- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dynamic Page Layout
Intro
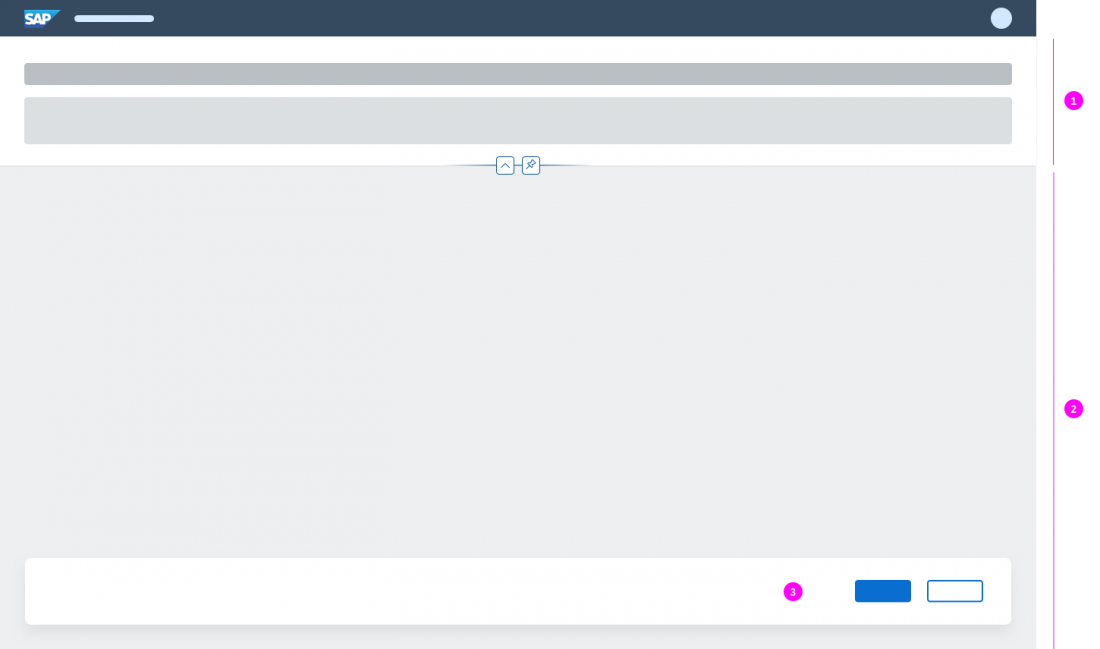
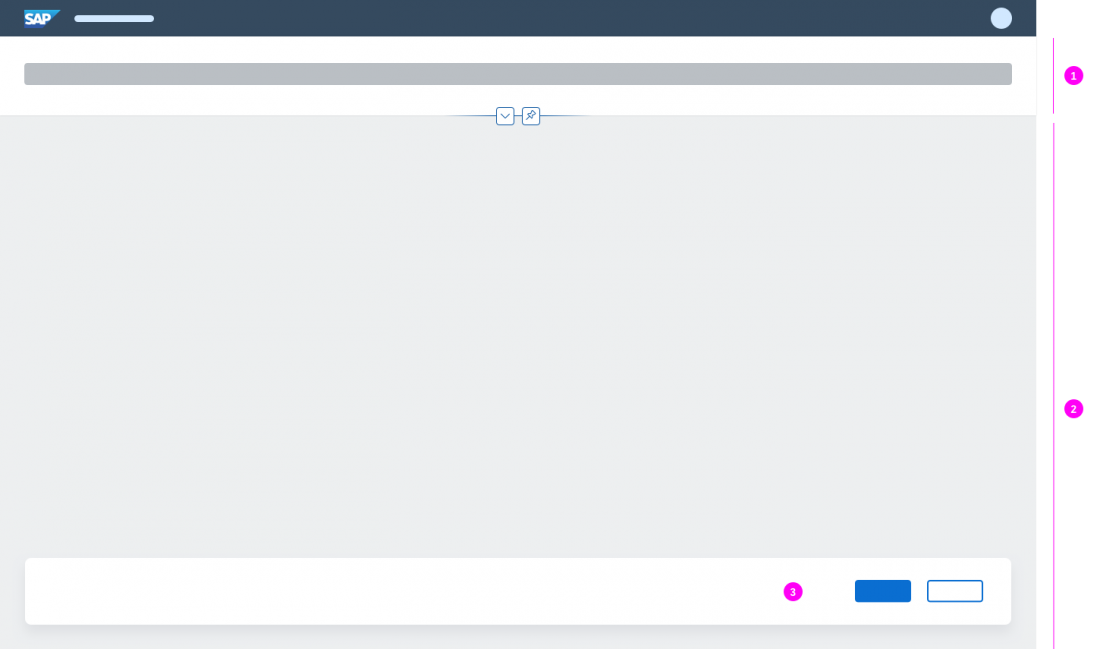
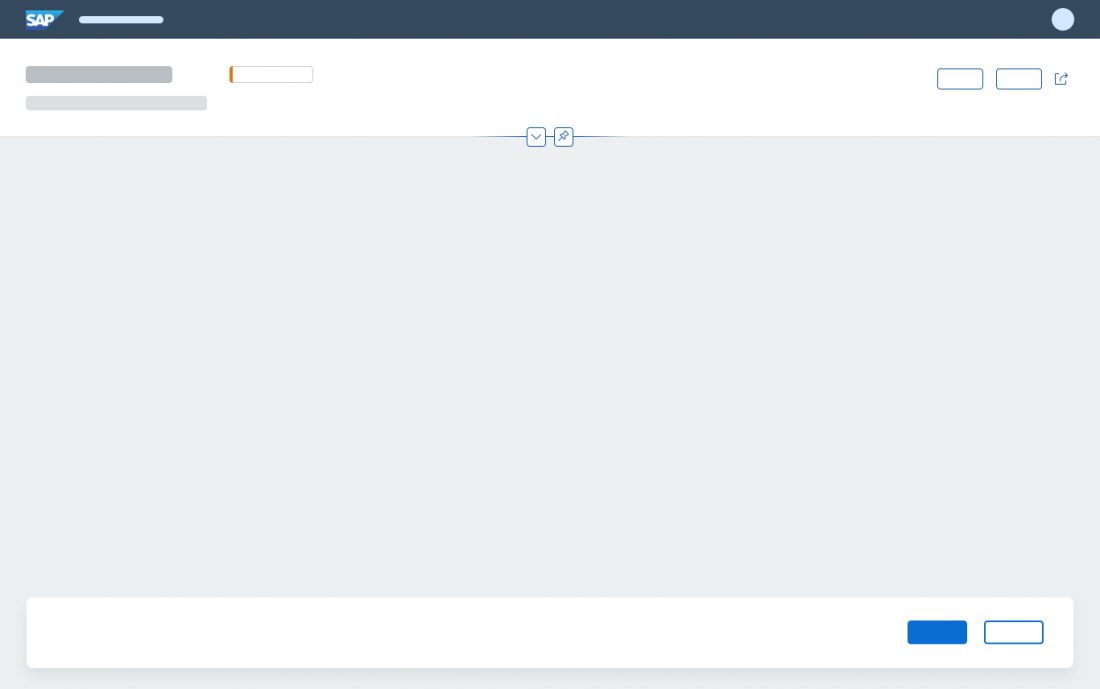
The dynamic page is the foundation for all pages in SAP Fiori. It is a generic layout control designed to support various floorplans and use cases. As a result, the content of both the header and the page can vary. Depending on your use case, you can either use one of the predefined floorplans or create your own layout.
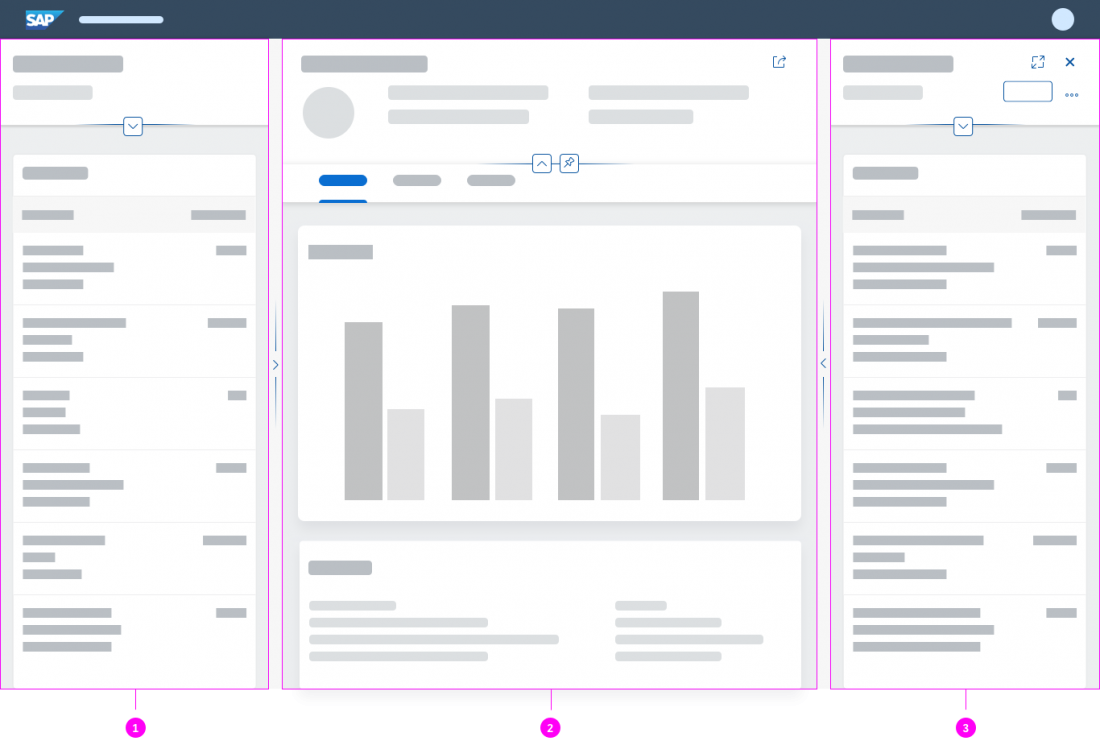
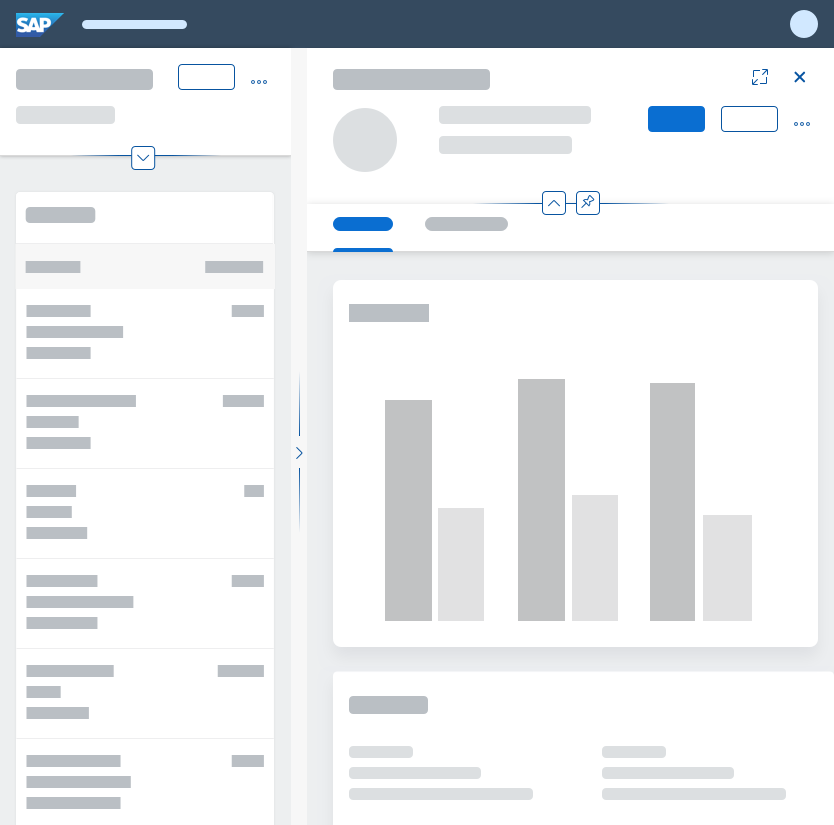
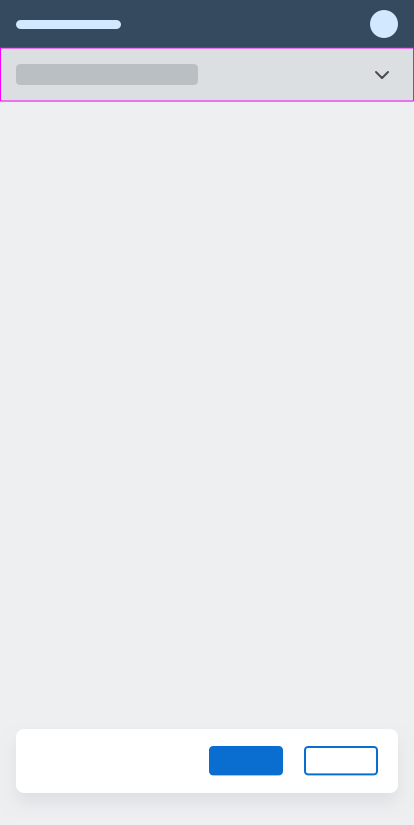
The header of the dynamic page (1) is collapsible, which helps users to focus on the actual page content (2), while ensuring that important header information and actions are readily available. The dynamic page also includes an optional footer toolbar (3) for closing or finalizing actions that impact the whole page.
You can also combine the dynamic page with the following floorplans. This replaces the snapping header feature.
When to Use
Use the dynamic page layout if:
- You want to build a freestyle application that uses the foundation layout components for SAP Fiori pages, such as the dynamic page header and the footer toolbar. Also see the related semantic page.
Do not use the dynamic page layout if:
- You are planning to use SAP Fiori elements, such as the list report, analytical list page, overview page, or object page. These floorplans already incorporate the dynamic page layout.
- You want to implement an initial page or object page floorplan.
- You only need to display a small amount of information. In this case, use a dialog instead. If you can’t avoid using the dynamic page layout, use letterboxing to mitigate the issue.
Dynamic Page vs. Semantic Page
The dynamic page is a skeleton structure that comes with empty content containers (page header, page content) and built-in responsive behavior.
This basic structure can be “filled” with content elements in three ways:
- Automatically: If you are using an SAP Fiori element floorplan, the content of the dynamic page is provided out of the box.
- Via the semantic page (recommended for freestyle apps): If you are creating a floorplan from scratch, you can use the semantic page (sap.f.semanticPage) to create a freestyle page. The semantic page is a separate control that comes with built-in logic for adding predefined content elements to the page, such as a title, global actions, and a footer toolbar. Using the semantic page significantly reduces the development effort for app teams, and ensures that the header and footer content is structured consistently.
Note: In this case, the app developer uses only the semantic page control (which already embeds the dynamic page), and not the dynamic page control itself. - Manually: Technically, it’s possible to build the dynamic page from scratch. However, implementing the dynamic page manually is a significant development effort! Only consider this option in exceptional cases (for example, if you have special requirements for a freestyle app that cannot be implemented using the preconfigured semantic page control).
Components
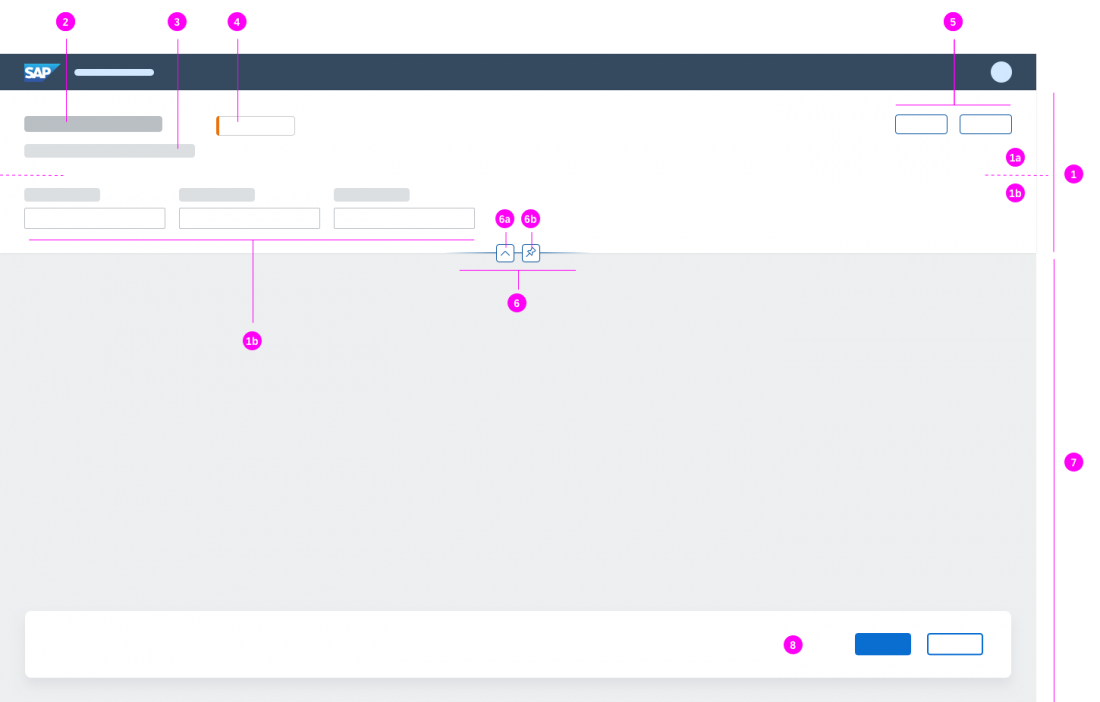
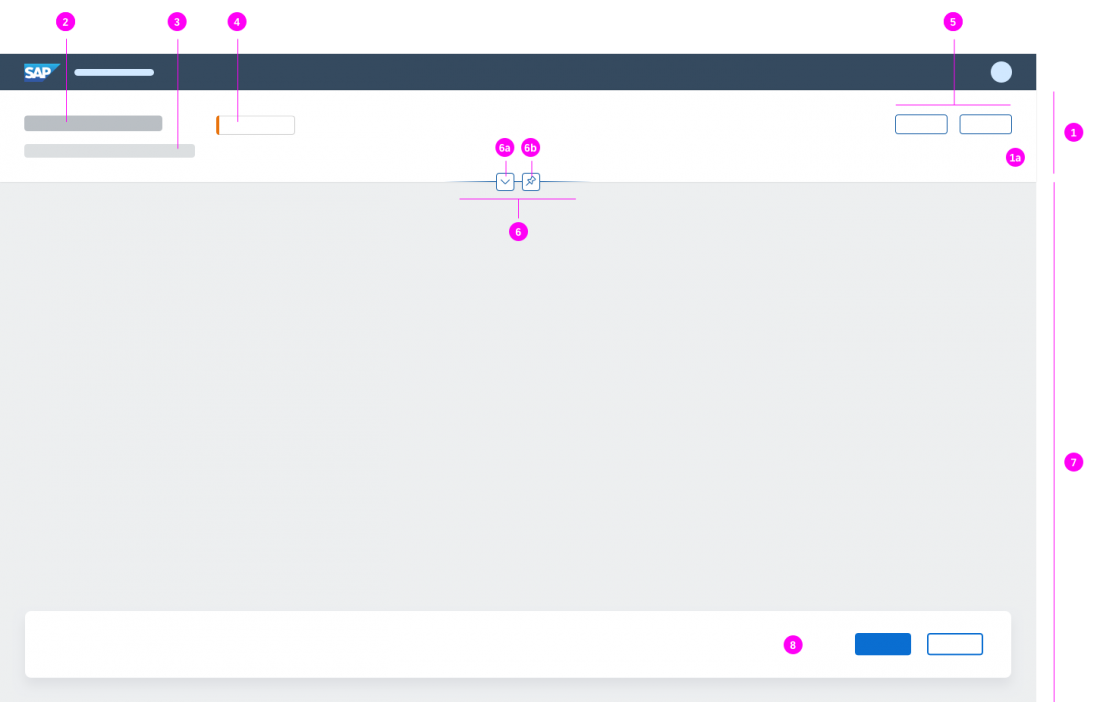
Like all layouts, the dynamic page layout is below the shell bar of the SAP Fiori launchpad, which is always at the very top. The dynamic page layout consists of the following areas:
- Dynamic page header, comprising the header title (1a) and the expandable/collapsible header content (1b)
- Title
- Subtitle/summary
- Key information / KPI
- Global actions
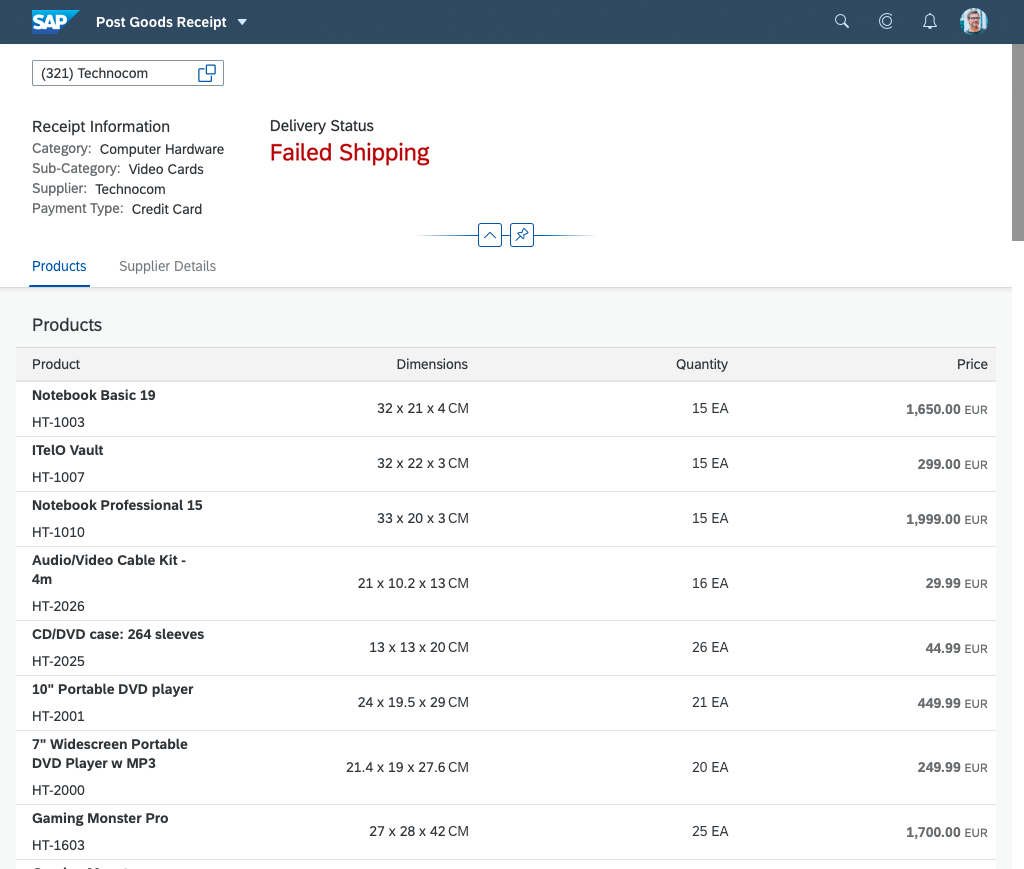
- Header features to expand/collapse (6a) and pin/unpin (6b) the header
- Page content (differs depending on the use case and floorplan)
- Footer toolbar with finalizing actions
Dynamic Page Header
The dynamic page header contains the header title (mandatory) and the header content (optional).
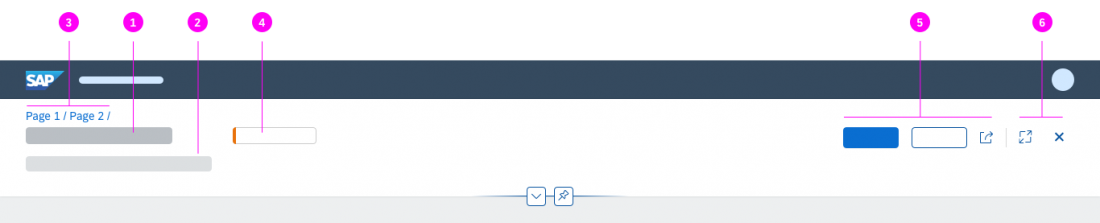
Header Title
The header title bar (sap.f.DynamicPageTitle) always contains one of the following elements:
Mandatory Elements
- Title (1): The title is located on the left of the header title bar, and is always visible. The title can contain one of the following components:
-
- Text
- Link
- Variant management
- Input field (for the initial page)
Optional Elements
- Subtitle/summary (2)
Placement: Always below the title. The subtitle (sap.m.Text)is often used to summarize the most important information in the collapsed header content. For example, if the header area contains a filter (as in a list report, analytical list page, or overview page), the subtitle can be used to display the “Filtered By” information. - Breadcrumb (3)
Placement: Above the title. Depending on the floorplan and use case, you can add breadcrumb navigation. The breadcrumb is located above the header title, and is primarily used to display the hierarchy of subpages within an object page.
Note:
In the flexible column layout, the breadcrumb is only available in full screen mode and not in the multi-column layout. - Key information (4)
Placement: In the middle area, but left-aligned. Floorplans can also contain key information, such as text, mini facets, and KPI tags.
Note:
Currently, KPI tags are only used within the analytical list page and worklist floorplans. - Global actions (5)
Placement: Global actions for the entire floorplan appear on the right-hand side of the header title bar. Always offer the actions as buttons, visualized either as text or icons. For more information, see Header Toolbar. In the collapsed mode, the header title offers the same actions as in the expanded mode and keeps them actionable. - Layout actions (6)
Placement: Depending on the screen size, the layout actions are placed either on the very right of the global actions toolbar, separated by a divider line, or above the global actions (see more in the Responsiveness section). Typical layout actions are the Close, Full Screen, or Exit Full Screen icons, which are mainly offered by the flexible column layout. - Note:
The dynamic page only provides the area for the layout actions. The navigation actions themselves are defined separately (for example, using the semantic page).
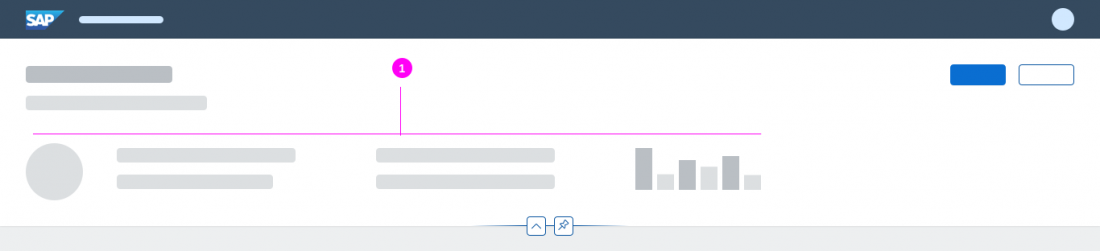
Header Content
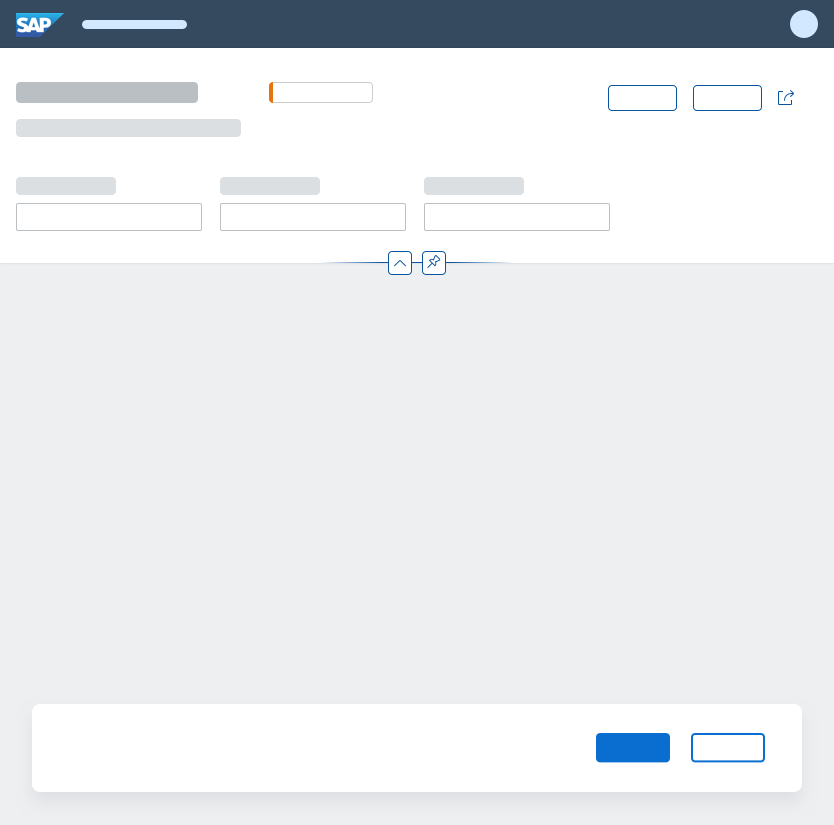
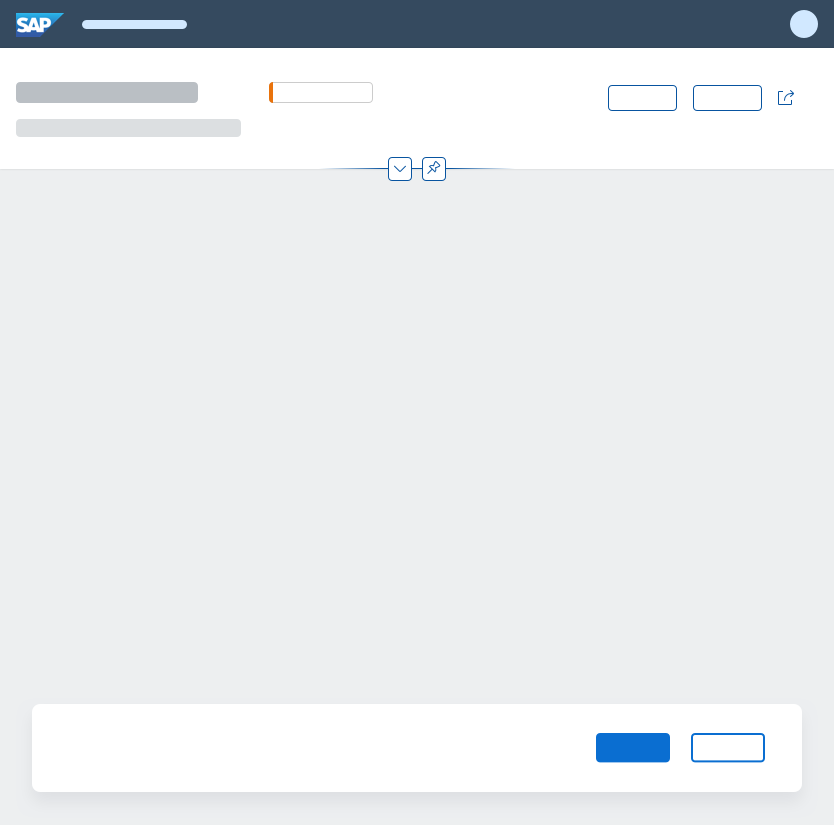
The optional header content (sap.f.DynamicPageHeader) is located below the header title. You can place any components in the header content area (1) as long as they follow the guidelines for the respective floorplan.
When the dynamic page header collapses, the header content is hidden. You can also hide the header content if it is empty. In the latter case, the header title is not interactive.
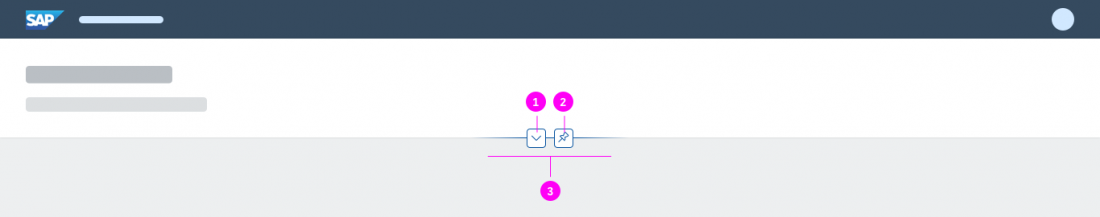
Header Features
The header features (3) allow users to expand and collapse the header content. They can control the visibility of header content using two icon buttons at bottom of the header content area:
Footer Toolbar
The footer toolbar (sap.m.Toolbar) is also an optional part of the dynamic page layout. You can use it to offer closing or finalizing actions.
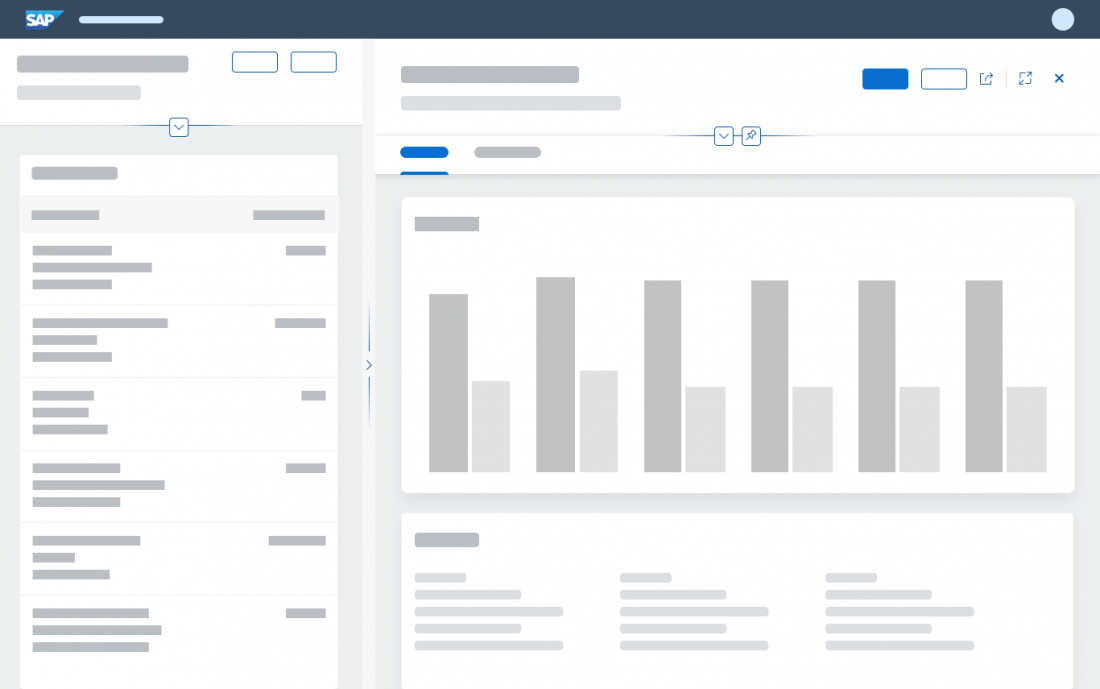
Combining the Dynamic Page with the Flexible Column Layout
The dynamic page layout is responsive and optimized for use within a flexible column layout. Each column (1, 2, 3) can contain its own dynamic page layout with a different floorplan, depending on the use case.
Dynamic Page Header
The header content collapses or expands upon defined triggers (snap on scroll and snap on click) to show more of the actual page content.
Starting in Expanded or Collapsed Mode
By default, the header content is initially expanded. Always expand the header content when starting the application if no query was fired (and the content area is therefore empty).
In certain cases, it can also make sense to deviate from the default and allow the header to appear in collapsed mode when initiating the app.
Snap on Scroll
Scrolling is the typical trigger for collapsing the header content. When the user scrolls down the page, the header content scrolls away. The header title switches to collapsed mode, and stays fixed. When the user scrolls up the page, the header content expands again.
Expand/Collapse Header Feature
The expand/collapse header feature is a small icon button directly below the header content that enables the user to expand or collapse the header content. When the pin is active, the expand/collapse header feature is still available and overrules the pin. The icon buttons for expanding and collapsing the header are an alternative to clicking in the header title area, which might not have much clickable space. They also support keyboard actions.
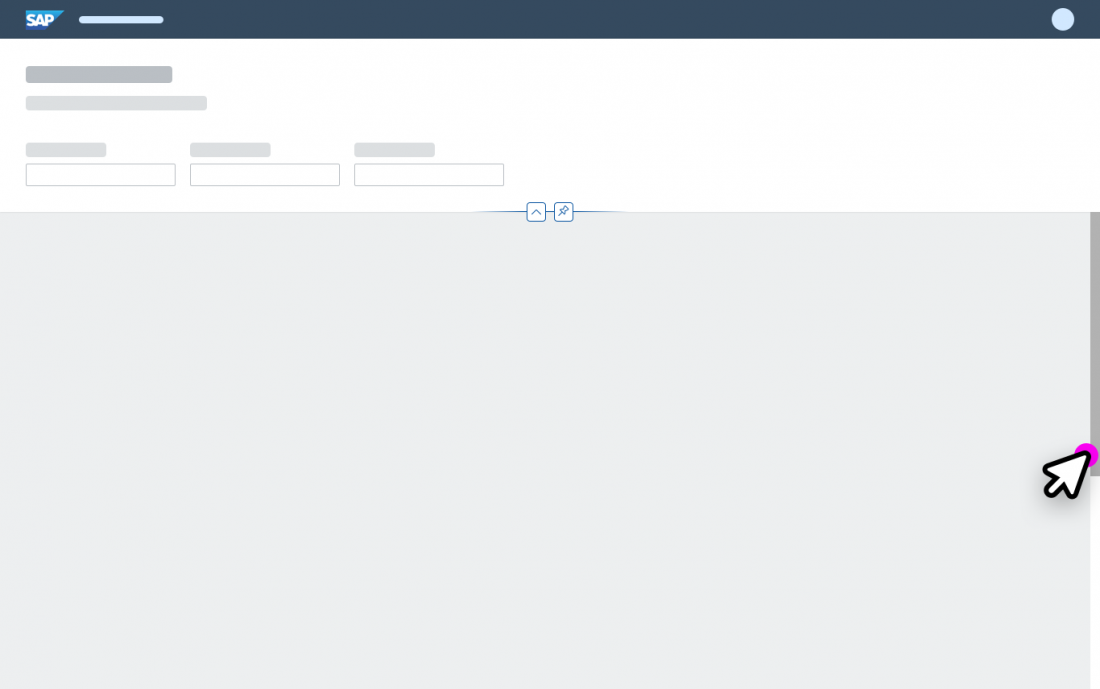
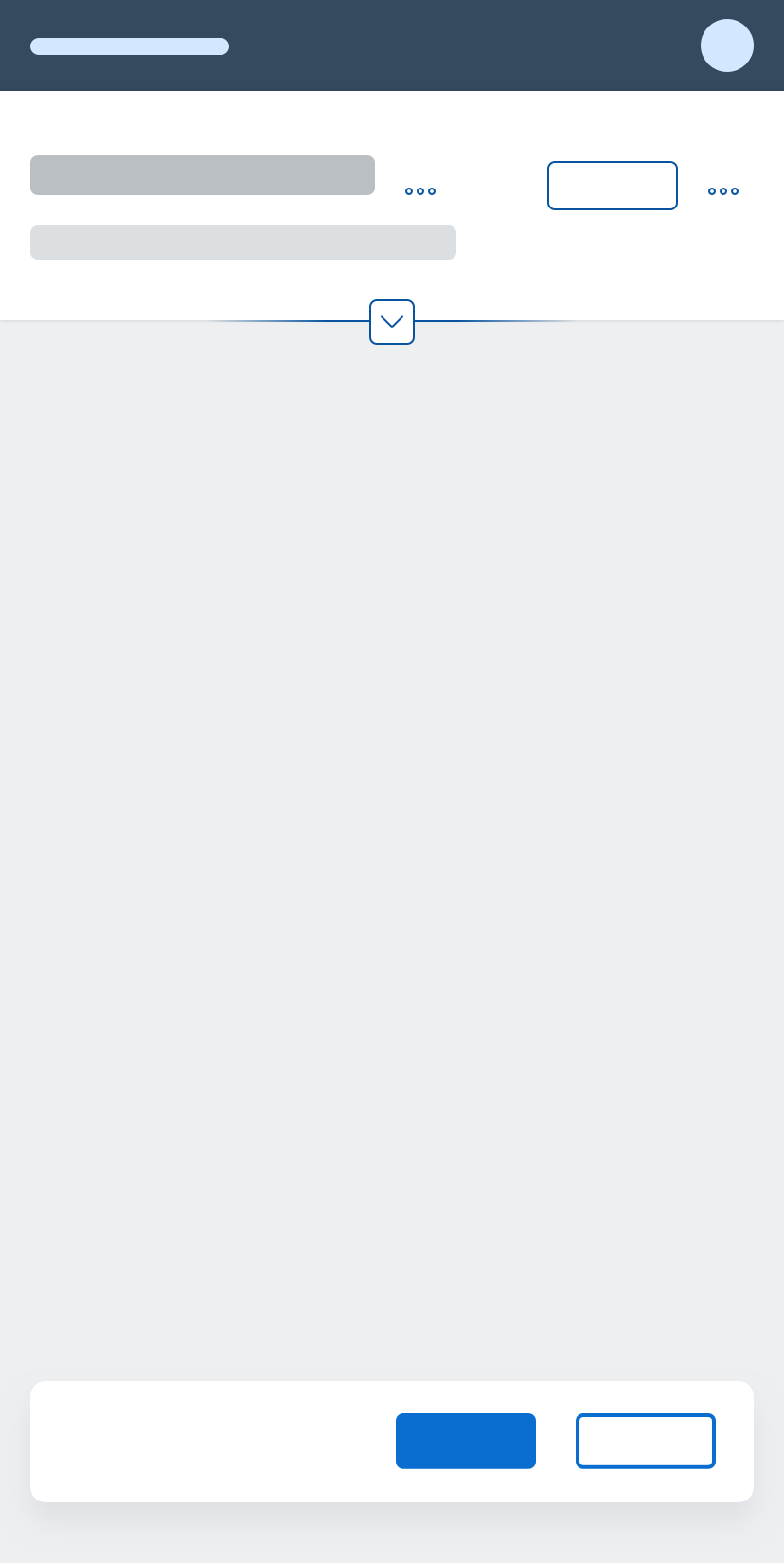
On smartphones, the header content scrolls away when the user scrolls up the page. If you have enabled the summary line, the header converts to a summary line when the arrow of the header reaches the header title. An arrow icon button then appears on the very right of the screen. Tapping the summary line also expands the header. The rest of the page stays in the same position.
The expand/collapse header feature is not available if there is no header content.
Snap on Click
In addition to the “snap on scroll” function, the user can also expand and collapse the header content by clicking anywhere on the header title bar that has no active elements (such as links or active buttons).
When using a mouse, the cursor changes from an arrow to a hand to support the user’s interaction. If the header is expanded and user clicks on the title bar, the header content collapses, and vice versa.
Pinning the Header Content
Activating the pin feature keeps the header expanded while the user scrolls through the page content. This mode remains fixed until the user clicks the pin icon again. This feature is optional and can be switched off if it is not useful for your application.
The expand/collapse header feature remains visible when the pin is activated. Clicking the Collapse Header icon overrules the pin and collapses the header.
The pin functionality is not available for floorplans without scrollbars (see special case below), or when there is no header container, such as in a copy or in a create scenario.
In the smartphone version, the pin action is not provided, as the pinned header would take up too much screen real estate. The same applies whenever the dynamic page header would occupy more than 60% of the screen, regardless of the device type. Overruling the pin feature keeps the focus on the content.
Special Case: No Page Scrolling Possible
The following special case applies for pages containing desktop-centric tables, such as the analytical table, grid table, or tree table.
Because these tables use up all of the available screen space, there is no vertical scroll function, and hence no “snap on scroll” functionality. In this special case, an explicit interaction via the expand/collapse header feature is required to expand or collapse the content area. The Pin/Unpin action is obsolete and is not provided.
This exceptional case also applies to chart containers that use up all the available screen space in a similar way to desktop-centric tables.
Keyboard Interaction
The dynamic page header expands automatically as soon as keyboard actions like tabbing or group jumps (F6) bring the content of the dynamic page header into focus.
The dynamic page header collapses as soon as the keyboard focus leaves the dynamic page header content area.
| Key(s) | Behavior |
| [TAB] | Move the focus to the dynamic page header – header title bar. The dynamic page header expands automatically.
If the focus is inside the header content area, move the focus to the next UI element within the header. If the focus is on the last UI element (expand/collapse header feature) within the header content area, leave the header. Collapse the header content. |
| [SHIFT] + [TAB] | See TAB, in reverse order. |
| [F6] | If the focus is before the header title bar, set the focus to the header title bar. Expand the header content.
If the focus is within the header content, move the focus out of header and collapse the header content. |
| [SHIFT] + [F6] | See F6, in reverse order. |
Responsiveness
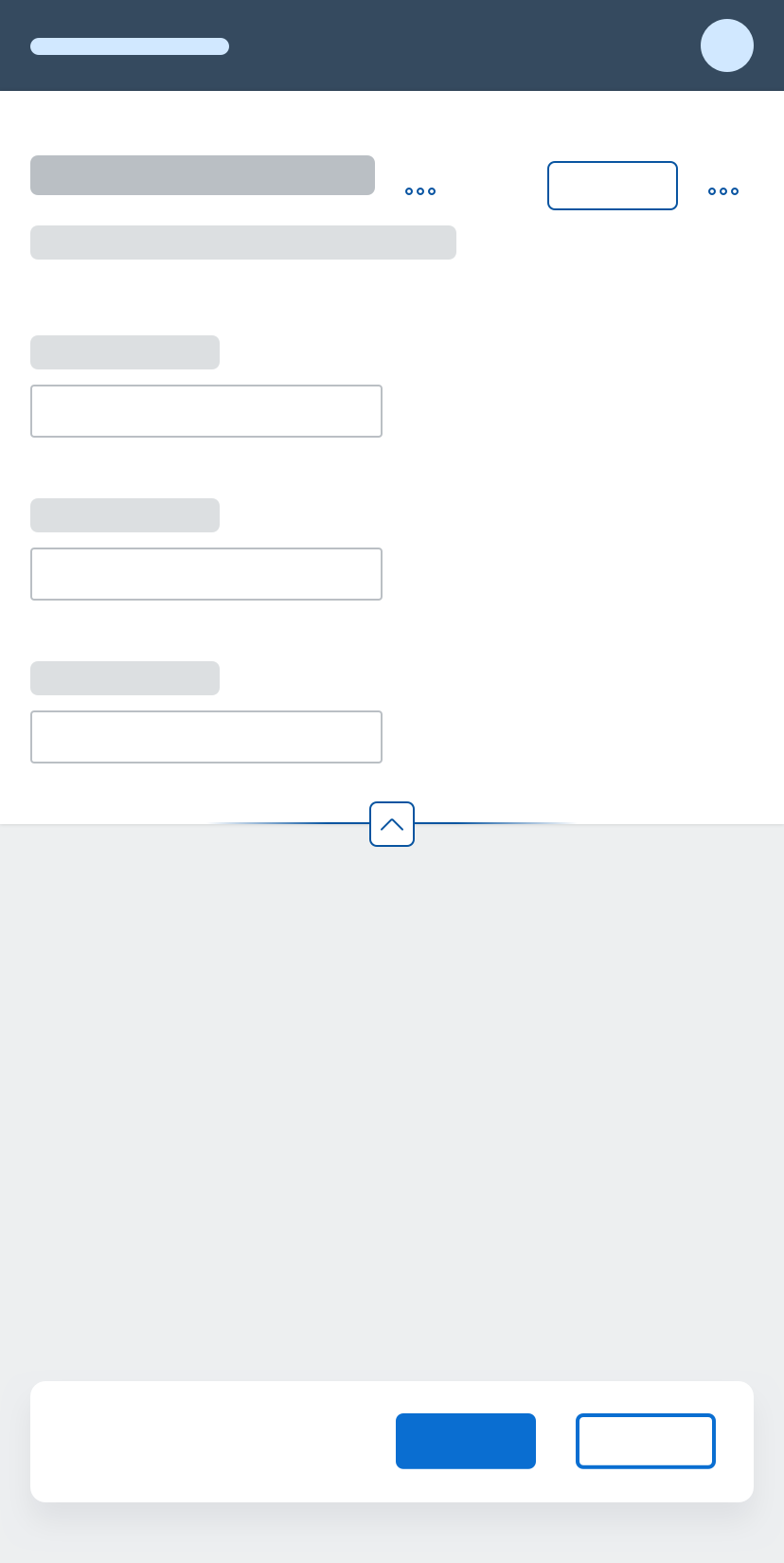
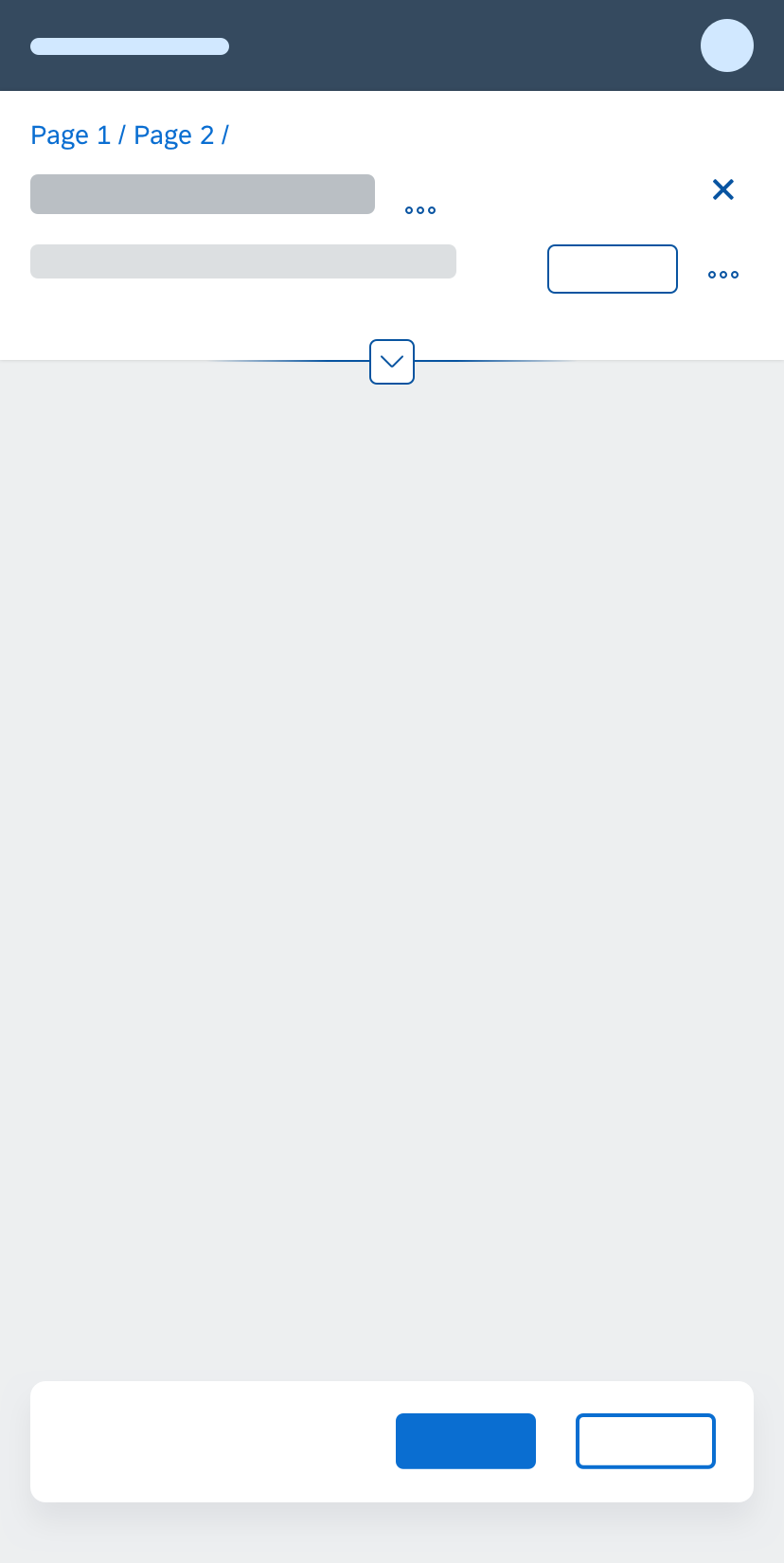
The dynamic page layout offers considerable freedom and flexibility. In addition, the dynamic page header and the footer toolbar are designed to adapt automatically to small, medium, and large screen sizes.
The title (sap.m.Title) and subtitle (sap.m.Text) on the left truncate in collapsed mode and wrap in expanded mode. This behavior comes from the respective controls for the title and subtitle, and not from the dynamic page itself.
Key information, like a KPI (middle area, left aligned), stays as long as possible.
Global actions stay as long as possible. If there is no key information, the title and the global actions automatically get more space. The toolbar follows the standard toolbar overflow guidelines, and adds the available buttons to the overflow menu from right to left.
Layout actions: The dynamic page offers a specific area for layout actions, which reacts to the predefined breakpoint of 1280 px:
- Less than 1280 px: Navigation actions are placed in a separate row above the global actions.
- 1280 px or more: Navigation actions are placed to the right of the global actions on the same line.
This breakpoint is independent of whether the page is used in the flexible column layout, on a desktop device, or on a mobile device.
Letterboxing limits the width of the content area to 1280 px. This prevents the app content from becoming too “stretched” on wide screens, and optimizes readability. Letterboxing can be used together with the dynamic page if the use case requires it. However, most business apps offer so much content that the page is typically shown across the entire screen, without letterboxing.
Size L
Size M
Size S
Examples
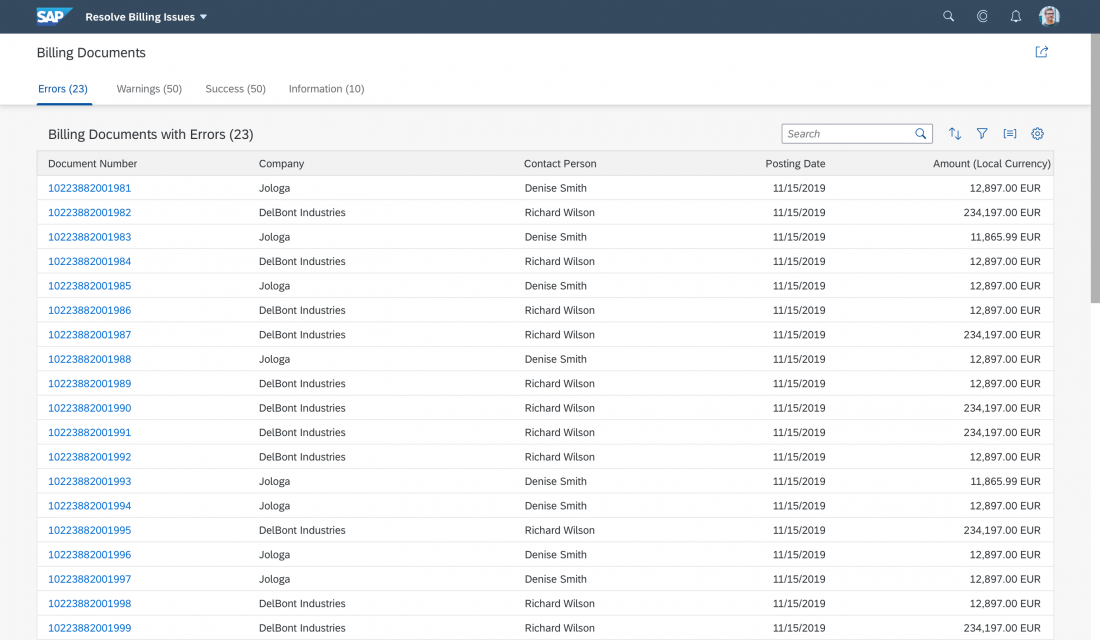
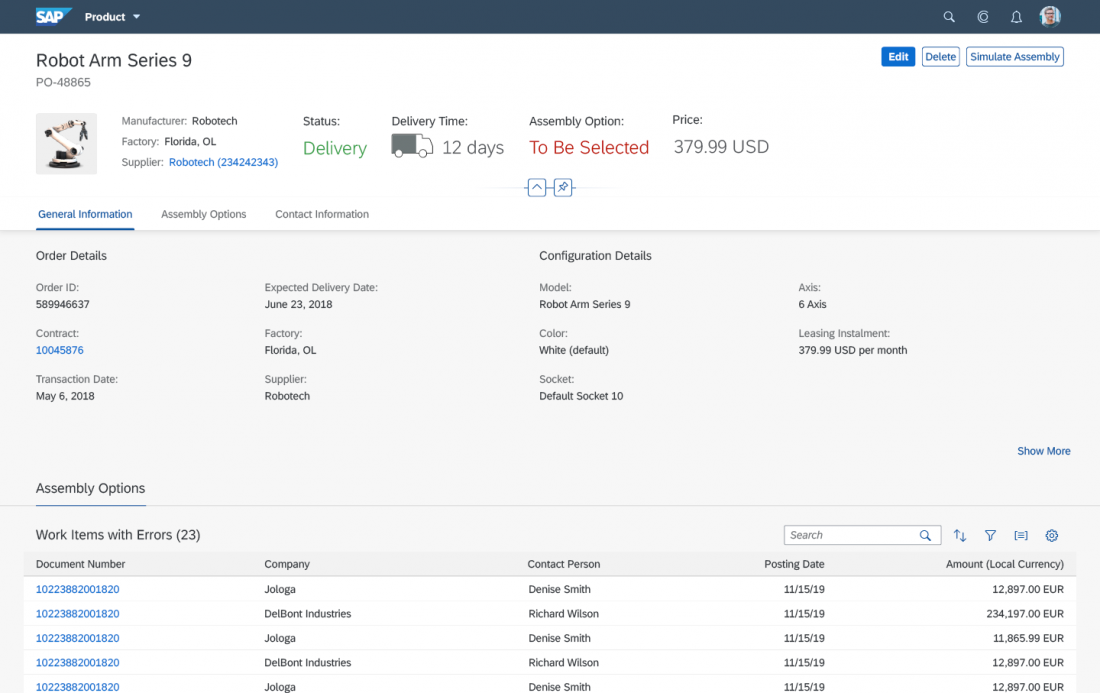
The dynamic page layout is a generic control. The content of both the header and the page differs from floorplan to floorplan. Here are some examples showing the most frequently-used variant per floorplan. For detailed guidance, see the corresponding floorplan guidelines (analytical list page, overview page, list report, worklist, initial page, object page, wizard).
Floorplan Examples
Top Tips
- Use always a header title – either as a text or link, or by including variant management. For the initial page floorplan, use an input field.
- Use the header title and header content to provide the most relevant information and actions for your use case.
- Only use KPI tags within the analytical list page and worklist floorplans.
- Do not remove or disable the actions within the global action toolbar when the header content is collapsed.
- Make sure that the layout actions in the flexible column layout are displayed correctly and never get hidden in the overflow.
- Start your application in expanded mode if users need further content or adjustment options to get started.
- Offer the pinning feature whenever users may need to fix the header content while scrolling through the page content.
- Activate the summary line on smartphones to help users focus on the page content.
Related Links
Elements and Controls
- Floorplan Overview (guidelines)
- SAP Fiori Elements (guidelines)
- Footer Toolbar (guidelines)
- Flexible Column Layout (guidelines)
- Semantic Page (guidelines)
Implementation
- Dynamic Page – Freestyle and analytical table sample (SAPUI5 samples)
- Dynamic Page – List Report Sample (SAPUI5 samples)
- Dynamic Page (SAPUI5 API reference)
- Overflow Toolbar (SAPUI5 API reference)
- Flexible Column Layout (SAPUI5 samples)
- Semantic Page (SAPUI5 samples)






































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.