- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dynamic Page Layout
Intro
The dynamic page is a new layout control designed to support various floorplans and use cases. The layout is fully responsive and is set to be the successor of the full screen layout.
The dynamic page header enables the user to focus on the actual content, while still keeping the most important information and actions of the header available to provide additional value to the user.
The dynamic page layout is a generic control. The content of the dynamic page header as well as the content of the page differs from floorplan to floorplan. The dynamic page header itself is a kind of container which can be used for several controls. For detailed guidance, please refer to the corresponding floorplan article:
- Initial page
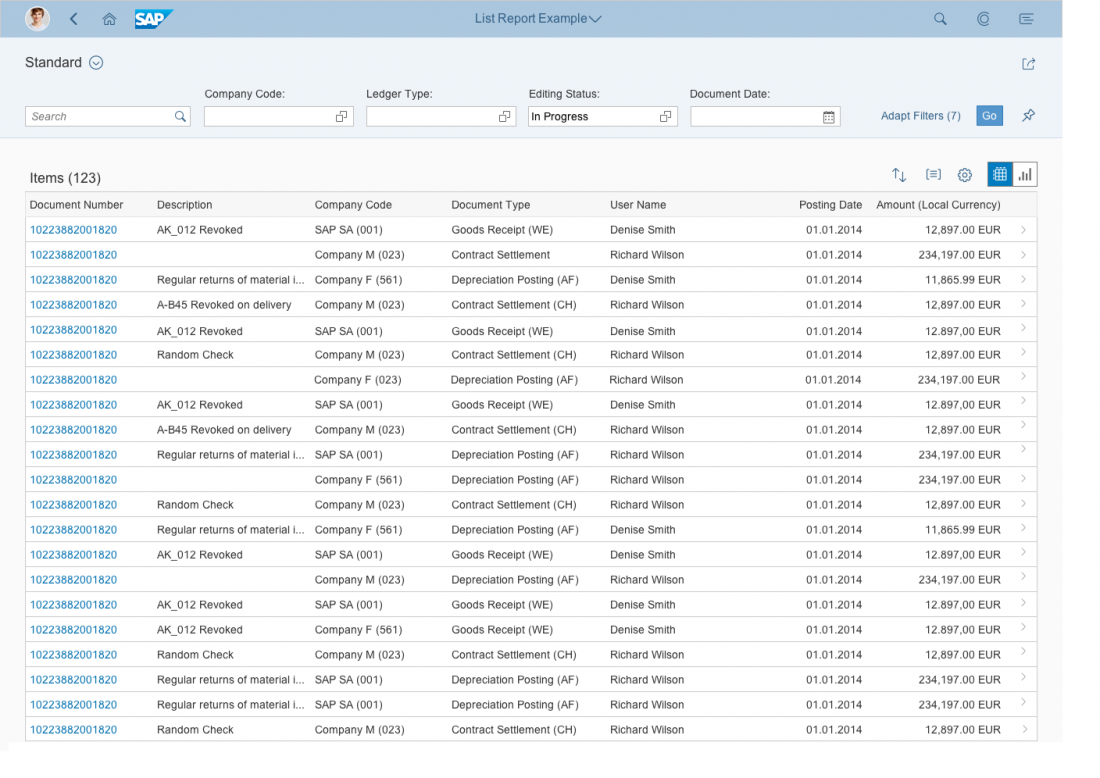
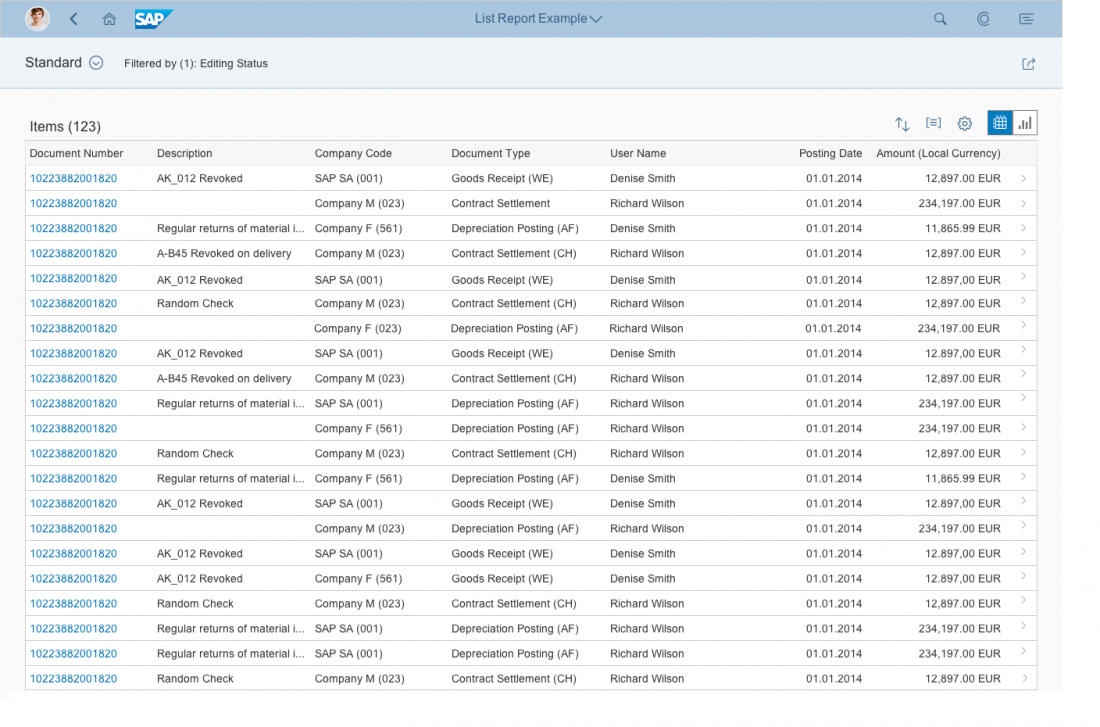
- List report
- Object page: The object page also offers a snapping header feature, but uses different underlying technology to the dynamic page.
- Overview page
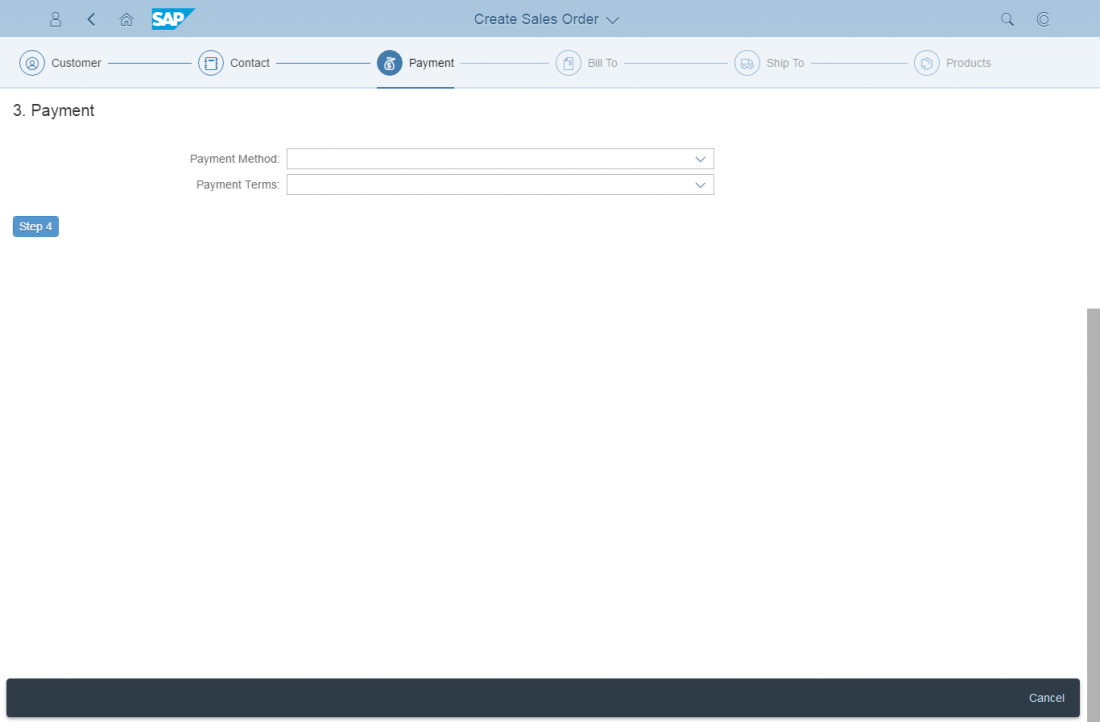
- Wizard
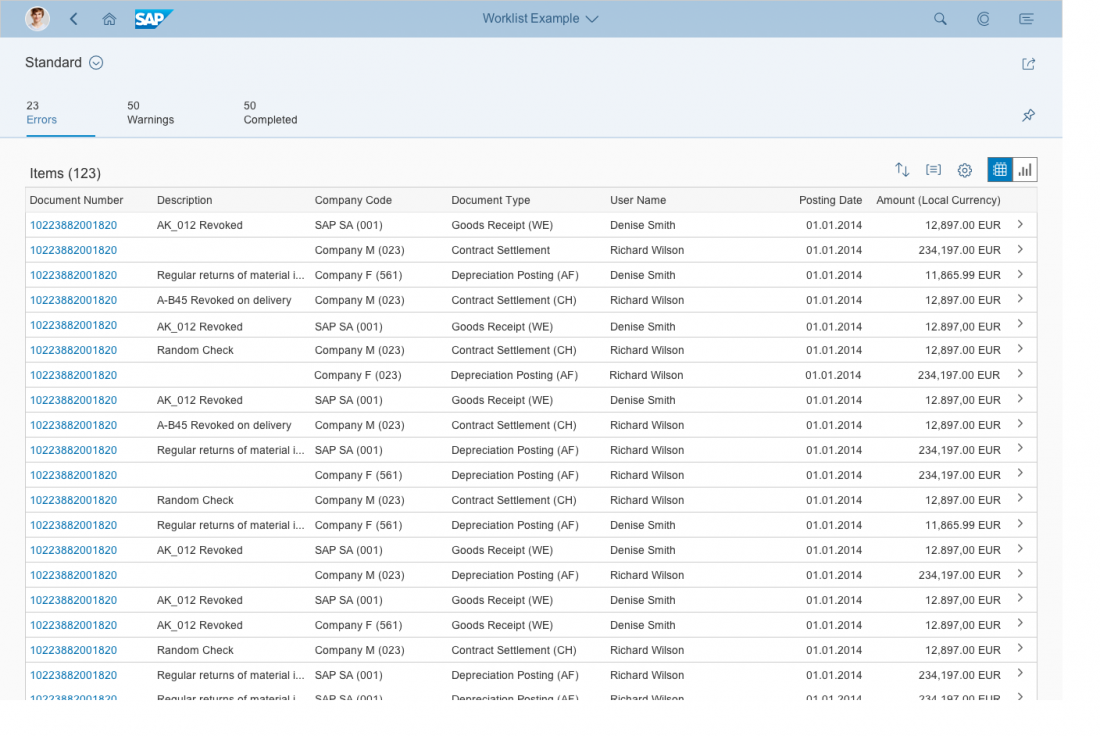
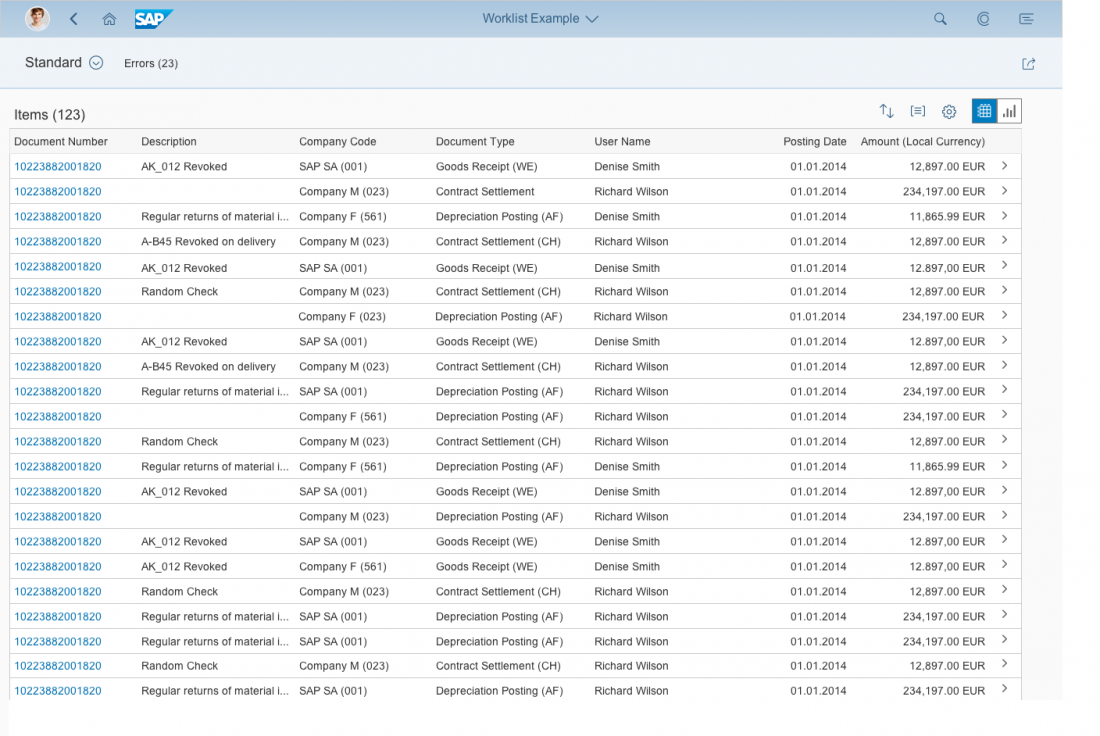
- Worklist
The dynamic page is already incorporated within all SAP Fiori element floorplans.
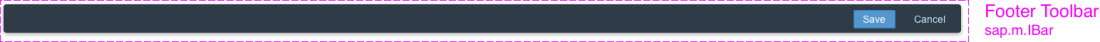
The footer toolbar is also part of the dynamic page layout and is used for closing or finalizing actions that impact the whole page.
Dynamic Page Layout
Usage
Use the dynamic page layout if:
- You are building a freestyle application that uses the dynamic page header and footer toolbar features of SAP Fiori 2.0 (versions 1.40 and higher).
Do not use the dynamic page layout if:
- You are planning to use SAP Fiori Elements, such as list report, overview page, object page, which already incorporate the dynamic page layout.
- You want to implement an initial page or object page floorplan, as they already incorporate the snapping header and footer toolbar features. The behavior is similar to the dynamic page, but the technical base is different.
- You only need to display a small amount of information. In this case, use a dialog instead. If you cannot avoid using the dynamic page layout, use letterboxing to mitigate the issue.
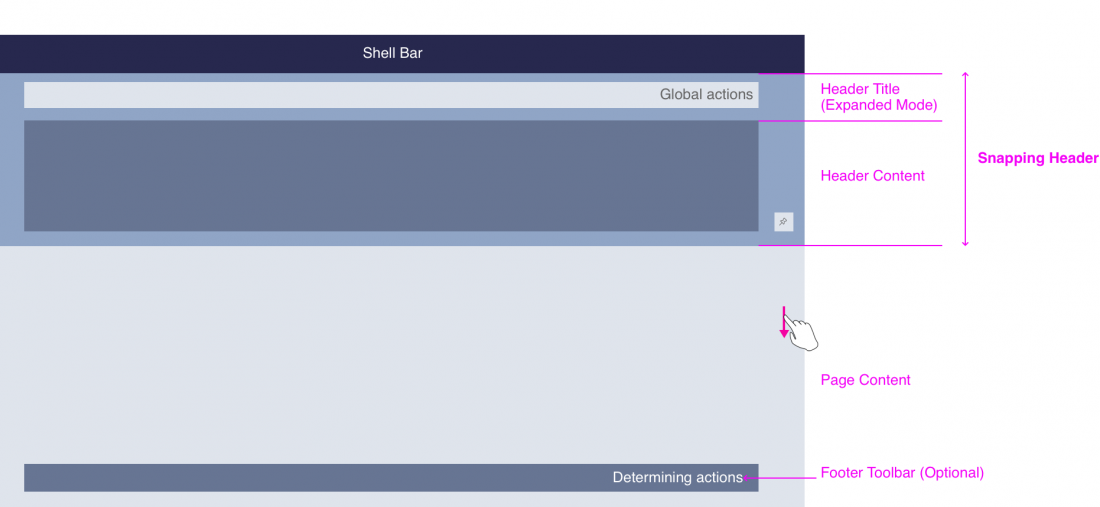
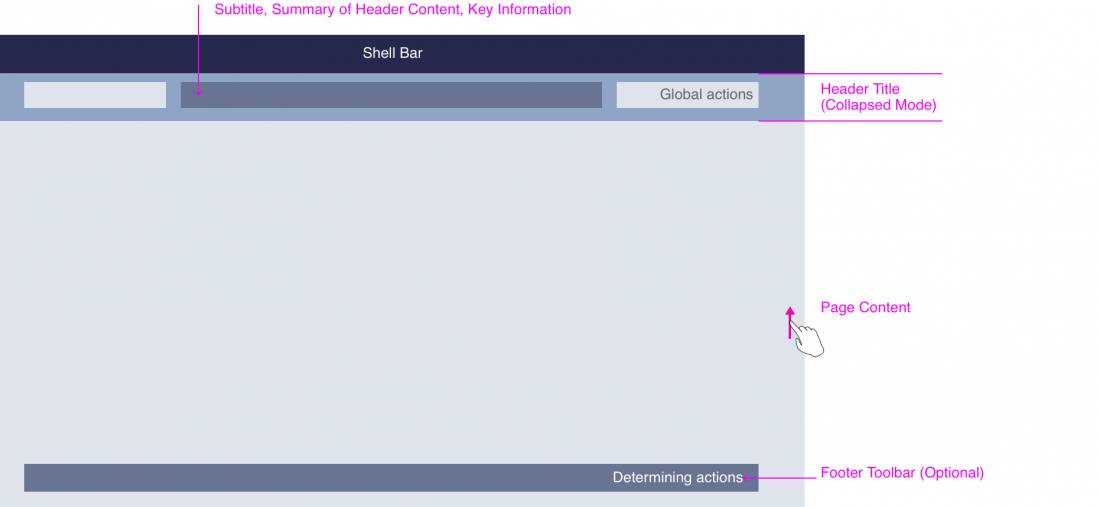
Structure
Like all layouts, the dynamic page layout is embedded in the shell bar of the SAP Fiori launchpad. From the shell bar, users have access to the launchpad services, including the home page, search, settings, and help. Apps are embedded in the shell and have little influence over its features. It also provides the back navigation and the app title, including the navigation menu.
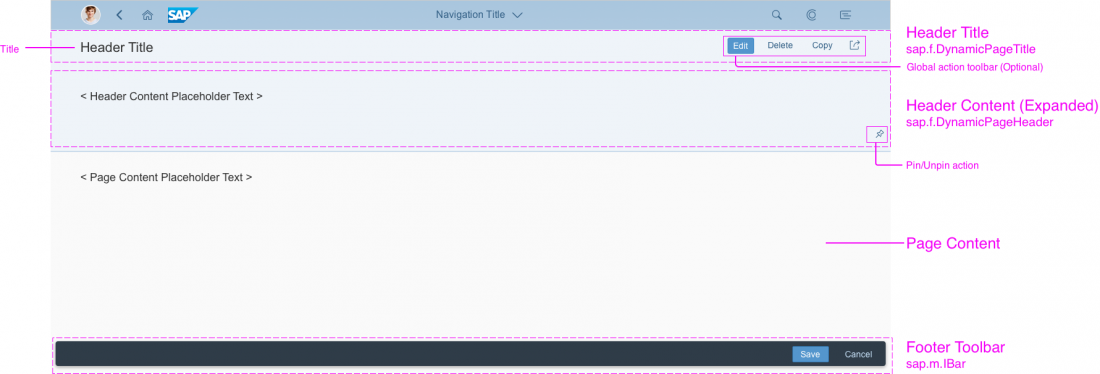
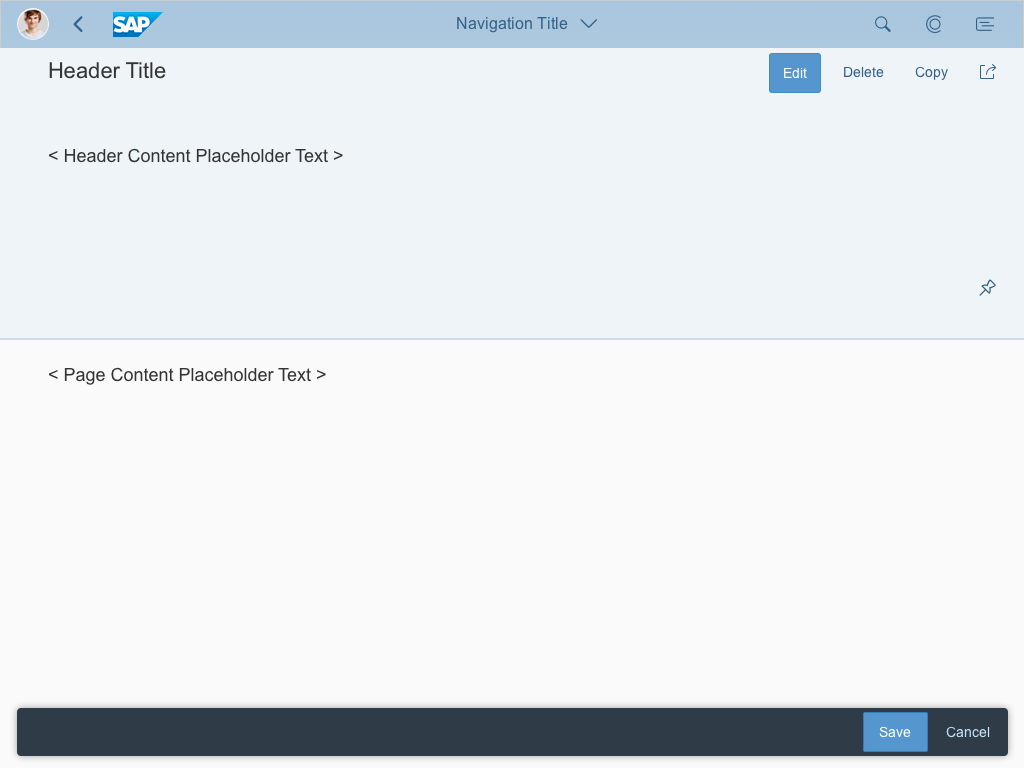
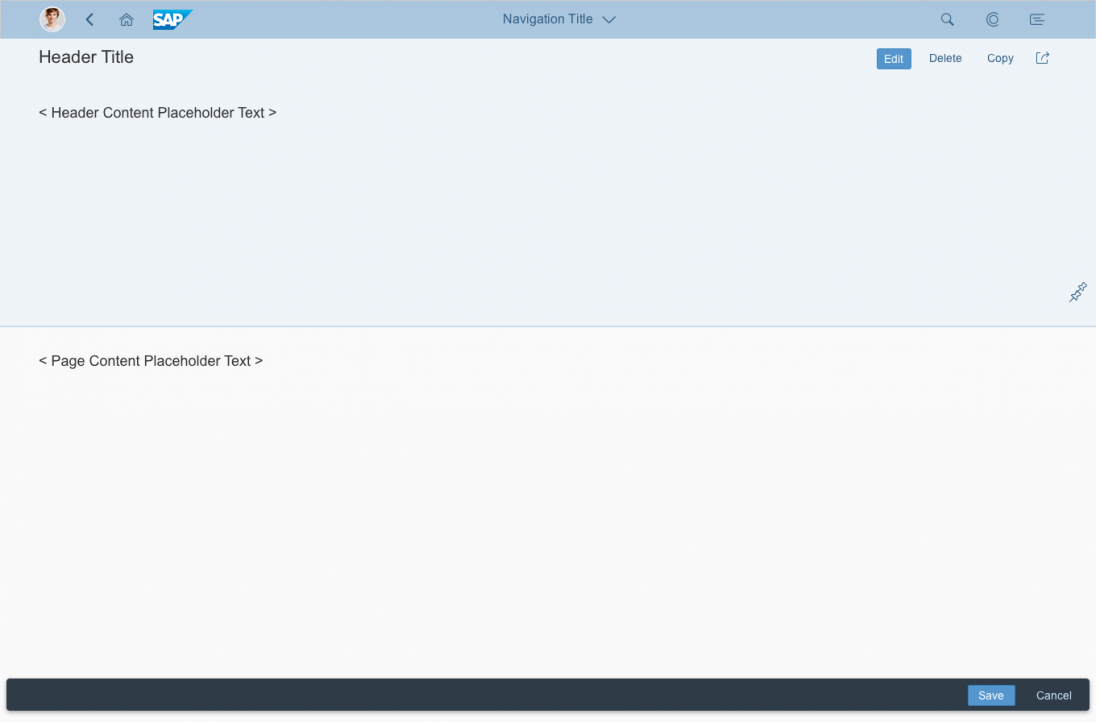
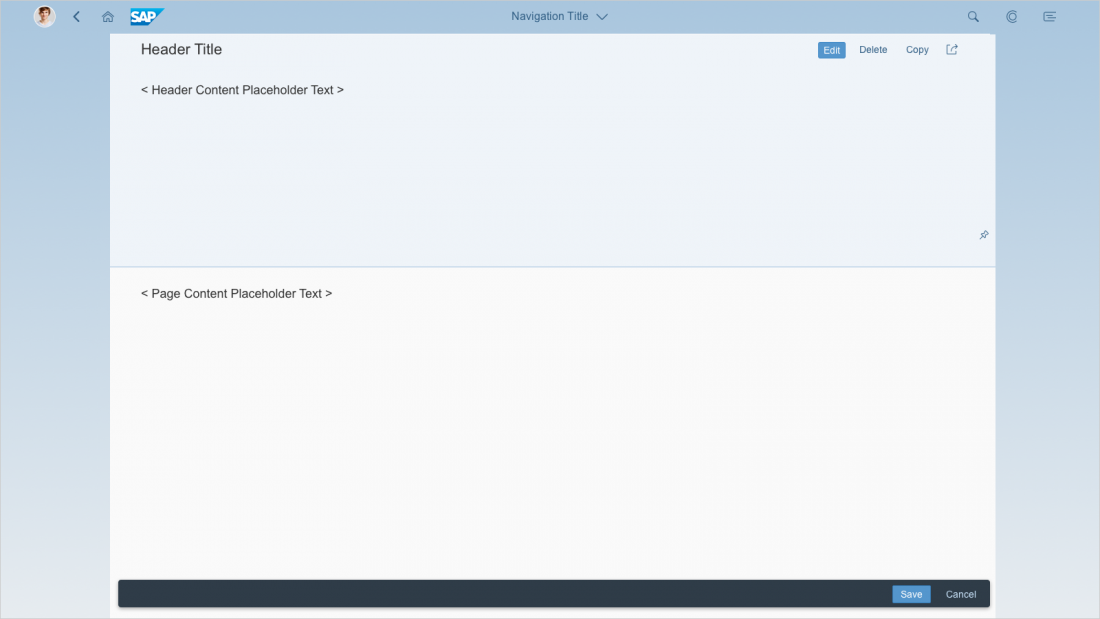
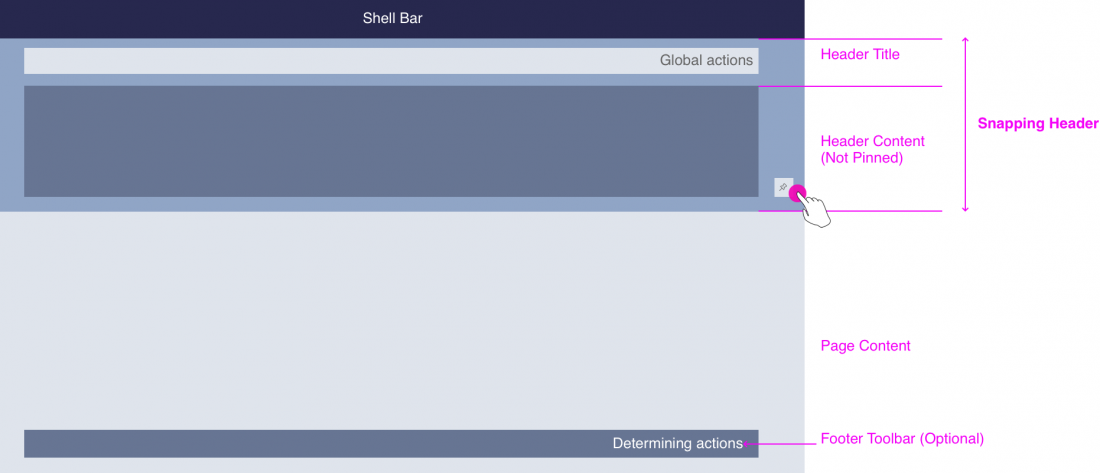
The dynamic page layout consists of three main areas:
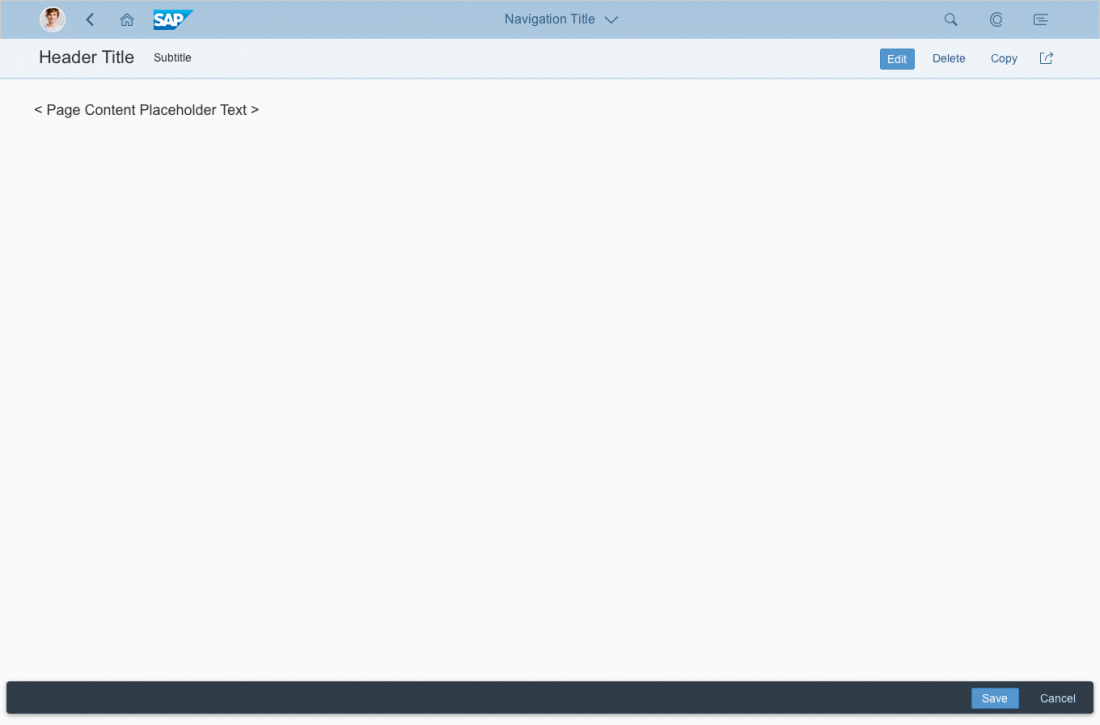
- The header title combined with global actions (always visible)
- The header content (expandable/collapsible area)
- The content of the page, with a footer toolbar and finalizing actions (optional).
Depending on your use case, you can either use one of the predefined floorplans, or create your own layout.
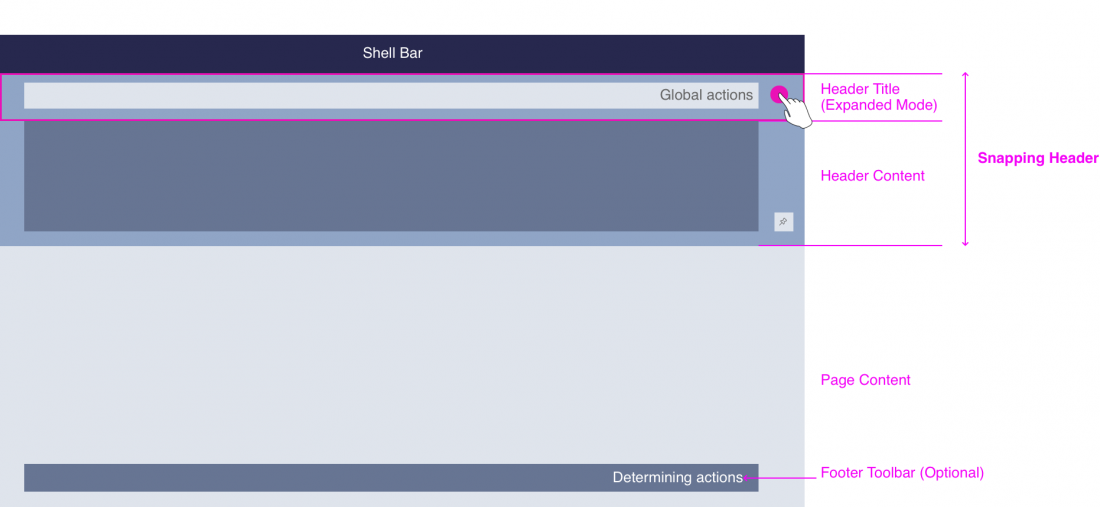
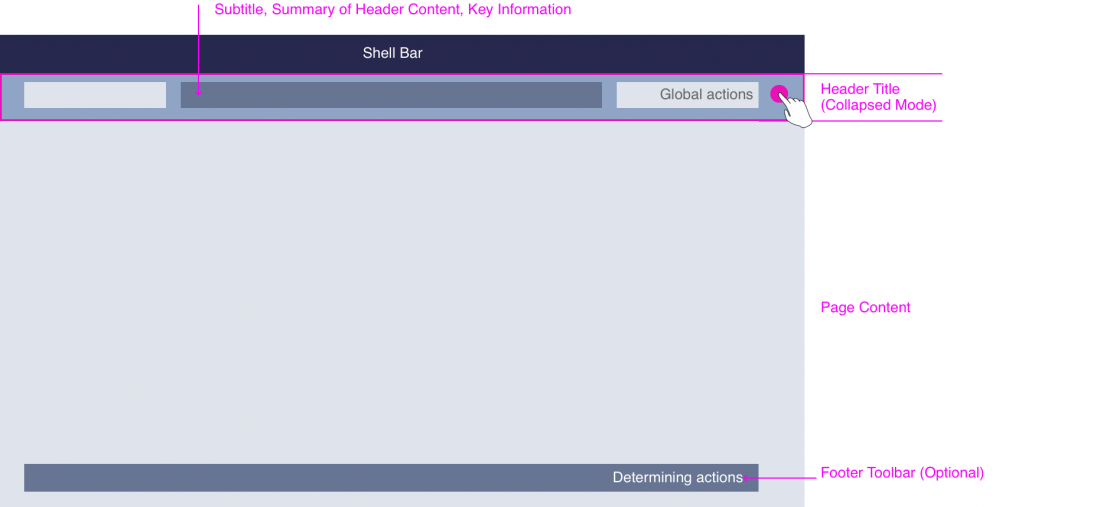
Components
Together, the header title (mandatory) and the header content (optional) form the dynamic page header.
The content of the dynamic page header and the page content differ from floorplan to floorplan. For detailed guidance and more information about the variations within the respective floorplans, please refer to the corresponding floorplan article:
There are different states for the dynamic page header. You can find further information in the Behavior and Interaction section of this article.
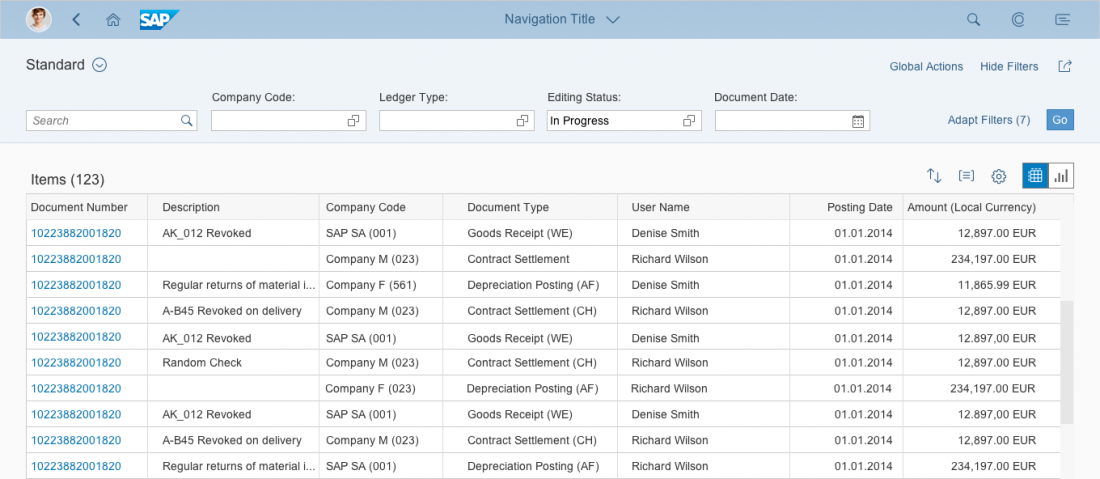
Header Title
The header title bar contains the following elements.
Mandatory Elements
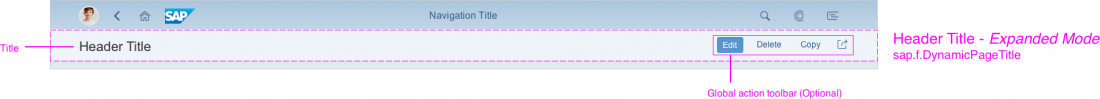
- Title
Located to the left of the dynamic page header, the title is always visible. The title can contain the following components:
-
- Text (mandatory)
- Link (optional)
- Variant management (optional)
If the title does not use an actionable element (such as variant management or link), the header title text must be used to expand and collapse the corresponding header content (see the Behavior and Interaction section). Exceptions exist for two floorplans: The initial page contains an input field instead of the title and subtitle; and in the overview page, the header title and title text are optional when no filter bar is used within the header content.
Optional Elements
- Breadcrumb
Depending on the use case and the way that a floorplan is used, breadcrumb navigation can be added. The breadcrumb is located above the header title. It’s mainly used for displaying the hierarchy of subpages within the object page.
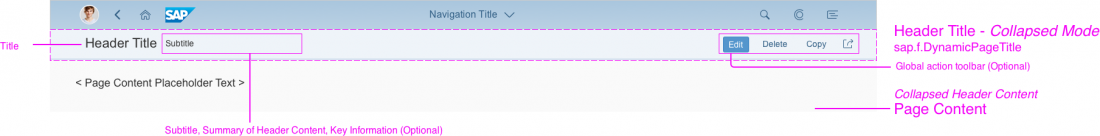
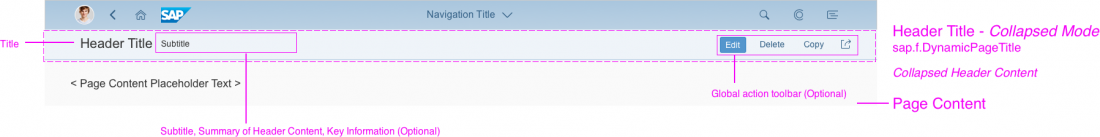
- Subtitle
The subtitle is often used to summarize the most important information pertaining to the collapsed header content. For instance, it can be used to display the “Filtered by” information when a filter bar is used within the header content, such as with the list report, , or overview page. The subtitle can also be used to show information about the active tab within the worklist floorplan. Because the initial page contains an input field, no subtitle is needed. If the subtitle is used as a summary, it should be clickable to allow the user to expand/collapse the header content. This needs to be provided additionally to the entire clickable area of the header title bar (see Behavior and Interaction).
- Key information
Floorplans can also contain key information such as text, mini-facets, and KPI tags.
- Global action toolbar
Global actions for the entire floorplan should be placed on the right-hand side of the header title. The actions should be represented only with buttons, visualized either as text or icons. For more information, see header toolbar.
In the collapsed mode, the header title incorporates all the same actions as with the expanded mode and keeps them actionable. Do not remove or disable the actions within the global action toolbar when the header content is collapsed.
Header Content
Located below the header title, the header content is optional.
Any components may be placed within the header content provided these follow the respective standard floorplan guidelines.
When the dynamic page header collapses, the header content is hidden. If the header content is empty, it can also be hidden. If there is no header content available, the header title will not be interactive, and hence no dynamic page header functionality will be provided.
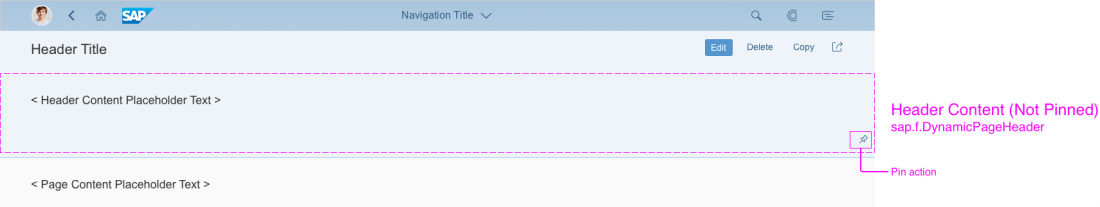
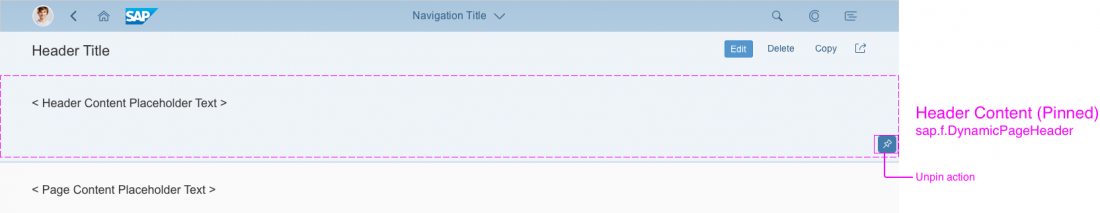
Additionally, the header content includes a “Pin/Unpin” toggle action (optional feature), which allows the user to keep the expanded mode of the header title and all elements in the header content fixed even upon scrolling and clicking (see Behavior and Interaction).
Footer Toolbar
The footer toolbar is also an optional part of the dynamic page layout that provides the possibility of finalizing actions.
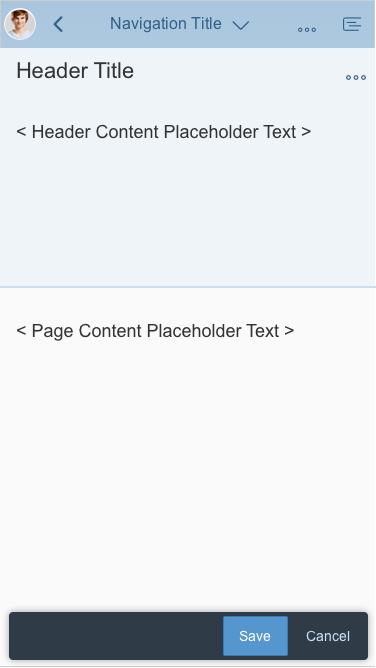
Responsiveness
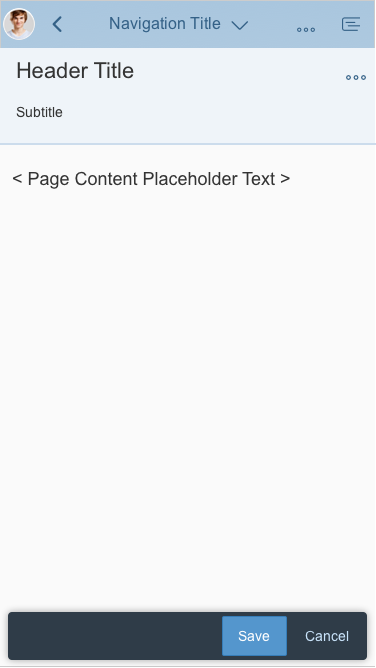
The dynamic page layout offers considerable freedom and flexibility. In addition, the dynamic page header and the footer toolbar are designed to provide maximum flexibility, adapting automatically to small, medium, and large screen sizes.
Currently, global actions within the toolbar move first into the overflow menu. The toolbar follows the standard toolbar overflow guidelines by adding the available buttons to the overflow menu from right to left. If there is not enough space left, the title and subtitle text will wrap. The subtitle will wrap first in the second line.
S Size
M Size
L Size
Letterboxing means limiting the width of the content area to 1280 px. This prevents the app content from becoming too “stretched” on wide screens, and optimizes readability.
Dynamic Page Header
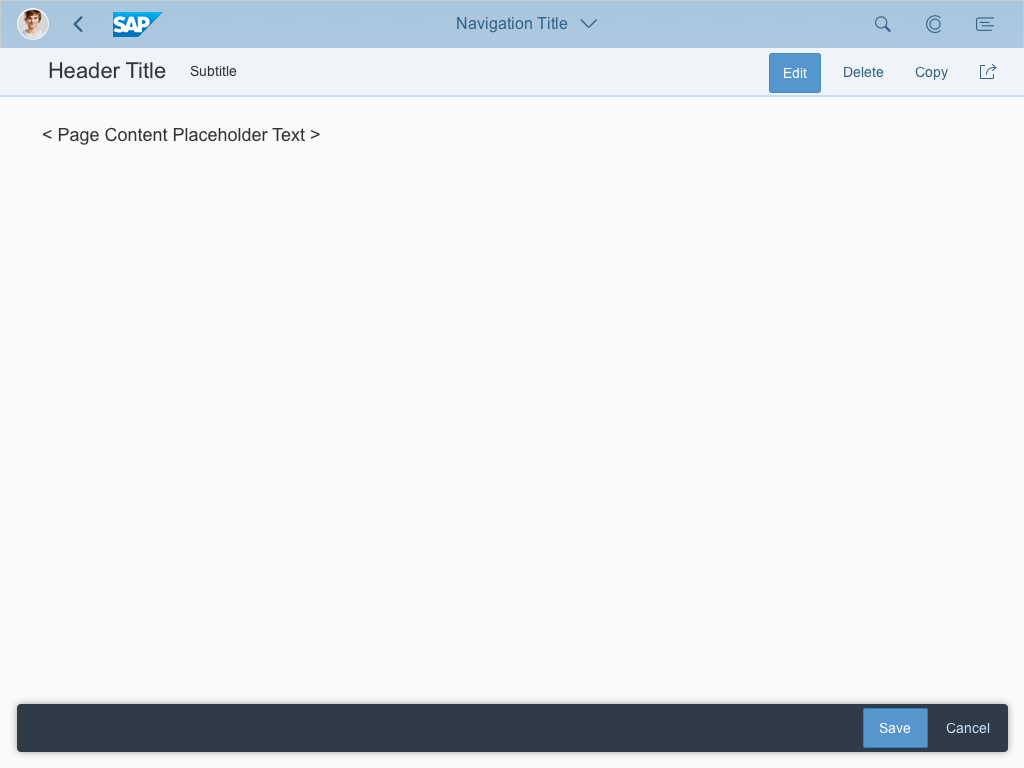
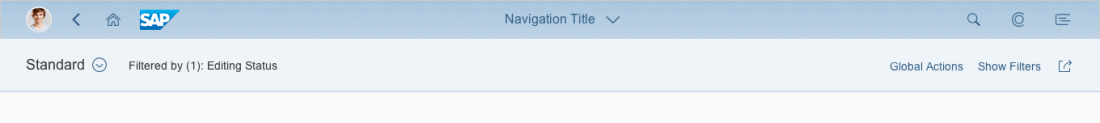
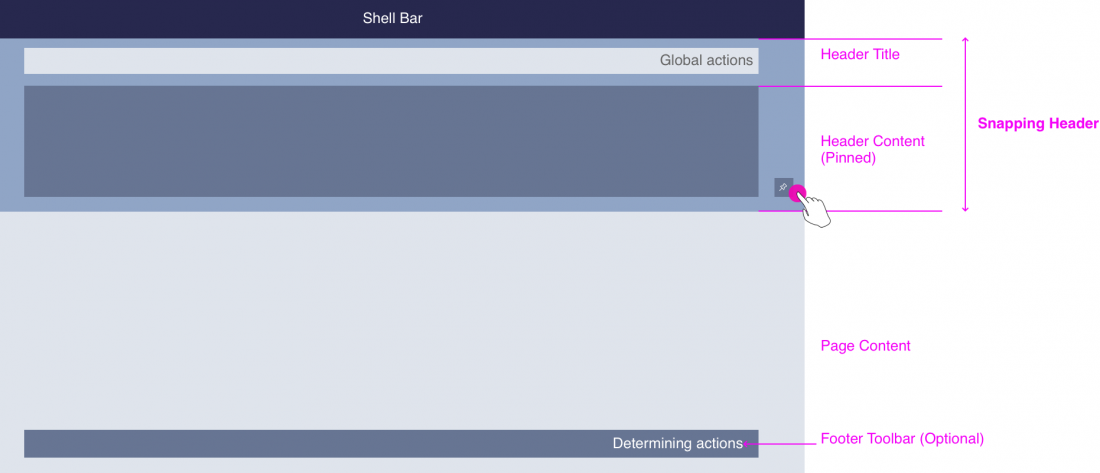
The header content collapses or expands on defined triggers (snap on scroll and snap on click) to show more from the actual content of the page.
In the collapsed mode, the header title can display additional key information such as a summary of the header content. The dynamic page header enables the user to focus on the actual work context by displaying the most important content. The footer toolbar isn’t affected by the snapping of the header.
By default, the header content is initially expanded with the dynamic page layout.
Snap on Scroll
Scrolling is the typical way to trigger the collapse of the header content. When the user scrolls down the page, the header content scrolls away. The header title switches to snapped mode, and does not scroll out, but rather stays fixed. When the user scrolls up the page, the header content is again revealed while scrolling up.
Snap on Scroll
Snap on Click
In addition to the snap on scroll function, the user can also expand/collapse the header content by clicking anywhere on the header title bar where there are no active elements (such as links, active buttons, and so on). Titles and subtitles are part of the clickable area and also trigger the manual expand/collapse interaction.
On desktop devices, the cursor will change from an arrow to a hand to support the user’s interaction. If the header is expanded and user clicks on the title bar, the header content collapses, and vice versa.
Snap on Click
Exceptions
Exception when using a desktop-centric table such as the analytical table, the grid table, or the tree table:
Because desktop-centric tables use up all of the available screen space, there is no scrolling available for these, and hence no snap on scroll functionality. In this exceptional case, please provide an additional transparent button in the toolbar for collapsing/expanding with snap on click functionality. For example, Hide Filters/ Show Filters. In addition, as it is only expandable and collapsible via click interaction, the pin/unpin action in this case is obsolete and not provided.
This exceptional case is also true for chart container usage, as the chart container reacts similiarly as the desktop centric table using up all available screen space.
Pinning the Header Content
The header content also includes a pin icon (toggle button) on the right-hand side. Clicking the pin icon disables the snapping functionality of the header content. This enables the user to keep the expanded mode of the header title and all elements in the header content even when scrolling and clicking. This mode will remain fixed until the user once again clicks the pin icon. This feature is optional and, if not useful for your application, can be switched off.
The pin functionality is also not available for floorplans without scrollbars (see Exceptions above).
In the smartphone version, the pinning action isn’t provided as it would take up too much screen real estate.
Header Content - Pinning
Keyboard Interaction
The dynamic page header is a header that expands/collapses its content. The interaction design recommends exposing the expand functionality on click (on the header title bar) and on scroll events.
In addition, an optional expand button/link allows the user to manually expand the header via mouse interaction (see the exceptional case: desktop-centric table usage). This button is not embedded into the tab chain if the dynamic page header automatically expands while receiving keyboard focus.
For keyboard interaction, the dynamic page header expands automatically as soon as the content of the snapping header comes into focus via the keyboard, such as via tabbing or via group jumps (F6).
The dynamic page header collapses as soon as the keyboard focus leaves the dynamic page header content area.
| Key(s) | Behavior |
| [TAB] | Move focus to into dynamic page header – header title bar. Dynamic pageheader expands automatically.
If focus is inside the header content area, move focus to the next UI element within the header. If focus is on last UI element within the header content area, leave the header. Collapse header content. |
| [SHIFT] + [TAB] | See TAB, in reverse order. |
| [F6] | If focus is before the header title bar, set focus into the header title bar. Expand header content.
If focus is within the header content, move focus out of header and collapse header content. |
| [SHIFT] + [F6] | See F6, in reverse order. |
Examples
The dynamic page layout is a generic control. The content of the dynamic page header as well as the content of the page differs from floorplan to floorplan. Here you can find examples of the frequently-used variant per floorplan. For detailed guidance, please refer to the corresponding floorplan article (overview page, list report, worklist, wizard).
Floorplan Examples
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Floorplan Overview (guidelines)
- SAP Fiori Elements (guidelines)
- Footer Toolbar (guidelines)
Implementation
- Dynamic Page – Freestyle Sample (SAPUI5 samples)
- Dynamic Page – List Report Sample (SAPUI5 samples)
- Dynamic Page – Desktop Centric Table Sample (SAPUI5 samples)
- Dynamic Page (SAPUI5 API reference)
- Overflow Toolbar (SAPUI5 API reference)

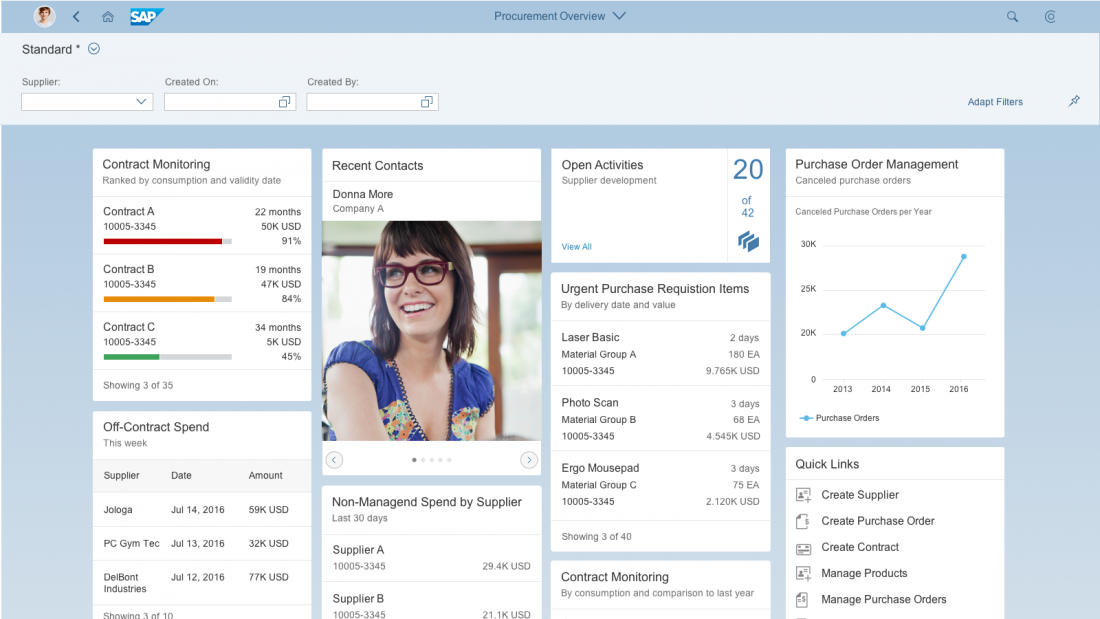
![Dynamic Page Layout - Structure [Expanded Mode]](https://experience.sap.com/fiori-design-web/wp-content/uploads/sites/5/2016/09/high_level_expanded-1-1100x543.png)
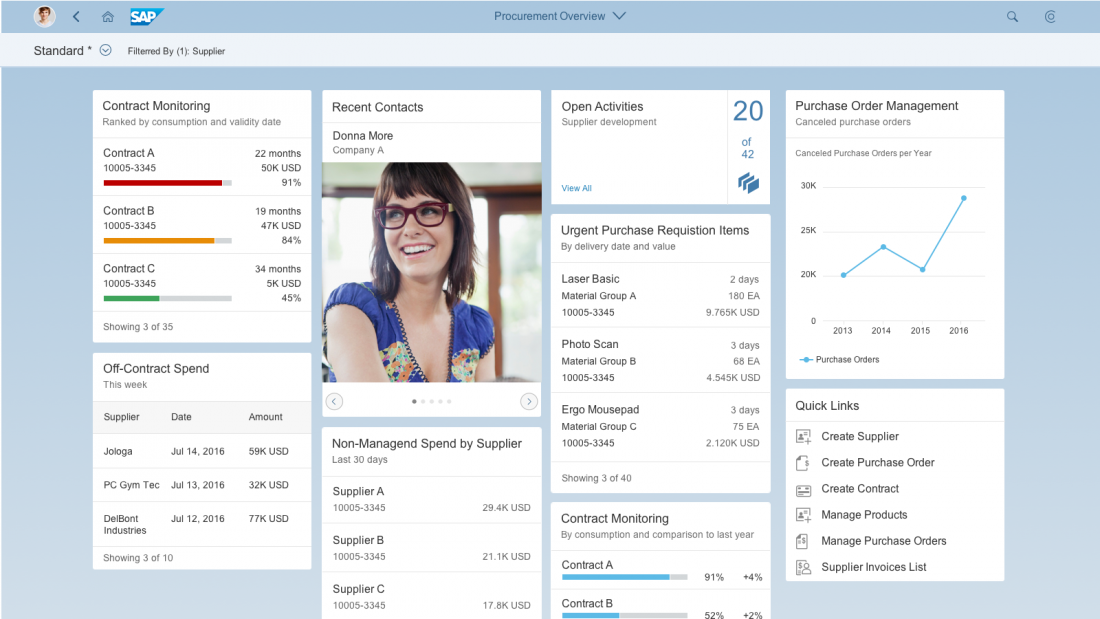
![Dynamic Page Layout - Structure [Collapsed Mode]](https://experience.sap.com/fiori-design-web/wp-content/uploads/sites/5/2016/09/high_level_snapped-1100x539.png)
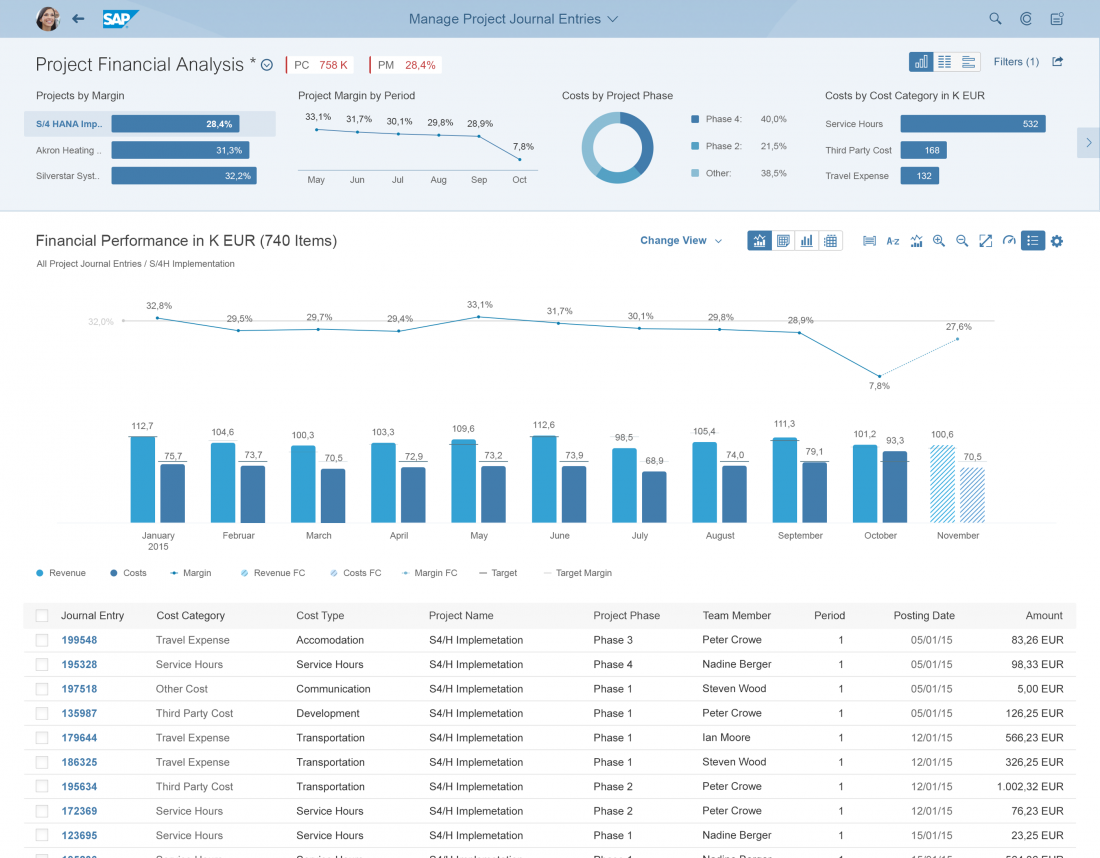
![Dynamic Page Layout - Structure Components [Expanded Mode]](https://experience.sap.com/fiori-design-web/wp-content/uploads/sites/5/2016/09/expanded-1100x504.png)
![Dynamic Page Layout - Structure Components [Collapsed Mode]](https://experience.sap.com/fiori-design-web/wp-content/uploads/sites/5/2016/09/snapped-1100x505.png)

































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.