- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Content Density (Cozy and Compact)
Intro
SAP Fiori is responsive and runs on all devices and with all form factors. This means that all common interaction styles have to be supported in the same way: interaction with a mouse and keyboard as well as by touch.
SAPUI5 provides a “content density” factor, which allows the size of the controls to be adjusted depending on the interaction style.
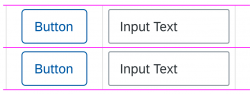
The cozy factor displays controls with dimensions large enough to enable fingertip interaction. This factor is ideal for devices operated by touch. Controls may be visually smaller than the minimum touch area.
The compact factor reduces the dimensions of the controls, allowing more information to be displayed on the UI. This factor is ideal for devices operated by mouse and keyboard.
Metrics
SAP Fiori utilizes a measuring system using the ‘rem’ unit, which stands for ‘root em’. A base size of 16 pixels defines 1 rem unit. The unit allows you to maintain consistent and predictable sizing and zooming in all browsers.
SAP Fiori UI controls are designed using a flexible design grid system to cater for content densities that support both touch and non-touch user interfaces. The touchable area is usually larger than the UI element it relates to. Please always consider this when designing web apps that work on both desktop and mobile devices.
In compact mode, the font size remains the same, but the dimensions of both the controls and the spaces between them are smaller than in cozy mode. The cozy default touch area of 2.75 rem (44 px) is reduced with the compact factor. Rows and toolbars may use sizes of 2 rem (32 px) and controls are also visually smaller.
Implementation
All SAP Fiori controls support both cozy and compact content density modes. For most controls, the default is set to cozy. How you should set the content density depends on the capabilities of your user’s device. This can be detected using the device helper method. If the device supports touch (sap.ui.Device.support.touch = true), the content density class should be set to “sapUiSizeCozy” or “sapUiSizeCompact”. For a detailed description of how to set the parameters correctly, see the SAPUI5 Developer Guide article on Content Density.
It is important that you actively set the content density! Since different controls might have different defaults, failing to set the correct content density could result in different density factors being shown on the screen.
App developers must state which modes the app supports in the app descriptor. This information is then checked by the SAP Fiori Launchpad on start-up.
An additional setting is available in the SAP Fiori Launchpad on hybrid devices (devices that support touch as well as a mouse and keyboard) if the administrator has enabled this feature. With this additional setting (under User Actions Menu / Settings / Appearance / Display Settings / Optimized for Touch Input), users can define whether they want the apps to be run in cozy (default) or compact mode. This setting is persisted for all hybrid devices but has no effect on the automatic detection of pure touch or pure mouse-and-keyboard devices.
Guidelines
Touch devices: Set the content density to “cozy” for the entire app. Apply the sapUiSizeCozy class.
Devices operated by mouse and keyboard: Set the content density to “compact” for the entire app. Apply the sapUiSizeCompact class.
Hybrid devices: The user has both options for interacting with the app. The default setting is cozy mode (touch), but the user can override this setting in the SAP Fiori Launchpad, where it will be persisted.
Services
The UI5 Developer Guide article on Content Density describes how to set the correct parameters based on the device capabilities.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.