- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Analytical Table (ALV)
sap.ui.table.AnalyticalTable
Intro
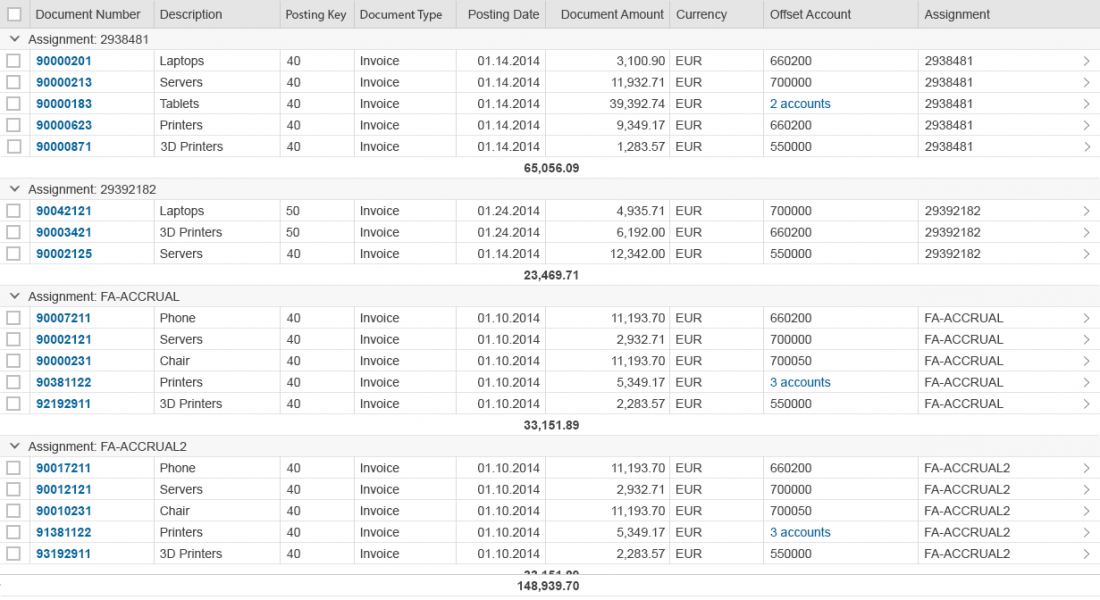
An analytical table contains a set of data that is structured in rows and columns. It provides several powerful possibilities for working with the data, including advanced grouping and aggregations.
In contrast to other tables, the analytical data binding used by the analytical table allows an aggregated number to be shown automatically in a cell. This means that a number in such a summarized cell is a total sum of several lines in the database.
Usage
Use the analytical table (ALV) if…
… the cell level (and the spatial relationship between cells) is more important than the line item.
Example: spreadsheet analysis, waterfall charts. Please be aware that an analytical table is not responsive. You will need to offer an additional UI for phones and tablets (adaptive approach).
… large amounts of rows have to be worked on (>1000). In this case, the analytical table is easier to handle. In contrast to the responsive table, the architecture of the analytical table is optimized for handling plenty of items. Please be aware that an analytical table is not responsive. You will need to offer an additional UI for phones and tablets (adaptive approach).
… comparing items is a major use case. In this case, an analytical table might be more appropriate than a responsive table. Within the analytical table, one cell only contains one data point. In contrast to that, the responsive table is more flexible regarding line items, includes the addition of more data points per cell, and a pop-in behavior. Both make comparisons harder. Please be aware that an analytical table is not responsive. You will need to offer an additional UI for phones and tablets (adaptive approach).
Do not use the analytical table (ALV) if…
… you need a table. The responsive table is the default table in SAP Fiori.
… you need to provide a total sum for one column. You can also add totals to the responsive table.
… the main use case is choosing one item out of a very small number of items with no additional details. A select or combo box might fit better.
… the main use case is choosing one out of several items with only a few details per item. A list might fit better. Take care about the layout of the list item to provide a pleasant appearance. Examples: master list, attachment list.
… the focus is on working on line items, not on cells. The responsive table is optimized for displaying complete items on all devices. Examples: file browsing, a list of documents you want to act on like purchase orders, purchase requisitions, etc.
… the main use case is selecting one or several items, where some details are needed to choose the correct item. In this case, use the responsive table.
… line items are independent of each other and no operation across columns is needed. In this case, use the responsive table.
… you want to have only one implementation for all devices. The responsive table is – as the name suggests – responsive.
… you cannot provide an analytical binding on technical side. In this case a grid table will do the work. Beware: The grid table provides only one level of grouping, no aggregation options, and it is also not responsive.
… hierarchical structured data is needed. In this case, a tree table might fit better. Although the analytical table can have several level of groupings, it is not as flexible in cases where nodes on several levels contain children. Please be aware that neither the tree table nor the analytical table is responsive. You will need to offer an additional UI for phones and tablets (adaptive approach).
… an overview on big amount of data is needed. In this case, use charts.
… you just need it for layout reasons. In this case, use layout container like HBox, VBox, etc.
… you need read-only or editable field value pairs. Instead, use a form. The analytical table is not optimized for form-like input navigation.
Responsiveness
An analytical table is not responsive. It is available for desktops only and does not support touch devices.
If you use an analytical table for desktop use cases, note that you must implement a fallback solution for mobile and touch devices. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table. However, a completely different solution, such as showing charts in a read-only case, might be more suitable.
Components
An analytical table does not consist of other elements. However, it is common to use a toolbar above the analytical table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
Behavior and Interaction
An analytical table is quite restricted in terms of its content, although it provides powerful features for working with the content.
Table Level
Scroll
An analytical table allows horizontal and vertical scrolling (sap.ui.table.AnalyticalTable, property: navigationMode, value: Scrollbar).
You can add any number of line items to the analytical table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.AnalyticalTable, property: rowHeight).
Select
Multi toggle: A multi-selection mode. It allows the selection of one or more items. For this, the analytical table provides a column with checkboxes on the left side. Clicking a checkbox toggles the state of the corresponding row from unselected to selected and back.
Select All works via a checkbox on the left of the column header (sap.ui.table.AnalyticalTable, property: enableSelectAll). Using the Select All checkbox (de-)selects all items the user can reach via scrolling. Use Select All only if it makes sense. Please be aware that selecting a lot of data also takes time and might not be right for all use cases. Example: A delete operation on two million data base entries might not be very helpful in many cases.
Using SHIFT and CTRL for multi-selection still works.
Please avoid checkboxes in the first column of analytical tables with multi-selection.
An item can be selected in different ways, depending on the configuration of the analytical table (sap.ui.table.AnalyticalTable, property: selectionBehavior):
- Row: An item is selected by clicking the checkbox or the row. Use this for multiselection analytical tables if clicking a row is not used for something else.
- RowSelector: An item is selected only by clicking the checkbox in the selector cell. Use this if you need to click the row for something else, such as navigation.
- RowOnly: An item is selected only by clicking the row, and not the checkboxes in the selector cells. Use this for single-selection analytical tables if clicking a row is not used for something else, such as navigation.
Compact vs. Condensed
Like all SAP Fiori controls, the analytical table is shown in compact mode on desktop. Since the analytical table is desktop only, there is no cozy mode.
For displaying an even larger amount of rows on the same screen height, use the condensed mode. It renders less white space for each item.
Please be aware that neither the compact mode nor the condensed mode can be interacted with via touch. Even on a desktop with touch screen, users will have a hard time to select rows or use controls inside the cells.
The condensed mode is also not available on Internet Explorer 9. If using the condensed mode, please provide a fallback.
Column Header
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works by dragging the separator line between two columns (sap.ui.table.AnalyticalColumn, property: Resizable). A double click optimizes the column according to the length of the currently visible data and the label of the column header (sap.ui.table.AnalyticalColumn, property: Autoresizable). Please be aware that this works only if the cells of this column contain one of the following controls: text, label, link, input.
Columns can be rearranged by dragging the column header to another position (sap.ui.table.AnalyticalTable, property: EnableColumnReordering).
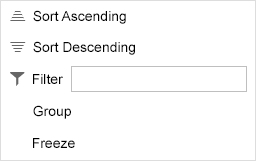
Column Header Menu
For each column, a menu can contain the following menu items (sap.ui.table.AnalyticalColumnMenu, property: Visible):
- Sort Ascending/Descending (sap.ui.table.AnalyticalColumn, property: showSortMenuEntries)
- Free text filter (sap.ui.table.AnalyticalColumn, property: showFilterMenuEntries)
- Group
- Totals
- Freeze from the first to the last specified column (sap.ui.table.AnalyticalTable, property: enableColumnFreeze)
For each column, the menu can be replaced by an app-specific menu.
Sort
The column header menu can provide two sort options (sap.ui.table.AnalyticalColumn, properties: sortProperty, showSortMenuEntry):
- Sort Ascending
- Sort Descending
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
Filter
The column header menu can provide a search field for entering free text (sap.ui.table.AnalyticalColumn, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing ENTER, the analytical table is filtered by the corresponding column and value (sap.ui.table.AnalyticalTable, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.AnalyticalColumn, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
- If filtering is a main use case, choose the filter bar or any other filtering UI over the built-in free text filter.
- Only use the free text filter if filtering is a secondary use case and if the filter bar is too heavy.
Group
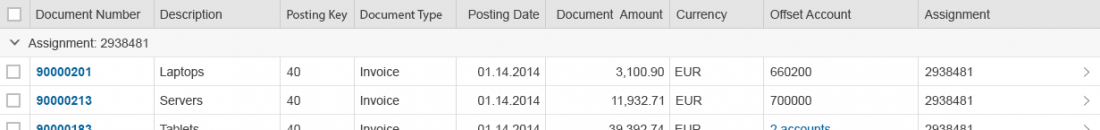
If line items are grouped in a column, every group is provided with a collapsible or expandable group header (sap.ui.table.AnalyticalColumn, property: grouped). The header text consists of the column name and the value for the corresponding group (sap.ui.table.AnalyticalColumn, property: groupHeaderFormatter). Several grouping levels are possible.
The corresponding column can be hidden to avoid duplicates (sap.ui.table.AnalyticalColumn, property: showIfGrouped). Be careful with this option, since hiding the column changes the table layout and may lead to confusion.
Aggregation
Freeze Columns
The column header menu can provide the option to freeze columns (sap.ui.table.AnalyticalTable, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table.AnalyticalTable, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
Line Item Level
Cell Level
A cell provides one data point.
It can contain one of the following controls to display this data point:
- Text
- Label
- Object status
- Icon
- Button
- Input
- Date picker
- Select
- Combo box
- Multi-combo box
- Checkbox
- Link
- Currency
If you use text , use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
Guidelines
Data Density vs. Complexity
The analytical table can be used to display and work with large amounts of data. Unfortunately, the analytical table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. To make the data easier to read, you should instead try the following:
- Break down the data into manageable chunks and allow the user to navigate or drill down between them.
- Use charts with drilldown functionality until the amount of data is more manageable.
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
Table Title
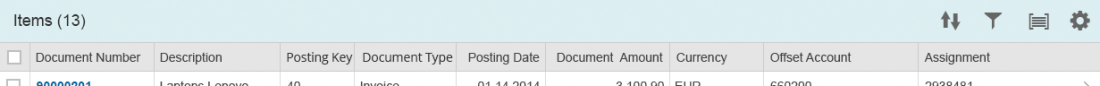
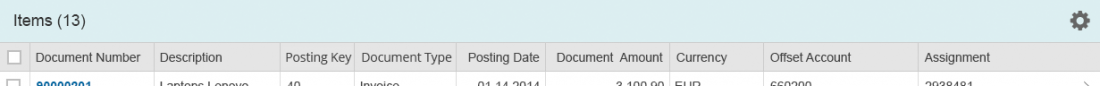
You implement the table title by using a title control in a toolbar.
Use a table title if the title of an analytical table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the analytical table, for example, if a pricing conditions analytical table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
You can combine an item count with variant management.
Columns – Best Practices
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The analytical table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.AnalyticalColumn, property: width). Ideally, you should specify initial column sizes in pixels or rems. If you define the column width as a percentage, the text becomes truncated when the browser window size is reduced.
If you define the column width in pixels or rems, reducing the browser window size results in a scrollbar, which is what the user expects. Note that when the user changes the column width, the width is internally calculated in pixels.
Column Headers – Best Practices
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
Content Alignment
For alignment of cell content, follow the guidelines below.
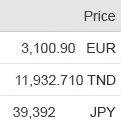
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
Content Formatting
For strings with IDs, use one of the following:
- Show the ID in brackets after the corresponding string. Use this format if sorting, grouping, or filtering is only needed on the string, but not on the ID.
- Show the ID in a separate column. Use this format if sorting, grouping, or filtering on the string and the ID is needed.
Truncation
Avoid truncation of typical content in the default delivery (sap.ui.table.AnalyticalColumn, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation.
Number of Links
Are there too many links? Use subtle links to avoid a wall of links. Standard links are also emphasized more if they are surrounded by subtle links.
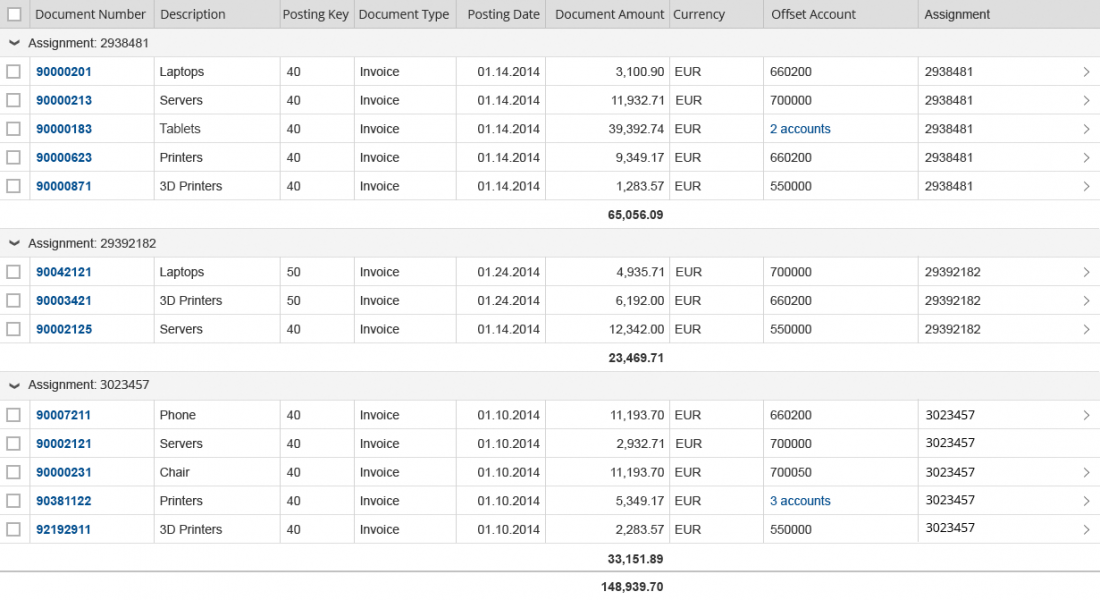
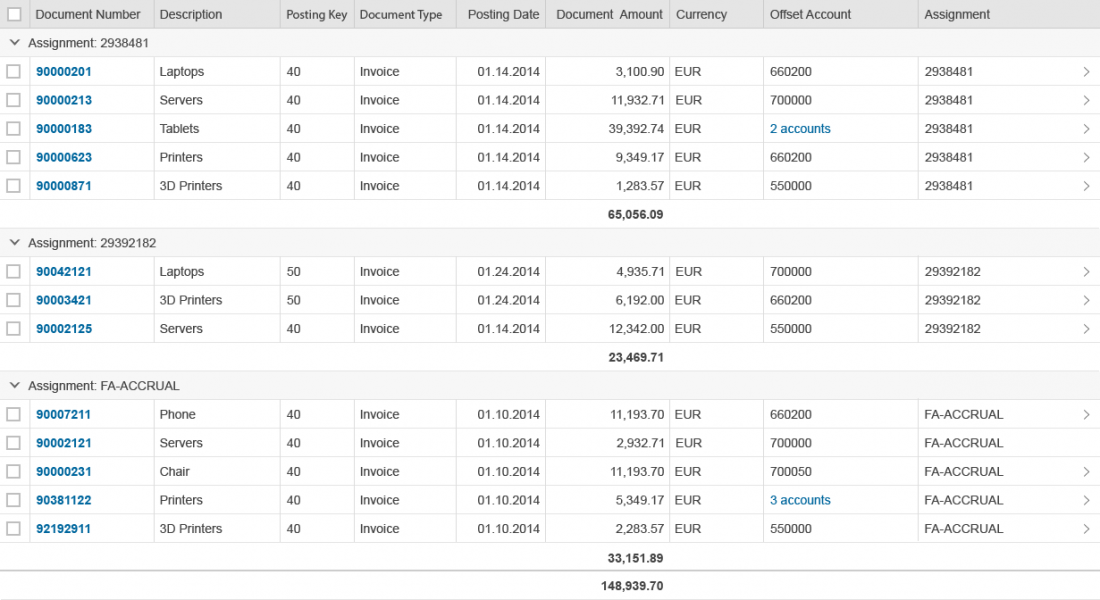
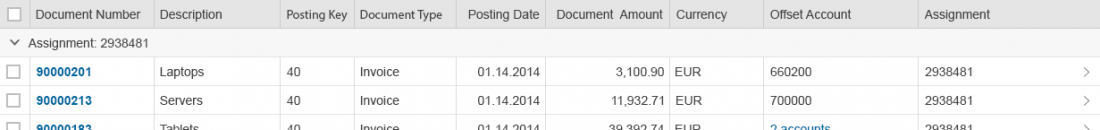
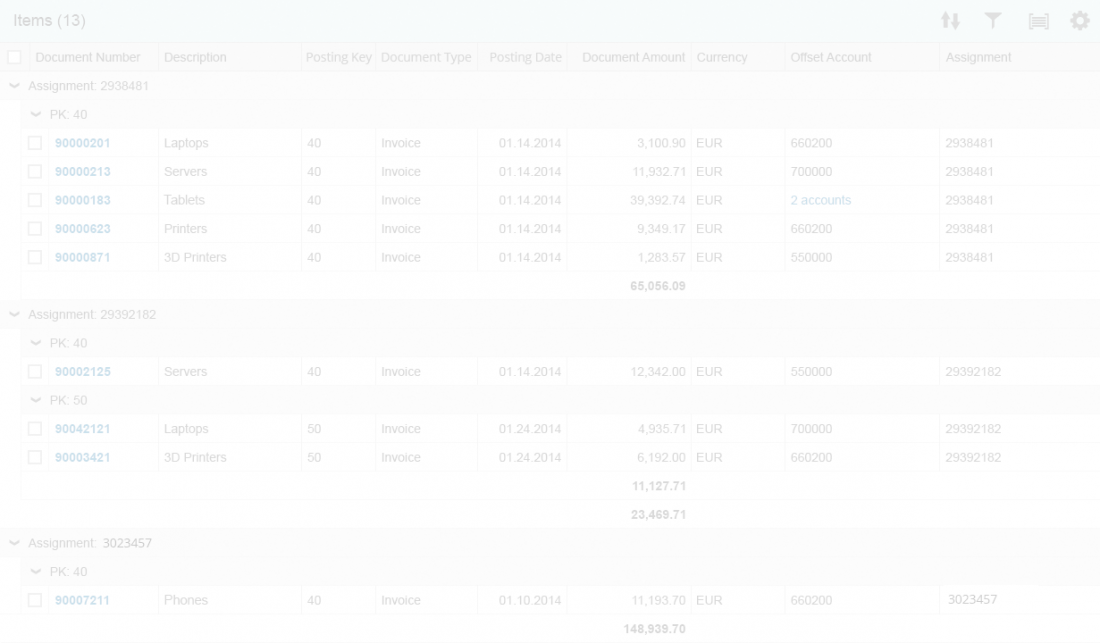
For example, a financial table consists of several columns with summarized cells. A summarized cell shows the total sum of several database entries. Each sum should be a link to a report that shows details about which database entries produce the total sum. The line item identifier should also be a link that provides more detail about the line item itself. Use a standard or emphasized link for the item identifier, and subtle links for the summarized cells.
Status
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
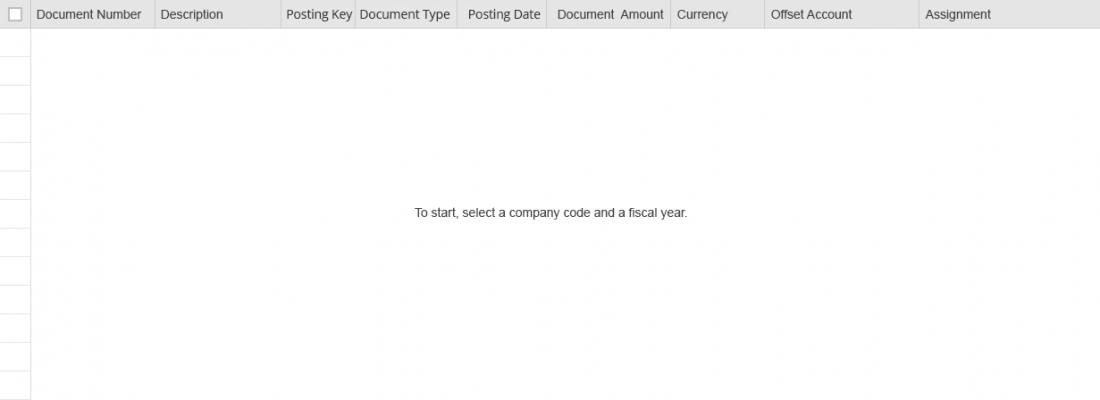
Invalid State
To show an invalid state of the analytical table within the list report floorplan, show an overlay on the analytical table and the corresponding toolbar (sap.ui.table.AnalyticalTable, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the analytical table has not yet been updated.
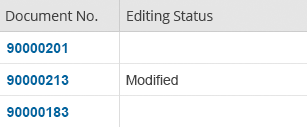
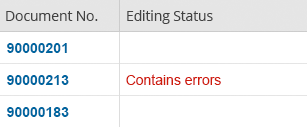
Item States
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
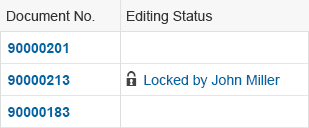
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
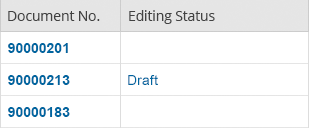
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Numbers and Units
Show the unit of measurement in one of the following ways:
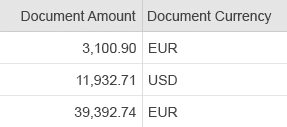
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
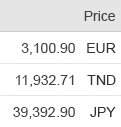
Do not put the unit of measurement in the column header.
Actions
Multiple Items
To trigger actions on multiple items, use a multiselection analytical table (sap.ui.table.AnalyticalTable, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the analytical table.
Single Item
To trigger actions on a single item (sap.ui.table.AnalyticalTable, property: selectionMode, value: Single):
- Show the actions on the table toolbar.
- In rare cases, show the actions within the line item. Since these actions are repeated on every line and thus use a lot of screen real estate, do this only for a maximum of one or two actions. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions. Use transparent-style buttons instead, except if the action trigger belongs to a link.
In contrast to the responsive table, the analytical table does not support navigation by clicking or tapping a single line item. To achieve similar behavior, choose one of the following options:
- Use a link for the attribute that identifies the row. Clicking this link triggers the navigation. Choose this solution over the other two options.
- Provide a toolbar button that triggers the navigation on a selected line item. This button only works if just one item is selected.
- If neither option is possible, add an additional column showing the navigation indicator (>) and no column header text at the end of the row. Provide click events on all cells that do not contain interactive content, including the cells in the column with the navigation indicators. Clicking or tapping such a cell triggers the navigation. Note that this solution is not ideal as users can show, hide, and rearrange this column.
Single Cell
For triggering actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Adding an Item
When you add an item, add the row beneath the last item and scroll accordingly.
Ignore sort, filter, and group settings for new items when you add them. As soon as the analytical table is sorted, filtered, and grouped again, the new items are handled accordingly.
Editable Content
For editable content, only use the following controls, and only one control per cell:
Only these controls are optimized for all viewing modes of the analytical table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
- Provide multiselection.
- Provide an Edit button.
- If several items are selected, clicking the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
This is similar to mass editing in the split-screen layout floorplan.
View Settings
There are several ways to show Sort, Filter, and/or Group settings:
- Column header menu: In all cases, show the corresponding settings in the column header menu.
- View settings dialog: Simple and more flexible with regard to filter settings. No advantage for sorting. Allows the user to ungroup grouped columns.tables with a medium amount of items.
- Table personalization dialog: Provides complex options for sorting items by several levels and allows the user to ungroup grouped columns. It also provides a query-builder-like approach for filter settings. The complexity of the options is also its downside. Use the table personalization dialog for tables with a large number of items.
- If filtering is a main use case, use the filter bar. In this case, avoid offering additional filter settings on the table. If you do, the filter settings on the grid table work only on the result set provided by the filter bar.
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
- View settings dialog: Provide several buttons, one for each of these view settings. Each button opens the view settings dialog on the corresponding page.
- Table personalization dialog: Provide a settings button, which opens the table personalization dialog containing all pages.
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Persist the view settings. When a user reopens the app, show the analytical table with the same sort, filter, group, and aggregation settings as last defined by this user.
Sort
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction.
(sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty)
For the default sort setting, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as alphabetical order for text, numeric order for numbers, or chronological order for dates.
Filter
Group
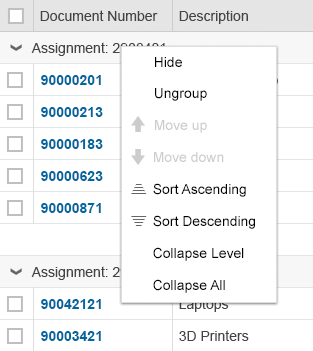
Right clicking on a group header opens a menu with several options:
- Ungroup: when ungrouping a column, the corresponding group headers disappears. If the column was hidden, it is shown as a separate column again.
- Ungroup all: the columns are shown again.
- Show/ Hide: shows or hides the column in the table layout, although it is grouped.
- Move Up: rearranges the grouping levels (hierarchy) by moving the selected group above the group which is one level above in the hierarchy.
- Move Down: rearranges the grouping levels (hierarchy) by moving the selected group below the group which is one level below in the hierarchy.
- Collapse Level: collapses all groups on the corresponding grouping level.
- Collapse All: all groups are collapsed.
In general:
- Offer grouping on objects and attributes.
- Do not offer grouping on measures.
- If appropriate, offer reasonable grouping by default, but do not exaggerate. As a rule of thumb, use up to three group levels.
- Provide more space for the first column. Grouping needs an indent per group level. Extra space in the first column prevents truncated text.
Aggregate
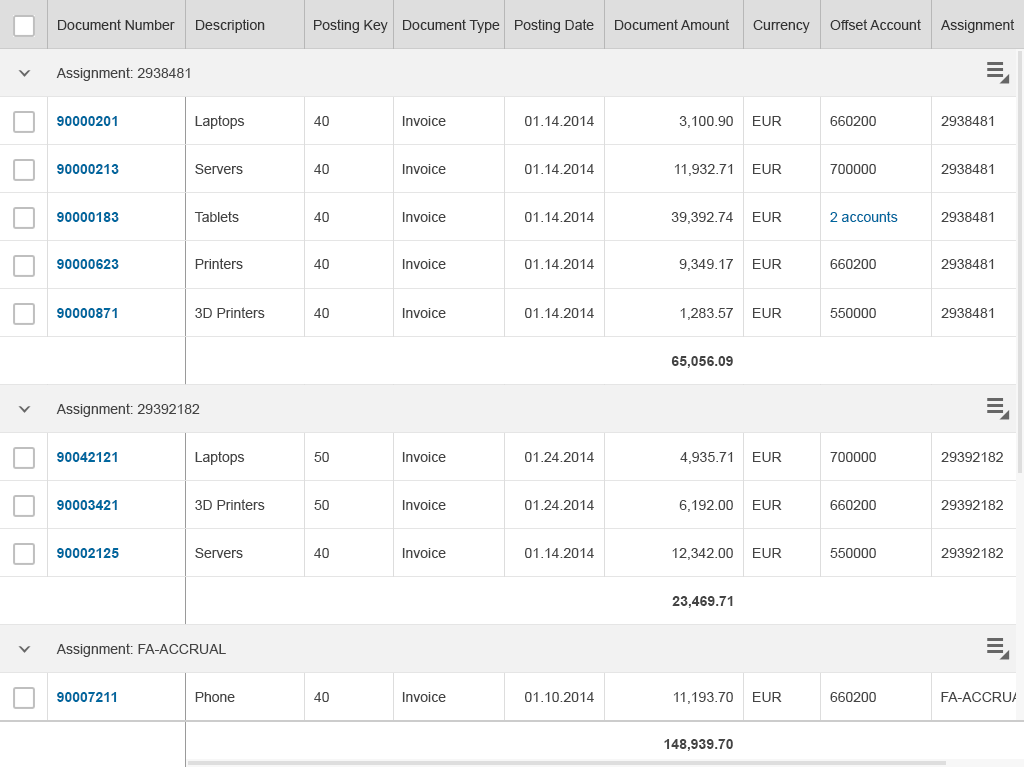
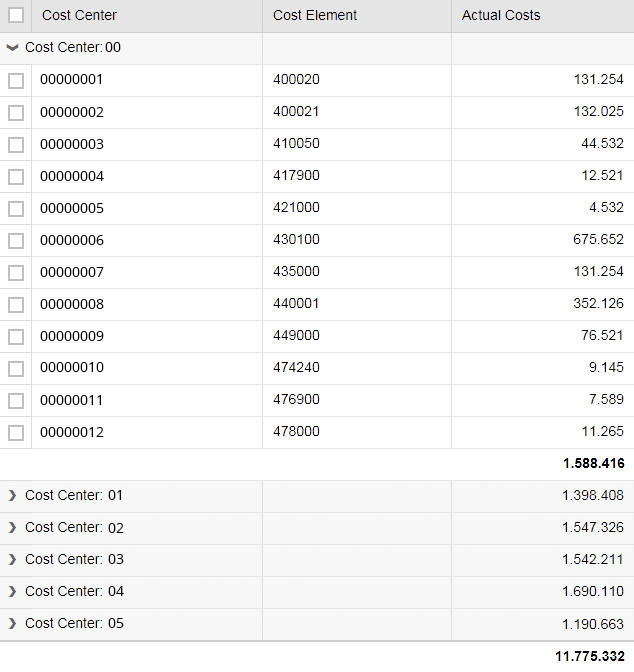
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown as follows:
- At the bottom of each group if the group is expanded
- In the group header if the group is collapsed
(sap.ui.table.AnalyticalColumn, property: summed)
For aggregating numbers with different units of measurement, show an asterisk (*) in the aggregation rows.
In general:
- Offer aggregation on measures, but not on objects or attributes.
- Avoid aggregations on the first three columns for the default delivery. When grouping is used together with aggregations, collapsing a group shows the aggregation on the group header. This conflicts with the group name.
- Where appropriate, offer reasonable aggregation by default.
Personalization
Only offer personalization if you need more columns than a tablet screen can display at any one time, which is usually five.
Persist the column layout. When a user reopens the app, show the analytical table with the same column layout settings as last defined by this user.
Add, Remove, and Rearrange Columns
To add, remove, or rearrange columns, use one of the following:
- The table personalization dialog: It offers some simple settings for column layout. Use this if you have only a few columns to choose from and/or you use the view settings dialog.
- The p13n dialog: Besides various complex view settings, it also provides settings for column layout. Use this if you have a large number of columns to choose from and/or you use this dialog anyway for view settings.
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resize columns
Resizing columns works by dragging and dropping the column separator on the right side of the column. A double click on the column separator optimizes the width of the column to the data currently loaded into the front end (usually ~100 rows).
Freeze Columns
For freezing columns, offer the setting in the column header menu.
(sap.ui.table.AnalyticalTable, property: enableColumnFreeze)
Selecing Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
Properties
sap.ui.table.AnalyticalTable
The following additional properties are available for the analytical table:
- The property: width defines the width of the analytical table.
- The property: rowHeight defines the height of each row in the analytical table. Since the height required is calculated automatically by the analytical table, this property is only needed rarely.
- The property: columnHeaderHeight defines the height of the column headers. Since the height required is calculated automatically by the analytical table, this property is only needed rarely.
- The property: columnHeaderVisible can be used to hide the column headers. Always show the column headers.
- The property: showColumnVisibilityMenu provides an additional entry in the column header menu that allows columns to be shown or hidden. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: columnVisibilityMenuSorter is used for sorting the columns inside the column header menu if showing and hiding columns is provided in the menu. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: visibleRowCount defines the height of the analytical table. Show as many rows as fit on the screen.
- The property: visibleRowCountMode defines whether the height of the analytical table is fixed or automatically calculated based on the space provided by the underlying container. For automatic calculation, make sure that all rows have the same height.
- The property: minimumAutoRowCount defines the minimum number of rows that must be shown if the property: visibleRowCountMode is set to “auto”. Show at least three to five rows.
- The property: firstVisibleRow defines the first row shown in the visible area of the analytical table. The analytical table is scrolled accordingly.
- The property: allowColumnReordering is deprecated. Use the property: enableColumnReordering instead.
- The property: editable does not have a visible effect. Please do not use it.
- The property: threshold is used for optimizing lazy loading of items. In most cases, the default value is appropriate.
- The property: enableGrouping is experimental and does not have a meaningful effect on the analytical table. Do not use it.
- The property: sumOnTop shows additional aggregation values on the group header, even if the group is expanded. Do not use it.
- The property: enableCustomFilter changes the filter entry in the column header menu from an edit box to Filter…. Selecting this entry throws an event that apps can react to, for example, by opening a dialog. In general, you should choose the built-in filter over your own implementation. Specifically, keep filtering via the column header menu simple, while offering more advanced options via the table personalization dialog.
- The property: enableBusyIndicator has not yet been fully implemented. Do not use it.
- The property: title adds a line of text on top of the analytical table. Do not use it. To add a title to the table, use a toolbar.
- The property: footer adds a short text at the bottom of the table.
- The property: Busy sets the analytical table to busy state. While in busy state, the whole table cannot be used and items cannot be read due to an overlay.
- The property: Tooltip does not have an effect. Do not use it.
sap.ui.table.AnalyticalColumn
The following additional properties are available for the analytical column:
- The property: leadingProperty is used for data binding.
- The property: inResult is used for data binding.
- The property: visible defines whether a column is shown or hidden.
- The property: name defines the name shown in the column header menu for showing and hiding columns. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Please do not use this property.
- The property: headerSpan defines whether one column header is used for one or several columns. To prevent adverse side effects, always use one column header for only one single column. Please do not use this property.
- The property: Tooltip does not have an effect. Please do not use it.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Table Toolbar (guidelines)
- Variant Management (guidelines)
- View Settings Dialog (guidelines)
- Table Personalization Dialog (guidelines)
- Table Personalization Dialog (guidelines)
- Link (guidelines)
- Responsive Table (guidelines)
- Grid Table (guidelines)
- Tree Table (guidelines)
- List Report Floorplan (guidelines)
- Feed List Item (guidelines)
Implementation
- Analytical Table (SAPUI5 samples)
- Analytical Table (SAPUI5 API reference)
- Analytical Column (SAPUI5 API reference)
- Analytical Column Menu (SAPUI5 API reference)























































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.