- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
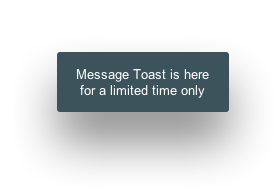
Message Toast
sap.m.MessageToast
Intro
A message toast (sap.m.MessageToast) is a small, non-disruptive popup for success messages that disappears automatically after a few seconds.
Usage
Use the message toast if:
- You want to display a short success message.
- You do not want to interrupt users while they are performing an action.
- You want to confirm a successful action.
Do not use the message toast if:
- You want to display an error or warning message.
- You want to interrupt users while they are performing an action.
- You want to make sure that users read the message before they leave the page.
- You want users to be able to copy, for example, a transaction number to their clipboard. (In this case, show a success message dialog.)
Responsiveness
The message toast has the same behavior on all devices. However, you can adjust the width of the control, for example, for use on a desktop device.
Width
The basic width of the toast is 15 rem. Although the app can adjust the width, we recommend setting it to no more than 35 rem.
When success messages are longer, however, the width should be adjusted to create a message box that is easily readable, for example, on a desktop device.
Behavior and Interaction
Choreography
Following a successful response from the system, the message text is displayed in the message toast. The message toast fades in based on the time defined by the app, and then fades out again automatically.
Navigation
In some scenarios, the action that triggers the message toast also triggers navigation to a different page (for example, a save or submit action).
In this case, always navigate first, and then show the message toast on the target page.
Only show the message toast on the same page if no navigation is involved.
Exception: success message dialog
If you need to interrupt users before they leave the current page, do not use the message toast, but a message box (sap.m.MessageBox, property: type – success), which includes a success message. For more information, see message box.
Animation
The message does not react to the user’s focus. Therefore, you must set the duration of the animation according to the length of the message text: the longer the text, the longer the duration should be.
Properties
The app can change the values of the following properties. Only change the values if it makes sense; otherwise, keep the recommended standard values.
Position: We recommend that you always use the initial value (horizontally centered, vertically at the bottom of the page).
Duration: The standard value is 3,000 ms. You can adjust the duration to more than 3,000 ms, but do not use less than 3,000 ms.
Width: The standard width is 15 em. You can choose a larger width, but do not use more than 35 em.
Offset: Do not change this value.
Auto-close: True/false
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.