- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Form Field Validation
Intro
This article describes data validation within SAP Fiori apps. This includes information about the validation points and the choreography associated with messaging.
For more information on the messaging concept for SAP Fiori apps, see the article on message handling.
Behavior and Interaction
General behavior
The message popover should only display field-related messages.
Validation Choreography
On “Enter”
- The entire form is validated.
- If there is more than one form on the page, only the input fields in the form that was last in focus are validated. This can also include dependent input fields in other sections.
- If the user selects a value by pressing Enter, the value is selected without triggering validation (for example, when adopting a suggestion or entering a value in a combo box). The user must then press Enter a second time to trigger the full form validation process.
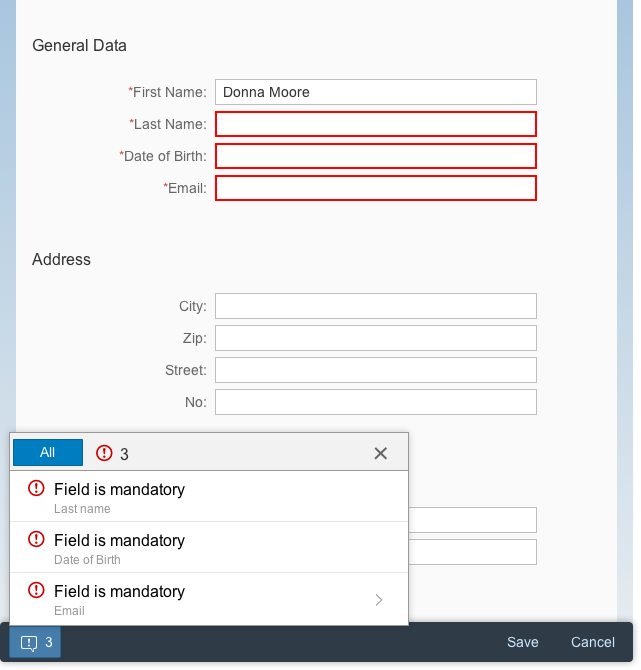
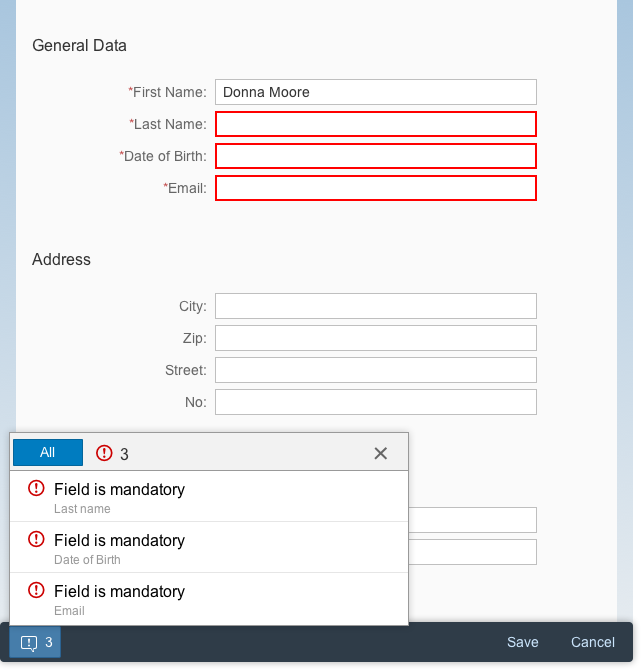
- Any errors or warnings are displayed in a message popover.
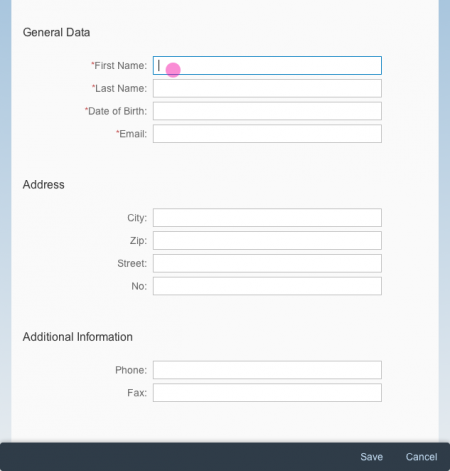
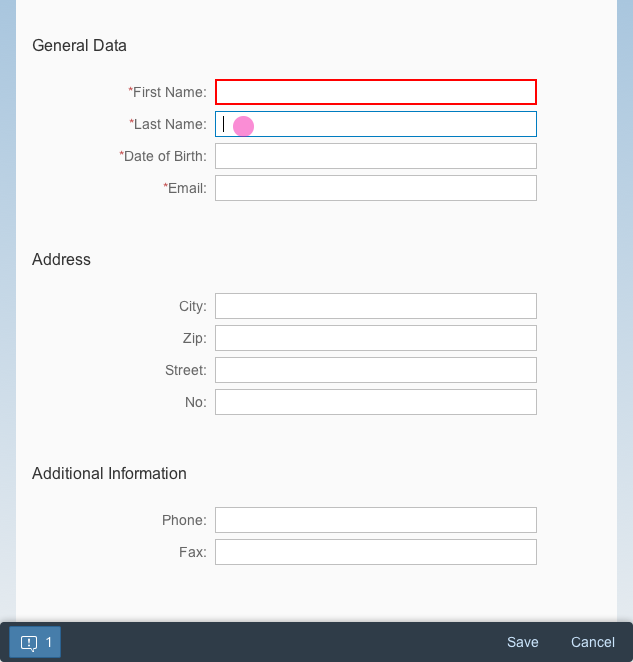
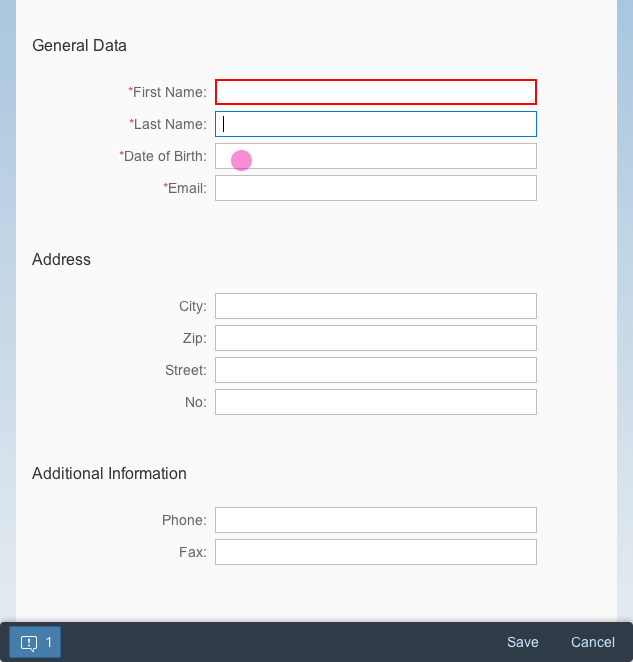
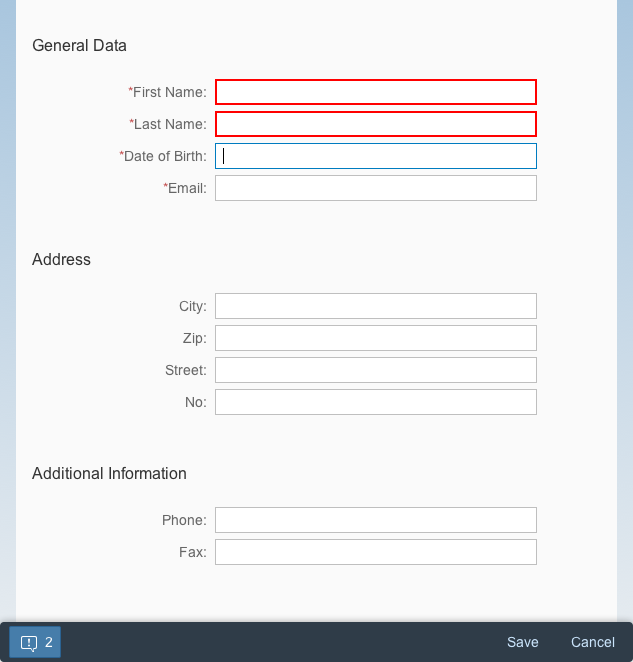
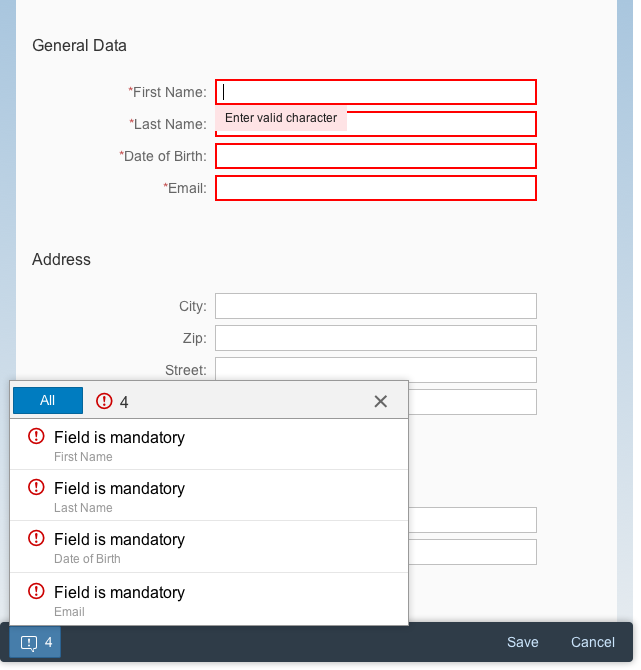
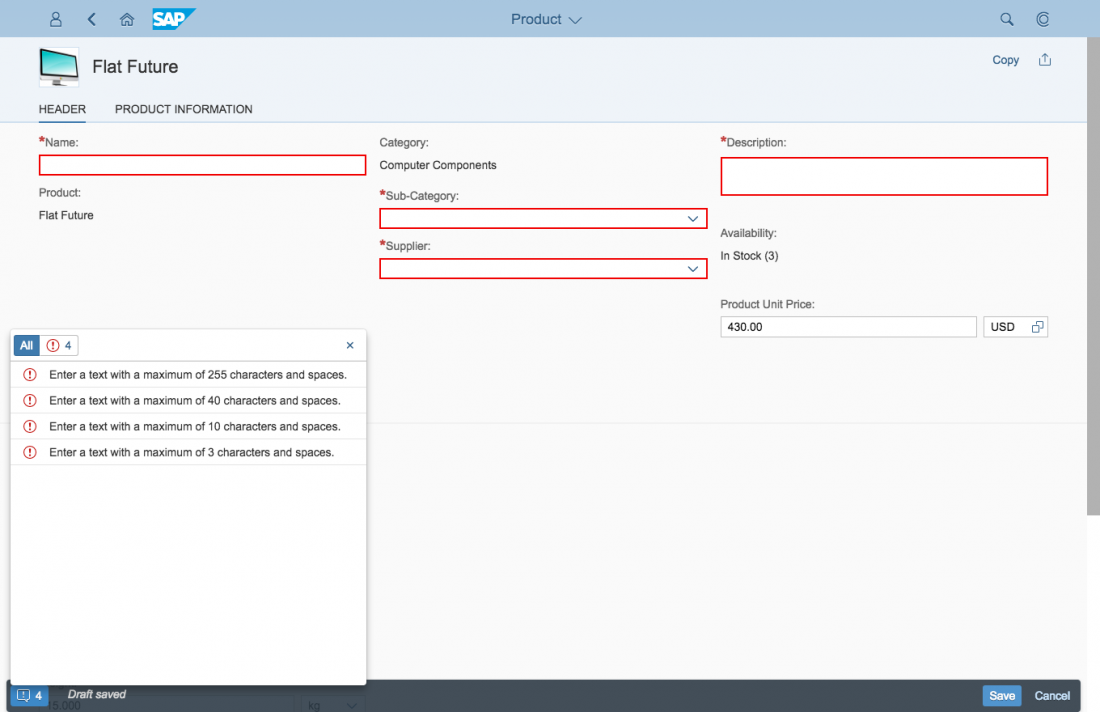
Validation
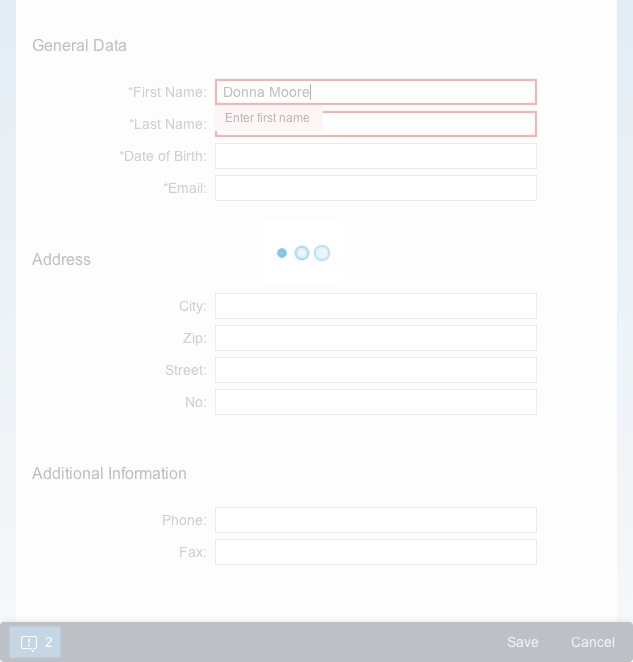
- Highlight the specific field and include a useful message (with an action word) in the value state. The message should be a short message description. For example: Enter first name
- Display a button on the left side of the footer toolbar.
- The button displays the sap.m.MessagePopover. For more information, see message popover.
- If the issues have been resolved so that the user is able to proceed with his or her action, there is no need to display those messages anymore.
Guidelines
Depending on the floorplan, certain validation guidelines need to be applied.
Global Edit Flow
This floorplan is significant in that the actions are only displayed in the footer toolbar on the main page of the object. The subpages do not provide action buttons. Therefore, the message popover includes all messages for the whole object (the main object page and all subpages).
The validation can be triggered by the following:
- Focus Out: Current field, or current field and dependent fields.
- On Enter: The form with the latest focus and possible dependent fields in other sections on a page
- Action Button: Complete object validation including subpages.
Partial Editing
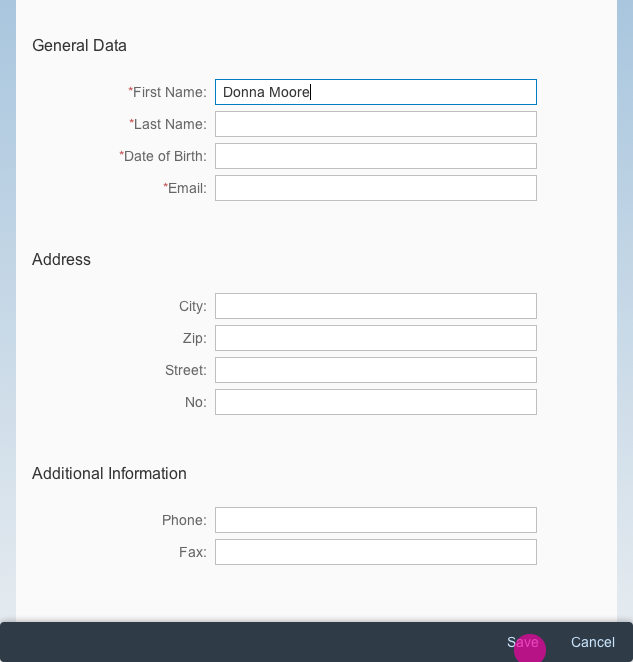
When the user clicks Save, the whole form remains in a busy state until the action has been completed:
- If there are no messages: switch to display mode.
- If there are messages that relate to a field: highlight the respective field with its value state and do not use the message popover.
- If there are messages that do not relate to a field, show a dialog with the message(s).
Message Popover Control
The message popover control should not be used for:
- Dialogs
- Popovers
- Partial edits
Instead, highlight the fields that contain errors to make it easier for the user to understand the issue(s).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Message Popover (guidelines)
- Message Box (guidelines)
- Message Toast (guidelines)
Implementation
- No Links.











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.