- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Analytical Card
Intro
The analytical card is used for data visualization. It consist of two areas – a header area (either a standard header or a KPI header) and a chart area that displays a visual representation of the data. It is a single object card and does not contain a footer area. The analytical card can only be used in the overview page (OVP).
Responsiveness
The analytical card has a uniform horizontal width of either 20 or 25 rem, depending on the screen size. The vertical height is flexible. The VizFrame charts within the cards are fully responsive.
Header Area
There are two header types that could be used with the analytical card depending on the use case:
Standard Header
- Title (mandatory): The title symbolizes the most important information. We recommend using a single-line text, but it is possible to wrap the title to two lines.
- Subtitle (optional): The subtitle can be wrapped up to two rows and will get truncated at the end of the second line. If the subtitle contains multiple qualifiers, separate them with comma. Do not repeat the chart title here.
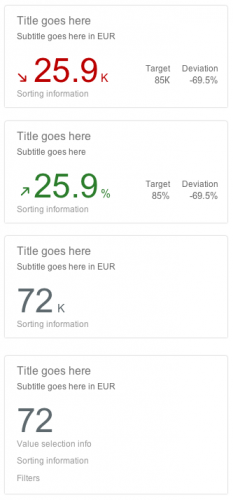
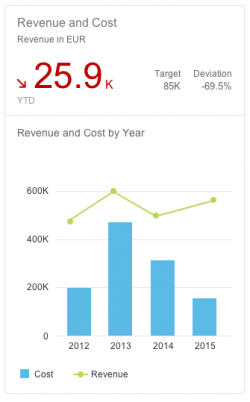
KPI Header
- Title (mandatory): The title symbolizes the most important information. We recommend using a single-line text, but it is possible to wrap the title to two lines.
- Subtitle (mandatory): The subtitle can be wrapped up to two rows and will get truncated at the end of the second line. The unit of measure is shown at the end of the subtitle. For this reason, we recommend keeping the subtitle short and within one line. If the subtitle contains multiple qualifiers, separate them with comma. Do not repeat the chart title here.
- KPI area, containing the following elements:
- Trend arrow (optional)
- KPI value (mandatory) – The KPI value uses semantic colors
- Percentage symbol (optional)
- Value selection information (optional) – Manually-entered text to provide a better description of the key value (for example, Number of Products). It can be used in case the sorting information and the filters do not provide enough information to properly describe the value. This text will become truncated after one line.
- Sorting information (mandatory) – Describes the KPI/value.
- Filters (optional) – Can be modified to show meaningful text.
- Target and deviation (both mandatory) – They could be a relative or absolute value.
Types
There are eight chart types currently supported by the analytical card:
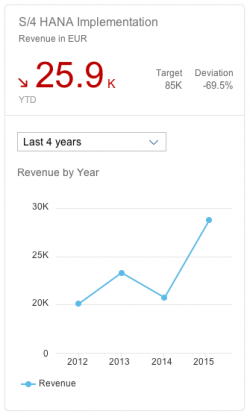
In general, the line chart is the most efficient chart for showing the evolution of a trend over a period of time.
- Avoid showing more than four lines in the same card.
- When showing more than one line in the chart, different units should not be displayed. All the lines should use the same unit, such as “Euro”.
Use the line chart if…
- You want to emphasize the evolution of a trend over a period of time.
- You want to visualize data that contains an intrinsic order, such as age, a range, or a rating (but excluding time). In this case, there is an idea of a progression or trend, and the best way to represent these values is to use the horizontal axis.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
Do not use the line chart if…
- You want to emphasize the values themselves. Use a column chart instead.
- The data does not contain an intrinsic order.
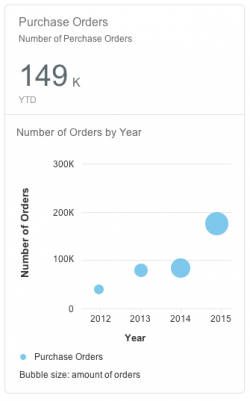
A bubble chart displays the correlation between three sets of numerical values. One set is represented in the horizontal axis, another set is represented in the vertical axis, and the third set is encoded in the size of the bubbles.
We recommend showing only one or two series. Because series are represented by specific bubble colors, having too many series/colors can make the chart hard to read.
The sizes of the bubbles are determined by the values in the third data series. The measure that is represented by the bubble size is defined below the chart.
Color
- If the goal is to isolate outliers within a cloud of other bubbles, use the same color for all bubbles.
- If the goal is to group bubbles that have the same characteristic, use one color per group. Warning: Too many colors can make the chart hard to read.
- If the goal is to compare bubbles individually, then use one color per bubble. Only use this option if there are very few bubbles.
Use the bubble chart if…
- You need a rough approximation of the values encoded in the bubble size.
- You want to represent data with three dimensions on a 2D chart.
- You want to compare and show the relationships between labeled/categorized circles, by the use of positioning and proportions.
- You want to display the correlation between three sets of numerical values.
Do not use the bubble chart if…
- You need to represent information only with two dimensions.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
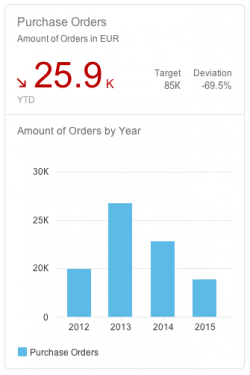
Column charts are used to compare multiple values over time or over values containing an intrinsic order (such as age).
Columns are clustered side-by-side along the horizontal axis and are color-coded by series.
- We recommend using no more than two series and a maximum of four category items.
- If you want to show the trend over time of two series, you can use the line chart with two lines instead of two series of columns.
Use the column chart if…
- Category items represent a time series. The natural orientation for time is from left to right.
- Category items contain an intrinsic order. For example, age, range, and ranking.
- You want to emphasize the values themselves rather than the trends.
Do not use the column chart if…
- Your data is not related to a time category or to a category with an intrinsic order.
- You want the emphasis to fall on the trend. Use the line chart instead.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
For more detailed information, see column chart.
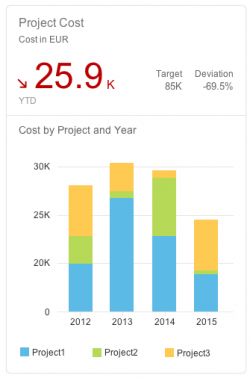
This type of visualization depicts items stacked on top of one other in columns, with the item categories differentiated by colored bars or strips.
This chart works only for time series and categories with an intrinsic order.
Use the stacked column chart if…
- You want to display variation of the sum of measures over a period of time.
- The sum of the values is as important as the individual items.
Do not use the stacked column chart if…
- Accuracy or comparisons are of primary importance. In this case, a line graph might be the better option.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
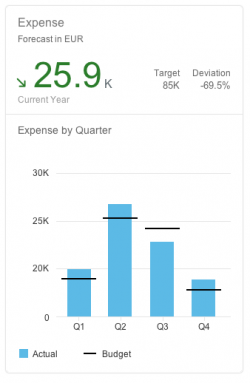
Vertical Bullet Chart
The bullet chart is used to compare a primary value to a secondary over time or over a category containing an intrinsic order, such as age, range, or ranking.
The bullet chart supports primary values, comparison values and additional values. For more information, see bullet chart.
Use the bullet chart if…
- You want to compare a primary value to a secondary value using a reference point. For example, if you want to compare actual and planned costs per quarter.
- The category items represent a time series. The natural orientation for time is from left to right.
- The category items contain an intrinsic order.
Do not use the bullet chart if…
- Your data does not contain an intrinsic order.
- You have only one series of data.
- There is no data series that act as a reference point for the other data series.
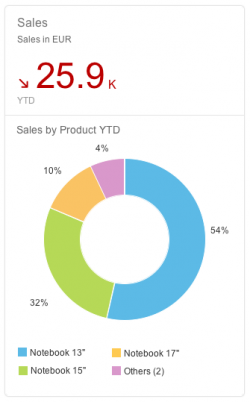
The donut chart is used to represent parts of a whole, and the whole should always represent 100%. The data is displayed in rings, where each ring represents a data series.
We recommend using a maximum of four sections in the donut chart. If there are more than four sections in the chart, the ‘Others’ section can be used. It merges several sections into one. The number of all sections included in ‘Others’ is mentioned in the legend item.
The donut chart provides the ability to display percentage next to each section in the chart.
Use the donut chart if…
-
You want to visualize the part to whole as a percentage.
-
You have one or more category items that you want to plot.
Do not use the donut chart if…
- You want to plot negative or zero values.
- You have more than four categories or sections.
- You want to compare data over time. You can use the column chart, line chart, stacked column chart, or bullet chart instead.
Combined column and line charts are used to compare two sets of values over time or over a category containing an intrinsic order, such as age, range, or ranking.
You could also use a column chart or a line chart for that, but using a combined column and line chart is the better choice if you want to clearly distinguish between the two sets of values, or if the values represent different measures, such as revenue and profit.
Use the combined column and line chart if…
-
You want to compare values in different categories.
-
You want to give a clear view of which category is higher or lower.
- You want to use more than one measure.
Do not use the combined column and line chart if…
- The combination data between line and column is not logical.
Note: For time series, we recommend using the time axis. See the section Guidelines (Time Axis) in this article for more information.
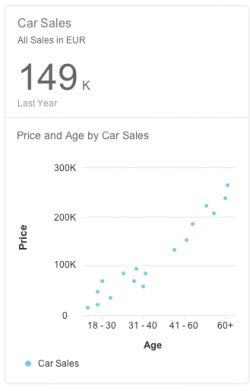
A scatter plot chart is a type of chart that displays the correlation between two sets of numerical values. The data is displayed as a set of points plotted on a horizontal and vertical axis.
We recommend showing only one or two series. Because bubbles in a series are color-coded, having too many series/bubbles can make the chart hard to read.
Use the scatter plot chart if…
- You want to show the correlation between two sets of numerical values (for example, the correlation between age and income).
Do not use the scatter plot chart if…
- You want to show the correlation between three sets of numerical values. Use the bubble chart instead.
Behavior and Interaction
The entire header area of the card is selectable. It serves as navigation to the specific app or view from which the card content originates. If the application needs to show detailed information about a specific data point, the single selection mode can be used. It is up to the app developer to provide meaningful navigation. For example, clicking/tapping on a section from the donut chart can navigate the user to an object page providing more information.
There are two selection modes for the charts: single selection and no selection. Clicking or tapping a blank area on the chart does not trigger any action.
Single Selection
In the single selection mode, clicking or tapping a data point selects the data point and navigates to a more detailed screen.
No Selection
In this mode, data points cannot be selected individually and therefore no actions can be triggered from a data point.
Guidelines
Number of Data Points
There is no technical limitation regarding the number of data points, but be aware that the user experience can be very degraded when there are too many data points. For example, labels in the horizontal axis will be displayed at 450. In the bubble chart, too many bubbles might lead to unreadable information.
Chart Title
The chart title is always visible for each chart type. It is used to describe the axis titles within the chart. The chart title is constructed by the measures and dimensions used in the chart. For example, Revenue by Quarter conveys that the y-axis represents the revenue and x-axis represents the quarters. The title will get truncated at the end of the line.
Time Axis
The time axis is more responsive and shows information in much better manner compared to the category axis. Currently the time axis is supported for the line, column, stacked column, bubble and combination charts. You could use these chart types either with the category or with the time axis. We recommend using the time axis when the category items represent a time series.
The time axis has three main advantages:
- It allows you to display dates and times in a responsive manner.
- All the complexity involved with formatting the axis labels is automatically taken care of.
- The physical spacing between the data points accurately represents the time scale, as opposed to being equidistant.
Axis Title
The axis titles are always hidden, except in the bubble and scatter plot charts. For those charts, use the chart title of the analytical card to convey this information. For example, Revenue by Quarter conveys that the y-axis represents the revenue and x-axis represents the quarters.
Axis Scaling
There are 3 options regarding the axis scaling for the line, bubble and scatter charts:
- Default: The minimum and maximum are calculated from the data set. 0 is always visible.
- Adjust scale: The minimum and maximum are calculated from the data set. 0 is not always visible.
- Min-max: Manually set by the app developer.
Axis Labels
Try to avoid displaying labels at 450. Use abbreviations for dates, such as Jan or Feb for months, or Q1 or Q2 for quarters.
Semantic Patterns
The analytical card supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
- Actual values: What values are (solid pattern).
- Projected values: What values might be (dashed line, hatched areas).
Currently, semantic patterns are supported for the following chart types: line chart, column chart, and vertical bullet chart.
Semantic Colors Based on Values
Use semantic coloring based on values when you want to show data points that are positive, neutral, or negative. Based on the defined threshold values, the color of each data point could be red, green, or orange. For more information on color use, see colors.
Legend
Colors are automatically assigned and cannot be customized.
View Switch
The view switch functionality provides the user with different views of the data in one card. It can be used for filtering, sorting, or grouping (such as by supplier or material group). The view switch is optional.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.