- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Launchpad Shell Bar
Intro
The launchpad shell bar is the uppermost section of the SAP Fiori launchpad. It is always automatically visible in order to give access to various functions of the launchpad.
With SAPUI5 version 1.40, the shell bar has been merged with the application bar. For more information, see merged header.
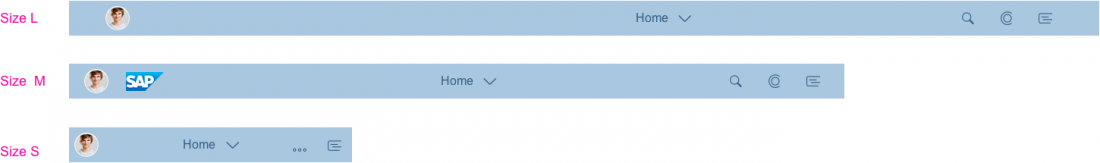
Responsiveness
The launchpad shell bar is fully responsive.
On size S, the branding area becomes part of the Me Area, and search and CoPilot are displayed behind the overflow menu icon.
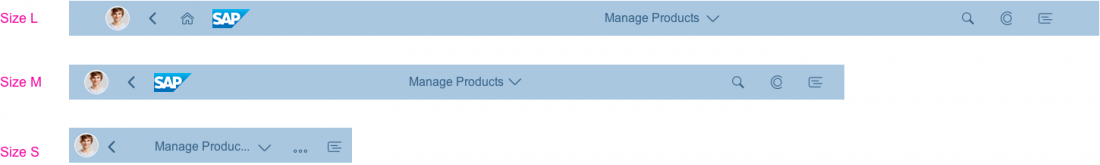
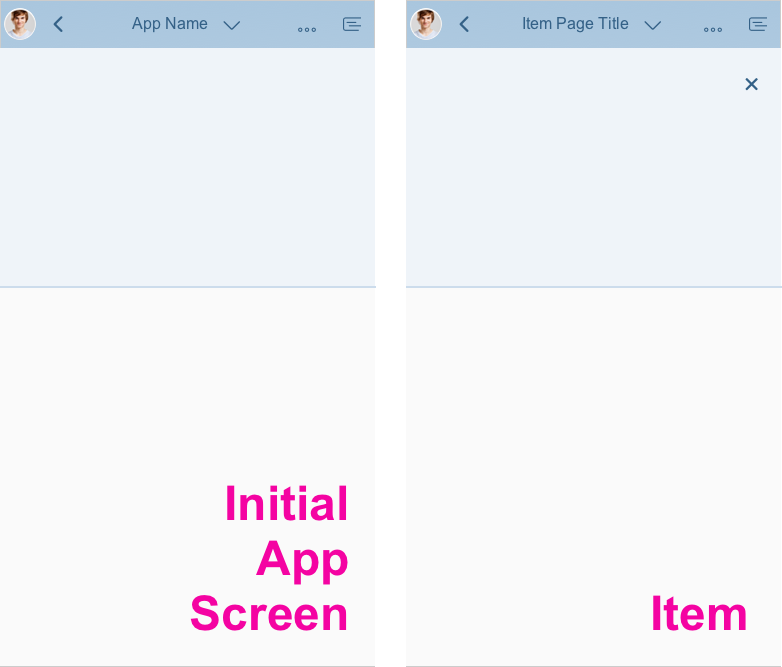
If an application is launched, the launchpad shell bar changes its appearance. The app title merges into the shell bar, and a navigation menu dropdown is displayed. In addition, a Home button and a Back button are visible next to the profile image.
If a deep link to an application is called and there are no SAP Fiori entries in the browser history, no Back button should be displayed.
Components
The SAP Fiori launchpad always contains the following:
- Toggle button for the Me Area
- Area for branding purposes
- Page title (and an optional second title)
- Enterprise search
- CoPilot button
- Toggle button Notifications
- Home and Back buttons (when app is launched)
- Navigation menu next to the title (when app is launched)
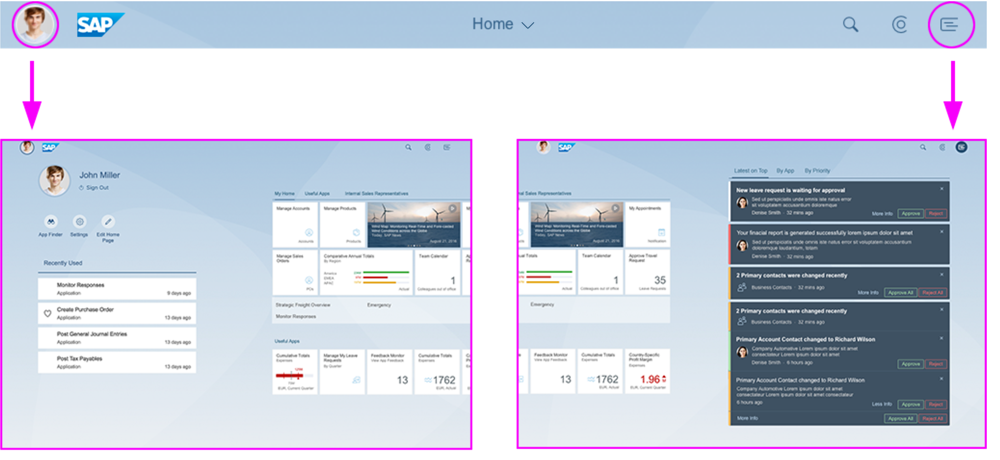
Viewport Toggle Buttons
Clicking on the Me Area or Notifications toggle buttons opens the according areas with a smooth transition. It triggers the viewport to move to the right or left, and the main content area to zoom out. No page title is displayed.
Clicking the same toggle buttons again leads the user back to the SAP Fiori launchpad home page.
If no profile picture is set, a default icon is displayed.
Back and Home
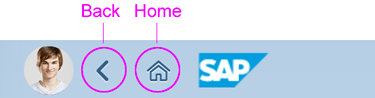
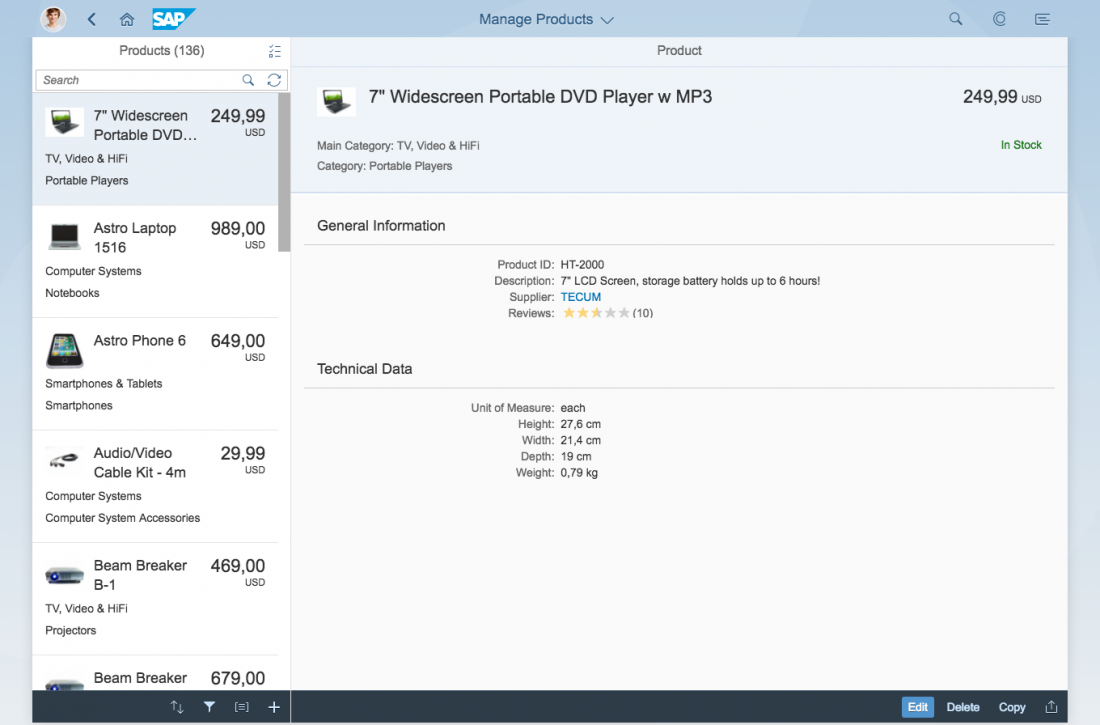
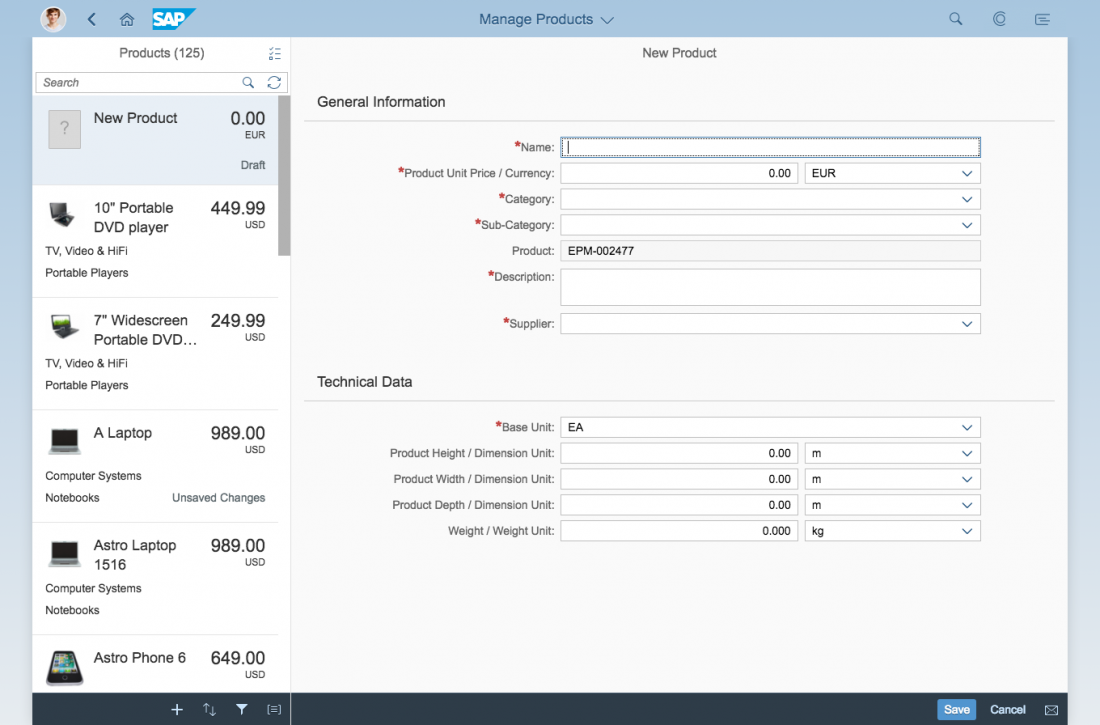
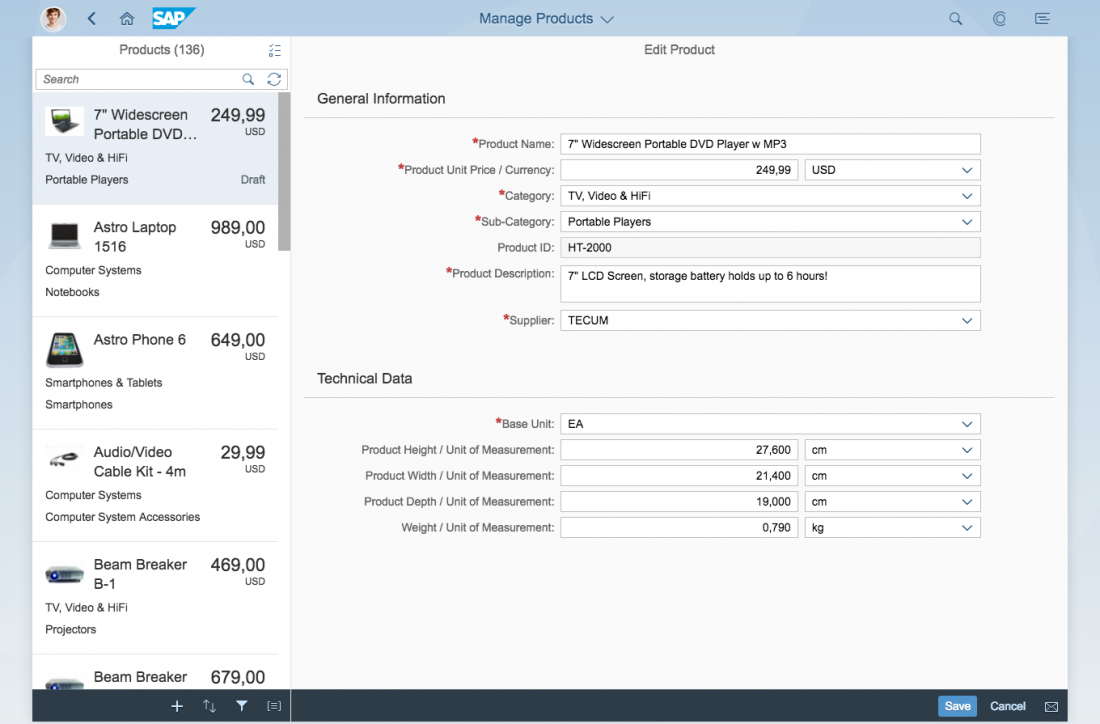
When an app is launched, Back and Home are displayed next to the profile image.
Back navigates to the previously visited screens. Home directly leads the user to the home page.
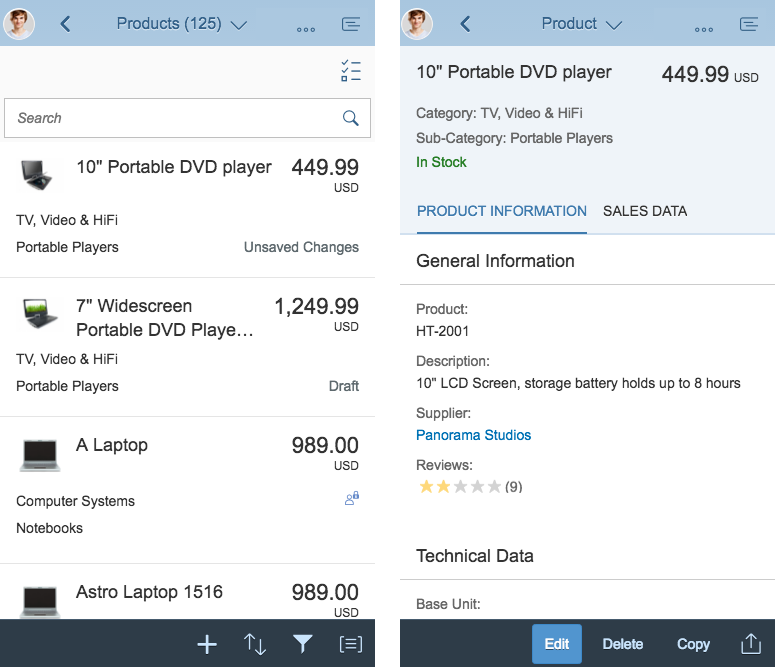
If the user is editing an object in a non-draft application and tries to navigate away via Back or Home, a data loss message should be shown.
Note:
- On size S and size M, the Home button is not displayed.
- If a deep link to an application is called and there are no SAP Fiori entries in the browser history, no Back button should be displayed.

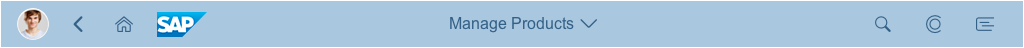
Shell bar with Back and Home icons
Branding Area and Second Title
The branding area usually shows the company logo as defined by the administrator. The branding area cannot be skipped over.
The second title is an optional part of the launchpad shell bar. It should be used to declare specific system specifications, such as SAP Fiori Demo Cloud Edition, for example. It should not be used for welcome text or similar purposes.

Shell bar with branding area and second title
Page Title and Navigation Menu
Page Title
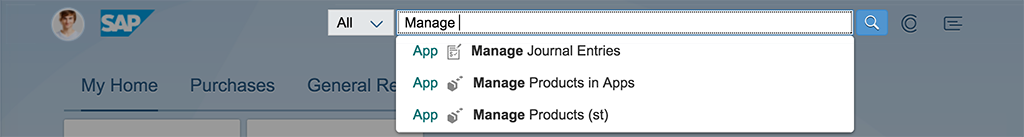
The title inside the shell always indicates the user’s position in the system. The navigation menu provides the user with a quick way to browse the hierarchical structure of applications.
For the home page, the title is Home, while the app finder contains the title App Finder.
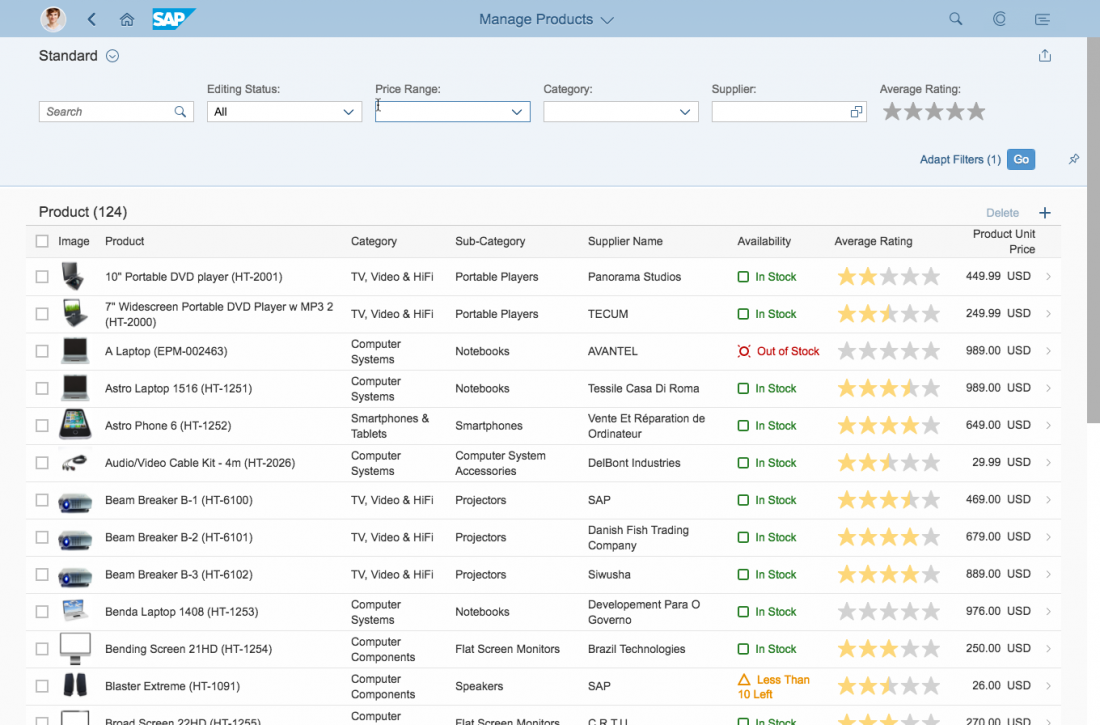
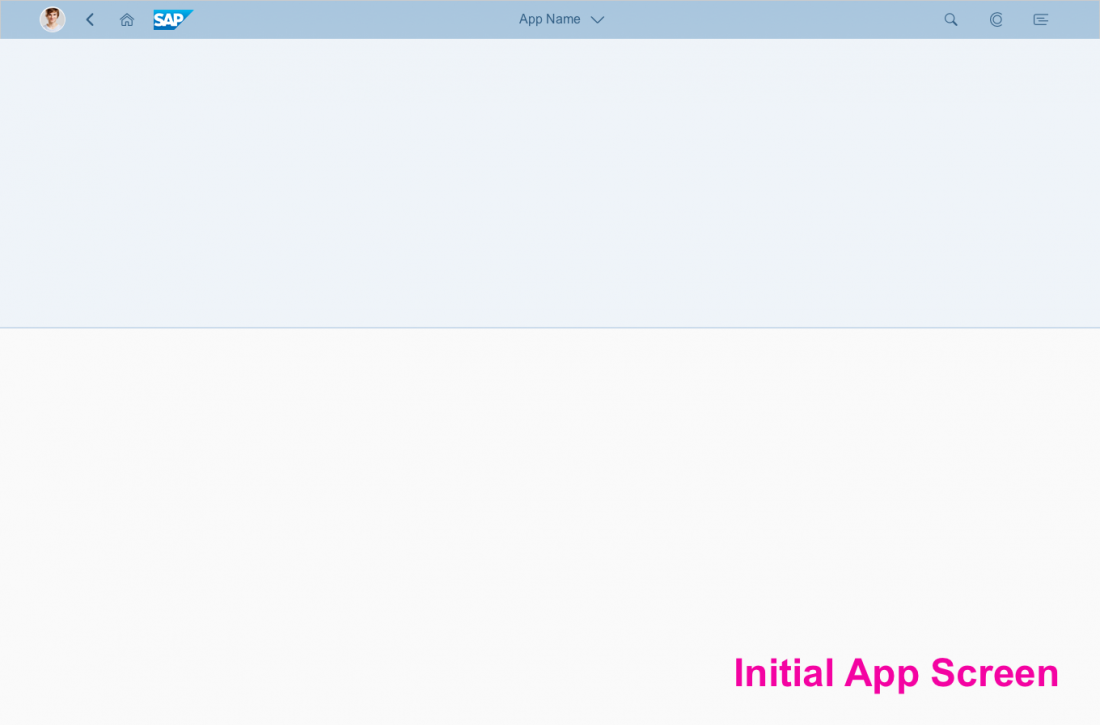
The initial screen of an application usually displays the application name, such as Manage Products, for example. The title changes when the user navigates to a different page.
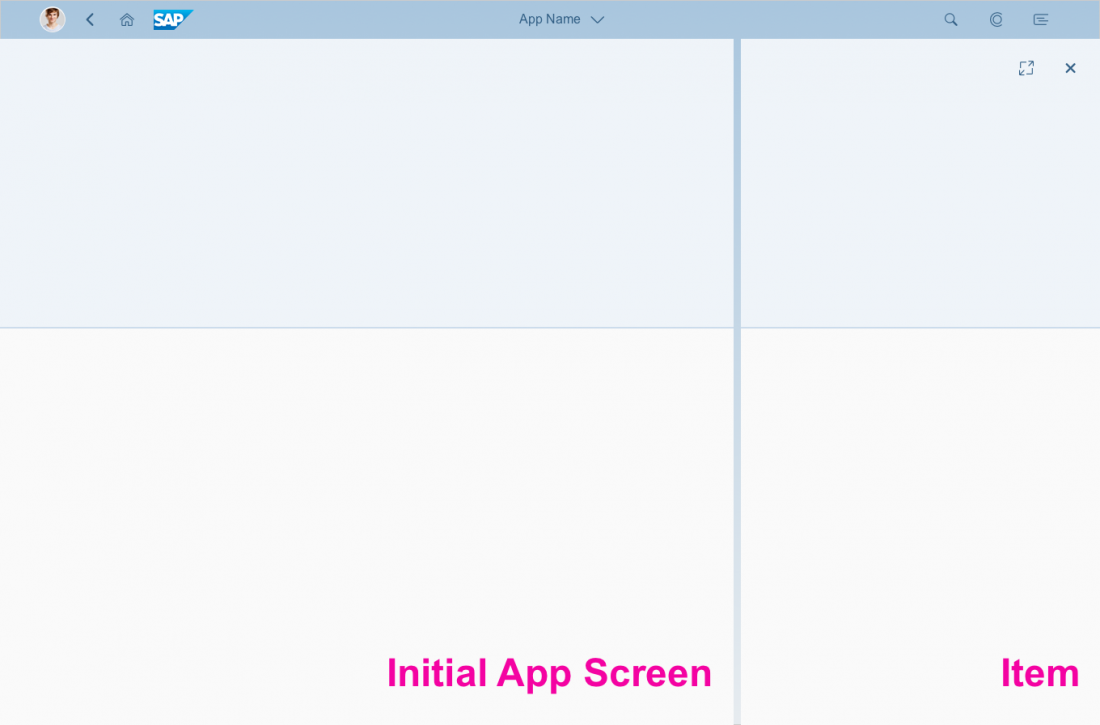
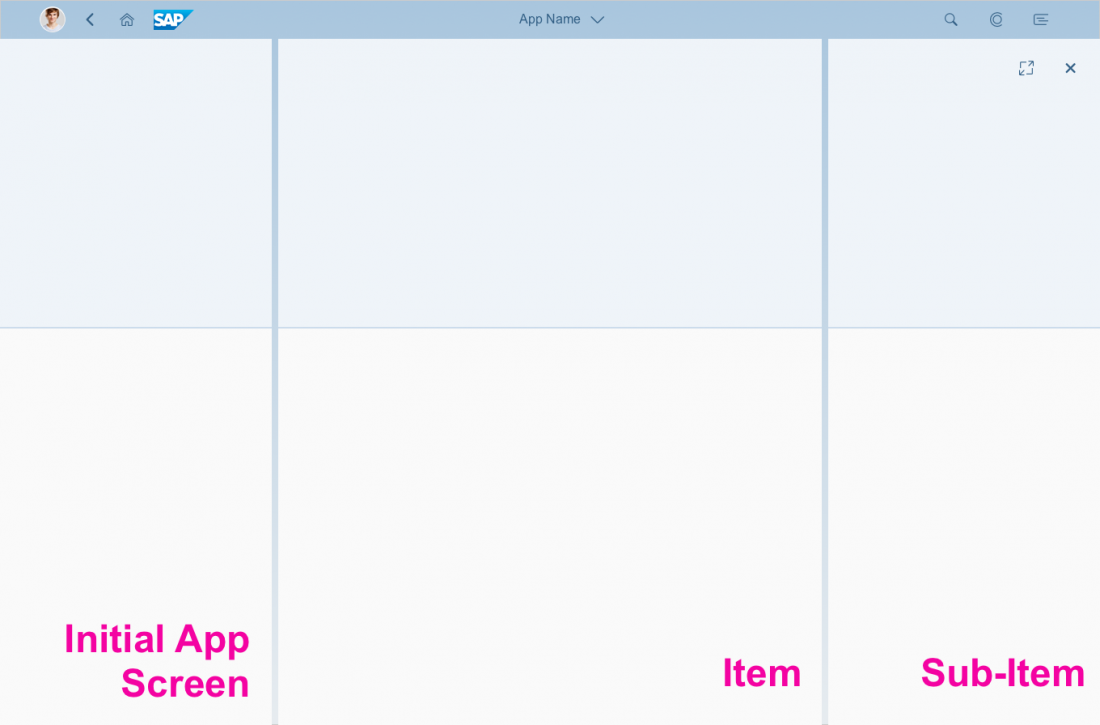
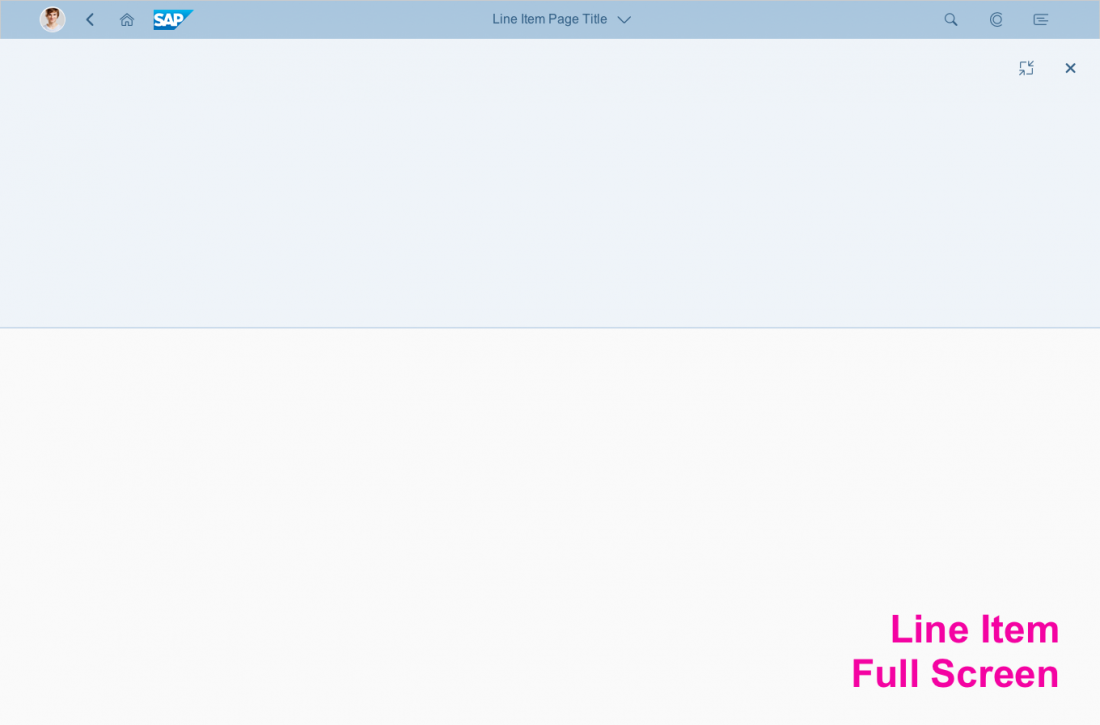
Exceptions: Flexible Column Layout
In the flexible column layout, the shell bar displays the application name. The title only changes when the user switches to full-screen mode or navigates. On size S, the respective title changes when the user navigates between the different panels.
Exceptions: Split-Screen Layout
In a split-screen layout (size L and size M), the application name is set as the title. On size S, the respective title of the master or detail area is shown.
Navigation Menu
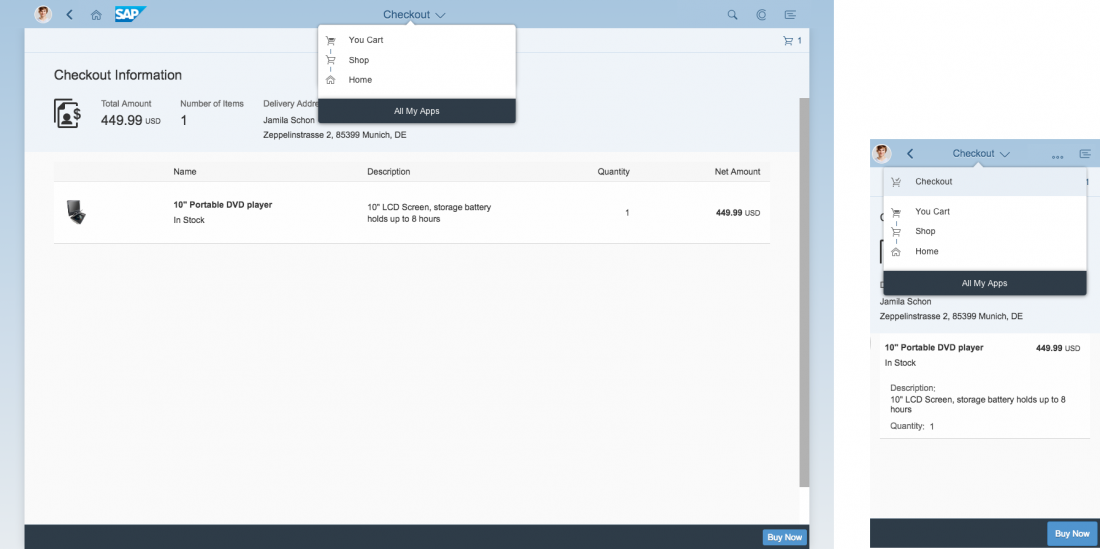
Clicking/tapping the page title in the shell bar opens the navigation menu as a dropdown.
Clicking/tapping the page title again, or clicking/tapping outside of the navigation menu, closes it. A dropdown arrow also indicates the open/close possibility.
The height of the container depends on its content.
This interaction applies for all device types, such as desktop, tablet, and mobile.
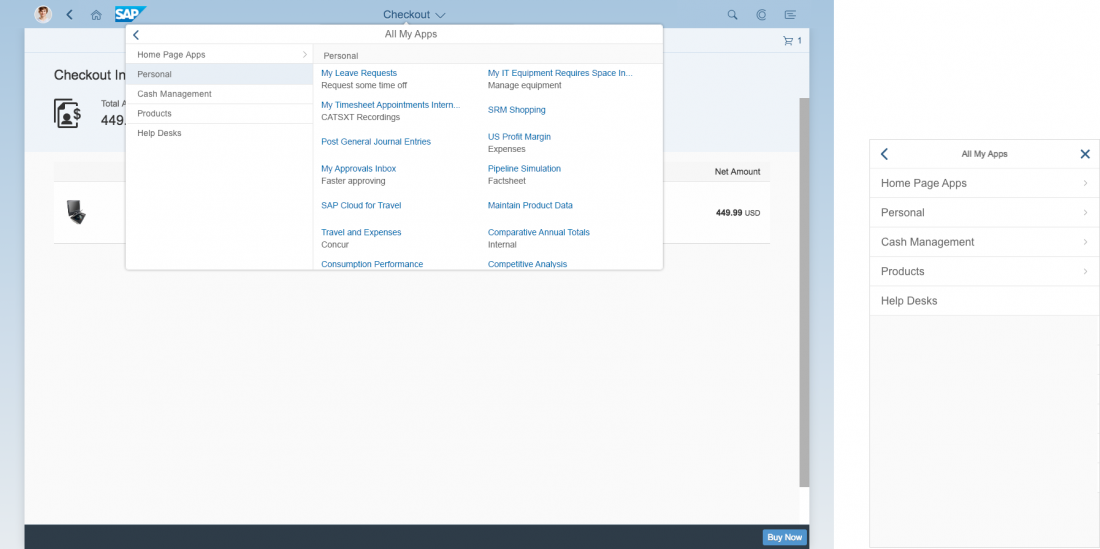
Clicking/tapping All My Apps provides access to the main assigned applications for a user’s role. For example, apps from the home page group and the app finder (catalog) only.
SAP CoPilot
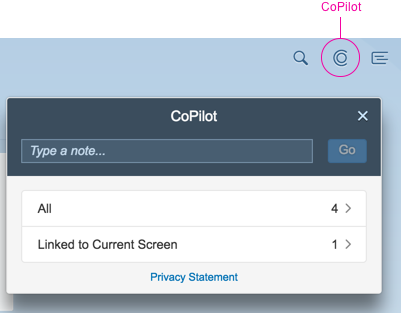
After clicking the button in the shell bar, SAP CoPilot opens in a pop-up window. Users can drag it to their desired position. The system memorizes this position and will open it at the same spot next time.
To close SAP CoPilot, users need to simply click the Decline icon ( ) on the top right, or click the SAP CoPilot button in the shell bar once more.

SAP CoPilot and the SAP CoPilot button on the shell bar
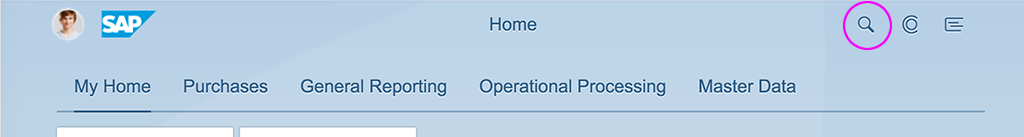
Enterprise Search
The enterprise search icon is on the top right side, to the left of the SAP CoPilot button. It searches across all apps and business objects, such as materials, customers, and maintenance plans. The search function can be called up from anywhere and from any screen within the SAP Fiori launchpad.
Visibility
When the Me Area or Notifications are being displayed, the page title is omitted.

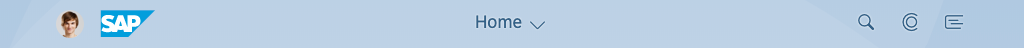
Shell bar - Home Page

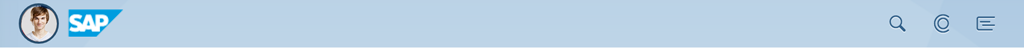
Shell bar when Me Area is open

Shell bar when notifications are open
In size S, the branding area is displayed in the Me Area, but not in Notifications.

Shell bar on mobile devices with open Me Area

Shell bar on mobile devices with open notifications
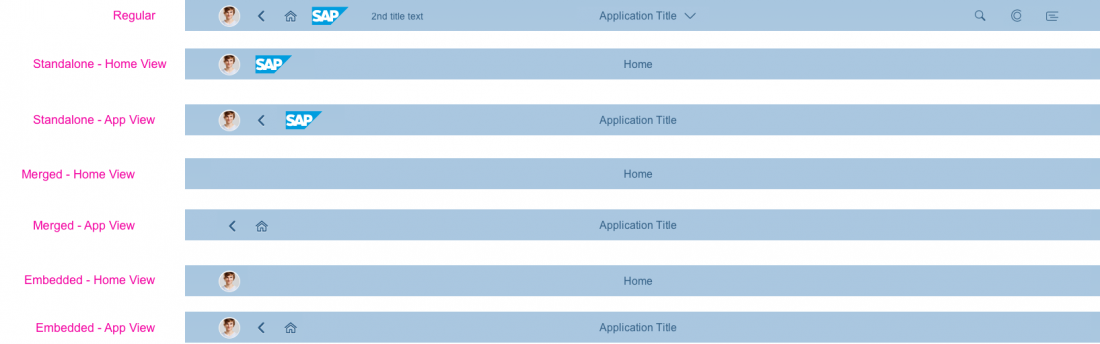
Standalone Mode
Applications that support standalone mode can be run directly by specifying the SAPUI5 component of the application in the URL, without configuring a target mapping and catalog, and assigning the catalog to relevant users on an ABAP-based front-end server. You can also configure the header bar of a standalone application to hide some of the UI elements provided by the shell bar, or not to display the header bar at all.
The standalone mode gives users direct access to selected apps that do not require contextual navigation for the following reasons:
- Launch a SAP Fiori app directly by calling an URL, without the SAP Fiori launchpad being visible to the end user;
- Launch an app as an iView in the SAP Portal without the launchpad being visible to the end user.
Hence, some shell bar components might no be necessary in certain contexts. Find more information on the different standalone modes on the SAP Help Portal.
Clicking the Me Area opens a popover providing access to available services.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.


























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.