- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Process Flow
sap.suite.ui.commons.ProcessFlow
Intro
The process flow control allows you to show flows of multiple types of objects, such as documents and approvals. Document flows can split into numerous branches, while approval flows are usually straightforward.
Usage
Use the process flow if:
- You need to display document flows.
- You need to display approval flows.
- You need to display other kinds of flows with linear and/or branching paths.
Do not use the process flow if:
- You want to display the process flow header in combination with something other than the flow map. In this case, use the icon tab bar (style: process) instead.
Responsiveness
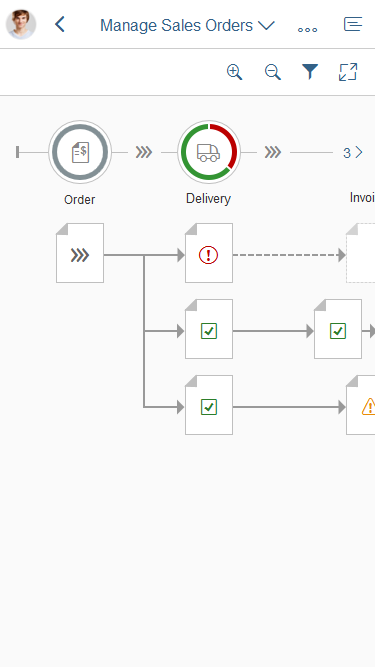
The process flow reacts to the size of the container it is put into. It has four zoom levels, with level 1 being the largest and level 4 the smallest. In containers wider than 1024 px, level 2 is chosen automatically. For containers from 600 to 1023 px, level 3 is set, and below 600 px, it is level 4. For more information, see Behavior and Interaction.
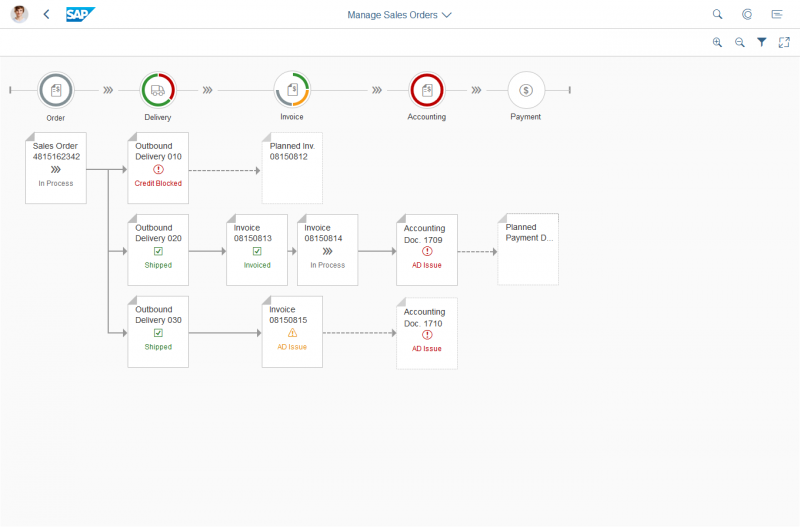
Layout
The process flow enables different layout forms within the nodes:
- The default layout contains fixed sections that can easily be filled with content.
- The freestyle layout comprises an empty container that can be filled with different controls.
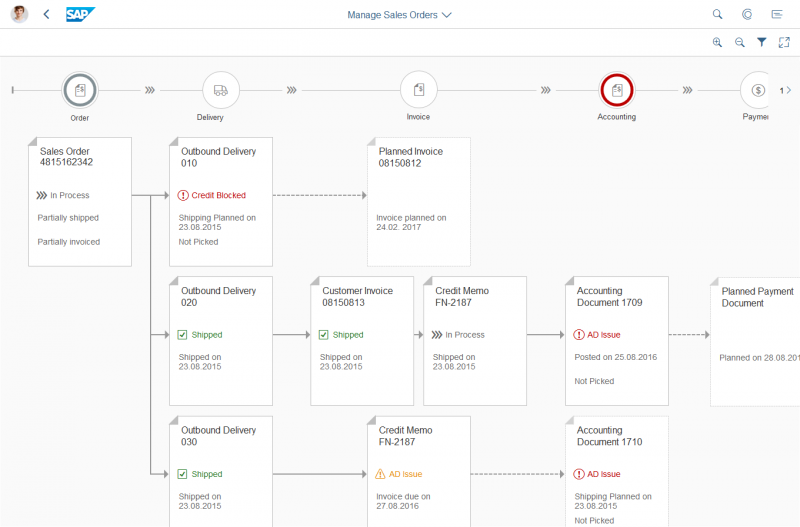
Default (Fixed) Layout
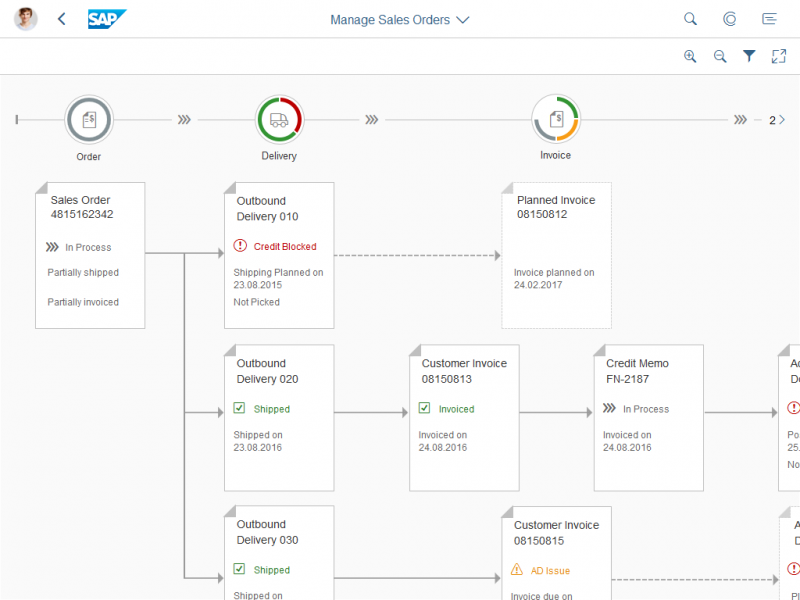
At the top of the control is a bar, with the zoom buttons on the left and the full screen toggle on the right.
Below the bar is the process flow header, which can also be used on its own if the complex visualization of nodes is not required. The header consists of multiple steps, each of which is visualized by a circled icon. Each icon is surrounded by a circular chart to indicate the distribution of statuses per column.
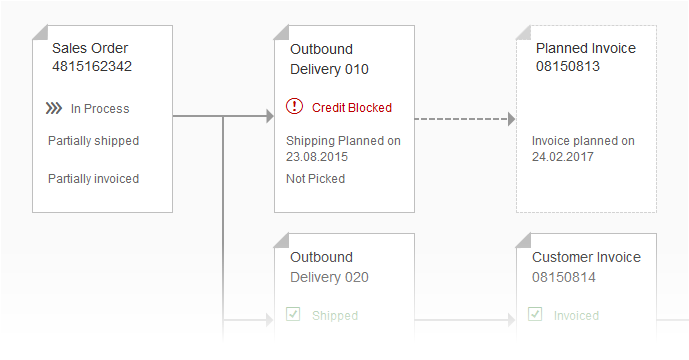
The flow map lies beneath the header. The elements belonging to a certain step are vertically aligned beneath one another. Arrows point to the next (follow-up) element or multiple elements. Dotted arrows pointing to semi-transparent elements indicate planned or pending elements.
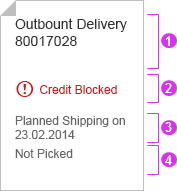
In turn, each element comprises different sections:
- Header (mandatory) – Wraps twice before truncation.
- Status (optional) – With semantic color and icon; can wrap once.
- Attribute 1 (optional) – Wraps once before truncation.
- Attribute 2 (optional) – Wraps once before truncation.

Layout – Sections
Naturally, the header information is mandatory because it is the key identifier of an object. The header should contain a brief but meaningful description and, if necessary, an ID in brackets.
Although the status is optional, an icon appears on an item without a status at the smallest zoom level. When the user zooms out completely, only the status icon remains visible on an item. Without it, the element looks broken and does not provide any information.
There are two options to filter the nodes for certain types or attributes. For simple filtering, you can use a filter button in the toolbar to trigger a filter dialog. For more complex filtering, the filter bar control can be placed on top of the process flow.
Freestyle Layout
The freestyle layout gives you the most freedom within the borders of each node. Inside this empty container, you can structure your content as your use case requires. Of course, you still need to conform to the guidelines for each control you use in your layout. The next sections show two examples of freestyle layouts with texts and images.
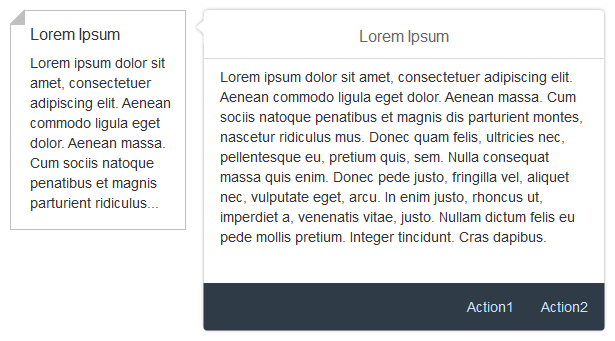
If text is the main focus of a node, we recommend using the “dog ear” visualization (property FoldedCorners = true, see Styles section for further details). If an image is the most notable content of a node, we advise against using the “dog ear” visualization.
Regardless of the controls you use inside the nodes, ensure that users can easily identify the item or meaning behind a node without having to click it. Users should only have to click to retrieve additional information or to perform an action, but not to identify an item. An exception to this rule is the lowest zoom level, which only shows the most basic information.
What should be displayed at the lowest zoom (level 4) depends on the context and use case of your application. If an image is the centerpiece of the node, a down-sampled version of this image can help users to identify each individual node. In other instances, an icon might be more appropriate to show the status of a node or hint at its content. In both cases, it is mandatory for applications to supply an icon (such as to indicate that the object is in process, or to show that the item contains textual information). You can also use status icons with semantic colors if they support the use case.
You can offer actions on the popover or quick view that is triggered to show additional information. If no additional information is required, you can also use the node’s click event to trigger an action sheet. However, use this latter option with caution; for most use cases, you will need to show additional information, especially at the lowest zoom level.
Freestyle Example: Text
If you need to display text inside a node, you can use the built-in click event to show a popover with the full text and any additional actions. While zooming out, less and less text is shown until the smallest zoom level is reached. Since text cannot be previewed in such a small container, use the icon to indicate that the item contains textual information.
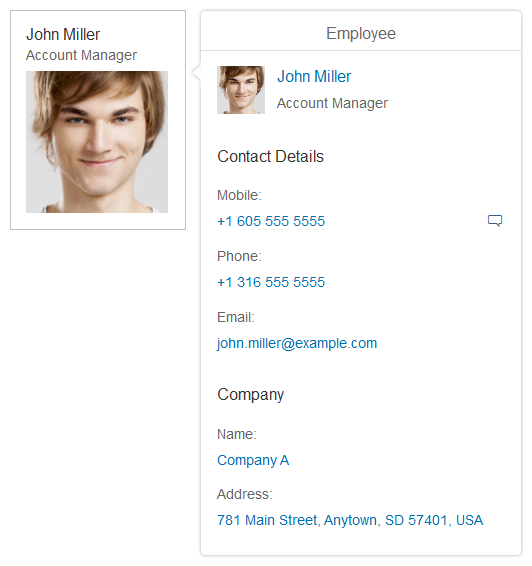
Freestyle Example: Image
The following examples show how images can be displayed inside the process flow nodes – in this case to represent an employee. Additional information, such as the employee’s profile and contact information, can be shown in a quick view. As the node gets smaller with each zoom level, some information needs to be omitted. On the lowest zoom level, only the image is shown.
Components
The process flow control consists of the process flow header and the flow map.
For better usability, it is highly recommended to add a toolbar with zooming controls ( ).
A full-screen switch is optional and can also be put in the toolbar ( ).
Behavior and Interaction
Navigation and Zoom
User can move the whole flow with the left mouse button held down, just like they would move a street map in a browser.
To zoom in or out, the user can use the mouse wheel or, if implemented, click the respective buttons on the bar on top of the flow line. The zoom is semantic: detailed information is added or removed depending on the zoom level.
If the process flow is wider than the available space, a chevron (< or >) appears on the side where the flow extends beyond the visible area. A number also indicates how many process steps lie outside, such as < 2 or 5 >.
When a node is clicked, applications should provide a popover with additional details about this element. It should give users a deeper insight into the status or, in the event of an issue, a way to solve the problem. From the quick overview, users should be able to navigate to the element’s fact sheet.
If no additional information needs to be displayed, an action sheet can be triggered instead of the popover to allow users to perform actions on the item.
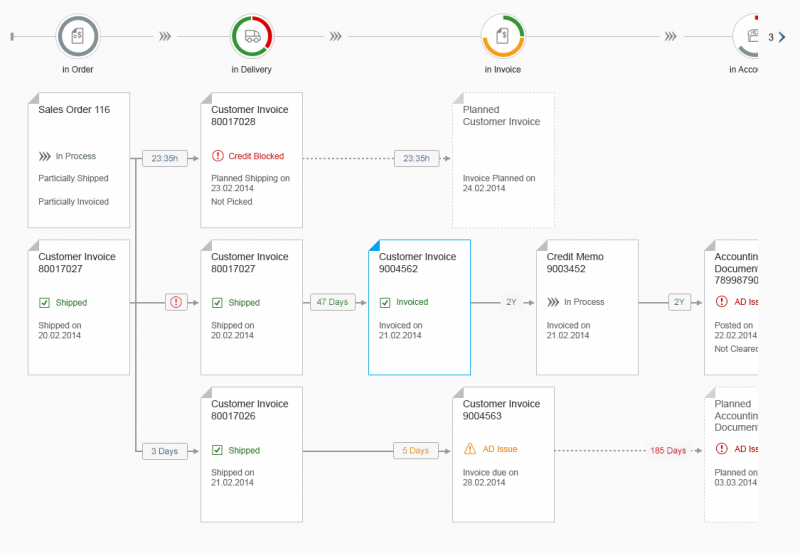
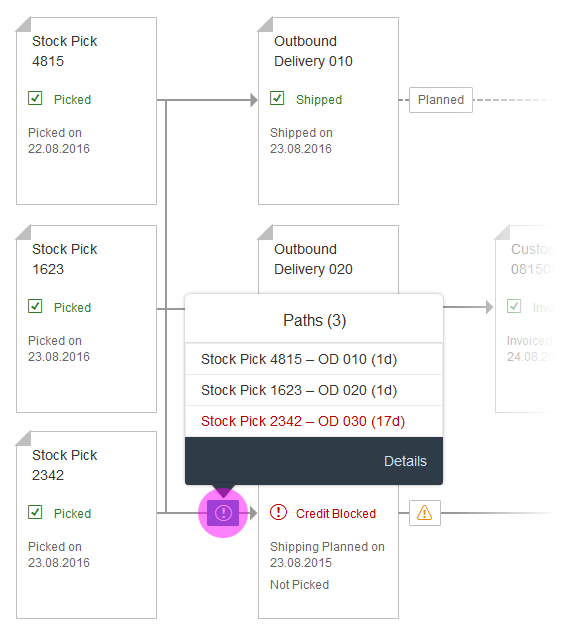
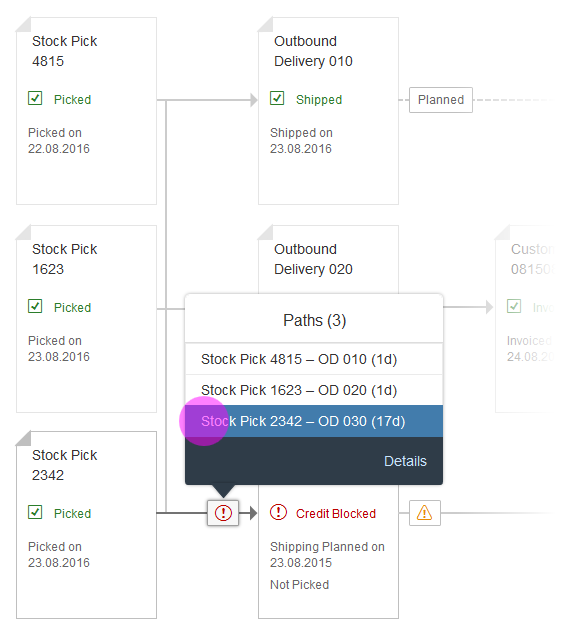
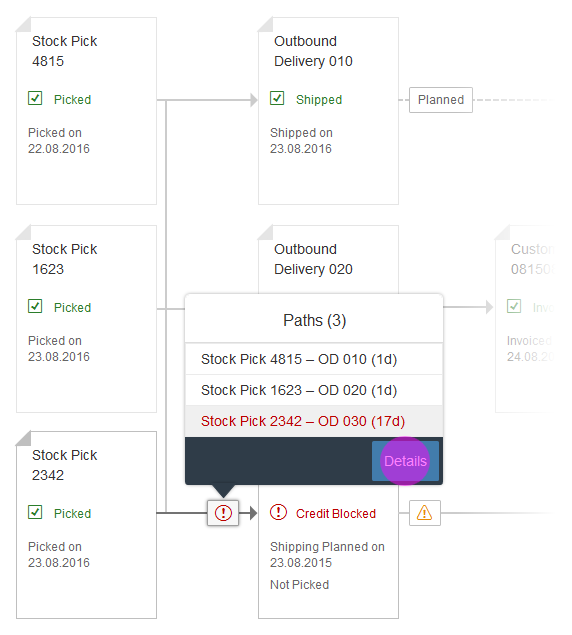
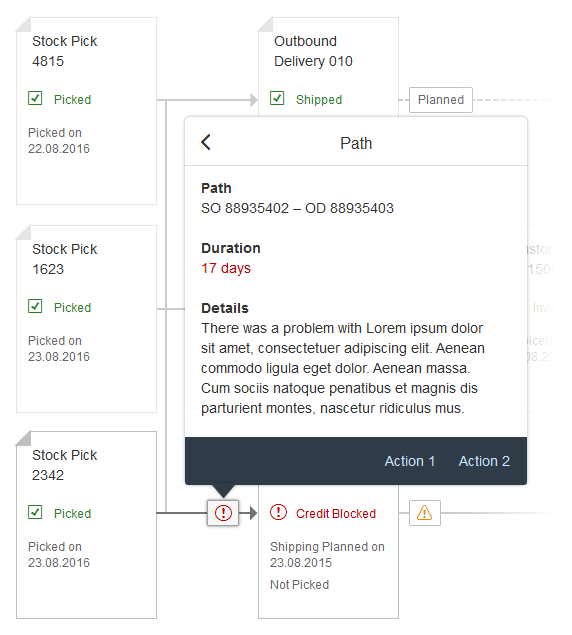
Labels on Connections
Some use cases focus on the connections between the nodes as much as on the nodes themselves. For these cases, we provide labels that can be displayed on each connection which, in turn, provide the user with the necessary information.
If multiple paths overlap, applications need to aggregate the respective labels and show the ‘worst’ status.
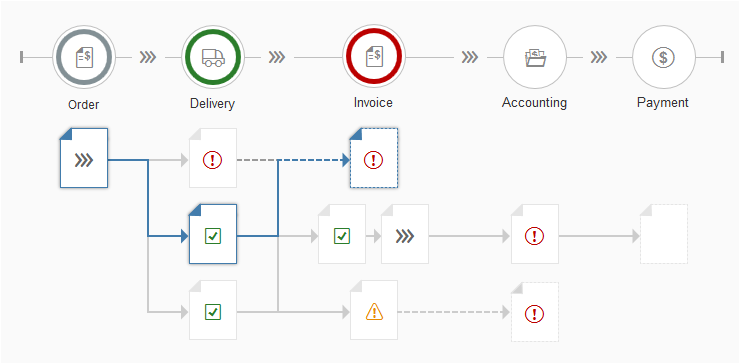
Highlighted Path
The “highlighted path” feature allows users to focus on specific nodes and their path through the process flow, for example by highlighting a search or filter result.
Example: A user searches for a specific item inside an order. The nodes containing or exclusively representing this item are highlighted, while the rest of the flow is dimmed.
Attention: Do not combine a highlighted path with a selected path. When you set one path type, make sure that the other is deactivated.
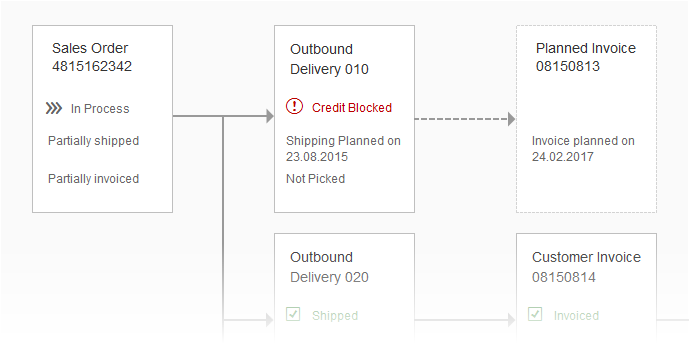
Business Focus
The business focus is a rarely used feature. It allows applications to put a visual focus on a node that is separate from (and not to be confused with) the selection or keyboard focus.
If, for example, the process flow is used next to another control (such as the timeline), the business focus can be used to highlight a node that corresponds to a selection in the other control:
- The timeline shows an automated post “There is an invoicing problem with Item 0815 from Order 4711.”
- The user clicks the post (not onto a specific link).
- The respective node in the lane Invoice is highlighted.
If you use the business focus, make sure that only one node is selected at a time.
Editing
If users can edit a node’s content, offer an Edit button. Place the button on whatever is triggered when the user clicks a node (action sheet, popover, quick view). The editing itself can be handled in a small dialog. The information structure depends on the controls used inside the node. Usually, a form and/or text areas will cover most use cases.
Styles
Two visualizations are available for the nodes inside the flow: a specific visualization for documents, and one for general objects (basically everything except documents). App teams can use the FoldedCorners property to choose the type of objects that the process flow represents.
FoldedCorners = true: This style gives the node a “dog ear”, which makes it very recognizable as a document.
FoldedCorners = false (default): This setting has no specific visual style and is therefore suitable for all object types.
The property affects the entire flow; in other words, it cannot be applied solely to individual nodes. Therefore, it should only be set to true if all the nodes represent documents (or document-like objects). If some or all of the elements are better visualized with the general style, FoldedCorners should be set to false.
Aggregation
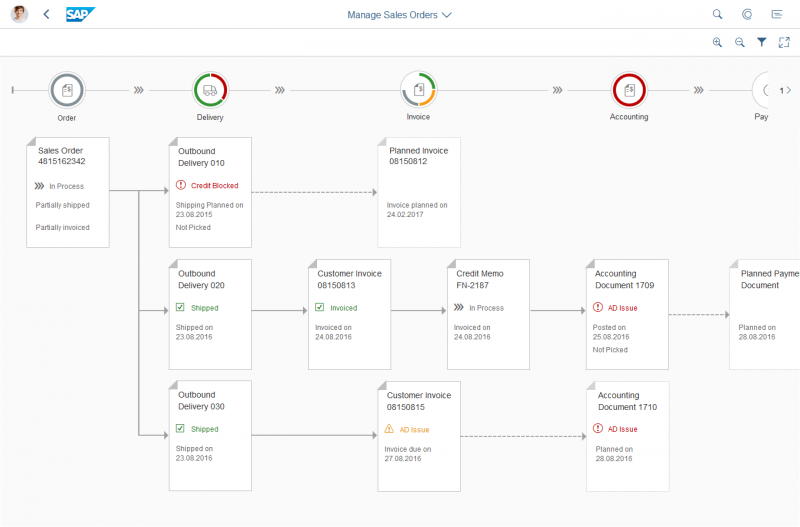
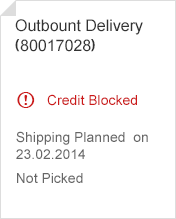
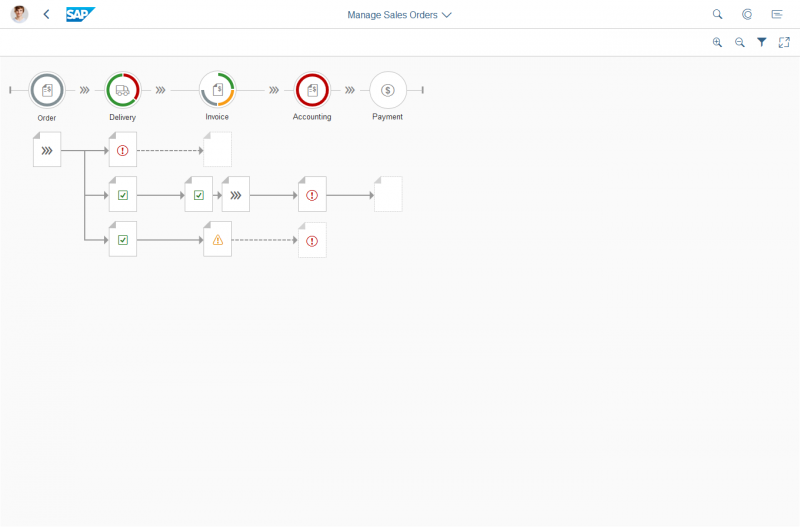
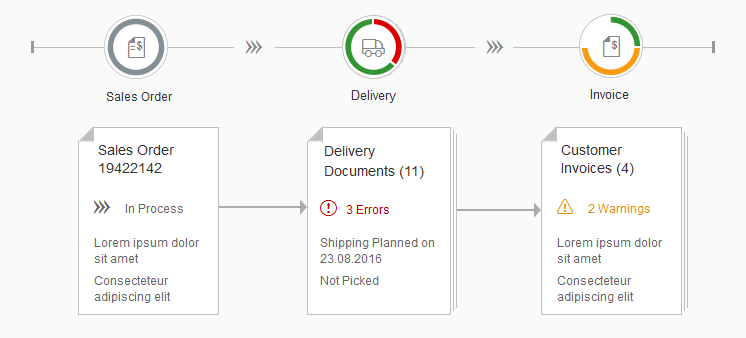
Some flows can be arranged more clearly by using aggregation. Nodes that belong to the same lane (column) can be displayed as a stack by setting the property Type to Aggregated. This means that nodes that would usually be displayed one below the other are shown as a stack of nodes.
The interaction for these stacks is identical to the regular nodes: the control provides a single click event that app developers can use to show a popover with more detailed information.
The description on these stacks should be helpful to users, for example, by telling them how many nodes are in the stack. Aggregated amounts can also be shown.
Use the following format to describe the stack and the number of nodes it contains: <Object Type> (<Counter>). For example, Invoices (8) or Sales Orders (42).
The statuses in the stacks can be heterogeneous. However, it is imperative to show the ‘worst’ status(es) at the top so that users know whether they have to take action.
In the upper example on the right-hand side, the nodes under Delivery and Invoice are shown as stacks instead of individual nodes.
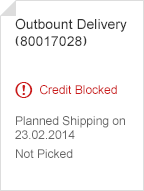
The lower example on the right shows the same stacks when zoomed out (level 4).
Guidelines
The process flow header is not a substitution for the icon tab bar. For more details, see the Usage section at the top of this article.
Keep the amount of information inside each node to a minimum. Reveal more information via a popover.
Although technically possible, the node titles should not be turned into links. The IsTitleClickable property should be left in its default state (“false”). Titles that the user can click may lead to usability issues. Handle every action or interaction via a popover and/or navigation to a subsequent page.
UI Texts
Use a noun to describe the process phase.
Example: Accounting
If the process and a business object have the same name, add Processing to the process name.
Example: Order Processing (in this case, “Order” is used for the business object)
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.