- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Complex Objects – Local Flow (Create, Edit)
Intro
Complex objects manage items on subpages. The local flow requires every subpage to be saved separately, whereas the global flow requires only the main page to be saved. To learn when to use which type of flow (local or global), see the flow descriptions with examples.
Below, you will find the description of the local flow for creating and editing items using standard message and draft handling.
For the item delete flow, see Delete Objects.
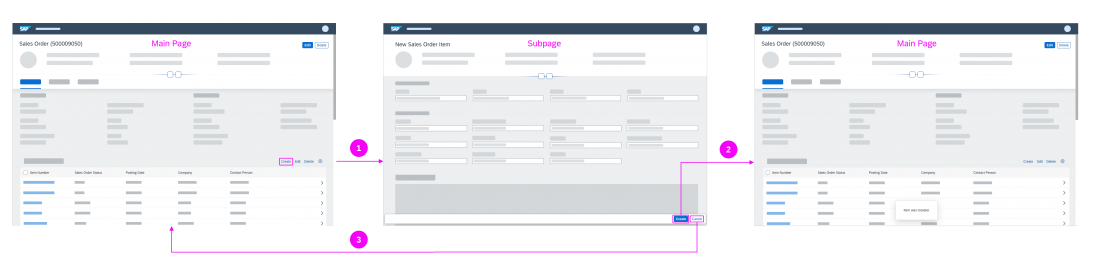
Create Items
We describe the local flow for creating items on a subpage with the main page in display mode. The flow is the same when the main page is in edit mode.
Full Screen Layout
- From the main object page, the user chooses Create in the items table toolbar.
An empty subpage appears with the title New Item. The footer toolbar contains the finalizing Create action and Cancel. - After entering all the data, the user chooses Create.
The standard flow navigates back to the main object page and shows a message toast.
Depending on your use case, you have the following alternatives:
– You can show the subpage in display mode.
– You can keep the subpage in edit mode.
– If the user needs to create several items in succession, you can offer the action Create and Next in the footer toolbar of the subpage. It opens a new empty subpage. - Choosing Cancel opens a confirmation popover, and the user can opt to discard the draft. In this case, the system navigates back to the main object page.
Flexible Column Layout
In flexible column layout, the standard flow is as follows:
- If the user chooses Create on the subpage, the subpage column closes, and the main page shows a message toast.
- If the user confirms Cancel, the subpage column closes.
- If the user chooses Create and Next on the subpage, this subpage column opens a new empty subpage with a message toast.
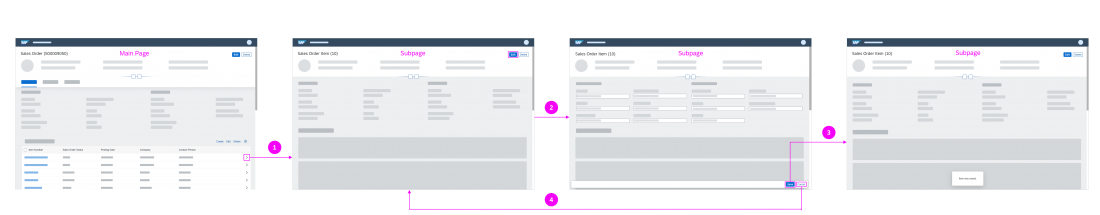
Edit Items
We describe the local flow for editing items on a subpage with the main page in display mode. The flow is the same when the main page is in edit mode.
Full Screen Layout
- From the main object page, the user navigates to the details of an item.
The subpage features a header toolbar with an Edit button. The title of the subpage is <item> (here: depending on example).
If your use case requires to open the item directly in edit mode, you can offer Edit in the table toolbar or as inline action. - On the subpage, the user chooses Edit. The subpage changes to edit mode, showing a footer toolbar containing the finalizing Save action and Cancel. The title does not change.
- After updating all the data, the user chooses Save.
The standard flow shows the updated item in display mode and a message toast.
Depending on your use case, you have the following alternatives:
– You can keep the subpage in edit mode.
– If the user needs to edit several items in succession, you can offer the action Save and Next in the footer toolbar of the subpage. It opens the next item’s subpage in edit mode.
– You can also show up and down arrows for navigating to the next and previous item in edit mode. - Choosing Cancel opens a confirmation popover and the user can opt to discard the draft. In this case, the system displays the item subpage.
Flexible Column Layout
In flexible column layout, the standard flow is as follows:
- If the user chooses Save on the subpage, the subpage column switches to display mode and shows a message toast.
- If the user confirms Cancel, the subpage column switches to display mode.
- If the user chooses Save and Next on the subpage, this subpage column shows the next item in edit mode.
Related Links
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.