- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Timeline
sap.suite.ui.commons.Timeline / sap.collaboration.components.feed.Component
Intro
The timeline control shows entries (such as objects, events, or posts) in chronological order.
A common use case is to provide information about changes to an object, or events related to an object. These entries can be generated by the system (for example, value XY changed from A to B), or added manually. The latest entry is always on top.
There are two distinct variants of the timeline: basic and social. The basic timeline is read-only, while the social timeline offers a high level of interaction and collaboration, and is integrated within SAP Jam.
Usage
The timeline does not have a fixed location on the UI. Where you place it strongly depends on your use case.
For example:
- If the timeline is closely related to the content and needs to be seen in parallel, you can use the dynamic side content floorplan.
- If the timeline contains only secondary information, or only needs to be accessed occasionally, you can embed it in a tab.
- If you are using the object page floorplan, you can use the horizontal layout to integrate the timeline (see Orientation in the Styles section below).
These are just some of the ways you can position the timeline on a page.
Use the basic timeline if:
- You want to display read-only content, such as an object history.
- You do not require social interaction (for example, replies).
- Your customers do not use SAP Jam.
- You only expect a long list of posts triggered by the system.
Do not use the timeline if:
- You expect only a few entries. In this case, you should use a feed by combining the two controls “FeedInput” and “FeedListItem”.
- You want to provide a way to upload files. Use the upload collection instead. You can still use the timeline to show automated updates about the user’s uploads.
Use the social timeline if:
- You want users to be able to create their own posts.
- You need social interaction, such as replies.
- You expect a long list of posts triggered by users or the system.
Responsiveness
Layout
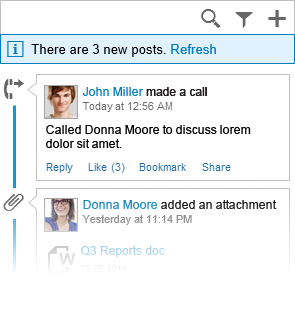
The timeline control consists of:
- A header (optional)
- A chronological axis
- Posts/entries
The following features can be used optionally:
- Filter
- Group
- Add entries
Header
The title describes the content displayed along the timeline axis.
Axis
Along the axis, the entries are arranged chronologically. The distance does not correspond to the time between each occurrence.
You can use a vertical or horizontal axis. The timeline can be scrolled along its axis.
By default, the latest entries appear on top. Replies are sorted the other way round.
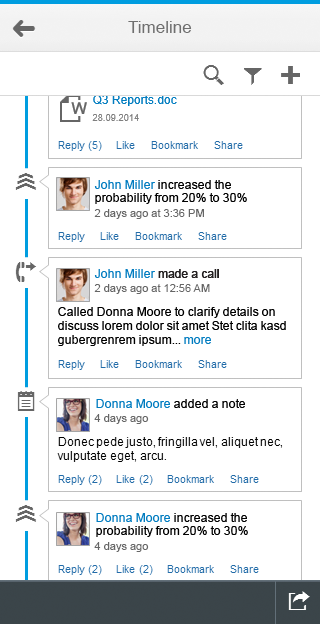
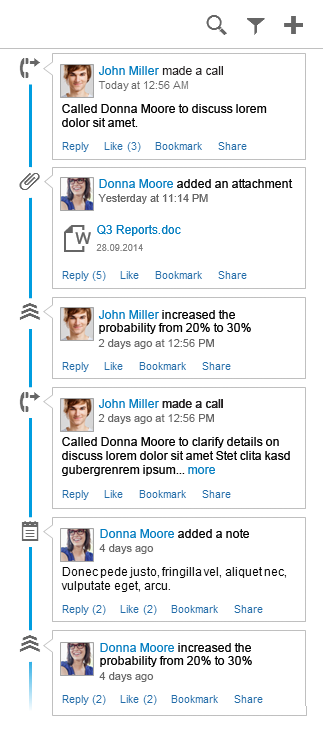
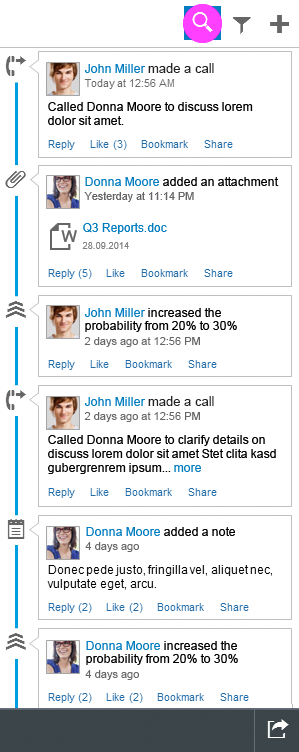
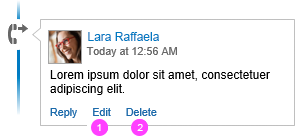
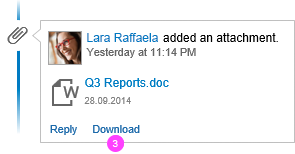
Post (Entry /Feed Update)
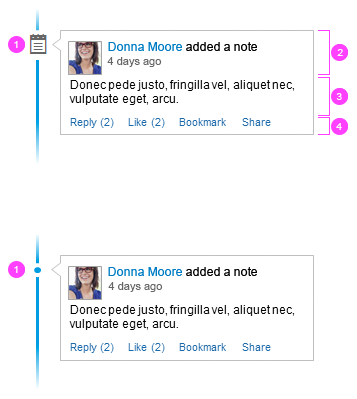
Posts can be generated by the system (for example, “Object ABC changed by Mr. X”), or entered manually. The entry includes information about who changed what, and when. Typically, posts in the timeline consist of four sections:
- A node
Using icons on a node is optional. Use icons for either ALL or NONE of the posts.
- A header section, which can contain:
- An image or an icon
- Text(s) and/or link(s)
- A time stamp (use SAP Fiori formatting)
- An (expandable) content section, which can contain:
- Text(s) and/or link(s)
- Structured or unstructured information
- Images
- An optional social section, which can contain some or all of the social features offered by SAP Jam (such as Reply, Like, Bookmark, or Share)
Note: If a section is not used, it should not take up any space within the bubble.
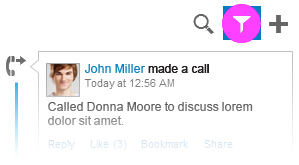
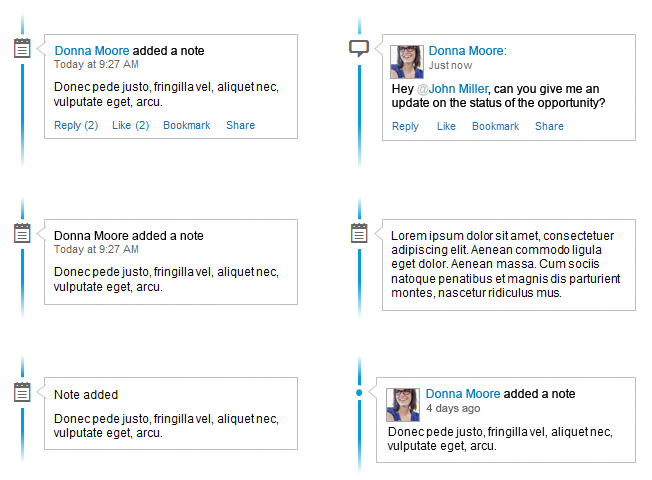
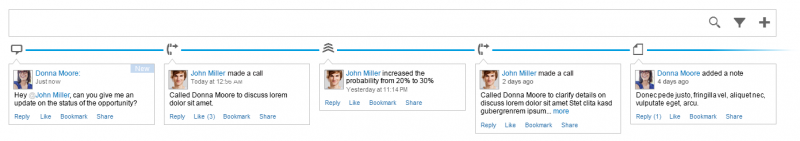
Examples for different visualizations:
Posts can originate from three sources:
- Manual post: A person actively posts to the timeline (or to another place that supplies updates to the timeline).
Example:
Julie Armstrong: Hey @John Miller. Can you give me an update?
- Post triggered by user action: The post is triggered by something a person does (such as creating a poll in SAP Jam, adding a document to a group, or uploading an attachment).
Examples:
Julie Armstrong created a poll.
(Followed by a preview of the poll)
John Miller posted the document Sales-Revenue_Q4.xls
(Followed by a preview of the document, if available)
Donna Moore wrote a blog post
(Followed by a preview of the blog post)
Julie Armstrong added the picture our_team.jpg
(Followed by a preview of the image)
- Post triggered by a technical source: Posts can also originate from a purely technical source (for example, if a threshold has been exceeded, or a deadline has been reached).
Examples:
Boiler BB-258/80 has exceeded its maximum temperature.
Server DS209 is running out of space.
Order #052690 is overdue.
Types
Two types of timeline are available:
- The basic timeline is read-only without social content.
- The social timeline allows social user interaction.
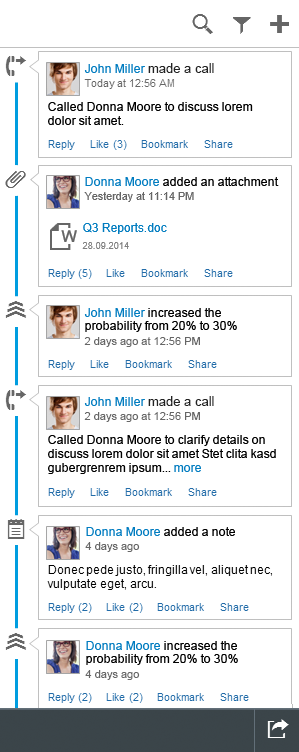
Basic Timeline
(Available for all apps without SAP Jam integration)
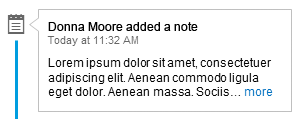
The basic timeline is read-only. There are no user posts, replies, likes, shares, social profile, or other social features. Only system-triggered posts appear on the timeline. User actions within the app (such as creating notes and attachments, or making calls) are reflected in the timeline automatically.
Social Timeline
(Available for apps with SAP Jam integration)
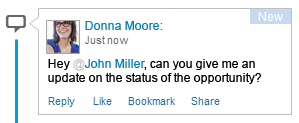
With SAP Jam, all social features are enabled. Users can post updates, reply, like, and share. Both user-triggered and system-triggered posts appear on the timeline.
Behavior and Interaction
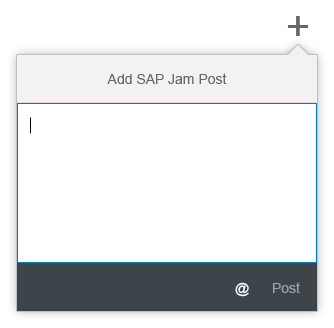
Adding a Post
In the social timeline, users can add new posts by clicking the plus ( ) icon on top of the control.
Clicking the plus ( ) icon opens a popover with the focus set inside the text area so the user can immediately start typing.
Post sends the user’s text, which then appears in the timeline. However, the button stays inactive until the user has typed something to prevent empty posts.
Users can also add @mentions (references) to other users or business objects. Read further details below in the @Mention section.

Interaction – Post
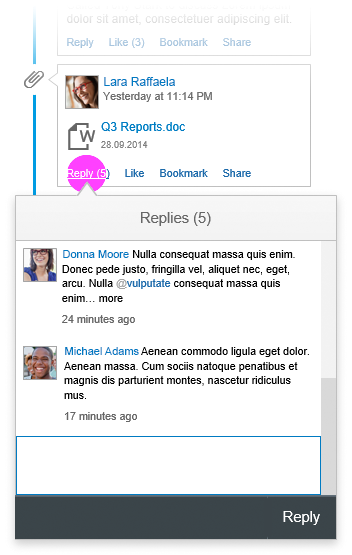
Replying to a Post
Next to the Post functionality, Reply is probably the most basic and most essential social feature. It enables communication at item level, which is the main way in which it differs from the feed controls. With feed controls (FeedInput and FeedListItem), new entries are always added to the top of the list; there are no in-line replies in the feed. The timeline, however, allows users to reply directly to a specific entry. The number of replies is shown in the reply link, such as Replies (5).
@Mention
This feature is well known from multiple social networks. Like all social features, it is only available in the social timeline, where it allows users to add a reference to another person or a business object. A ‘mentioned’ person usually receives a notification about the respective post.
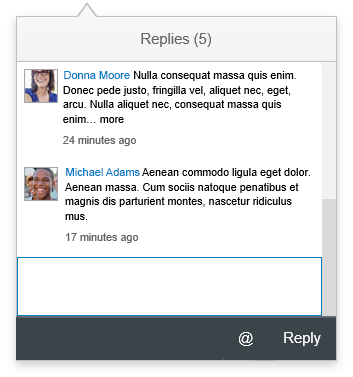
The @mention feature is available in all areas that allow the user to post something:
- Create new post
- Reply (example on the right)
- Share in SAP Jam dialog
Due to technical restrictions, this feature cannot be used on smartphones for the time being.
Users trigger the feature by typing the @ sign, or by clicking or tapping the @ button provided in the footer. The button shows users who are not familiar with this feature how to use it.
The following step-by-step walk-through concentrates on the core functionality, and therefore omits the surrounding controls.

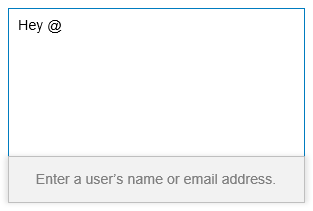
Interaction – @Mention (1)
As soon as a user types the ‘@’ character, he or she is prompted to enter a person’s name or email address.

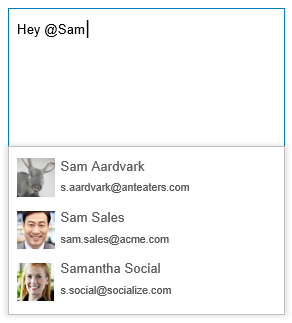
Interaction – @Mention (2)
As the user continues to type, a suggestion list is shown.

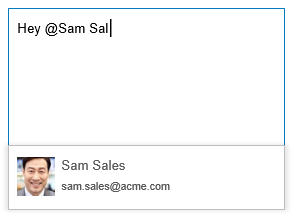
Interaction – @Mention (3)
This suggestion list is gradually reduced to only include items that match the user’s input. If the user clicks on the suggestion or finishes typing the name of an existing person, the @mention is created.
(Due to technical restrictions, @mentions cannot be visually highlighted to indicate a successful match currently. )
Search
Always offer a search with the timeline because it may contain a vast number of entries. A search helps users to find what they are looking for without having to scroll through all the posts and updates.
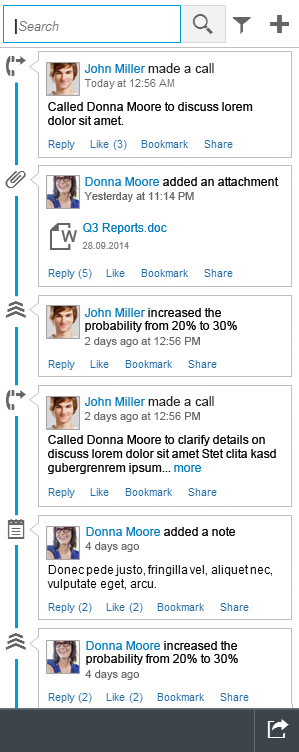
Initially, the search field is closed and only visualized with a search icon.
Clicking on the icon opens…
… the search field with the focus in the field so the user can start to type immediately.
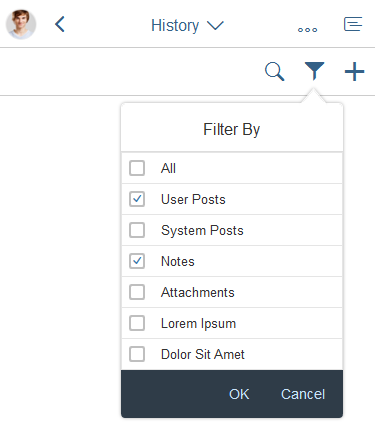
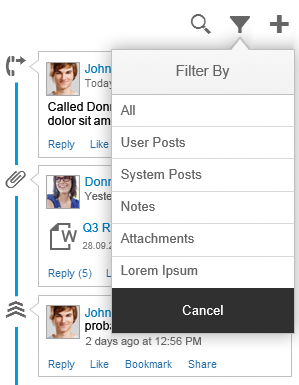
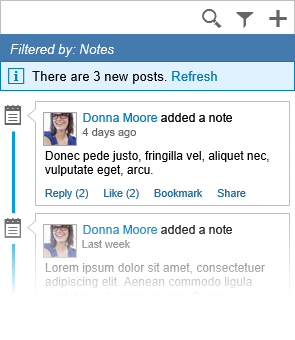
Filter (Optional)
For timelines with several entry types, it makes sense to enable filtering. You can let users filter the timeline by entry type and by other useful attributes (such as bookmarked for bookmarked items).
The filter is triggered with the respective icon in the toolbar.

Timeline interaction – Filter
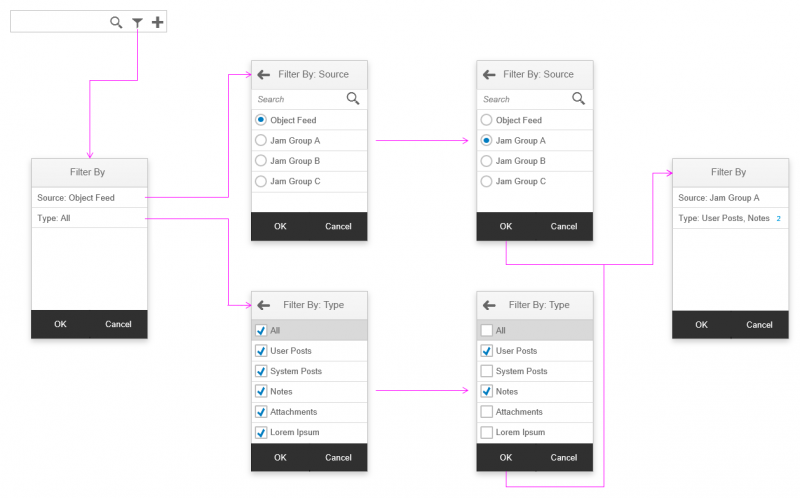
- Multi-selection

Timeline interaction – Filter with multi selection
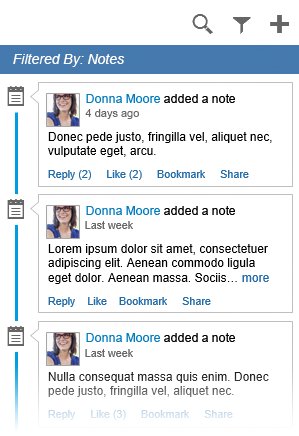
If a filter is set, inform the user in the info toolbar.

Timeline interaction – Set filter
Show More
After a certain number of timeline entries, a Show More button can be displayed at the bottom of the list to load additional posts.
Depending on the use case and the performance, each app team must decide for itself how many entries should be shown before the Show More button appears.
Custom Actions
App developers can introduce custom actions that can be performed on a timeline post. These actions should be kept to an absolute minimum since they will appear in the limited space next to the social actions (see point 4 in the Layout section above).
Refresh
Instead of showing new posts as soon as they arrive (which would disrupt the user’s reading), the timeline offers a very subtle way of notifying users about new posts.
App developers can place a message strip directly below the toolbar to show how many new posts can be retrieved from the backend.
Styles
There are various layout options. When you choose the layout, consider the type of content and the screen real estate available for displaying the control.
Orientation
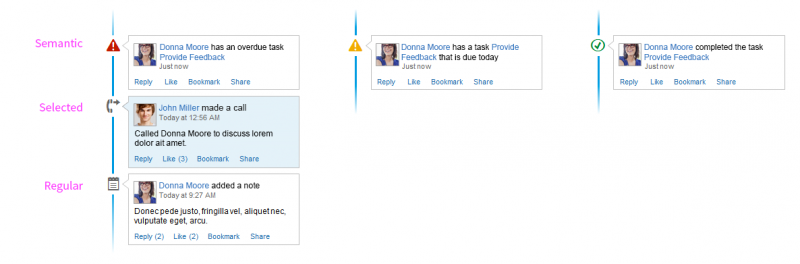
Colors
You can use colors to highlight entries in the timeline and indicate semantic meanings (for example, to indicate the status or urgency of an entry).Guidelines
- In narrow containers, use the vertical orientation.
- In wide containers with little height, such as on the object page, use the horizontal orientation.
- Only use the speech bubble icon for posts entered manually by users:
CSS name: icon-post
HTML Unicode: & # xe 0 a b ; (remove the spaces) - Do not use colors for decoration. Colors are to be used for semantic meaning only (such as for warnings or errors).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.