- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Form
sap.ui.layout.form.Form | sap.ui.layout.form.SimpleForm | sap.ui.comp.smartform.SmartForm (smart form since version 1.36)
Intro
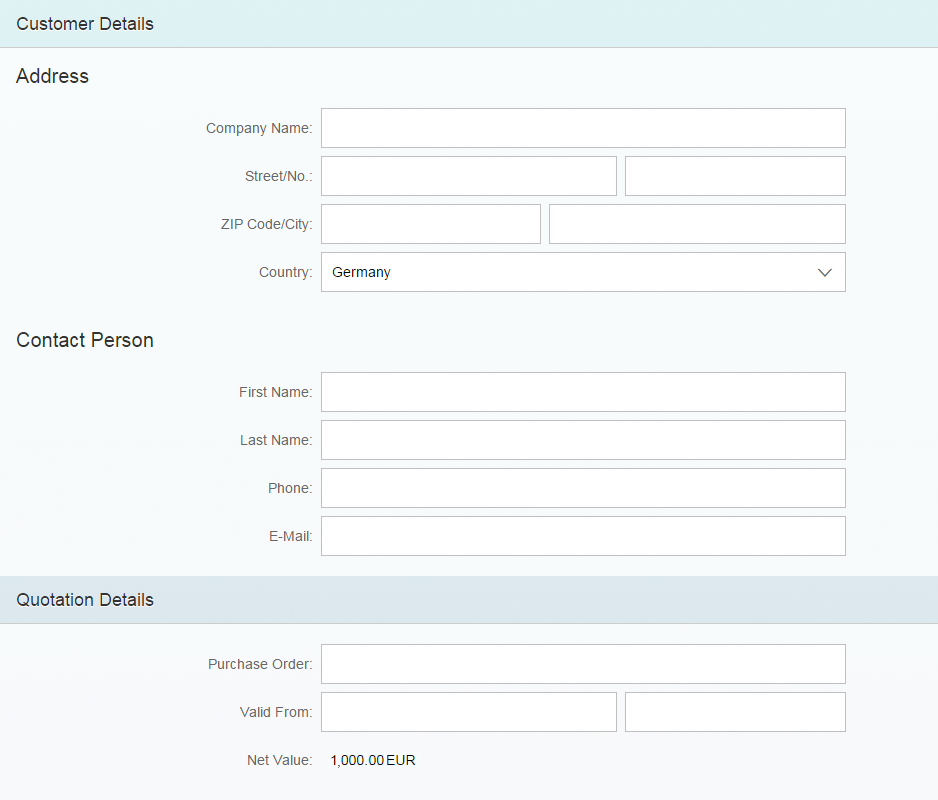
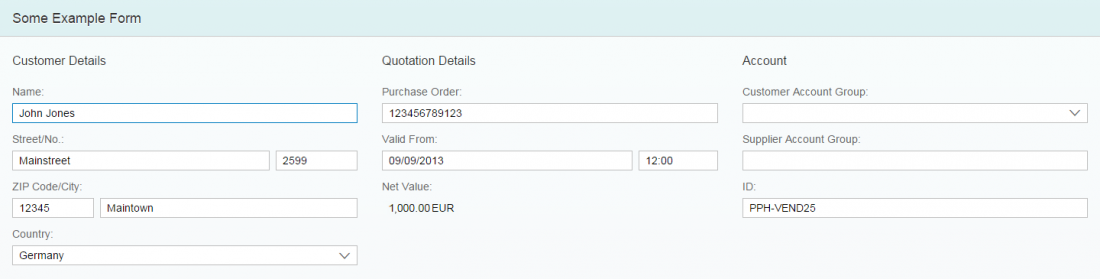
A form is used to present data to the user and to allow users to enter data in a structured way.
The form acts as a container for other UI elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
In SAPUI5, forms can be built using three different controls:
- Form – sap.ui.layout.form.Form (API)
- Simple form – sap.ui.layout.form.SimpleForm (API)
- Smart form – sap.ui.comp.smartform.SmartForm (API)
The simple form control gives you the same result as the form control, but in a much easier way:
- The layout and structure are defined by the content that is entered.
- Form containers and form elements are created automatically according to the content type.
- A title (sap.ui.core.Title (API)) automatically starts a new form group (form container), and a label (sap.m.Label (API)) automatically starts a new row (form element).
The smart form control belongs to the new set of smart controls. Smart controls give developers the possibility to built UIs with annotations and without the need to build a complex UI code. Compared to the corresponding standard controls, however, the settings may be limited.
Types
There are three types of forms:
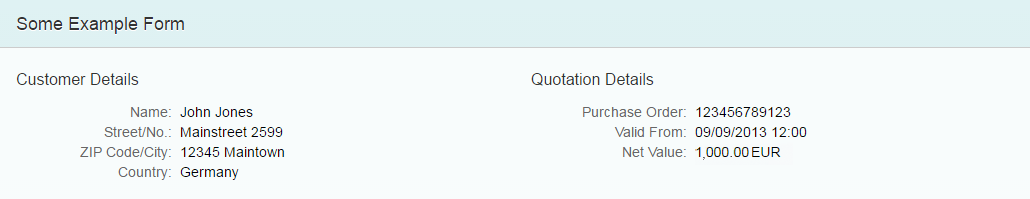
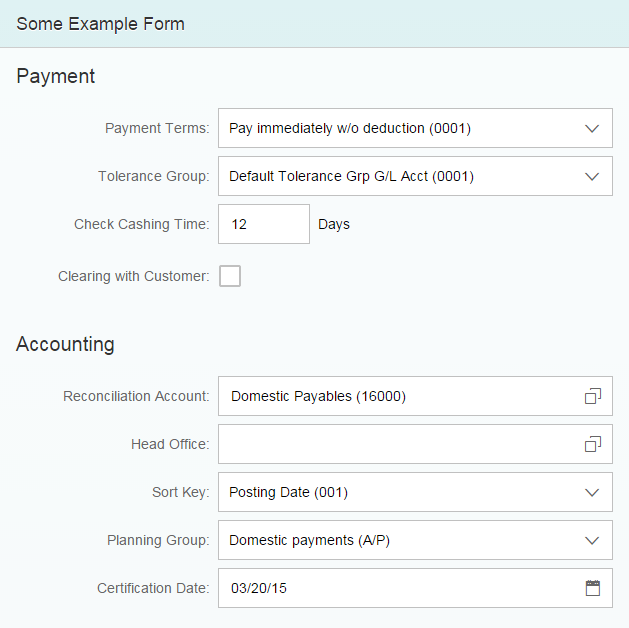
- Read-only: the data is presented only as label-value pairs.
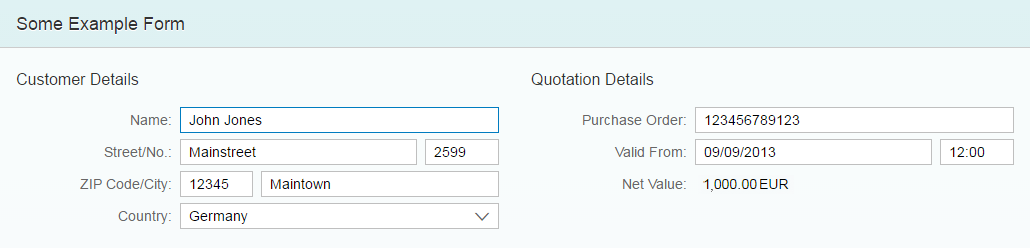
- Editable: users can enter data.
- Mixed: some fields are editable and some are not.
Responsiveness
Always assign the responsive grid layout (sap.ui.layout.form.ResponsiveGridLayout) for your form. Although there is a specific set of form layout controls available for forms, simple forms, and smart forms, these should not be used as they are only available to enable downward compatibility.
By using the responsive grid layout, the form offers a responsive layout based on a 12-column grid. There are two breakpoints, which result in three supported sizes: L, M, and S. These breakpoints are not the L, M, and S breakpoints of the page. In contrast to the page’s breakpoints, which react to the screen width, the breakpoints of the responsive grid layout react to the width of the form.
Note: For downward compatibility reasons, the default form layout control for the form and simple form is not the responsive grid layout. Therefore, you need to assign the responsive grid layout manually to each form or simple form by using the layout property.
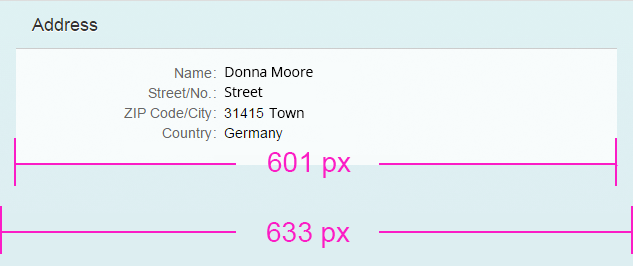
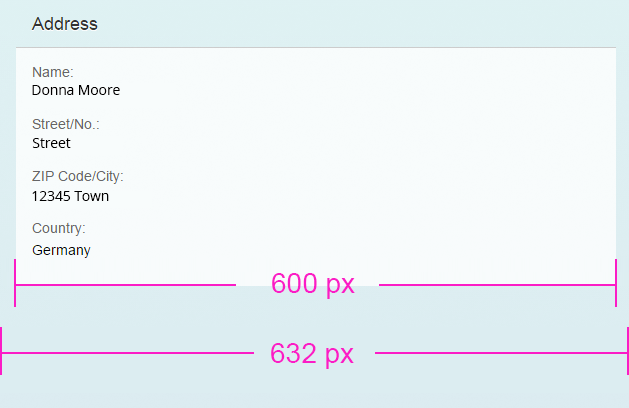
The default value of breakpointM is 600. This means that as soon as the width of the form reaches 600 px, it changes from M to S. The value of breakpointM is the first value of the smaller size.
If the value of breakpointM is 600, size M is shown when reaching a width of 601 px.
If the value of breakpointM is 600, size S is shown when reaching a width of 600 px.
Due to padding of the container in which the form is placed, this width is usually reached before the page width reaches its breakpoint from M to S. This means that the form changes from M to S before the page does. To set the form’s breakpoint individually and synchronize it with the page, you can use the property breakpointM.
The properties “breakpointL” between sizes L and M, and “breakpointXL” between sizes XL and L, work in the same way. The default value of breakpointL is 1024, and of breakpointXL it is 1440.
For each size, you can define how many grid columns are used for labels, fields (implicitly), and empty grid columns (emptySpanL, emptySpanM, emptySpanS). The optional empty grid columns are placed after the input elements. They avoid excessive stretching of the entry fields where necessary. This ratio is displayed in this document as x:y:z, where x is the number of grids used by the labels, y represents the fields, and z the empty columns.
To make the properties “labelSpanXL”, “labelSpanL”, “labelSpanM”, and “labelSpanS” work as expected in the responsive grid layout (for example, to ensure that labelSpanL sets the label span in size L) you must change the property “adjustLabelSpan” to “false” in forms and simple forms. The value of the property “adjustLabelSpan” is set to “true” by default for reasons of backward compatibility.
- “labelSpanL” is used for labels in forms with several form groups arranged into more than one column. It applies for both M and L screen sizes.
- “labelSpanM” is used for labels in forms arranged into one column. It applies for both M and L screen sizes.
- “labelSpanS” is used only for screen size S, as expected.
Input controls such as input fields can be displayed in both cozy and compact mode. To horizontally align a label next to a field, the form has different CSS in cozy mode and compact mode.
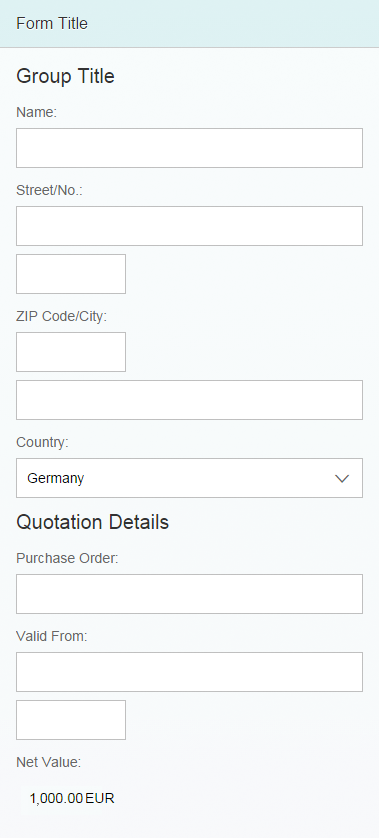
Size S (Smartphones and Dialogs)
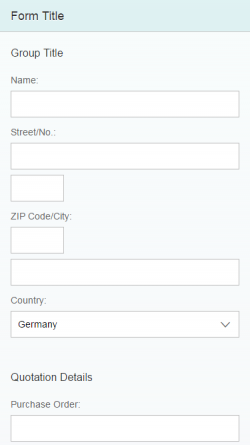
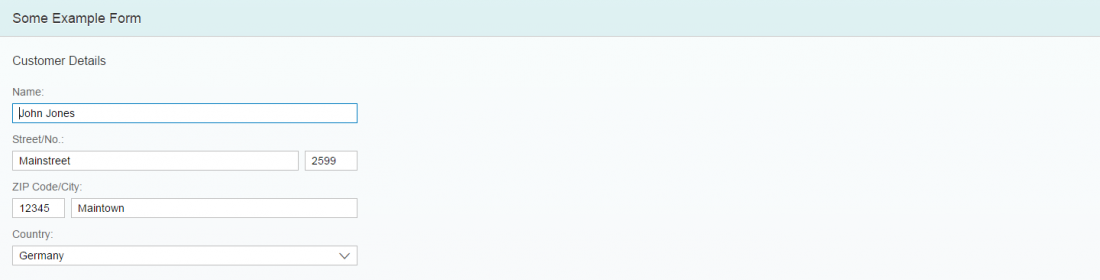
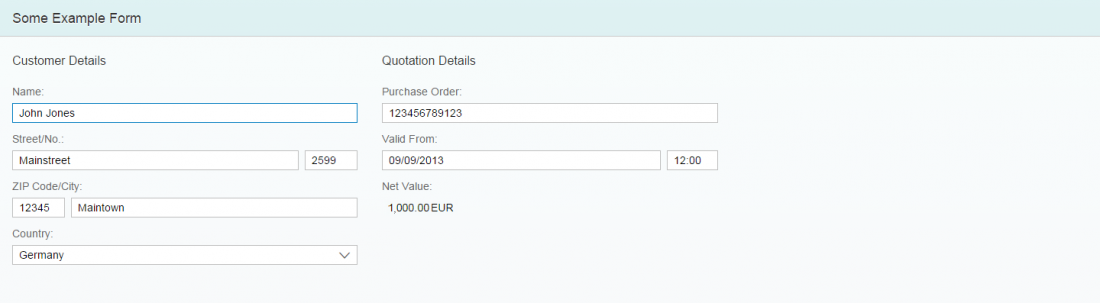
The form, simple form, and smart form use a single-column layout in size S by default (not to be confused with the underlying grid columns). The form groups are positioned below each other in a single column. The labels are positioned above the input field or value to avoid truncation.
The label-field ratio is 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
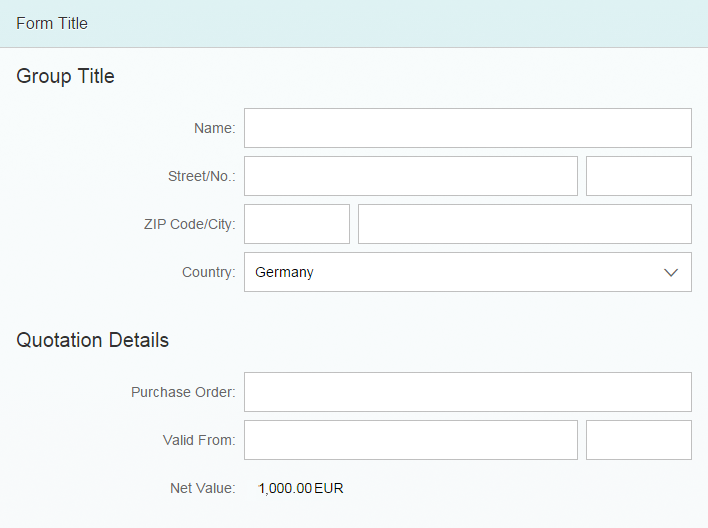
Size M
The breakpoints for size M are set by default to 600 px (breakpointM = 600) and 1024 px (breakpointL = 1024). This means that if the form has more than 600 px, but no more than 1024 px available, it renders the M layout. The M layout ranges from 601 px to 1024 px. It can be changed with the properties breakpointM and breakpointL, which are properties of the responsive grid layout. If you are using a simple form, set these properties directly in the simple form control.
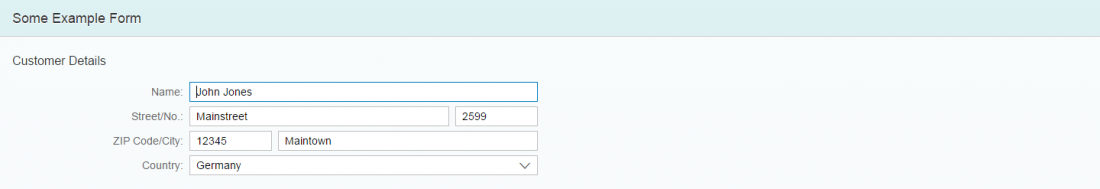
The M size form has a single-column layout by default in which the labels are positioned in the same row as the corresponding input field or value. The form groups are positioned below each other.
The label-field ratio is 2:10:0 (2 grid columns used by the labels, 10 grid columns used by the fields, and 0 grid columns used by empty columns).
We highly recommend changing this default layout according to your app’s needs. For more information, see the recommended layouts in the Layout section.
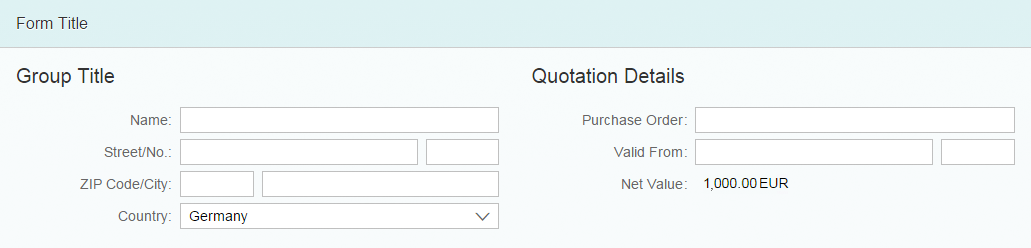
Size L
The breakpoints for size L are set by default to 1024 px (breakpointL = 1024 ) and 1440 px (breakpointXL = 1440). This means that if the form has more than 1024 px, but no more than 1440px available, it renders the L layout. So the L layout ranges from 1025 px to 1440 px. It can be changed with the properties breakpointL and breakpointXL, which are properties of the responsive grid layout. If you are using a simple form, set these properties directly in the simple form control.
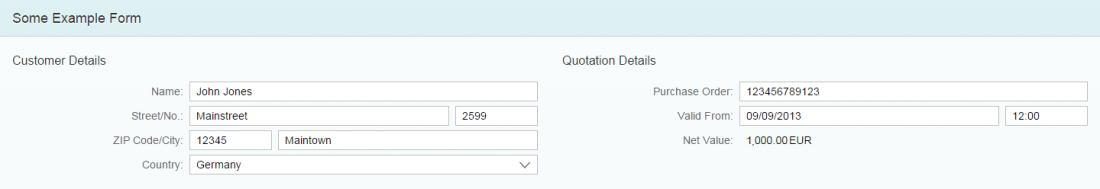
To have all the information on one screen and avoid scrolling, the form groups are placed next to each other in two columns by default. In these columns, the labels are positioned in the same row as the corresponding input field or value. The form groups adopt the Z layout.
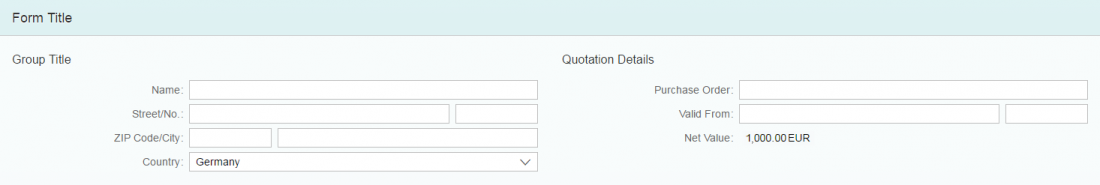
Size XL
The breakpoint for size XL is set by default to 1440 px. This means that if more than 1440 px are available, the form is rendered in XL layout. It can be changed with the property breakpointXL, which is a property of the responsive grid layout. If you are using a simple form, set these properties directly in the simple form control.
To have all the information on one screen and avoid scrolling, the form groups are placed next to each other in two columns by default (the value is set to -1 and inherits the value of size L). In these columns, the labels are positioned in the same row as the corresponding input field or value. The form groups adopt the Z layout.
Layout
One Page, One Form
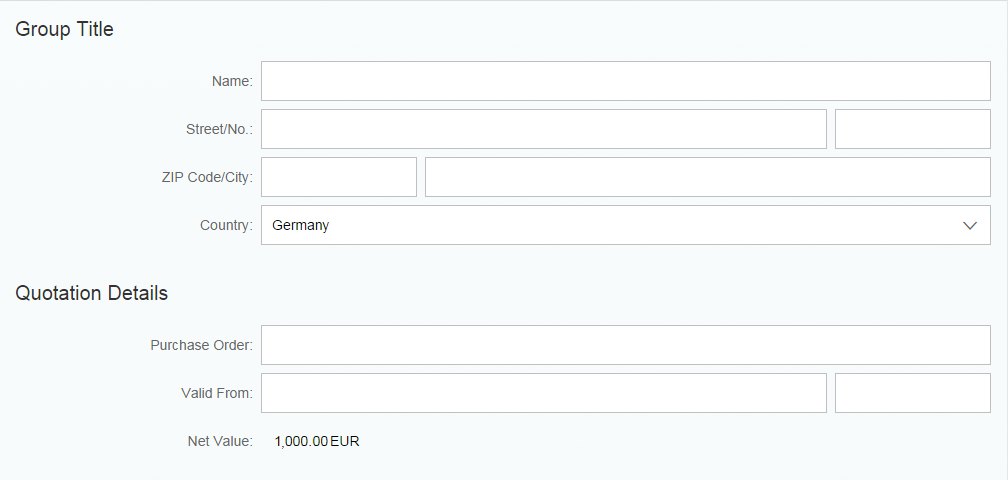
One form with one or more groups will usually meet your needs. In this case, use group titles, not the form title. If a form contains only one group, do not use a group title.
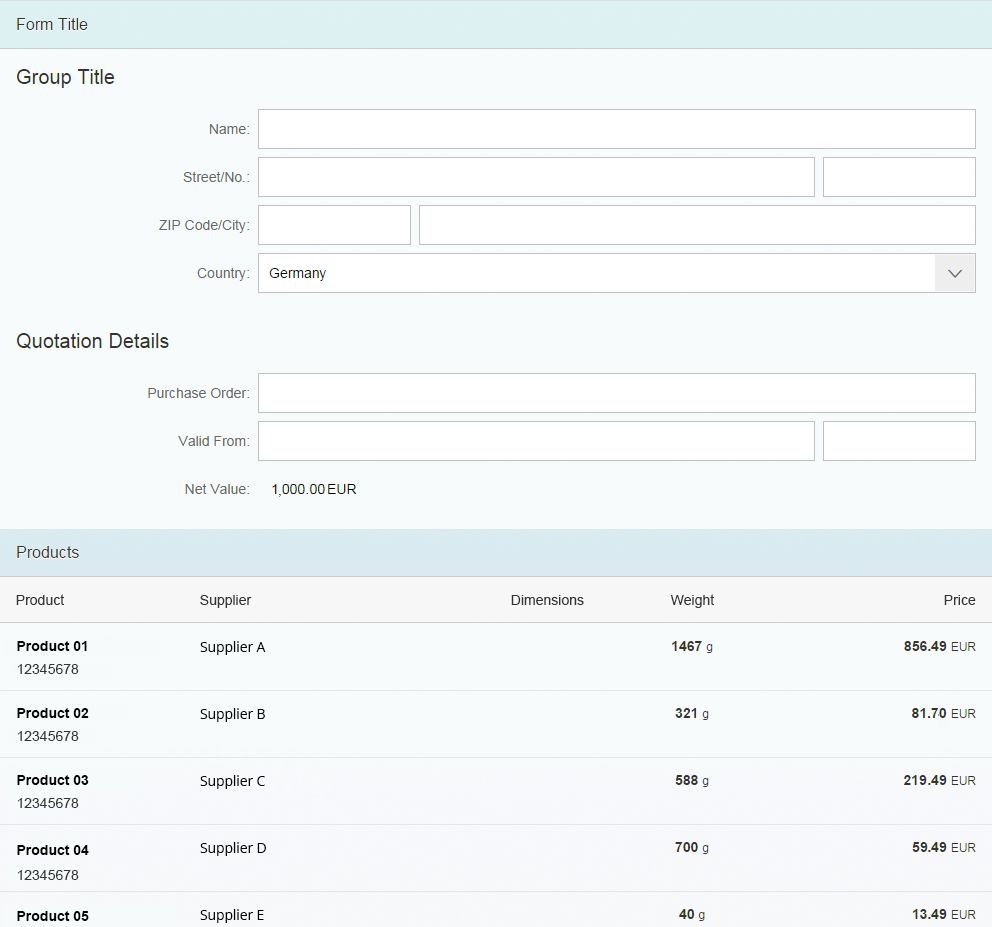
If the form is one of several elements on the page, such as tables and lists, you may also set a form title.
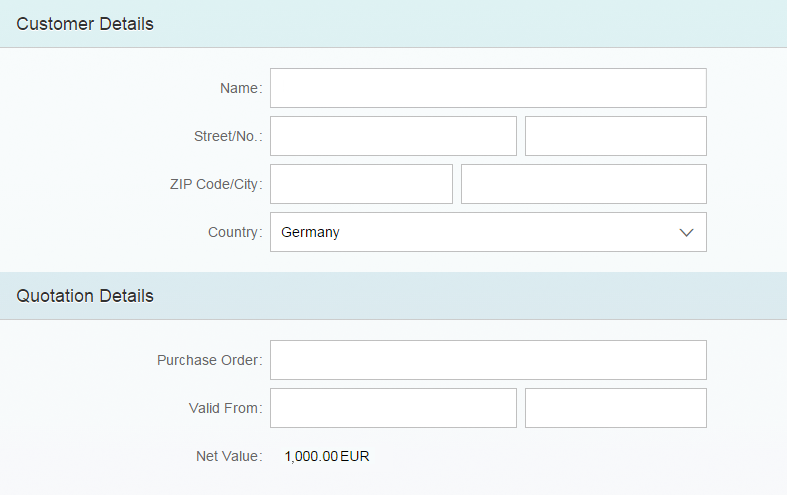
One Page, Many Forms
If you want to emphasize that some groups are very distinct, use several forms on a page instead of one form with several groups. Visually this looks more separated than using a single form with several groups. Give each form a meaningful title. If necessary, you can structure each form with groups as well. In this case, also give the groups a title.
Various Layouts
The following sections give guidance on how to configure the form so that it meets the needs of different sizes. Depending on where you place the form, we highly recommend changing the default and using one of the following layouts according to your app’s needs.
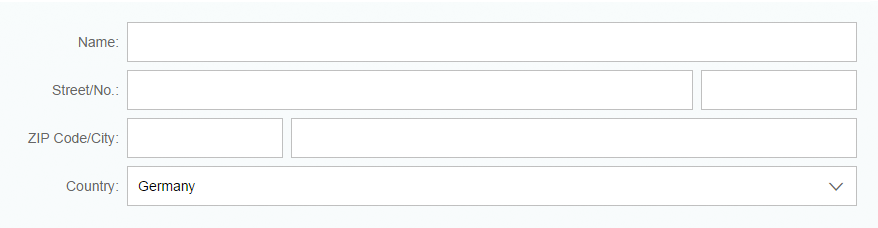
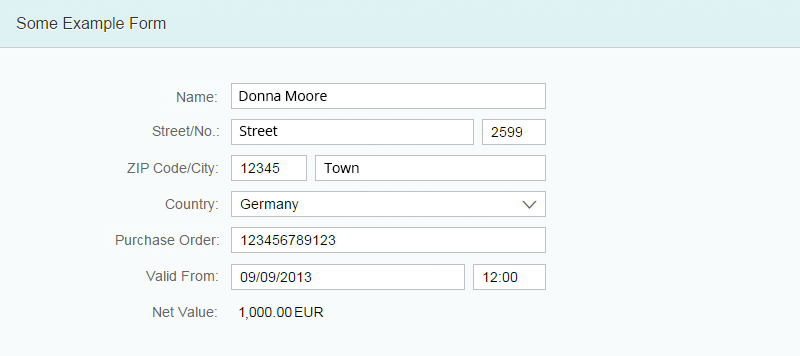
Size S (Smartphones and Dialogs)
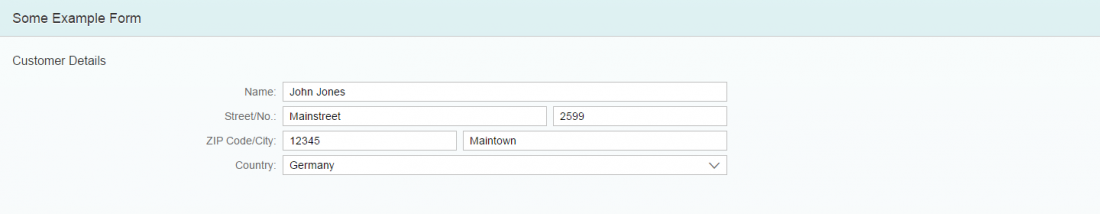
Size M (Tablet) – Full Screen
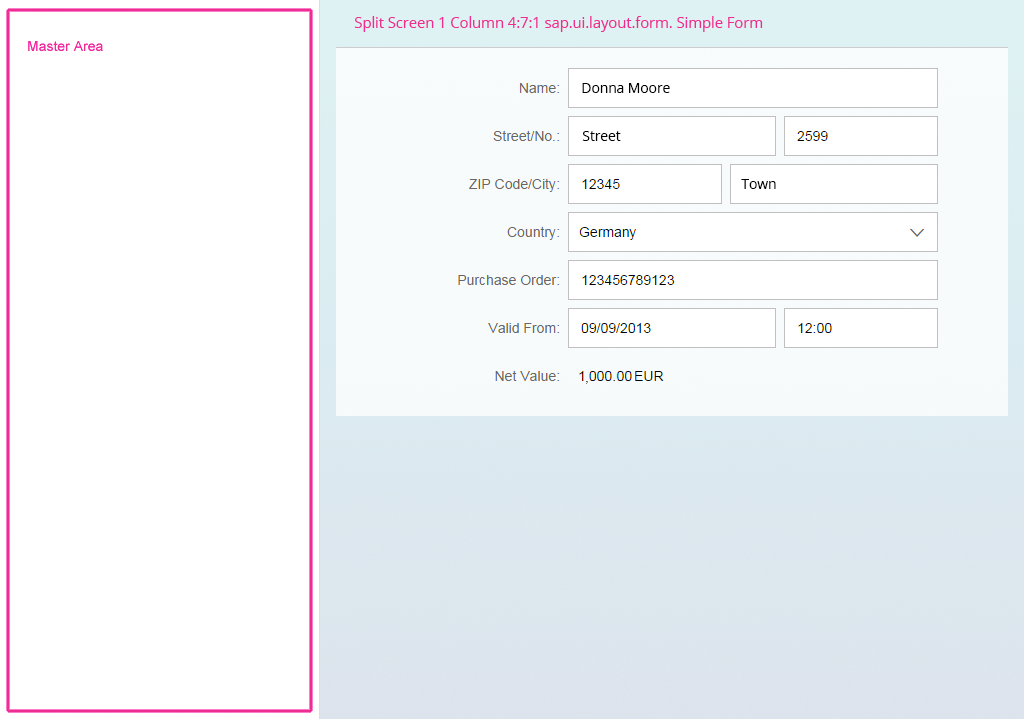
If you place the form in the details part of a split screen, use a single-column layout with the label-field ratio 4:7:1 (4 grid columns used by the labels, 7 grid columns used by the fields, and 1 grid column used by empty columns).
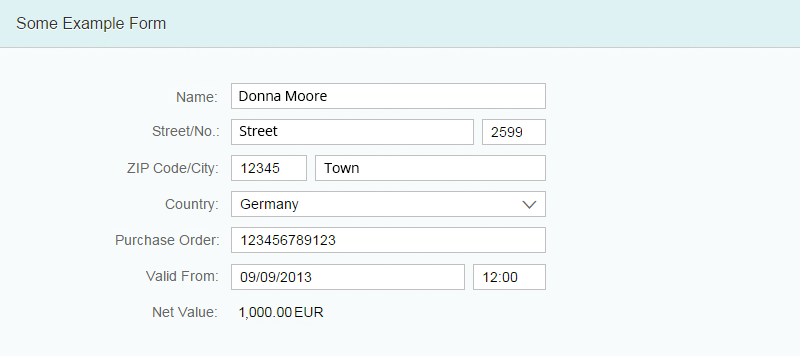
If you place the form in a full-screen app, use a single-column layout with the label-field ratio 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
Size M goes down to 601 px. In this size, the 3:5:4 approach may not be wide enough for longer labels and fields. So if you expect long labels or input values, use the label-field ratio 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
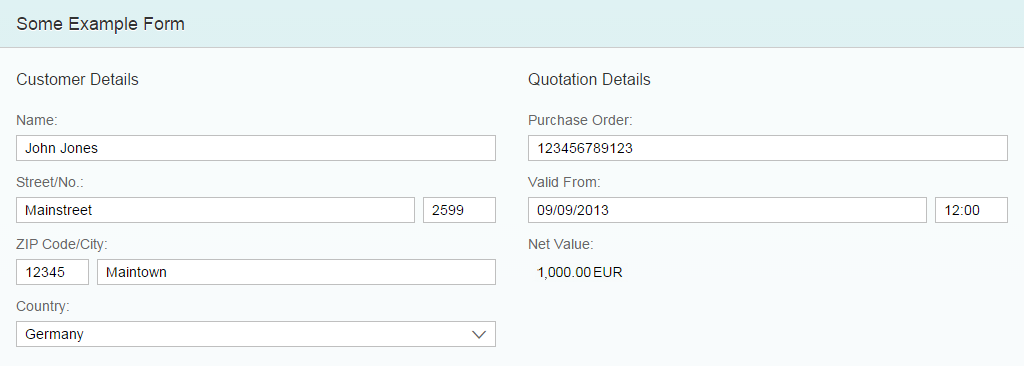
If you place the form in a full-screen app and it contains several form groups, use a two-column layout with label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
Size L (Desktop Screens)
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns). Size L goes down to 1025 px, so long labels that are put next to the fields might not fit on smaller L-sized screens (especially in split apps). Labels are therefore put above fields.
Size XL (Desktop Wide Screens)
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
The responsive grid layout has the new property singleContainerFullSize. If you are using a simple form, set this property directly in the simple form control. Setting this property to ‘false’ enables you to insert empty columns in your form. You can then set the property columnsXL to 2, fill one column with the single form group in a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second column empty.
If the form is put into a full-screen app, you can also set columnsXL to 3, fill one column with the single form group in a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second and third columns empty.
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form is put into a full-screen app and it contains multiple form groups, you can also use a three-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
If you use a three-column layout for XL screens, do not use a two-column layout for L and M screens as it could create a lot of white space. In this case, use a single-column layout instead.
- Recommended: XL2-L2-M2-S1, XL2-L2-M1-S1, XL2-L1-M1-S1
- Also possible: XL3-L1-M1-S1, XL1-L1, M1, S1
- Not recommended: XL3-L2-M2-S1, XL3-L2-M1-S1
Components
These are some examples of the types of UI elements that can be placed in the form container:
- Label and text elements, including dedicated text display containers such as object number, object status, sap.ui.unified.Currency, and so on
- Text input controls like input field and text area
- Selection controls such as select, combo box, date picker, radio button, and checkbox
- Icon
- Rating indicator
- Progress indicator
- Switch
- Slider
- Link
Guidelines
- Try to arrange form groups in size XL and L in a way that the form:
- Is easy to read and understand.
- Does not contain too much white space (split groups if necessary).
- Give each field a meaningful label. If you have combined fields that contain, for example, a postal code and the name of a city, you can provide one combined label (postal code and city) for this group.
- The label of a required field is marked with an asterisk (*). There is a corresponding property for this in the API. Do not write the asterisk manually in the label text.
- At the end of the label, the form container automatically inserts a colon “:”, which is triggered by the stylesheet. Do not write the colon manually in the label text.
- Use default settings for labels. (For example, note that labels are not supported for manual bold formatting.)
- If an input element is in an error or warning state, provide a meaningful message for the user. There is a corresponding property valueStateText in the sap.m.Input API.
Data Loss Message
Provide a data loss message if the user accidentally navigates away from the page, such as when selecting an item in the master list and then using the Back or Home button. For details about how the message is delivered and what text you can use, see message handling.
Placeholder
Provide a placeholder (or input prompt) as a short hint (a word or short phrase) to help the user with data entry. A hint can be a sample value or a brief description of the expected format.
Avoid using the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible.
Also do not use the placeholder as a repetition of the label.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Manage Objects (guidelines)
- Label (guidelines)
- Text (guidelines)
- Link (guidelines)
- Input Field (guidelines)
- Text Area (guidelines)
- Select (guidelines)
- Combo Box (guidelines)
- Radio Button (guidelines)
- Checkbox (guidelines)
Implementation
- Form (SAPUI5 samples)
- Simple Form (SAPUI5 samples)
- Smart Form (SAPUI5 samples)
- Form (SAPUI5 API reference)
- Simple Form (SAPUI5 API reference)
- Smart Form (SAPUI5 API reference)



























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.