- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Analytical List Page (SAP Fiori Element)
Intro
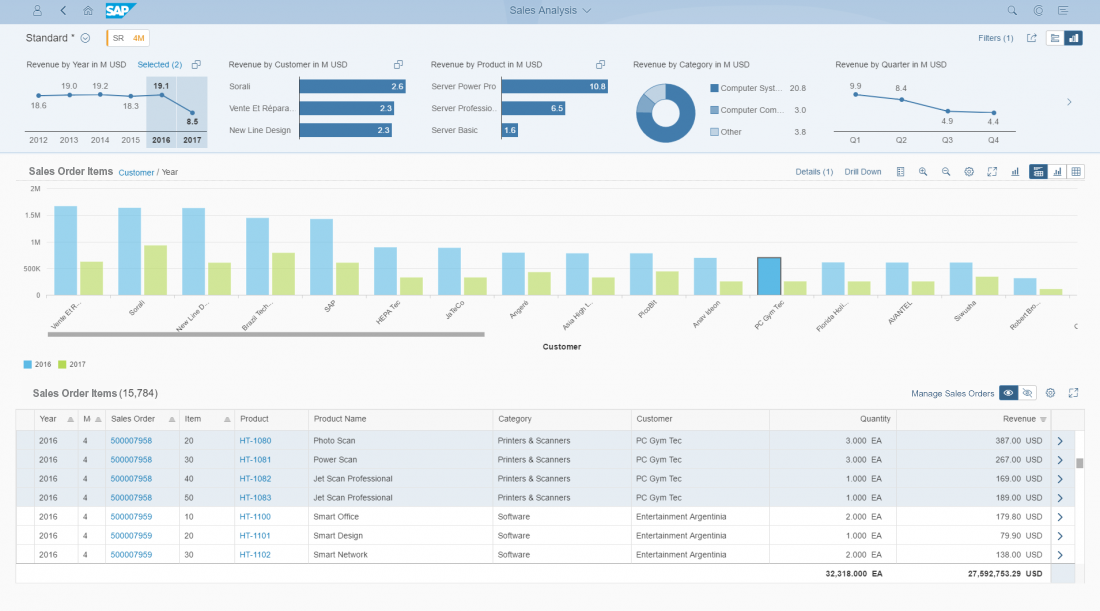
The analytical list page (ALP) offers a unique way to analyze data step by step from different perspectives, to investigate a root cause through drilldown, and to act on transactional content. All this can be done seamlessly within one page.
The purpose of the analytical list page is to identify interesting areas within datasets or significant single instances using data visualization and business intelligence.
Visualizations help users to recognize facts and situations, and reduce the number of interaction steps needed to gain insights or to identify significant single instances. Chart visualization increases the joy of use, and enables users to spot relevant data more quickly.
The main target group are users who work on transactional content. They benefit from fully transparent business object data and direct access to business actions. In addition, they have access to analytical views and functions without having to switch between systems. These include KPIs, a visual filter where filter values are enriched by measures and visualizations, and a combined table/chart view with drill-in capabilities (hybrid view). Users can interact with the chart to dig deep into the data. The visualization enables them to identify spikes, deviations and abnormalities more quickly, and to take appropriate action.
Usage
Use the analytical list page if:
- Users need a way to analyze data step by step from different perspectives, investigate a root cause through drilldown, and act on transactional content within one page.
- In addition to the filtered dataset, users need to see the impact of their filter settings in a chart representation (visual filter).
- Users need to interact between charts and table views (hybrid-view).
- Users need to see the impact of their action on a KPI.
- Users need to find and act on relevant items out of a large set of items by searching, filtering, sorting, grouping, drilling down, and slicing and dicing.
Do not use the analytical list page if:
- Drilldown is rarely used, not used at all, or is only needed after navigating to another page, rather than as free or flexible drilldown within the page itself. In this case, a list report might be sufficient for your use case.
- Users need different visualizations for the entire dataset (for example, as a table or as a chart), but don’t need interaction between these visualizations (for example, in a reporting scenario). In this case, a list report might be sufficient.
- Users need to find and act on relevant items from within a large set of items by searching, filtering, sorting, and grouping, without using drilldown or “slice and dice”. In this case, consider using a list report instead.
- Users need to work with multiple views of the same content, for example on items that are “Open”, “In Process”, or “Completed”. They want to be able to switch views using tabs, segmented buttons, or a select control. In this case, consider using a list report instead.
- Users need to see or edit a single item with all its details. Use the object page floorplan instead.
- Users need to find a specific item, where the item or an identifying data point is known to the user (for example, if a barcode identifies the item). In this case, use the initial page floorplan.
- Users need to work through a comparably small set of items, one by one. In this case, use the worklist floorplan instead.
Structure
This section describes the basic layout of the analytical list page, as well as the different variants of the layout.
Basic Layout
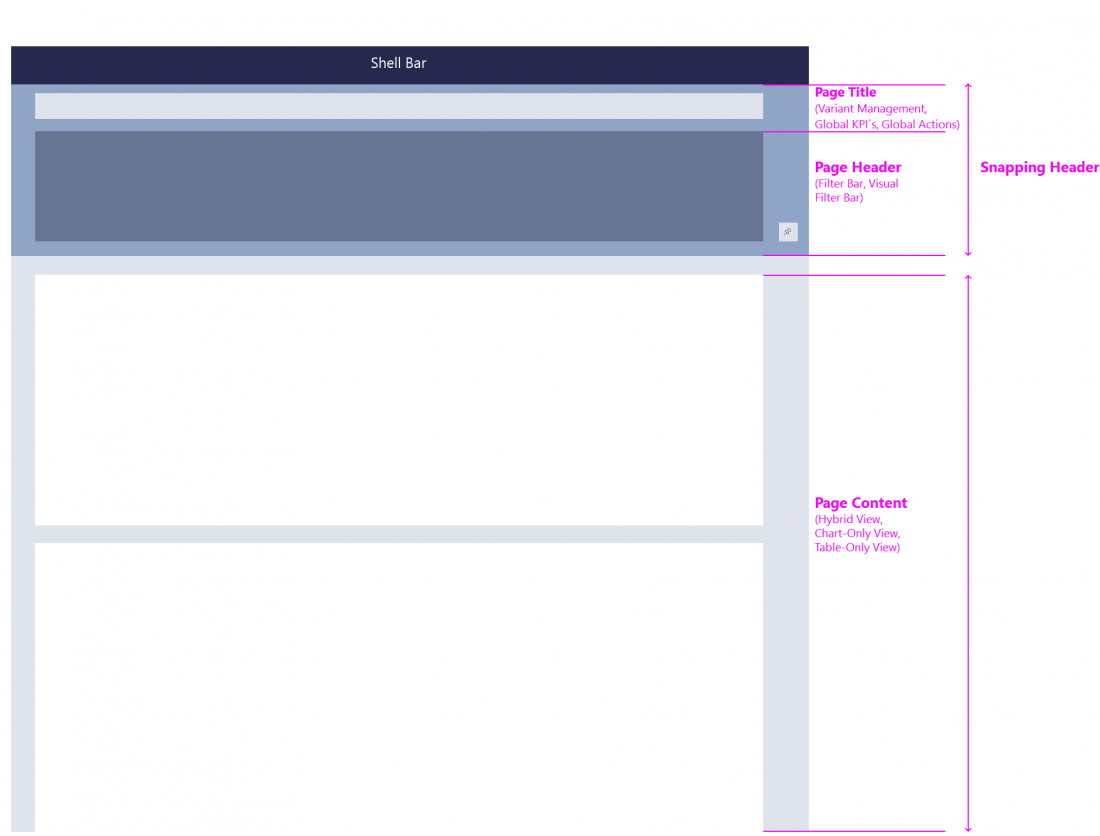
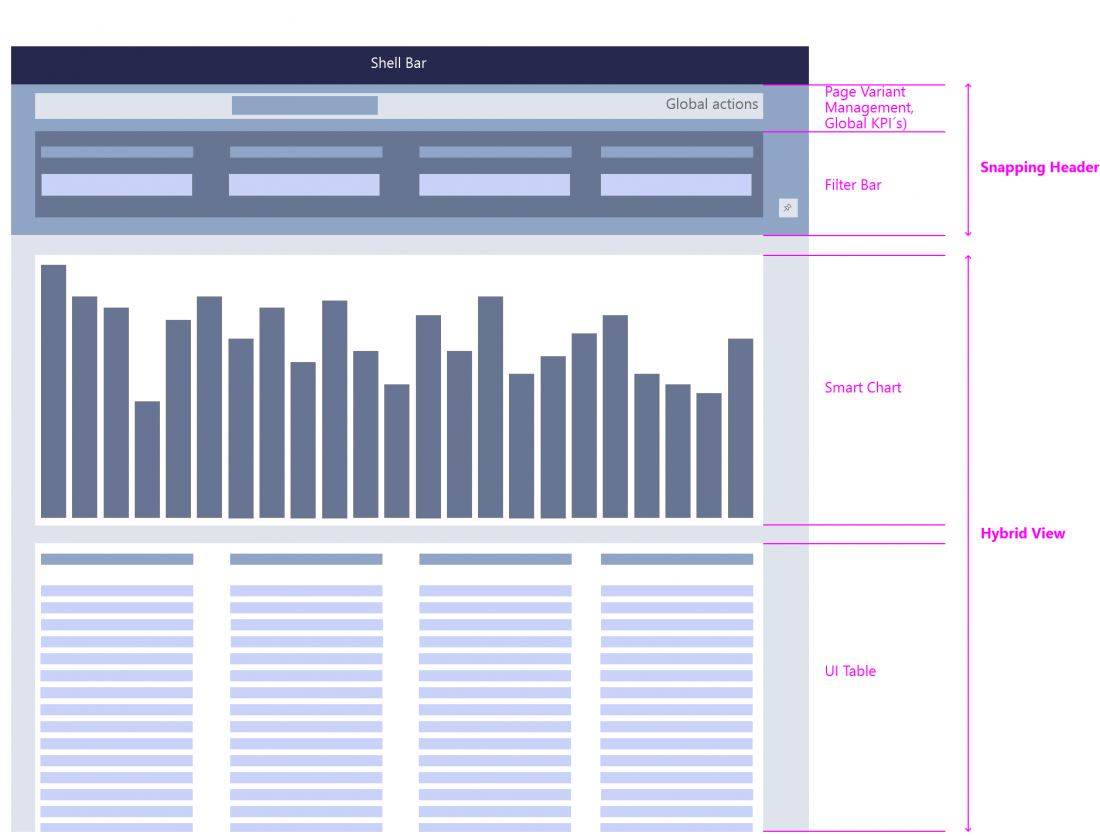
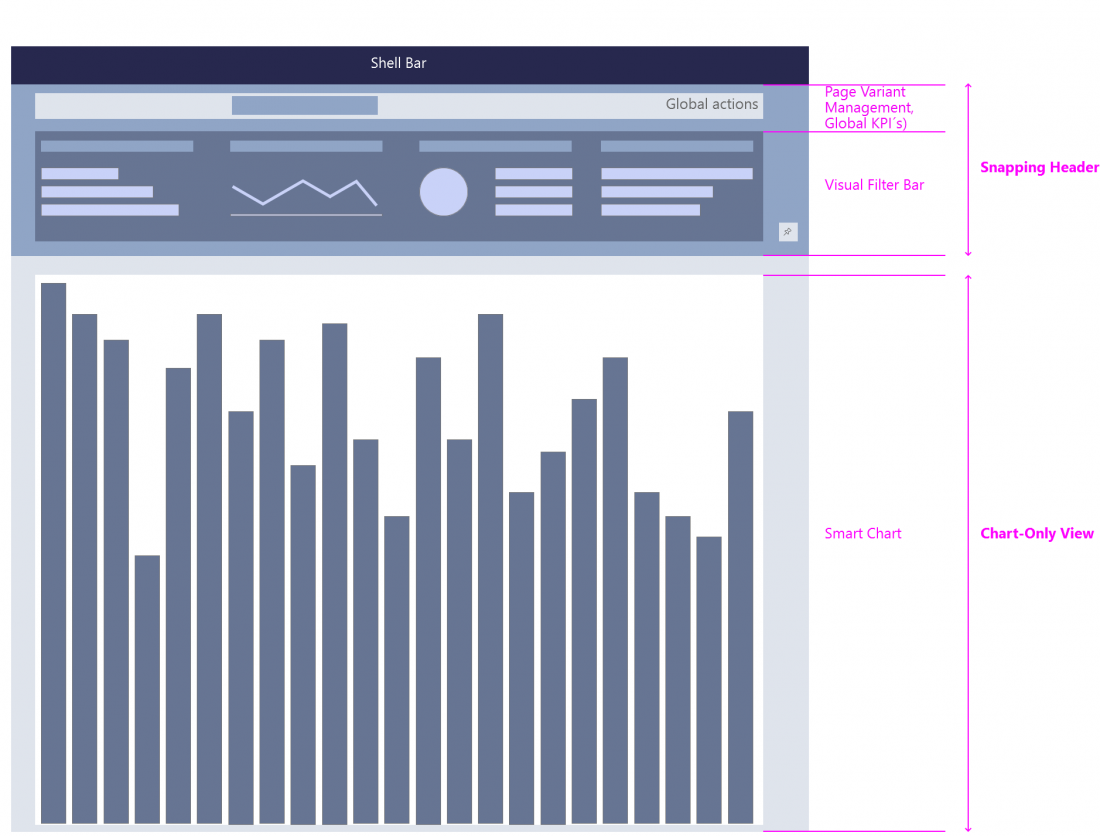
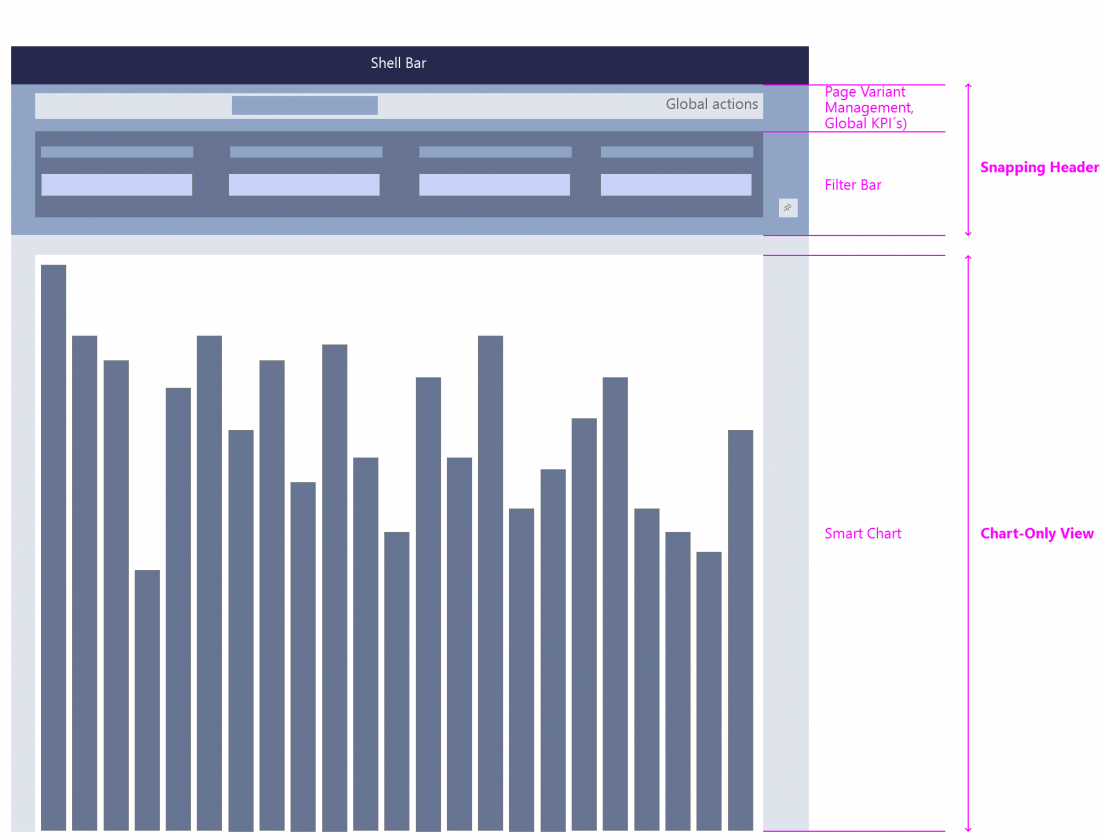
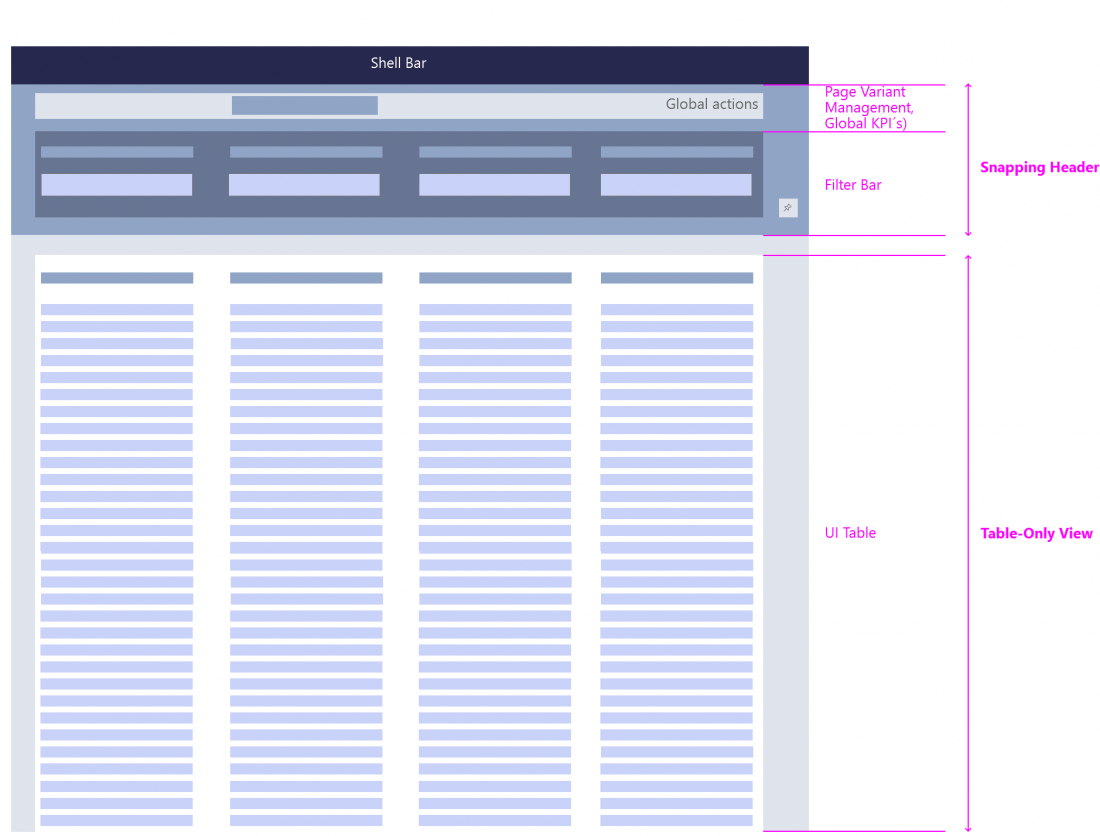
In addition to the shell bar, the analytical list page contains three main elements:
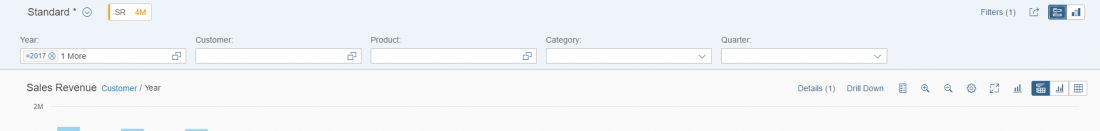
- Page title: Contains the page variant (variant management) and global KPIs. It also provides access to the KPI card (containing additional information), the visual filter dialog, and the switch for changing the filter mode.
- Page header: Consists of the visual filter bar or the filter bar.
- Page content: Consists of either a hybrid view (a combination of a chart and a table), a chart-only view, or a table-only view.
All elements are described in more detail in the sections below.
Layout Variants
The layout of the analytical list page is quite flexible. The page header allows users to display either the visual filter bar or the filter bar, while the page content can display either a hybrid view (chart/table combination), a table-only view, or a chart-only view. These choices result in various layout variants.
Layout Variants for the Analytical List Page
Dynamic Page

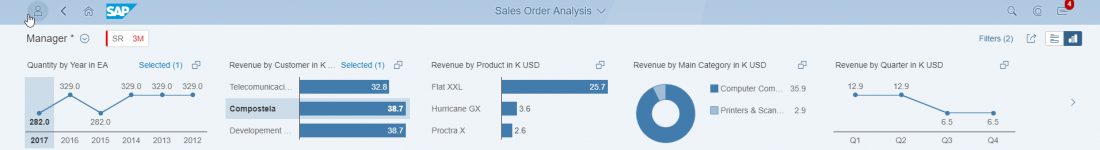
Page Title
The page title contains variant management (for the page variant) and global KPIs. It also provides access to the KPI card (containing additional information), the visual filter dialog, and to the switch that enables the user to change the filter mode.
Variant Management
Variant management in the analytical list page allows users to save a page variant whenever there are changes in the underlying structures of the filter/content area. Variant management for the page is handled by the standard SAPUI5 page variant management.
Currently, the page variant captures the filter selections, filter mode, view mode, Hide icon state , and Show icon state , as well as chart and table configurations (such as measures and dimensions used, sort order, or grouping). The selection of the content view switch (hybrid view , chart-only view , table-only view ) is not part of variant management.
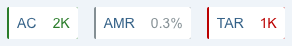
KPI Tags
Use a KPI tag if you would like to show a KPI related to the task in hand. The KPI value changes only if an action is executed on the transactional content. For example, the user needs to know the effect of releasing sales orders on a related KPI, or the effect of posting an accounting document on certain financial KPIs.
You can display a maximum of three KPIs. Clicking a KPI tag opens a card that displays more details on the KPI. The KPI card is explained in more detail in the next section.
KPI Label: The KPI label is an abbreviation of the KPI. It is formed using the first three letters of the first three words of the KPI title. If there is only one word in the KPI title, the first three letters of the word are displayed. If the KPI title has only two words, only the first letters of these two words are displayed.
KPI Value: The KPI value is displayed using a semantic color and a scaling factor. Relative values are shown with a percentage sign and one decimal place (the actual value is rounded off to 0 decimal places). Absolute values are shown without decimal places, a currency, or a unit of measure.
KPI Card
Clicking the KPI tag opens the analytical card, which displays more information about the current value of the KPI, the KPI target, the deviation from the target, and how the KPI has evolved over time.
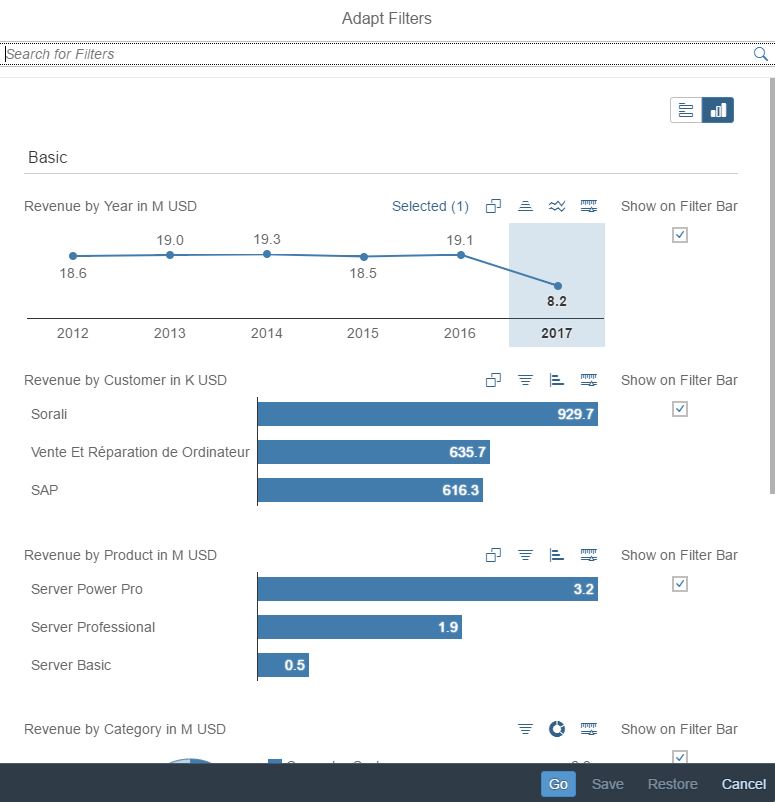
Visual Filter Dialog
The analytical list page offers two filter modes for filtering the data displayed in the content area: the filter bar and visual filter. In the filter dialog, the user can choose which filter fields are shown in the filter bar. The filter dialog is launched by clicking the Filters (x) button in the page title area.
Visual filter vs. filter bar: Currently, any filter configured as a visual filter is always displayed as a compact filter. A filter configured for the filter bar may or may not be configured for display as a visual filter.
Visual filter configuration: For visual filters, the filter dialog enables the user to make changes to the sort order , to change the chart type , and to use different measures in the visual filter display.
Visual filter selections: Any data point or segment that is selected in a chart will remain selected even when the user changes the measure, chart type, or sort order in any of the charts. If a selected record falls outside the top/bottom three records being displayed, the Selected (x) status next to the chart shows the number of selected records.
Page Header (Filter Area)
The filter area allows users to filter the result set, which feeds the main content area. Two types of filters are supported: compact filters and visual filters. This section describes the visual filter bar in more detail.
Note: Changing the filters in the filter area has no effect on the KPI values shown in the KPI tags and KPI card.
Visual Filter
As a core feature of the analytical list page, the visual filter combines measures or item counts with filter values. The visual filter becomes more powerful if you match measures to the filter dimension instead of just item counts. Use the visual filter bar if you would like to give the user a condensed overview of the data in the dataset. Chart visualization increases the joy of use, and enables users to spot relevant data more quickly. Ideally, the filters depend on each other. By selecting one or several chart data points, users can perform a quick analysis of the dataset.
Examples: Supplier with the lowest supplier performance this year; product with the highest sales volume in March in the EMEA region
Always design both a visual filter and a compact filter. To design a visual filter, choose a meaningful measure out of the dataset and match it to a filter dimension. If no measures or no meaningful measures are available, use an item count instead. Choose an appropriate chart type. Always use a line chart to show a time series. Do not use a line chart to show categories; use a bar chart instead.
Filter Title
Use the following naming convention for the filter title, using title case: <Measure Name> by <Dimension Name> in <Scale Factor> <Unit of Measure>. For example, Project Costs by Project in K EUR, Sales Volume by Commodity in M PC.
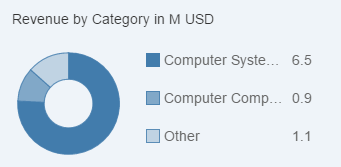
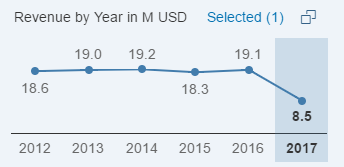
Filter Charts
Currently, the visual filter supports three chart types (interactive charts): the interactive bar chart, the interactive line chart, and the interactive donut chart. The bar chart can have a maximum of three filter values. For the donut chart, only the top or bottom two values are shown; the rest are aggregated into the “Other” section. The line chart can display a maximum of six data points. Show the latest six data points (for example, last six days, last six months, and so on). Always use a line chart to show a time series. Do not use a line chart to show categories; use a bar chart instead. More filter values can be selected using the value help.
Live Update / Manual Update
The visual filter bar supports two different modes: live update and manual update. Both the compact and visual filters use the same mode.
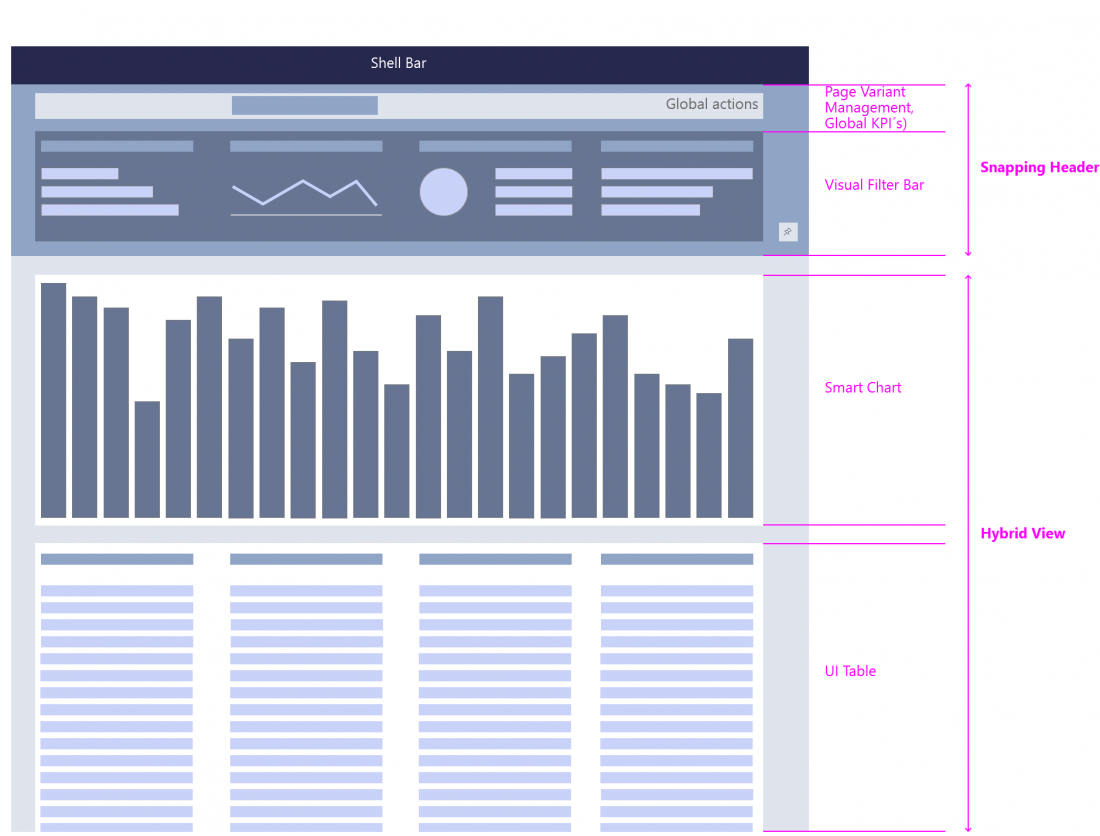
Page Content
The content area shows the main content and provides different visualizations of the data. This is the main working area, where users can interact with both the chart and table visualizations at the same time (hybrid view). Chart visualization increases the joy of use, and enables users to spot relevant data more quickly. In addition to the hybrid view, the analytical list page supports a chart-only view and a table-only view. All three views are explained in detail in this section.
Controls
The smart chart is used to display the dataset as a chart. The smart chart drilldown functionality provides a convenient way to analyze the dataset. In addition, the smart chart offers detailed information on the chart data and a breadcrumb that shows the drilldown path. The smart chart is used in the hybrid view and the chart-only view.
If the data contains measures, the analytical list page renders the data in an analytical table, which supports data grouping and aggregation at different levels. If the dataset does not contain any measures, the analytical list page uses the responsive table to render the data. The analytical or responsive table is used in the hybrid view or the table-only view.
Hybrid View
The hybrid view uses both chart and table visualizations at the same time. It enables users to analyze data step by step from different perspectives and then drill down to investigate a root cause. Users can interact with both the chart and the table, and act directly on transactional content. In the initial view of the chart, visualize the most important aspects of the whole dataset.
Example: The view shows all the suppliers the user is responsible for, organized by value. By drilling down the material to the plant with the highest/lowest volume, the user can see if materials need to be shifted from one plant to another. The action for shifting the material might be derived directly from the transactional data, which is shown in an analytical table below the chart.
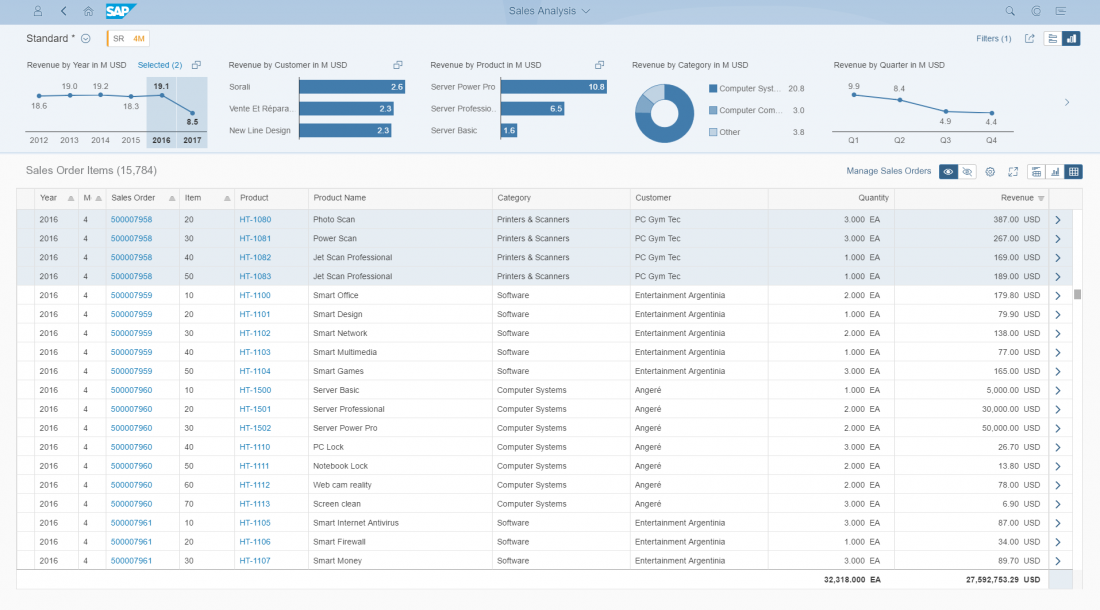
Table-Only View
The table view provides access to transactional content. The user can act on single or multiple objects, and navigate to the object details or to other applications.
The table used within the analytical list page is either an analytical table or a responsive table. The analytical list page relies on the dataset to determine which table should be used. If the dataset contains measures, the data is rendered in an analytical table that supports data grouping and aggregation at different levels. If the dataset does not contain any measures, the data is rendered in a responsive table.
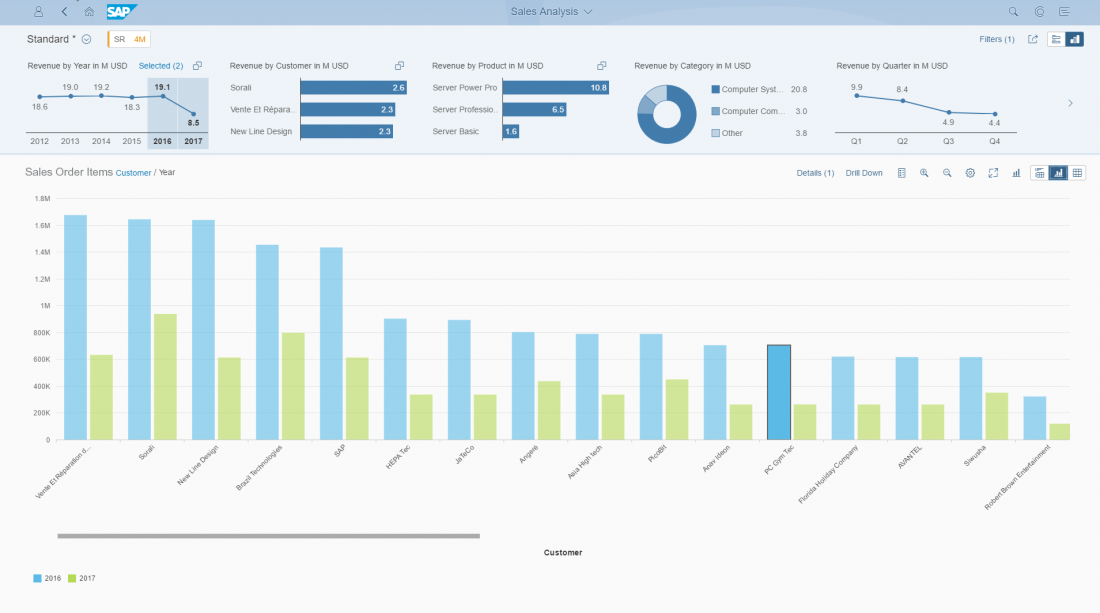
Chart-Only View
The chart-only view enables users to analyze data step by step from different perspectives, and to investigate a root cause through drilldown, without direct access to transactional content. The smart chart control provides the chart visualization.
This mode is perfect for applications with analytical data that can easily be represented visually using charts, but doesn’t need to be linked to the transactional dataset.
Responsiveness
The analytical list page only supports desktop devices.
Behavior and Interaction
KPI Tag and KPI Card
Clicking a KPI tag opens the KPI card, which shows the details for the KPI.
Select Filters in the Visual Filter
Unlike micro charts, the visual filter charts are interactive. If the live search is being used, selecting a filter value triggers data filtering in the content area. Both single and multiple selection are supported.
To select a filter value, the user clicks on a value in the chart. The filter can be removed by either clicking on the label Selected (<number of filters>), or by clicking on the same value in the chart again. The user can select more filter values using the value help.
Any data point that is selected in a chart still remains selected when the user selects a data point in another chart. Filter values react on each other. If a selected record falls outside the top/bottom three records being displayed, the Selected (x) status next to the chart shows the number of selected records.
Selected Filter Values in the Visual Filter Bar
Filter Type Switch
Users can toggle between two filter modes: compact filters and visual filters.
Carrying forward filter selections from the visual filter to the compact filter
Any values selected in the visual filter are always carried forward to the compact filters.
Carrying forward filter selections from the compact filter to the visual filter
Filter dimensions that are part of the visual filter are synced to the visual filter. These values are shown as selected chart dimensions in the visual filter (single or multiple selections) or show up as selected in the Selected (x) link depending on whether the dimension value chosen in the compact filter is part of the visual filter or not.
Filter dimensions that are not part of the visual filter, parameter values, and interval-based dimensions are applied to the filter query and content is refreshed.
Complex conditions are shown in the Selected link for the visual filter.
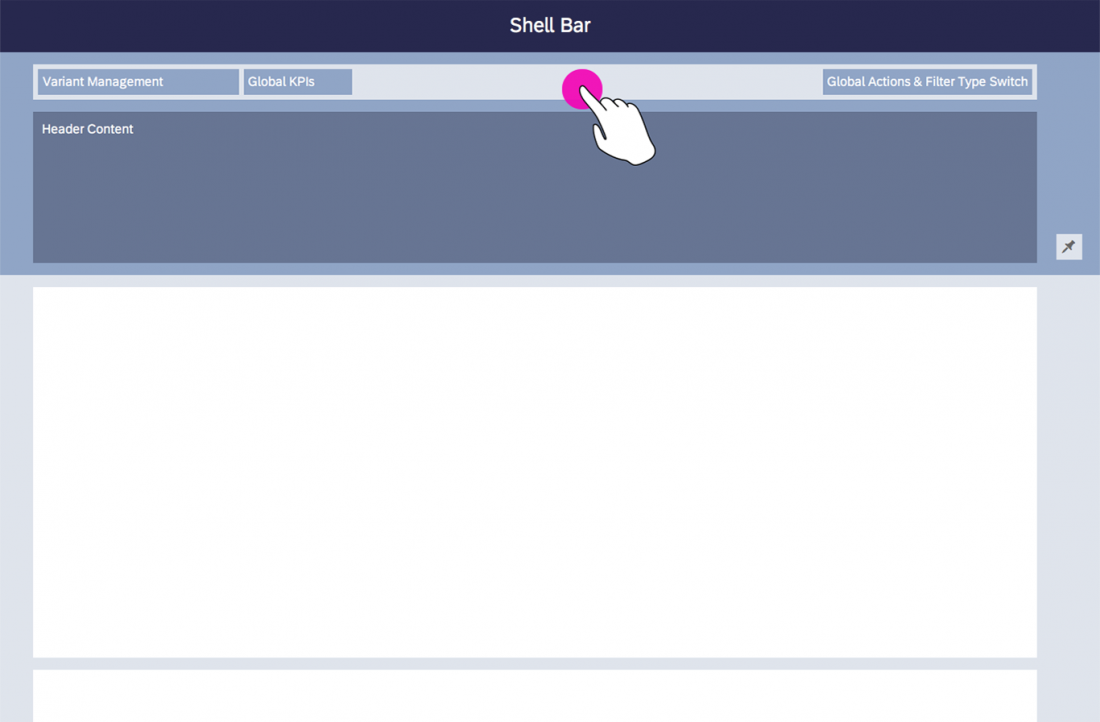
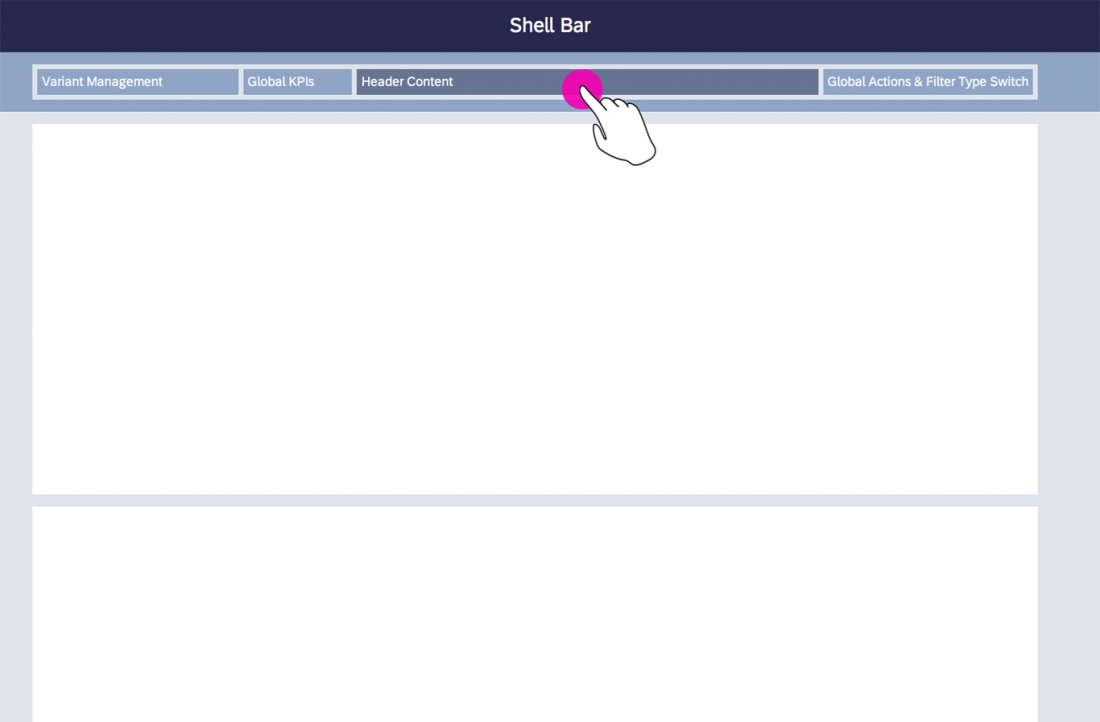
Snap Visual Filter Bar to Top
To save space, users can snap the visual filter bar to the top.
Switch Views: Hybrid, Chart-Only, and Table-Only
Users can switch between the different views: hybrid, chart-only, and table-only. If the user selects values and then switches the view, the selection remains intact. See the table below for more details.
| Switch | Description |
| Hybrid view to table view | Table selection remains intact |
| Hybrid view to chart view | Chart selection remains intact |
| Chart view to hybrid view | Chart selection remains intact; corresponding table selections are displayed |
| Table view to hybrid view | Table selection remains intact |
Hybrid View
In the hybrid view, the chart and table interact. A selection in the chart is reflected automatically in the table. The data in the table reacts to the chart selection by highlighting all the records that are affected by the chosen dimension value. For example, if user chooses Country=ABC in the chart, all records relating to country ABC in the table are highlighted. Note that this still holds even if Country itself is not a dimension displayed in the table. Any grouping is highlighted if there is a record within the grouped set that is affected by the chart selection.
Show / Hide Icons
The Show icon and the Hide icon are available in the table toolbar in the hybrid and table-only views. If the Show icon is active, the table only shows items that are selected in the chart. The other entries are “hidden”. In this case, all entries in the table are highlighted. If the Hide icon is active, the table shows all items. In this case, the table has both highlighted entries (where values are selected in the chart) and non-highlighted entries.
Chart Selection - Eye Icon Setting - Table Behavior
Guidelines
Visual Filter
- Always configure both a visual filter and a compact filter.
- Use the visual filter as the default whenever possible.
- If parameter values are required, we recommend using the compact filter as the default filter mode.
- Use the live search for both filter types whenever possible.
- Always use a line chart to show a time series. Do not use a line chart to show categories; use a bar chart instead.
Content Area
- Hybrid view / chart-only view: Show the most important aspects of the dataset in the main chart.
Layout
- Do not use tabs in the analytical list page.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Smart Chart (guidelines)
- Analytical Table (guidelines)
- Responsive Table (guidelines)
- Analytical Card (guidelines)
- Value Help Dialog (guidelines)
- Interactive Charts (guidelines)
- Interactive Bar Chart (guidelines)
- Interactive Line Chart (guidelines)
- Interactive Donut Chart (guidelines)
Implementation
- No links.



























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.