- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Notification Center
Intro
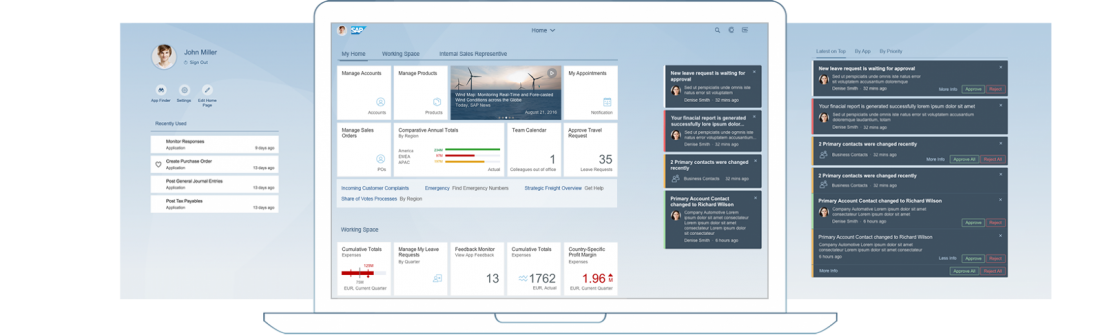
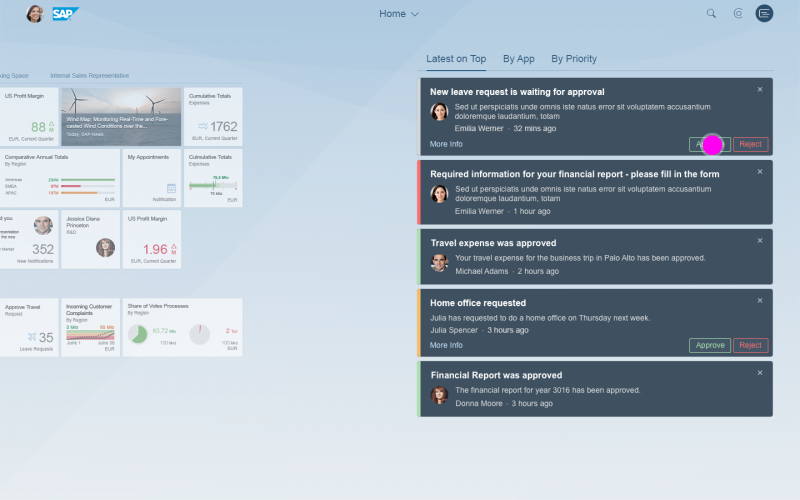
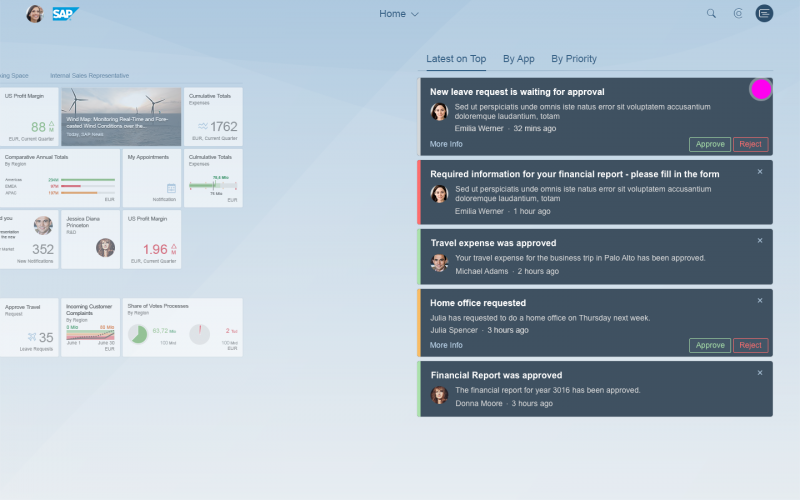
Notification Center
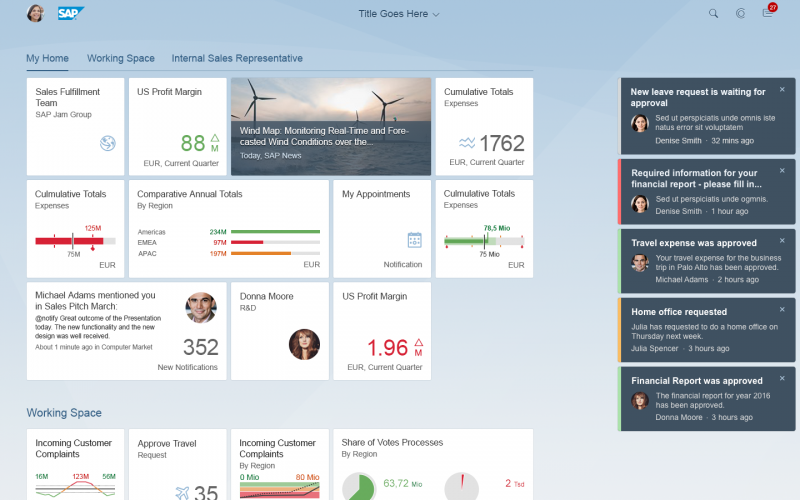
The SAP Fiori notification center is the place where users can get an overview of all notifications stemming from various sources such as the workflow inbox or SAP CoPilot, and take immediate action. It offers users access to system-driven information that helps them to become aware of critical, real-time information.
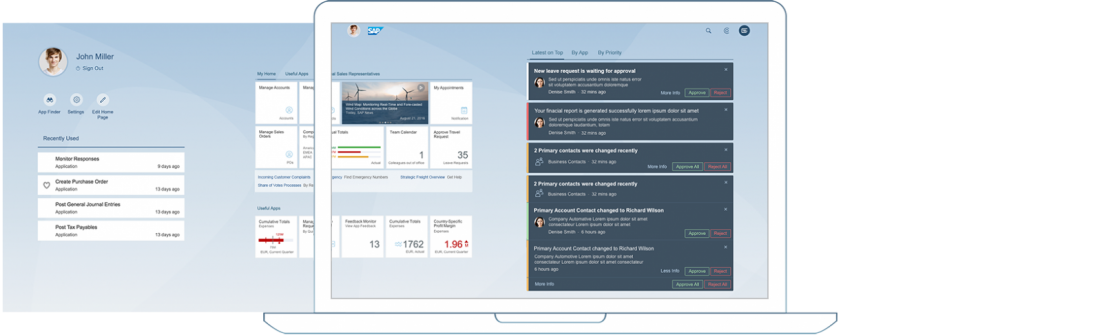
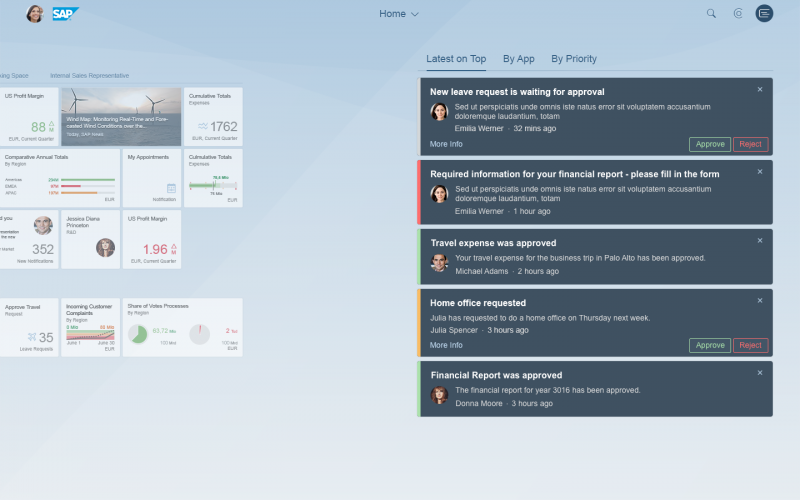
The notification center is located in the off-screen area to the right of the viewport, and is accessible by clicking on the notification icon on the top right corner of the screen. The notification center exists independently of the application in the main content area.
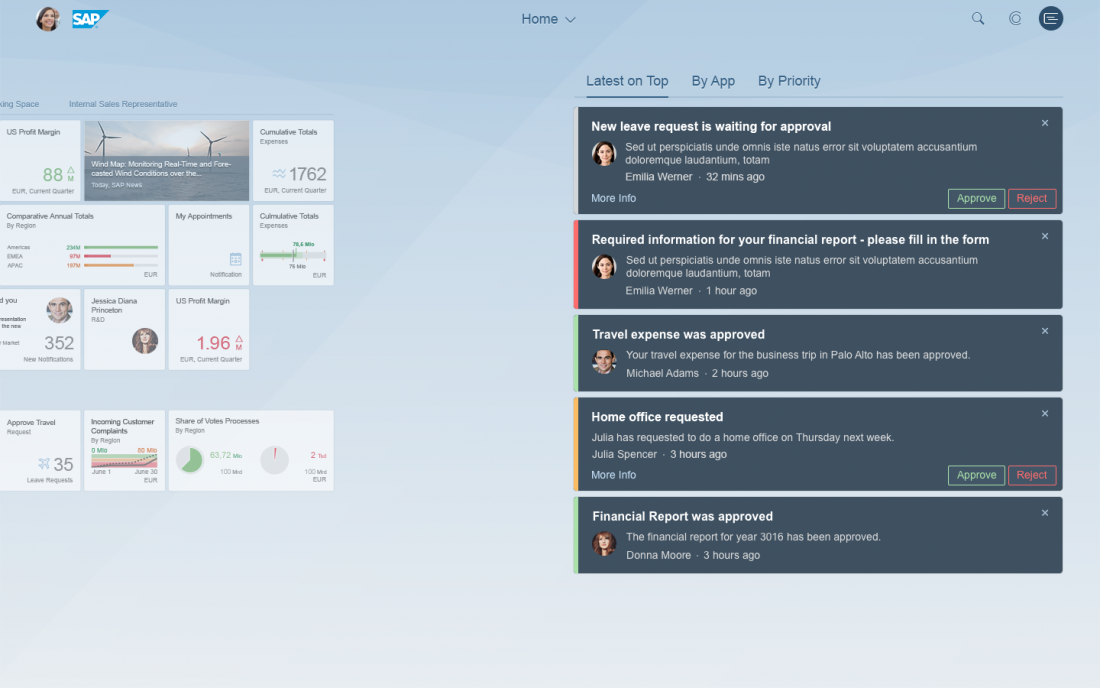
In the notification center, the user is able to view all the notifications, order them in various ways, take action, and navigate to the source of a specific notification.
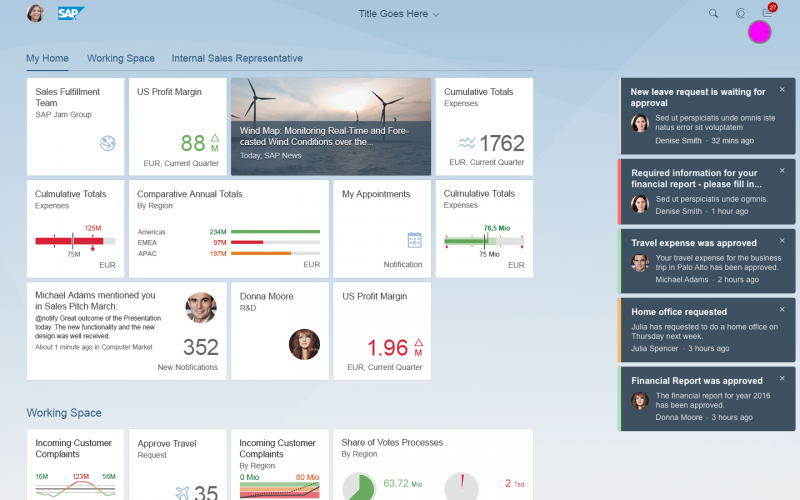
The SAP Fiori launchpad offers a preview of the 5 most recent notifications available to the user. This gives the user an even better overview and offers a useful starting point for the user’s daily tasks.
Usage
Use the notification list item and the notification list group:
- Exclusively in the SAP Fiori notification center.
Responsiveness
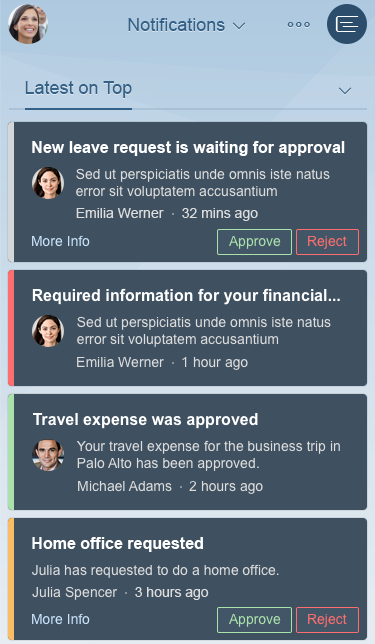
The SAP Fiori notification center is fully responsive. For smaller screens, the actions wrap underneath the item and remain accessible on mobile devices.
Truncated text can be accessed via a “Show More” functionality that expands the item. Nevertheless, we suggest avoiding truncation when an item is displayed on a desktop device.
Types
You can show individual notification list items, or aggregate similar items in notification list groups.
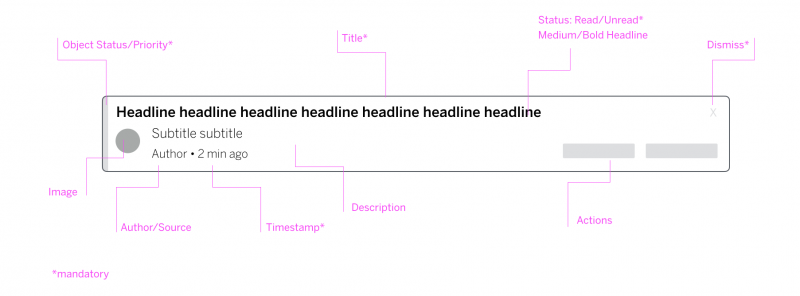
Properties for notification list items:
-
- Headline*
- Subtitle
- Priority*
- Status*
- Operations*
- Image
- Actions
- (Author/Source)1
- Timestamp*
* Mandatory properties
1 The properties “Author” and “Source” are currently not available. They are enabled by SAPUI5 but are not supported by the SAP Fiori launchpad.
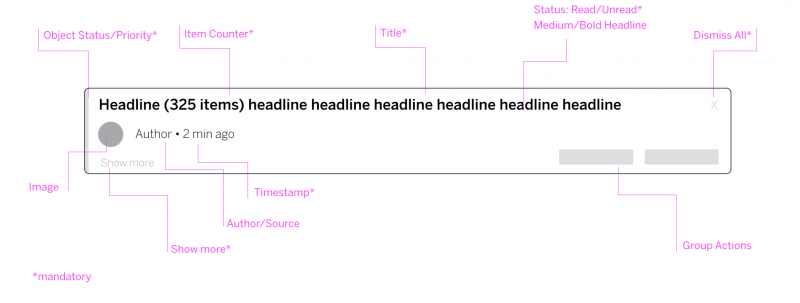
Properties for the notification list groups:
- Headline*
- Priority*
- Status*
- Item Counter*
- Bulk Operations*
- Show More*
- Image
- Bulk Actions
- (Author/Source)1
- Timestamp*
* Mandatory properties
1 The properties “Author” and “Source” are currently not available. They are enabled by SAPUI5 but are not supported by the SAP Fiori launchpad.
Components
Preview on SAP Fiori Launchpad
The preview of notifications is an exclusive feature for the launchpad. Five items are displayed. When a new notification arrives, it is displayed on top of the preview. Therefore, the last of the five items moves away from the list. The preview is stable on the launchpad and can be reached even when the user works on the last group of tiles.
The preview is on by default.
Notification List
Items are added to the list based on internal events within apps or systems. The list can display various types of notifications, which can all differ in terms of appearance, content, and functionality. The list can be ordered by the following:
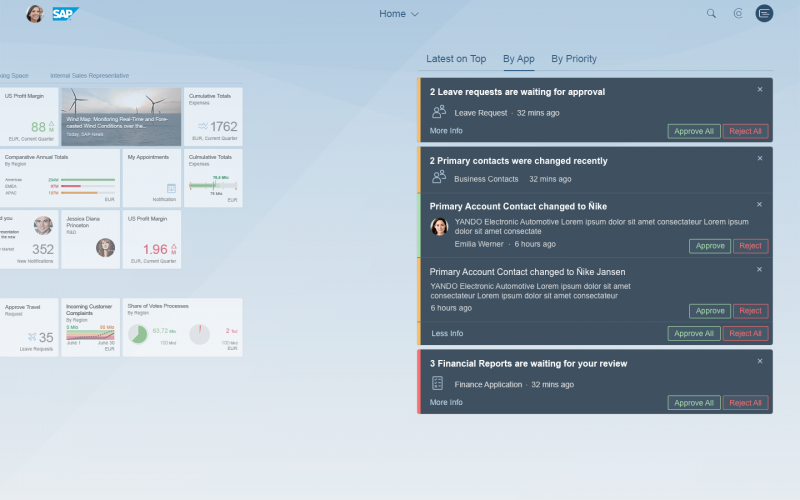
Latest on Top
The list is ordered by the timestamp, meaning that the most recent notification appears first. The order resembles that of a common inbox.
By App
If the user chooses to order the items by type (also known as by app), items appear as grouped notifications. Ordering by type makes it easier for the user to handle a high volume of notifications and to execute all notification at once for a group.
- The highest priority of a single item defines the priority indicator at group level.
- The time stamp for a notification group is based on the most recent notification within the group.
Hint: Bulk actions can be hidden by the system administrator. Single actions can still be executed within a notification group.
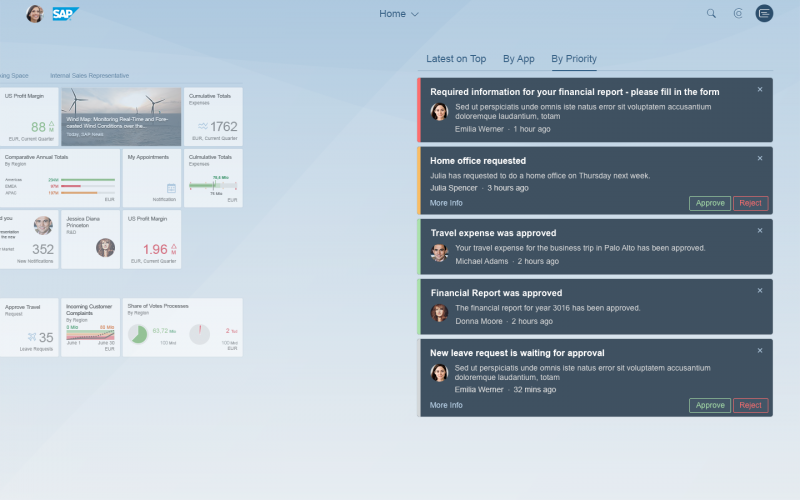
By Priority
When the user chooses to order notifications by priority, the items are ordered by highest to lowest priority, or vice versa.
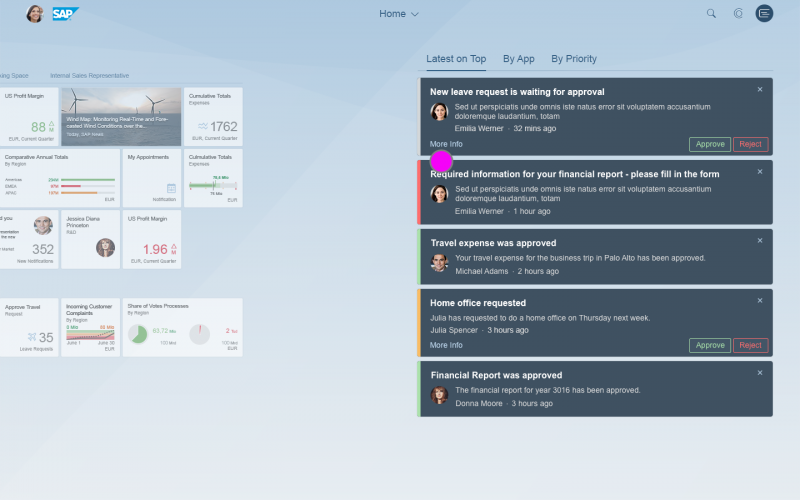
Icon and Badge
The notification icon is embedded in the shell bar and is the main access to the notification area.
- A badge appears over the upper right-hand corner of the notification icon every time a new notification is added to the list. It displays the number of new notifications.
- The badge is set to zero once the user opens the notification center.
- The number of new notifications shown on the badge is synced with all devices. This means, for example, that when the user opens the notification center on a mobile device, the number of new notifications will be automatically reset to zero on all other devices.
- When the notification area is open, the badge continues to function as usual.
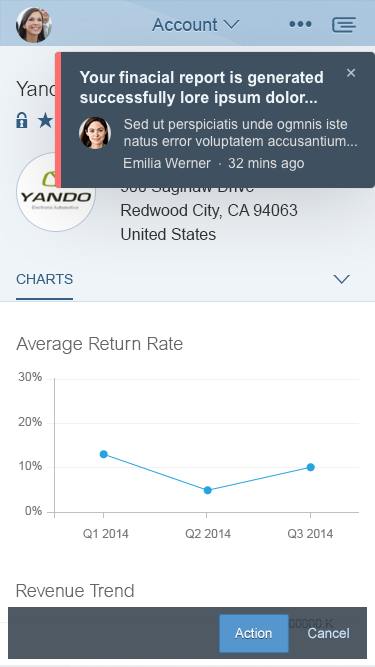
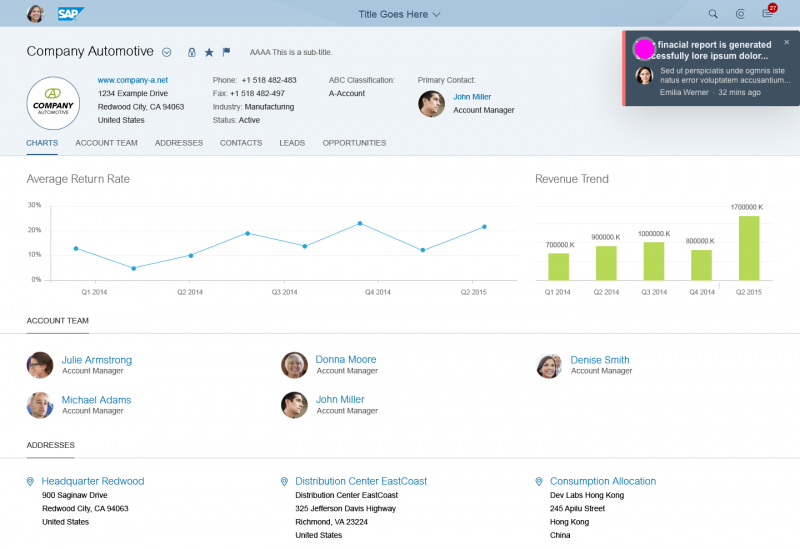
Banner
High-priority notifications are shown to users via the banner. The banner appears on the upper right-hand corner of the screen for a short period of time and disappears by itself. We recommend setting a notification to high priority if the user’s attention is urgently needed. The banner can be shown on every floorplan and in the Me Area.
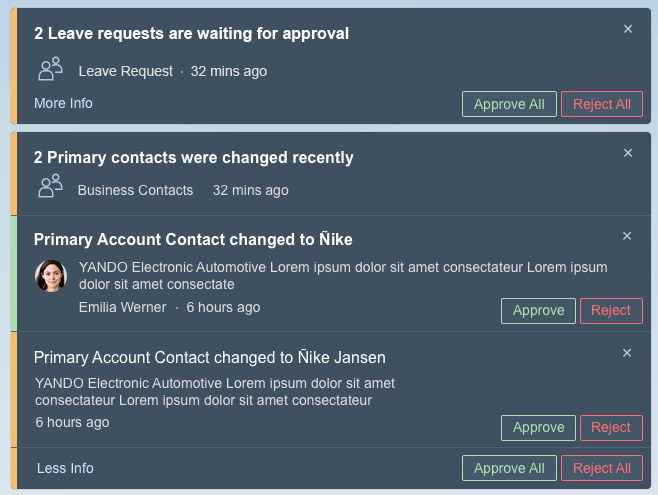
Groups
If the notification list is ordered by type/app, single notification items get aggregated into one group. Within a group, single items retain their interaction principles, but the user can now also execute bulk actions on an entire group for a much faster interaction. The group can be expanded when the “Show More” button is triggered.
- The highest priority for a single item within a group defines the priority for the entire group.
- The entire group can be dismissed at once, although this will not have an influence on the processes behind the notifications, meaning that an item that was deleted from the notification list might still need to be processed.
- The group headline contains an item counter. Ideally, every application should use this string.
Hint: Bulk actions can be hidden by the system administrator. Single actions can still be executed within a group.
Items
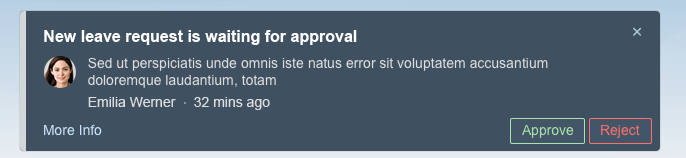
The notification item contains several properties.
Actions
Actions are associated with notifications to allow users to act on notifications from within the notification center. Due to the fact only 2 actions can be displayed at a time, we recommend displaying only those actions that the user can take without needing any further context.
Status
Statuses can be set using a visual bar within the item. There a four levels of indication: red, orange, green and grey. Every notification with high priority is additionally displayed as a banner to catch the user´s attention. For more information about semantic color use, see colors.
Operations
Every notification can be dismissed as an operation. When dismissed, the item will disappear from the list, but the task might still need to be processed. Bulk operations are exposed at group level.
Headline, Subtitle, Truncation
Provide a meaningful and short headline, and if needed, expose additional content using a subtitle. Longer texts will be truncated after the second line. However, we recommend avoiding truncation altogether. When truncation is provided, the rest of the text can be reached via the “Show More” functionality.
(Author and Image)
Images or icons can be associated with the notification. The author of the notification can also be displayed on the item. A good use case is to combine the author and an image of the author when displaying a notification.
Note: The “author” property is currently not available. It is enabled by SAPUI5 but is not supported by the SAP Fiori launchpad.
Read/Unread
The read or unread status of a notification is visualized using medium and bold headlines. Unclicked/unopened notifications are shown as unread and in bold. When an item is clicked/opened, it is shown with a medium headline.
Navigation
Navigation can be triggered by clicking or tapping the item.
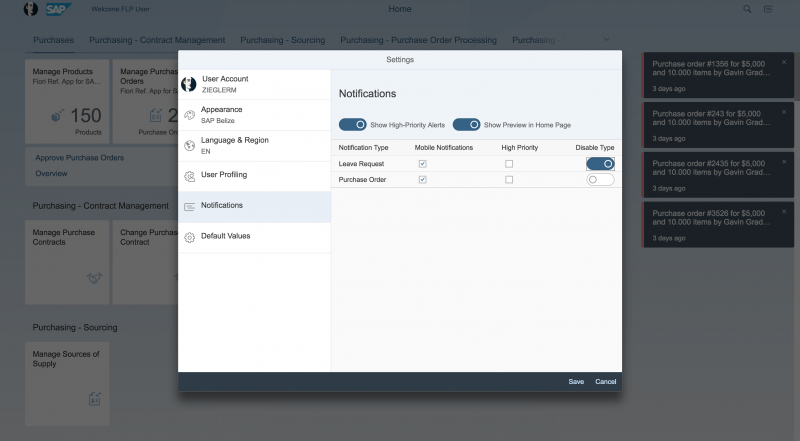
Settings
Every notification type is displayed in the settings dialog. Each type can be switched on or off without affecting the processes behind the notifications.
The user can activate the banner function for each notification type. This means that the notification status is raised to high priority and all high priority notifications are additionally displayed as banners.
The notification preview on the launchpad is turned off by default. The user can activate it in the dialog.
When the “Show High-Priority-Alerts” setting is deactivated, banners are deactivated and the user is able to work without any interruption from high-priority notifications.
Behavior and Interaction (incl. Gestures)
The notification center uses straightforward interactions. Navigation is triggered by clicking or tapping the notification item in any of its forms (such as preview, banner, list item, and so on). Navigation can be triggered for actions, operations, and the “Show more” functionality of truncated text. When displayed, functionality can also be executed by clicking or tapping the item.
Accessing the Notification Center
Open and close the notification center by clicking or tapping the notification icon in the shell bar.
Executing Actions
Execute actions by clicking or tapping the action buttons, such as Approve or Reject.
Mobile integration
Apple iOS
To enable native notifications on an iOS device, the feature must be activated in the SAP Fiori notification settings dialog for each notification type. To receive native notifications on an iOS device, install the latest SAP Fiori Client from the Apple App Store. Once the client is installed, SAP Fiori notifications can be accessed via the Apple notification center.
It might be the case, the app icon badge on the mobile device has a different counter as the the badge for notifications in SAP Fiori in the shellbar. That´s due to the reason some of the notifications might be disabled to be delivered in the Fiori settings dialog.
On a mobile device, only non-sensitive data will be exposed. This means that no business-relevant data will be shown on a locked screen or passed through third party networks due to legal reasons. To access the sensitive data, you can always access the SAP Fiori notification center on your SAP Fiori launchpad.
Similarly, business actions cannot be displayed or executed on native notifications due to legal reasons.
Clicking or tapping a native notification will trigger navigation to the corresponding app.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.




















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.