- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dynamic Page (Layout + SAP Fiori Elements)
Intro
The dynamic page is a generic layout control designed to support various floorplans and use cases. The content of both the header and the page can differ from floorplan to floorplan.
The header of the dynamic page is collapsible, which helps users to focus on the actual page content, but still ensures that important header information and actions are readily available.
The dynamic page also includes an optional footer toolbar for closing or finalizing actions that impact the whole page.
Dynamic Page Layout
All SAP Fiori floorplans use the dynamic page, or are visually aligned to look the same. For detailed guidance, see the corresponding floorplan articles.
Floorplans that use the dynamic page:
Floorplans that are visually aligned with the dynamic page:
- Initial page
- Object page (The object page also offers a snapping header feature, but uses different underlying technology to the dynamic page.)
Dynamic Page vs. Semantic Page
The dynamic page itself is a skeleton structure that comes with empty content containers (page header, page content) and built-in responsive behavior.
This basic structure can be “filled” with content elements in three ways:
- Automatically: If you are using an SAP Fiori element floorplan, the content of the dynamic page is provided out of the box.
- Via the semantic page (recommended): If you are creating a floorplan from scratch, developers can use the semantic page (sap.f.semanticPage) to create a freestyle page. The semantic page is a separate control that comes with built-in logic for adding predefined content elements to the page, such as a title, global actions, and a footer toolbar. Using the semantic page significantly reduces the development effort for app teams, and ensures that the header and footer content is structured consistently.
Note: In this case, the app developer uses only the semantic page control (which already embeds the dynamic page), and not the dynamic page control itself. - Manually: Technically, it’s possible to build the dynamic page from scratch. However, implementing the dynamic page manually is a significant development effort! Only consider this option in exceptional cases (for example, if you have special requirements for a freestyle app that cannot be implemented using the preconfigured semantic page control).
Usage
Use the dynamic page layout if:
- You are building a freestyle application that uses the dynamic page header and footer toolbar features of SAP Fiori 2.0 (versions 1.40 and higher).
Do not use the dynamic page layout if:
- You are planning to use SAP Fiori elements, such as the list report, analytical list page, overview page, or object page, which already incorporate the dynamic page layout.
- You want to implement an initial page or object page floorplan. These floorplans already incorporate snapping header and footer toolbar features. The behavior is similar to the dynamic page, but the technical foundation is different.
- You only need to display a small amount of information. In this case, use a dialog instead. If you cannot avoid using the dynamic page layout, use letterboxing to mitigate the issue.
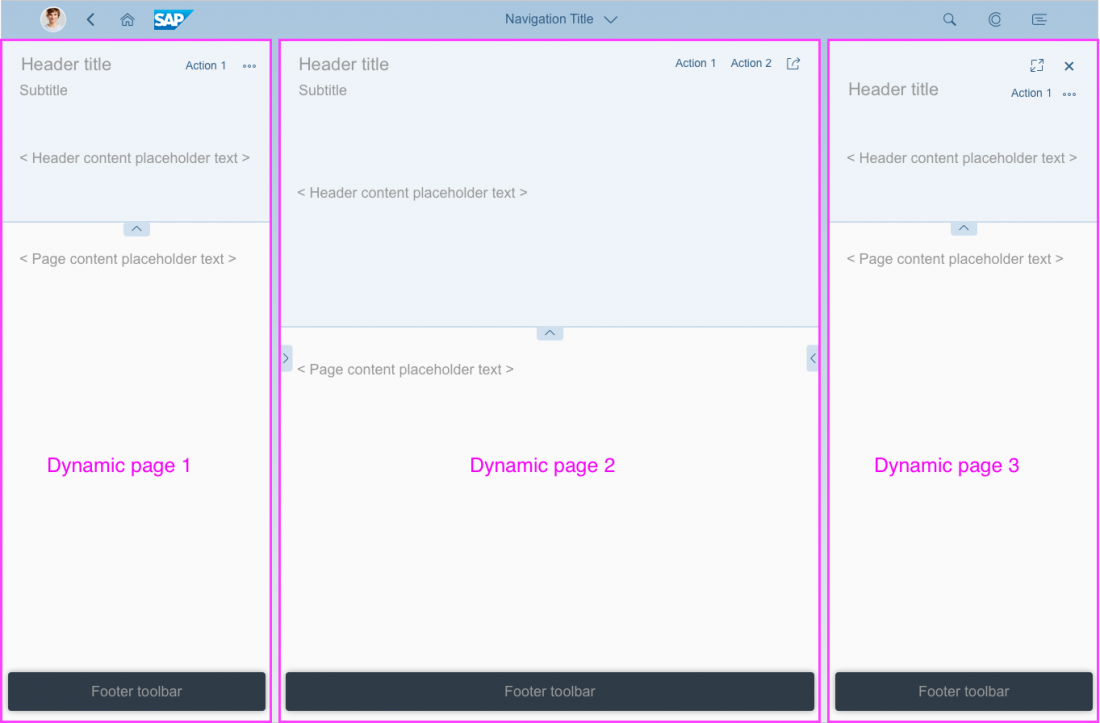
Structure
Like all layouts, the dynamic page layout is below the shell bar of the SAP Fiori launchpad. The shell bar is always at the very top, and gives users access to the launchpad services, including the home page, search, settings, and help. The shell bar also provides the back navigation and the app title, including the navigation menu.
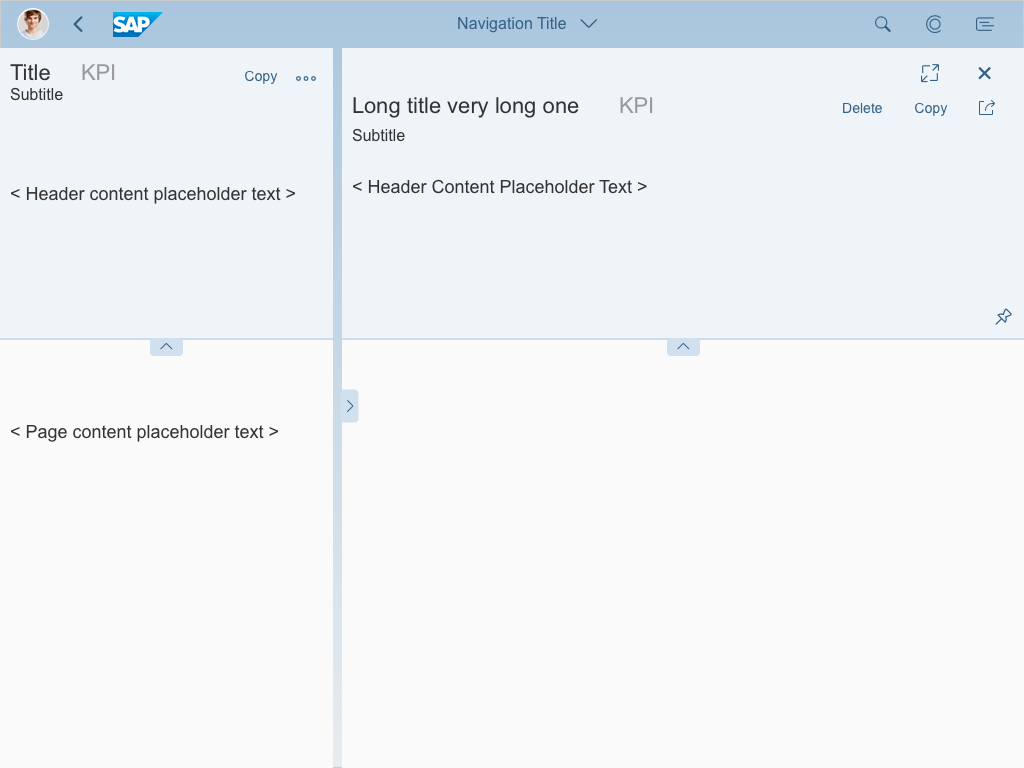
The dynamic page layout is responsive and optimized for use within a flexible column layout. Each column can contain its own dynamic page layout with a different floorplan, depending on the use case.
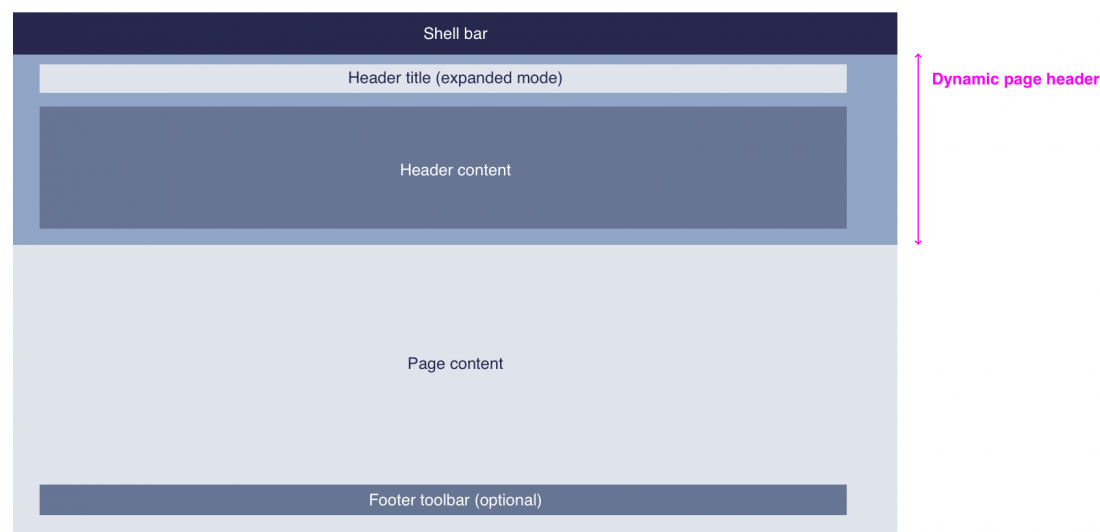
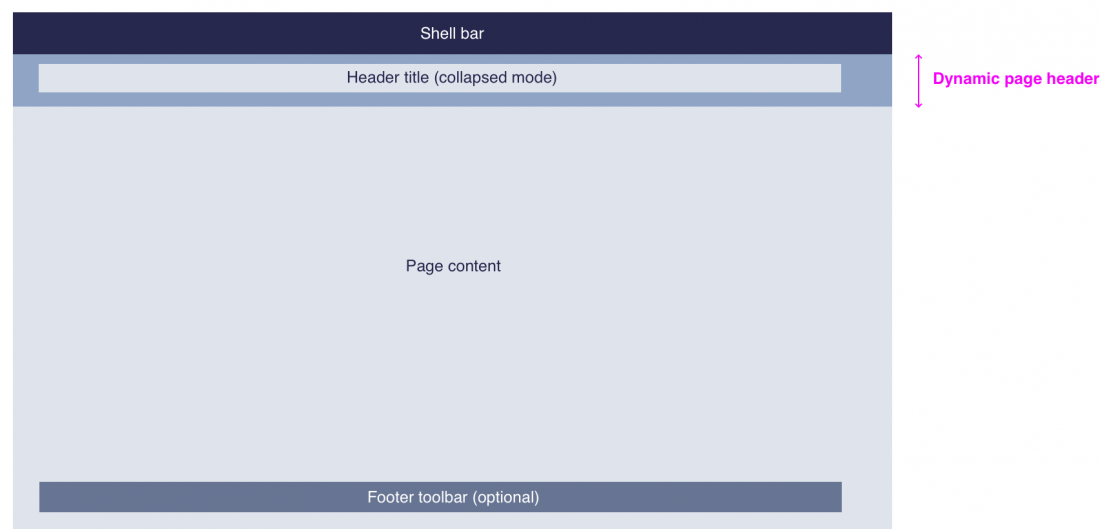
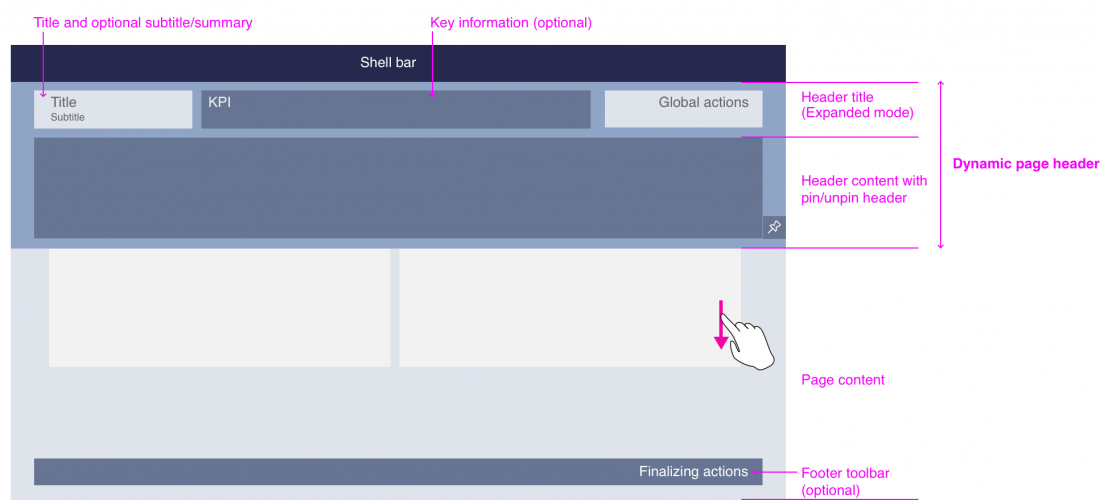
The dynamic page layout consists of three main areas:
- The header title combined with the subtitle/summary, key information, and global actions (always visible)
- The header content (expandable/collapsible area) (optional)
- The content of the page, with a footer toolbar and finalizing actions (optional)
Depending on your use case, you can either use one of the predefined floorplans, or create your own layout.
Dynamic Page Layout - Structure
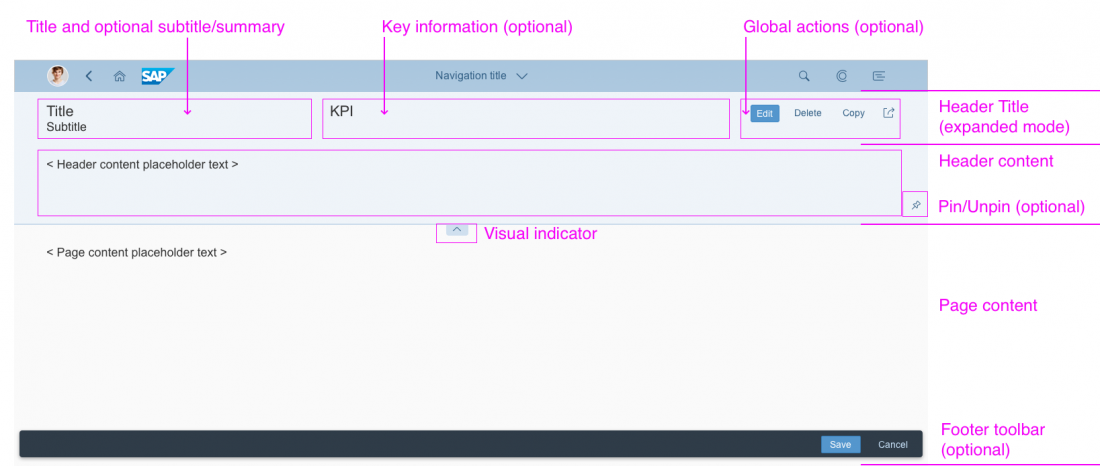
Components
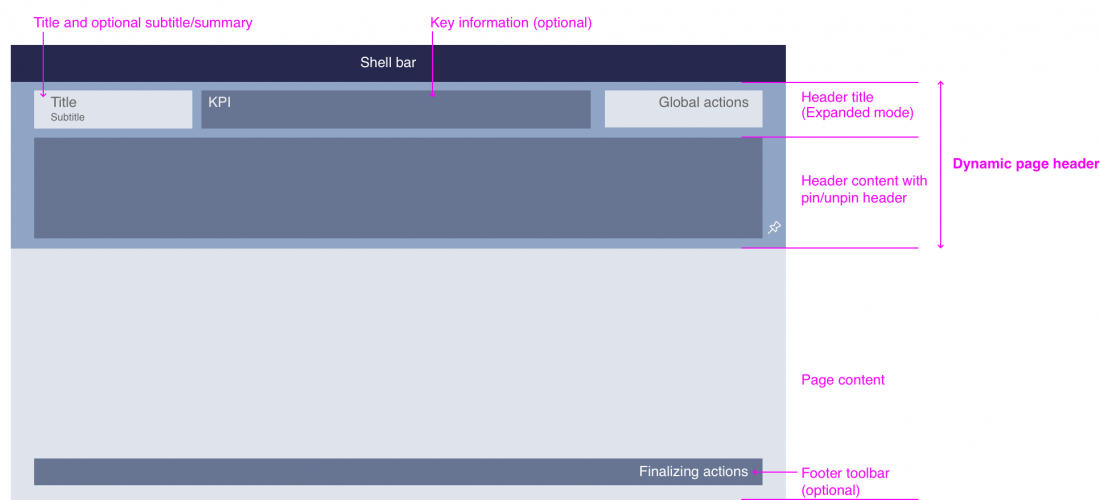
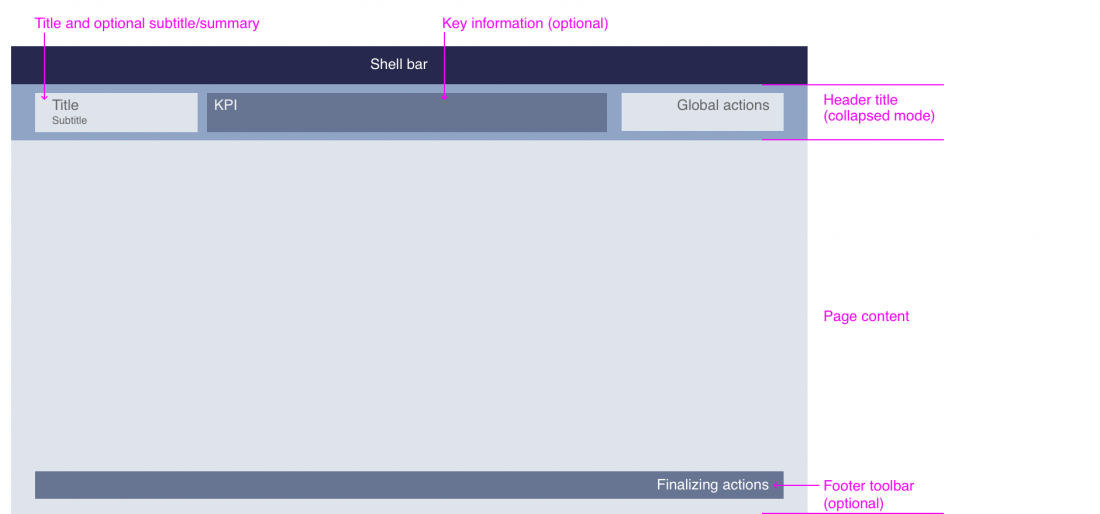
Together, the header title (mandatory) and the header content (optional) form the dynamic page header.
Dynamic Page Layout - Components
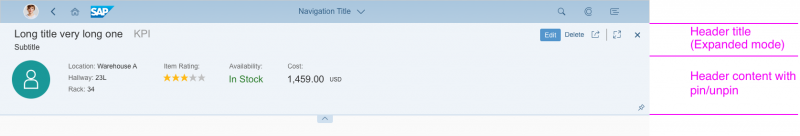
Header Title
The header title bar (sap.f.DynamicPageTitle) always contains one of the following elements:
Mandatory Elements
- Title: The title is located on the left of the header title bar, and is always visible. The title can contain the following components:
-
- Text (sap.m.Title)
- Link
- Variant management
- Visual indicator: Allows the user to expand and collapse the header content (see Behavior and Interaction).
Additional Elements (optional)
- Subtitle/summary
Placement: Always below the title. The subtitle (sap.m.Text) is often used to summarize the most important information pertaining to the collapsed header content. For instance, it can be used to display the “Filtered By” information when the header content area contains a filter bar (for example, in a list report, analytical list page, or overview page). - Breadcrumb
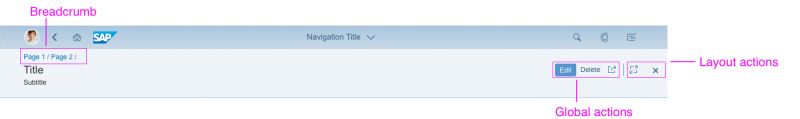
Placement: Above the title. Depending on the floorplan and use case, you can add breadcrumb navigation. The breadcrumb is located above the header title, and is primarily used to display the hierarchy of subpages within an object page. In the flexible column layout, the breadcrumb is only available in full screen mode and not in the multi-column layout. - Key information
Placement: In the middle area, but left-aligned. Floorplans can also contain key information such as text, mini facets, and KPI tags. Currently, KPI tags are only used within the analytical list page floorplan. - Global actions
Placement: Global actions for the entire floorplan appear on the right-hand side of the header title bar. Always offer the actions as buttons, visualized either as text or icons. For more information, see Header Toolbar.
In the collapsed mode, the header title offers the same actions as in expanded mode and keeps them actionable. Do not remove or disable the actions within the global action toolbar when the header content is collapsed. - Layout actions
Placement: Depending on the screen size, the layout actions are placed either on the very right of the global actions toolbar, separated by a divider line, or above the global actions (see more in the Responsiveness section). Layout actions, such as the Close or Full Screen / Exit Full Screen icons, are mainly offered by the flexible column layout. The Close or Full Screen / Exit Full Screen icons should always stay on the very right. This ensures that the position of the actions remains stable, even if other layout actions (like Up and Down arrows) are added. They never move into the overflow. The dynamic page only offers the area for the layout actions. The navigation actions themselves are defined separately (for example, using the semantic page).
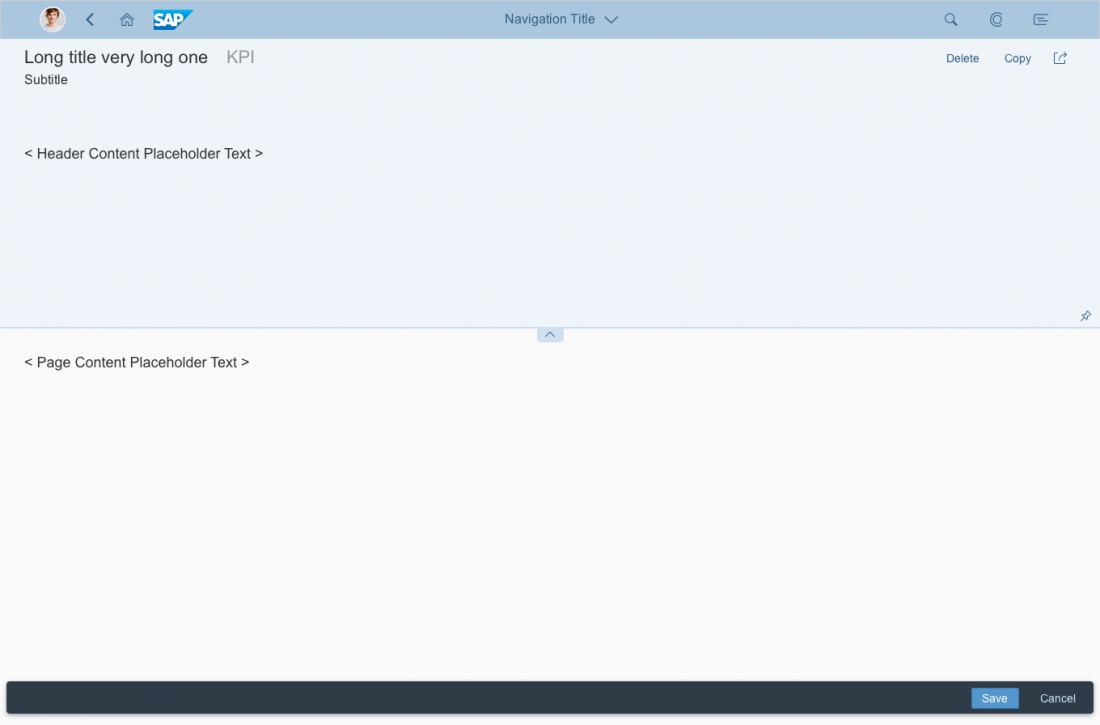
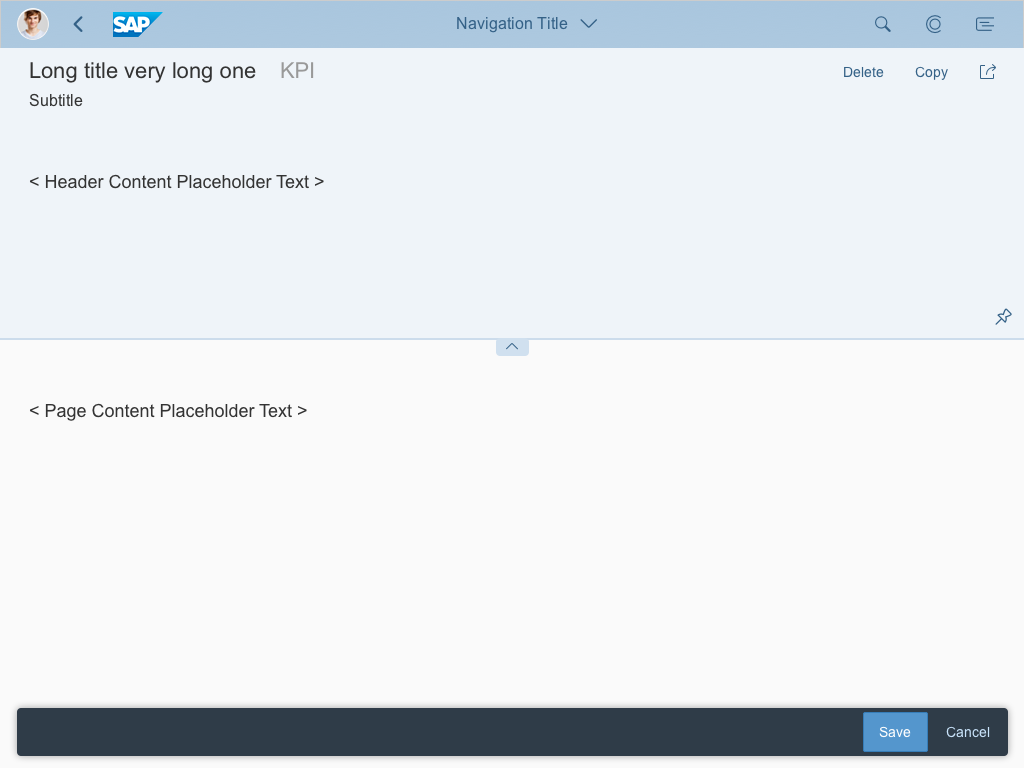
Header Content
Located below the header title, the header content (sap.f.DynamicPageHeader) is optional. You can place any components in the header content area, provided that they follow the guidelines for the respective floorplan.
When the dynamic page header collapses, the header content is hidden. You can also hide the header content if it is empty. In the latter case, the header title is not interactive.
The header content area includes an optional Pin/Unpin toggle action. This feature allows the user to keep the header title and all elements in the header content expanded, even when scrolling and clicking (see Behavior and Interaction).
Footer Toolbar
The footer toolbar (sap.m.Toolbar) is also an optional part of the dynamic page layout. You can use it to offer closing or finalizing actions.
Responsiveness
The dynamic page layout offers considerable freedom and flexibility. In addition, the dynamic page header and the footer toolbar are designed to adapt automatically to small, medium, and large screen sizes.
The title (sap.m.Title) and subtitle (sap.m.Text) on the left truncate in collapsed mode and wrap in expanded mode. This behavior comes from the respective controls for the title and subtitle, and not from the dynamic page itself.
Key information like KPIs (middle area, left aligned) stays as long as possible.
Global actions have a predefined width, depending on the available screen size. If there is no key information, the title and the global actions automatically get more space. The toolbar follows the standard toolbar overflow guidelines, and adds the available buttons to the overflow menu from right to left.
Layout actions: The dynamic page offers a specific area for layout actions, which reacts to the predefined breakpoint of 1280 px:
- Less than 1280 px: Navigation actions are placed in a separate row above the global actions
- 1280 px or more: Navigation actions are placed to the right of the global actions in the same line
This breakpoint is independent of whether it is used in the flexible column layout on a desktop device, or on a mobile device.
Size L
Size M
Size S
Letterboxing means limiting the width of the content area to 1280 px. This prevents the app content from becoming too “stretched” on wide screens, and optimizes readability. Letterboxing can be used together with the dynamic page if the use case requires it. However, most business apps offer so much content that the page is typically shown across the entire screen, without letterboxing.
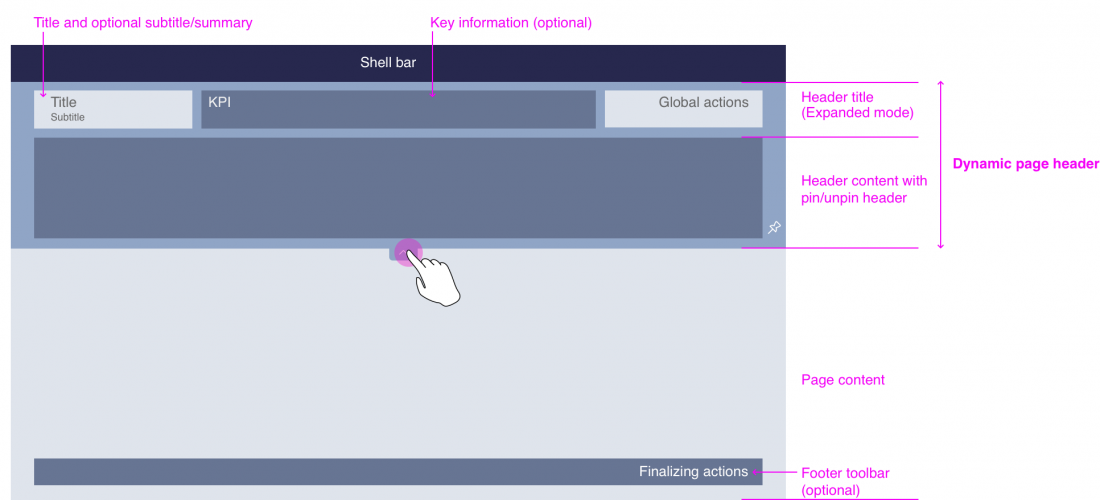
Dynamic Page Header
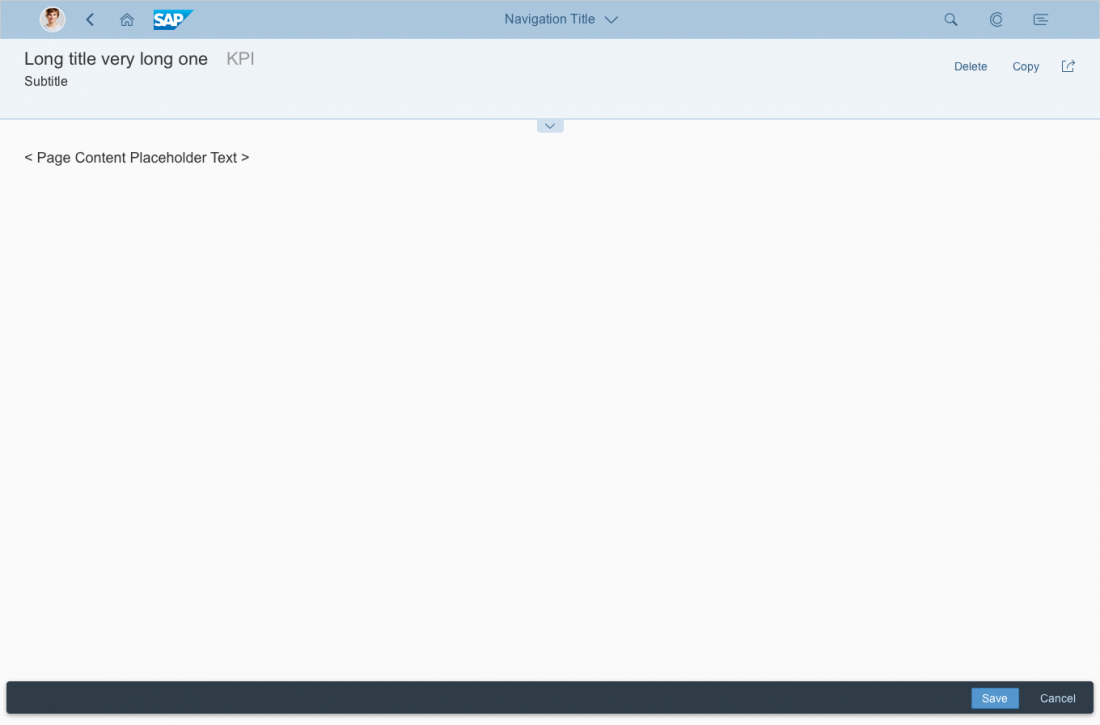
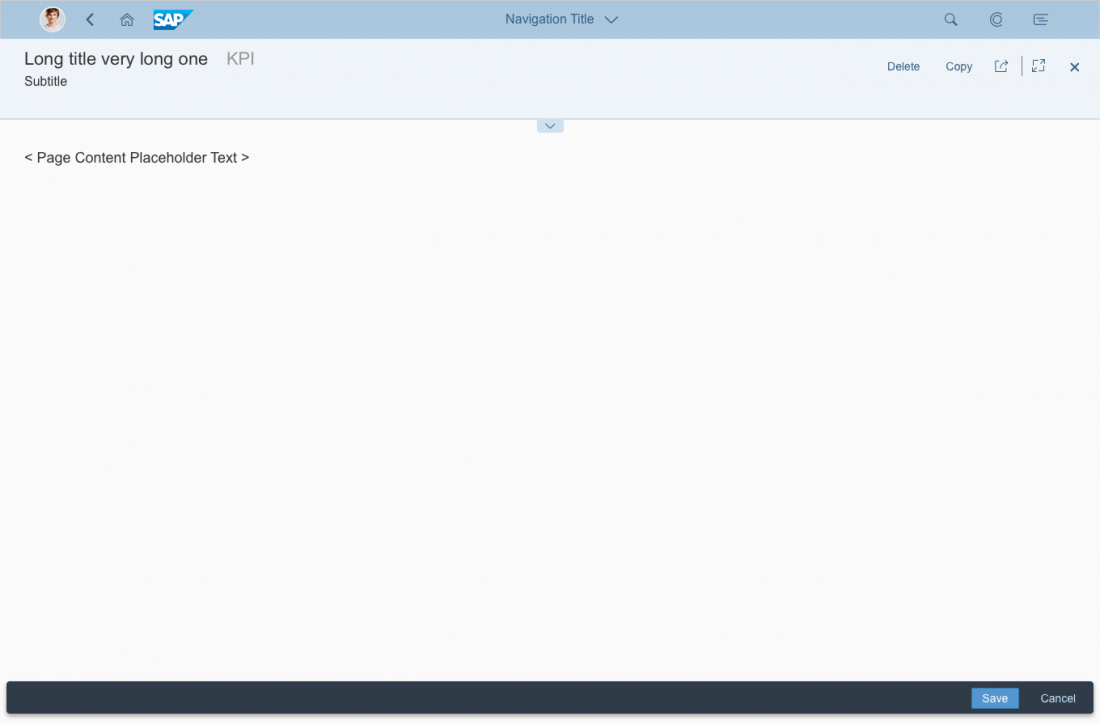
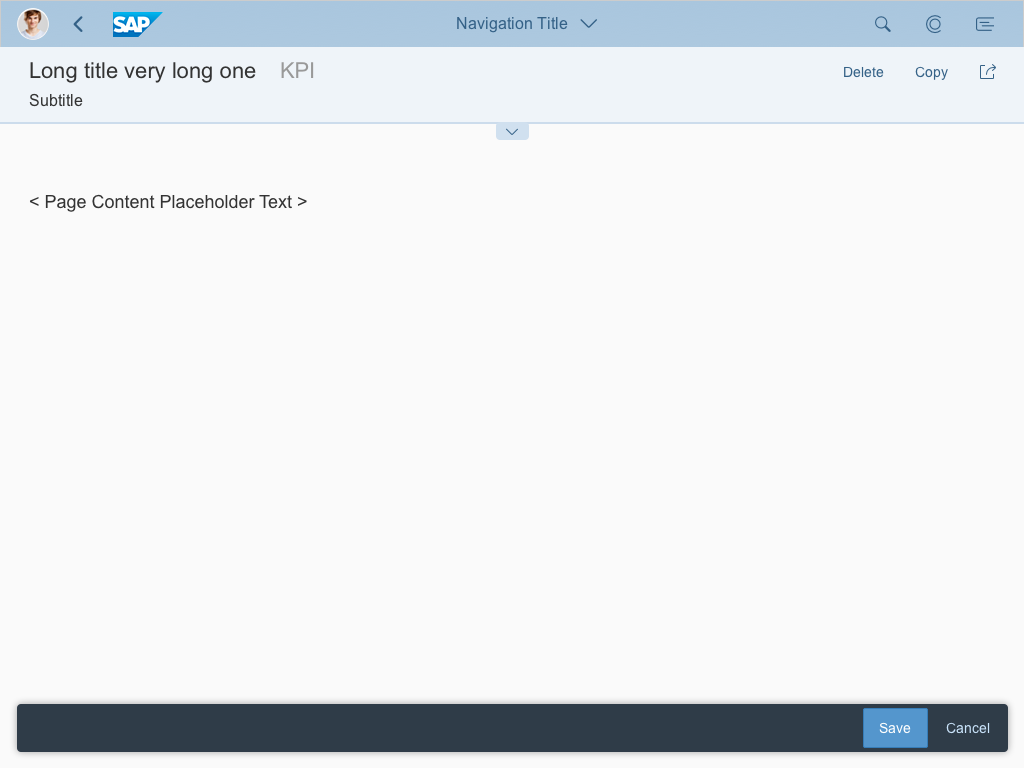
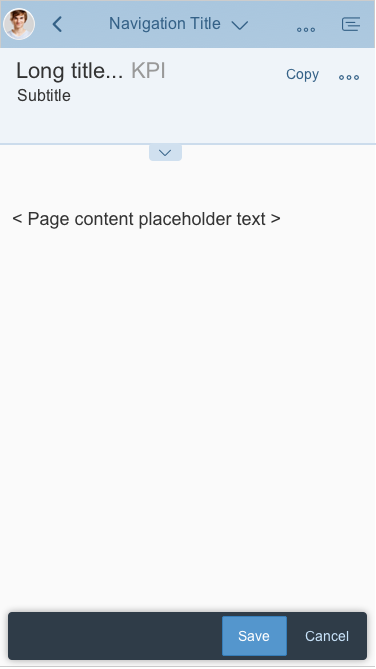
The header content collapses or expands on defined triggers (snap on scroll and snap on click) to show more of the actual page content.
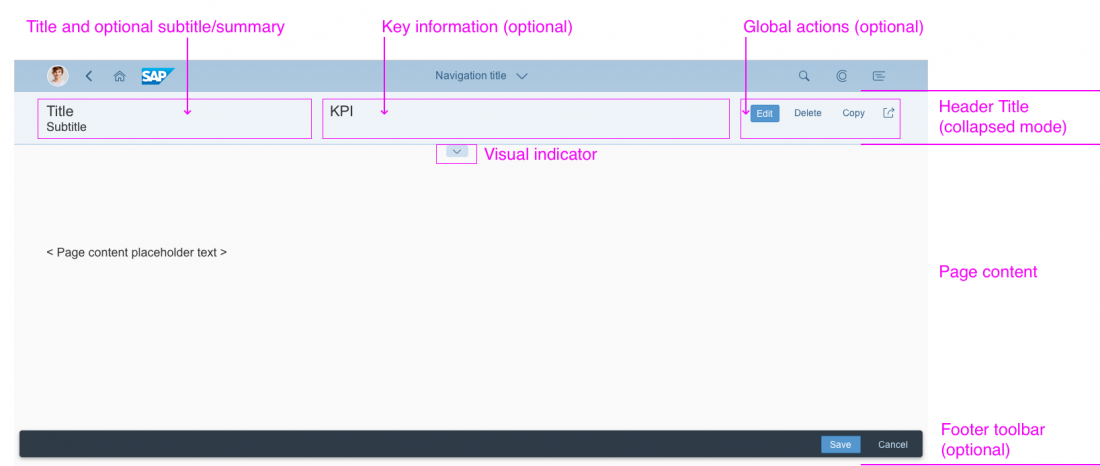
Starting in expanded or collapsed mode
By default, the header content is initially expanded. For example, always expand the header content when starting the application if no query was fired (and the table is therefore empty).
In certain cases, depending on the way a floorplan is used, it can also make sense to deviate from the default and allow the header to appear in collapsed mode when initiating the app.
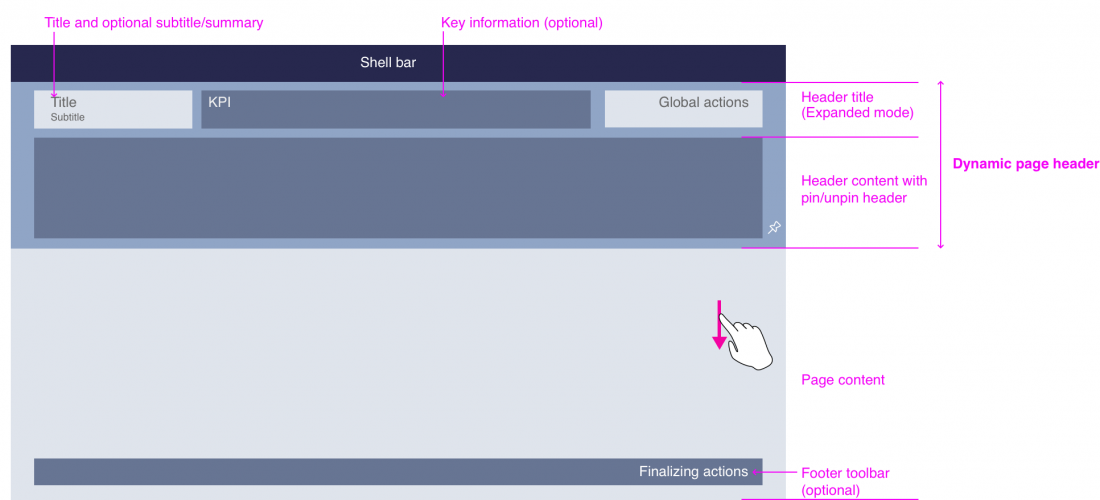
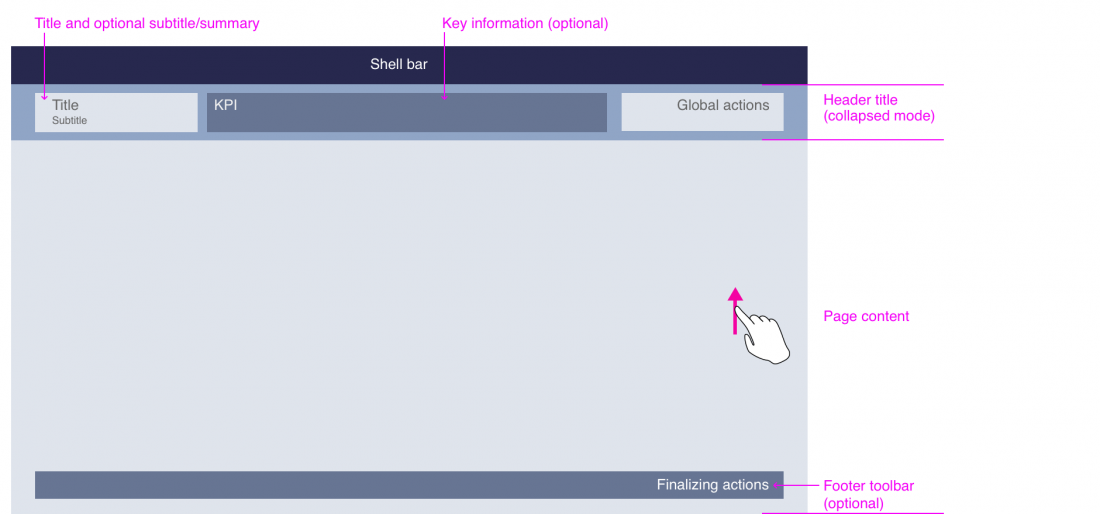
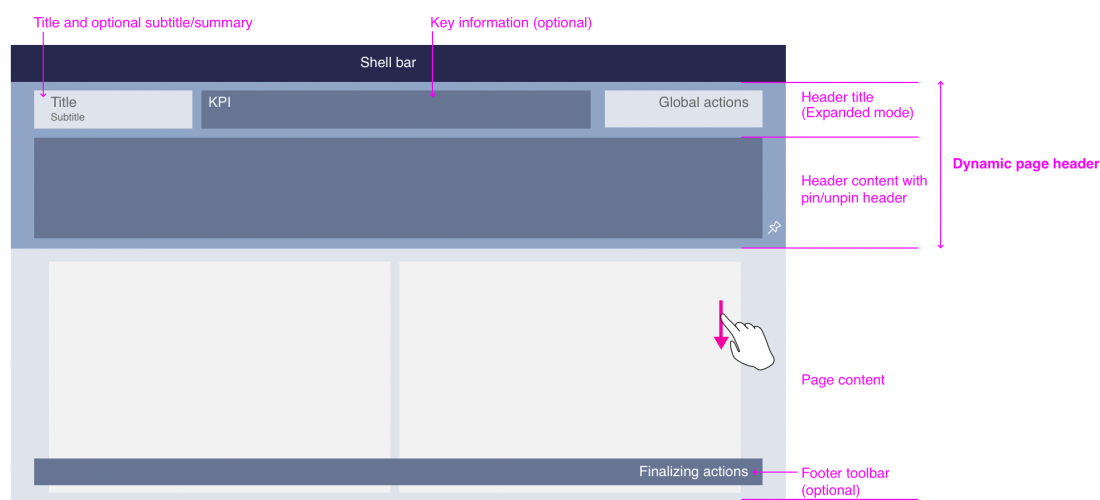
Snap on Scroll
Scrolling is the typical trigger for collapsing the header content. When the user scrolls down the page, the header content scrolls away. The header title switches to collapsed mode, and stays fixed. When the user scrolls up the page, the header content is expanded again.
Snap on Scroll
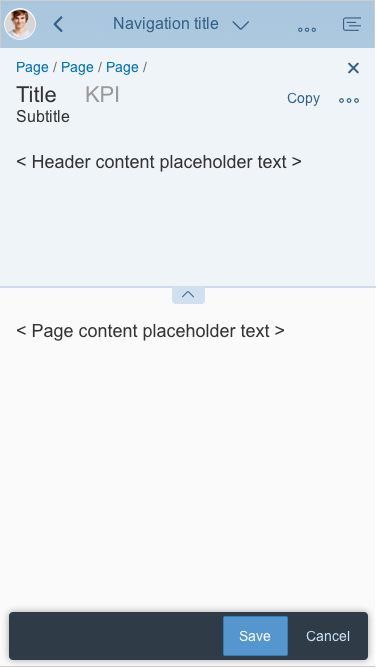
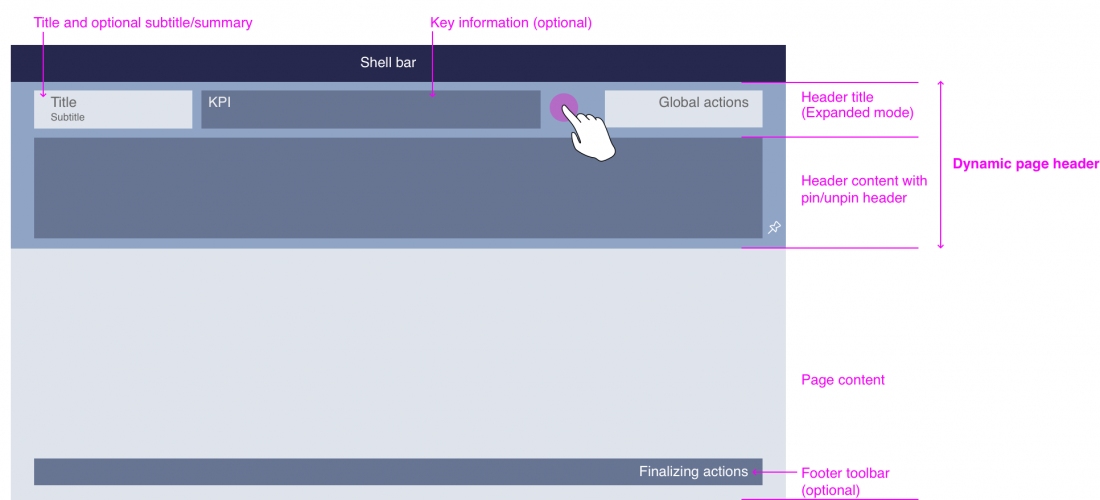
Snap on Click
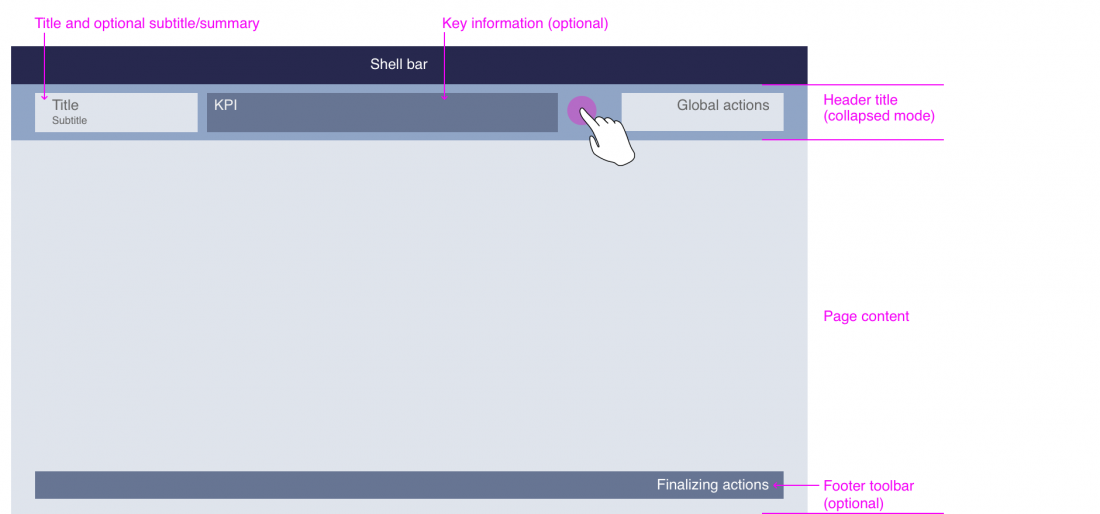
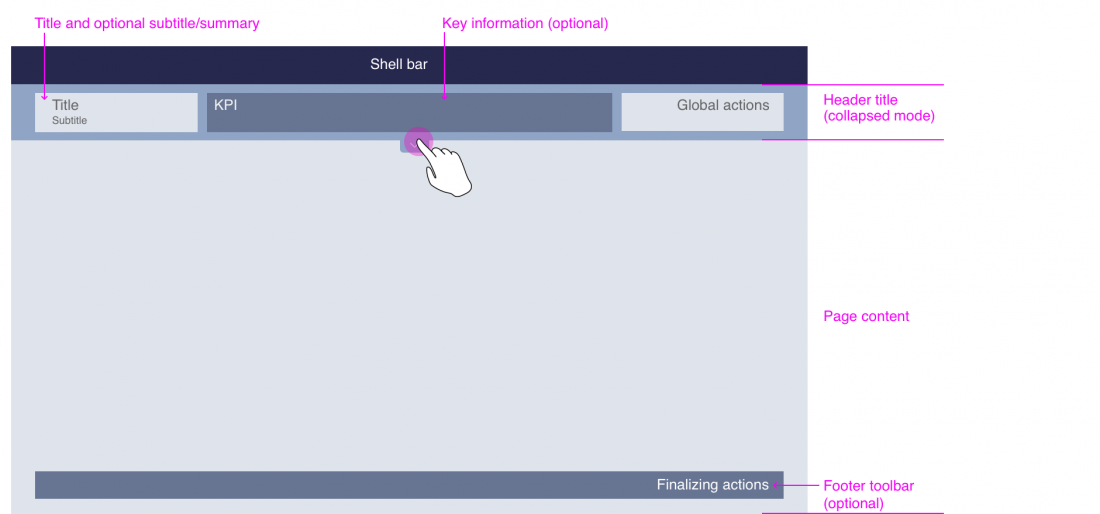
In addition to the “snap on scroll” function, the user can also expand and collapse the header content by clicking anywhere on the header title bar where there are no active elements (such as links, active buttons, and so on).
On desktop devices, the cursor changes from an arrow to a hand to support the user’s interaction. If the header is expanded and user clicks on the title bar, the header content collapses, and vice versa.
Snap on Click
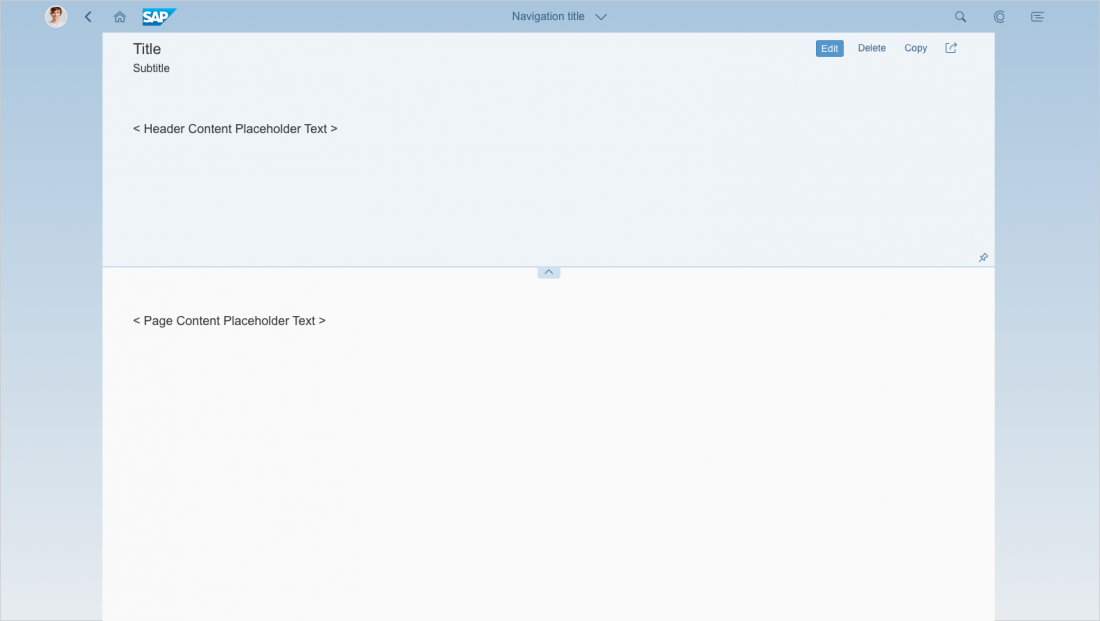
Visual Indicator
Since there is generally not much clickable space in the header title for expanding and collapsing the header, there is another way to do so. The visual indicator is a small icon button directly below the header content that enables the user to expand or collapse the header content.
The visual indicator is not available:
- When the header content is pinned
- When no header content is available
Visual indicator
Special Case: No Page Scrolling Possible
The following special case applies for pages containing desktop-centric tables, such as the analytical table, grid table, or tree table:
Because desktop-centric tables use up all of the available screen space, there is no scroll function, and hence no “snap on scroll” functionality. In this special case, a click interaction via the visual indicator is required to expand or collapse the content area. The Pin/Unpin action is obsolete and is therefore not provided.
This exceptional case also applies to chart containers, which use up all the available screen space in a similar way to desktop-centric tables.
Pinning the Header Content
The header content also includes a Pin/Unpin icon (toggle button) on the right-hand side ( ). Clicking the pin icon disables the snapping functionality of the header content, and the visual indicator is hidden. This lets the user keep the expanded mode of the header title and all elements in the header content even when scrolling and clicking. This mode remains fixed until the user clicks the pin icon again. This feature is optional and can be switched off if it is not useful for your application.
The pin functionality is not available for floorplans without scrollbars (see Exceptions above).
In the smartphone version, the pin action isn’t provided, as it would take up too much screen real estate.
Header Content - Pinning
Keyboard Interaction
For keyboard interaction, the dynamic page header expands automatically as soon as the content of the dynamic page header comes into focus via the keyboard, such as via tabbing or via group jumps (F6).
The dynamic page header collapses as soon as the keyboard focus leaves the dynamic page header content area.
| Key(s) | Behavior |
| [TAB] | Move the focus to the dynamic page header – header title bar. The dynamic page header expands automatically.
If the focus is inside the header content area, move the focus to the next UI element within the header. If the focus is on the last UI element (visual indicator) within the header content area, leave the header. Collapse the header content. |
| [SHIFT] + [TAB] | See TAB, in reverse order. |
| [F6] | If the focus is before the header title bar, set the focus to the header title bar. Expand the header content.
If the focus is within the header content, move the focus out of header and collapse the header content. |
| [SHIFT] + [F6] | See F6, in reverse order. |
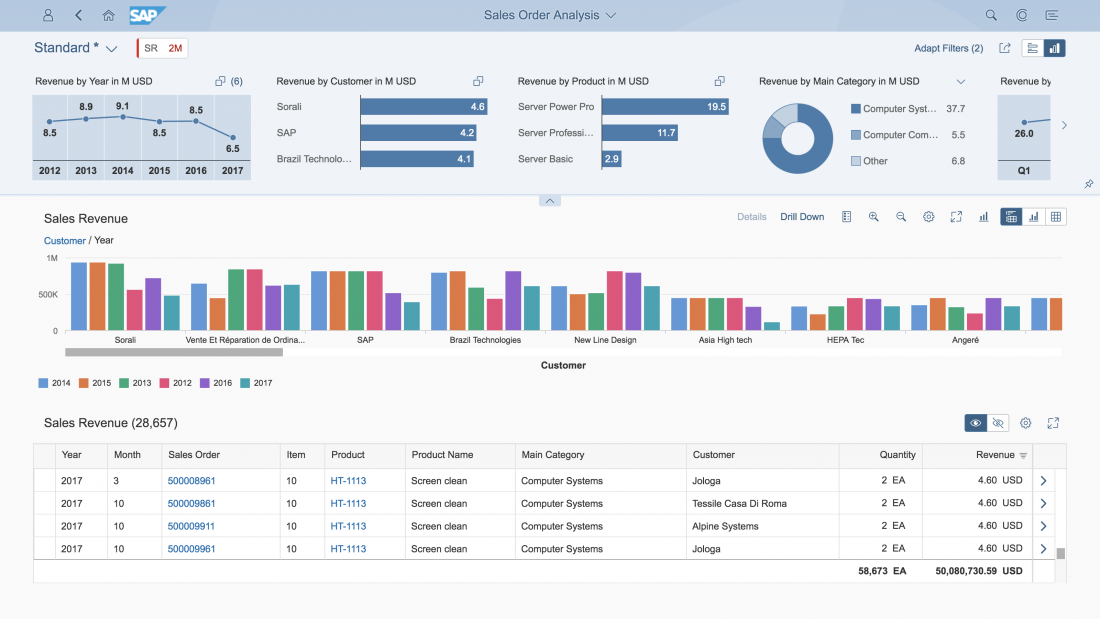
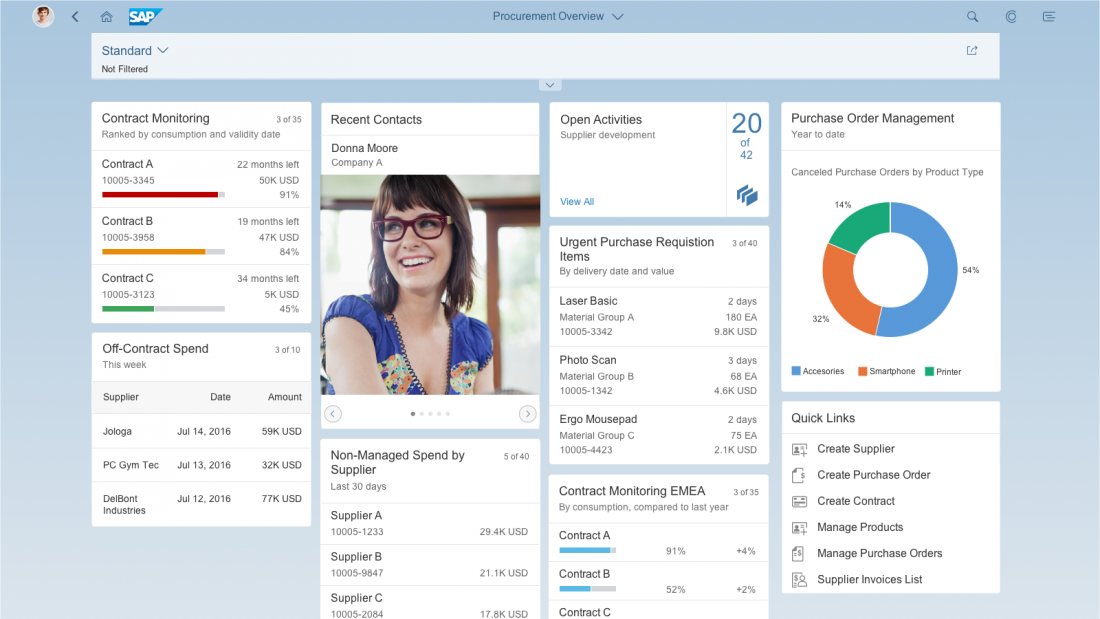
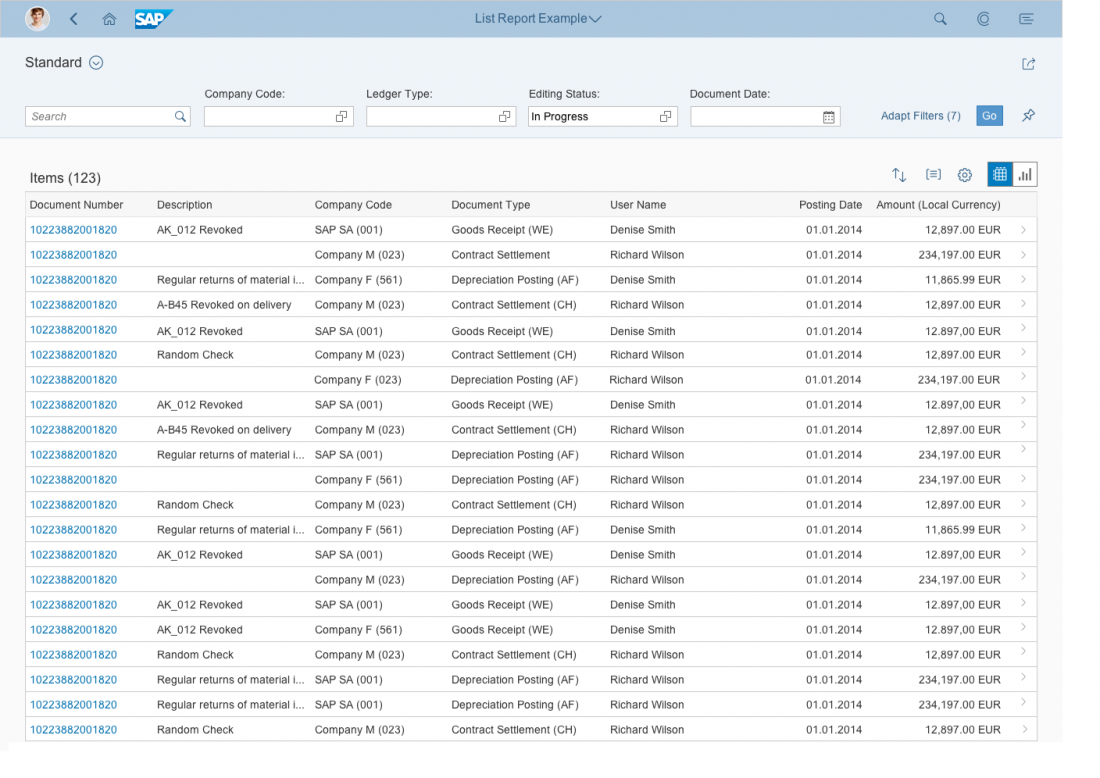
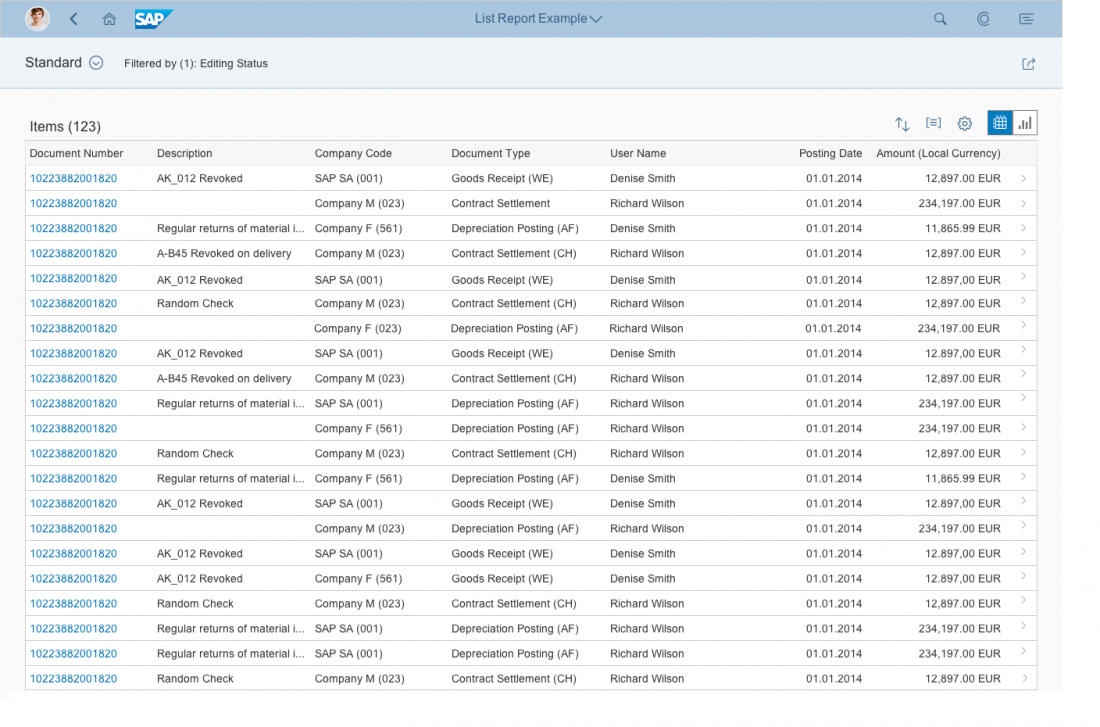
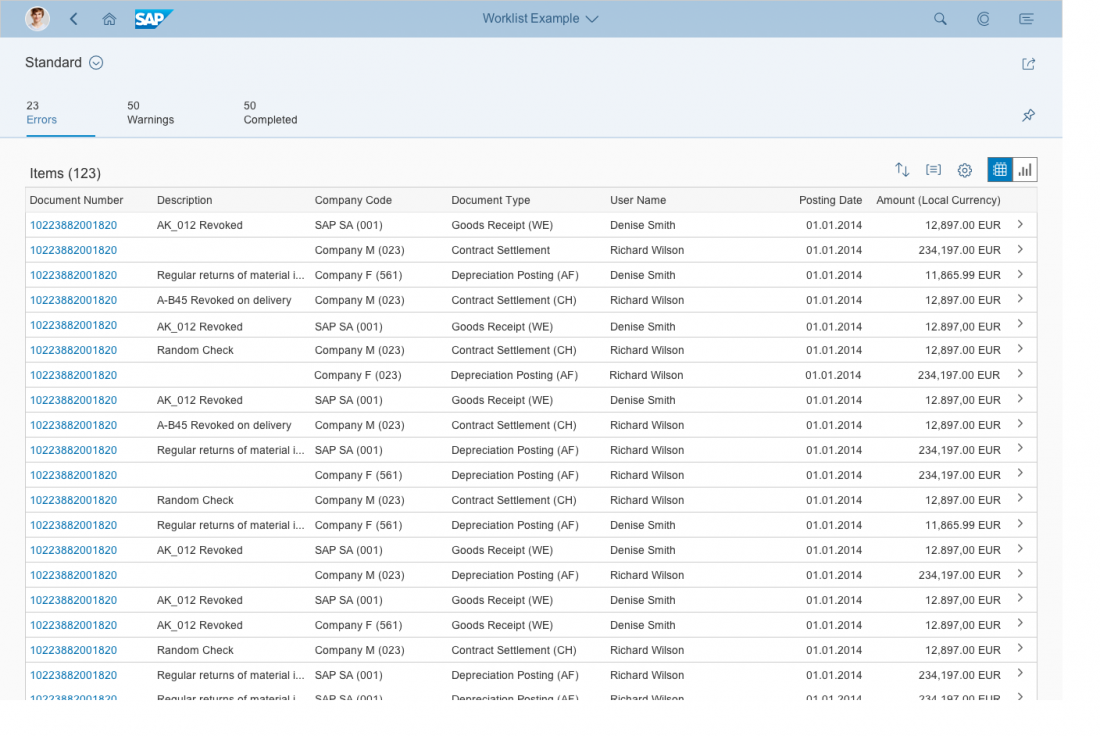
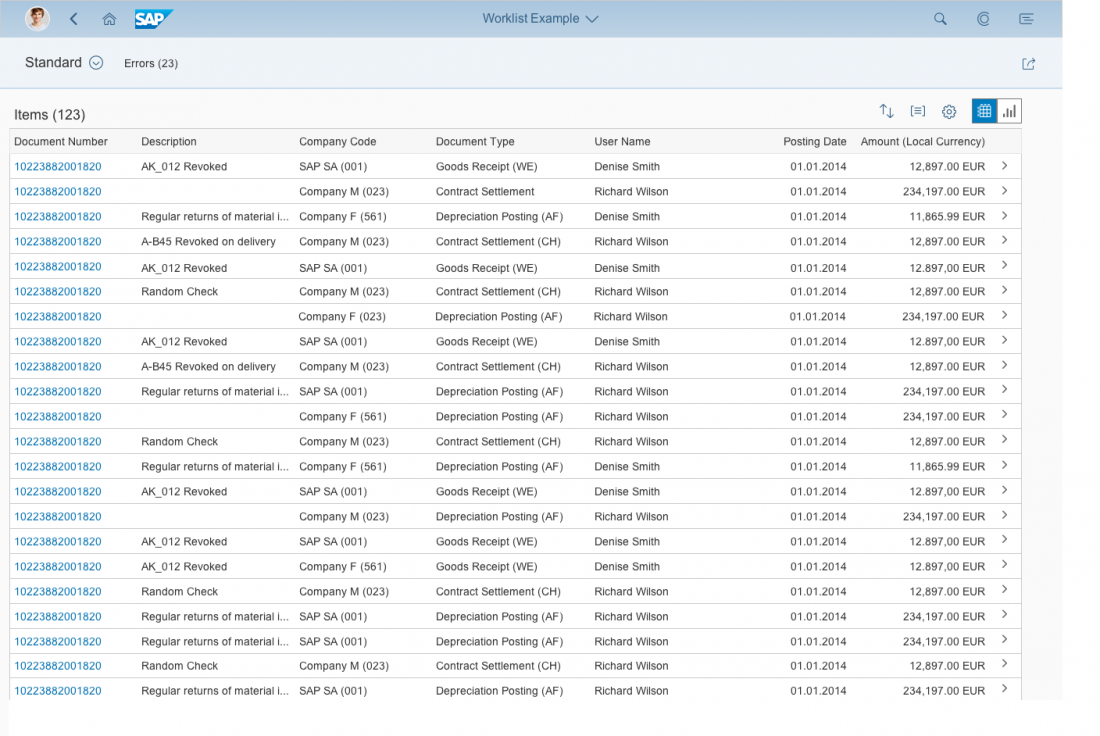
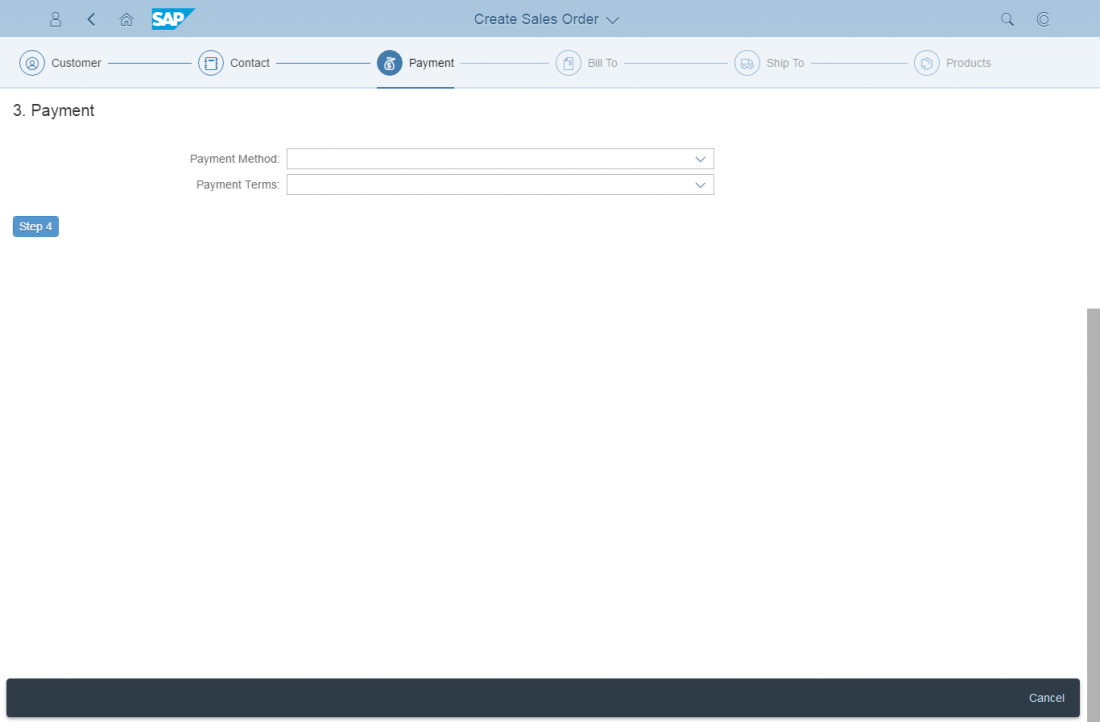
Floorplan Examples
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Floorplan Overview (guidelines)
- SAP Fiori Elements (guidelines)
- Footer Toolbar (guidelines)
- Flexible Column Layout (guidelines)
- Semantic Page (guidelines)
Implementation
- Dynamic Page – Freestyle and analytical table sample (SAPUI5 samples)
- Dynamic Page – List Report Sample (SAPUI5 samples)
- Dynamic Page (SAPUI5 API reference)
- Overflow Toolbar (SAPUI5 API reference)
- Flexible Column Layout (SAPUI5 samples)
- Semantic Page (SAPUI5 samples)







































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.