- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Flag and Favorite
Intro
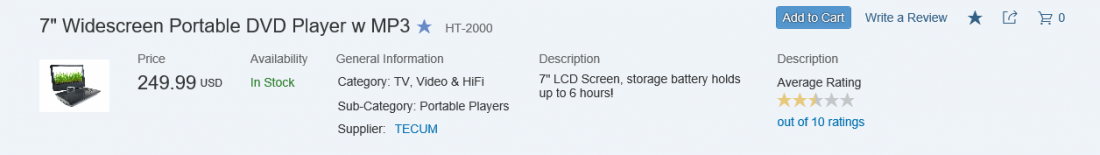
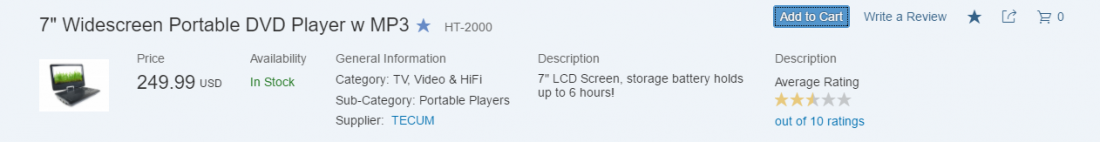
You can let users flag objects for follow-up, or mark frequently-used objects as favorites. When an object is flagged or marked as a favorite, the corresponding object marker appears next to it:
- A small flag indicates that the object is flagged.
- A small star indicates that the object is marked as a favorite.
Usage
- Offer the Flag option if users need to flag objects for later reference and follow-up.
- Offer the Favorite option if users need to mark frequently-used objects.
Responsiveness
The Flag and Favorite markers are normally displayed as icons (rather than text) on all screen sizes. If you implement the overflow toolbar, you can specify how the Flag and Favorite actions are handled when there is a shortage of space on the toolbar (move to overflow menu as necessary, always show on toolbar, always show in the overflow menu). For more information, see the toolbar overview.
Layout
The position of the flag or favorite marker depends on the UI control or floorplan. The button for making the setting appears in the relevant toolbar.
Object Header (Object Page)
In the object header, the markers appear right next to object title. The icon button for setting the status appears in the header toolbar.
Object List item
In an object list item, the marker appears in the first status line.
Tables
In tables and list reports, the marker for a line item shows right beside the checkbox. To make the settings, users need to drill down into the object itself.
Custom List Item
In custom lists, the position of the Flag or Favorite icon depends on whether it is read-only or interactive:
- If the Flag or Favorite marker is read-only, place it after the text.
- If the Flag or Favorite marker is interactive, place it before the text.
Behavior and Interaction
Users switch the setting on or off by clicking the Flag or Favorite button (icon), which behaves as a toggle.
Message Handling
When the user changes the flag or favorite setting, a message toast confirms that the marker has been activated or deactivated.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Object display components (guidelines)
- Toggle button (guidelines)
- Object header (guidelines)
- Object list item (guidelines)
- List report (guidelines)
- Message toast (guideines)
Implementation
- Flag and favorite (SAPUI5 samples)
- Toggle button (SAPUI5 samples)
- Toggle button (SAPUI5 API reference)
- Message Toast (SAPUI5 samples)
- Object Marker (SAPUI5 samples)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.