- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Wizard Floorplan
Intro
The wizard floorplan allows users to complete a long or unfamiliar task by dividing it into sections and guiding the user through it. The wizard consists of the walkthrough screen, where the form sections are revealed in sequence after each one is completed, and the summary page, where the form is displayed in read-only mode for assessment and final submission. You can use the wizard both in full-screen and flexible column layout.
Usage
When to Use the Wizard Floorplan
The wizard aims to help users by dividing large or complex tasks into segments. Use the wizard if the user has to accomplish a long task (such as filling out a long questionnaire) or a task that is unfamiliar to the user. The flow should consist of a minimum of 3 and a maximum of 8 steps.
The wizard can be used for both create and edit scenarios. If your application contains both, consider using the same means for both scenarios – either the wizard, or another create/edit screen (edit flow or object page).
When Not to Use the Wizard Floorplan
If you have a task with only 2 steps or a format that the user is familiar with (for example, it is part of their daily routine), do not use the wizard as it only adds unnecessary clicks to the process. If your process needs more than 8 steps, the wizard will not support those steps as the process is too long and can be confusing for the user. In this case, you should consider restructuring the task.
Consider if the classic edit screens (edit flow or object page) are more suitable for your use case.
Structure
The wizard has two main screens: the walkthrough screen, where users complete a segmented task, and the summary screen, where they can check the data they are about to submit. Wizard content is not restricted to forms; other content such as a value help dialog can also be used.
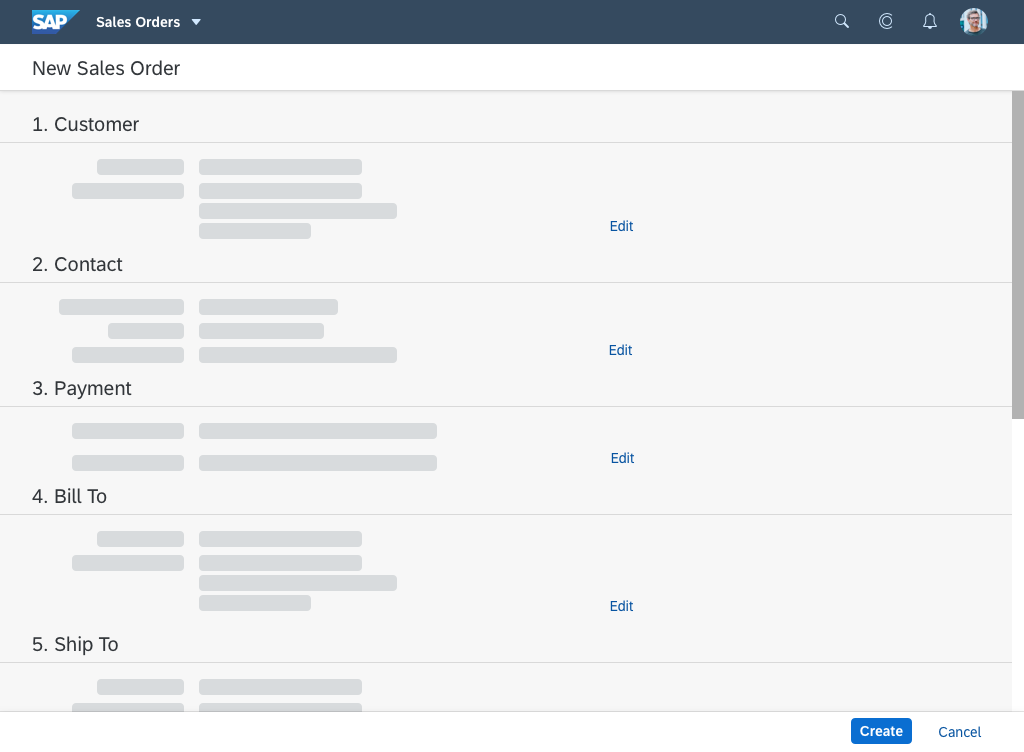
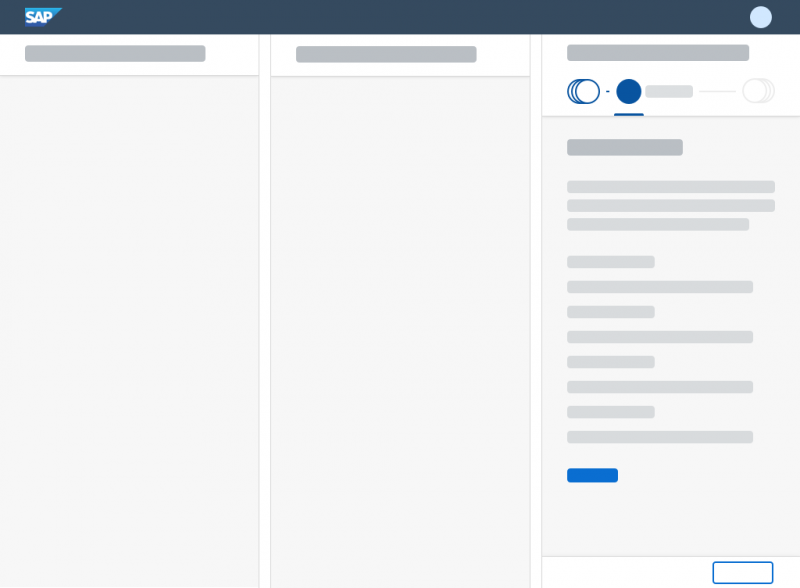
Walkthrough Screen
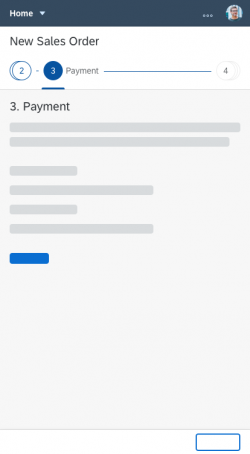
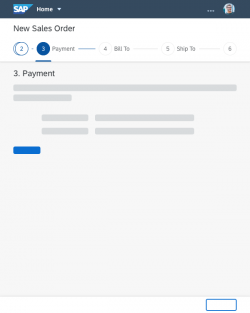
The walkthrough screen is the wizard’s main screen. After triggering the wizard, the user is taken to the walkthrough screen, which shows only the first section of the form. Once the user has filled out all the necessary fields, a Step XY button appears, which allows the user to move to the next step. When the user has completed the last section of the wizard, the button label changes to Review and the user is taken to the summary screen.
The wizard footer is used to display the Cancel button, which exits the wizard. If the user has modified any fields, a data loss message also prompts the user. You can also use a Save as Draft function in the footer if the form is long and the user may have to save it before finishing it.
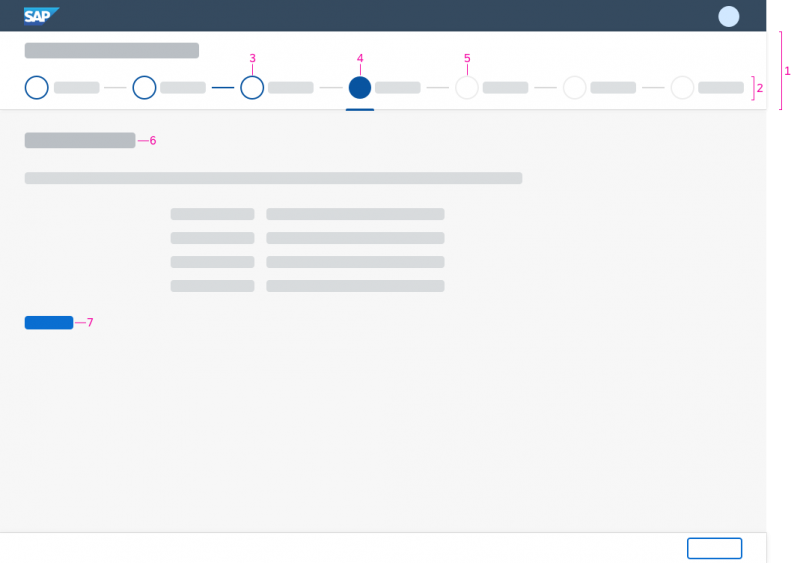
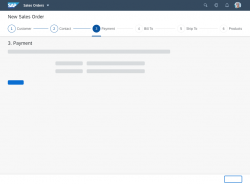
- Header toolbar with title
- Progress bar
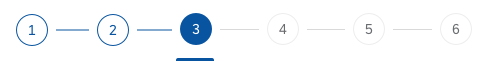
- Completed step
- Current step
- Upcoming step
- Step title (for example: 3. Payment)
- Action for the next step
The title in the header toolbar above the wizard remains unchanged during all the wizard steps. Align this title left, and make it clear to users where they are and what they are doing (for example, New Sales Order or Sales Order 4815162342). Especially in edit scenarios, it is vital to give users a unique identifier for the object they are changing.
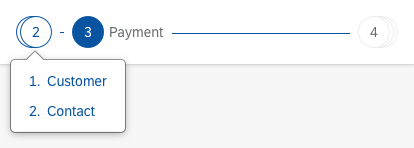
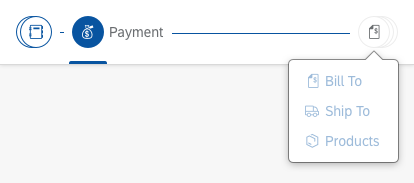
The progress bar below the header highlights the completed steps and the current step. It also allows the user to navigate between steps by clicking any of the circles. If there are multiple steps, and the screen width is reduced, the steps on the progress bar are grouped. This behavior is the same on smartphone, tablet, and desktop screens.
In certain use cases, the steps in the wizard depend on the choices the user makes along the way. The user’s entries for one step determine the follow-on steps (“branching”). In these cases, a dotted line shows that more steps will follow.
Since the wizard is a lightweight way to create or edit objects, applications can use a quick confirmation popup instead of the heavier data loss message, when the user selects Cancel.
If the wizard is used to create an object, the text on the popup should read Discard this <object>?’ (see image below). If the wizard is used to edit an object, use the text Discard changes? In both cases, the action on the popup should be Discard.
Anchor and Tab Bar Navigation
Anchor Bar
Depending on the use case, you can present the progress bar as an anchor bar or a tab bar. The anchor bar behaves in the same way as the anchor bar in an object page. It consists of a series of links (steps), which are arranged horizontally at the top of the page. Clicking a link navigates to the respective step on the page.
Tab Bar
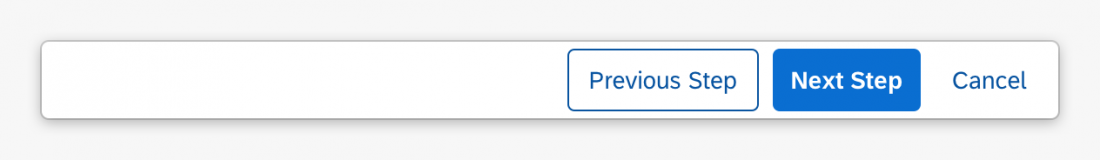
As an alternative to the anchor bar, you can also use the tab mode (property: rendermode, value: Page). It is visualized in the same way, but shows a series of tabs (steps). These are arranged horizontally at the top of the page and each represent a subpage. Clicking a tab navigates to the respective subpage. Another difference is the placement of the action for the next step: Place the Next Step button in the footer toolbar, as in the summary screen. As soon as users move to the following step, show an additional Previous Step button on the left. This follows the guidance for action placement: if the primary action (such as Next Step) is a forward path, it needs to appear to the right of the secondary action. In the case of the wizard, the secondary action is Previous Step. The negative path action Cancel remains unchanged.
On the summary screen, users can check all their entries before the object is actually created or changed. The summary screen has no progress bar or anchor navigation, and shows the form sections for all the steps in read-only mode.
To allow the user to go back and edit entries, provide an Edit button either in the footer toolbar or in each form section:
- If you place the Edit button is placed in the footer toolbar, the user is taken back to the first section of the wizard.
- If you offer Edit buttons for each section of the form, the user jumps to that particular step.
Alternatively, users can click the Back button to go to the previous step. From there, they can scroll through the sections.
The main action on the summary page should be the final action after completing the wizard, such as Create or Save.
Layout
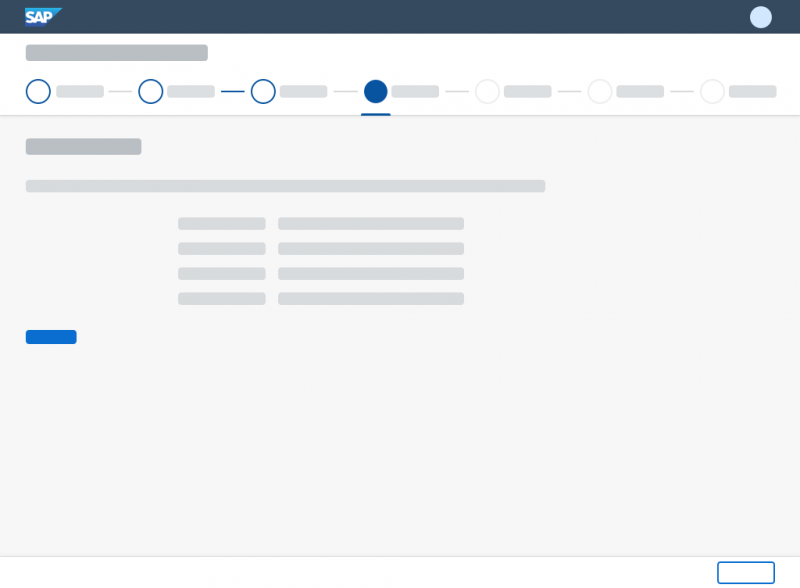
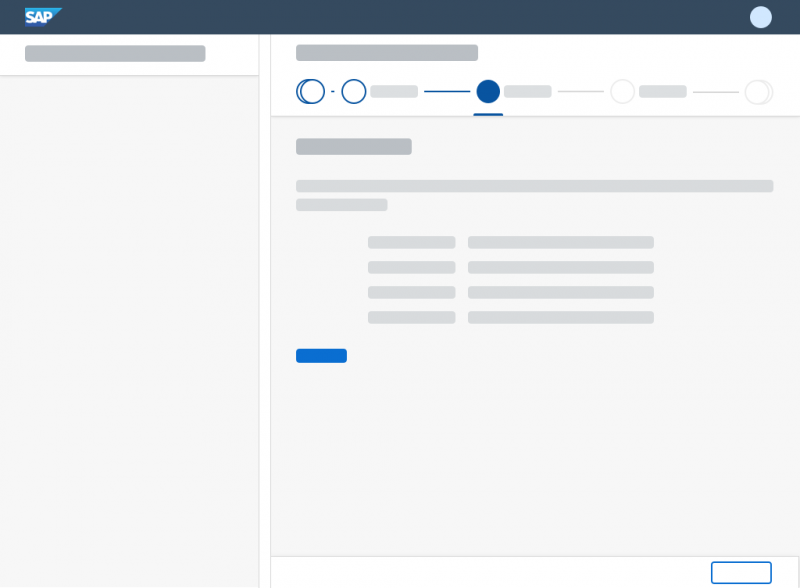
Thanks to the wizard’s responsive behavior, it can be used both in a full-screen layout as well as in the flexible column layout. Since there are no subsequent pages after the wizard, it will always occupy the rightmost column – there is no navigation from the wizard to a next page. After completion (or cancellation), the user will always come back to the page the wizard was triggered from.
Types
There are two types of wizard – “standard” and “branching” – which differ in terms of the functions they offer.
Use the standard type if:
- The total number of steps is known in advance.
- The number of steps does not change during usage.
- There is linear progression from one step to the next.
Use the branching type if:
- The total number of steps is not known.
- The number of steps may change during usage.
- There is non-linear progression. In other words, the user’s choice during one step determines which step comes next.
In both types of wizard you can let users skip steps. Label these steps as “Optional”.
Styles
In addition to the functional types, there are also different visual styles.
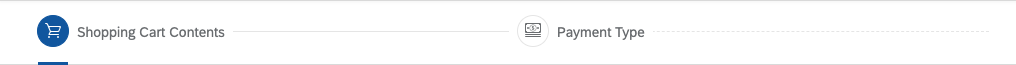
Numbers and Icons
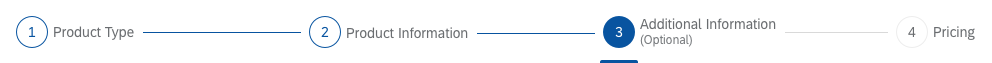
By default, both versions use a number inside a circle to represent each step. You can also use icons instead of numbers to help users identify the steps. If you plan to use icons, be sure to assign icons to all the steps (not just to some). The icons you choose should be unique and not look too similar. This will ensure that users do not get individual steps confused with one another.

Steps represented by numbers
Steps represented by icons
Labels
To help users identify the individual steps even more easily, app developers can assign labels. As with icons, labels must be applied to all or none of the steps.
Optional Steps
For optional steps, add an (Optional) label. Place the (Optional) label below the content label for the step.
Explanatory Texts
Ideally, the headlines and field labels for each step should provide enough information for users to complete their tasks. However, if additional explanations are needed, applications can put a simple text underneath a step’s headline – either via the sap.m.Text or the sap.m.FormattedText control.
Responsiveness
The wizard supports all common screen sizes and is available in cozy and compact modes, as well as high-contrast black (HCB).
Behavior and Interaction
Initial Focus
When the wizard is first loaded, focus on the first editable control in the first step.
Exceptions:
- The user opens a page using a link that jumps directly to a specific step. In this case, focus on the first editable control in this step.
- The user opens the wizard using one of the Edit actions from the review screen. In this case, focus on the first editable control in the selected editing step.
Navigation, Error- and Draft Handling
Navigation
Users can trigger the wizard app from another application, from the launchpad, or from a notification. The wizard always starts at the initial walkthrough page and ends after the user has clicked the main action (such as Create or Submit) on the summary screen. The Step XY button is only used on the walkthrough page. This button loads the next section of the form. On the summary page, the user can use either the Edit button in the footer or the “back” arrow to return to the wizard and edit any of the fields.
Modifying dependent steps: If there are steps that depend on each other (for example, a selection in step 2 triggers an additional step) and the user modifies the parent step, the dependent step is changed or deleted. Beforehand, the user is warned that data will be lost.
Error Handling
Error handling is done via message popovers. When the user clicks the Step XY button, the form sections and fields should be validated. When the user clicks the Create button on the summary page, the entire form is validated. If there are any errors, the user stays on the walkthrough page, the message popover is displayed, and clicking any of the error items scrolls the page to the relevant field, which is also highlighted in red.
Section validation differs from validation of the entire form. In the first case, correct data entry in the form fields is validated. In the second case, the entire form is checked for backend system errors (such as duplicated data entry).
Draft Handling
If a draft already exists when a user enters the wizard, show a dialog to inform the user. For more information, please visit the draft handling article.
Dynamic Page
Header
Even though the wizard floorplan consumes the dynamic page, the wizard’s header does not allow snapping. Due to the nature of the wizard floorplan, the wizard brings its own step-based header that is already very space-saving.
Footer Toolbar
Contrary to the header, the footer toolbar of the wizard floorplan conforms to the standard layout and uses the sap.m.bar control.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.



















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.