- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Object Handling (Create, Edit, Delete)
Intro
In addition to the basic display option, the following actions are available for objects:
- Create
Objects can be created as follows:- From scratch
Most of the examples in this article show how to create objects from scratch. - Copy an existing object
The source object and copy are of the same object type but are not related. - With reference to an existing object
The object can be of another object type, and both objects are related. For example, the user creates a delivery with a reference to the corresponding sales order.
- From scratch
- Edit
Objects can be edited at different levels: You can make the complete object editable, or only parts, such as single sections or items. - Delete
The interaction flows for the “create”, “edit”, and “delete” cases depend on the structure of the object.
Simple vs. Complex Objects
An object can consist of only one page or several nested pages:
- Simple object with one page: All information is on just one page (for example, a leave request). Object pages with navigation bars and wizards are also simple objects. In these cases, the content is still managed in one page but is structured using anchors or tabs (object page) or with a progress bar (wizard).
- Complex object with nested pages: Information is split between a main page and several subpages (for example, a sales order that lists all sales order items on the main page, and a selected item is managed on a subpage). You can display the object and its pages in either a full screen layout or a flexible column layout.
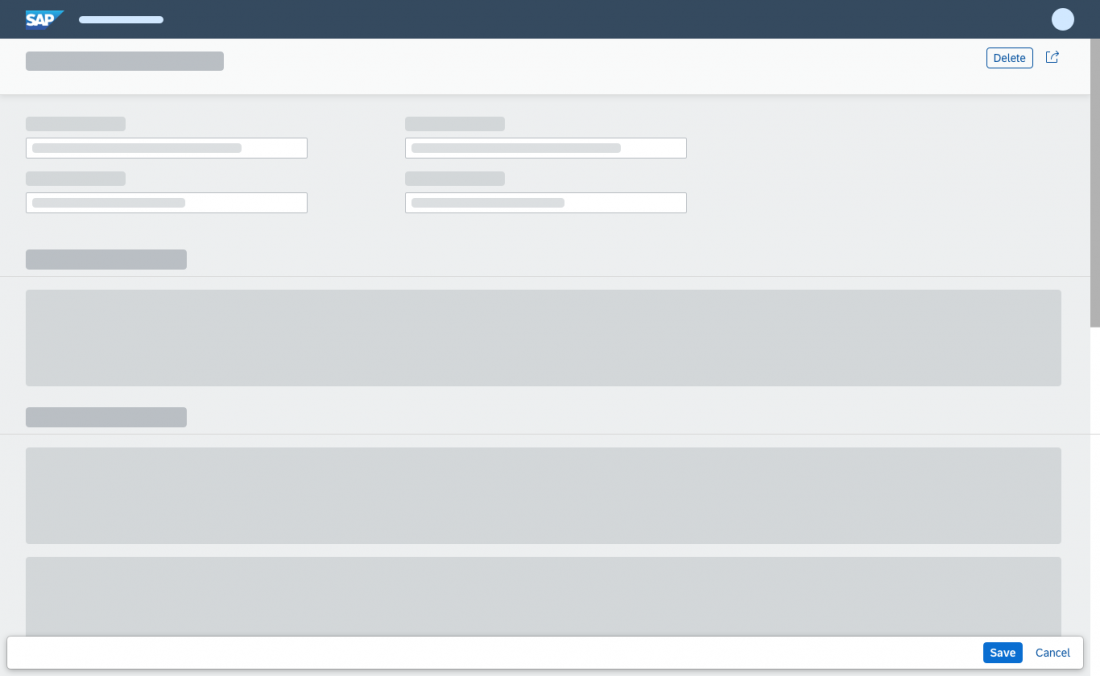
Simple Objects (1 Page)
Create
For the create flow, see Simple Objects (Create, Edit).
Edit
For 1-page objects, you can set the entire page to edit mode. If only a few sections are editable, set only these sections to edit mode, or open a dialog for editing. For more information, see Partial Edit.
Tip: If your page contains a table and you need to edit specific fields for many items at once, use the mass edit pattern.
Delete
For the delete flow, see Delete Objects.
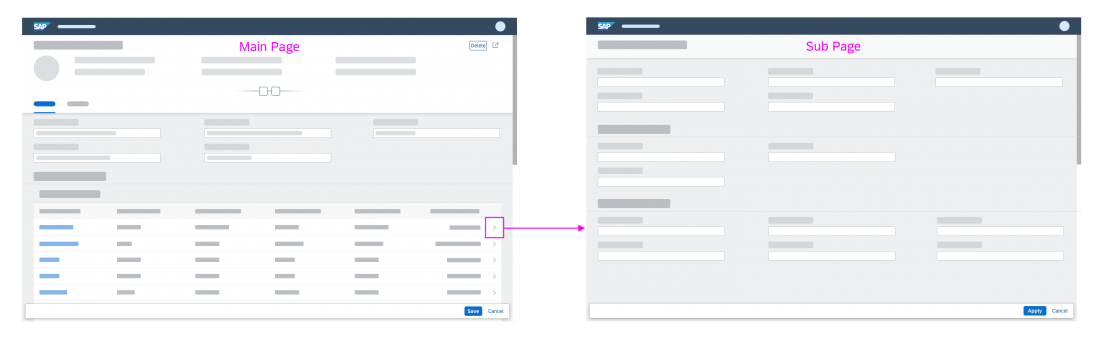
Complex Objects (Nested Pages)
You can choose between 3 interaction flows for handling objects with nested pages: partial flow, local flow, or global flow. You can only use one of these flows for any given object. Do not mix them.
Use the following criteria to choose the right flow:
| Type | The User… | When to Use | Example |
Partial flow |
|
|
An employee profile is managed using an object page floorplan. Many sections are display only, such as company information, salary, and employment contract details.
An employee can only change personal information, such as their phone number and office location. |
Local flow |
|
|
A project is managed using an object page floorplan. Subprojects, tasks, vacant positions, and settlement services are managed on subpages.
The project lead is responsible for managing the overall project. Different subject matter experts are responsible for the specific tasks (filling vacant positions, settlement for business partner services, and so on). |
Global flow |
|
|
A sales rep manages a sales order using an object page floorplan. The sales order items are listed on the main page, and the details of each item are managed on subpages. |
You can use the mass edit pattern in all flows.
For more information, see Partial Edit, Complex Objects – Local Flow and Complex Objects – Global Flow.
Naming Guidelines
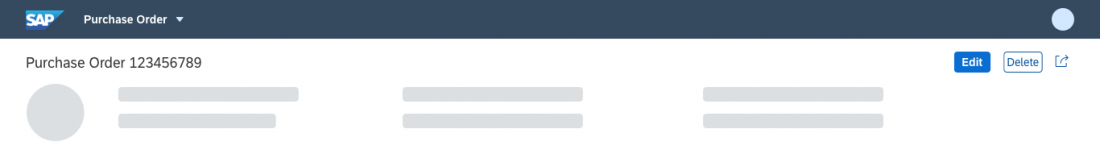
Apply the following naming conventions for the triggering button, finalizing action, title in the shell bar, and the placeholder for newly created objects.
| Action | Label of Triggering Button | Label of Finalizing Action | Title in Shell Bar (example) | App Header (example) |
| Display | Navigation link | — | Purchase Order | |
| Create 1) | Create | Create | Purchase Order | New Purchase Order |
| Add 2) | Add | Add | ||
| Edit | Edit | Save | Purchase Order | |
| Copy | Copy | Create | Purchase Order | Copy of 123456789 [ID of copied purchase order] |
For subitems, apply the following naming conventions.
| Action | Label of Triggering Button | Label of Finalizing Action | Title in Shell Bar (example) | App Header (example) |
| Display Subitems | Navigation link | — | Purchase Order Items (1 of 10) | |
| Create Subitem 1) | Create | Create | Purchase Order Item | New Purchase Order Item |
| Add Subitem 2) | Add | Add | ||
| Edit Subitems | Edit | Save | Purchase Order Items (1 of 10) | |
| Copy Subitem | Copy | Create* | Purchase Order Item | Copy of HT-0189 [ID of copied purchase order item] |
1) Create: Brand new object that has not yet been created on the database.
2) Add: Existing object that is being added/assigned.
For naming examples, see Creating an object or item in the UI text guidelines.
Resources
Elements and Controls
- Simple Objects (Create, Edit) (guidelines)
- Partial Edit (guidelines)
- Complex Objects – Local Flow (guidelines)
- Complex Objects – Global Flow (guidelines)
- Form (guidelines)
- Create with Reference (guidelines)
- Copy (guidelines)
- Delete Objects (guidelines)




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.