- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Design-Led Development Process
Intro
SAP is committed to designing role-based applications that address the needs of our end users across all lines of business, tasks, and devices. We believe this is the key to a great user experience. But how do we guarantee a solid and consistent design for our customers and end users? The answer is SAP’s design-led development process.
Design-led development takes advantage of proven design thinking methods to achieve an optimal user experience. The process spans the entire development lifecycle, is simple and easy to follow, and provides a solid basis for scaling design as a whole. It fosters unity between designers and developers, while ensuring that the needs of the end user are addressed at every step along the way. Learn more about design-led development below.
The Phases
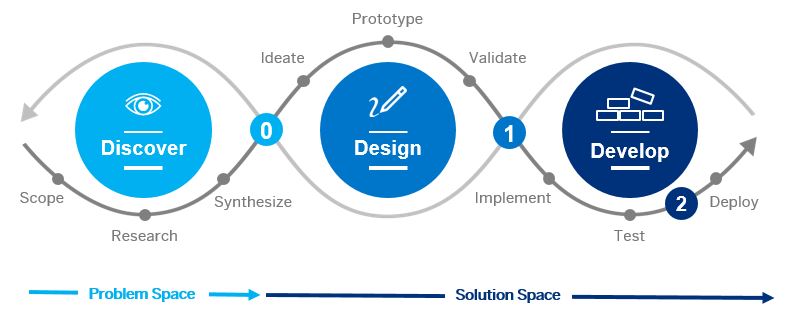
Developing software is much more than just coding. It’s about putting the user first, from start to finish. In order to do that, it is critical that you first understand who your end user is. This is why the design-led development process begins with the discover phase. At this stage, you focus on understanding your customers, how they work, and what they need.
Only then do you move on to the design phase, and create the initial prototypes for development. After the develop activities, such as implementation and testing, your app is ready to deploy.
The main emphasis of the design-led development process is on the first two phases – discover and design. These two steps are just as important as developing the software itself!
Discover the Bigger Picture
Perhaps you already have a good idea of what your customers want and need, and what your end user’s tasks and challenges are. But what you really need is a holistic view of the business roles affected by your apps.
To do this, you will have to visit your customers at their location and speak to everyone involved. Organizing Design Thinking workshops with the different stakeholders are a great way to go about this. By the end of the Discover phase, you should have a clear understanding of all the business roles involved, and have gathered descriptions of the typical representatives for each role – also called “personas”. You should know what their typical tasks are, and what their sequence of activities looks like. With this information, you can develop initial ideas about how the app might work, gain a common understanding of the requirements, and get additional feedback from your end users.
Design to Delight
Once you are happy with the initial results of your discovery activities, you are ready to start the next phase – the design. Your app should be tailored to the constructed use case, which is based on the synthesized results from the Discover phase. Ideally, you have a multidisciplinary team to brainstorm, create a storyboard, and come up with a first prototype that you can validate with your end users.
Development can start once you have finished your initial design. During the development phase, you may still need to change some aspects of your design to incorporate ongoing user feedback, to optimize the app, or to allow for technical constraints.
When the app is first implemented and tested, the initial design might require further iterations and adaptations before you arrive at the final design and implementation.
Deploy a Great User Experience
Before you can deploy your app, you need to make sure that the final design and the implementation are perfectly synchronized. Deviations in the implementation of the final design will require release approval. During this phase, it is necessary to verify that the final implementation and design deliver the intended user experience to the targeted end users.
SAP offers a new and broad portfolio of UX design services that guide organizations and companies into a user-centered design perspective.
We help you define and execute the best UX strategy for your business using proven design methodologies such as Design Thinking and User-Centered Design.
The App Lives On
Now that you have coded and delivered your app, you might want to know how it’s doing in the real world and if the end users really are happy. There are various ways to get user feedback, including interviews, site visits, and structured usability tests. For example, you might find out that you need to support other mobile devices, or even enhance some additional features.
At any step of the way, you can apply the same design-led development approach discussed here to plan new releases, support other platforms, incorporate additional user feedback, or meet new user requirements. And so the app lifecycle continues!
It’s A Team Effort
Many different people contribute to the development process. Typically, these include:
- The product owner, an area expert who is usually responsible for the whole family of apps in that area.
- The user researcher, who drives the end user research and artifact consolidation.
- The user experience designer, who creates mockups, prototypes, and design specifications.
- The software developer, who implements the design.
- The info developer, who works on UI texts, terminology, and user assistance topics.
- The quality expert, who sets up test activities and consolidates the results.
These are just the main roles. Depending on how you drive the process, you may need to extend this list.
Design Gates
In order to support SAP’s product teams throughout the design-led development process, the SAP Design team implements a concept called “design gates”. Design gates are a series of checkpoints along the way that serve to ensure that the design of our products is consistent, follow our design guidelines, and truly address the needs of our end users. These checks are conducted by UX experts who are not involved in the product development, but who can provide an impartial opinion. They provide consultation, guidance, and instructions on how to proceed along the design and development process and how to optimize the user experience of our products.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.