- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Navigation
Intro
Navigation in SAP Fiori follows standard navigation paradigms of various web applications. When a user navigates to a new screen, the user’s system default navigation is in place. Depending on individual browser settings and functionality, new screens can also be opened in a new tab or window by using a long tap or right-click (using a mouse).
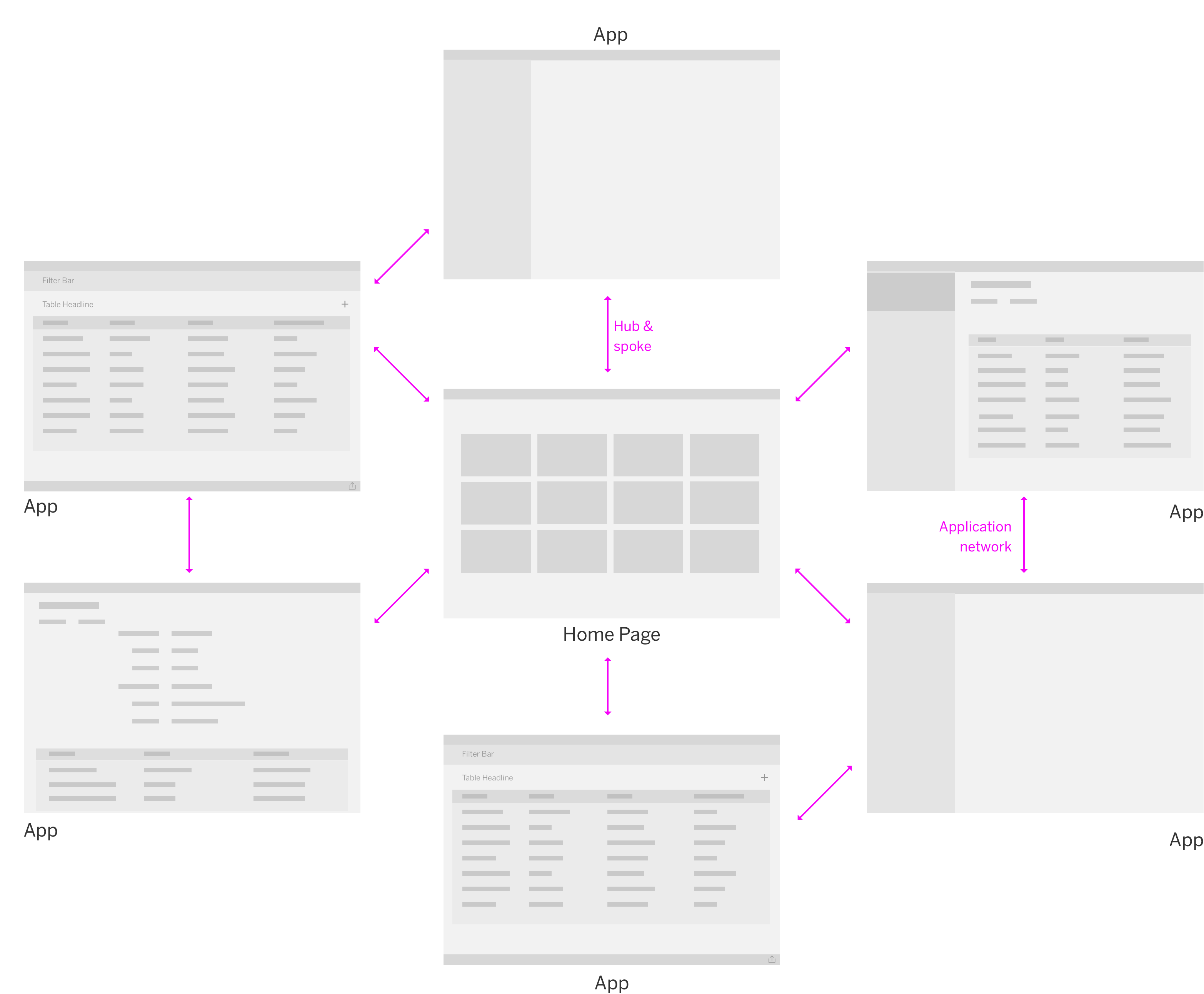
SAP Fiori combines the hub-and-spoke navigation model with an application network model. A central home page (the SAP Fiori launchpad home page) is the center of all navigation paths. The user starts from the launchpad home page and navigates forward into the apps through multiple screens. Multiple apps can form a process. The ubiquitous back navigation function allows the user to go back to the previous screen. The user can always navigate back to the launchpad home page via the home icon.

Hub and spoke and application network navigation model
Navigation Between Apps
The tiles on the home page of the SAP Fiori launchpad represent navigation anchors to the individual apps. By selecting a tile, the user navigates to the corresponding app. It is also possible to integrate legacy UI technology through these tiles. Non-SAP Fiori UI technologies open in a new tab or window (for supported desktop operating systems only).

The home page on the SAP Fiori launchpad features tiles as navigation anchors to the individual apps
Individual apps can be connected to build up navigation flows. There are different ways to build a connection:
- Navigation via links (to open other objects or lists)
- Navigation via line items in a list or table (to display more details about the item in the list/table)
- Navigation via other UI elements
- Actions on buttons (to trigger transactional tasks)
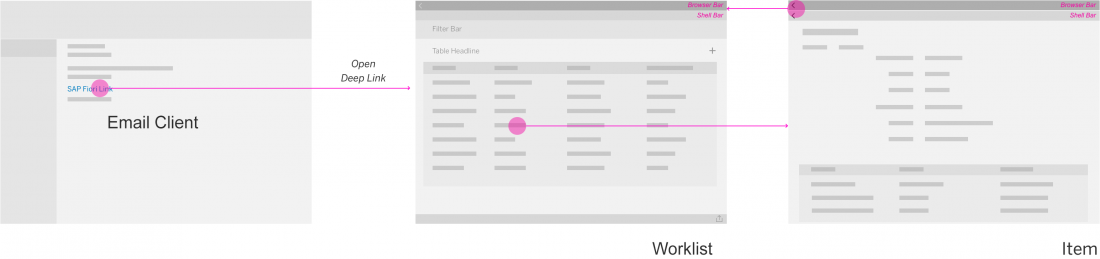
By transferring context between apps, one modular app can build on the input of the previous app(s). This way, individual apps can be reused in different contexts. More complex functionality can be combined using individual modules or apps. After each navigation step, the user can always navigate back using the browser’s back button or the back arrow icon in the shell bar.

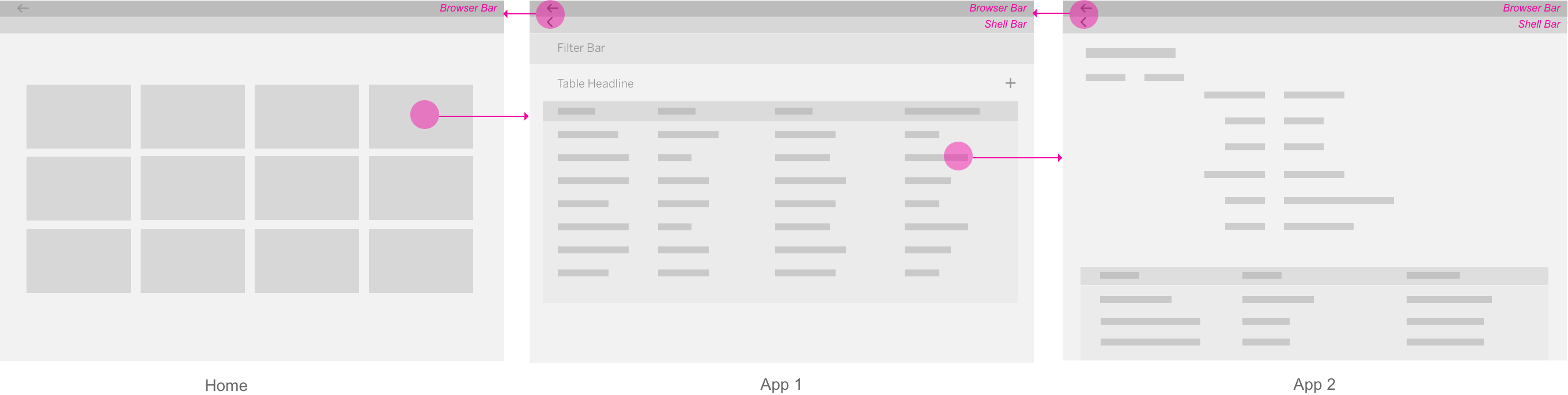
Forward navigation flow
Back and Home
The launchpad shell bar is always located at the top of each app. It displays the Home button (except on the launchpad home page), which triggers navigation to the home page, and back button, which triggers navigation to the previously visited page. An exception is made when a deep link to an application is called and there are no SAP Fiori entries in the browser history. No back button should be displayed.
Navigation Within Apps
Forward Navigation
Forward navigation to other pages of the app or other apps is triggered by links, line items, buttons, or other UI elements. No distinction is made between navigation targets located within the same app or those located in other apps.
Clicking a link can either trigger direct navigation, or open a quick view or smart link popover. With the quick view or smart link popover, further navigation targets can be reached. This behavior should be consistent within an app. For example, links in a table should consistently either open a quick view or navigate to another page.
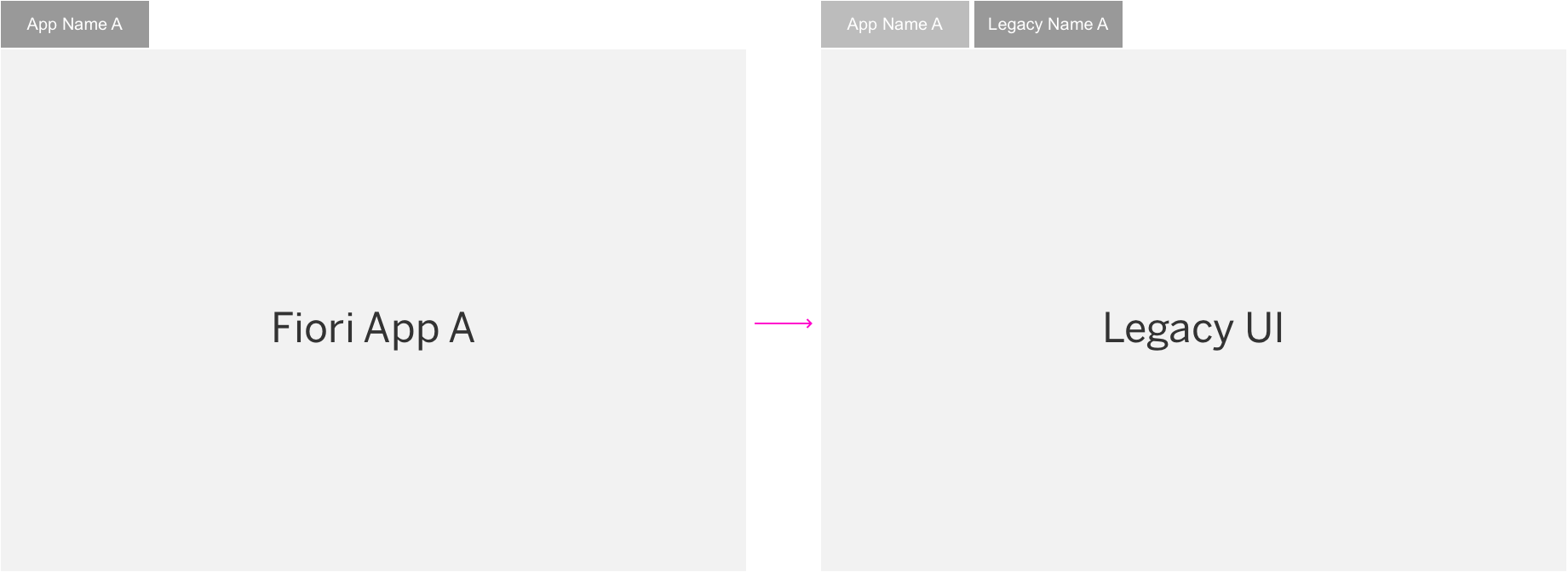
If in-place is not possible because data will be lost or user intended to open a new tab/window, an app (non-SAP Fiori apps only) can open as a pop-out.
Example: Navigation from legacy to SAP Fiori
Standard navigation for legacy apps from a SAP Fiori UI is pop-out. The same applies to any URL that opens a non-Fiori app.

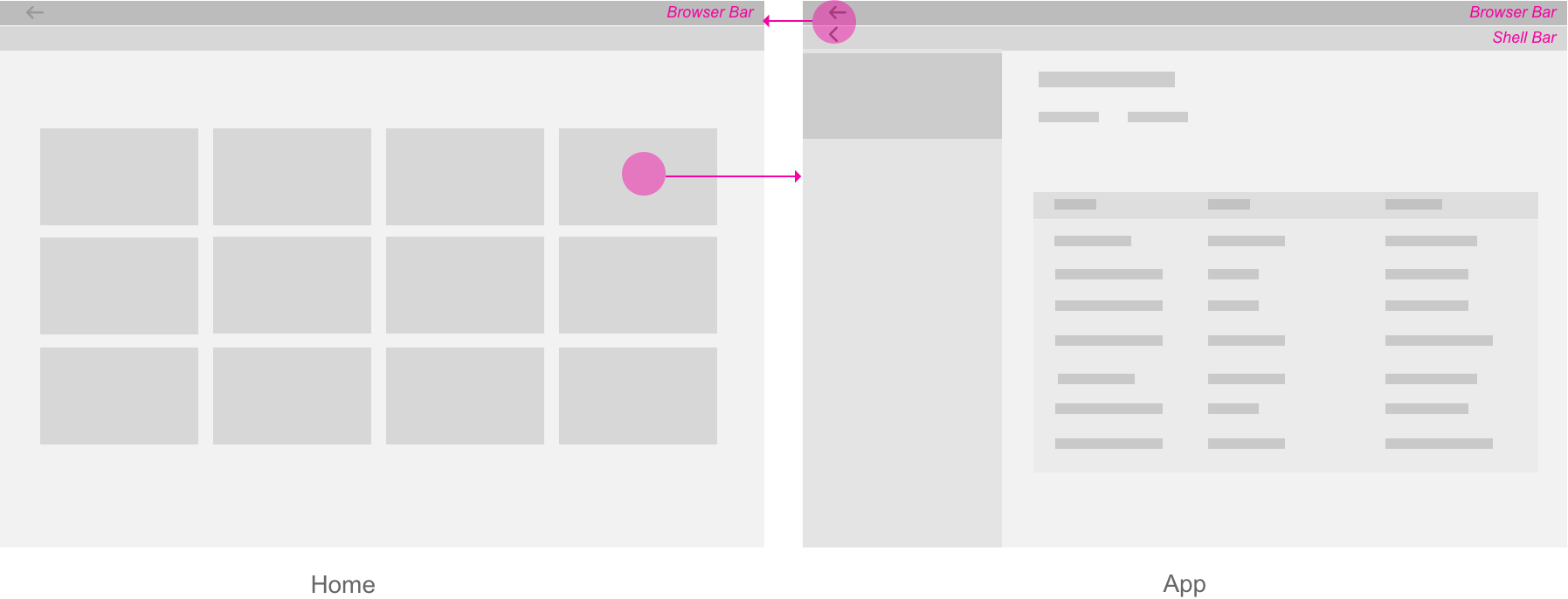
In-place navigation

Pop-out navigation
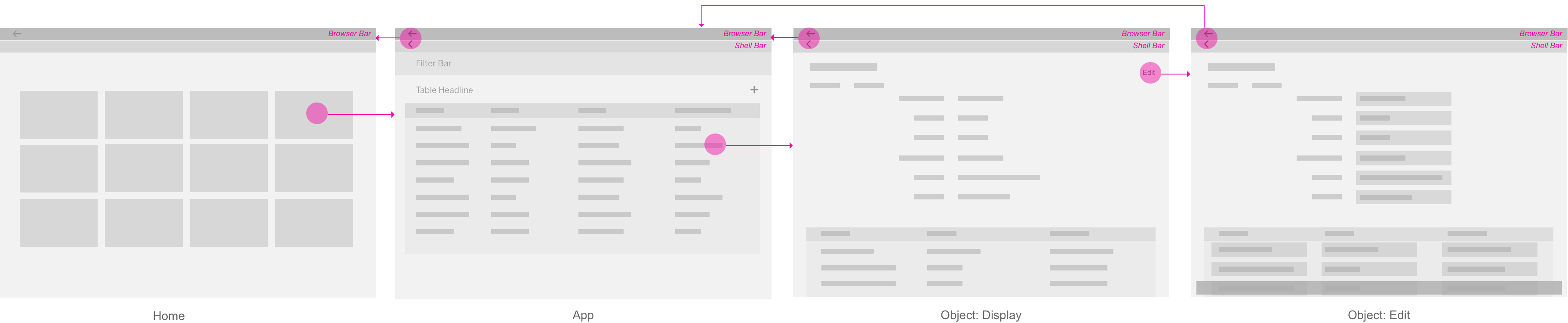
Back Navigation
The user can always navigate back to the previous page with the back button in the upper left corner of the shell bar. In addition, the browser’s back arrow icon ( ) offers the same function. The browser history can be used to go back to previous steps. All pages can be bookmarked and the URL can be forwarded to give other users access to the same page.
Exception: Switching between display and edit mode is not a navigation step and therefore does not result in a new URL. An exception is made for the draft. Here, a unique number is added to the URL to distinguish drafts from active documents. The same navigation concept also applies for edit scenarios with drafts. The behavior in edit scenarios is described in the manage simple objectsarticle. More information about deep linking and bookmarking can be found in the draft handling article.

Navigation flow for full-screen apps
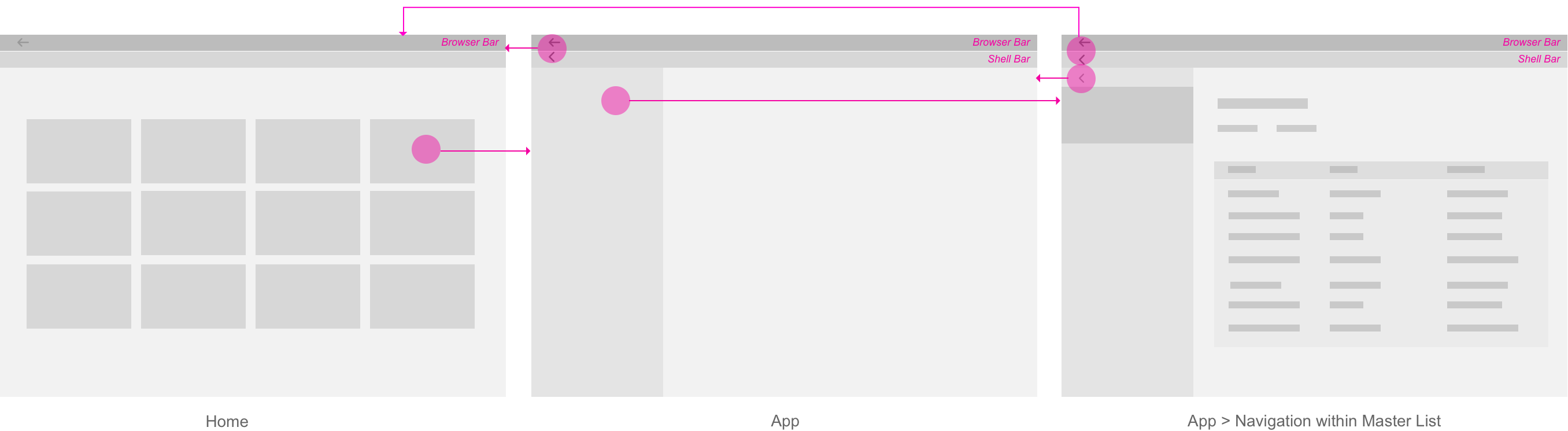
Split-Screen Layout
On large devices, such as desktops or tablets in landscape mode, the master and detail screens are shown side by side. When the user enters the screen, the first entry of the master table is selected and the corresponding detail is shown in the details area. This selection is already reflected in the URL.
When the user selects another item in the master list, the details of the selected item will be displayed in the details area. This action also results in a new URL, so that the new state of the app can now be bookmarked. However, in order to prevent long history chains from being formed when selecting different items in the master list, an additional entry should not be created in the back chain. Instead, the URL (hash) should be replaced. If the use case requires it, changes in filter settings can result in a new URL, but this should also not create a new history entry.
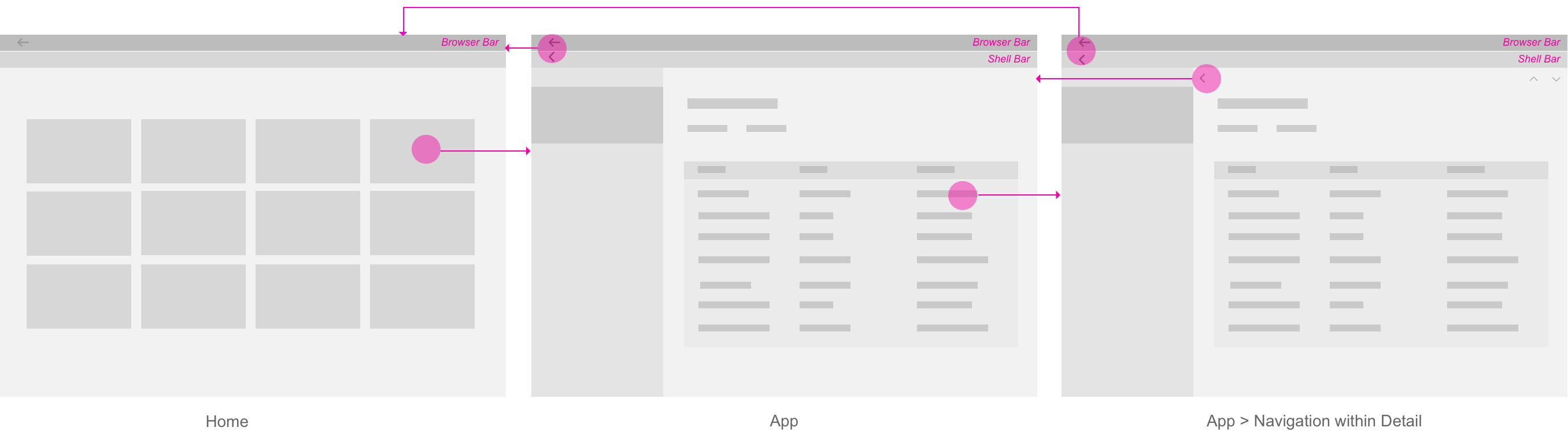
In apps with a split-screen layout, the user can navigate deeper within the details area. In this case, an additional back button will appear in the details area header. This button takes the user one step back within the details area. When the user is at the highest detail level, no back button is shown in the details area. Back navigation in the details area does not create a new history entry in the back chain of the browser. The same applies for the master list.
With SAPUI5 version 1.40, the back button no longer appears in the master list when initially launching the app.
Back navigation in split-screen layouts on small devices: On small devices, such as smartphones or tablets in portrait mode, the navigation behavior of the split-screen layout changes. Either the master list or the detail view are shown in full-screen mode. Selecting an entry in the master list triggers navigation to the details page, which results in a new entry in the browser history. In this case, the back button triggers navigation back to the master list.

Navigation flow in split-screen apps - Master list

Navigation flow in split-screen apps - Detail area
Switching from display mode to edit mode is not a navigation step. Hence, no new entry is made in the browser history. If the URL is shared, it always leads to the page in display mode.
The behavior in edit scenarios is described in the article on managing objects. More information about deep linking and bookmarking can be found in the draft handling article.
Edit and Display
Switching from display mode to edit mode is not a navigation step and the URL itself should therefore not change, except for the GUID which is added to the URL. Hence, no new entry is made in the browser history.
Bookmarking draft version
After switching to edit mode, a GUID is added to the URL to identify the current draft version. The user may bookmark the current changes as a draft version. If the user switches back to display mode via Save, the object will be shown with the saved changes. If the user switches back to display mode via Cancel, the object will be shown without the changes.
Navigating to draft version
When the user navigates to a bookmarked draft version, a dialog pops up prompting the user to decide whether the application should continue in edit mode with changes of the draft version, or whether the active version should be shown in display mode.
- If no draft version exists, the active version is shown in display mode.
- If the user rejects the edit mode, the draft version is deleted and the active version is shown in display mode.
- If the bookmarked draft version does not contain any changes, no dialog (popup) is shown. The active version is shown in edit mode.
Exceptions
- If another user is locking the object, the active version is shown with the status Locked by… in display mode.
- If another user’s lock on an object has expired, the active version is shown with status Unsaved Changes in display mode.
The behavior in edit scenarios is described in the article on managing objects. More information about deep linking and bookmarking can be found in the draft handling article.
Entries in Browser History
The state of an app is reflected in its URL. This allows the user to bookmark or send a link to the app in this specific state. But when is a new URL created?
In general, there are three cases:
- A new entry in the browser history should always be created when the user enters a new app. When the user navigates to a different page within the same app, a new entry should be created to allow back navigation to the previous page. In these cases, the previous page can be reached using the back button or the browser’s back arrow icon.
- The URL should be replaced in the browser history if only parts of the page are changed. This is important to avoid unnecessarily long back chains when navigating back in the browser history (see exception below). An example of this is when the user selects an item in the master list of a split-screen app on a tablet or desktop. On smartphones, the split screen-layout is divided into two separate pages, and the rule above applies. A new entry should be added to the history. You will also need to replace the URL when the user navigates through a list of items using the up/down arrows, or applies a filter to a list.
- The URL stays the same when it’s not necessary to mark a new state of the app. This could be the case after choosing a selection. The URL also stays the same when switching between display and edit modes (see exception below).
Exception
There is an exception when working on a draft version (see edit and display). In this case, the URL stays unchanged and a GUID is added to identify the draft version.
Tip: Learn more about bookmarking and deep linking in the draft handling article.
Deep Links
A page of an application that is not its entry page can be bookmarked or shared as a deep link. Ideally, the full UI state of the page is retrieved. Technically, this includes every part that is represented in the URL.
For example, a master-detail app in a split-screen layout gets a new URL when another detail is selected in the master list and shown in the detail. This state with the new detail can be used as a deep link.
If a deep link to an application is called and there are no SAP Fiori entries in the browser history, no back button should be displayed.
Apps with draft handling functionality allow deep linking to a page in edit mode. Apps without draft handling allow deep linking only to the display mode of an object. This means that the deep link will always navigate to the display mode. For more information about deep linking and bookmarking for drafts, see the draft handling article.
Calling a Deep Link
Navigation to a deep link ideally restores every detail of the page. Technically, this includes all parts reflected in the URL. The use case and feasibility determine which changes are reflected in the URL, but the rules mentioned in this section must be fulfilled. If a deep link leads the user to an object that no longer exists or is inaccessible, an empty page is shown. If a user calls a deep link that has been forwarded by another user, the results displayed may vary due depending on authorization levels.
Deep Linking to Split-Screen Layouts
A deep link to a detail in master-detail scenarios (split-screen layout) shows the detail as well as the master table. There is a BAdI solution for users who cannot see the master list on a deep link, though this is not used for standard delivery.
Guidelines and Behavior:
- If a deep link leads to a master-detail page, the entry in the master list that corresponds to the detail is selected. The master list scrolls in such a way that the selected entry is visible.
- If a deep link leads to an object that no longer exists or is inaccessible, an empty page is shown in the details area. The master list allows another object to be selected.
- If the deep link points to a line item of a detail, all the rules for split-screen layouts apply. The back button above the line item detail navigates to the corresponding detail.
- If the object is not yet loaded in the master list (growing list) and takes too long, show the first page of the master list next to the detail. In this case, there is no selection in the master list.
- As multiselection mode in the master list is normally not reflected in the URL, a deep link leads to the previously selected object. The same state would be shown when closing the multiselection.
- Depending on the use case, more information can be put into the URL, such as a search term in the master list. This ensures that this information is also restored when a deep link is called.
For more information about deep linking and bookmarking for drafts, see the draft handling article.
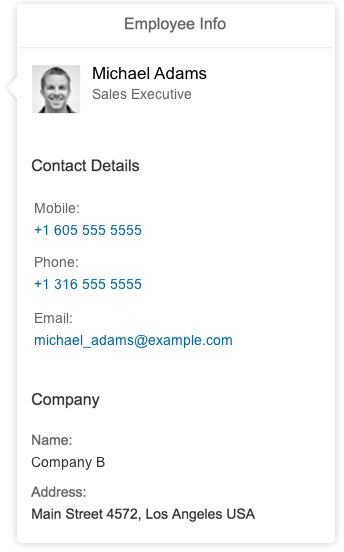
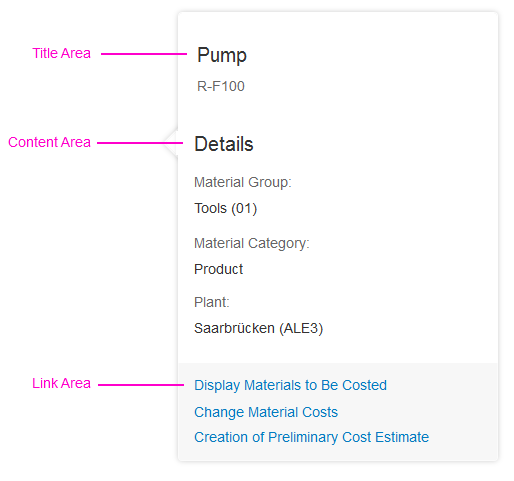
Quick View
Users can navigate from a quick view to those of the different users/objects. In this case, a back button is placed on the top left of the quick view box to allow the user to navigate back to the first or previous quick view. All other links lead to new pages and close the quick view.
Smart Link
The smart link opens a popover containing detailed information about the corresponding object, as well as links to related apps. Opening related apps follow the same guidelines as mentioned in the section Navigation within Apps of this article.
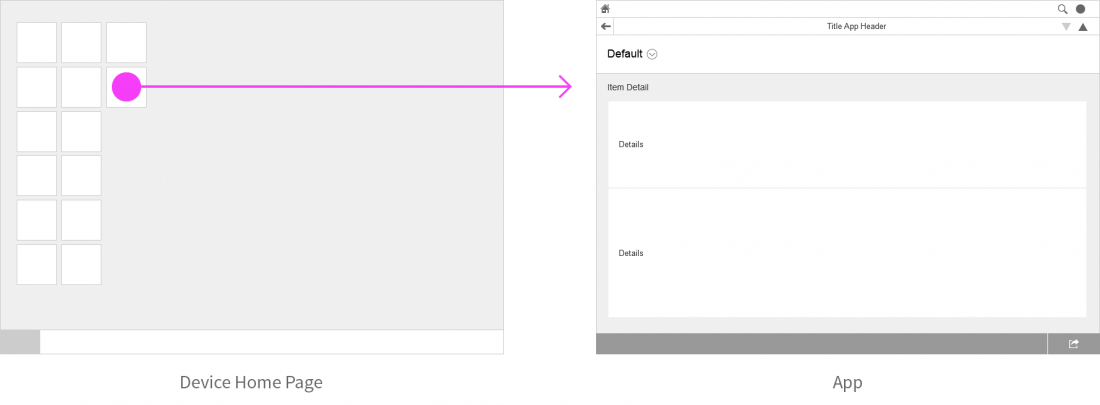
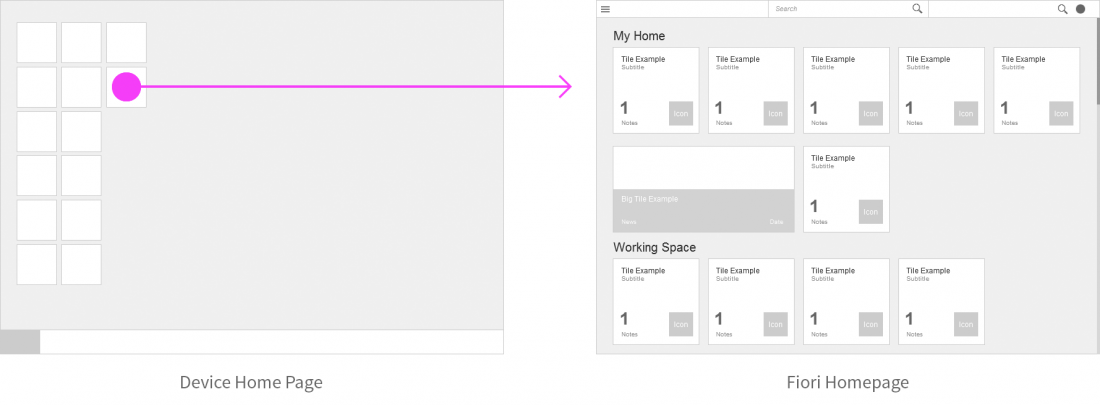
Native Operating System
How can SAP Fiori apps be embedded into the native operating system?
Any SAP Fiori app should run in a standard HTML5 browser. Like with any other webpage, users can create shortcuts to either the launchpad or the individual app to support a more integrated experience. The user can save a reference to an app on the desktop or home page of the native OS. When this reference is followed, the app can be launched directly, bypassing the SAP Fiori launchpad home page. On smartphones, this hides the browser controls and displays the app in full-screen mode.
The same applies to the SAP Fiori launchpad itself. The reference to the launchpad can also be stored on the desktop or home page of the native OS.
Even better integration into the native OS can be achieved using the SAP Fiori Client. The SAP Fiori Client is a native application runtime for running the SAP Fiori launchpad and applications on Android and iOS devices. It encapsulates the HTML page within a native container, optimizing caching and offering access to native device functionalities such as GPS, sensors, camera, and so on. Find out more about the SAP Fiori Client.








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.