- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
List Report (SAP Fiori Element)
Intro
The SAP Fiori element list report (formerly referred to as smart template) is an instance of the general list report floorplan implemented as a reusable template. The list report floorplan allows users to work with large lists of items and take action. The guidelines for the list report generally apply. Existing deviations and limitations are listed below.
Usage
If you are not sure whether to use this floorplan, please consult the list report floorplan guidelines. Use this template to efficiently implement standard applications that are based on large lists. The smart filter bar, smart table, and object page sections support breakout scenarios. This means that custom-coded deviations are technically possible, although this is not the case for the object header.
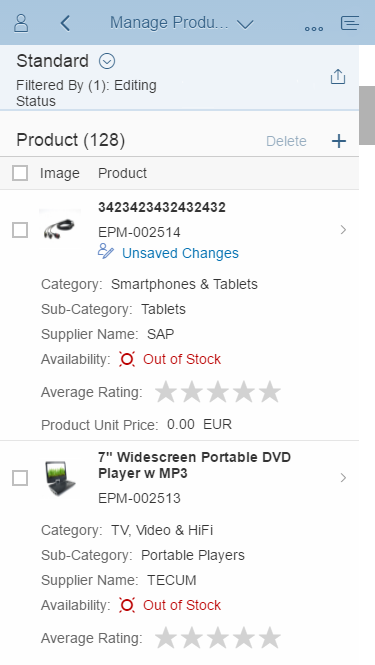
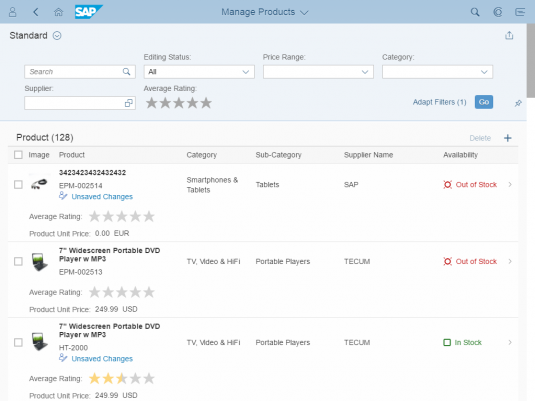
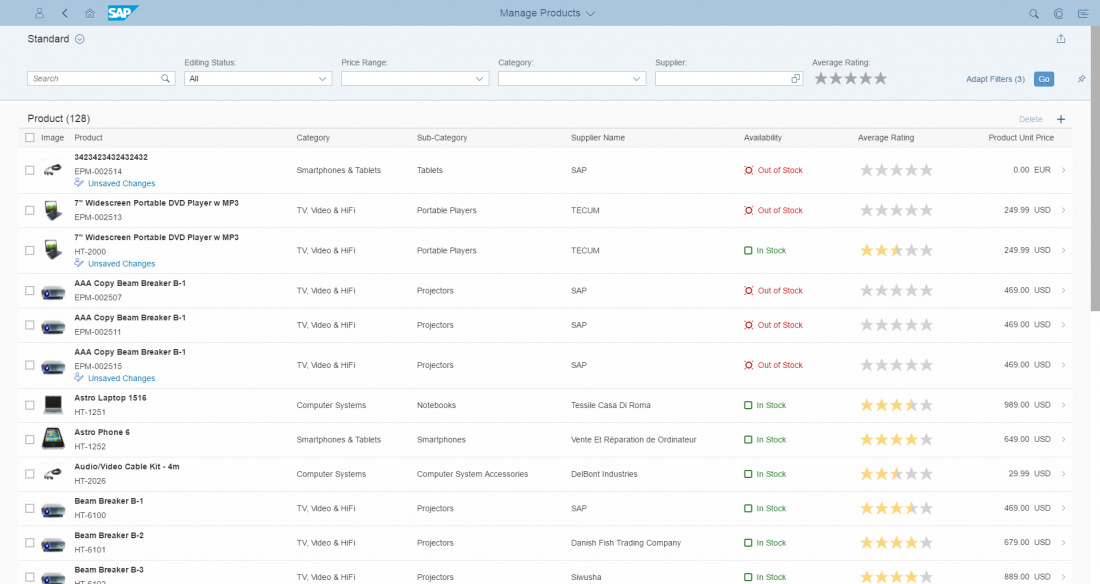
Responsiveness
The overall responsiveness depends mainly on the capability of the underlying controls; that is, the filter bar and the table being used. The table toolbar is responsive.
The template uses the smart table, which can render the responsive table, the grid table, and the analytical table. Depending on its use case, the app development team decides which table representation fits best. For more details, see the respective guideline articles.
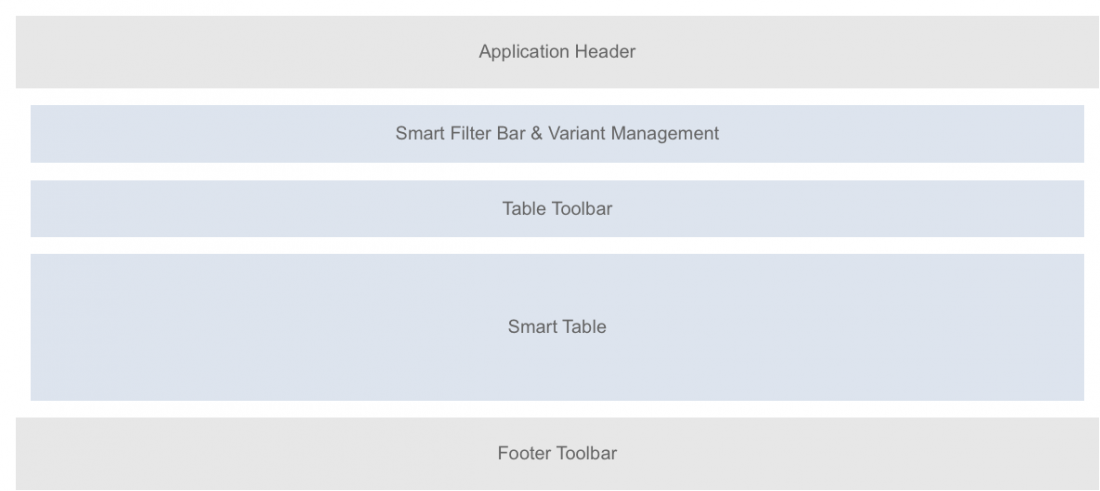
Layout
The template is based on the dynamic page and consists of the following areas:
- The shell header shows the name of the app.
- The header title shows the variant management for the page, filter information (if the header content is collapsed) and global actions such as Share.
- The header content (collapsible) including the smart filter bar.
- The smart table including a table toolbar with (optional) layout management and generic and app-specific actions.
- The footer toolbar for displaying finalizing actions.
Behavior and Interaction
Header Title
The title bar includes variant management, filter information, and a toolbar for global actions such as Share.
By default, the variant management saves the filter settings only. In addition, It can also save the table layout settings (which is recommended), so that no additional variant management for the table is needed.
The default variant in the filter bar cannot be executed automatically when the page is loading. However, users can create their own variants and configure them to be loaded automatically.
The toolbar is reserved for actions. In most cases, this toolbar should only contain the Share icon button. The Share button opens an action sheet, which features Save as Tile (if the launchpad is available), Send Email, and Share in Jam (if Jam is available). Show the Share button only if it makes sense for your application.
Header Content – Smart Filter Bar
Within the smart filter bar, app-specific filters are also possible. Apart from the combo box, select, input field, search field, and value help, it’s also possible to use other controls, such as the date picker or the rating indicator, in breakout scenarios.
The filter bar collapses when scrolling down the page (with sap.m.Table only), and expands again when scrolling back up. To avoid this automatic expansion/collapse, users can also pin the filter bar so that it always stays open.
Expanding and collapsing the filter bar also works by clicking the background of the title bar.
The filter bar offers the manual update mode (default) and the live update mode. The manual update mode displays a Go button, which triggers the filtering. The live update mode triggers filtering each time a filter setting is changed.
Use the manual update mode only if you run into performance problems while loading the table data.
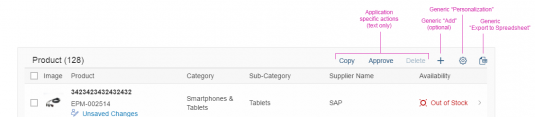
Smart Table – Table Toolbar
Available Actions
The toolbar can support the following functionalities:
- Table title
- Item count
- Turned on by default. Turn it off if requesting the item count causes performance problems.
- Variant management for the table layout
- Although it is turned on by default, it should not be used in most cases. Table layouts should be stored together with the page variant instead, so that there is only one place for managing variants on the entire page.
- Add/Create
- An icon button that triggers an object page for creating an item. If this functionality is not needed, or if adding or creating new items should work in a different way (such as via a dialog), turn it off.
Draft handling is supported (optional, but recommended).
- An icon button that triggers an object page for creating an item. If this functionality is not needed, or if adding or creating new items should work in a different way (such as via a dialog), turn it off.
- Delete
- A text button to delete selected items. Delete is enabled as soon as deletable items are part of the selection. If this functionality is not needed, turn it off.
- View Settings (Sort, Filter, Group)
- An icon button to open the P13n-dialog.
- Export to Spreadsheet
- An icon button that triggers the downloading of table data. If you need export functionality, turn this on.
- Maximize
- An icon button to open the table in full-screen mode. This should be needed only rarely in the list report. It is turned off by default.
- In addition, app-specific actions can be added, such as Copy or Approve. These actions are displayed as text buttons. App-specific actions can be enabled or disabled, pending on the selection in the table.
Actions can be emphasized (do this for zero or one app-specific action only) or be shown in a positive and negative state.
Triggering
App-specific actions can be one of the following types:
- The system simply triggers the action.
- The action needs a user confirmation. This is used, for example, for critical actions that have severe consequences. The system opens a dialog in which the user needs to confirm the action. This message is generic and cannot be replaced.
- The action needs additional user input, such as an approval comment. The system opens a dialog with one or more entry elements in which the user enters the required data. The system can prefill data if applicable.
App-specific actions can also trigger a navigation to another app or to a related object page inside the same app. The navigation can depend on zero or one selected item(s).
Smart Table
Within this SAP Fiori element, you can use the responsive table, grid table, or analytical table within the smart table. The tree table is not supported.
The smart table supports:
- None, single, or multiselection.
- For multiselection, the SAP Fiori Element triggers the action for all selected items. If an error occurs with one or more of the selected items, a message is displayed. All other items are processed.
- Text control in line items.
- Indications of editing states within the rows.
- For example, Draft or Locked by….The table can be filtered by the editing states by using the filter bar.
- Line item navigation inside the app (to a related object page per default). Apps can override this behavior and define their own navigation target. This target can also be different pending on app-defined conditions.
- Line item cross navigation to another SAP Fiori application or to another system.
- Link and smart link to navigate to any webpage, to another app, or to a related object page inside the same app.
- Line item actions as text or icon buttons (such as Approve or Reject)
- Object status control in line items:
- Use of a specific status such as Out of Stock in connection with the standard semantic color and/or status icon.
- Any control which the corresponding table allows by using breakout columns.
At present, the smart table does not support:
- The object number. Amounts appear as standard text only.
Only the responsive table supports:
- A column that displays the object identifier, including the object name and ID.
- Pictures in line items.
- A rating indicator and progress bar in line items.
- Line item navigation with a chevron icon to detail screens. For the grid table and analytical table, the toolbar offers a Show Details button instead.
- Smart area micro chart and smart bullet micro chart in line items.
Only the grid table and analytical table support:
- App-specific column widths: While the smart template list report uses an automatic calculation for the width of each column, this calculation is not always perfect. Apps can override the calculated width per column.
Footer Toolbar
Finalizing actions are placed on the footer toolbar. Finalizing actions can be shown or hidden (for example, depending on access rights).
Use the footer toolbar only if you have closing or finalizing actions for the whole page. For the list report, this is only a rare case.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Introduction to SAP Fiori Elements (guidelines)
- Filter Bar (guidelines)
- Table – Overview (guidelines)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.