- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Icon Tab Bar
sap.m.IconTabBar
Intro
The icon tab bar comprises a series of tabs that each link to a different content area or view. You can use it for navigation within an object, or as a filter.
There are two key use cases:
- You want to let users navigate between different object facets in the object details area.
- You want to let users filter lists, and give them the option of calling up the entire list, or only items with a specific attribute.
In both cases, the user switches between tab pages by clicking or tapping the respective tab.
Usage
Use the icon tab bar if:
- Your business objects need to show many facets at the same time.
- You want to allow the user to browse through these facets.
- You need a prominent or very visual filter on top of a list.
- You have clear-cut process steps that need to be visualized.
Do not use the icon tab bar if:
- An object type has only one tab in the entire app.
In this case, we recommend removing the icon tab bar and placing the content on the same level as the object header. To replace the tab label, add a headline with the same text (for example, Information).
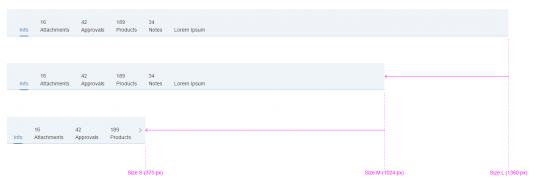
Layout
The horizontal layout of the icon tab bar never changes. The tabs always appear side by side. However, there are several types of tab bar to choose from. These are described in detail below.
Types
You can use the icon tab bar control to build the following types of tab bars:
- Text only
- Icon tabs
- Tabs as filters
- Tabs as process steps
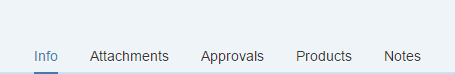
Text Only
The text-only variant is one of the most common types. It allows longer labels, and can also display counters above the text to indicate the number of items on the tab page.
Unlike all other tab variants, the labels do not get truncated. The full text is always shown. As a result, you need to ensure that your labels do not become too long. They should still be easy to read on smaller screens.
If you use text-only tabs, make sure that the property UpperCase is disabled and that you enter the labels in title case (Example: Approval Flow).
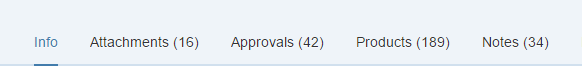
Counters and Text Tabs
If counters are used, set the property HeaderMode to Inline so the counters appear in brackets after the labels.
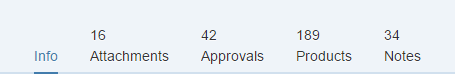
Please do not use the old layout that shows the counters on top of the labels (Headermode = Standard).
Icon Tabs
Icon tabs are also common tab types. These round tabs can be populated with any icon from the SAP icon font.
Labels are optional. If you decide to use labels, use them for all tabs. You can use counters as needed.
Please note that starting with SAPUI5 version 1.40, you should only use the horizontal type of label (icon and label side by side).
If your labels get truncated, consider using shorter labels or text tabs (without icons), as text tabs cannot get truncated.
Tabs as Filters
If you build the tab bar as a filter, it can comprise two parts:
- An “all” tab on the left (optional)
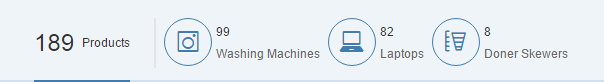
This tab shows the total number of items, and describes the type of item (for example, 189 Products). - Tabs for specific filters
Use the tab text to indicate the filter attribute.
We strongly recommend showing a counter on every tab.
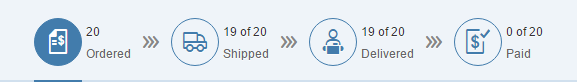
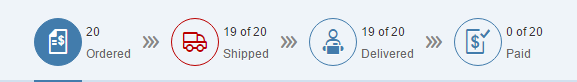
Tabs as Process Steps
You can also use the tab bar to depict a process. In this case, each tab stands for one step.
To connect the steps, use the triple-chevron icon ( ) from the SAP icon font (technical name: process).
Behavior and Interaction
Clicking/Tapping on Tab
To navigate through the views, the user clicks or taps the tabs.
Optional behavior: If the user clicks or taps a tab that’s already open, the container collapses. It opens again when the user clicks any tab.
Use the “expandable” property to specify whether users can collapse the tab container (default = true):
- Let users collapse the container if there is additional content below the container, and the information inside the container is not always needed.
- If there is no content below the tab container, set the “expandable” property to false.
The “expandable” property controls the initial state of the container. Do not change the default state (true).
Styles
The two different styles (round tabs and text only) are discussed in the Types section.
In both cases, you can use colors to give users additional orientation.
Only use semantic colors if it is important for users to know that they need to take action (for example, to indicate errors or critical situations requiring action). Otherwise, use the neutral default colors.
This example shows a process where one step is indicating an error. Since the other tabs have neutral colors, it is clear that they do not contain errors. Coloring them green to show that they are OK is unnecessary, and would reduce the severity of the red tab.
Guidelines
Apply the styles as follows:
- If you have only a few tabs that can easily be visualized with icons, use the icon-only tabs. If a short description is needed, use icons and labels.
- If the content cannot easily be identified by an icon, use the text-only tabs. They also allow for longer labels.
- If you are using the icon tab bar in the object view floorplan, use either icon-only or text-only tabs.
Icons only:
Use this option if you have only 4–5 tabs that can be very clearly identified by their icon.
Text only:
Use this option if you have more than 4–5 tabs, or if there are no clear icons to represent the content. Set the property HeaderMode to Inline.
If you use icon tabs, ensure the following:
- The icons clearly identify the content on the tab pages.
- Each tab has a unique icon. Do not use the same icon more than once.
- The icons are easily distinguishable.
- Any icons between tabs (for example, as separators or connectors) are visually very different from the icons on the tabs.
- Either all or none of the icons have labels.
Implement the focus as follows:
- By default, show the first tab as open. This is the initial setting provided by the control.
Note: Technically, you can also override the initial selection. However, this is not recommended. - Later on, you can show the tab last selected by the user.
Additional guidelines:
- Do not display a loading indicator above the tab while the number for the item count is loading.
- Handle empty tabs as follows:
- Hide tabs that do not contain any information, and do not allow the user to create content..
- Show empty tabs that allow users to create content, such as notes or attachments.
- Only use the tab bars to navigate between tabs. Do not use any other navigation links. For example, do not let users click an item in tab A that takes them to tab B.
This type of cross-navigation inside a container is confusing, and cannot be handled by the back navigation.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- No links








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.