- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dynamic Page Layout – Semantic Page
Intro
The semantic page is designed to support freestyle applications. By predefining where elements such as titles, global actions, and finalizing actions are placed, the semantic page helps designers and developers to implement and comply with the SAP Fiori Design Guidelines more easily. Based on the dynamic page and possessing its functionalities, the semantic page also adds semantic meaning to specific elements on the page.
Semantic page layout
Usage
Use the semantic page if:
- You are building a freestyle application.
- You want to use a predefined layout to reduce development time.
Do not use the semantic page if:
- You are planning to use SAP Fiori elements, such as the list report, analytical list page, overview page, object page.
- You want to implement an initial page or object page floorplan, as these already incorporate the snapping header and footer toolbar features, but with a different technical base.
- You only need to display a small amount of information. In this case, use a dialog. If you must use the dynamic page layout, use letterboxing to mitigate the issue.
Structure
The semantic page is based on the structure of the dynamic page layout. The semantic page consists of:
- The header title with global actions (always visible).
- The content of the page with a footer toolbar and finalizing actions (optional).
The control’s semantics determine whether content specified in the control will appear in the header toolbar or footer toolbar.

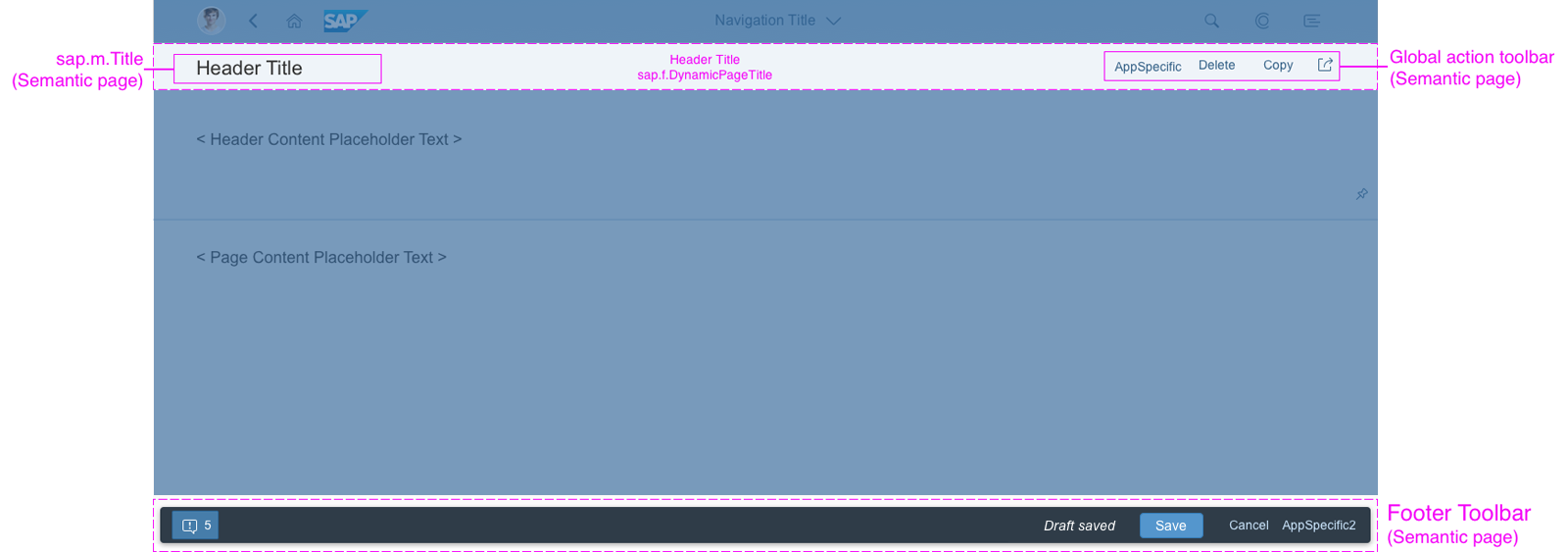
Semantic page structure
Header Title
The title is located on the left-hand side of the header title (sap.m.Title) and contains the following components :
- An optional global actions toolbar for the entire floorplan, located on the right-hand side. These actions should be represented using buttons, visualized either as text or icons. For more information, see header toolbar.
- Overflow menu for actions, moving into the overflow from right to left. Icons are shown in the overflow menu with a corresponding text.
In the case of the flexible column layout, navigation actions are placed in the same toolbar as the global actions, separated with a vertical separation line.
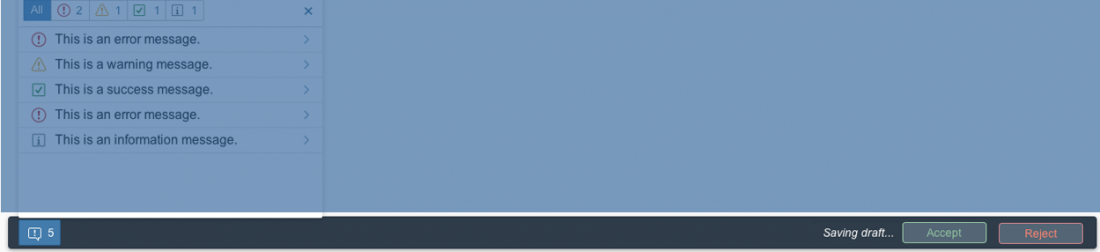
Footer Toolbar
The footer toolbar is optional and contains the following components:
- Message indicator (containing message popover) on the left-hand side
- Draft indicator on the right-hand side, just before the finalizing actions
- Finalizing actions on the right-hand side
Actions
Actions in the Header Toolbar
The following actions are available in the semantic page:
- Application-specific actions determined by use case
- Global actions
- Navigation actions – only in flexible column layout.
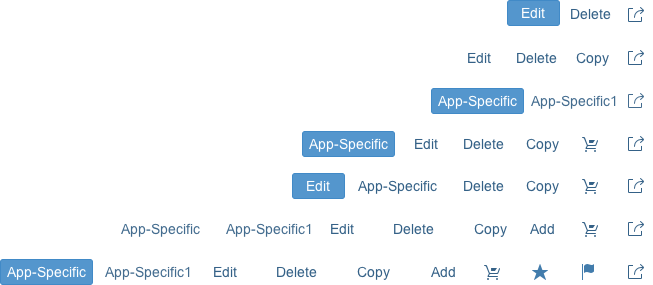
In the semantic page, the order of the actions is predefined:
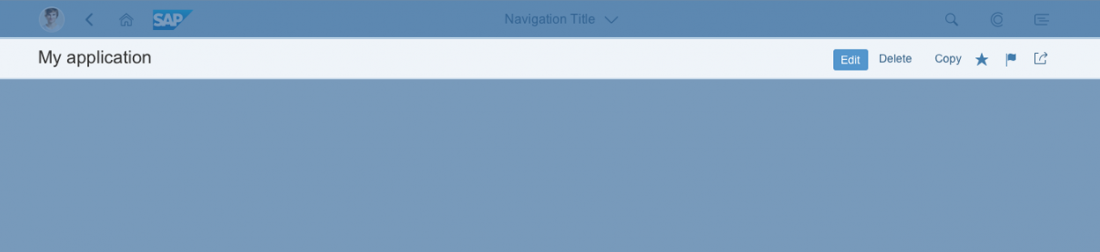
- Emphasized button: Application-specific or semantic text button
- Text buttons: Application-specific actions precede semantic (generic) actions
- Icon buttons: Application-defined buttons precede semantic icons, such as Favorite, Flag and Share
- Navigation actions with vertical separator: Used only in flexible column layout
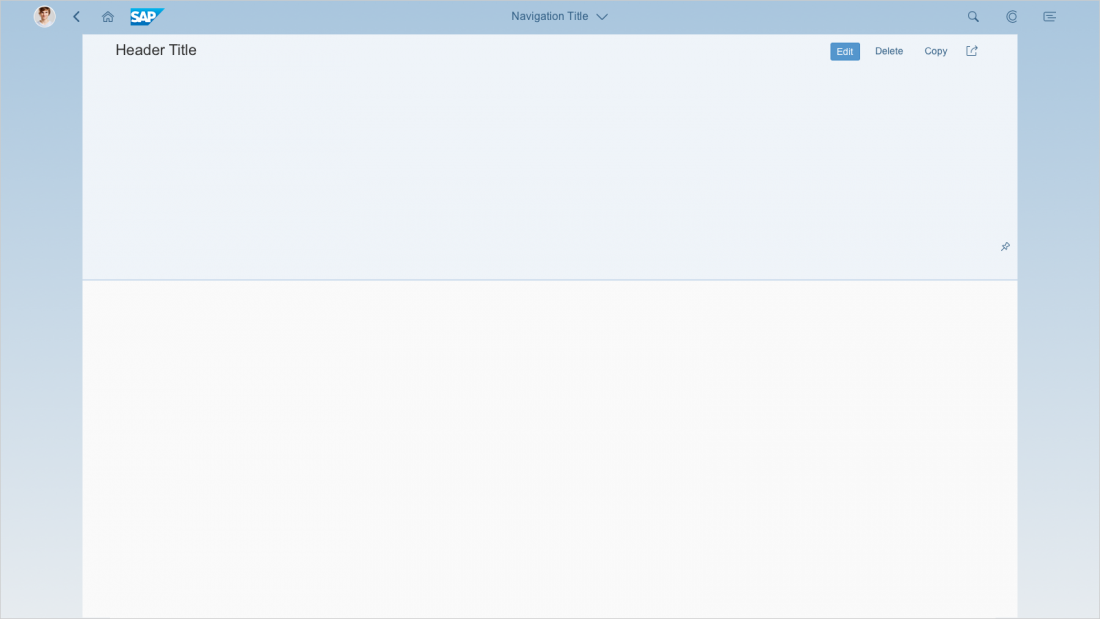
Order of Semantic Actions
Ensure that the semantic actions reflect the following order:
- Text buttons
- Edit
- Delete
- Copy
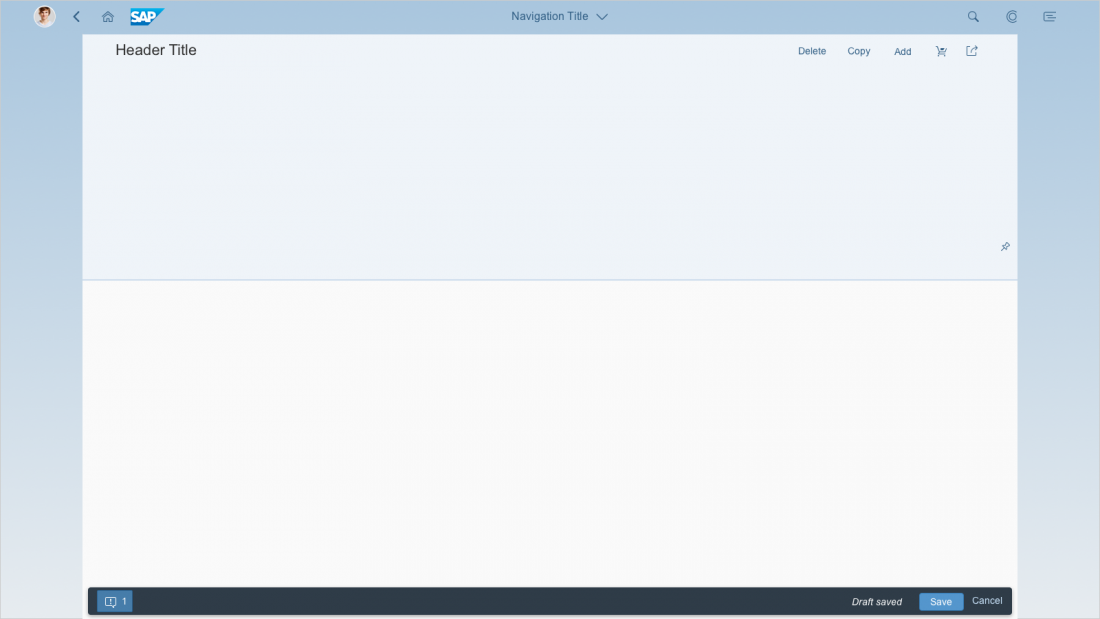
- Add
- Icon buttons
- Navigation actions – only in flexible column layout
- Full Screen or Exit Full Screen
- Close
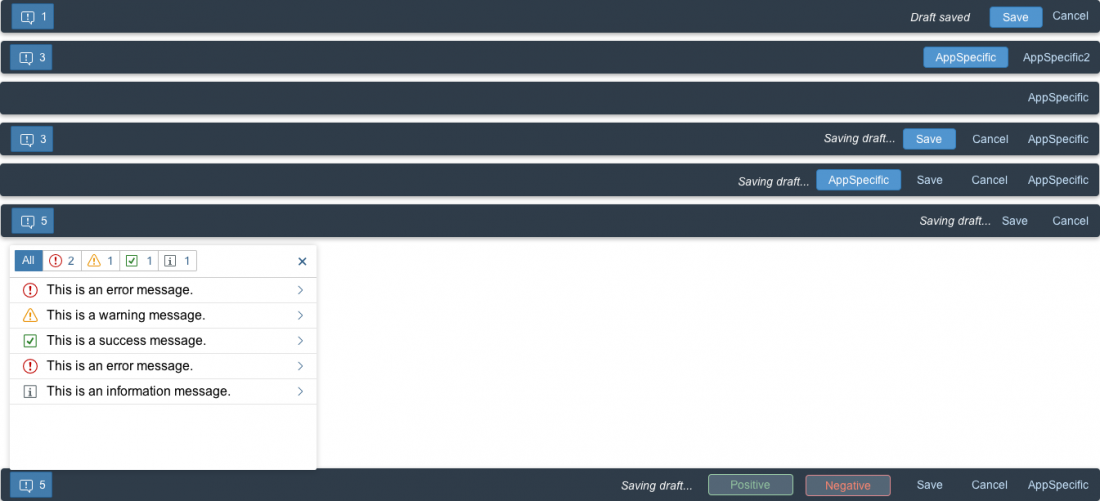
Actions in the Footer Toolbar
In the semantic page, the order of the actions is predefined.
- The leftmost button is emphasized or positive/negative. Only one button can be emphasized at a time. The default actions for these buttons are Save, Accept, and Reject. If your header toolbar contains an emphasized button (excluding the message handling button), try to avoid using emphasized buttons in the footer toolbar.
- The transparent buttons appear next. They can include some of the actions below:
- Post
- Start Process
- Send
- Release
- Save
- Submit
- Cancel
- Forward
- Confirm
A transparent button can also include custom application-specific actions. These will appear on the right-hand side of the footer toolbar.
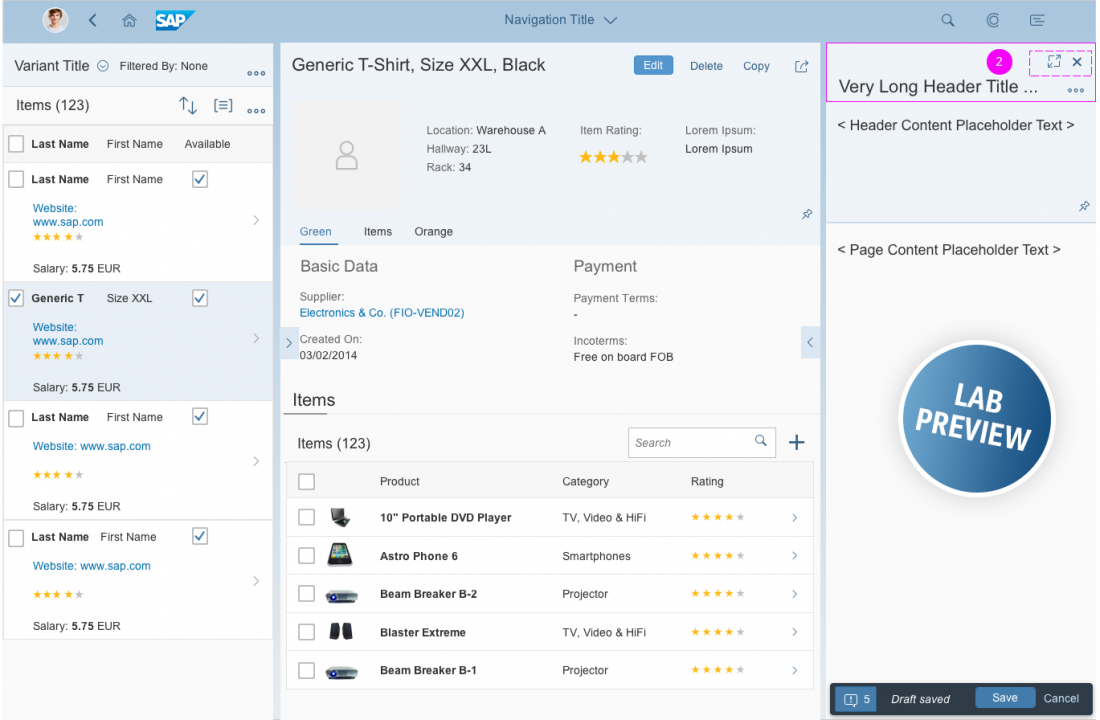
Responsiveness and Adaptiveness
The responsive behavior of the semantic page depends on the behavior of the content that is displayed.
- Global actions within the toolbar move first into the overflow menu (1). The toolbar follows the standard toolbar overflow guidelines by adding the available buttons to the overflow menu from right to left. If there is not enough space left, the title and subtitle text will wrap.
- Navigation actions used in the flexible column layout (2) do not move into the overflow menu.
Guidelines
Please see the Guidelines section in the toolbar overview and dynamic page layout article.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Dynamic Page Layout (guidelines)
- Flexible Column Layout (guidelines)
- Floorplan Overview (guidelines)
- Header Toolbar (guidelines)
- Footer Toolbar (guidelines)
Implementation
- Semantic Page – Freestyle Sample (SAPUI5 samples)
- Semantic Page using Draft Indicator (SAPUI5 samples)
- Semantic Page (SAPUI5 API reference)









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.