- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Block Layout
sap.ui.layout.BlockLayout
Intro
The block layout is used to display content in a section-based manner. It features horizontal and vertical subdivisions and full-width banners seen frequently in contemporary Web design. Background colors are attached directly to these “areas” of the layout. Special full-width sections of the block layout allow horizontal scrolling through a set of areas.
Usage
Example use cases are – amongst others – landing pages and catalog-like pages. In landing pages, the block layout may serve as a banner-like presentation of illustrative icons with associated text. By placing pictorial and textual elements side by side in different areas, a relation of content is established. Catalog-like layouts, the block layout serves as a flexible container for diverging content, such as headings, explanatory texts, code snippets, remarks, and examples.
It is also possible to have clickable blocks with their own hover- and pressed- states.
The block layout comes in five types: layout only (default), light, mixed, and accent background colors, as well as a variant that serves well for dashboard-pages.
Use the block layout if:
- You want to display section-based content. By placing elements next to each other, a relation of content between these can be established.
- You want to display KPIs in the dashboard-variant. Do not use any of the other variants for KPIs.
Do not use the block layout if:
- You want to display properties or features of one content item. In that case, use the object page instead. Also do not navigate inside the block layout or allow controls to update areas except their own block container.
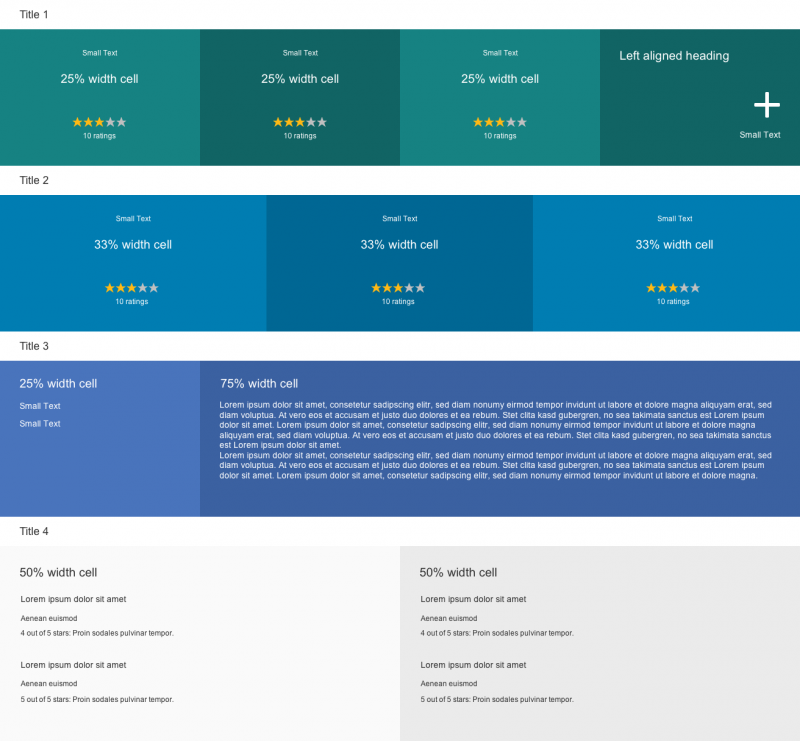
Layout
The block layout is subdivided vertically into sections. These sections take on the full width of the available screen real estate and a height derived from the content placed inside them (thus avoiding vertical scrolling). Sections can be further subdivided horizontally into areas with predefined ratios.
Possible widths of areas (in device context XL, L and M) are:
- 1 block: 100%
- 2 blocks: 75% and 25% / 25% and 75%
- 2 blocks: 50% and 50%
- 3 blocks: 2 × 25% and 50% / 50% and 2 × 25% / 25% and 50% and 25%
- 3 blocks: 3 × 33%
- 4 blocks: 4 × 25%
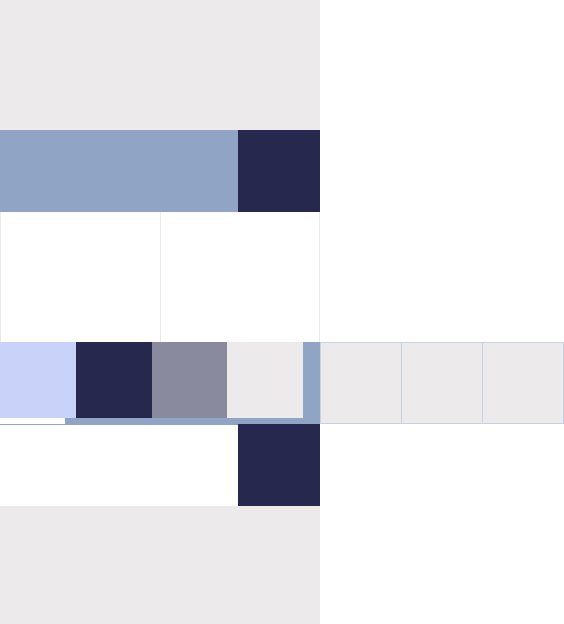
Horizontal scrolling sections always have a width of 100%.
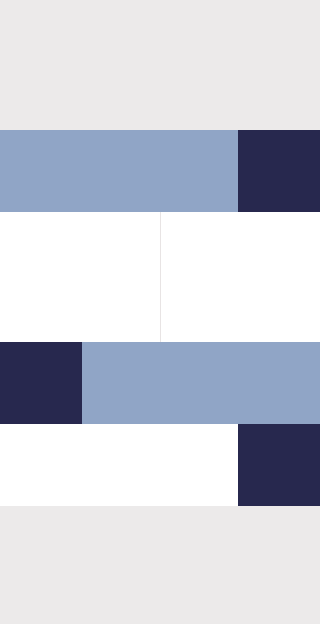
Responsiveness
The block layout offers a responsive behavior. There are three breakpoints, which results in four supported sizes: XL, L, M, and S. As with the responsive grid (another generic layout control), these breakpoints can be the break points of the page or of the block layout. In contrast to the page’s breakpoints, which react to the screen width, the breakpoints of the block layout react to the width of the control itself.
Ratios of areas in different device contexts:
| Blocks per section | XL, L, M | S |
| 1 | 100% | 100% |
| 2 | 75% and 25% 25% and 75% |
100% each* 100% each* |
| 2 | 50% and 50% | 100% each* |
| 3 | 2 × 25% and 50% 50% and 2 × 25% 25% and 50% and 25% |
100% each* 100% each* 100% each* |
| 3 | 3 × 33% | 100% each* |
| 4 | 4 × 25% | 100% each* |
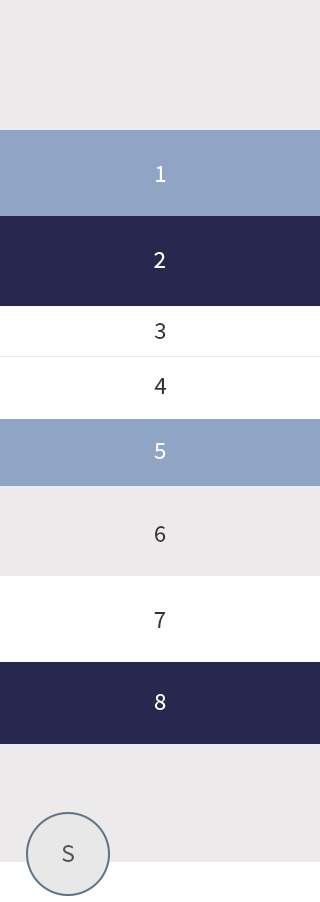
*Blocks wrap and display underneath each other

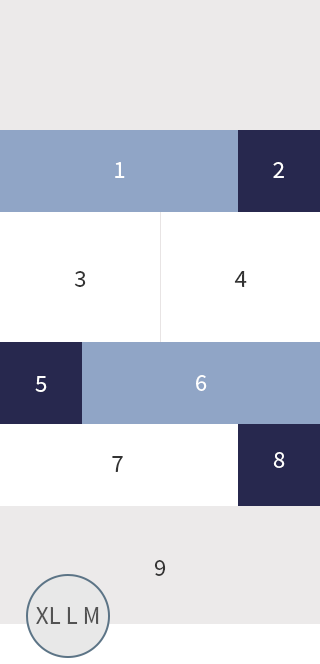
Responsive behavior of sections and areas

Responsive behavior of sections and areas

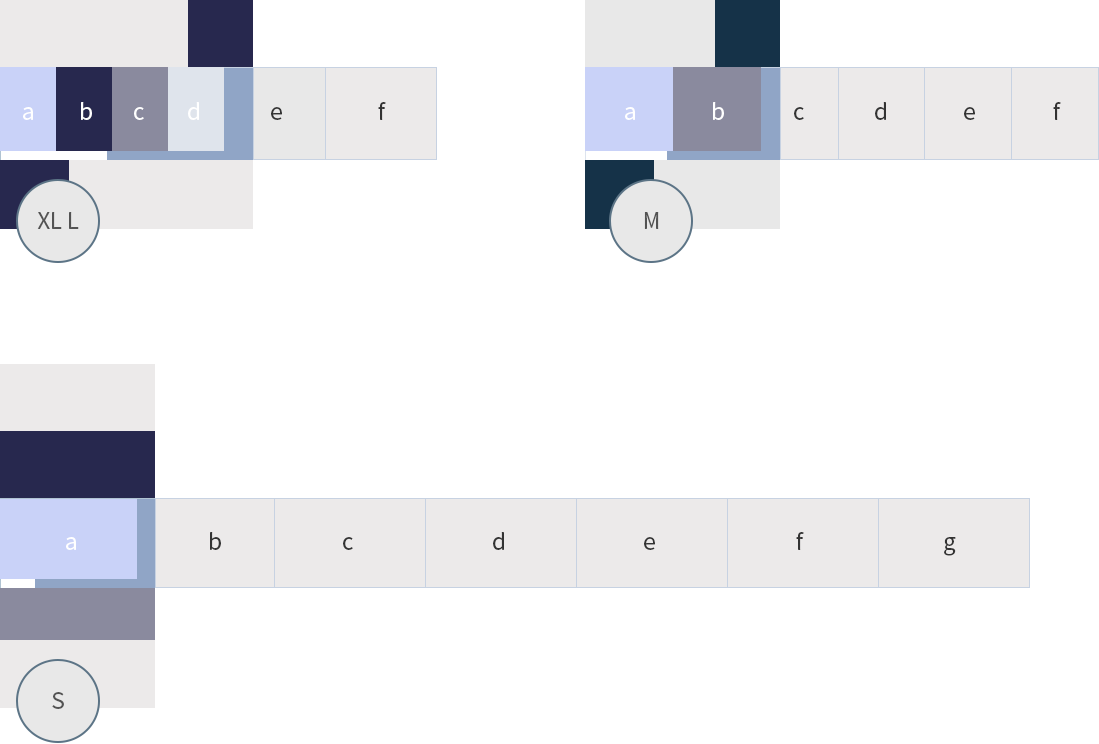
Responsive behavior of a section with horizontal scrolling
The width of the horizontal scrolling area in different device contexts:
| XL, L | M | S |
| 22.5% or 40% depending on the number of areas 3 to 5 areas: 40% 6 to 10 areas: 22.5% |
40% | 90% |
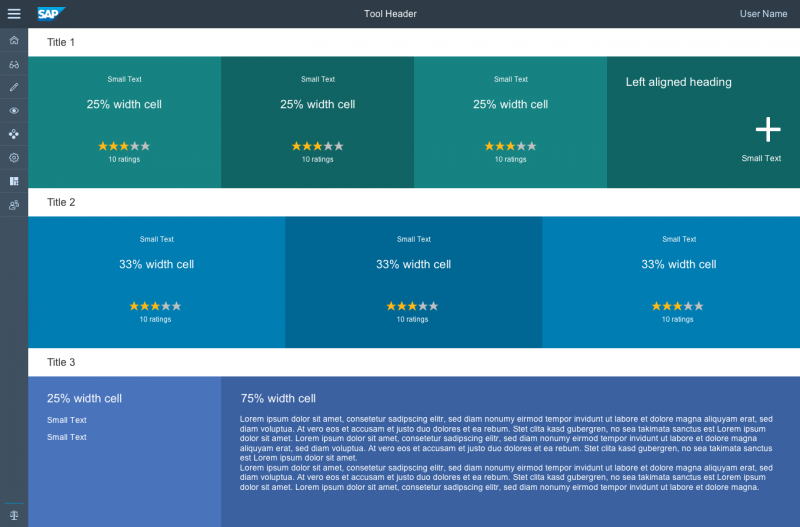
Types
There are five types of block layouts:
- Default: This layout does not use any background colors.
- Light: In this type, areas have a set of predefined colors stemming from the SAP Fiori 2.0 visual design language. These colors are used successively in the layout. In case there are more than four areas, the background colors start over from the first color.
- Mixed: In this type, areas of 25% (on desktop) can have a dark background color. Per section one area can be dark. Two colors are derived from the dark base color of the SAP Fiori 2.0 visual design language and are used alternately.
- Accent: In this type, each row can contain two colors which are derived from one accent color, which are used alternately. Every section can contain multiple gray blocks, which are used alternately, beginning with the bright one.
- Dashboard: This layout type is for applications that make use charts in the blocks, for example. This layout type uses spacing around the blocks.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Block Layout (SAPUI5 samples)
- Block Layout (SAPUI5 API reference)
- Form (SAPUI5 API reference)
- Form (SAPUI5 samples)





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.