- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Cumulation (Waterfall Chart)
Intro
Waterfall charts are used to analyze a cumulative value. They show how the cumulative value changes from an initial state to a final state by representing the accumulation of successive values.
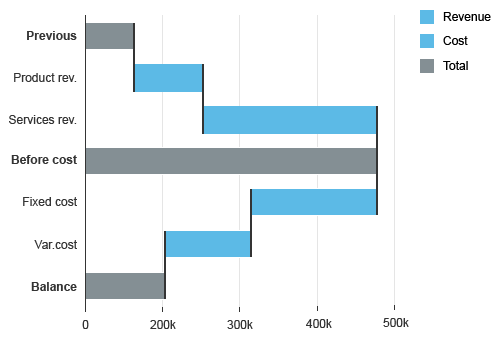
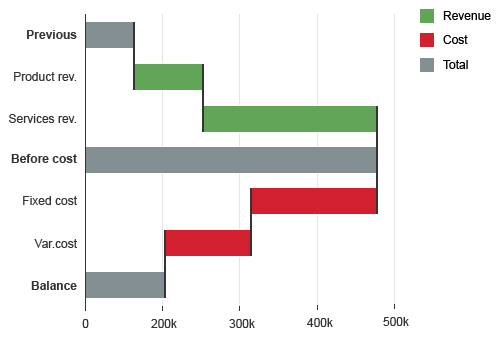
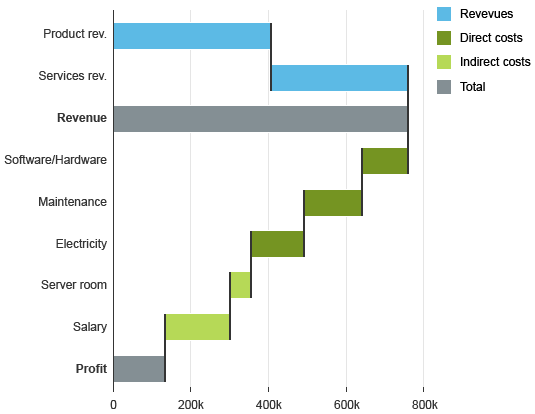
Examples
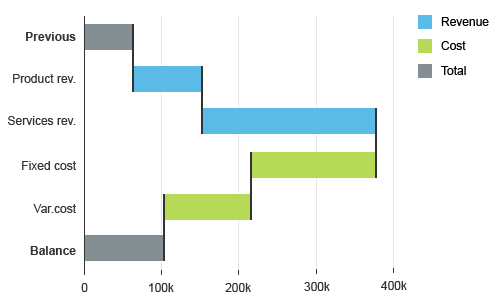
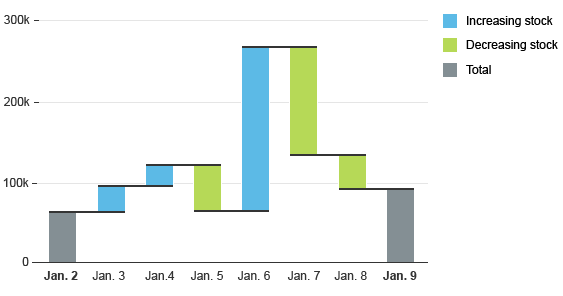
Orientation
The orientation of the waterfall chart (horizontal or vertical) should follow best practices of the business area from which the application is designed.
If the chart represents how a cumulative value changes over time period, it’s best to use a vertical waterfall chart (with vertical bars) and a horizontal time axis.
If not, you should use a horizontal waterfall chart (with horizontal bars) to avoid the undesirable effects that come as a result of displaying the category labels at 45°, which apart from making them hard to read, often leads to truncation of text.
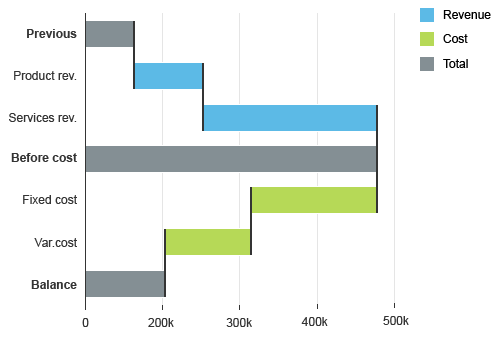
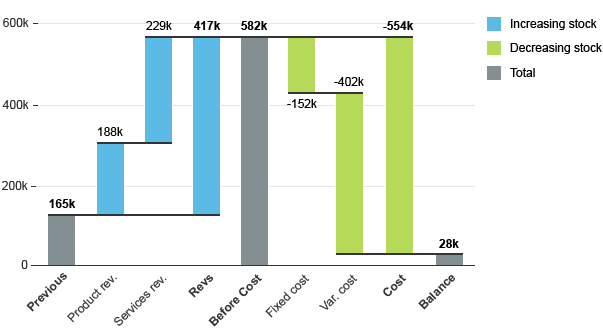
Total and Subtotal
Colors
Default Colors
- Positive values use a color defined by the property: plotArea.dataPoint.color.positive.
- Negative values use a color defined by the property: plotArea.dataPoint.color.negative
- Totals use a color defined by the property: plotArea.dataPoint.color.total
- Blue (@sapUiChartPaletteSequentialHue1Light1)
- Green (@sapUiChartPaletteSequentialHue2Light1)
- Gray (@sapUiChartPaletteSequentialNeutral)
These colors are defined by the sequential palette, but can be customized.
Custom Colors
- Change the colors, or
- Use your own rules.
Using your Own Rules
You can set any color to any bar based on your own rules. To define the rules, use the property dataPointStyle:rules.
Use dataPointStyle:others to define the colors for all data points that are not covered by the rules. If the color of a data point is not defined, the data point will be displayed with a black color to indicate that no color has been defined.
Resources
Want to dive deeper? Follow the links below to find out the SAPUI5 implementation.
Implementation
- Horizontal Waterfall Chart (SAPUI5 samples)
- Vertical Waterfall Chart (SAPUI5 samples)








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.