- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
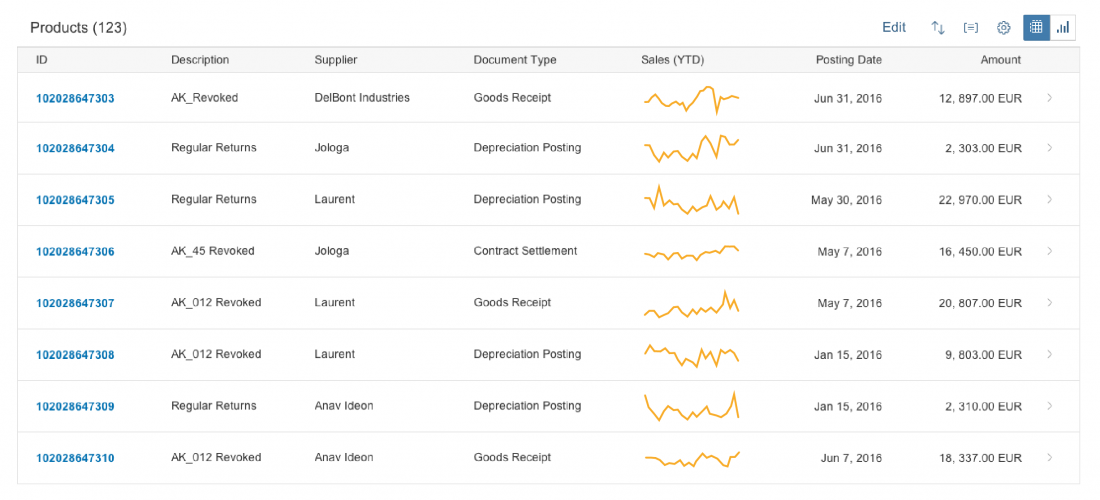
Line Micro Chart
sap.suite.ui.microchart.LineMicroChart
Intro
Usage
Use the line micro chart if:
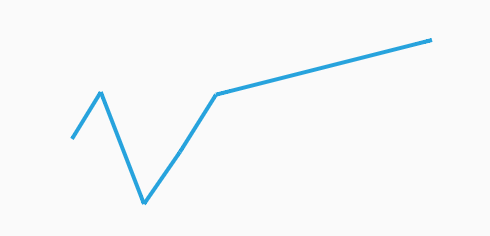
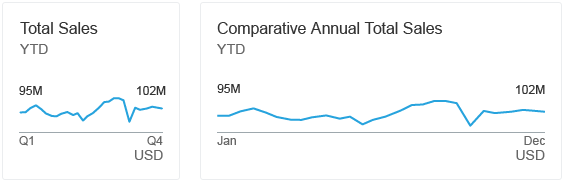
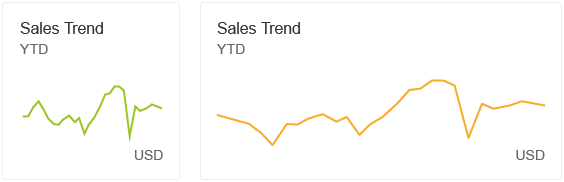
You want to visualize the shape.
Use this option to show a trend or sparkline. By default, the chart will be rendered in blue, but application developers can set any color for the chart, either with the names of semantic colors or color names from the sequential palette.
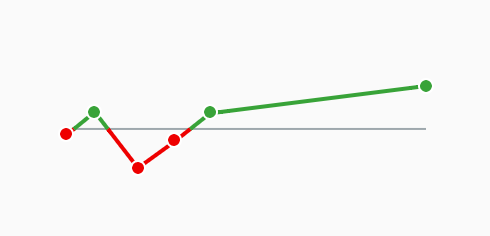
You want to show data points which are above or below a certain threshold.
Use this option to show values which are above or below a certain threshold. Note that the threshold can be set at zero as well.
In addition to data points, you can use two different colors for the lines. We recommended that you use only semantic colors for this option, such as green for values above the threshold, and red for values below the threshold.
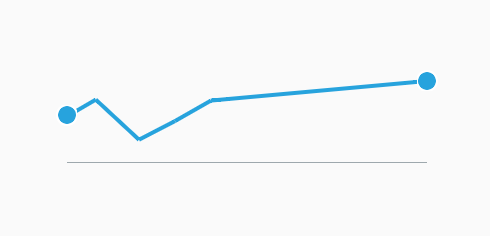
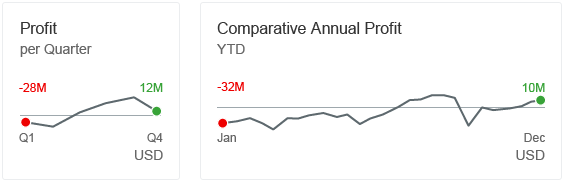
You want to show one or two focus points.
Use this option to display a trend or sparkline to focus on one or two special values, such as the first and/or last value of the chart. By default, the chart will be rendered in blue, but application developers can choose another color for the chart line and data points from the sequential palette.
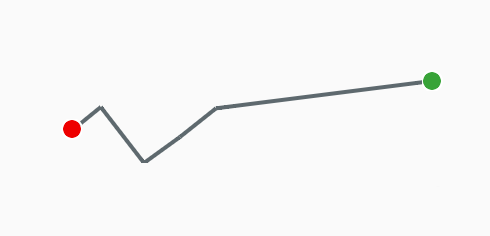
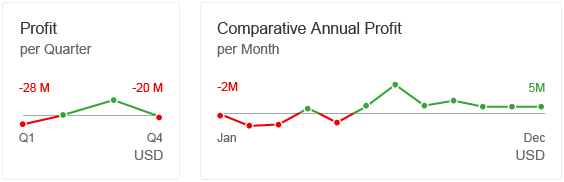
You want to show one or two focus points with semantic colors.
Use this option to display a trend or sparkline to focus on one or two special values with semantic meaning, such as the first and/or last value above or below a certain threshold. Note that the threshold can be set to zero as well.
Do not use the line micro chart if:
You have scenarios that do not depict time periods.
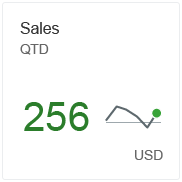
Line micro chart in a tile or facet
The chart with all functionalities and options mentioned above can be embedded in a tile or header facet. It will use the full height and width of the control.
Note: The title of the tile or header facet should clearly express the value of the threshold if it is not equal to zero, such as values above and below 50.
Responsiveness
See the micro chart overview article.
Components
To present the line micro chart in an appealing way, application developers can set several properties.
Data points
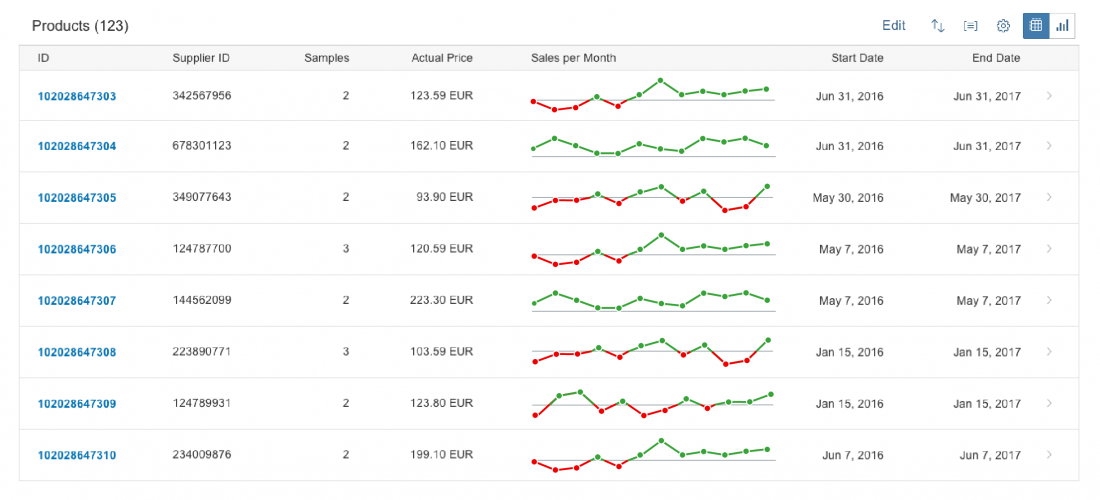
The line micro chart can display or hide data points. To display data points, we recommend that you use 4 (for quarters) to 12 (for months) data points per chart. The responsive behavior of the chart will hide data points when there is not enough space to display them.
If data points are colored with a semantic meaning (such as green for positive, orange for critical, and red for negative values), the line will be colored grey.
If data points do not have a semantic meaning, application developers can assign any color from the sequential palette. Please note that the line will have this color as well.
As well, the chart can also be displayed as line only, with all data points hidden. Application developers can set up to two colors per chart for this option. We recommend that you use semantic colors for the line to highlight values above or below a certain threshold, for example.
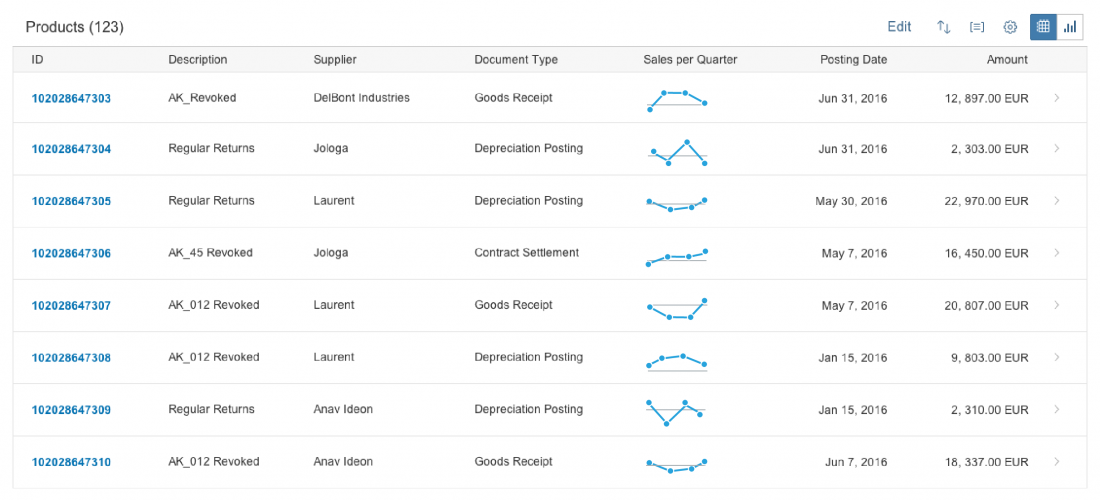
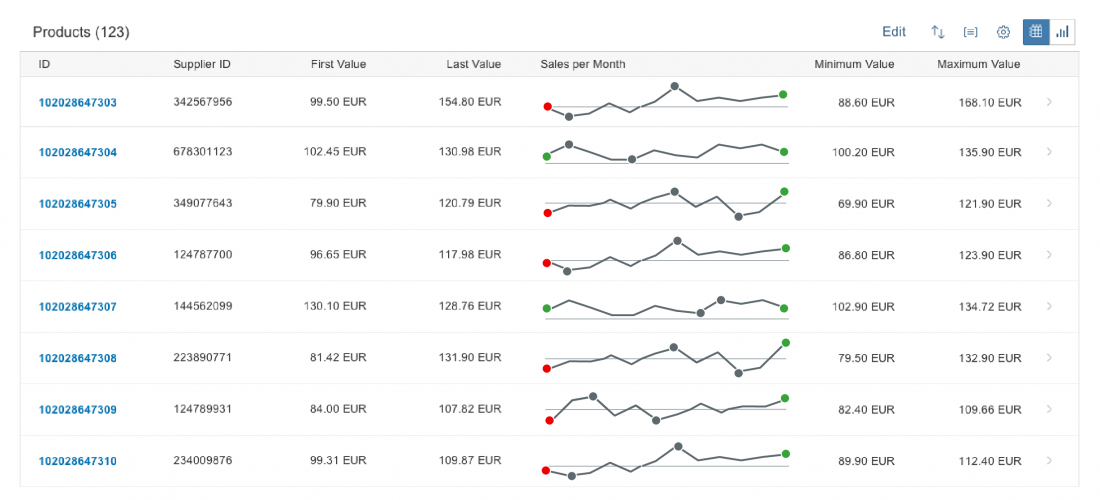
Focus points
Unlike data points, focus points highlight specific values, such as the first and/or last value of a time series. Focus points can either be colored neutral blue, green, orange, or red if they contain a semantic meaning.
Focus points are always displayed regardless of the size of the chart.
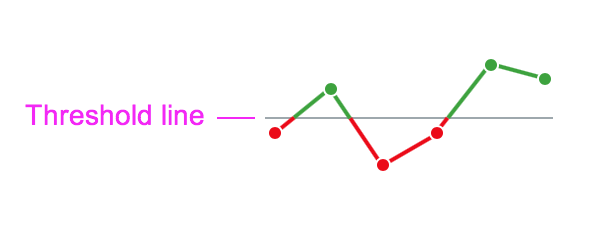
Threshold line
You can set a threshold line. If the threshold doesn’t equal zero, include its value in the title of the tile, header facet, or column in lists and tables to ensure that the chart is not misleading for the user.
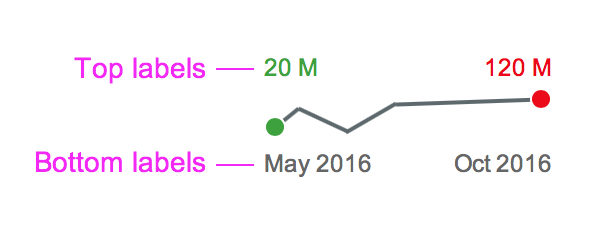
Labels
The labels for the line micro chart are optional. Use the bottom labels to indicate the beginning and the end of the time period. Use the top labels to show the corresponding values for the beginning and the end of the chart. Ensure that the labels for the values are not truncated.
Scale
Application developers can set the scale manually or automatically. If the threshold is included in the scale, the chart will always render a horizontal reference line.
Use auto scale for lists and tables if you want to display a trend/sparkline per list/table element independent from other list/table elements.
Use manual scale if list/table entries need to be synchronized. Entering the scale manually will ensure that all charts are comparable within the list/table.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.


















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.