Tree Table
Intro
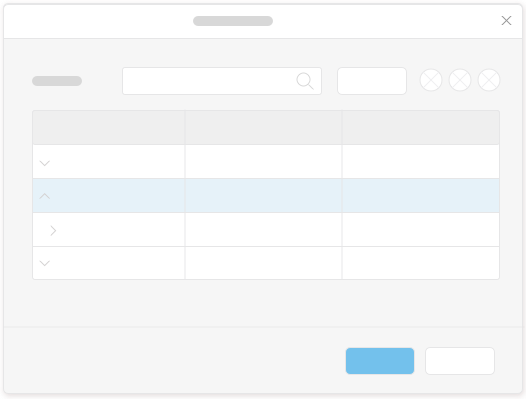
A tree table is a table with a hierarchical set of data grouped into nodes.
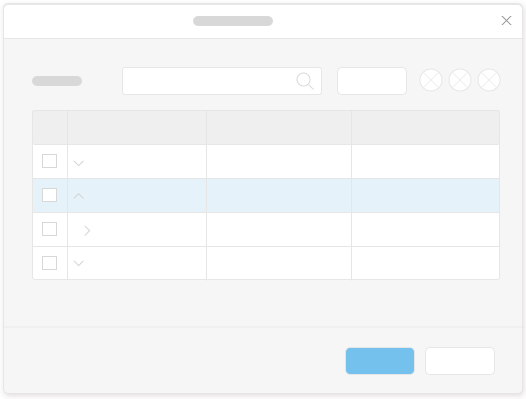
The first column in the table is a selection column. The user can select a row by clicking on a cell in that column.
The second column in the table is the tree column which provides the hierarchical structure. Users can expand and collapse tree nodes by clicking the arrow icon.
The next columns display data. The cells in these columns can be one of the following controls: text (read-only), text input field, date picker, select, combo box, multi combo box, check box, link, or an icon.
Users can resize a column by dragging the separator in the table header on the right side of the column. A double click on the separator optimizes the column according to the longest text in that column.
Users can reorder columns by dragging and dropping the corresponding column headers. The tree column cannot be moved.
Do
- Use the tree table to display or work with a large amount of hierarchical data.
- Provide only the most important columns and as few columns as possible to avoid horizontal scrolling.
- When columns are irrelevant at a given time or situation, or are only relevant for some users, hide those columns and enable users to show the hidden columns from the Settings icon.
- Provide a search control to enable users to filter the table and make sure the search looks for strings from all columns.
- Provide initial column sizes in pixels to make sure that a scroll bar is added if the table is too wide, and to avoid truncated text.
- For multiple selection, provide check boxes in the selection cells and a check box to support ‘Select All’ in the column header of the selection column.
Don’t
- Don’t use a tree table if data isn’t structured in a hierarchical manner, use a grid table instead.
- Don’t add a filter control for table filtering.
- Don’t provide initial column sizes in percentages. Reducing the browser window size will be truncate the text in the table cells.