Updated: September 20, 2016
Wizard
Intro
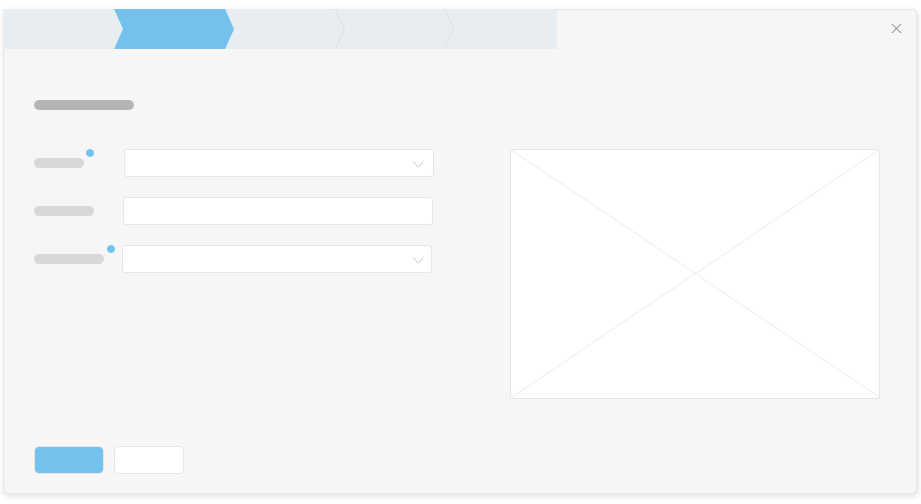
The wizard is a big window that pops up and forces the user to provide information in several steps. The wizard pops up in the center of the screen in a modal window on top of a black overlay to get the user’s attention. The user can’t perform actions outside the wizard as long as it’s displayed.
Do
- Use a wizard if users need to perform a long task consisting of many steps that must be completed in a specific order.
- Provide at least 3 steps and up to 8 steps.
- Display a Conformation step as the last step and provide a summary of all the information the user has entered during the wizard.
- Avoid crowded steps. Consider splitting a step if it causes vertical scrolling and consists of several topics.
- Avoid horizontal scrolling.
- Make sure that the title of the wizard is identical to the button or menu entry used to open the wizard. For example, if a wizard pops up by selecting the Create New Project from Template menu entry, then the wizard title would be Create New Project from Template).
- Provide Previous and Next buttons in all steps and provide Previous and Finish buttons in the Confirmation step. Place the Finish button to the right of the Next button as user provide input in last mandatory field and there’s no error in all steps.
- Name steps in a way that states the purpose of the step, for example, Template Selection, Template Customization, Data Connection. Use no more than 2 words and use title case.
- The step where users provide a name for what they are creating should always be named Basic Information.
- When the wizard step opens, move the focus to the first field requiring information.
- Preserve user selections and inputs through navigation.
- If mandatory information is missing or there’s an error in one of the input fields, disable the Next button.
- Include default values in controls if possible.
- When providing links, make sure the target page opens in a new browser tab without navigating to that tab. Remove any broken links. See more guidelines in Link.
- Information validation within a wizard should be done while the user is acting in the wizard. Warning and Error messages at the step level, such as “Can’t access data server”, should be displayed at the top of the step page. Warning and Error messages at the control level, such as an error in a project name field.
- Provide in-place help in the group header for the corresponding grouped input controls.
Don’t
- Don’t use wizard if the user can provide all of the information in one step. In this case consider using a dialog box.
- Don’t force users to read the confirmation step. Instead, provide users with a Finish button before that step if all mandatory fields are set.
- Don’t provide a completion step to inform the user that the wizard was completed successfully.