Updated: September 20, 2016
Dialog Box
Intro
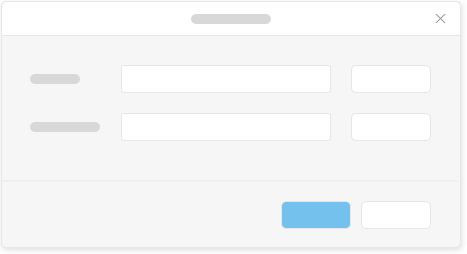
The dialog box control is a small window which pops up and forces the user to provide information. It pops up in the center of the screen, in a modal window on top of a black overlay to get the user’s attention.The user can’t perform actions outside the dialog box while it’s displayed.
Do
- Avoid crowded dialog boxes. Use up to 15 fields.
- Make sure that the title of the dialog box is identical to the text on the button or menu entry that opened the dialog box. For example, if a dialog box pops up by clicking on Browse button, then the dialog box title should be Browse.
- Make sure the title of the dialog box is center aligned.
- Use an emphasized button for the main action. It will appear in blue automatically.
- Use only one emphasized button per dialog box.
- By default display a label for all controls and left align labels. For more details see label.
- Familiarize yourself with the guidelines of each control before adding them to the dialog box.
Don’t
- Don’t truncate text and labels.
- Don’t make the dialog box resizable.