- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Worklist Floorplan
Intro
A worklist displays a collection of items that a user needs to process. Working through the list usually involves reviewing details of the items and taking action. In most cases, the user has to either complete a work item or delegate it.
The focus of the worklist floorplan is on processing the items. This differs from the list report floorplan, which focuses on finding and acting on relevant items from a large dataset.
The worklist floorplan can be implemented in two ways:
- Using the corresponding SAPUI5 controls in a dynamic page layout. This gives you much greater flexibility, but also costs more development time.
- Using the SAP Fiori element for the worklist. This generates the floorplan from OData annotations, which brings down development time. However, the SAP Fiori element worklist is restricted to the most common features. Details on the SAP Fiori element for the worklist are included at the end of each section.
Usage
Use the worklist floorplan if:
- The user has numerous potential work items and needs to decide which ones to process first.
- You want to give the user a direct entry point for taking action on work items.
- Users need to work with multiple views of the same content (for example, items that are “Open”, “In Process”, or “Completed”. Users can switch between views using the tab bar.
Do not use the worklist floorplan if:
- The items you are showing are not work items.
- You want to show large item lists, or combine different data visualizations (charts or tables). In this case, use the list report floorplan instead.
- Users need to find and act on relevant items from within a large set of items by searching, filtering, sorting, and grouping. Use the list report floorplan instead.
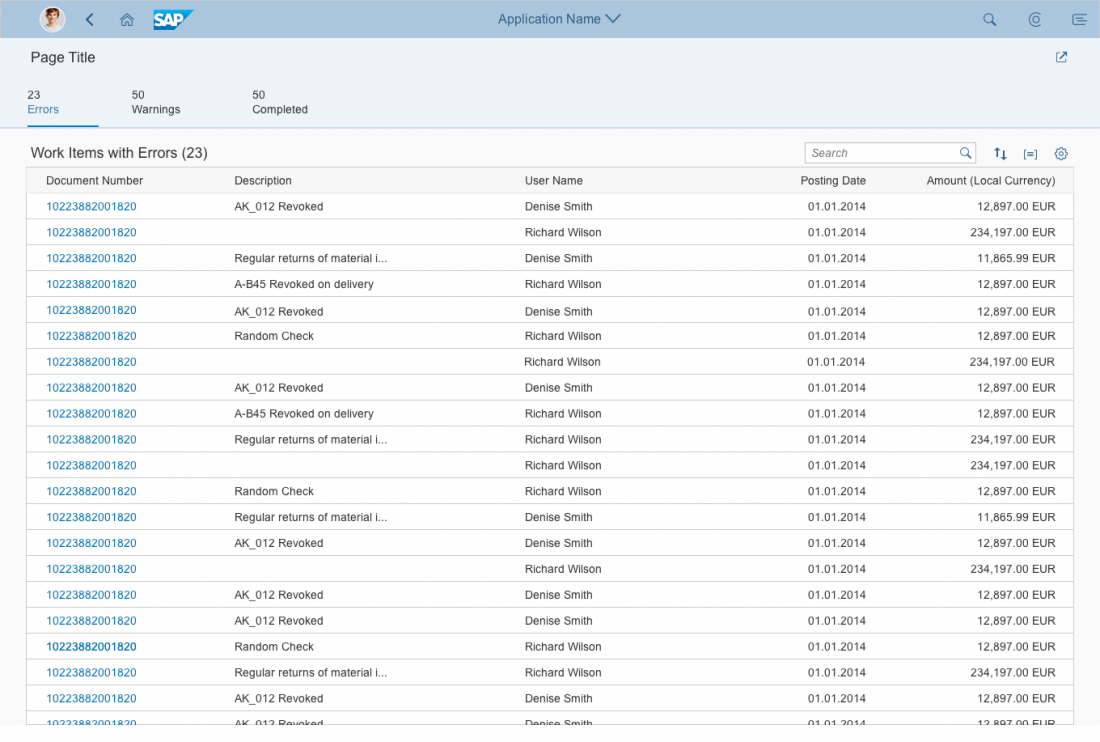
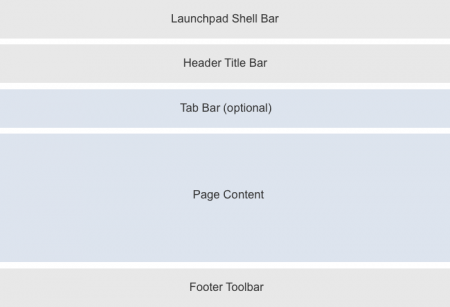
Layout
The worklist floorplan is based on the dynamic page. In addition to the SAP Fiori launchpad shell bar, the dynamic page contains the following areas:
- The header title: Use this to display a title or the variant for the whole page, tab bar information (if the header is collapsed), and a header toolbar with global actions, such as Share.
- The content area: Use this to display:
-
- An icon tab bar in the content area
- One table/chart toolbar (per tab)
- One or multiple tables and/or charts. You can use any kind of table and list. If you use charts, they can be displayed exclusively (without a table), as an additional view for an existing table (switchable), or in addition to an existing table, where the chart and table are shown at the same time. To ensure that the application runs on all devices, we recommend using the responsive table.
- The footer toolbar: If needed, use a footer toolbar to display the messaging button and finalizing actions.
SAP Fiori Element Worklist
The SAP Fiori element worklist does not support:
- An icon tab bar
- Lists and trees instead of a table or tree table
- Charts in the content area
- The messaging button in the footer toolbar
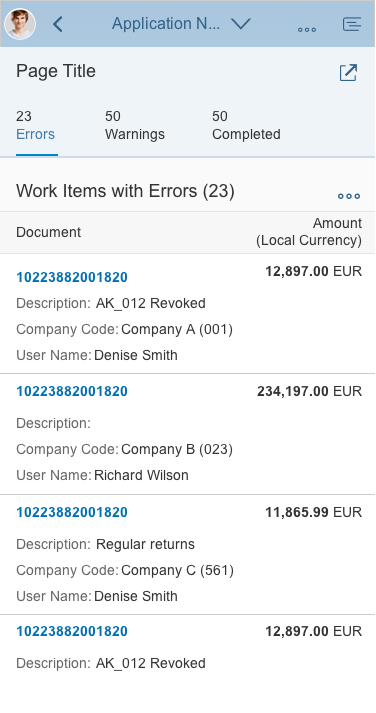
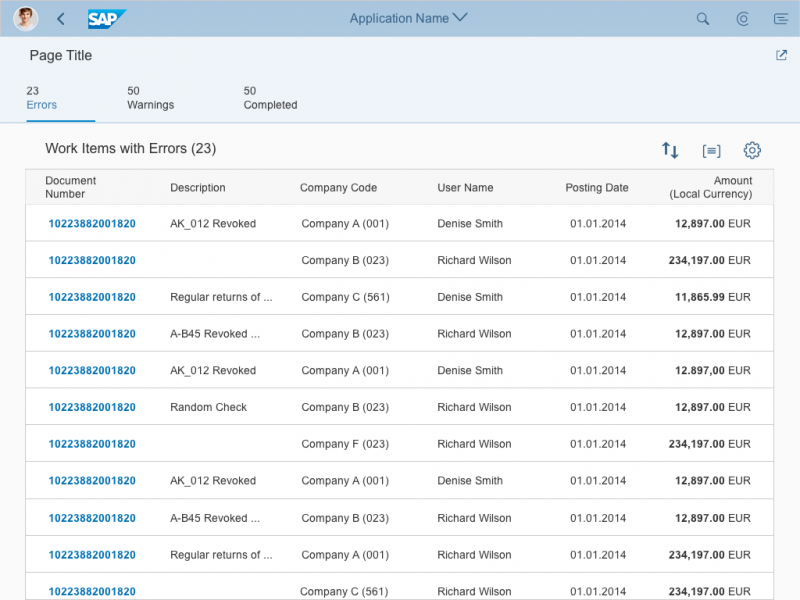
Responsiveness and Adaptiveness
In general, the worklist floorplan is responsive. However, there are exceptions if the following controls are used:
- Grid table, analytical table: Supported on desktop and tablet devices only. On smartphones, replace these tables with something else, such as a responsive table or a list. In rare cases, displaying only a chart on smartphones might also suffice.
- Tree table: Supported on desktop and tablet devices only. For smartphones, there is no equivalent alternative. In some cases, a tree, the category navigation pattern, or a chart might work.
- Smart table: The smart table is a wrapper around the different existing table controls. If a grid table, analytical table, or tree table is used inside the smart table, the same issues occur as listed above. On a smartphone, you can use a responsive table inside the smart table. For the tree table, you need to replace the smart table as described above.
For more details, see the respective guideline articles.
SAP Fiori Element Worklist
The SAP Fiori element worklist automatically replaces grid tables and analytical tables with responsive tables on smartphones.
For tree tables, there is no meaningful fallback solution for smartphones.
Guidelines
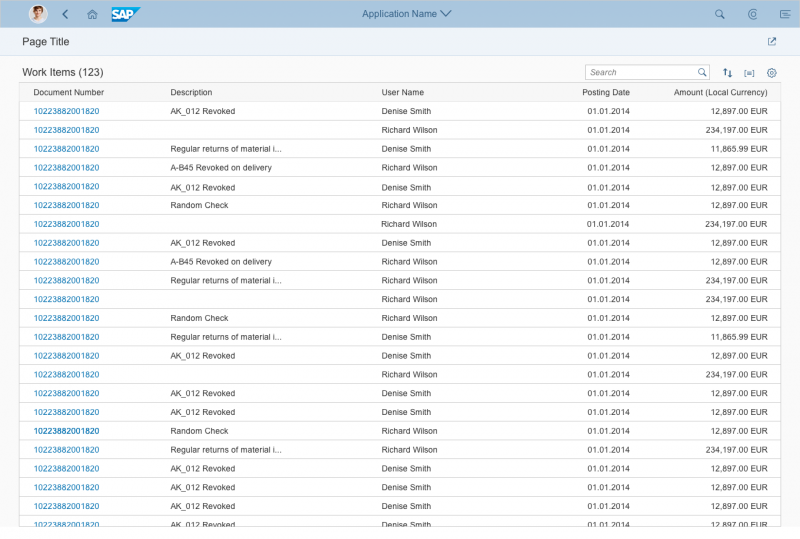
Simple Worklist
The worklist floorplan allows the user to work through a list of items. Ideally, the system provides the user with a complete list of work items in the correct order. You should also ensure that no important work items are lost, and keep distracting functions to a minimum.
The most basic version of the worklist is therefore a plain page with a table.
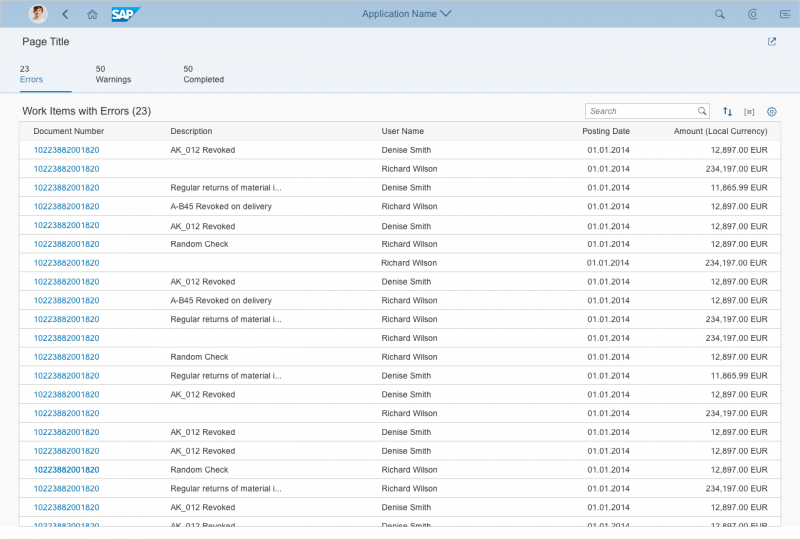
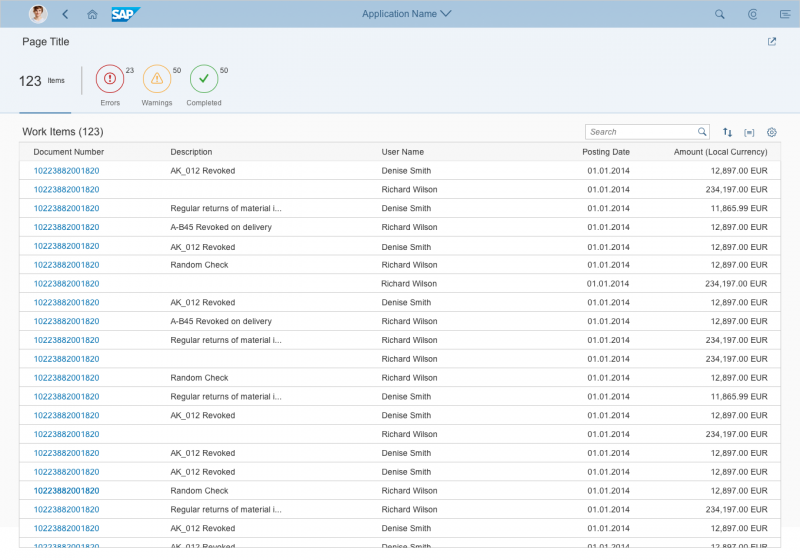
Worklist with tabs
The icon tab bar enables users to call up work items in specific categories. This can help users identify critical items more easily. Different tabs can also contain tables with different configurations (for example, with different columns or actions).
You can offer visual orientation by applying semantic colors to the icons for the different categories (for example, red for the Error tab).
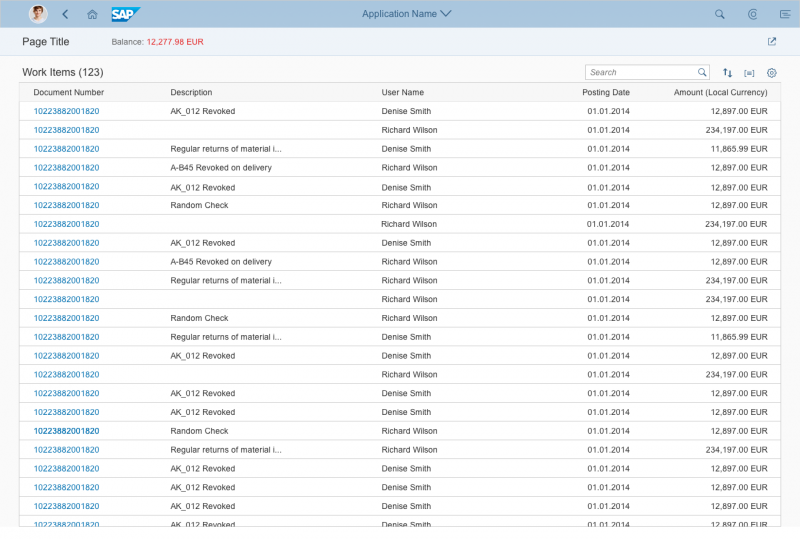
Header Title
Variant Management
Variant management is optional. If used, apply it to the whole page. Use the variants to save and restore all settings, including selected tabs, all tables, all charts, and all personalization settings.
If variant management is not needed, just show a title that describes the current view instead.
Header Toolbar (Global Actions)
Use this for non-finalizing global actions such as Share. Share opens an action sheet, which features Save as Tile (if the SAP Fiori launchpad is available), Send Email, and Share in SAP Jam (if SAP Jam is available). Show the Share button only if it makes sense for your application.
In addition, offer any other global, non-finalizing actions that are needed. Hide actions that cannot be used at all (for example, because of access rights). To save space on the header toolbar, group similar actions using a menu button.
For more information on global actions, see the guidelines for the header toolbar.
Page Content
Tab Bar
The tab bar is part of the page content container, which means that the tab bar is not “sticky” and will scroll away when the user scrolls down the page.
Use the text-only version of the icon tab bar. Display the number of items shown in the respective table on each tab (sap.m.IconTabFilter, property: count). Only use icons if you need to display semantic colors on the icon tab bar.
The tab bar works as a filter on the content below.
Table Toolbar
Display at least a table title (ideally with an item count) and icon-only buttons for sorting, grouping, and column settings. For filter, sort, and group, show a view settings dialog with only the corresponding features enabled. For column settings, show the table personalization dialog. If you need more extensive functionality (for example, grouping or sorting on several levels, tables with more than 20 columns), use the P13n-Dialog with just the corresponding feature enabled.
If alternative visualizations are provided (such as charts), offer an additional view switch on the table toolbar. Triggering the switch replaces the current visualization with another one. If a table and chart need to be shown in parallel, offer a switch for the combined view.
In addition, offer any other actions needed. Disable selection-dependent actions (such as Delete) if no items or only unsuitable items are selected. Always enable selection-independent actions (such as Add). To save space on the table toolbar, group similar actions using a menu button. For example:
- Release and Release with Conditions
- Add Contact and Replace Contact
- Edit Account and Edit Title
For more information on table/chart actions, see the guidelines for the table toolbar, the chart toolbar, and for managing objects.
Table
If there are no items to display, use the “no data text” of the corresponding table. Explain why the table is empty, and what the user needs to do to display items.
Examples:
- After starting the app, no filters are applied: No filters set. To start, enter your search and filter settings and run the search.
- The filter was executed, but no items were found: No items found. Try adjusting your search and filter settings.
- By opening a related app, the filter criteria were transferred automatically, but no items were found: No items found. Check the search and filter settings.
There are three types of navigation at item level in the worklist floorplan:
- Line item navigation: If applicable, allow navigation to a detail view (usually an object page) at line item level. Show a navigation indicator (chevron icon) for each line item that provides a detail view. In a list, tree, or responsive table, clicking the line item triggers the navigation. In a grid table, analytical table, or tree table, clicking the navigation indicator triggers the navigation. Another option is to use a link as the identifier for the line item. This link triggers the navigation. Use this only if the navigation indicator is used for a different target.
- Drilldown navigation: If a line item contains aggregated data, allow navigation to a view that contains details for the aggregated amount. This is usually a list report. In this case, use a link to display the aggregated amount. If the table contains many columns with links, use the link options to provide different levels of highlighting. In charts, offer the drilldown navigation link in the popover for the chart element. In this case, also navigate to the corresponding list report to show the details.
- Cross navigation: If a line item contains cross-references to other entities, such as people or business objects, use a link to display the corresponding data point in the table. Triggering the link opens a quick view. Typically, the quick view displays basic details of the referenced object, as well as a navigation link to another page (usually an object page) or another app that shows the object details.
Footer Toolbar
Use the footer toolbar to display the messaging button and finalizing actions. Only use the footer toolbar if finalizing actions for the whole page and/or the message popover are available.
Always show the footer toolbar in edit mode.
Hide actions that cannot be used at all (for example, if the user doesn’t have authorization). To save space on the footer toolbar, group similar actions using a menu button.
For more information on finalizing actions, see the guidelines for the footer toolbar.
Standard Naming Conventions
For all objects, follow the standard conventions for action buttons, the object name, and the title in the shell bar. For more information see Manage Objects – Components and Launchpad Shell Bar – Page Title and Navigation Menu.
SAP Fiori Element Worklist
The SAP Fiori element worklist supports only simple content and multiple views (manifest.json: quickVariantSelection or quickVariantSelectionX). Multiple content is not supported. If you use tabs with multiple views, the counters for the tabs are turned off by default. Turn them on, unless this causes performance problems (manifest.json: showCounts).
Only smart tables are supported. Since charts cannot be displayed, no view switch is needed.
The table toolbar supports:
- Table title (annotation:
UI.HeaderInfo, property:TypeNamePlural) - Item count: Turned on by default
- Variant management for the table layout: Although the layout variant is turned on by default, it should not be used in most cases. If the layout variant is turned off, the table layouts are stored together with the page variant (
manifest.json:smartVariantManagement). - Several standard and custom actions (see below)
Actions cannot be grouped using a menu button on the table toolbar.
Within the SAP Fiori element worklist, you can use the responsive table, grid table, analytical table, or tree table within the smart table.
The smart table supports:
- No selection, single selection, or multiple selection (
manifest.json:multiSelect). With multiple selection, the SAP Fiori element worklist triggers the action for all selected items. If an error occurs with one or more of the selected items, it can be handled in the following ways (annotation:OperationGroupingType):- Partial processing: A message is displayed for the items with issues. All other items are processed. The message displayed is generic and must be replaced.
- Roll-back: A messageis displayed. All items are reverted. The message displayed is generic and must be replaced.
- Text control in line items
- Rating indicator within line items (annotation:
UI.DataPoint) - Progress indicator within line items (annotation:
UI.DataPoint) - Indicator for the editing status within the rows (for example Draft or Locked by [user]). Users can filter the table by editing status in the filter bar.
- Line item navigation to different targets (maintain detail pages in
manifest.json):- Navigation to a related object pagewithin the app (default). Apps can override this behavior and define their own navigation target. The target can also depend on specific conditions defined by the app (maintain detail pages in manifest.json).
- Cross navigation to another SAP Fiori app or to another system
- Link and smart link to show details in a quick view or to navigate. A quick view can be used as part of the smart link or for displaying contact details. For navigation, the target can be any web page, another app, or a related object page within the same app.
- Line item actions as text or icon buttons (such as Approve and Reject).
- Any control that the corresponding table allows by using breakout columns.
At present, the smart table does not support:
- The object number. This is only available if you use a breakout column. Without a breakout, amounts appear as standard text only.
Only the responsive table supports:
- A column that displays the object identifier, including the object name and ID (annotations:
Common.SemanticKeywithCommon.Text) - Images in line items (annotation:
UI.IsImageURL) - The object status control in line items: Use of a specific status, such as Out of Stock, in connection with one of the semantic colors and/or a status icon (criticality annotations). The object status provides different categories: success, warning, error, and none. To sort a column by object status, the SAP Fiori element worklist sorts this column by these categories. If more than one value is used in a category, take care that these values are sorted in a meaningful way within the category (for example, alphabetically).
- A progress indicator in line items (annotation:
UI.DataPoint) - Smart area micro charts, smart bullet micro charts, and smart radial micro charts in line items (annotation:
UI.Chart)
Only the grid table, analytical table, and tree table support:
- App-specific column widths: While the SAP Fiori element worklist calculates the width of each column automatically, this calculation is not always perfect. Apps can override the calculated width per column.
Changing the alignment of table content is only possible with UI adaptation.
Because the SAP Fiori element worklist does not support editing use cases, the message button is not supported on the footer toolbar.
Actions cannot be grouped using a menu button on the footer toolbar.
Actions
The worklist offers four locations for actions: global actions, table actions, line item actions, and finalizing actions.
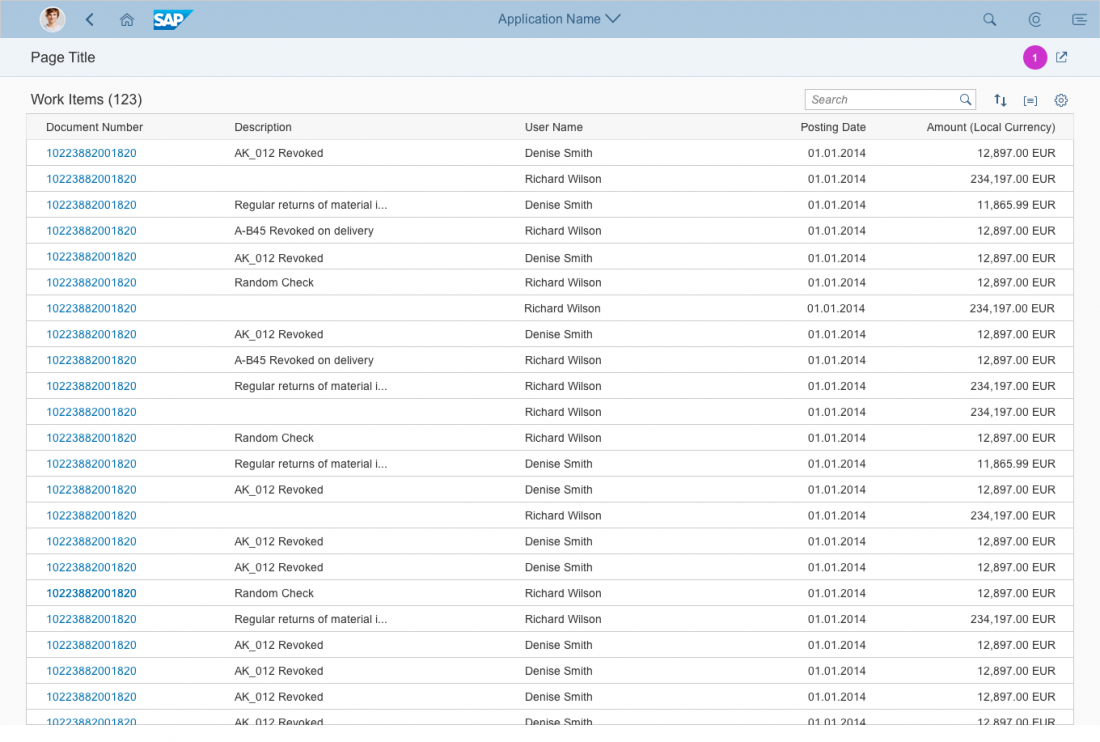
1. Global Actions
Place actions that affect the entire page in the header toolbar in the header title (1). These include the standard Share action.
The Share button opens an action sheet that contains actions like Save as Tile (if the SAP Fiori Launchpad is available), Send Email, and Share in SAP Jam (if SAP Jam is available). Show the Share button only if it makes sense for your application.
Hide actions that cannot be used at all (for example, because the user has no authorization). To save space in the header toolbar, group similar actions using a menu button.
Do not place actions that finalize the current process (“finalizing actions”) on the header toolbar of the header title, even if they affect the entire page.
For more information on global actions, see the guidelines for the header toolbar.
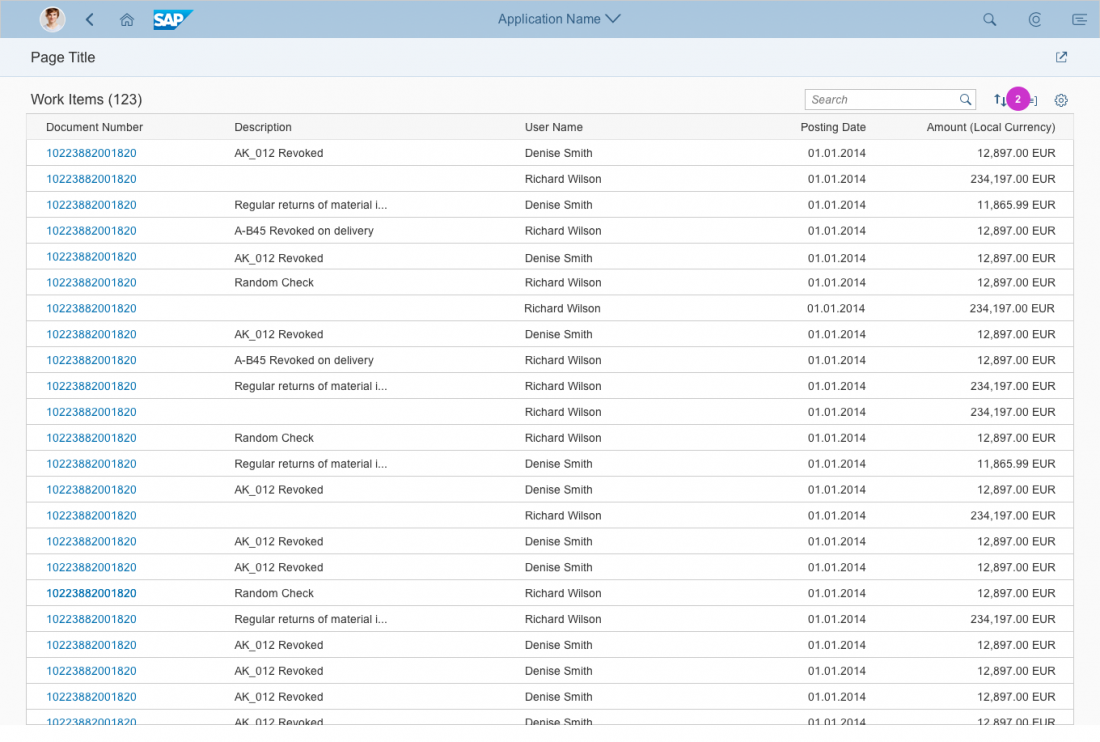
2. Table/Chart Actions
Place actions that affect the content of a table or chart in the table toolbar (2).
If an action applies only for selected items, disable it if no items are selected, or if the selected items don’t qualify for the action. For example:
- Disable Remove if no item is selected.
- Always keep Add
Exception: The user needs to specify where in the table the item should be added. In this case, disable Add if no items are selected, or more than one item is selected. - Always keep Edit enabled if it switches the whole table to edit mode. If Edit applies only to one item or to a selection of items, disable it if no action is selected.
- Disable object-specific actions if no item is selected.
- Disable actions that change the status of one or multiple items if no item is selected.
Hide actions that cannot be used at all (for example, because the user has no authorization).
For more information on table and chart actions, see the guidelines for the table toolbar, chart toolbar, and for managing objects.
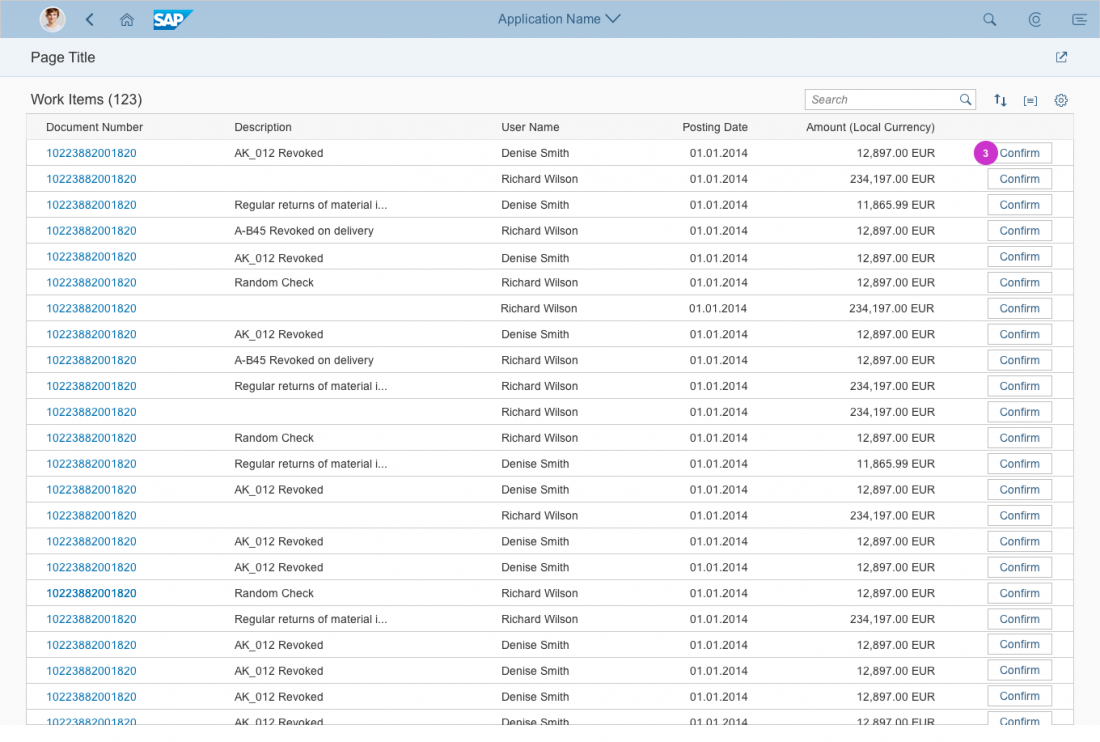
3. Line Item Actions
In rare cases, actions that affect a single item can be placed directly inside the line item. Use this option only for specific, frequently-used tasks (3). If the same action can also be applied to several items at once, feel free to also place it on the table toolbar. Nevertheless, if you do so, reconsider whether you really need to offer the action at line item level. Examples of line item actions include:
- Start/Stop (a batch job)
- Approve (an item)
- Assign (an item)
Line item actions are not usually disabled. Hide actions which cannot be used at all (for example, because the user has no authorization, or because the line item is in the “wrong” state).
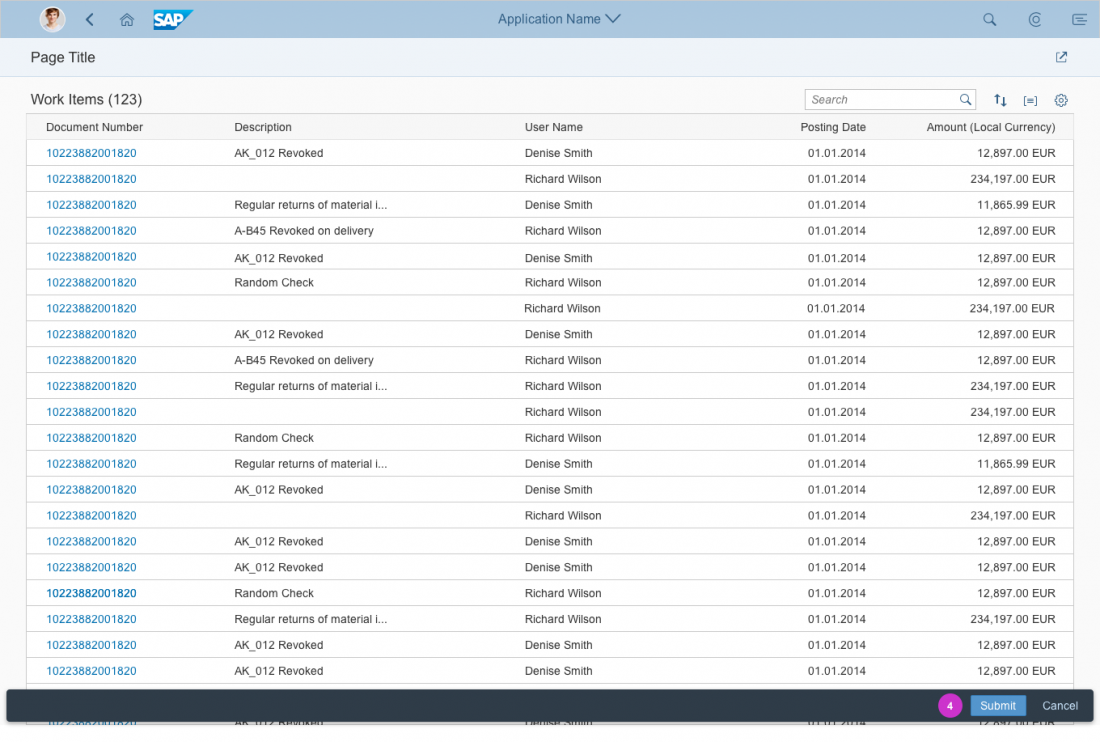
4. Finalizing Actions
Place actions that trigger the end of a process and affect the entire page in the footer toolbar (4).
Examples:
- Save
- Cancel
- Submit
Please be aware: Even if you are using the icon tab bar, there is only one footer toolbar for all tabs.
Hide actions that cannot be used at all (for example, because the user has no authorization).
For more information on finalizing actions, see the guidelines for the footer toolbar.
Often, users will need more information before they can take action. In this case, offer navigation to the work item details, and offer all the relevant actions in the detail screen. Once the user has completed the task, the app should:
- Return the user to the worklist
- Remove the processed item from the list, or move it to a “completed” section
- Confirm the user’s action with a message toast
Once the user has completed the task, the app should:
- Return the user to the worklist
- Remove the processed item from the list, or move it to a “completed” section
- Confirm the user’s action with a message toast
SAP Fiori Elements
To see which features are available in the SAP Fiori Element Worklist, use the table below.
| Feature | Status | Comment |
| Header Title | ||
| Title only (no variant management) | Supported | |
| Variant management – page variant | Supported | |
| Variant management – only for filter settings | Supported | Not recommended |
| Filter information | Supported | |
| Global actions | Not Supported | |
| Generic action: Share | Supported | |
| Generic action: Show Filters / Hide Filters (with grid table, analytical table, tree table only) | Supported | |
| Content Area | ||
| General Layout | ||
| Simple content | Supported | One table only |
| Mutiple views – single toolbar (segmented buttons / select) | Supported | |
| Multiple views – one toolbar each (tabs) | Supported | |
| Multiple content | Not Supported | |
| Tabs | ||
| Item counts on tabs | Supported | |
| Table Toolbar | ||
| Title | Supported | |
| Item count | Supported | |
| Sort/filter/group via view settings dialog | Not Supported | Do not show filter settings on the table toolbar |
| Sort/filter/group via P13n dialog | Supported | Do not show filter settings on the table toolbar |
| View switch | Not Supported | |
| Alternative visualization: chart view | Not Supported | |
| Alternative visualization: table and chart view | Not Supported | |
| Other alternative visualizations | Not Supported | |
| Layout variant | Supported | Not recommended |
| App-specific actions with partial processing
(In case of errors, display a message for the items with issues. Process all other items.) |
Supported | Change the generic message texts |
| App-specific actions with roll-back
(In case of errors, display a message. All items are reverted.) |
Supported | Change the generic message texts |
| Enable/disable actions, depending on selection | Supported | |
| Grouping of actions (menu button) | Not Supported | |
| Overflow handling for toolbar | Supported | |
| Generic action: Edit | Not Supported | |
| Table | ||
| Table type: responsive table | Supported | |
| Table type: grid table | Supported | |
| Table type: analytical table | Supported | |
| Table type: tree table | Supported | |
| Table type: list | Not Supported | |
| Table type: tree | Not Supported | |
| Selection: Table items are not selectable | Supported | |
| Selection: single selection | Supported | |
| Selection: multi-selection | Supported | |
| App-specific column widths (grid table, analytical table, tree table only) | Not Supported | |
| Content: text | Supported | |
| Content: rating indicator | Supported | |
| Content: progress indicator | Supported | |
| Content: editing status | Supported | |
| Content: actions (text or icon buttons) | Supported | |
| Content: object identifier (responsive table only) | Supported | |
| Content: images (responsive table only) | Supported | |
| Content: object status (responsive table only) | Supported | |
| Content: smart area/bullet/radial micro chart (responsive table only) | Supported | |
| Any other content the underlying table allows | Supported | Via break-out only |
| Aligning content within columns | Not Supported | |
| Generic “no data” text | Supported | |
| Custom “no data” text | Not Supported | |
| Navigation: Line item navigation via navigation indicator (within app, cross-app, any target) | Supported | |
| Navigation: Line item navigation via link with/without quick view (within app, cross-app, any target) | Supported | |
| Footer Toolbar | ||
| Messaging button and message popover | Not Supported | |
| Finalizing actions | Supported | |
| Grouping of actions (menu button) | Not Supported | |
| Actions | ||
| Global Actions | ||
| Generic action: Show Filters / Hide Filters | Supported | |
| Generic action: Share (icon button) | Supported | |
| App-specific actions | Not Supported | |
| Grouping of actions (menu button) | Not Supported | |
| Table / Chart Actions | ||
| Enabling / disabling actions, depending on the current selection | Supported | |
| Grouping of actions (menu button) | Not Supported | |
| Generic action: Add (via object page) | Supported | Draft handling is supported |
| Generic action: Add (via dialog) | Supported | Via break-out only |
| Generic action: Add (via new row) | Not Supported | |
| Generic action: Delete | Supported | |
| Generic action: Sort (via view settings dialog) | Not Supported | |
| Generic action: Sort (via P13n dialog) | Not Supported | |
| Generic action: Filter (via view settings dialog) | Not Supported | Do not use filter settings on the table |
| Generic action: Filter (via P13n dialog) | Not Supported | Do not use filter settings on the table |
| Generic action: Group (via view settings dialog) | Not Supported | |
| Generic action: Group (via P13n dialog) | Not Supported | |
| Generic action: Column Settings (via table personalization dialog) | Not Supported | |
| Generic action: Column Settings (via P13n dialog) | Not Supported | |
| Generic action: view settings, combining sort, filter, group, and column settings (via P13n dialog) | Supported | Not recommended. If used, turn-off filter settings. |
| Generic action: Export to Spreadsheet | Supported | |
| Generic action: Maximize | Supported | |
| App-specific actions as text button | Supported | |
| App-specific actions as icon-only button | Not Supported | |
| App-specific actions with partial processing | Supported | |
| App-specific actions with roll-back | Supported | |
| App-specific action in emphasized style | Supported | Use this only for one single action |
| App-specific action in positive/negative style | Supported | |
| App-specific action: trigger immediately | Supported | |
| App-specific action: needs user confirmation | Supported | |
| App-specific action: needs additional user input | Supported | |
| App-specific action: triggers navigation (within app, cross-app) | Supported | |
| App-specific action: triggers any other behavior | Supported | Via break-out only |
| Line Item Actions | ||
| App-specific actions as text button | Supported | |
| App-specific actions as icon-only button | Supported | |
| Generic action: Delete (icon-only button) | Not Supported | |
| Finalizing Actions | ||
| App-specific actions | Supported | |
| Grouping of actions (menu button) | Not Supported | |
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Full Screen Layout (guidelines)
- Variant Management (guidelines)
- Filter Bar (guidelines)
- Tab Bar (guidelines)
- Responsive Table (guidelines)
- Toolbar (guidelines)
- Icons (guidelines)
Implementation
- Filter Bar (documentation)
- Tab Bar/Icon Tab Bar (SAPUI5 API reference)
- Table (SAPUI5 API reference)
- Toolbar (SAPUI5 API reference)
- Popover (SAPUI5 API reference)













 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.