- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Complex Objects – Global Flow (Create, Edit)
Intro
This article describes the global flow for creating and editing items using standard message handling and draft handling.
If you need the flow for deleting items, see Delete Objects.
Global vs. Local Flow
Complex objects manage items on subpages. In the global flow, only the main page needs to be saved. This differs from the local flow, where each subpage has to be saved separately. For more information on when to use each flow, see the flow descriptions with examples.
The table below summarizes the main differences between the global and local flows on the UI.
Global Flow |
Local Flow |
|
| Main object | Main object must be in edit mode. | Main object can be in display or in edit mode. |
| Actions in the footer toolbar of the subpage | Create item: Add and Cancel Edit item: Apply and Cancel |
Create item: Create and Cancel Edit item: Save and Cancel |
| Message toasts | No message toasts are displayed after choosing Add and Apply. Instead, an indicator appears in the items table. |
Message toasts are displayed after choosing Create and Save. |
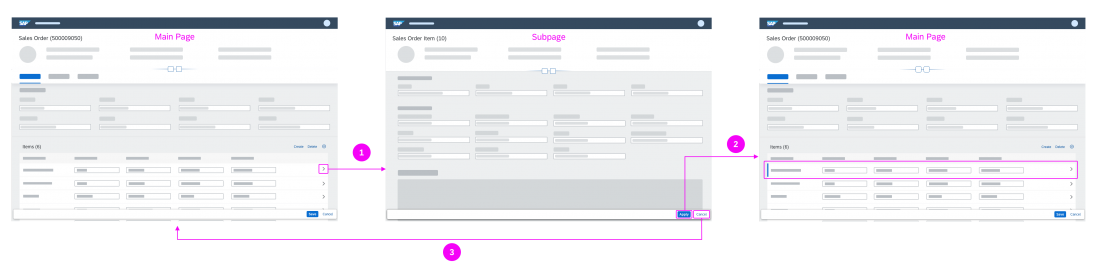
Create Items
The steps below describe the global flow for creating items on a subpage. The main page must be in edit mode.
- On the main object page, the user chooses Create in the toolbar for the items table.
An empty subpage appears with the title New <item> (for example, New Sales Order Item). The footer toolbar contains an Add action and Cancel. - After entering all the data, the user chooses Add.
The standard flow navigates back to the main object page. The new item is highlighted in the items table.
Depending on your use case, you have the following alternatives:- You can keep the subpage in edit mode. In this case, the title changes to reflect the specific item. For example, Sales Order Item (10).
- If the user needs to create several items in succession, you can offer the action Add and Next in the footer toolbar of the subpage. This opens a new, empty subpage.
- Choosing Cancel opens a confirmation popover and the user can opt to discard the item. In this case, the system navigates back to the main object page.
The item is only saved to the database when the user chooses Save on the main object page.
Flexible Column Layout
In the flexible column layout, the standard flow is as follows:
- Choosing Add on the subpage closes the subpage column. The new item is highlighted in the items table.
- Confirming Cancel closes the subpage column.
- Choosing Add and Next on the subpage opens a new, empty subpage in the subpage column.
Edit Items
The steps below describe the global flow for editing items on a subpage. The main page must be in edit mode.
- From the main object page, the user navigates to the details of an item.
The subpage opens in edit mode. The title of the subpage reflects the current item, for example, Sales Order Item (10). The subpage shows a footer toolbar containing the Apply action and Cancel. - After updating all the data, the user chooses Apply.
The modified item is highlighted in the items table.
Depending on your use case, you have the following alternatives:- You can keep the subpage in edit mode.
- If the user needs to edit several items in succession, you can offer the action Apply and Next in the footer toolbar of the subpage. This opens the subpage for the next item in edit mode.
- You can show up and down arrows for navigating to the previous or next item in edit mode.
- Choosing Cancel opens a confirmation popover and the user can opt to discard the changes to the item. In this case, the system navigates back to the main object page.
The item is only updated on the database when the user chooses Save on the main object page.
Flexible Column Layout
In the flexible column layout, the standard flow is as follows:
- Choosing Apply on the subpage closes the subpage column. The modified item is highlighted in the items table.
- Confirming Cancel closes the column subpage.
- Choosing Apply and Next on the subpage opens the next item in edit mode in the subpage column.
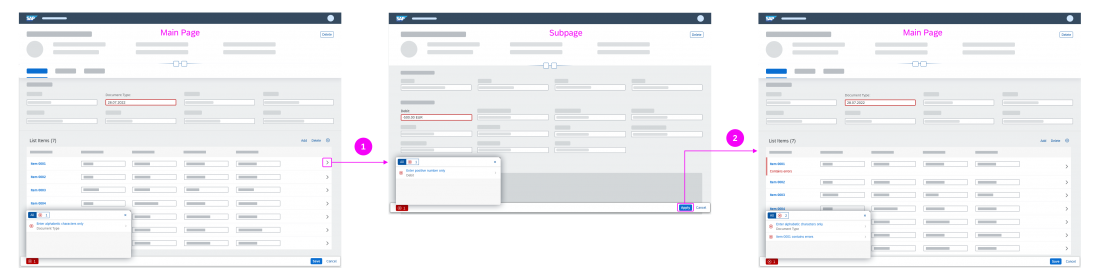
Message Handling
On the main page, validation is triggered on focus out and when the user selects Save. On a subpage, validation is triggered on focus out and when the user selects Add or Apply.
If errors occur, a message popover appears:
- On the main page, the message popover displays errors coming from the main page and error summaries coming from all related subpages. To help the user find the item and solve the issue, an indicator in the line item of the table shows which subpage contains errors. In addition, the errors in the message popover are grouped by page, tab, and section. For more information about how error messages are grouped, see message popover components.
- On a subpage, validation only applies for the current subpage. The message popover lists only errors related to this subpage.
For more information about messaging, see message handling.




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.