- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
SAP Fiori Elements
Intro
SAP Fiori elements is a framework that comprises the most commonly used floorplan templates and is designed to:
- Speed up development by reducing the amount of frontend code needed to build SAP Fiori apps.
- Drive UX consistency and compliance with the latest SAP Fiori design guidelines.
The articles in the “SAP Fiori Elements Framework” section of the guidelines cover all the design possibilities based on the current technical capabilities of the SAP Fiori elements framework and the version used to develop your application.
Video: What is SAP Fiori elements?
Versions
Ask your engineering colleagues what SAP Fiori elements version they will use to develop your app because there are differences in the design options that each version supports. The articles in this section of the guidelines indicate when such differences exist.
Each version of SAP Fiori elements supports a different version of OData (Open Data Protocol), as their names indicate:
- SAP Fiori elements for OData version 2 (V2)
- SAP Fiori elements for OData version 4 (V4)
Usage
Your ultimate decision about whether or not to use SAP Fiori elements should be based on two factors:
- Is the floorplan you want to use supported by SAP Fiori elements?
- Does the SAP Fiori elements floorplan deliver all the features you need to provide to your user? If not, consider building a freestyle application instead.
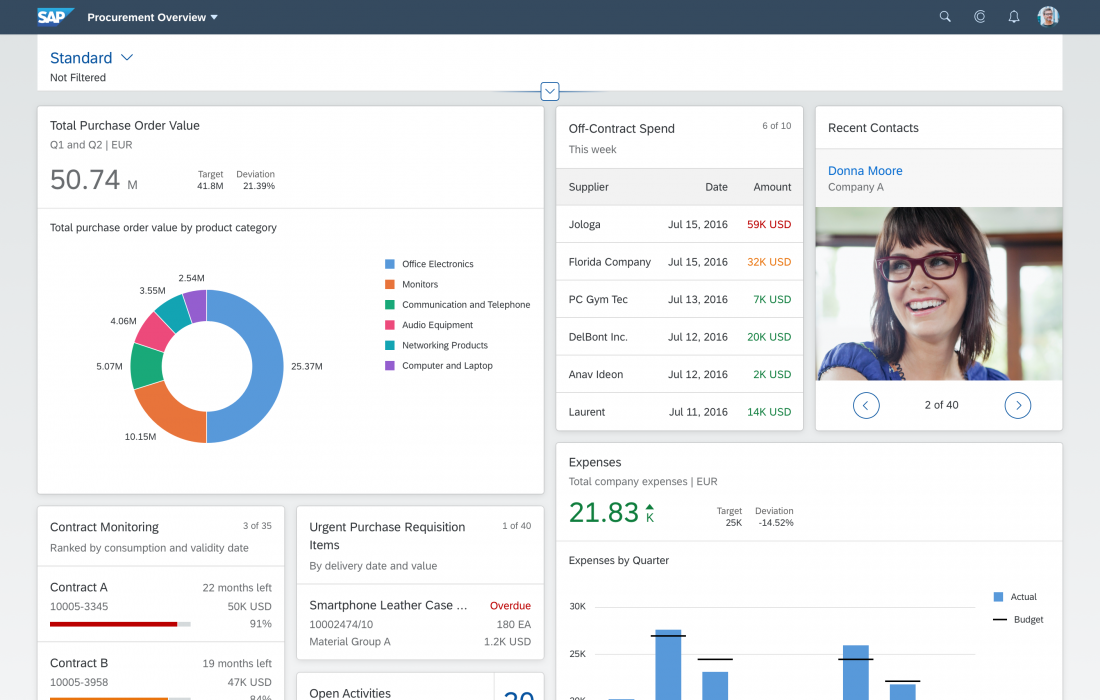
Please note that the analytical list page and the overview page are only available as SAP Fiori elements.
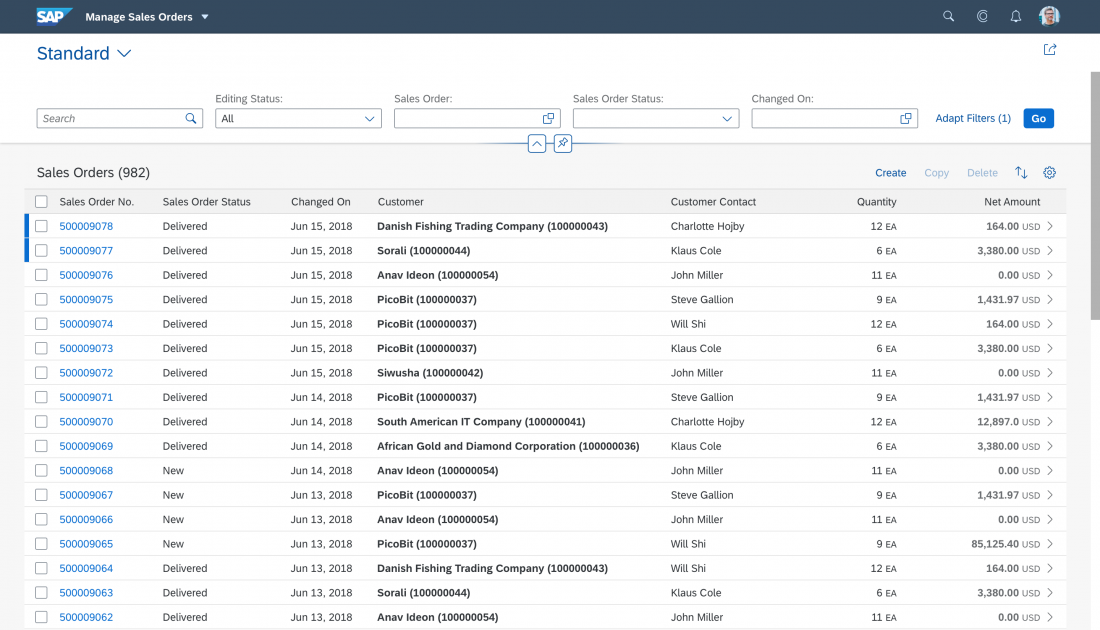
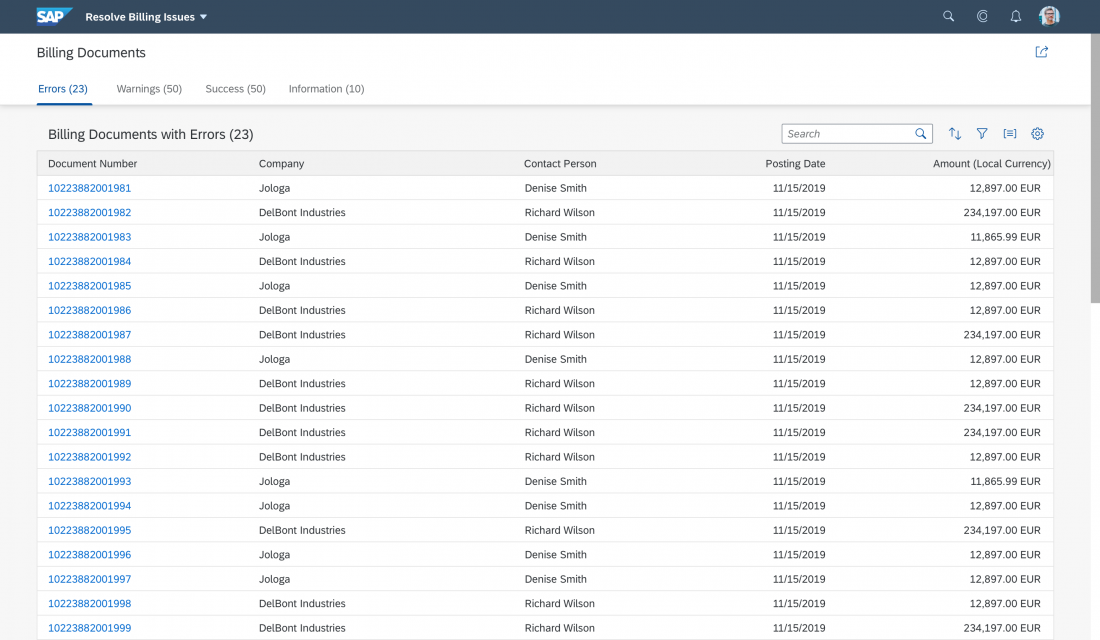
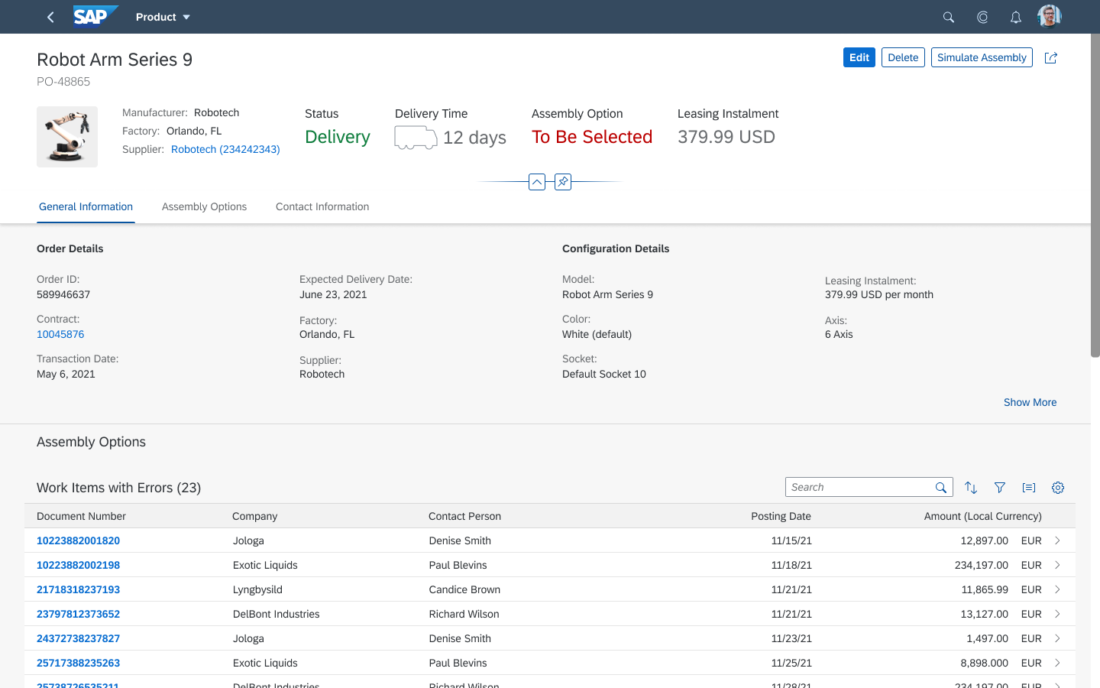
Supported Floorplans
The following floorplans are available as SAP Fiori elements templates:
Each floorplan can be placed inside the flexible column layout, except the overview page. The overview page must always be implemented as a standalone application that pulls in data from a minimum of two other applications.
Supported Features
Both SAP Fiori elements for OData V2 and for OData V4 offer:
- Message handling
- The global edit flow, which includes draft handling
- Keyboard shortcuts for basic operations
- Seamless navigation across applications with the:
- Inner app state that stores the state of the current page when the user leaves it, including such details as filter values, table and chart personalization, and the selected tab or section. The app state restores these details when the user returns.
- Support of the SAP Fiori Launchpad feature called
sap-keep-alivemode.
Withsap-keep-alivemode, the app page is restored to the same state it was in when the user left it, including scroll position and table selection. It also improves the performance of the page reload after back navigation.
However, ensuring the page reflects changes that the user made in an external application before returning to it requires explicit configuration by the application developers.
Only SAP Fiori elements for OData V2 supports the local edit flow without draft handling.
Placeholder Texts
Some UI texts provided by the SAP Fiori elements framework are generic placeholders. Always replace them with text that is meaningful to your user – for example:
| Placeholder Text | Replaced Text | |||||
| List Report | Create Object | Create Sales Order | ||||
| Object Page | New Object | New Sales Order | ||||
| Overview Page | Could not perform action | Unable to approve the request |
Extensions
It’s possible to create extensions to deliver features that are not supported by SAP Fiori elements. However, this is not recommended because the associated code will need to be maintained.
Related Links
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.