Header
Fiori: SectionedRecyclerViewAdapter
Intro
A header is a section title that represents the content of the section. It is used to group content on a screen into reasonable sections, making it easier for users to consume the information. Headers should be brief and concise so that users can quickly identify what each content section is about.

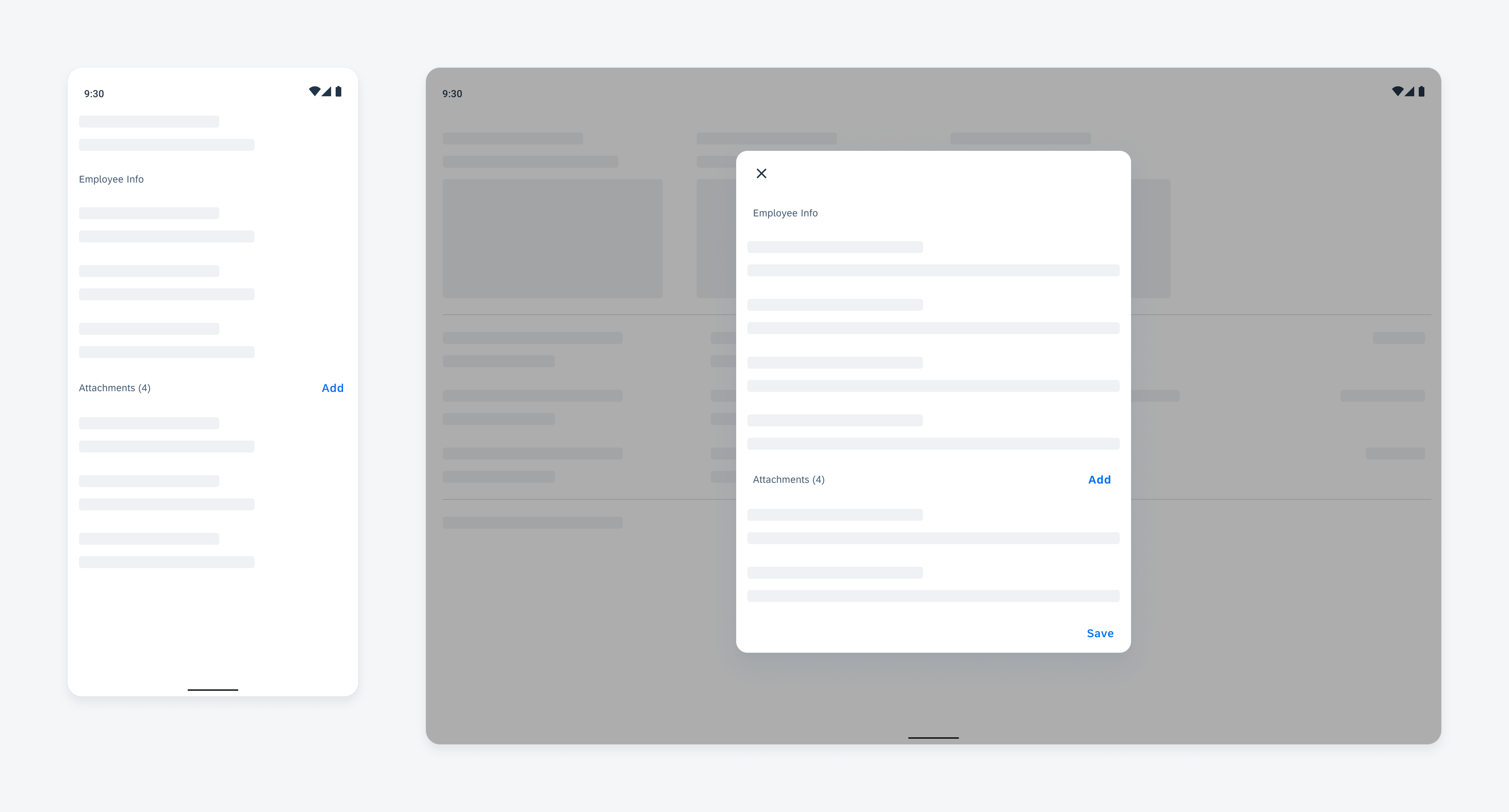
Section header in forms: mobile (left) and tablet (right)
Anatomy
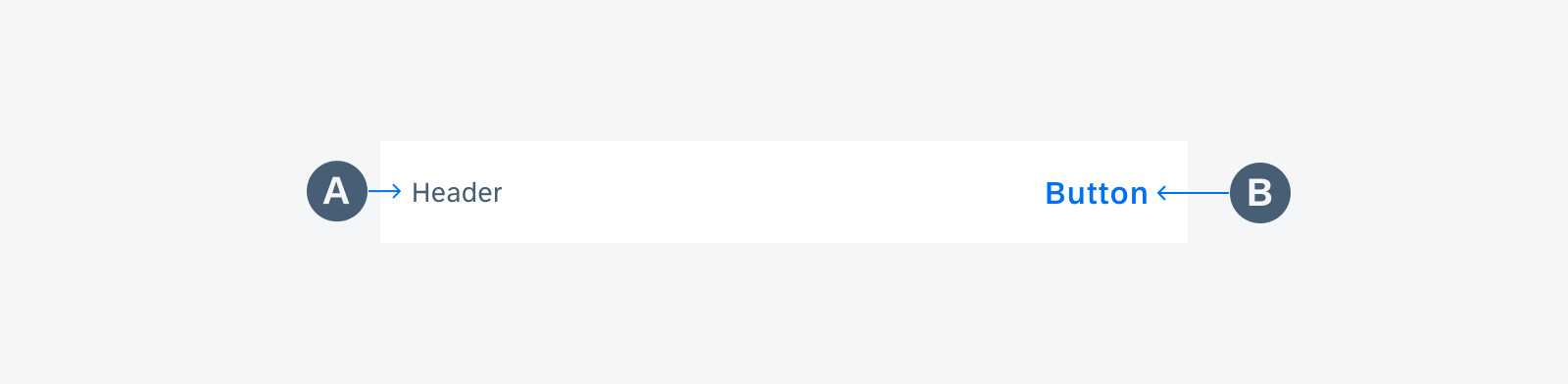
A. Header
The section title represents the content of the section.
B. Button (Optional)
The button enables user to perform relevant actions to the section. The button can either be a text button or an icon button.

Anatomy of a section header
Variations
Section Header
A section header represents the content of a section. It uses a simple and short word or phrase to convey the purpose of the section.

Section header on mobile
Section Header with Button
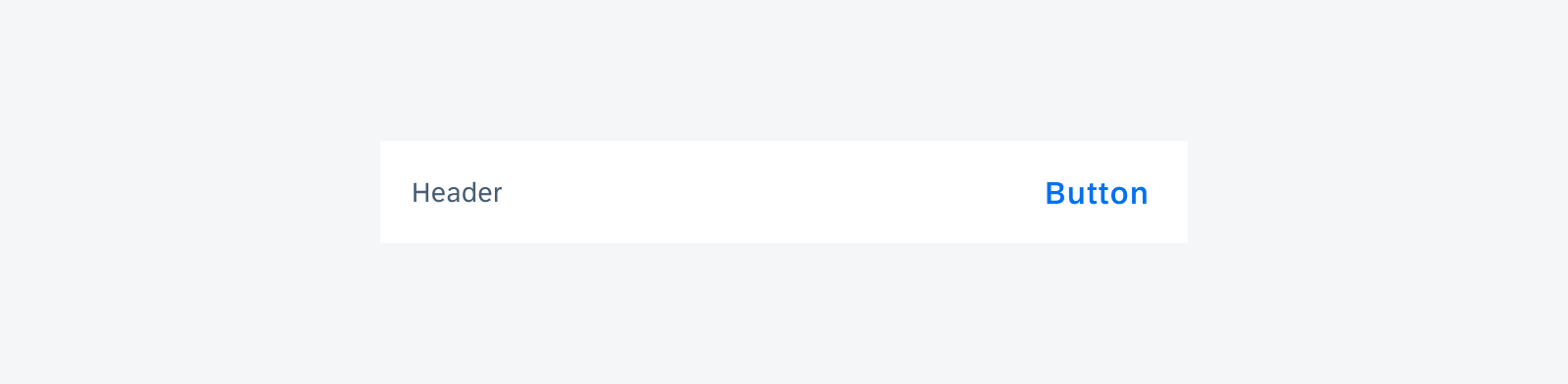
A section header can contain an action button associated with the content of the section. The button can either be a text button or icon button, For example, the attachment header contains an “Add” button to allow users to add attachments. To learn more about that workflow, refer to the Attach article.

Section header with a text button

Section header with an icon button
Resources
Development: SectionedRecyclerViewAdapter
SAP Fiori for iOS: Object Header, Chart Header, Profile Header, KPI Header

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.