KPI Header
FUIKPIHeader
Intro
The KPI header displays numerical data the user needs to keep track of during the day. It is typically used in an overview pattern to provide the user with contextual information.

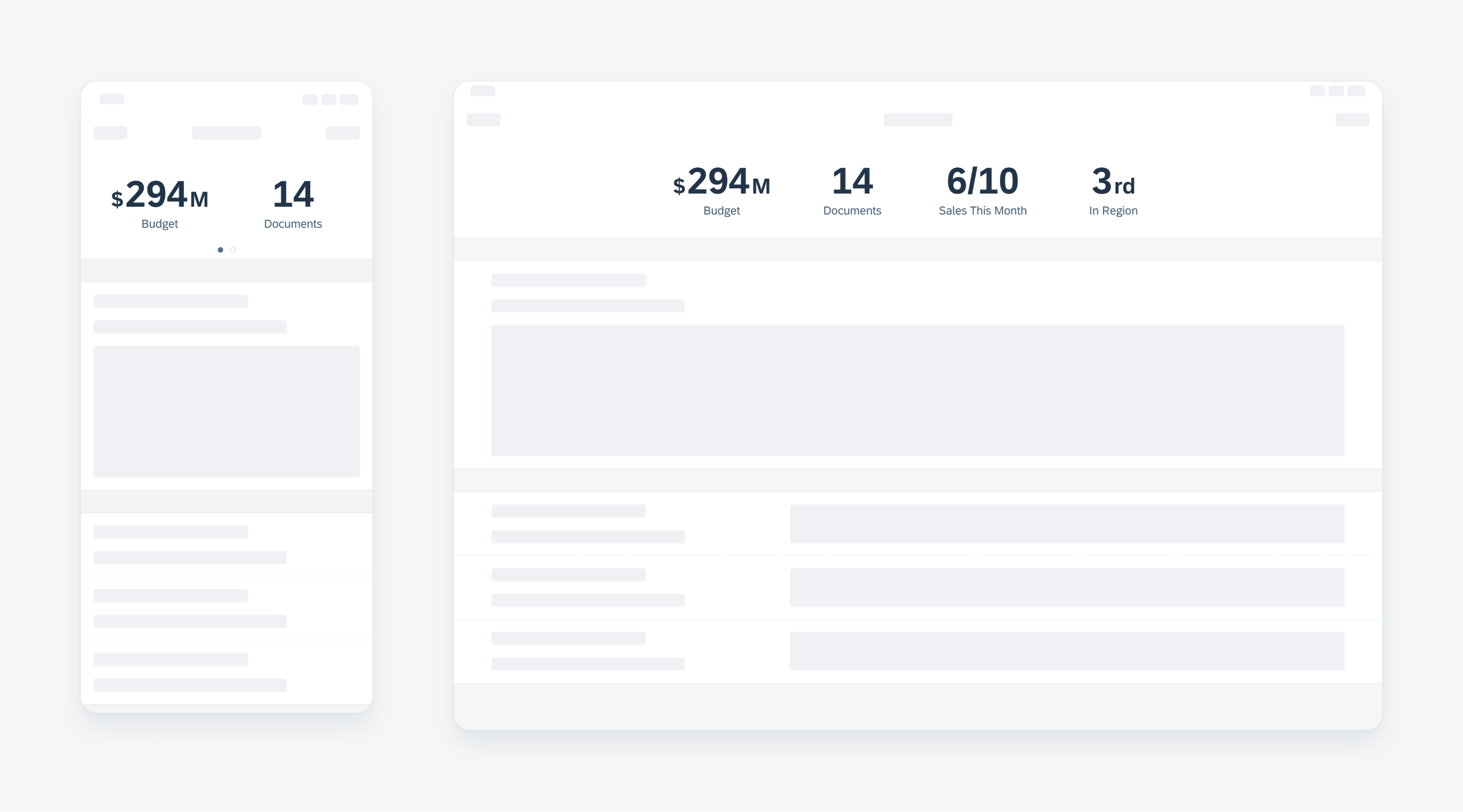
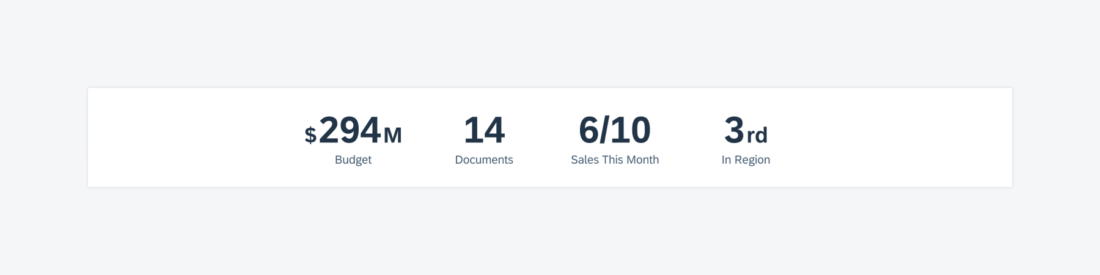
KPI header on compact (left) and on regular (right)
The KPI header is a container that includes multiple KPIs that are important to the user. There are several different ways to present KPI numbers — for additional guidance, see KPIs.
Compact Width
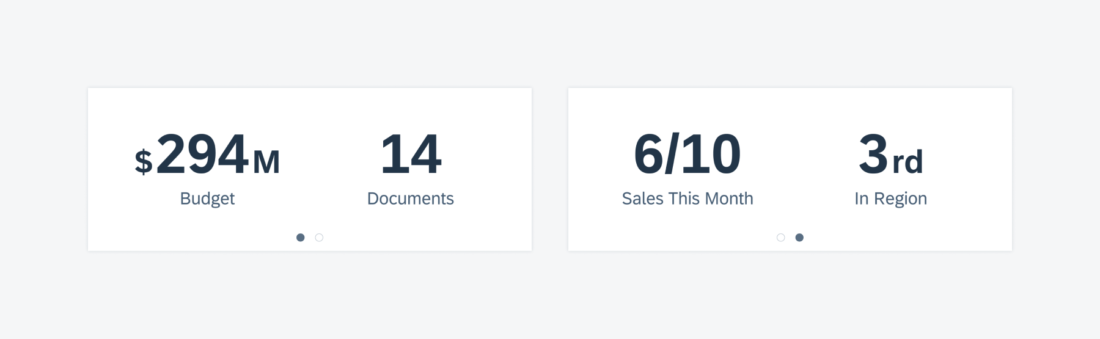
Given the limited horizontal space of compact width, the KPI header can hold a maximum of three KPIs in a single page. The actual number may be smaller, depending on the width of the individual KPIs.
Page controls allow multiple KPIs to be displayed in compact width without being crowded into one container.
Regular Width
In regular width, you may include up to four KPIs in the header. If more numbers need to be displayed, consider placing them in the content area.
Only the large variation of the KPI progress view can be used in the KPI header. The KPI progress view is always displayed first, followed by any other KPIs.





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.