- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Simple Objects (Create, Edit)
Intro
Use the flows described below to create and edit simple objects. All the information for a simple object appears on a single page. The flows use standard message and draft handling. For the delete flow, see Delete Objects.
Create
Full Screen Layout
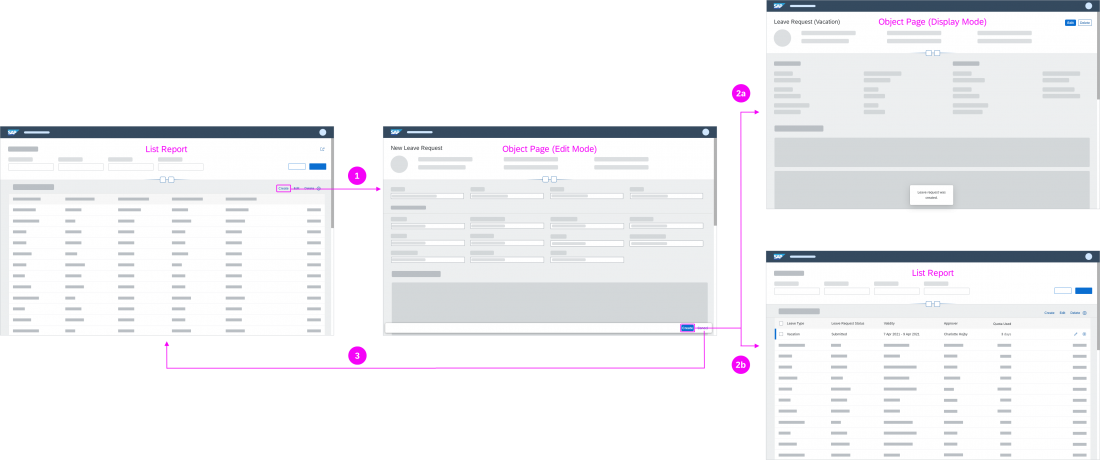
If your app runs in full screen mode, meaning that one page is shown at a time, the standard create flow is as follows:
- In a list report, the user chooses Create.
An empty object page appears with the title New <object type> (here: New Leave Request). The footer toolbar contains the finalizing Create action and Cancel. - After entering all the data, the user chooses Create.
You have the following flow options, depending on your use case:- The standard flow shows the object in display mode and a message toast.
If required by the use case, you can also keep the object in edit mode. - If your use case involves creating several objects in succession, you can also navigate back to the list report. The message toast is shown on the list report and an indicator highlights the new item.
- The standard flow shows the object in display mode and a message toast.
- Choosing Cancel opens a confirmation popover and the user can opt to discard the draft. In this case, the system navigates back to the list report.
Flexible Column Layout
If your app runs in the flexible column layout and the user chooses Create on the object page, the display is as follows:
- The first column shows the updated list report with the focus on the newly created item (as for 2b).
- The second column shows the object page in display mode plus the message toast (as for 2a).
If the user confirms Cancel, the second column is closed.
Edit
Full Screen Layout
You can choose between the following edit flows for the entire page:
- The standard flow is to navigate from a list report to the object details. The object is shown in display mode. Choosing Edit in the header toolbar of the object page opens the object in edit mode.
See also: Start editing from object page
As an alternative, you can open the object directly in edit mode. - In a list report, the user selects an object and chooses Edit in the list report toolbar. This opens the selected object in edit mode.
See also: Start editing from list report
Start editing from object page
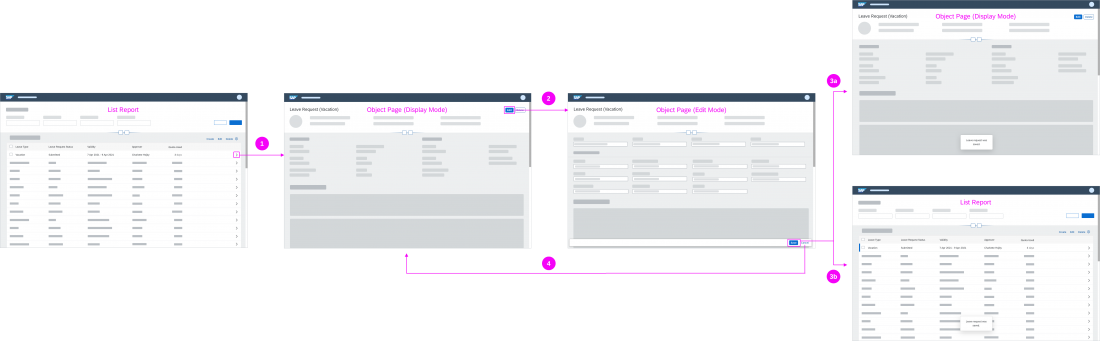
- From the list report, the user navigates to the details of an object.
The object page features a header toolbar with an Edit button. The title of the page is <object type> (here: Leave Request). - The user chooses Edit.
The object page changes to edit mode, showing a footer toolbar containing the finalizing Save action and Cancel. The title does not change. - After updating the data, the user chooses Save.
You have the following flow options, depending on your use case:
- The standard flow shows the object in display mode and a message toast.
- If your use case involves editing several objects in succession, you can also navigate back to the list report. The message toast is shown on the list report and an indicator highlights the updated item.
- Choosing Cancel opens a confirmation popover and the user can opt to discard the changes. The object then switches to display mode. If required by the use case, the system can also navigate back to the list report.
Start editing from list report
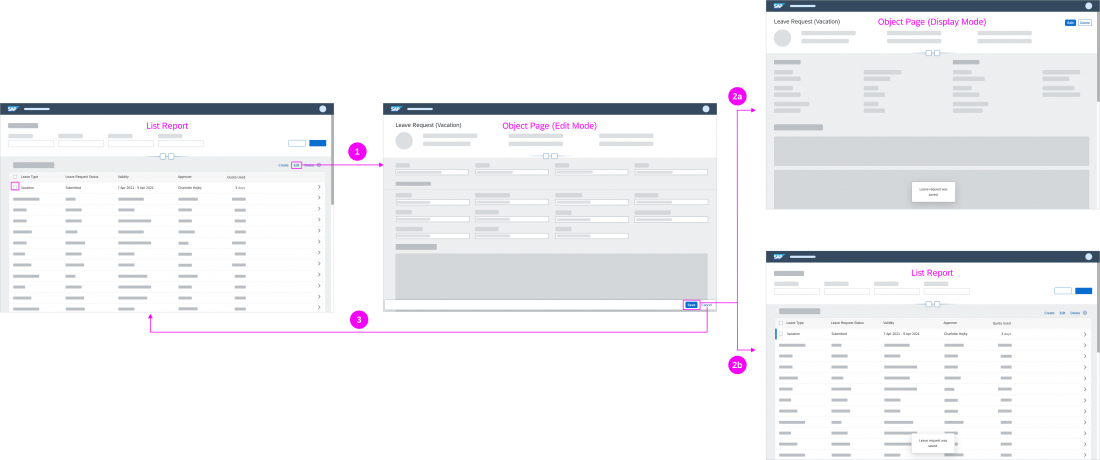
- In a list report, the user selects an object and chooses Edit.
The object page features a footer toolbar containing the finalizing Save action and Cancel. The title of the page is <object type> (here: Leave Request). - After updating the data, the user chooses Save.
You have the following flow options, depending on your use case:- The standard flow shows the object in display mode and a message toast.
- If your use case involves editing several objects in succession, you can also navigate back to the list report. The message toast is shown on the list report and an indicator highlights the updated item.
- Selecting Cancel opens a confirmation popover, and the user can opt to discard the changes. The object then switches to display mode. If required by the use case, the system can also navigate back to the list report.
Flexible Column Layout
If your app runs in the flexible column layout, and the user chooses Save on the object page, the display is as follows:
- The first column shows the list report with the focus on the updated object.
- The second column shows the object page in display mode plus the message toast.
If the user confirms Cancel, the second column shows the object in display mode.
Related Links
Elements and Controls
- When to enable / disable / hide buttons:
UI Element States (guidelines) - Naming Guidelines for Create/Edit (guidelines)
- Standard action labels:
Terminology for Common Actions (guidelines) - Button (guidelines)
- Draft Handling (guidelines)
- Message Handling (guidelines)
- Mass Edit (guidelines)




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.