- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Table Rows
Intro
The SAP Fiori elements templates support the features and settings for table rows or inline items detailed below.
For design information see the table guidelines, starting with Table Overview, and the links below.
Feature Availability
Actions |
Availability |
| Inline Actions | Available |
| Direct Edit | Available for responsive and grid tables with SAP Fiori elements for OData V2 |
| Conditional Enablement of Navigation Buttons | For list report and object pages:
|
| Single Item Selection | Default |
| Multiple Item Selection | Available |
| Item Limit for Multiple Selection | 200 by default for grid tables, analytical tables and tree tables. You can change the limit. |
| Delete | Available in responsive tables only |
| Custom Actions | Available |
| Messages for Critical Actions | Default, replace the generic placeholder text with meaningful text for the user. |
Display |
Availability |
| Empty Rows | Available for responsive and grid tables in an object page |
| Restrict Field to Read Only in a Table | Available with SAP Fiori elements for OData V4 |
| Editing Status: Displayed in First Column | Default for draft-enabled applications |
| Rating Indicator | Available |
| Progress Indicator | Available |
| Quick Contact View | Available |
| Avatar | Available |
| Avatar Tooltip | Available |
| Other Images | Available with live box mode only |
| Table Cells with Multiple Values | Available with SAP Fiori elements for OData V4
In edit mode, the multiple values are displayed, but not editable. The cells that displayed multiple values in the table onscreen are empty when exported to a spreadsheet. |
| Highlighting New Line Items | Available with SAP Fiori elements for OData V2
Default with SAP Fiori elements for OData V4 for grid and responsive tables in draft-enabled applications |
| Highlighting Line Items Based on Criticality | Available |
Responsive Table Only |
Availability |
| Multiple Fields in a Single Column | Available |
| Smart Micro Chart | Available |
Actions
Inline Actions
You can define actions for table rows or inline items. The action types can be:
- Actions that occur in the system while the user stays on the list report screen, for example Approve or Reject.
- Actions that navigate to a different application, for example, when the user can open a purchase requisition from a specific purchase order in the table.
When a page contains a grid table, an analytical table, or tree table that leads to object or subobject pages, users can navigate to the object or subject page at row level. The Show Detail button is not displayed in these tables. Instead, users can click the navigation indicator: .
Direct Edit
You can enable this action to let users navigate from the table row to the corresponding object page in edit mode with the Edit icon with SAP Fiori elements for OData V2.
This feature is available for responsive and grid tables. When it’s enabled, the object page footer displays the Save and Next button.
For more information, see:
Conditional Enablement of Navigation Buttons
In list reports and object pages:
- With SAP Fiori elements for OData V4, you can enable buttons that navigate the user to another page or application based on the value of a specific field.
- With SAP Fiori elements for OData V2, this feature requires extensions.
For example, you can enable the Generate Purchase Order button only for sales orders with the completed status.
Item Selection
Both versions of SAP Fiori elements allow you to determine whether users can select:
- One table row for a toolbar action, using a radio button.
- Multiple table rows for a toolbar action, using checkboxes.
For an object page, you can enable selection of multiple rows for all the tables on the page, or for specific tables only.
For an analytical table, grid table, or tree table, ask the development team to use the Multi-Selection Plugin.
When the selection of multiple rows is enabled for a table, both versions of SAP Fiori elements have the following defaults that you can change:
- Display of either the Select All or Clear All checkbox in the header of the selection column. The two versions differ in the way they do this.
For complete information, see: Select All / Clear All. - A limit of 200 rows that the user can select at once for grid tables, analytical tables and tree tables.
You can change the limit. We recommend you consult the application team on how a change would impact performance.
SAP Fiori elements for OData V2
By default, single selection is enabled for a table. You can enable multiple item selection, known by application developers as multiselect.
SAP Fiori elements for OData V4
With the default auto mode, the application checks whether any table toolbar actions depend on item selection to be enabled. If not:
- In display mode, item selection is not possible.
- In edit mode, when the delete action is enabled, multiple selection is also enabled.
Instead, you can enable one of the following selection modes:
- None:
- Display mode allows no item selection.
- Edit mode allows multiple item selection when a Delete action is available in the table toolbar.
- Single: Both display and edit modes allow single item selection.
- Multi: Both display and edit modes allow multiple item selection.
For more information, see:
- Responsive Table: Select
- Analytical Table: Select
- Grid Table: Select
- Tree Table: Selection Modes
Delete
In responsive tables only, you can:
- Display an inline delete action.
- Prevent the deletion of certain rows.
In support of best design practices, SAP Fiori elements does not allow you to combine an inline delete action with a central delete action in the toolbar.
For more information, see Delete Single Item Rows.
Custom Actions
You can define custom inline actions.
Because custom inline actions are grouped, you cannot control their exact display order. However, you can control which columns display the groups.
Messages for Critical Actions
For actions that you set as critical, you can display one of the following after the user triggers the action:
- A message toast confirmation
- A confirmation message box to check the users want to proceed with specific critical actions
Also, the backend can require a confirmation on some actions. In this case, the confirmation message is always shown in a message box.
Example
| SAP Fiori elements for OData V2 | SAP Fiori elements for OData V4 | |
| Default Text | “Do you really want to execute the action <Action Label>?”
<Action Label> is the label shown on the button. |
“Do you really want to perform this action? |
| Replacement Text | “Are you sure you really want to activate this product?” | “Are you sure you really want to activate this product?” |
For more information, see UI Text Guidelines for SAP Fiori Apps.
Display
You can include the display features described below in a table row or inline item.
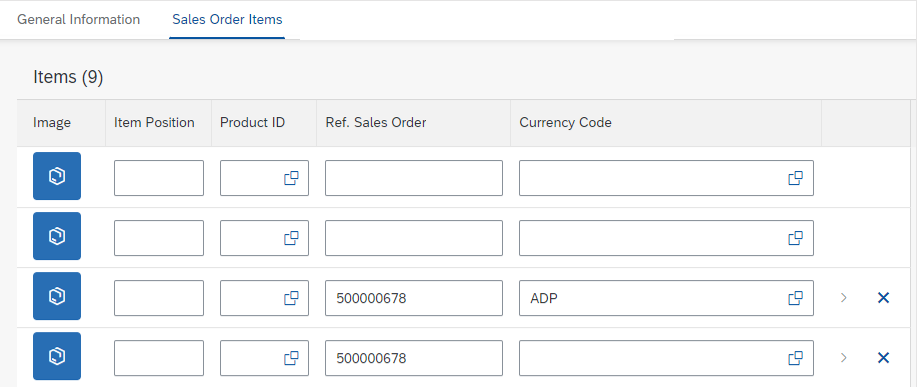
Empty Rows
With this feature, when the object page is in create or edit mode, responsive tables and grid tables automatically display two empty rows where the user can enter data for subobjects. The purpose of displaying two empty rows is to give the user a choice between entering data for one column at a time or for one row at a time.
You can enable the feature at the table level in draft-enabled applications.
- Inline actions, such as delete or navigation to the item via the chevron are hidden on the empty rows.
- Sorting and grouping are not applicable for the empty rows because they don’t exist in a table on the back end.
As soon as the user has entered data in one field in an empty row and moved the focus away from that field:
- The row with the completed field is highlighted with a blue line to its left to show it’s a newly created draft.
- The row displays the navigation chevron. Deletion also supported for the row.
- A new empty row is added under the highlighted row so two empty rows are always available for data entry.
You can set default values to populate fields in the empty rows.
With both SAP Fiori elements for OData V2 and V4, the empty rows are displayed:
- At the end of a grid table.
The Create button in the toolbar scrolls to the first empty row at the end of the table and puts the focus on the first editable field. - At the top of the responsive table.
The toolbar has no Create button.
Read-Only Field
With SAP Fiori elements for OData V4, you can set a field to display as read-only in a table, but set it as editable in another place on the UI.
Editing Status
By default, the table displays the editing status in the first column for draft-enabled applications.
You can also add the semantic key to the status.
The editing status reflects the state of the object or item in the processing cycle. For example, it can give the user information about the state of completion for the item or whether it’s currently available.
- For Unsaved Changes and Locked statuses, a popover displays the full name or technical name of the user who last changed the object when the name is available. “Another user” is displayed when it’s not.
- For Draft, Unsaved Changes and Locked statuses, a popover displays the user who last changed the item and the time of the change.
The user can change the placement of the column through table personalization.
For more information, see Tables.
Rating Indicator
You can add an inline, read-only rating indicator and define a maximum rating of up to five stars. By default, five stars is the maximum.
The number of stars displayed depends on the value of a field in the backend. Decimal values are rounded up or down and when the value after the decimal point falls between x.25 and x.74, it is represented by a half star.
With extensions, you can enable editing of the rating indicator
For more information, see Rating Indicator.
Progress Indicator
You can:
- Enable an inline progress indicator to visually represent the level of completion of a project or goal, for example.
- Set the progress measure as a percentage or an absolute number, for example 3 or 8.
- Configure the progress bar to reflect the state of progress with color, based on the criticality of the progress.
For more information, see Progress Indicator.
Quick Contact View
You can add a quick view to a contact to display key contact details in a popover.
For more information, see Quickview.
Avatar and Other Images
You can display an avatar in the row and set a tooltip that displays when the focus is on the avatar.
For more information, see Avatar.
Highlighting Line Items
By default with SAP Fiori elements for OData V4, in draft-enabled applications, a newly created item in draft status is always highlighted in blue in grid and responsive tables.
Highlighting of new line items in draft-enabled applications is available with both SAP Fiori elements for OData V2 and V4.
You can also define highlighting and icons for line items based on their criticality.
After a newly created item is saved, it is highlighted according to the criticality, as follows:
- Green for success (criticality value 3)
- Yellow for warning (criticality value 2)
- Red for error (criticality value 1)
- No highlighting for no criticality (criticality value 0)
Display in Responsive Table Only
In a responsive table, you can include the display features described below in a table row or inline item.
Multiple Fields in a Single Column
You can combine multiple IDs, descriptions, and action buttons in a single column in a responsive table.
For example, you can display the following in a single column:
- Company name
- Company ID
- Items in Stock
- Progress Indicator for Items in Stock
- Overall value of the Items
- Multiple Action buttons that allow the user to both:
- Execute an action while staying on the list report page
- Navigate to other objects and applications
The visibility and position in the table of a column that combines multiple fields can be changed.
Field Labels
By default, with SAP Fiori elements for OData V4, when a column contains a field group with more than one field, the labels for those fields are not displayed.
You can enable the display of a label for each field. Then, the field group label is displayed as the column title in the header.
Limitation on Export to Spreadsheet
When users export a table with a column that contains multiple fields to a spreadsheet, only the first piece of information displayed in the column is exported.
Smart Micro Chart
You can:
- Add an inline micro chart.
- Set the chart to indicate the criticality of the data shown in the chart relative to target values or value ranges.
You can choose among the following micro chart types:
- Area micro chart
- Bullet micro chart
- Line micro chart
- Micro chart/smart micro chart
- Radial micro chart
- Stacked bar micro chart
For more information on chart types, see: Choosing the Correct Chart Type.
Related Links
Elements and Controls
- Table Overview (guidelines)
- List Report Floorplan (guidelines)
- Object Page Floorplan (guidelines)



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.