Canonical Layouts
Intro
Material 3 defines three standard canonical layouts: list-detail, supporting pane, and feed. Each layout offers a different approach to organizing content and components based on the available window space.
The list-detail layout is ideal for displaying explorable lists of items alongside each item’s supplementary information – the item detail.
The supporting pane layout organizes app content into primary and secondary display areas, with the primary area occupying most of the app window and the secondary area presenting supporting content.
The feed layout is unique for using a grid composition that allows for browsing content easily, such as news, photos, and social media.
The M3 navigation components such as navigation bar, rail, and drawer enhance canonical layouts by keeping primary navigation options within easy reach while minimizing screen space.

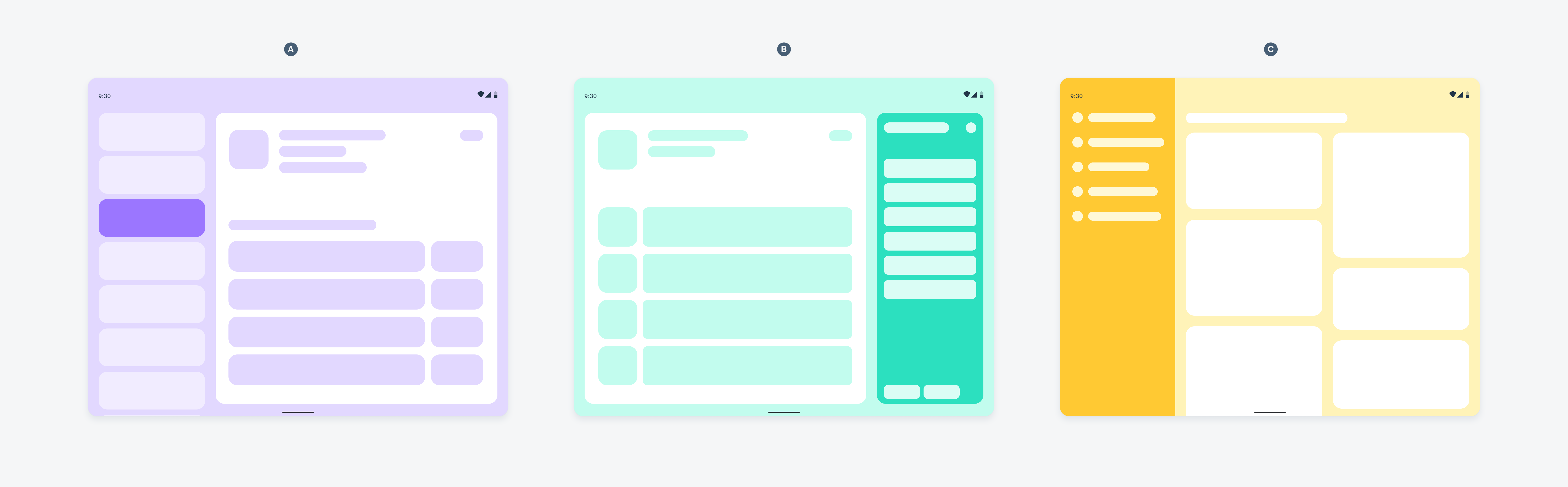
Schematics illustrating the different canonical layouts: list-detail (A), supporting pane (B), and feed (C)
Panes
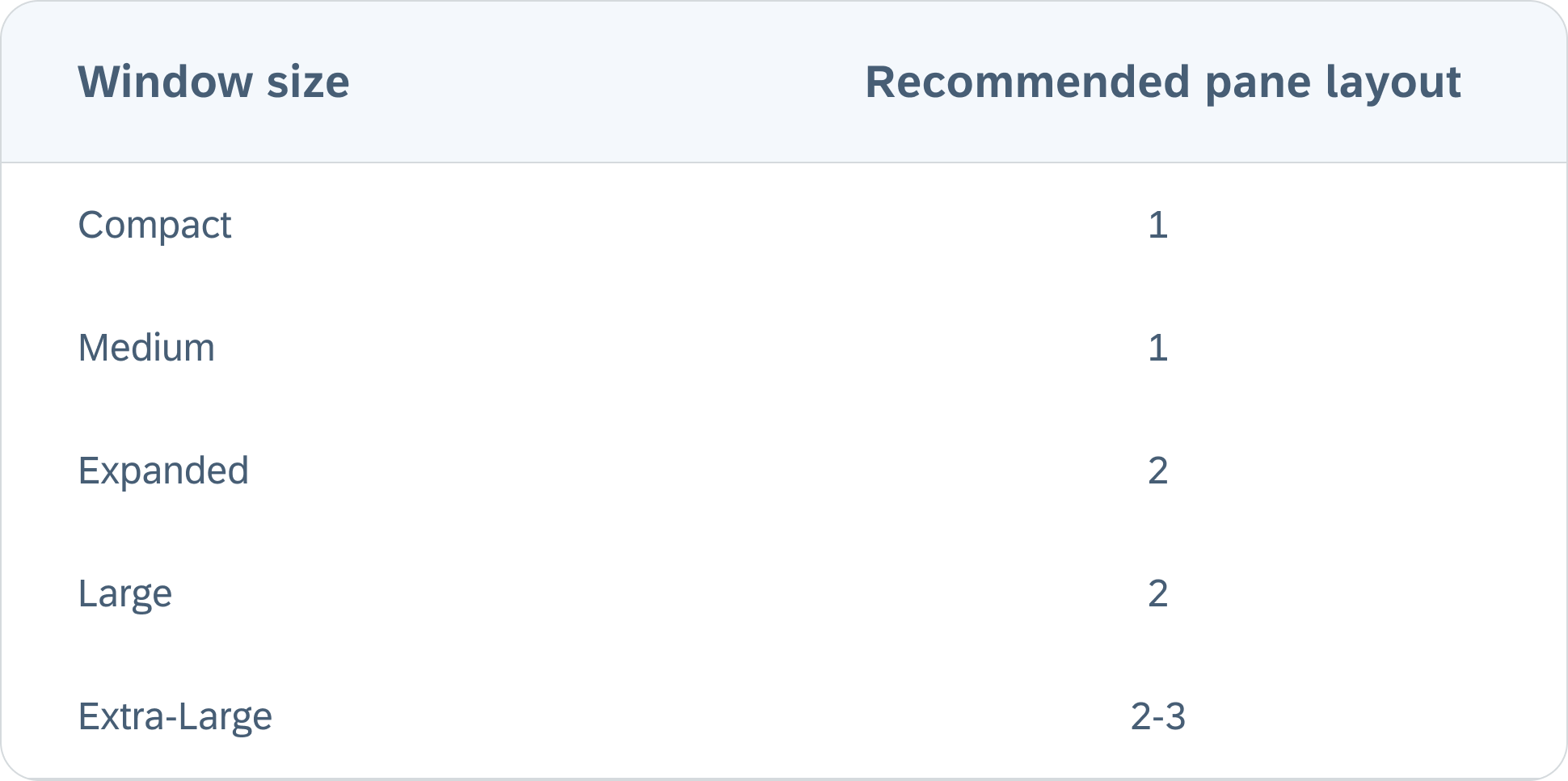
Panes are used to arrange UI elements. A layout may include 1–2 visible panes of different widths, adjusting dynamically to the window size class. Depending on the window size class, an alternative layout option is to stack the panes vertically, for example, with the supporting pane positioned below the focus pane instead of beside it. Additionally, for extra-large windows, a standard side sheet can serve as a third pane.
When there are multiple panes, it’s important to consider the size of each pane. For example, in a list-detail layout, the list should have a fixed width, while the detail pane should be flexible, adjusting to the available space by growing or shrinking. This ensures that the layout remains visually appealing and adapts smoothly across different window size classes.

Pane Types
In all layouts, there should be at least one flexible pane that can adjust to the window size, ensuring responsiveness across various screen sizes. The available pane types are:

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.