Search
FioriSearchView
Intro
Search is used to find and access content globally within an app or locally within any given screen. There are two variations of search, persistent and expandable search. The variation used is determined by its prominence within the app.

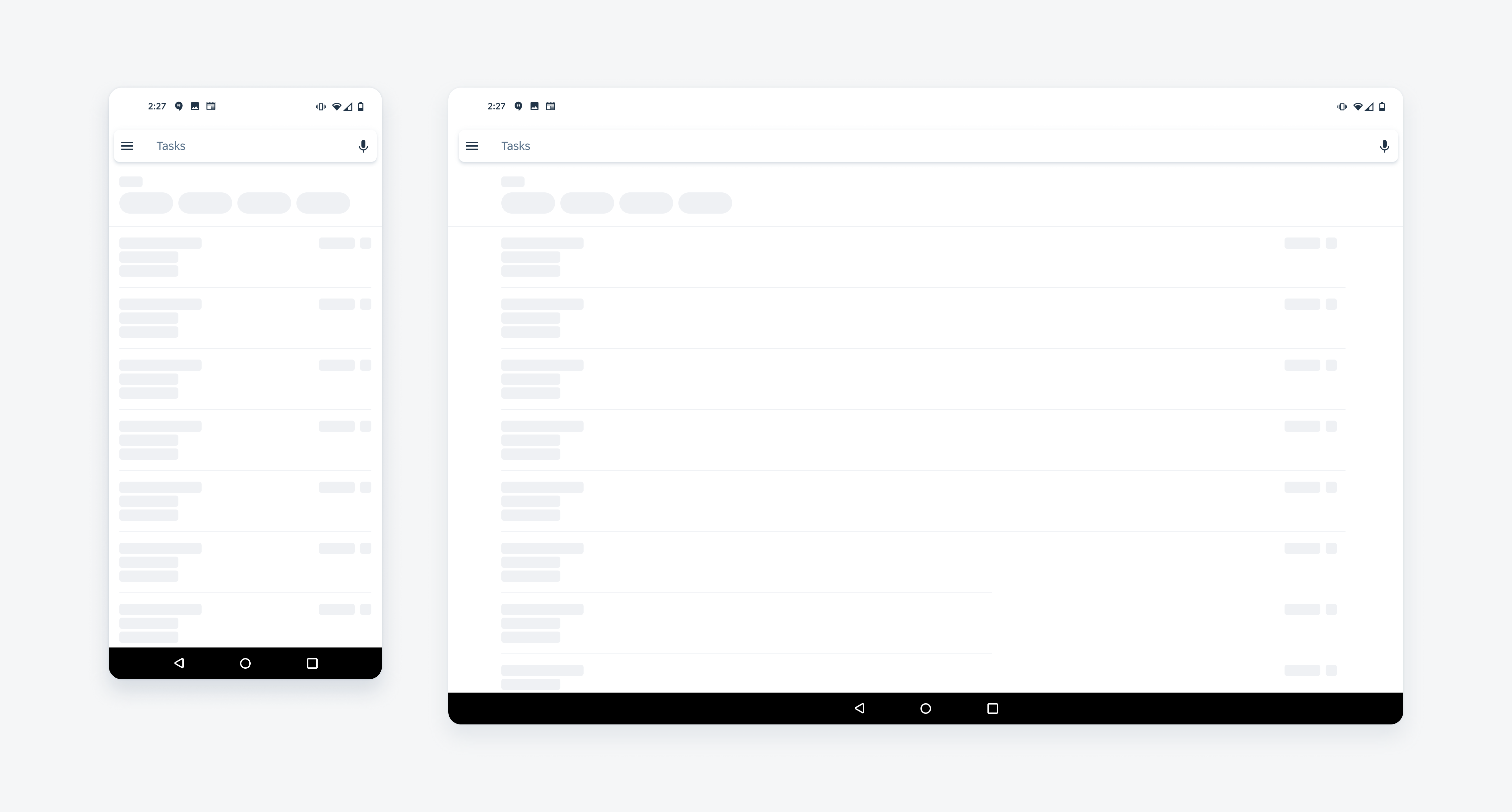
Search in portrait orientation (left) and landscape orientation (right)
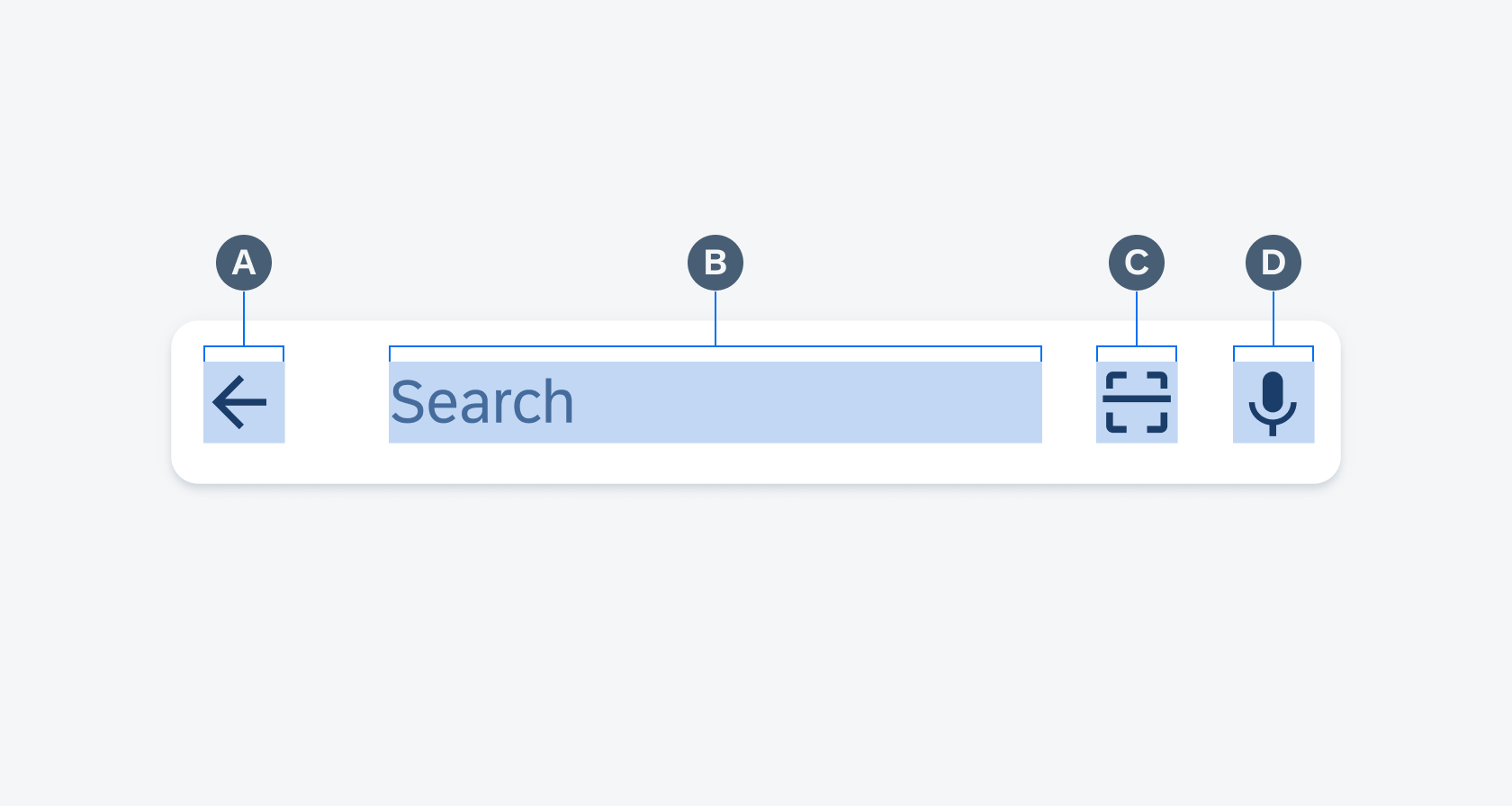
Anatomy
A. Icon Area
In the non-active state, the icon area can be interactive or non-interactive, depending on the app team’s needs. During the active state, the icon area becomes the primary form of navigation.
B. Placeholder Text
The placeholder text should state the type of content that can be searched. Wording such as “Search for Tools” and “Search for Products” are good examples that help the user more confidently perform a search.
C. Scan
If the user taps on the “scan” icon, this triggers a full-screen dialog that displays the scan view. Users may scan a barcode or a QR code to search for an object quickly.
D. Voice
If the user taps on the “voice” icon, this triggers a modal dialog displaying the voice input. Users can use the device’s built-in microphone to pronounce their search.

Anatomy of the search
Variations
The type of search is determined by how prominent search is within the app.
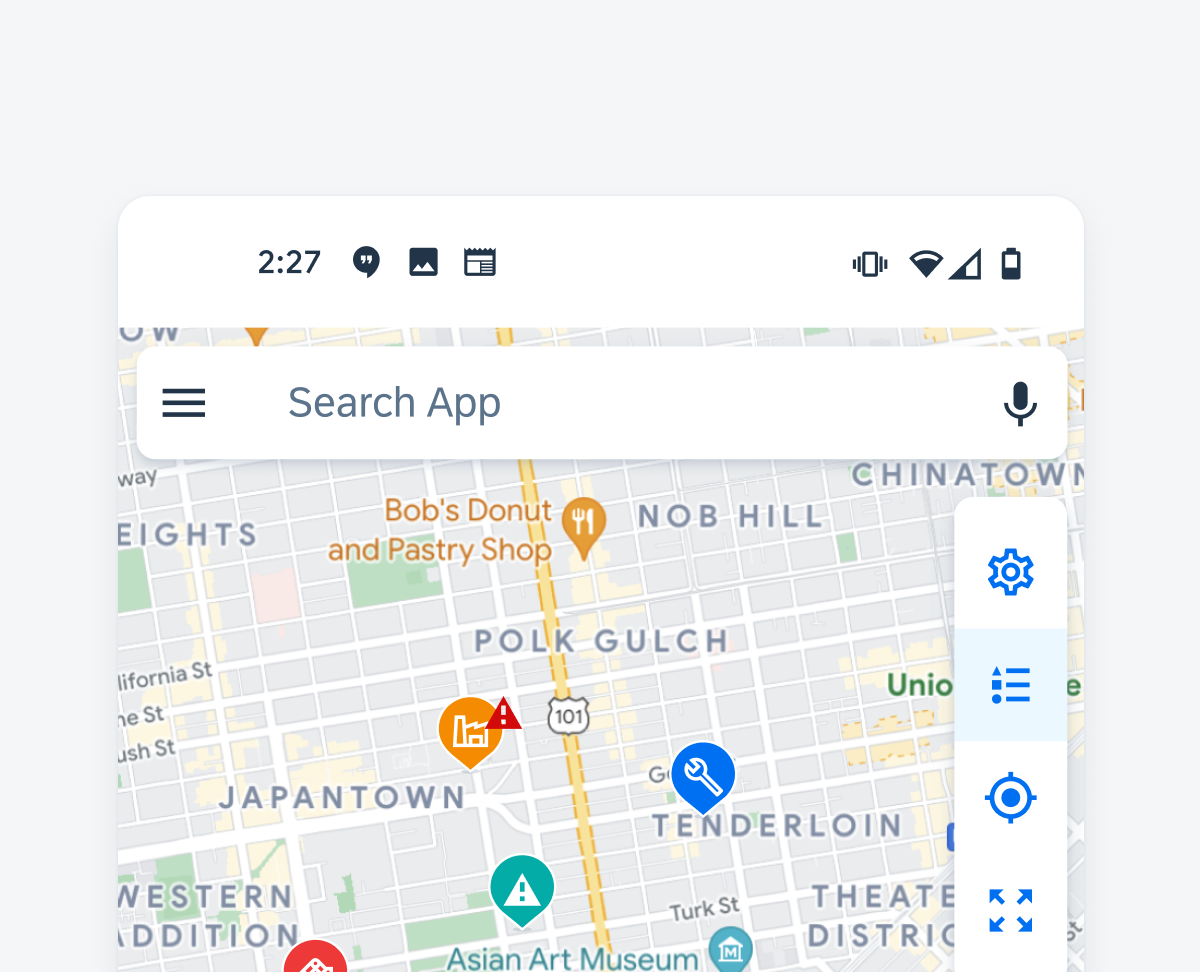
Persistent Search
Persistent search is characterized as a highly visible and highly tappable search text field that is commonly found towards the top of the screen. Use persistent search if searching is the primary function of the app.

Persistent search on map
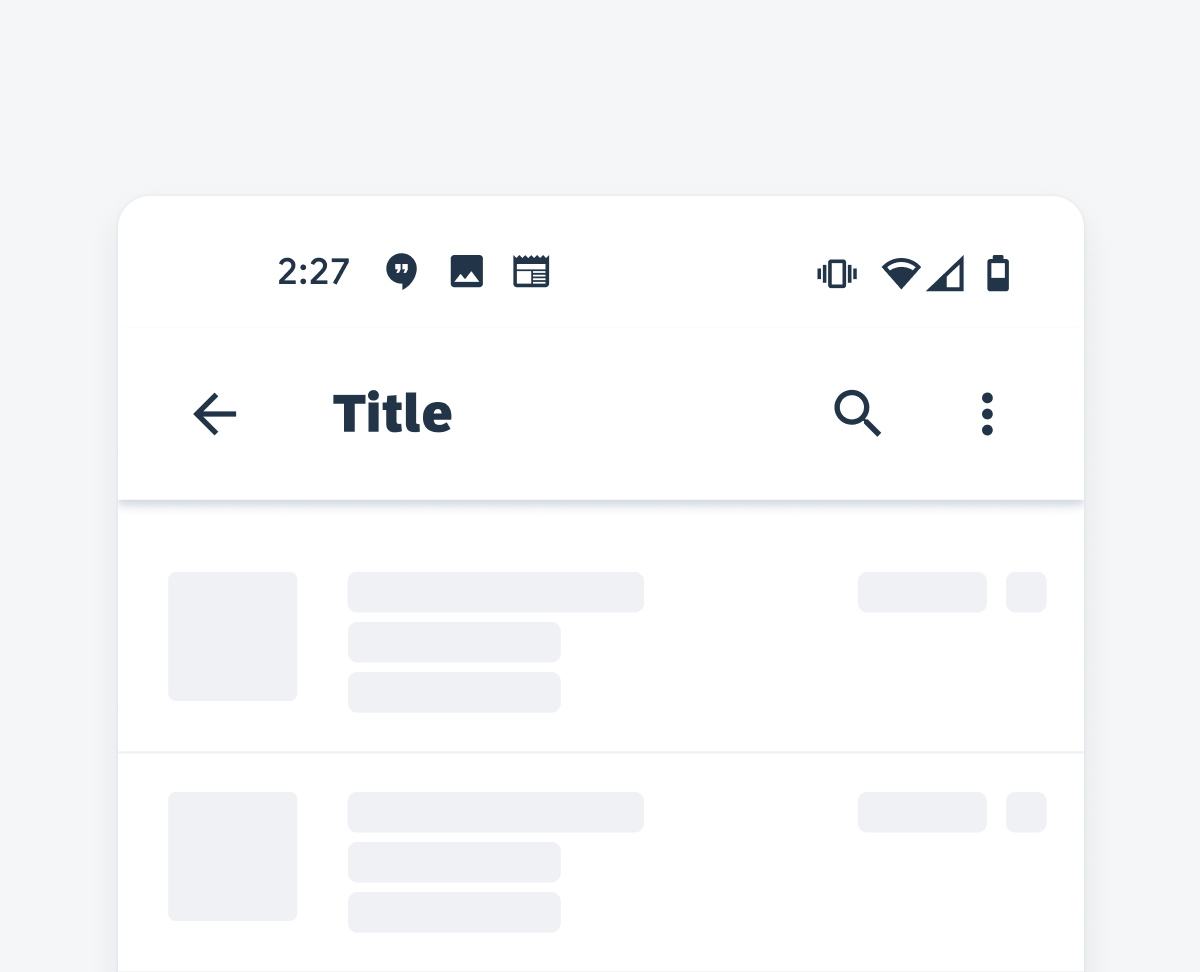
Expandable Search
Expandable search is presented as a magnifying icon in the app bar that, when tapped, discloses the search text field and any supplemental search controls. Use expandable search if searching is not the primary function of the app.

Expandable search on app bar
Resources
Development: FioriSearchView
SAP Fiori for iOS: Search Bar
Material Design: Search
Related Components/Patterns: Search (Pattern), List Picker

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.