Signature Form Cell
The signature form cell is an entry point for users to launch the signature capture component.

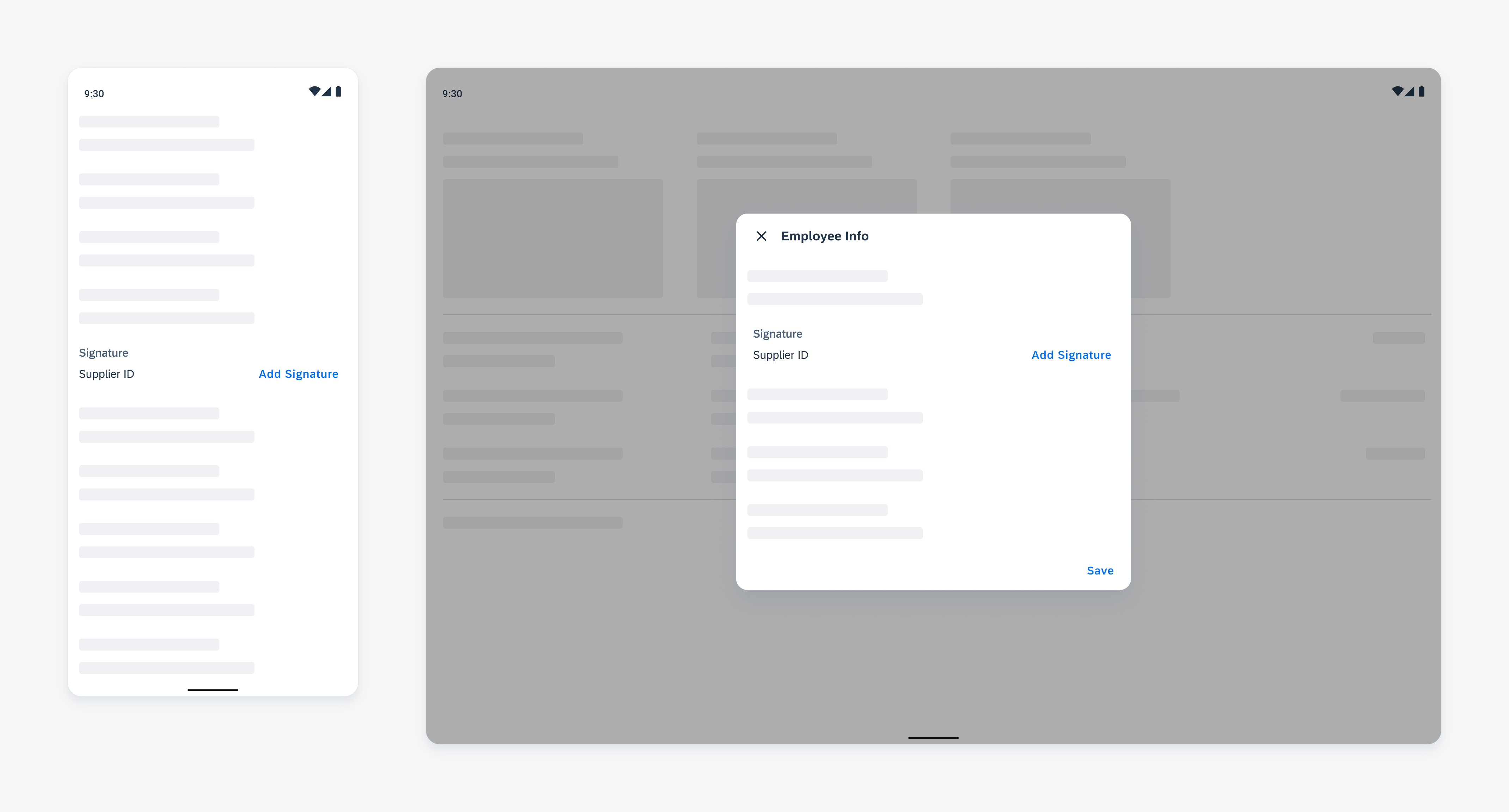
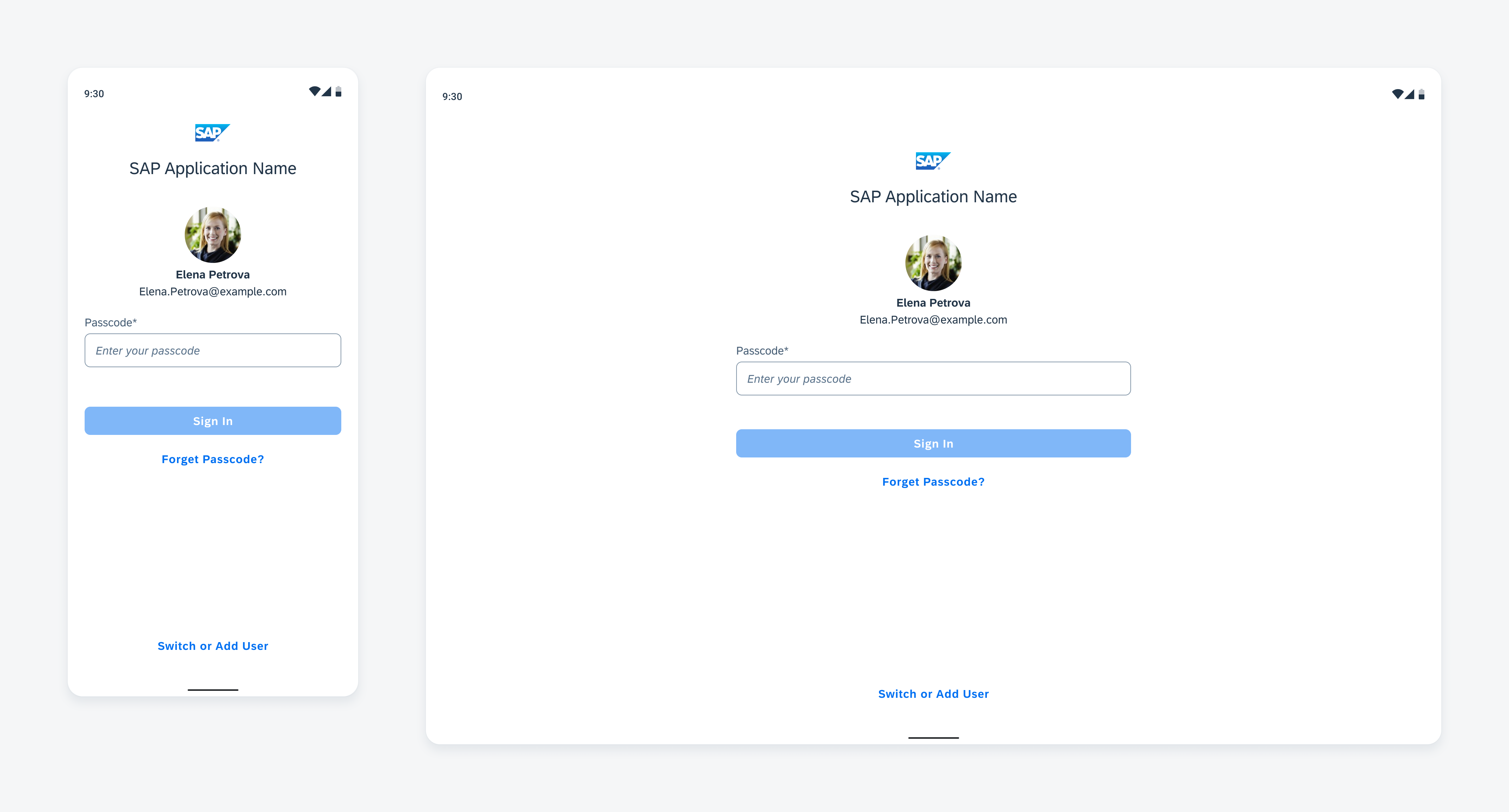
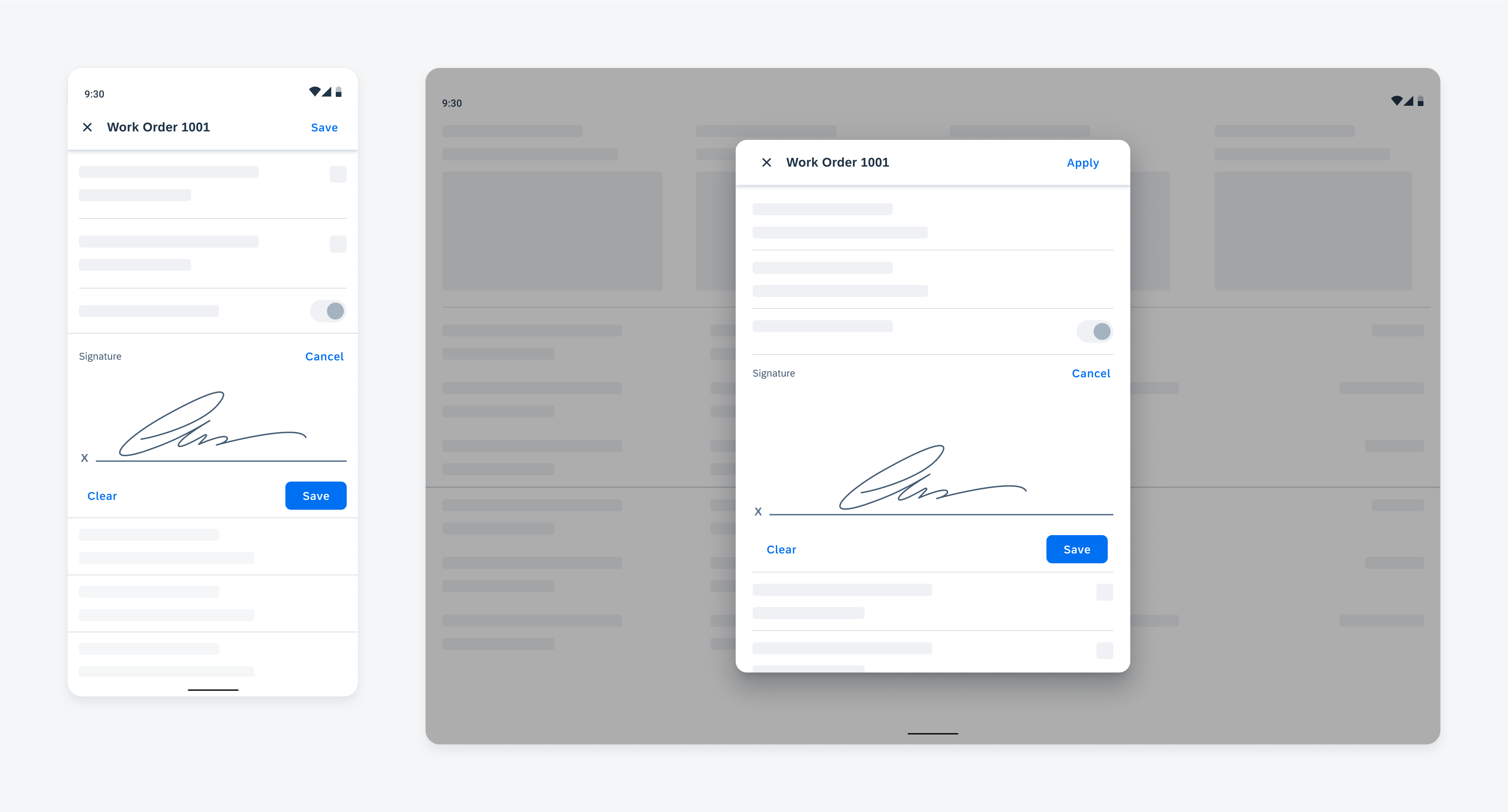
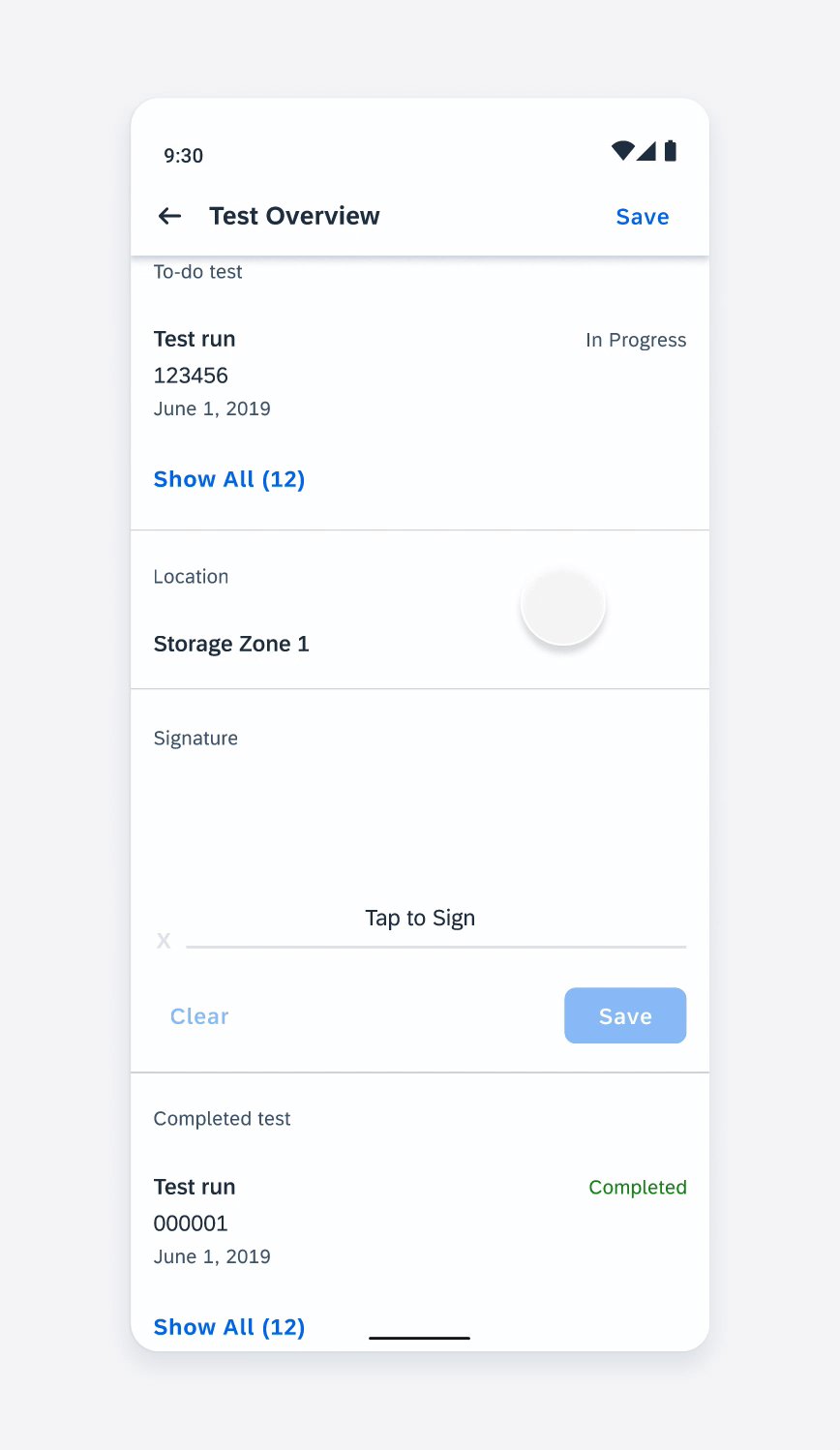
Signature form cell on mobile (left) and on tablet (right)
Usage
Anatomy
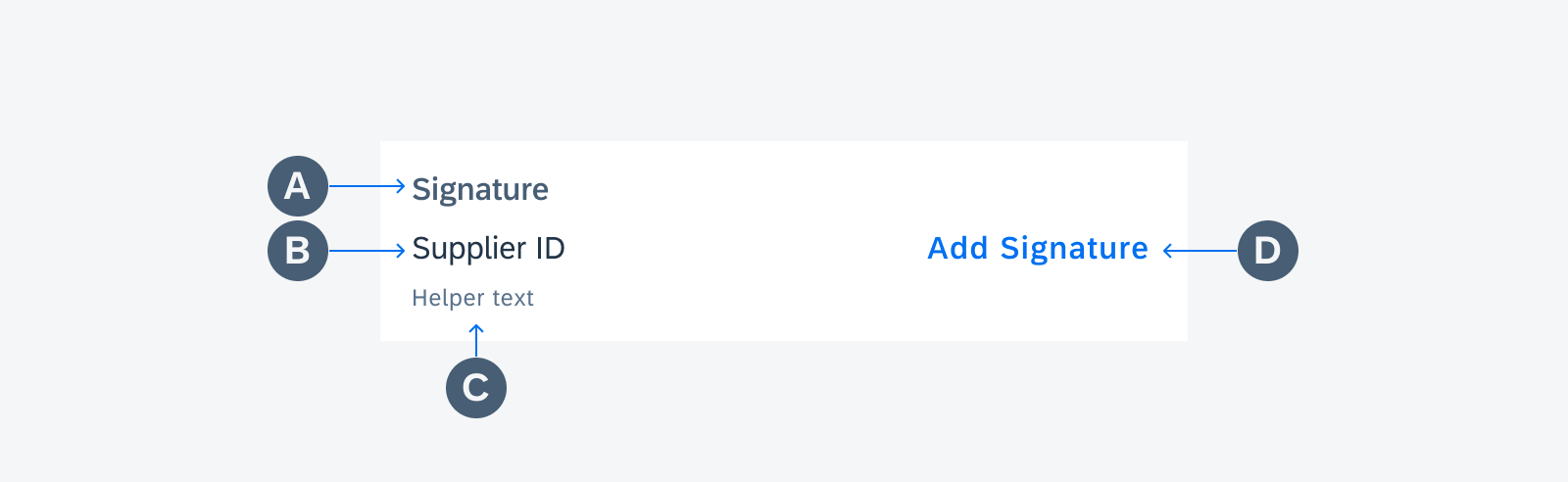
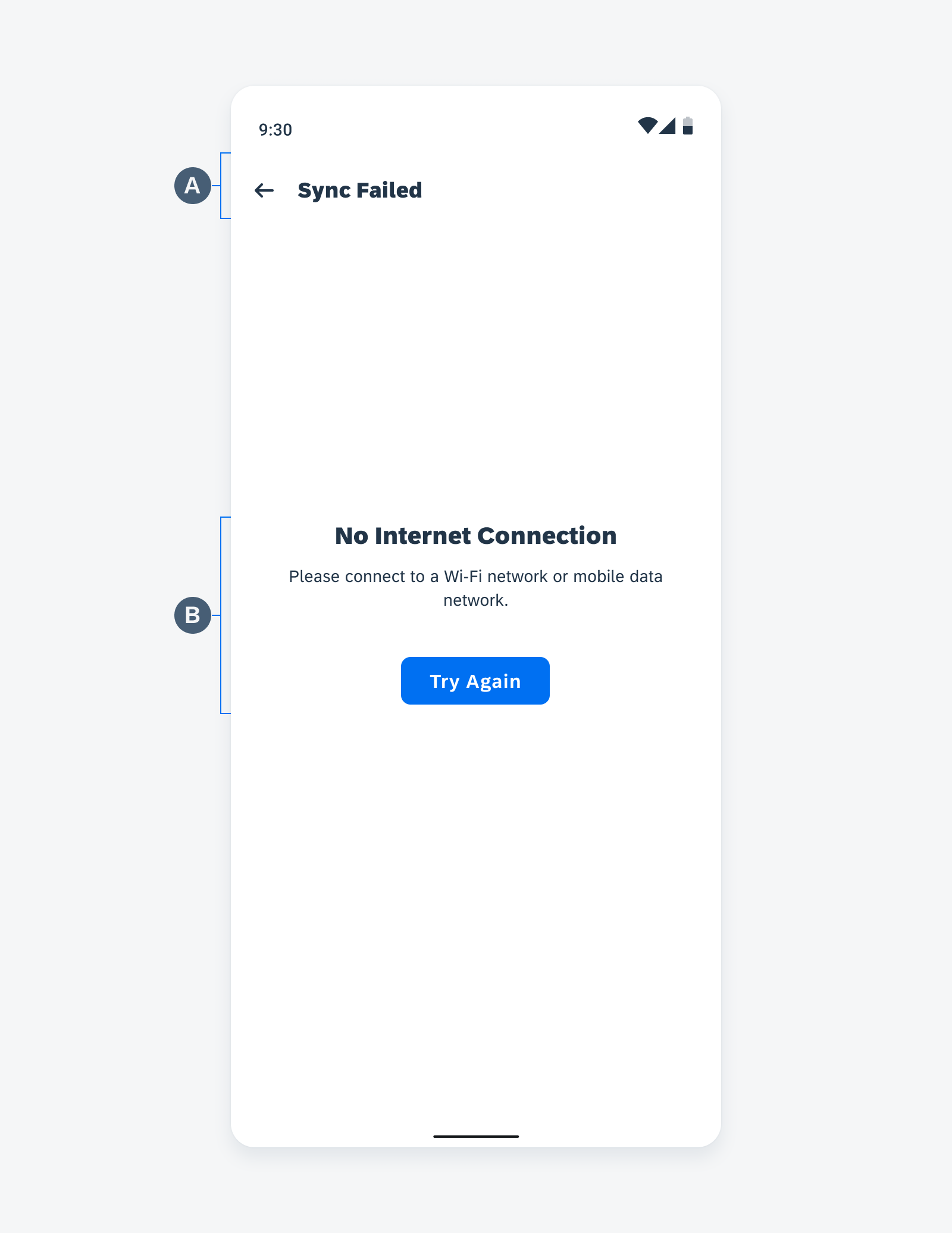
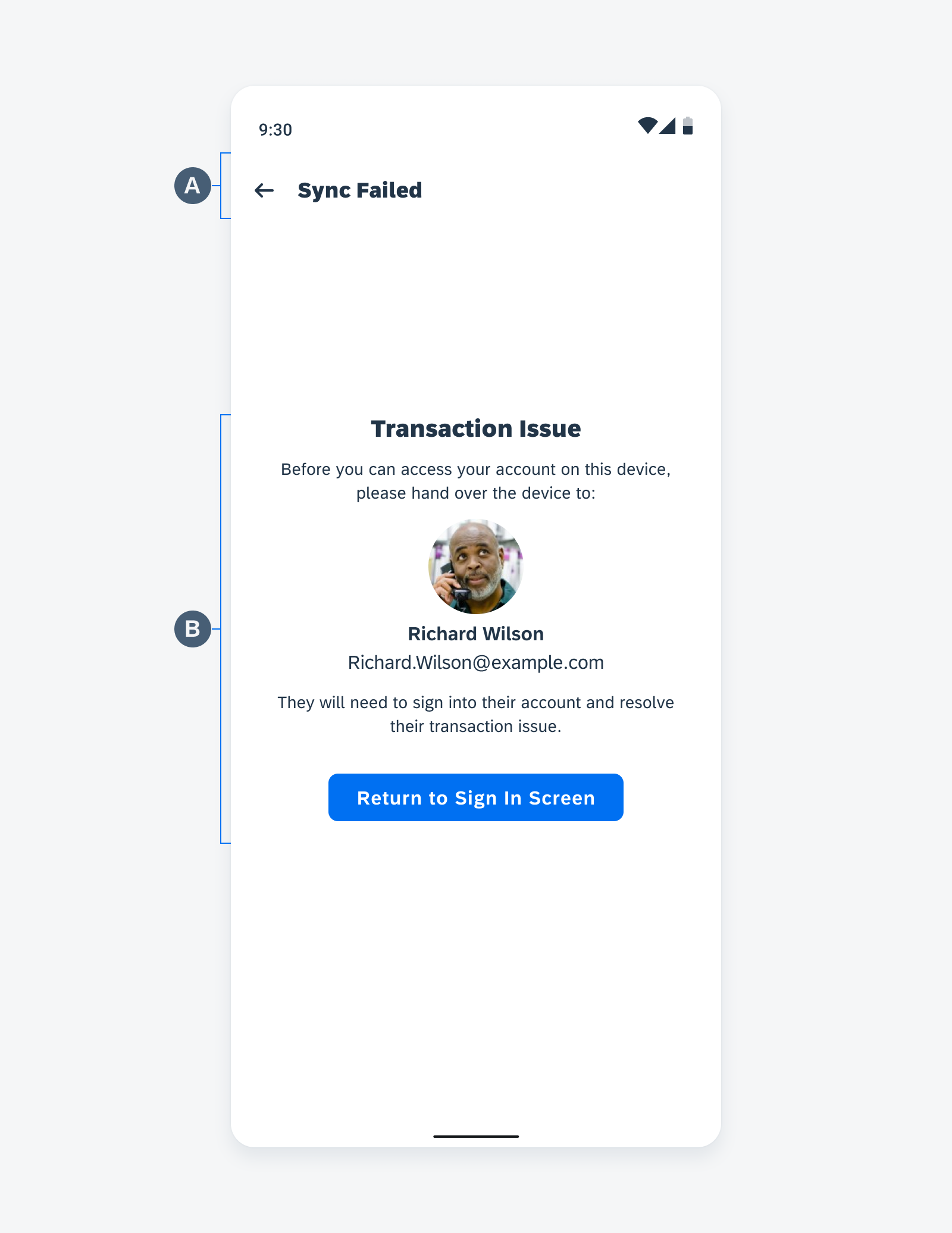
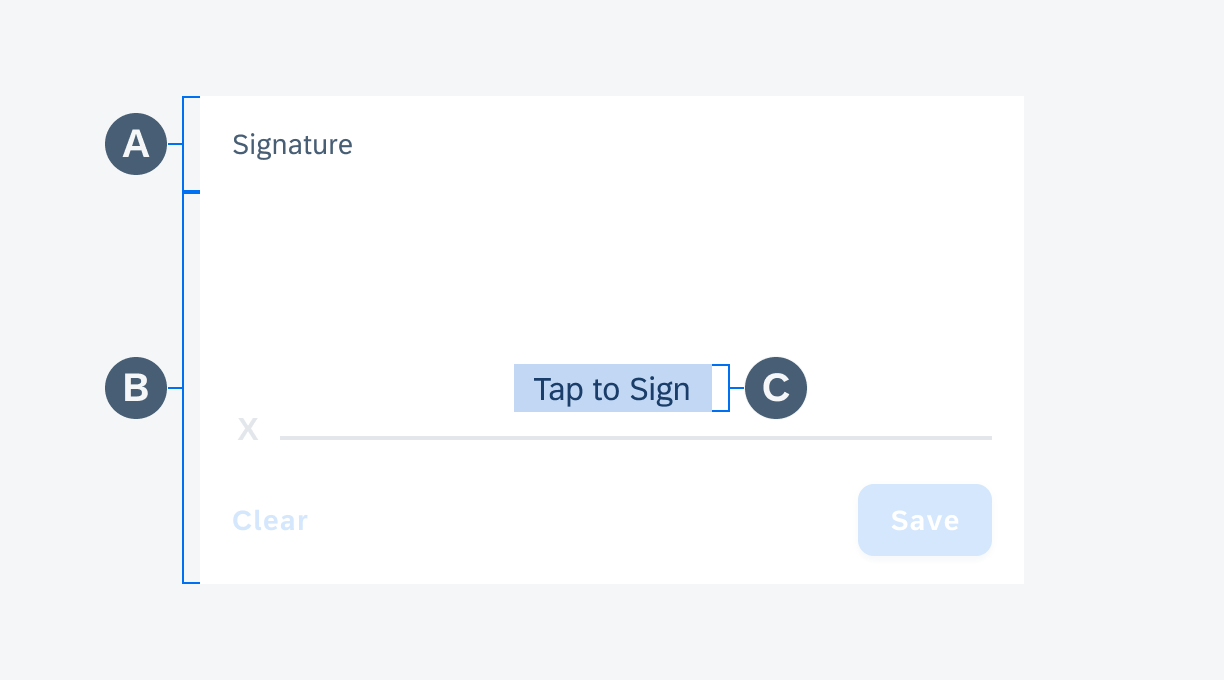
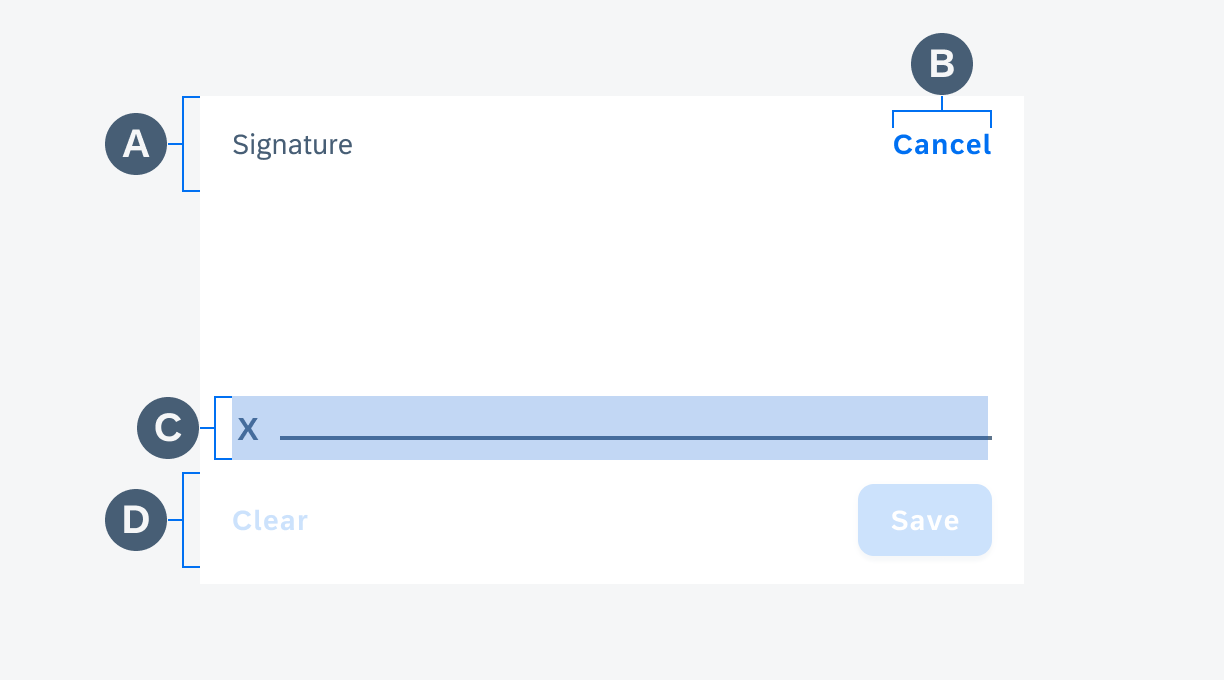
A. Header
The header introduces the signature form cell.
B. Text Label
The text label describes what the signature is for.
C. Helper Text
The helper text provides additional information about the form cell.
D. “Add Signature” Button
The “Add Signature” button launches the dialog for the signature capture when tapped.

Anatomy of the signature form cell
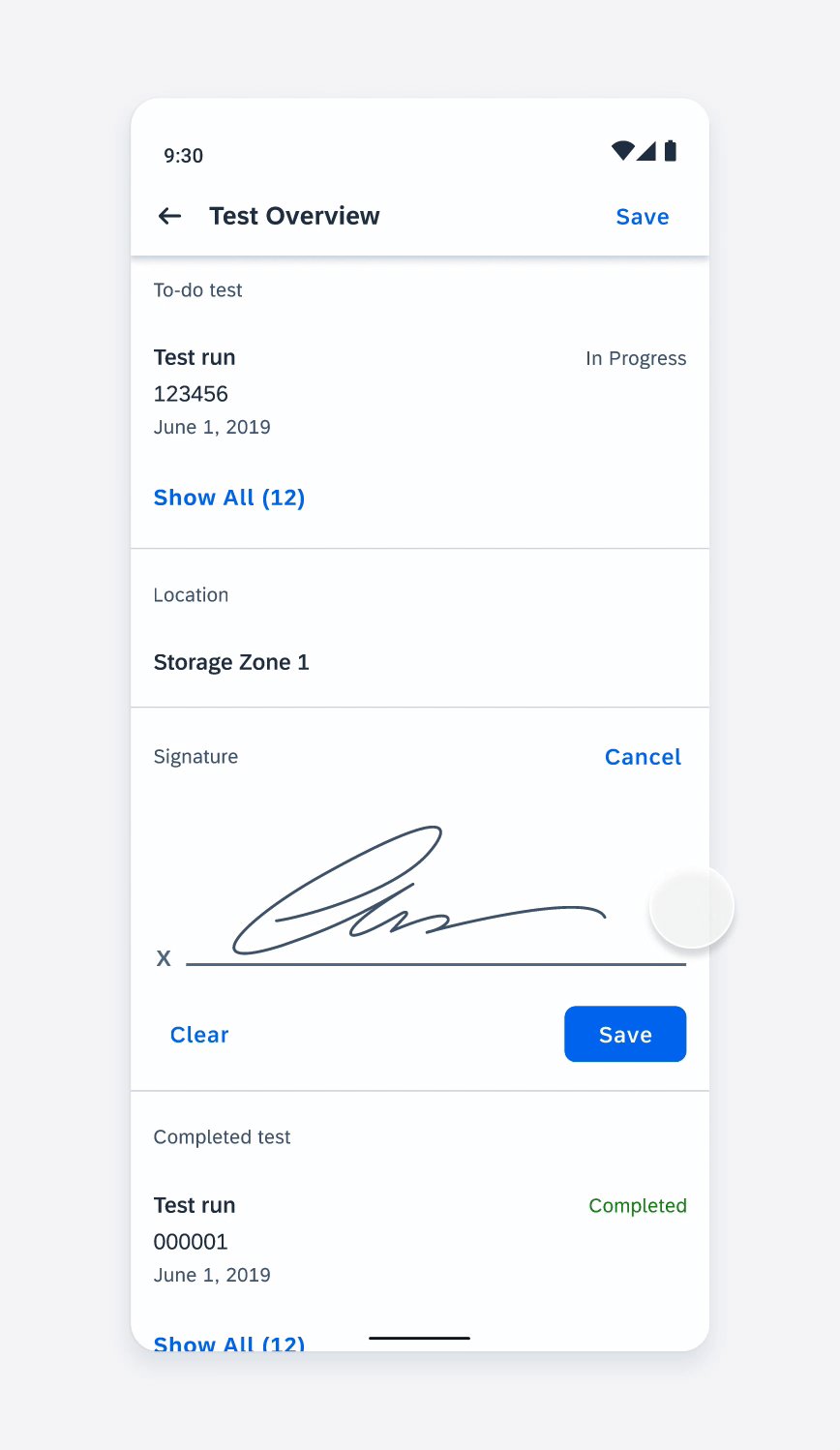
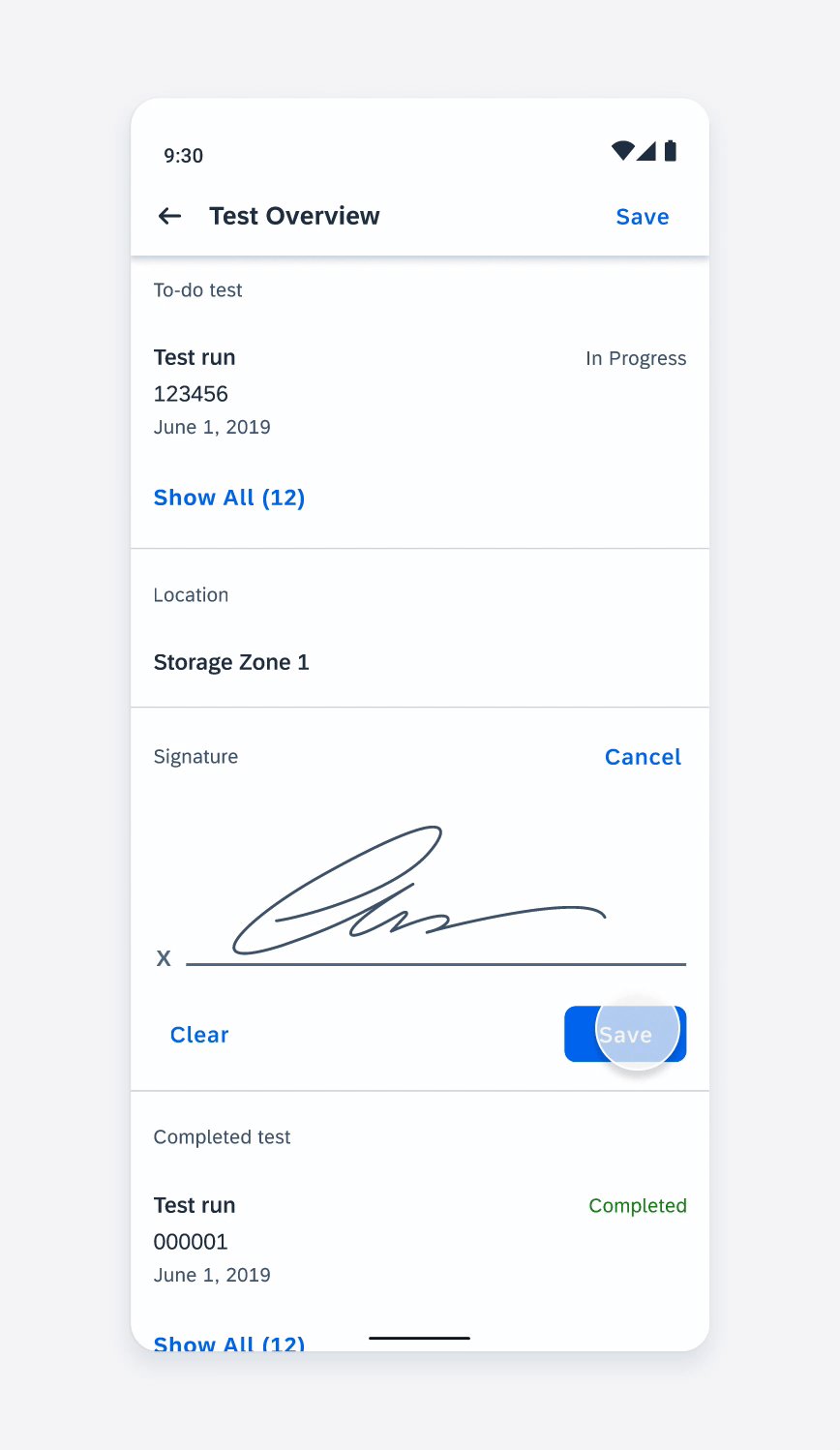
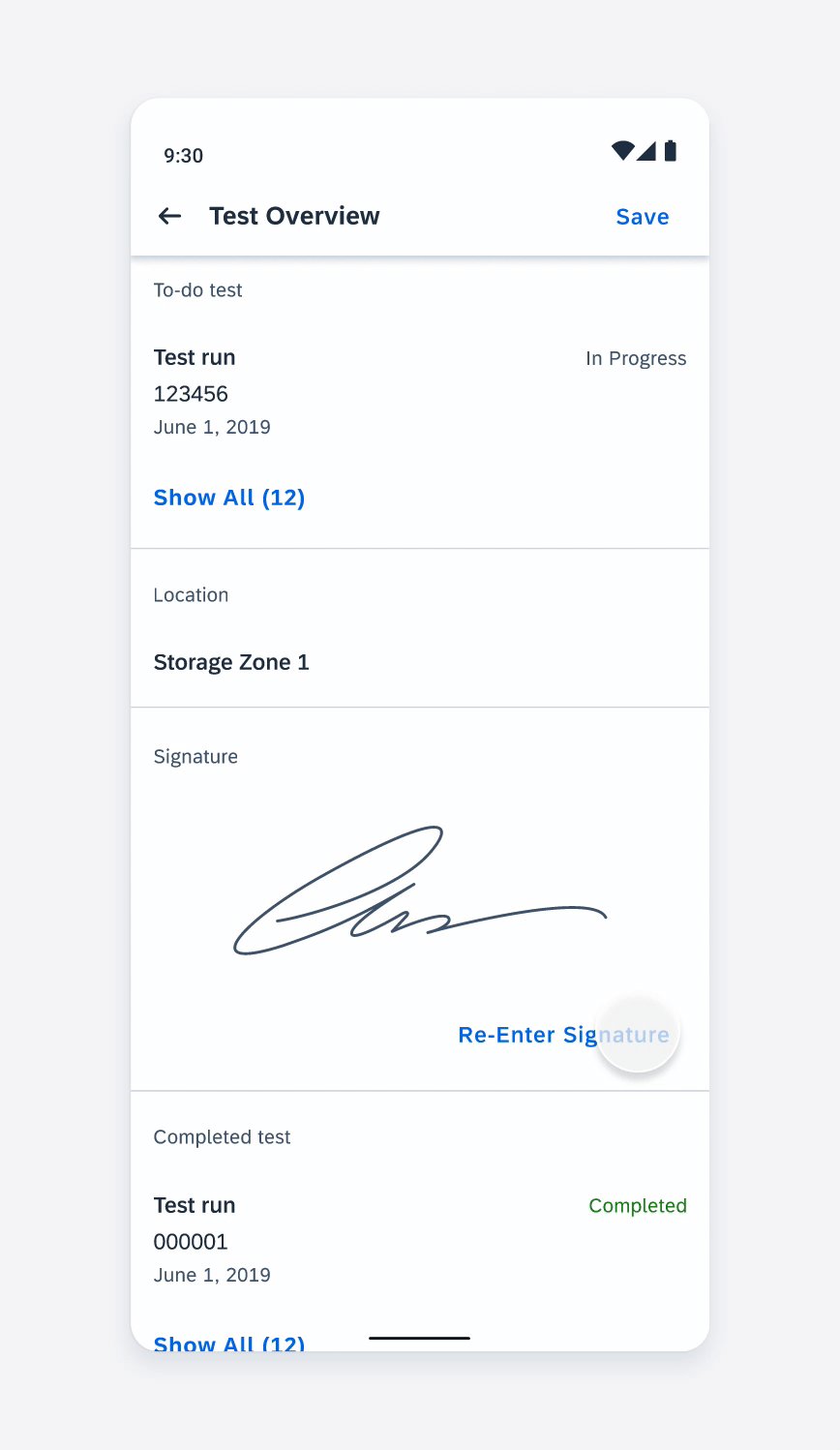
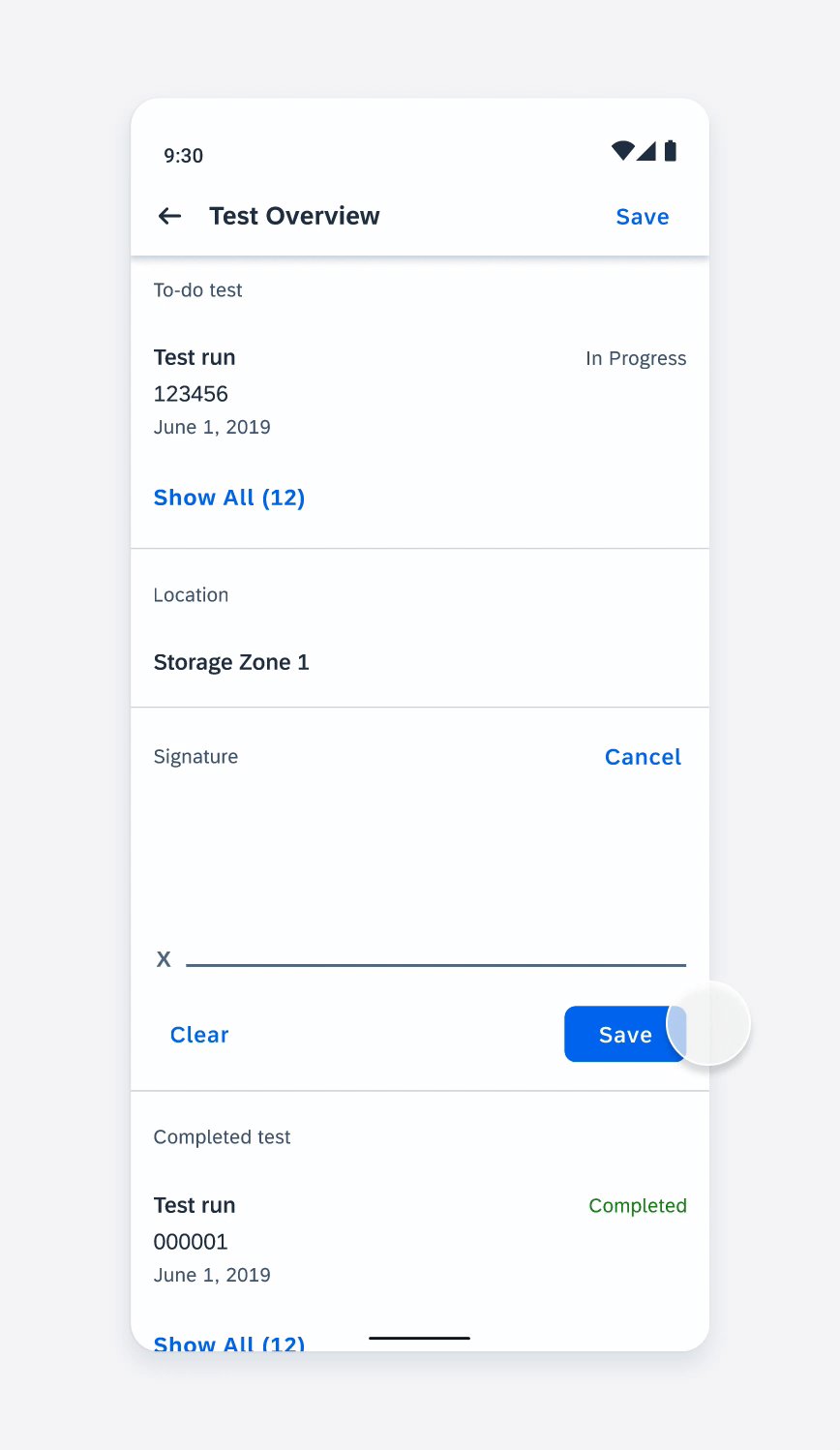
Behavior and Interaction
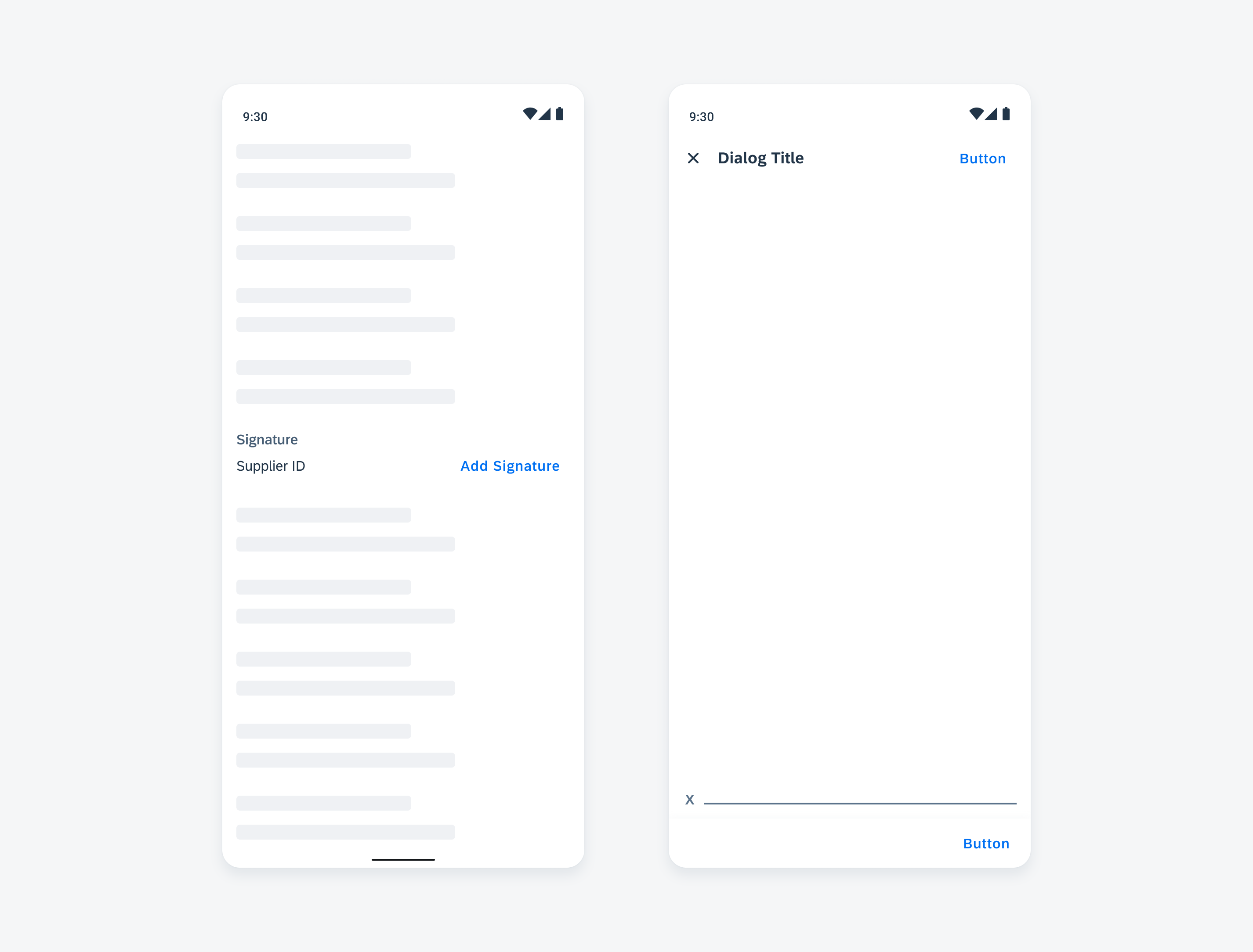
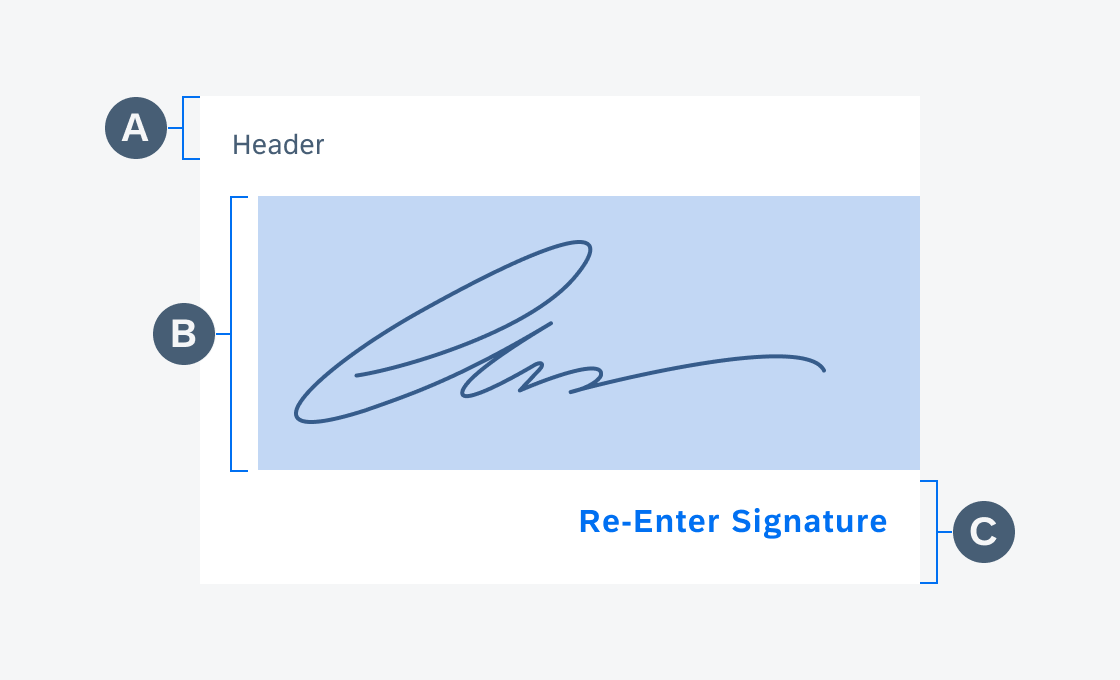
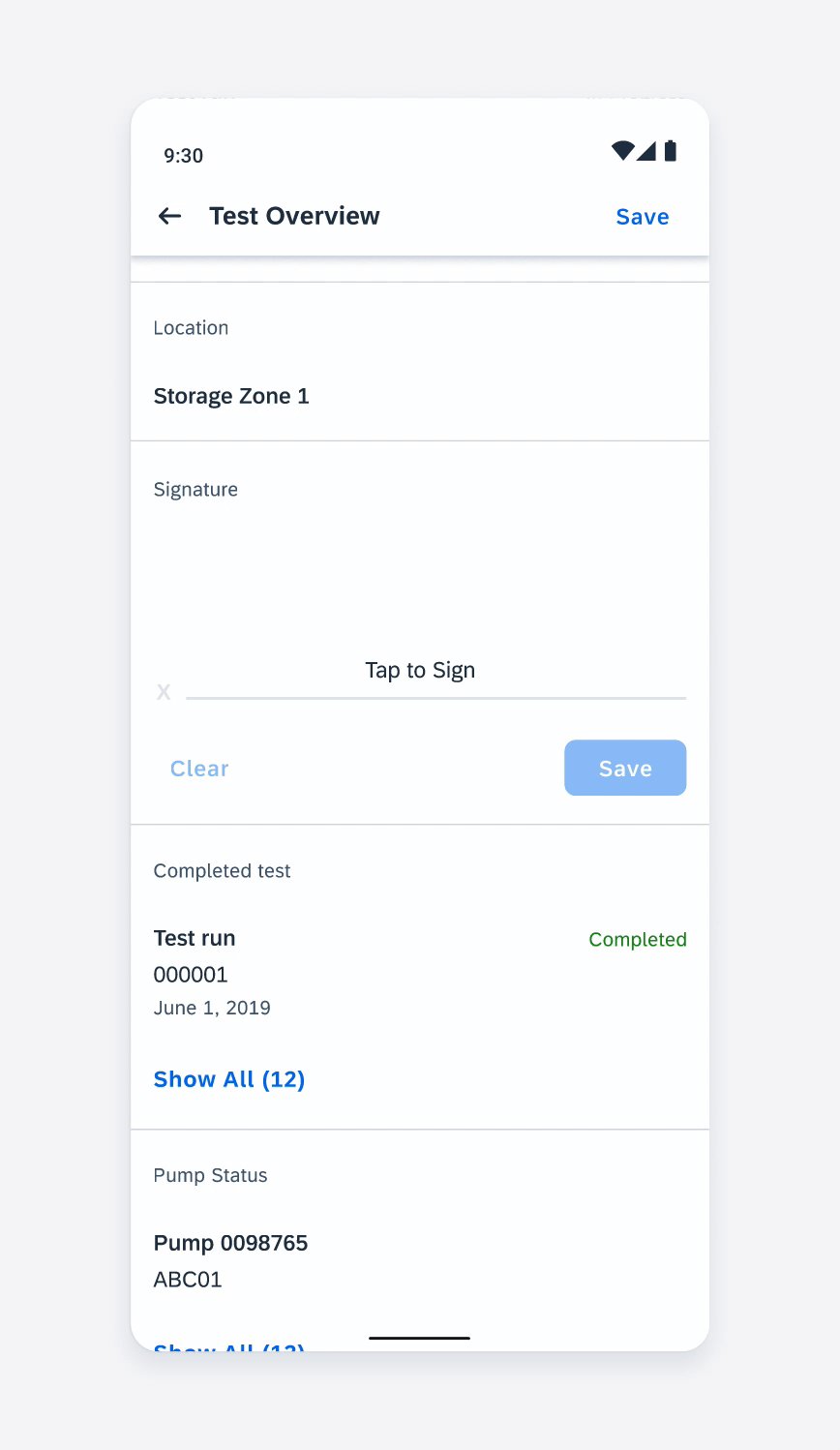
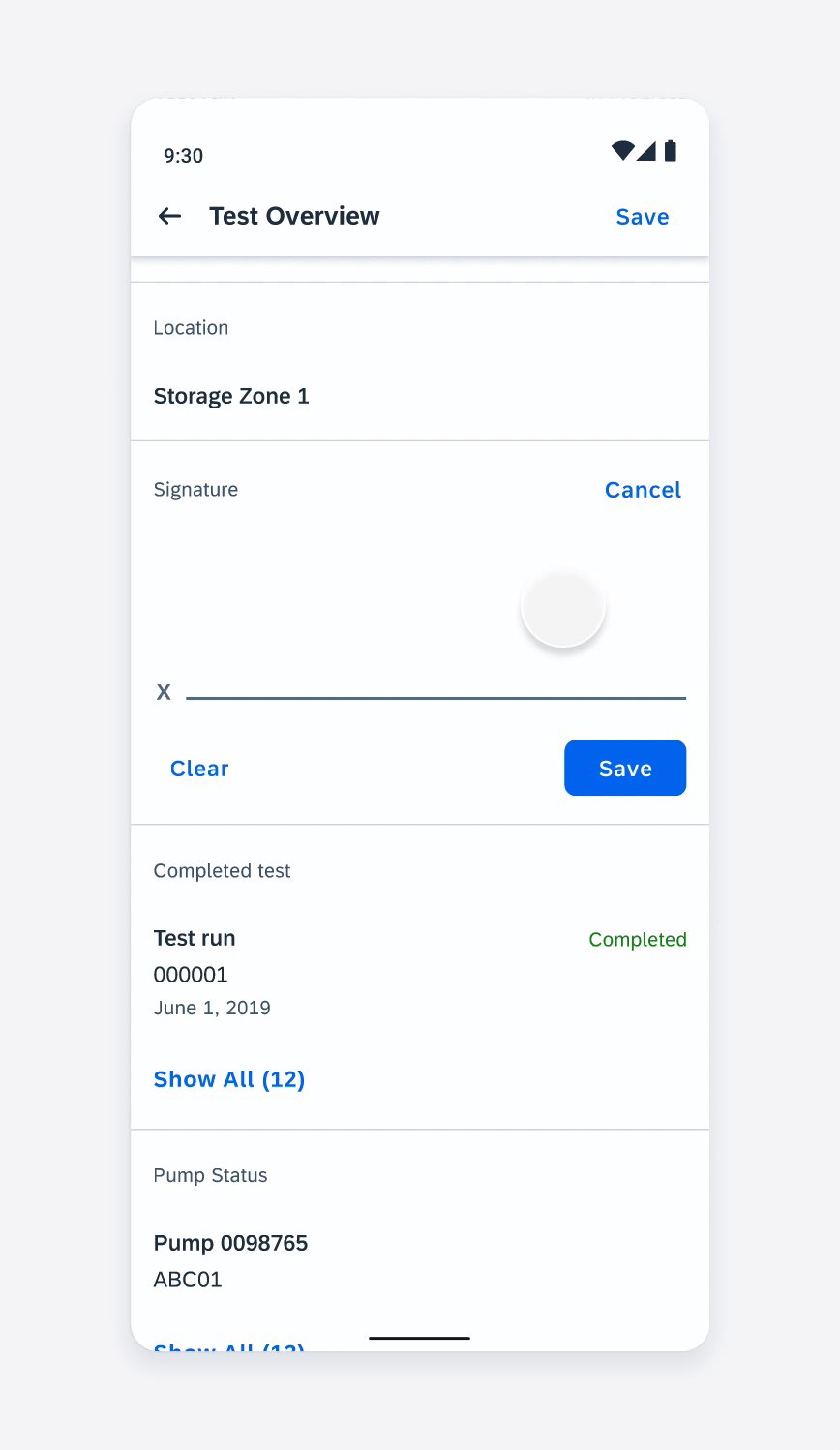
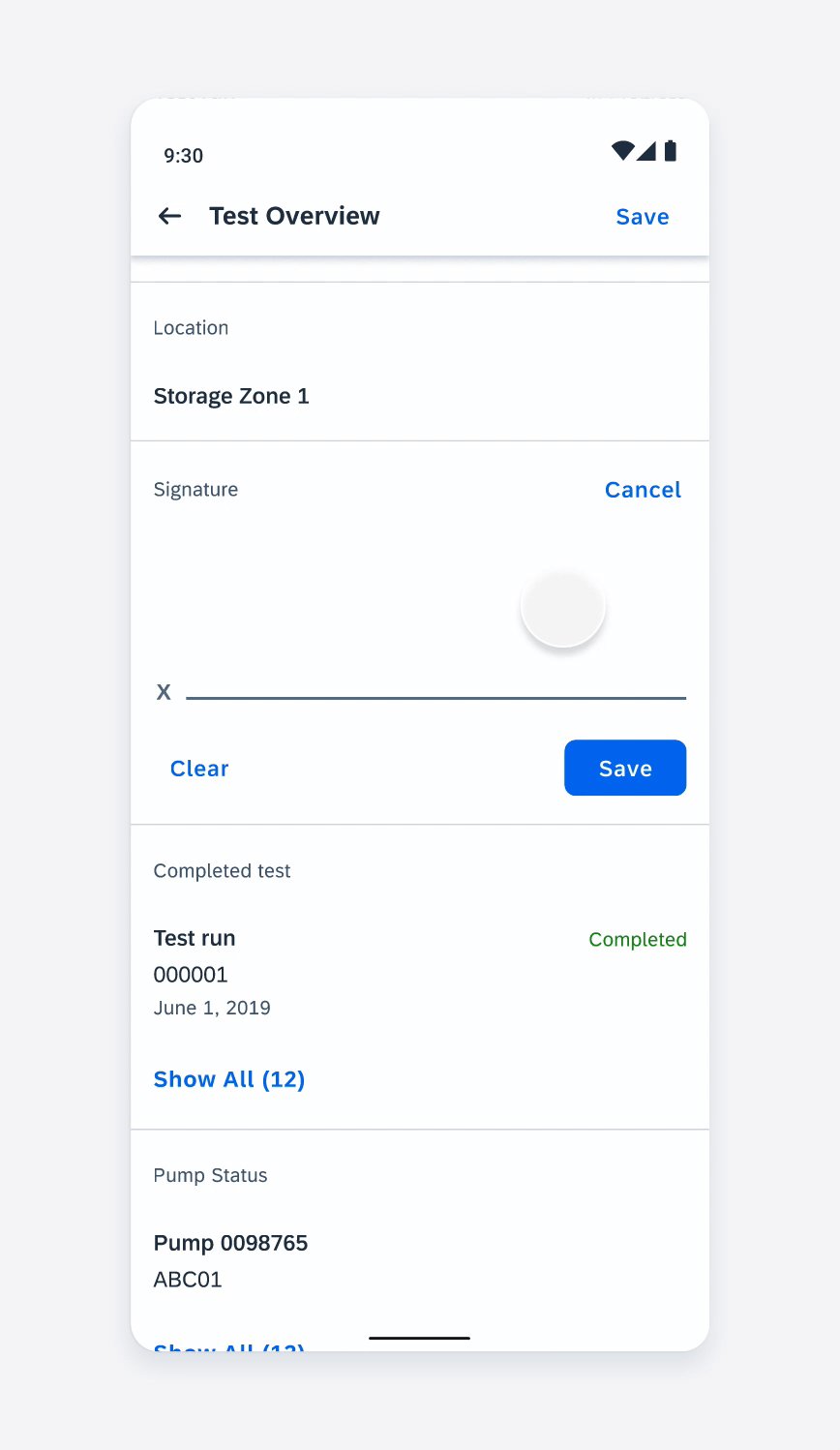
The signature icon is the touch target for the form cell. When it is tapped, it navigates users to the signature capture.

Activating the signature form cell
Adaptive Design
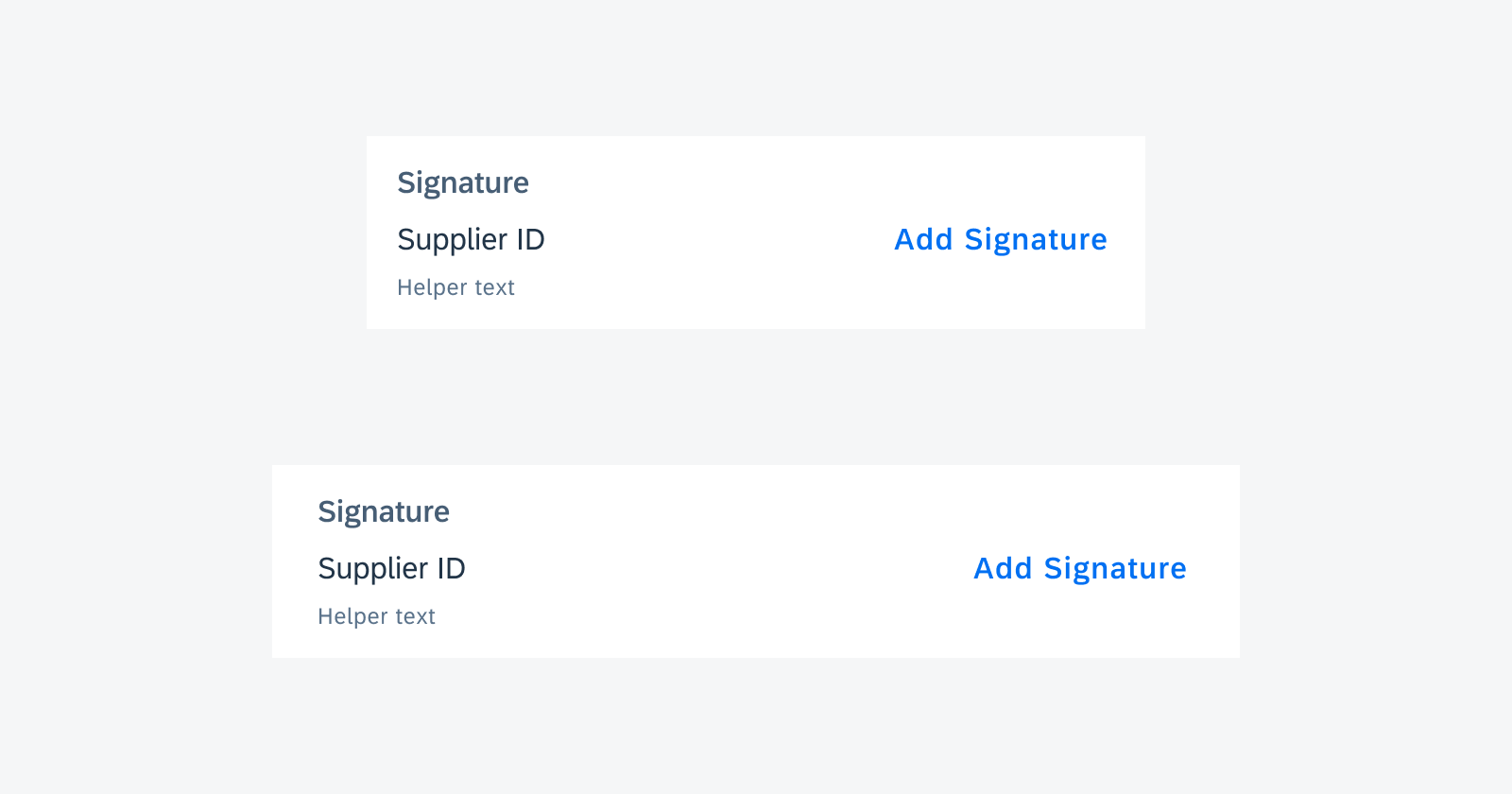
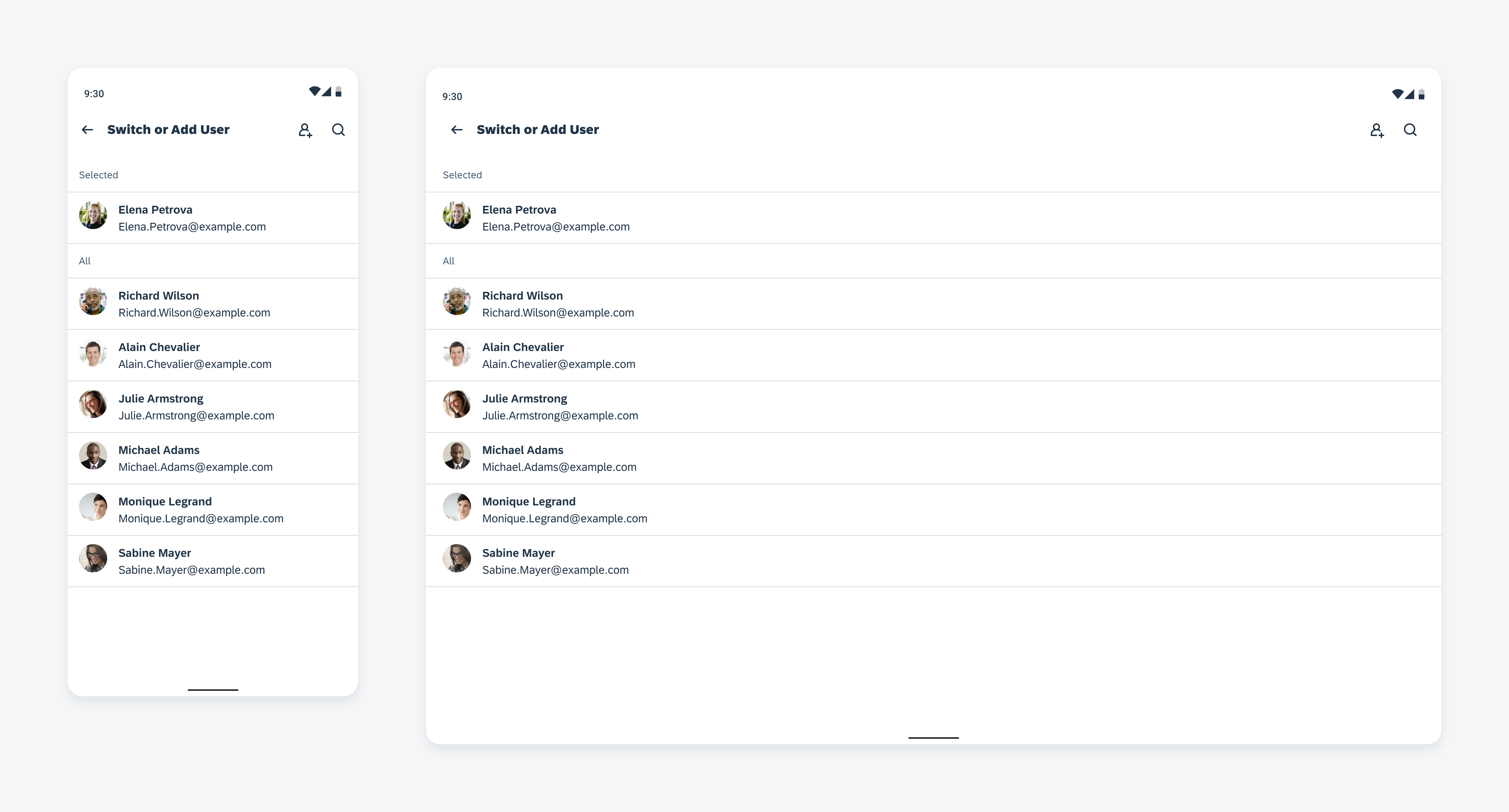
The full width of the signature form cell adapts to different screen sizes.

Signature form cell on mobile (top) and on tablet (bottom)
Resources
Development: SignatureCaptureFormCell
Related Components/Patterns: Signature Capture, Button, Signature Capture Inline















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.