In-Line Signature Form Cell
FUIInlineSignatureFormCell
Intro
The in-line signature form cell is a form cell that allows users to enter their signature into a form to verify identity and express intent of acceptance. The difference between this component and signature capture is that this component’s interaction and behaviors are integrated into the form, allowing the users to review content during the signing.

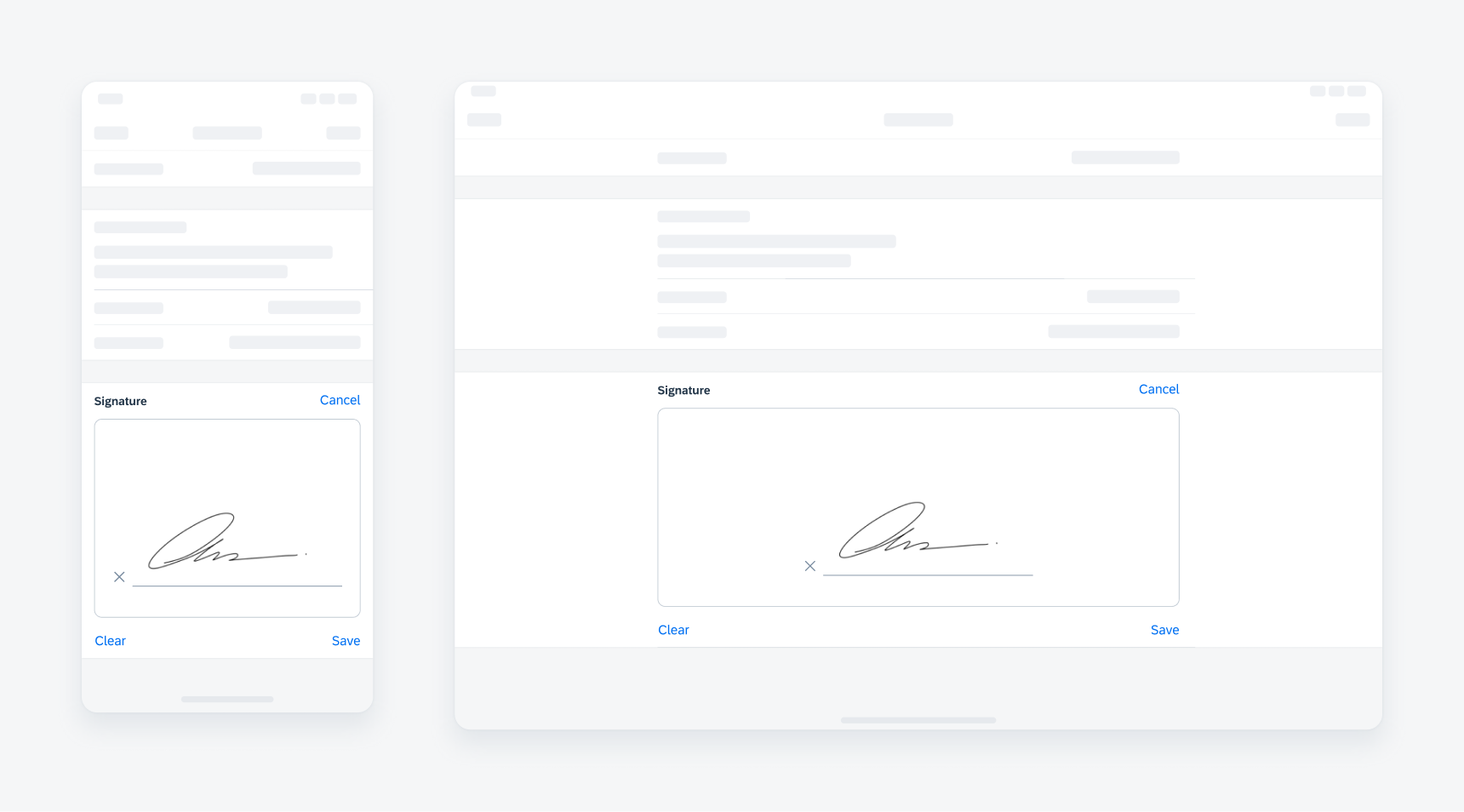
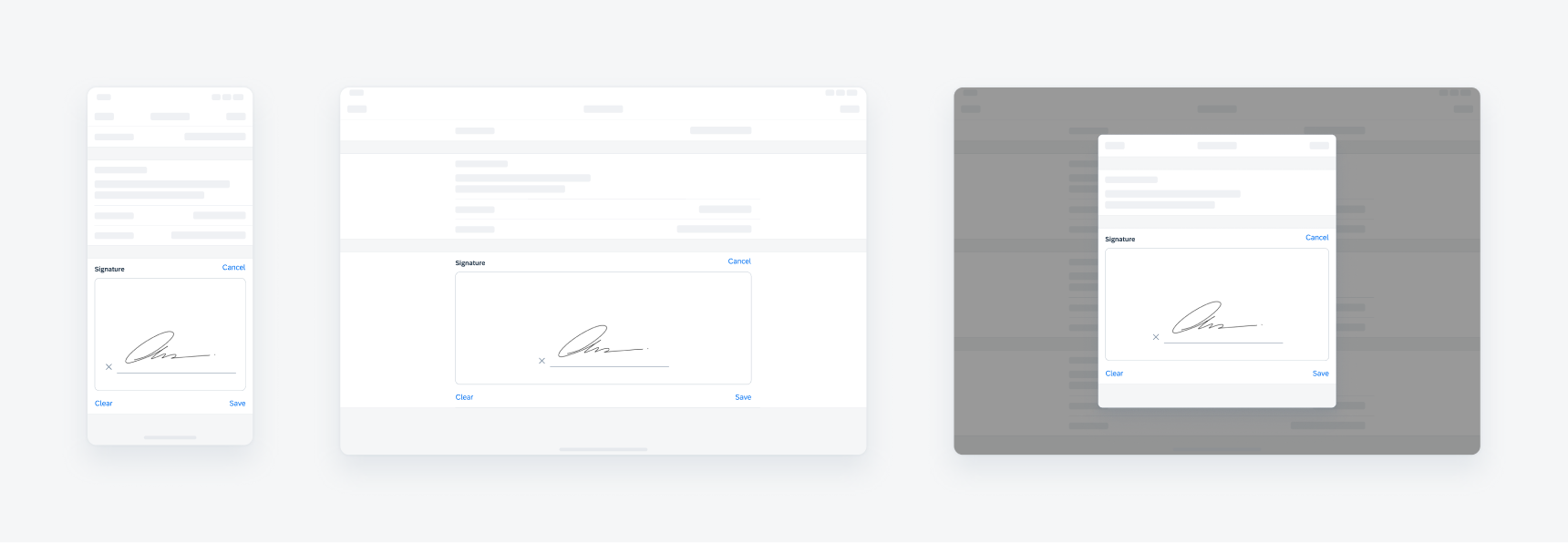
Example of the in-line signature form cell in compact width (left) and regular width (right)
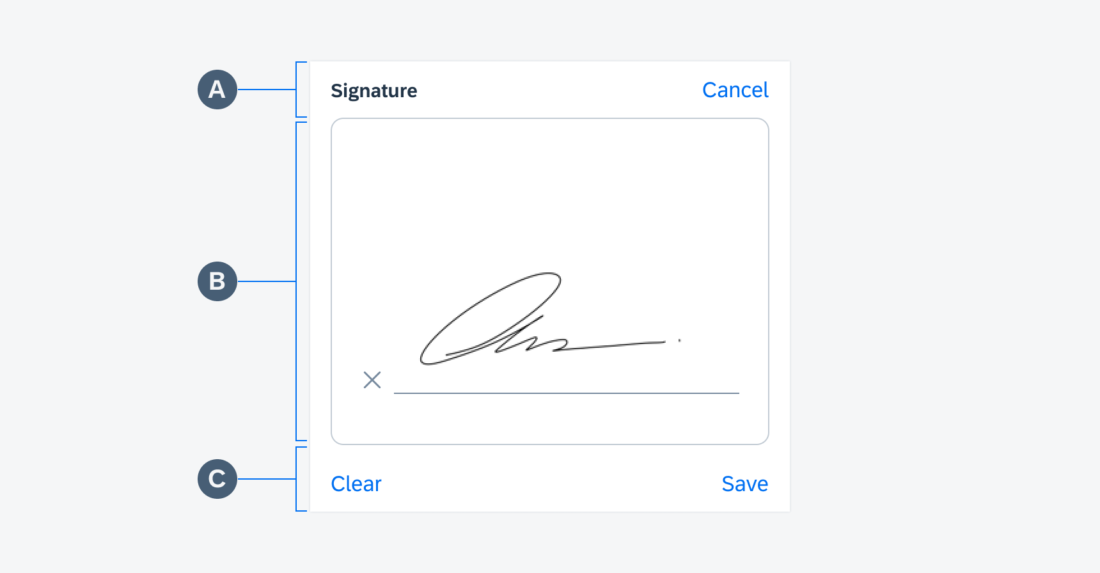
A. Header
The header section contains a title and a “Cancel” button. Initially, the “Cancel” button is hidden.
B. Signature Canvas
The signature canvas is a drawable area. Initially, it is in an inactive state. The user can activate the area by tapping once. The area allows freehand drawing.
C. Footer
The footer section is hidden initially. It contains primary actions of the component, such as “Save”, “Clear”, and “Re-enter Signature”.

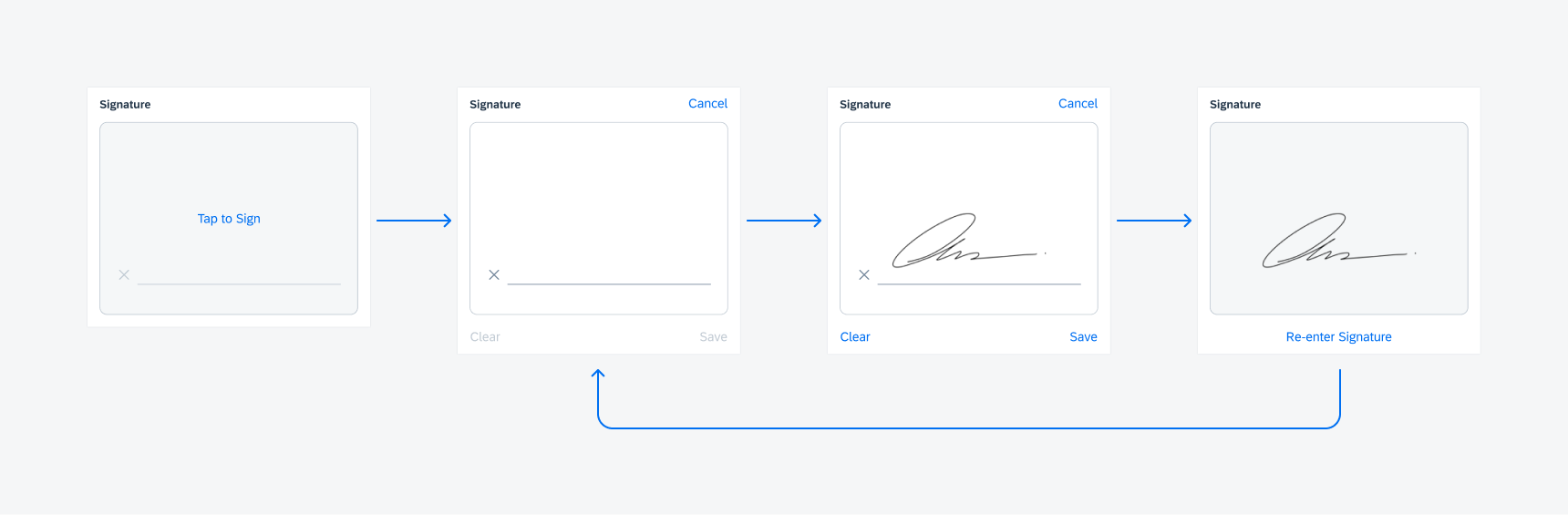
Life-cycle of an in-line signature capture form cell; inactive state, active state, signed state, and saved state consecutively
Inactive State
This is the initial state of the form cell. By tapping anywhere on the signature canvas, the form cell switches to active state.
Active State
The active state makes the signature canvas drawable. When the form cell is active, the footer appears. Tapping the “Cancel” button, the form cell goes back to the inactive state.
Signed State
When the user starts signing, the “Clear” and “Save” buttons are activated. Tapping “Clear” brings the form cell back to the active state. Tapping the “Save” button, brings it to the saved state. Similarly, tapping the “Cancel” brings it to the inactive state.
Saved State
The signature is saved and the signature canvas becomes inactive. Tapping “Re-enter Signature”, brings the form cell back to the cleared inactive state.
Development: FUIInlineSignatureFormCell, FUIInlineSignatureFormView
Related Components/Patterns: Signature Capture



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.