List Card
Fiori: ListCard
Intro
The list card displays a set of items or objects in a vertical list format. Similar to the object card, the list card is also highly customizable. For increased organization, there are a few best practices on list item usage.

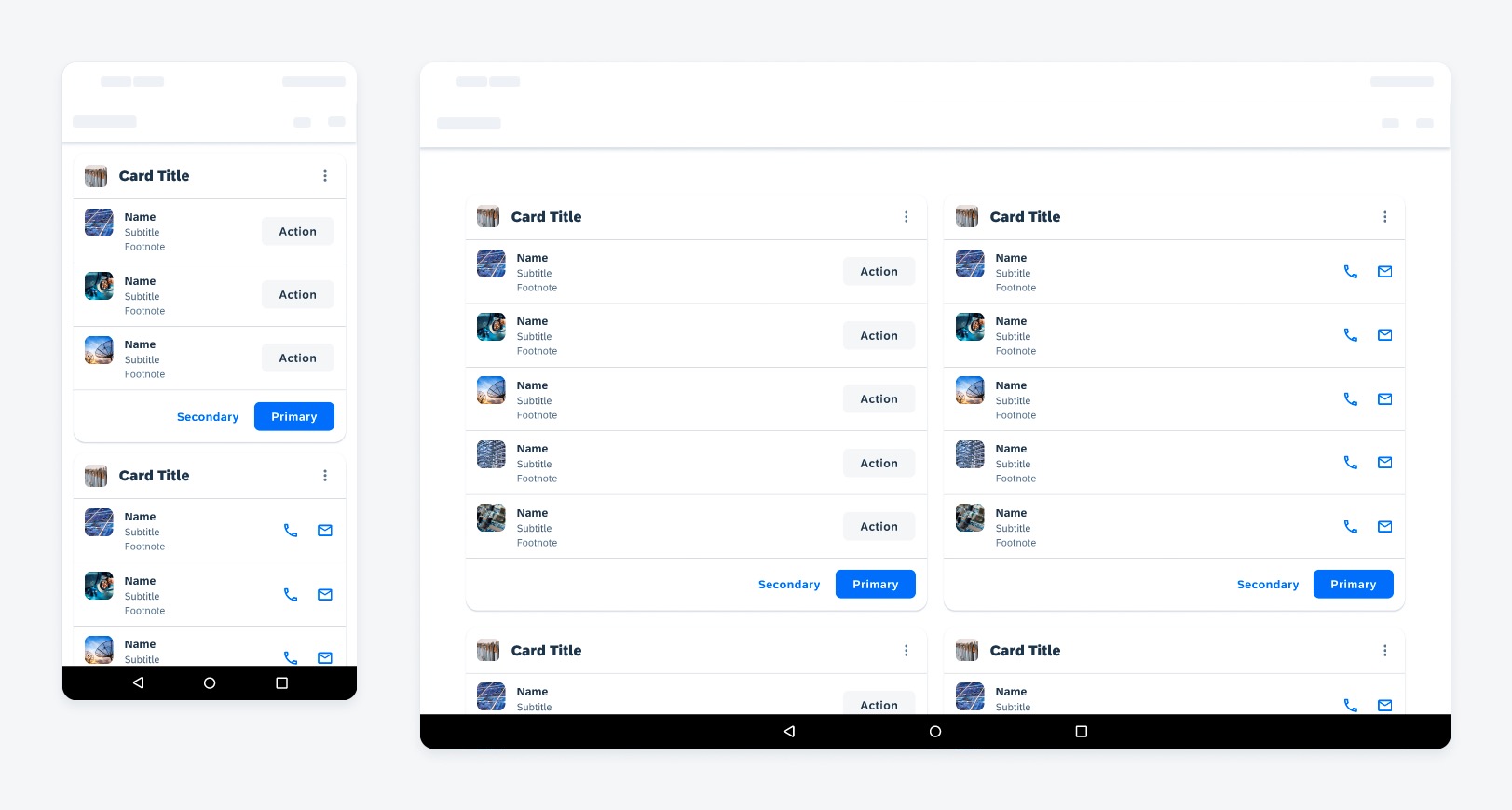
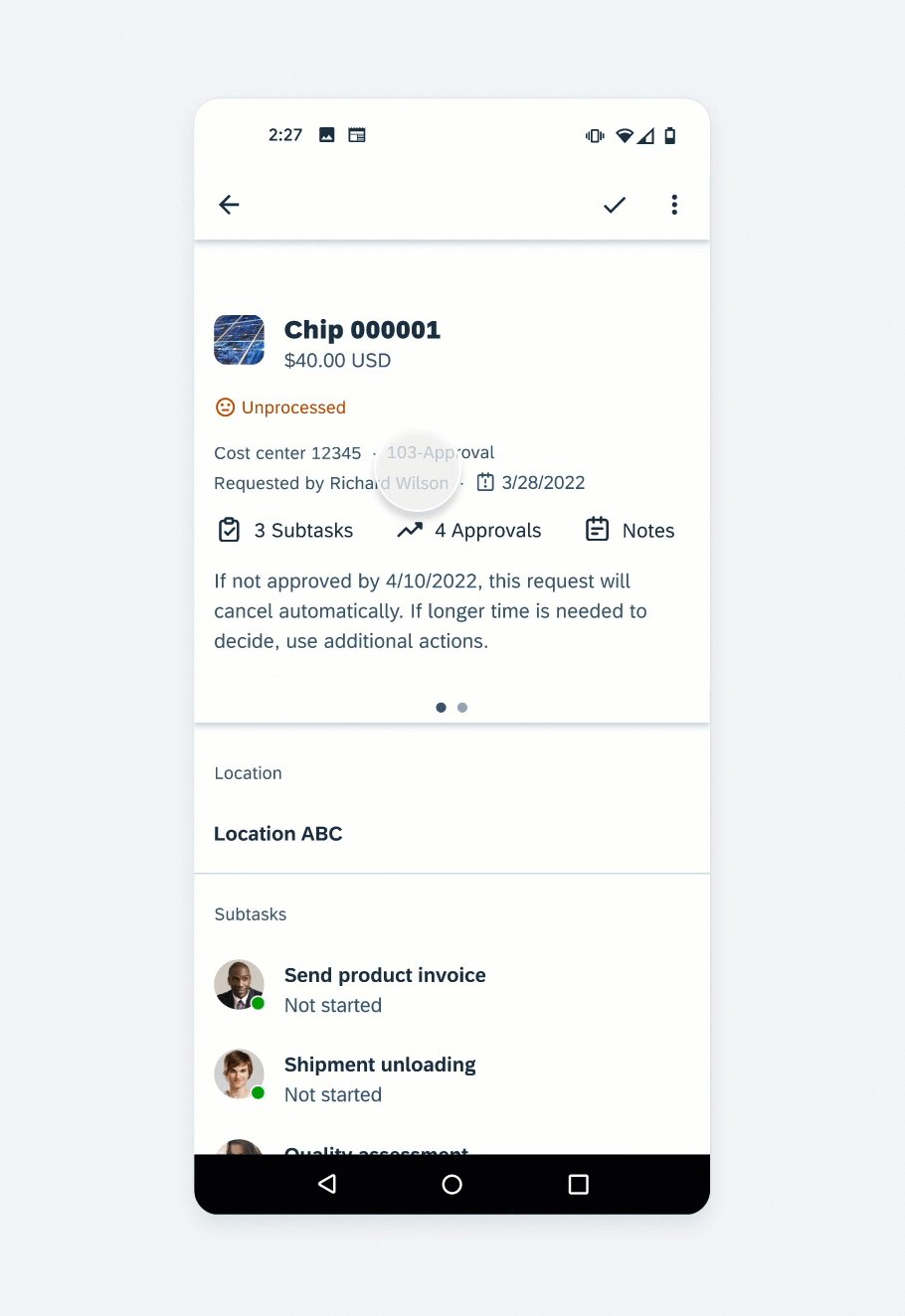
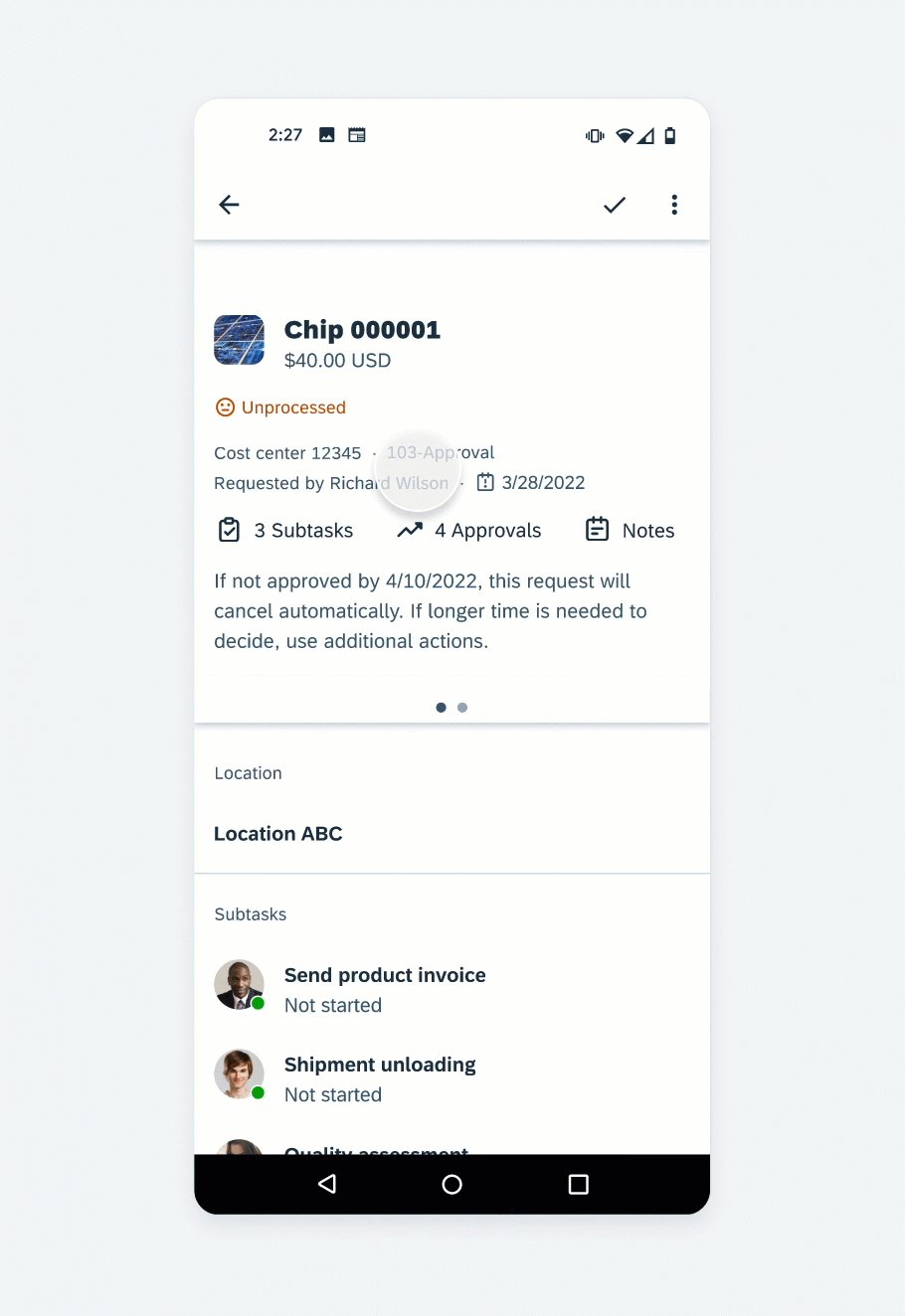
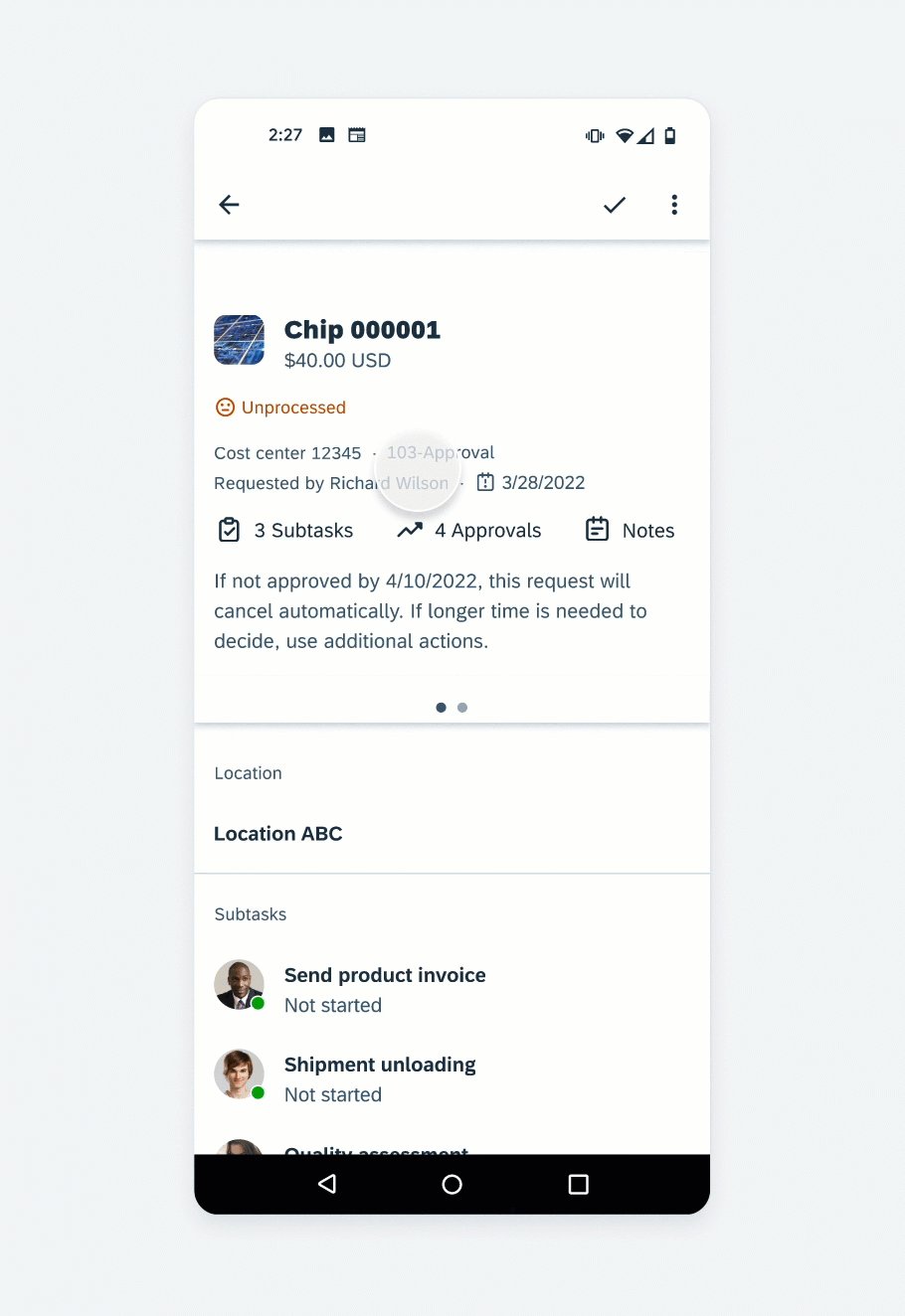
List cards on mobile (left) and tablet (right)
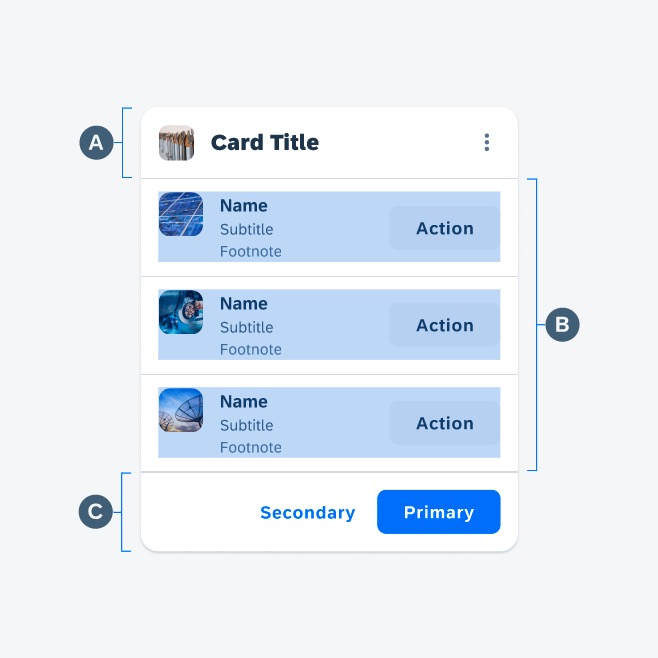
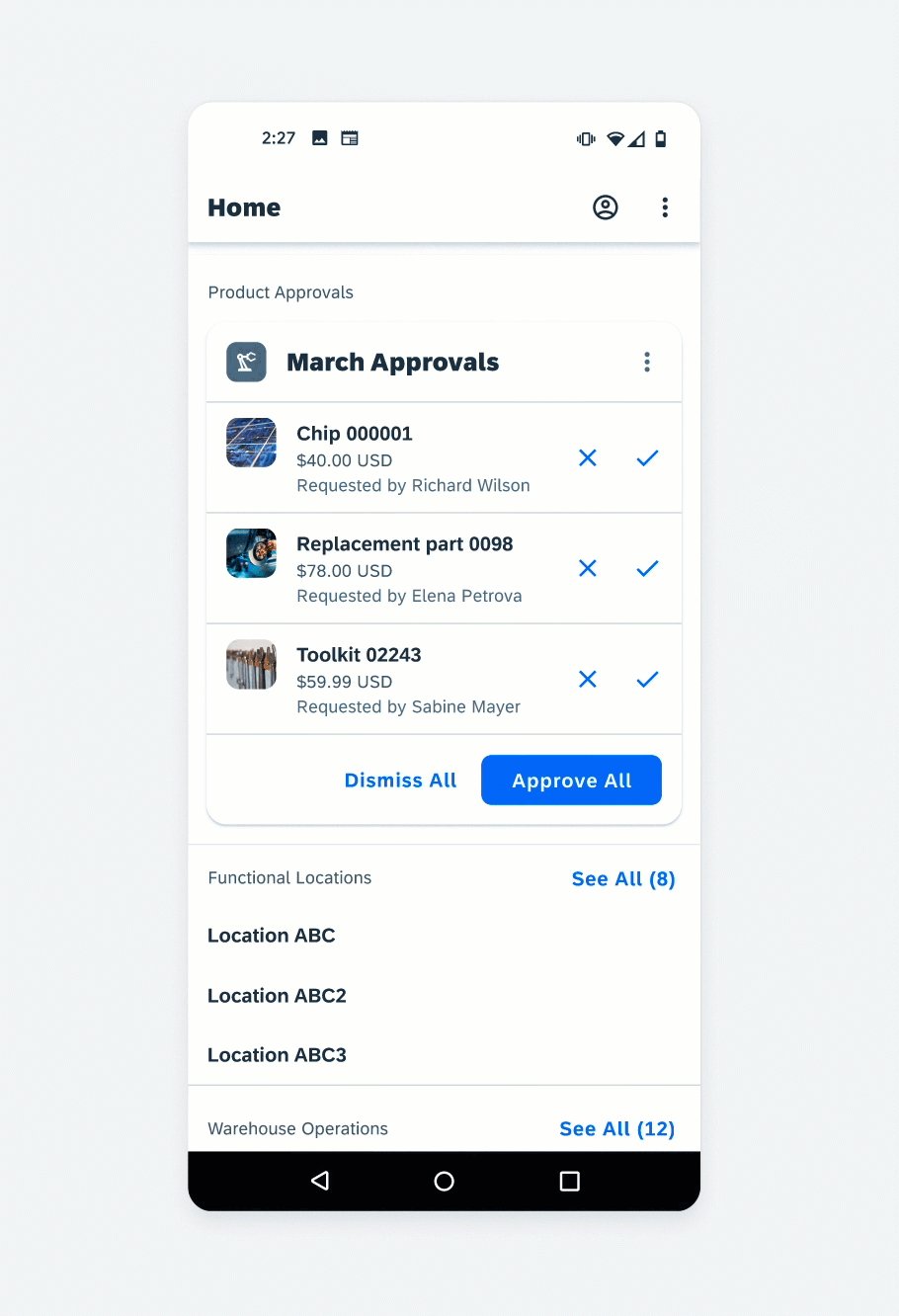
Anatomy
A. Header (Optional)
The header area supports a photo thumbnail or icon, and an overflow button for additional actions. A title is required when a header is used.
B. List Items
Similar to shortened object cells, list items can display a name, a subtitle, and a footnote, in addition to a photo thumbnail and inline actions. We recommend using the same format across list items per card and a maximum of five items.
C. Footer (Optional)
In the footer area, users can access and perform select actions. We recommend a maximum of two actions.

Anatomy of a list card
Behavior and Interaction
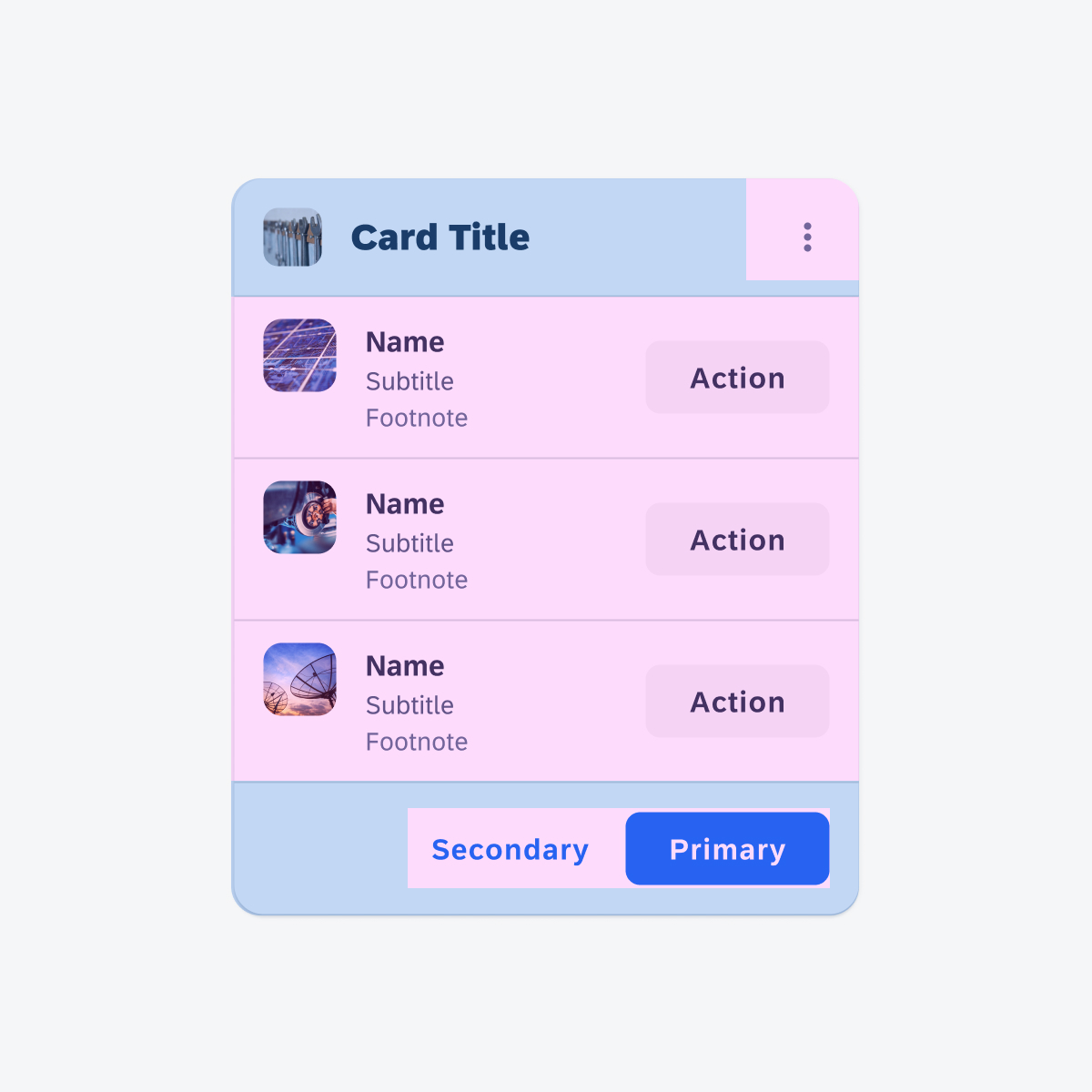
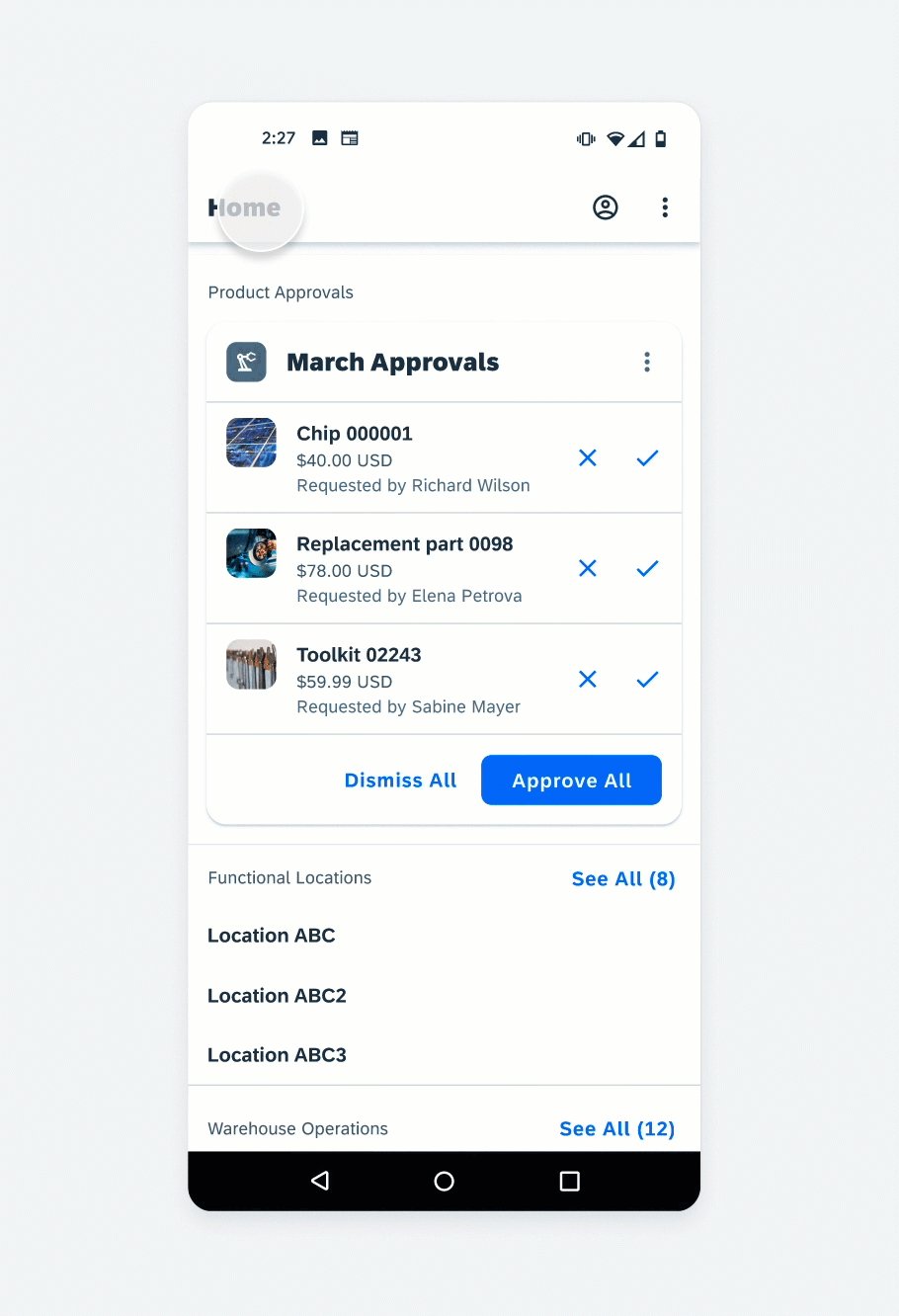
Touch Targets
The touch target areas on the list card enable users to perform a variety of interactions across the header, the list items, and the footer.

List card touch target areas
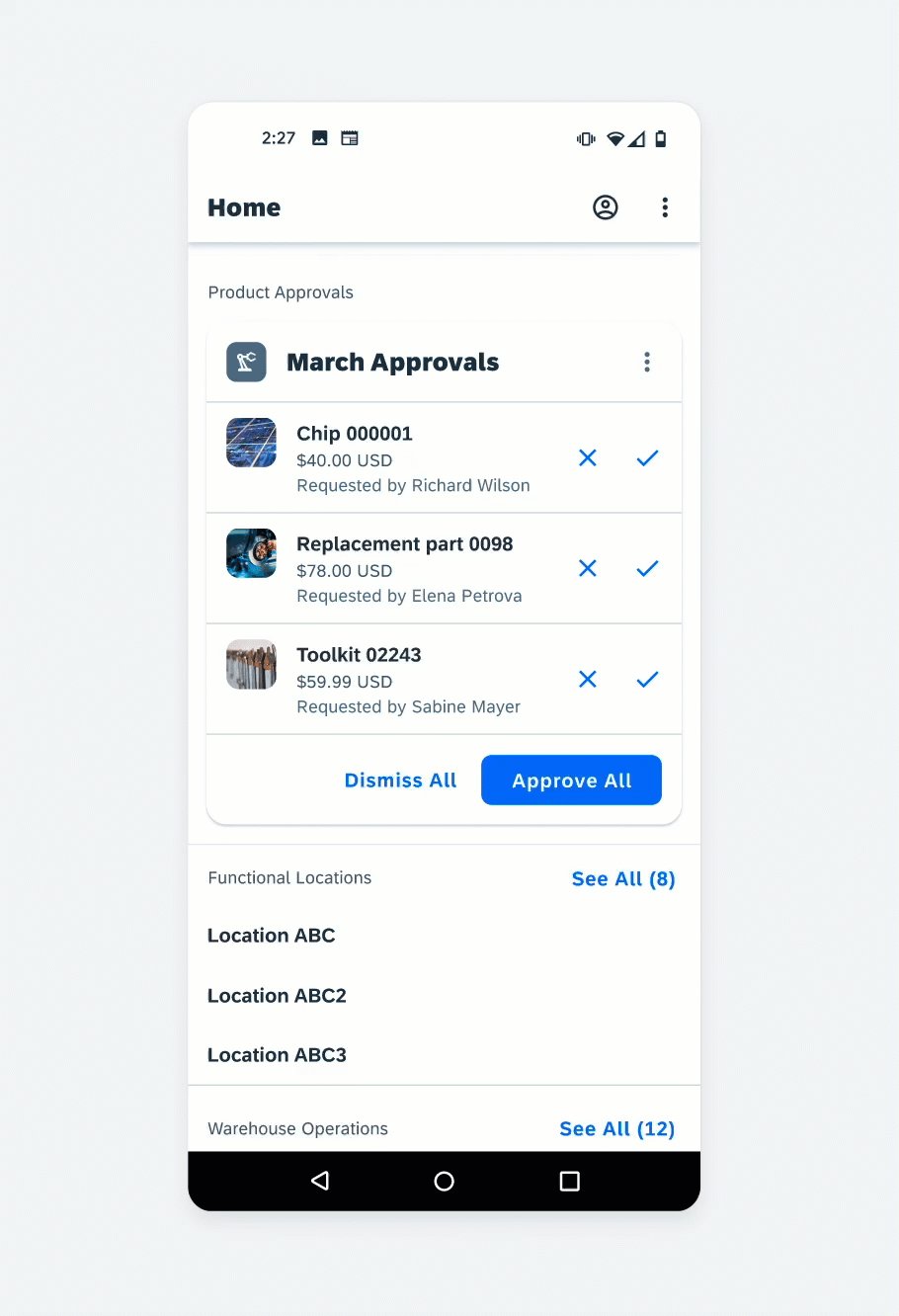
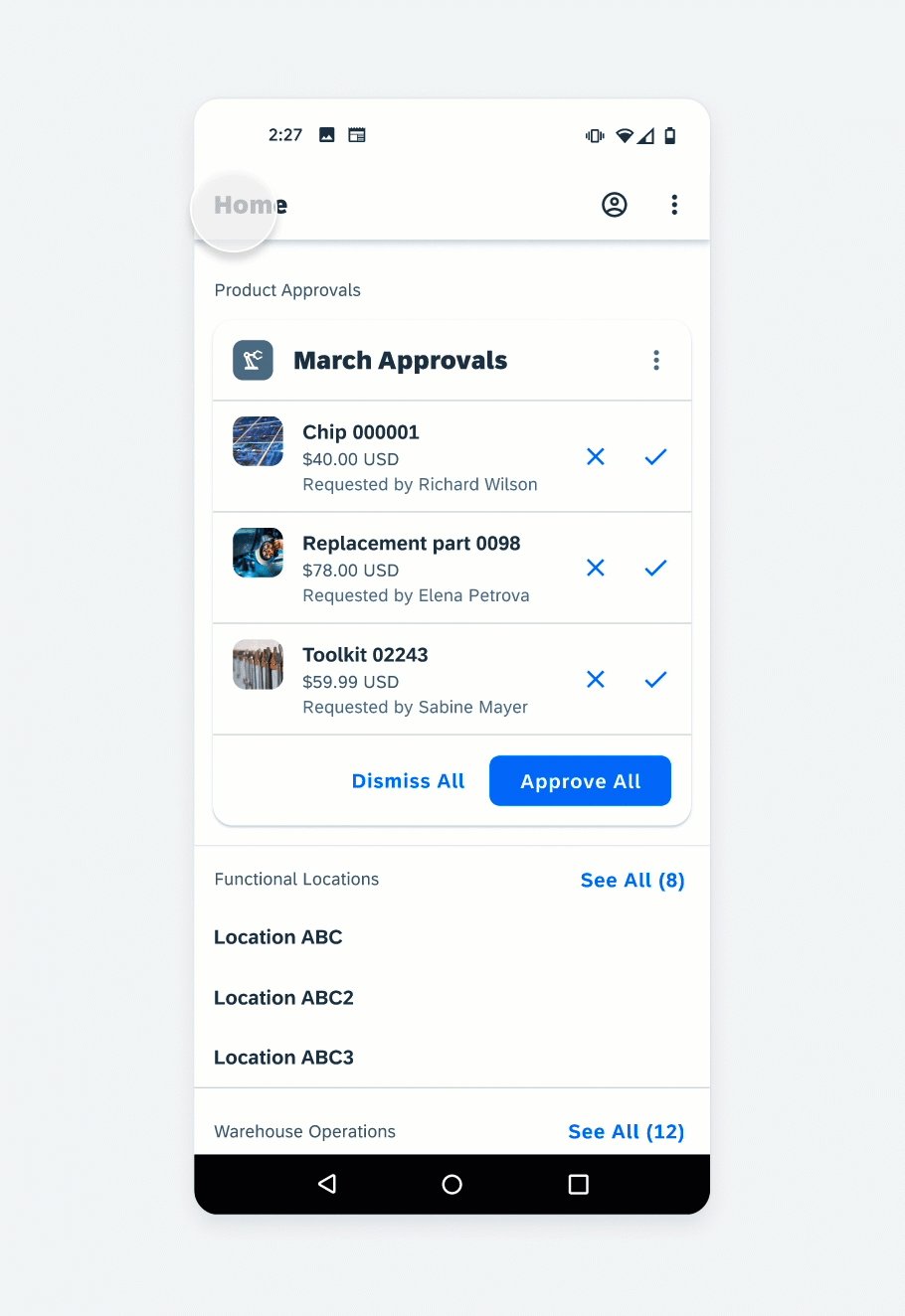
Header Navigation
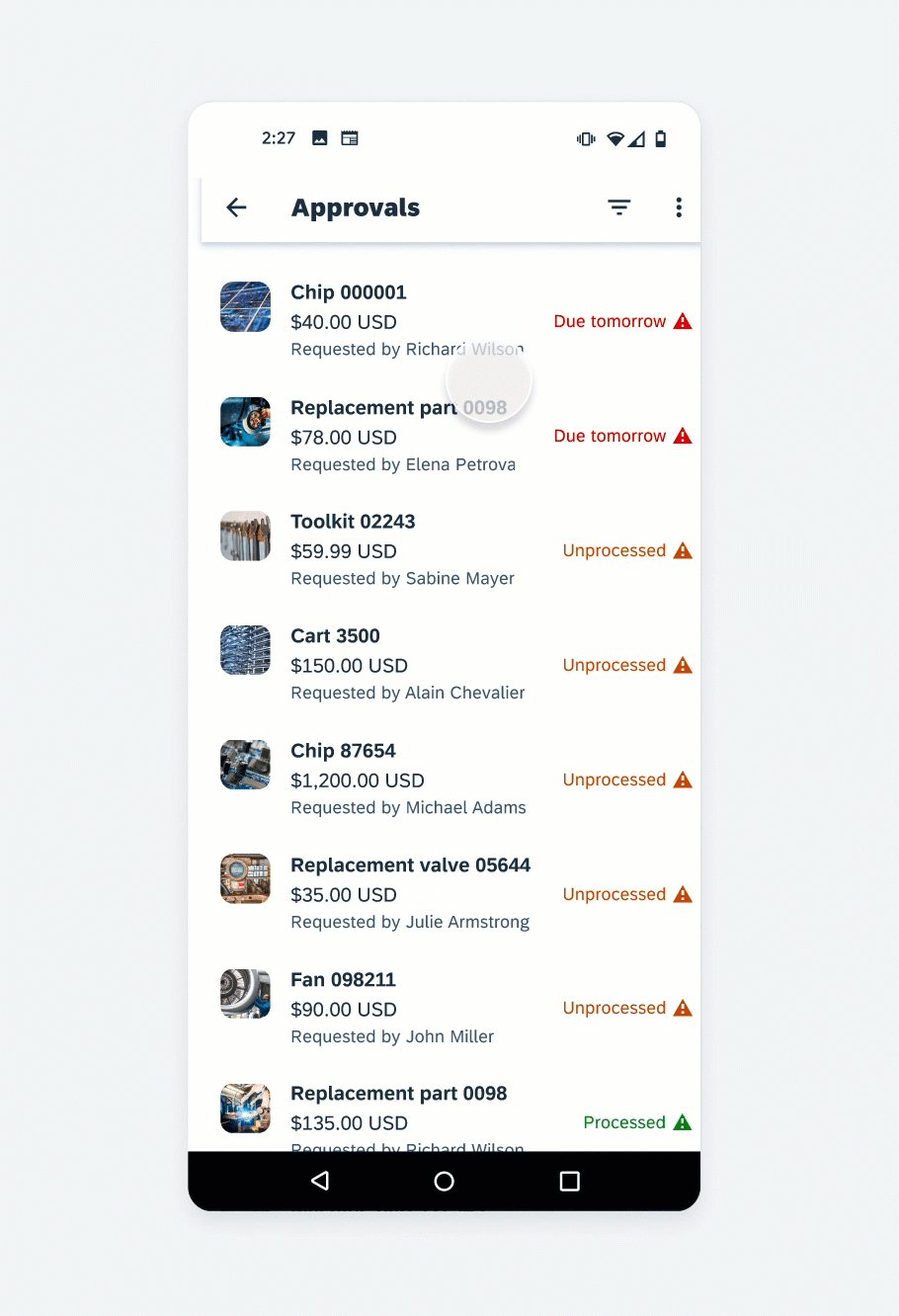
When a user taps on the header area of the list card, a page that shows the complete list of objects or items is opened.

Navigating from list card header to a full list page
List Item Navigation
Tapping a list item on the card opens to that specific item’s object details page.

Navigating from a list card item to individual object details page
Variations
The list card is designed to be flexible for accommodating different use cases. While flexible, we recommend keeping attributes consistent and concise among the card’s list item set.

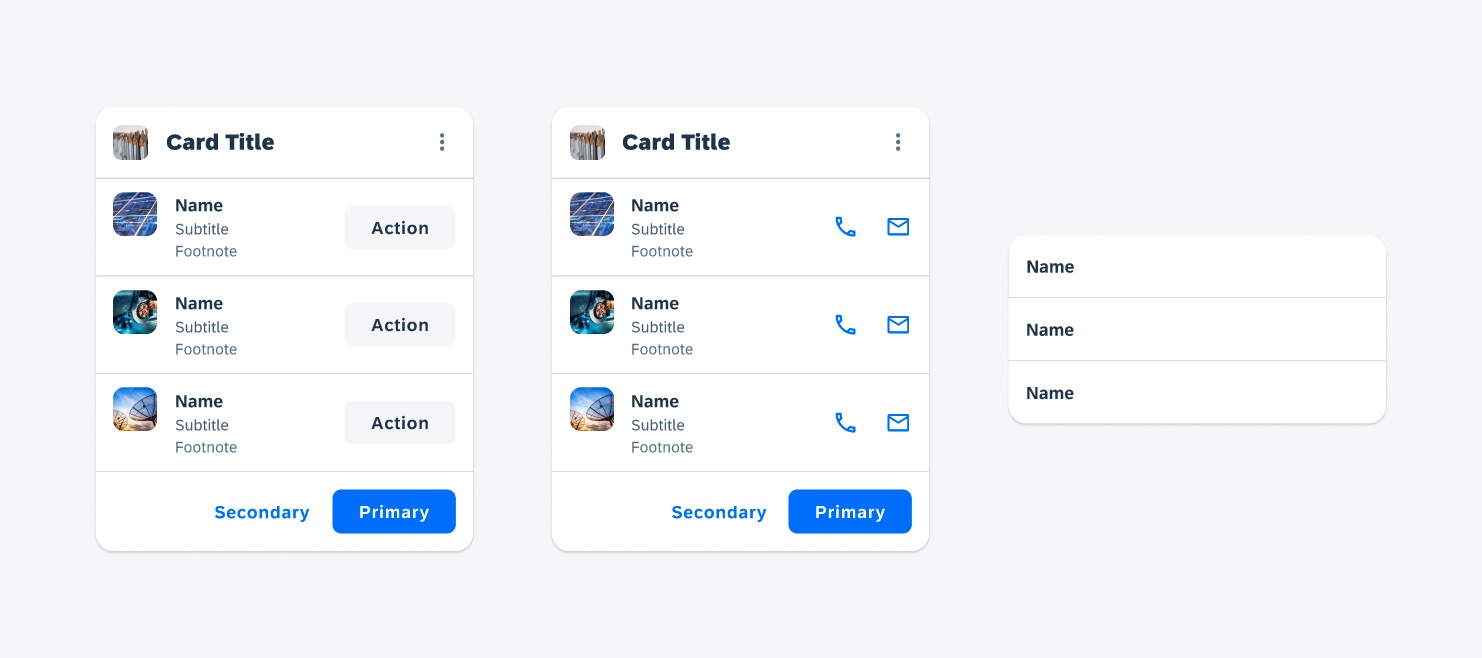
List card variations: (list item) with tonal button, (list item) with icon buttons, and one list card without optional attributes
Resources
Development: ListCard
SAP Fiori for iOS: List Card
Related Components/Patterns: Cards Overview, Object Cell

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.