OCR Scan
The OCR scan takes advantage of mobile technology to provide users a more efficient way to input data. The scanner identifies specific text from an object or document based on app specific data structure, and pre-fills the form.

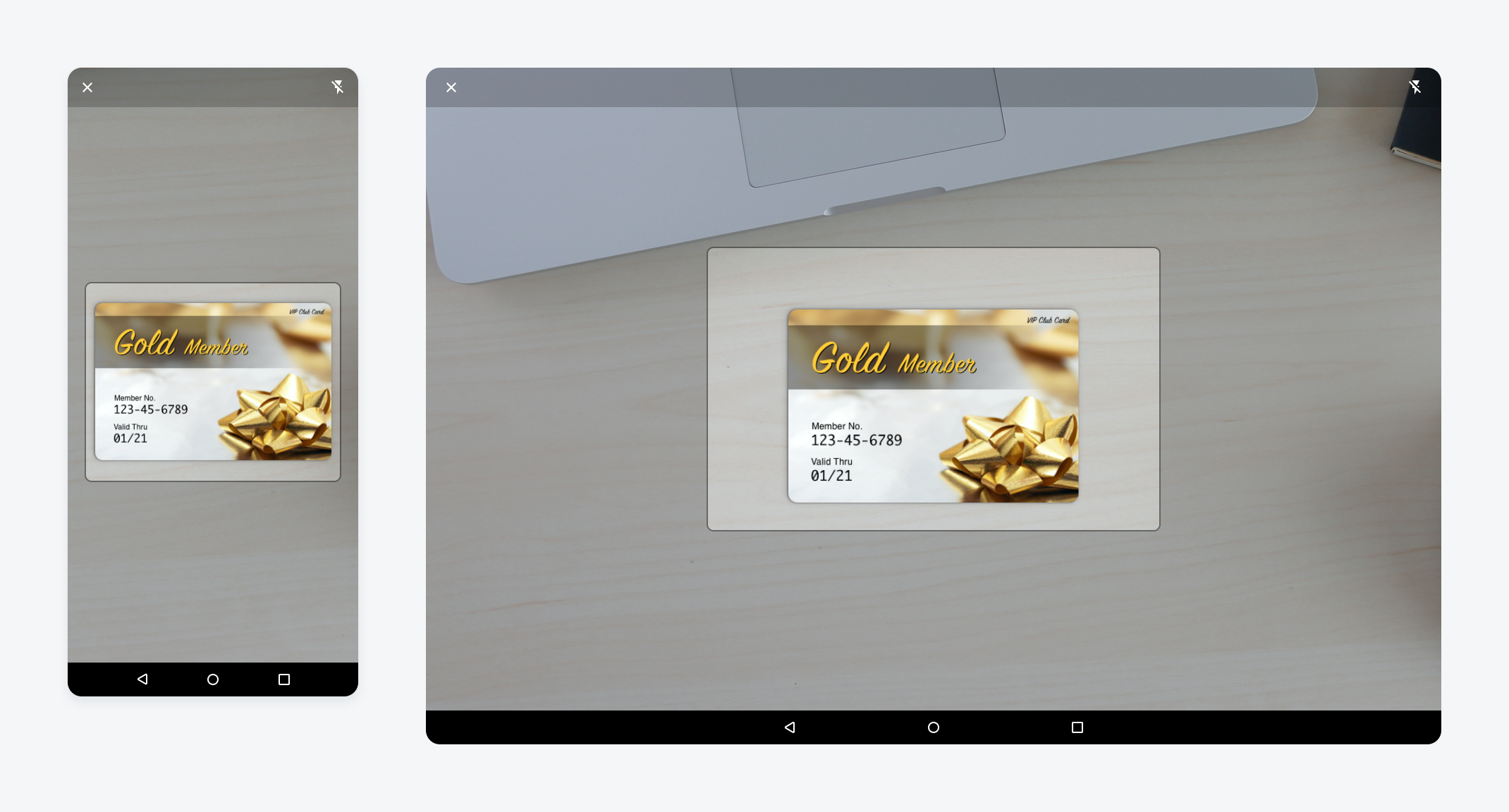
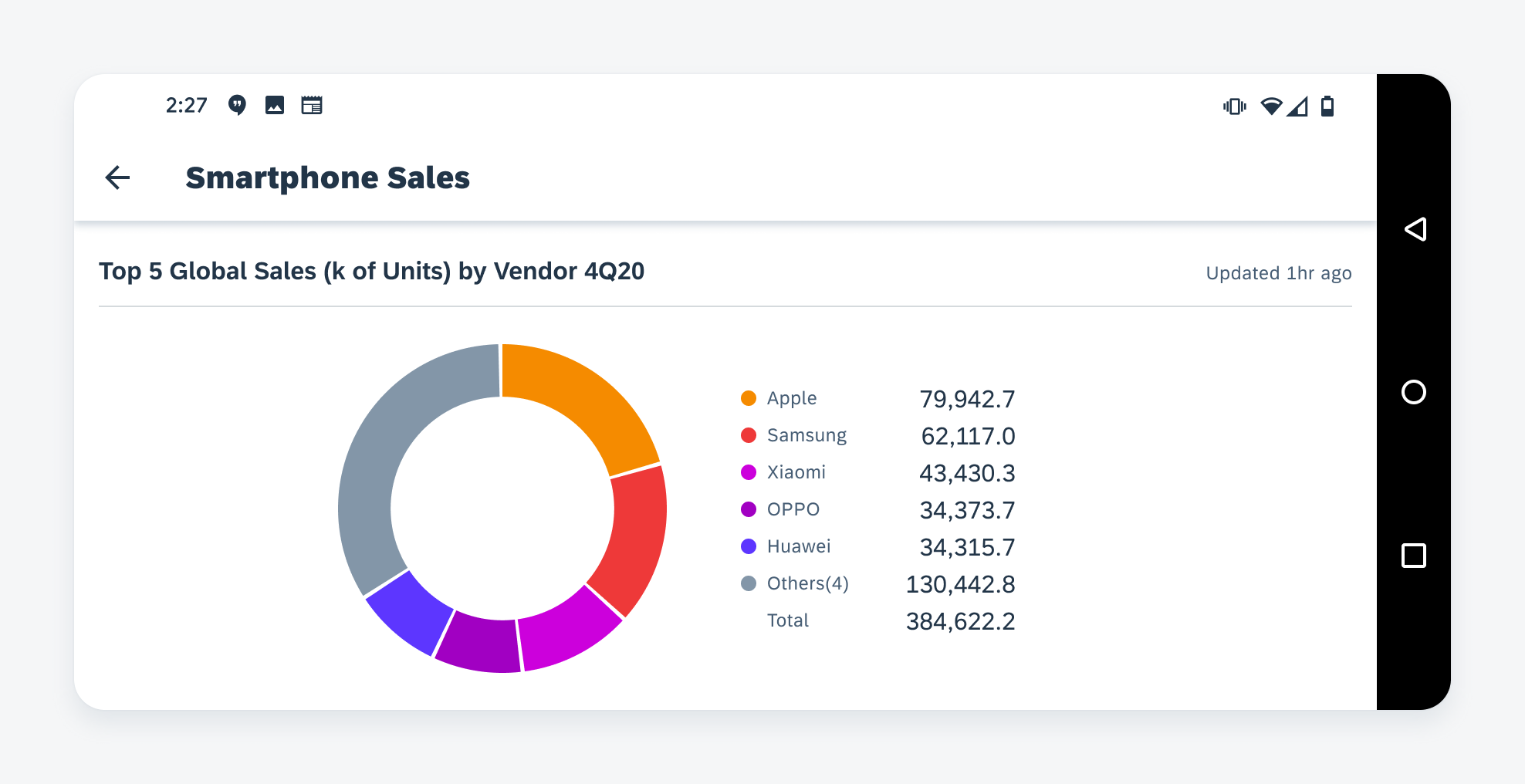
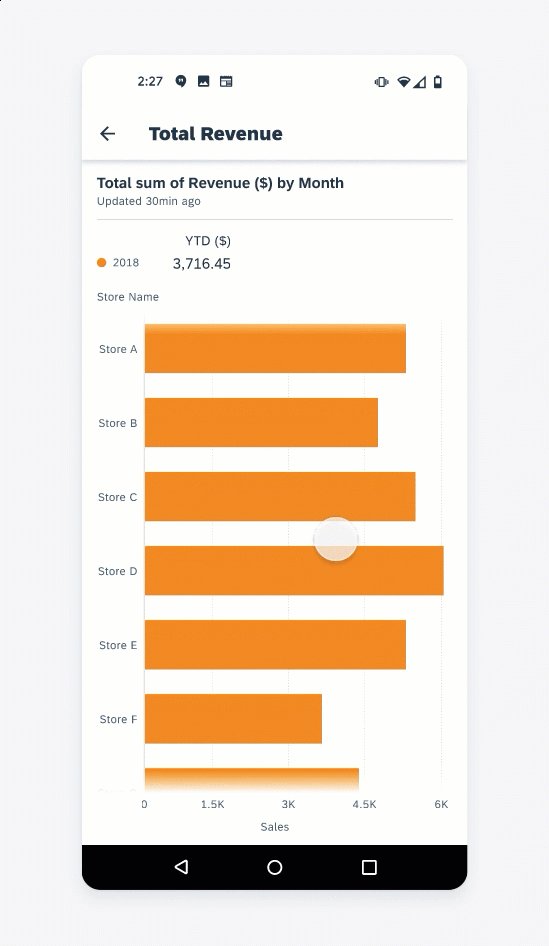
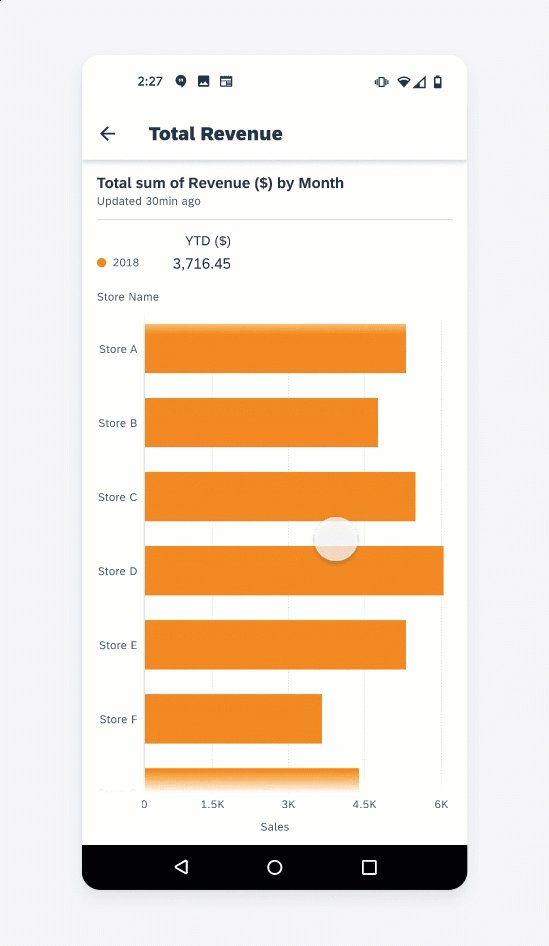
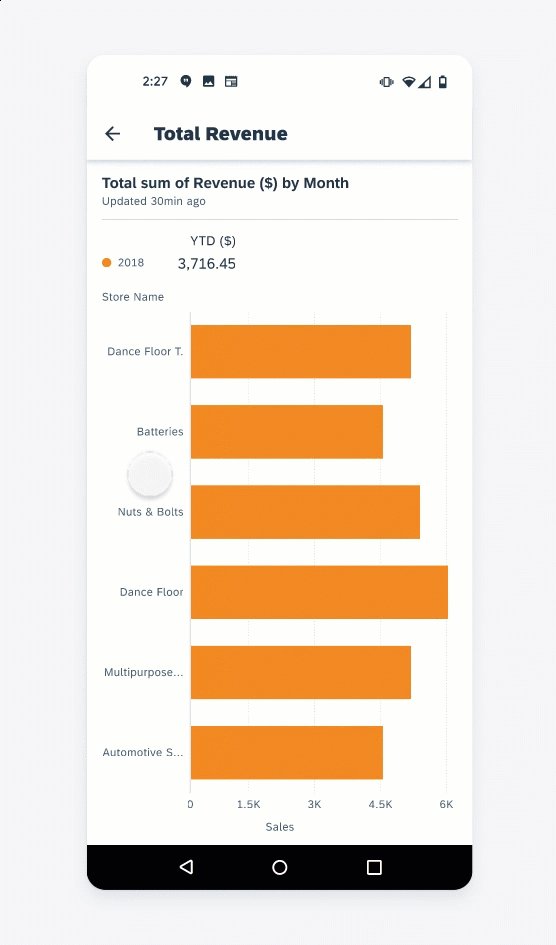
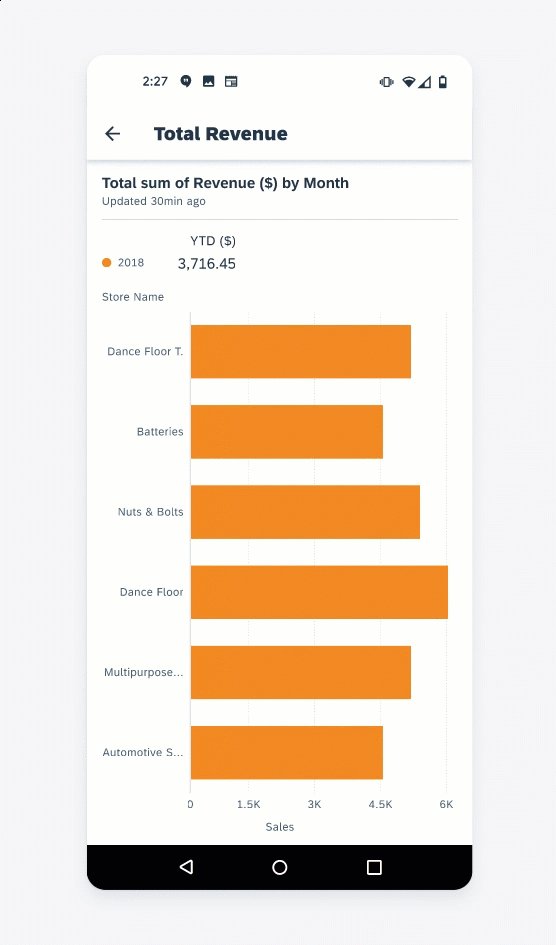
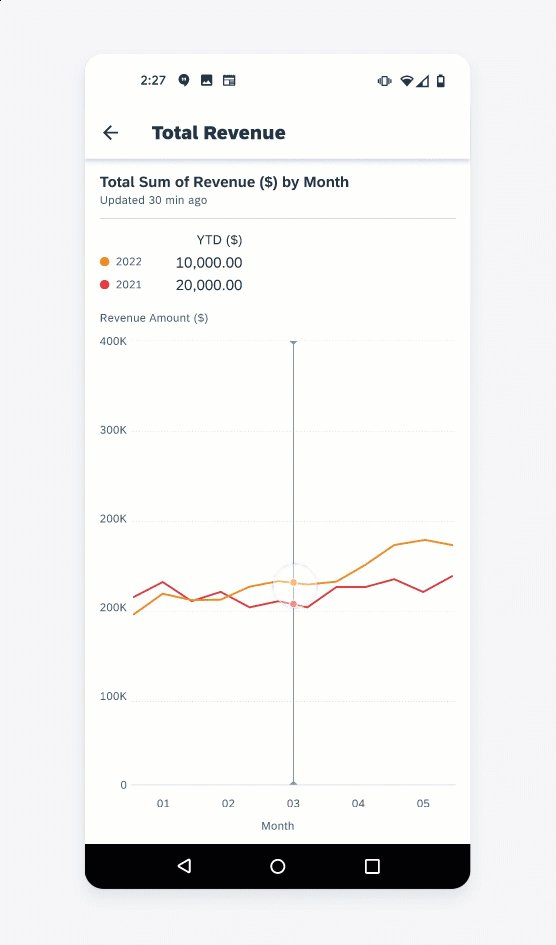
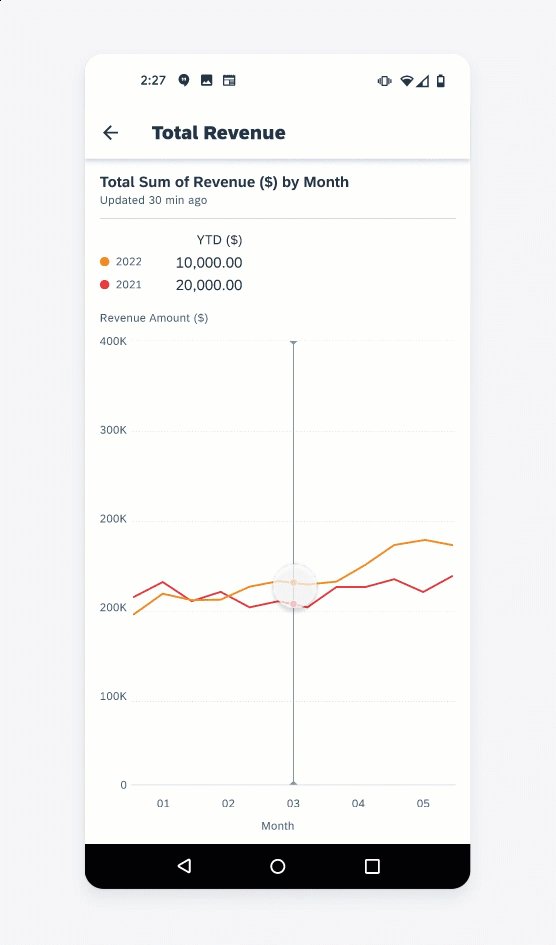
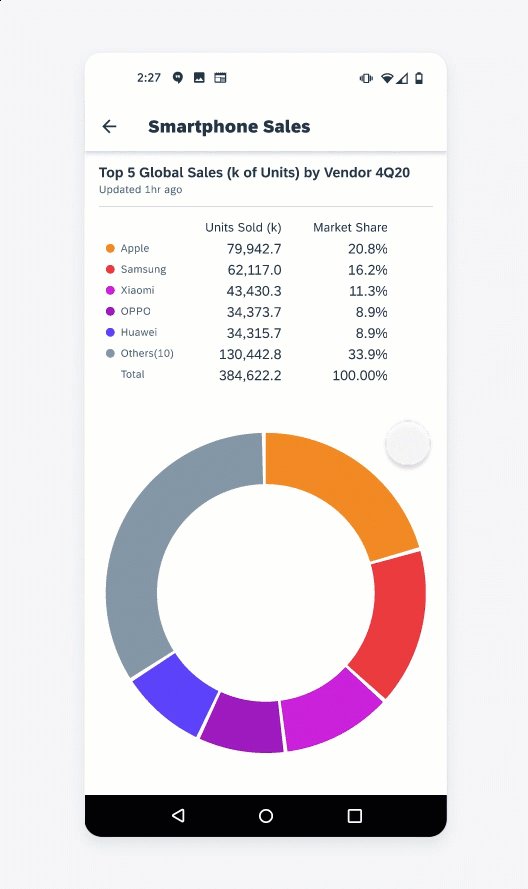
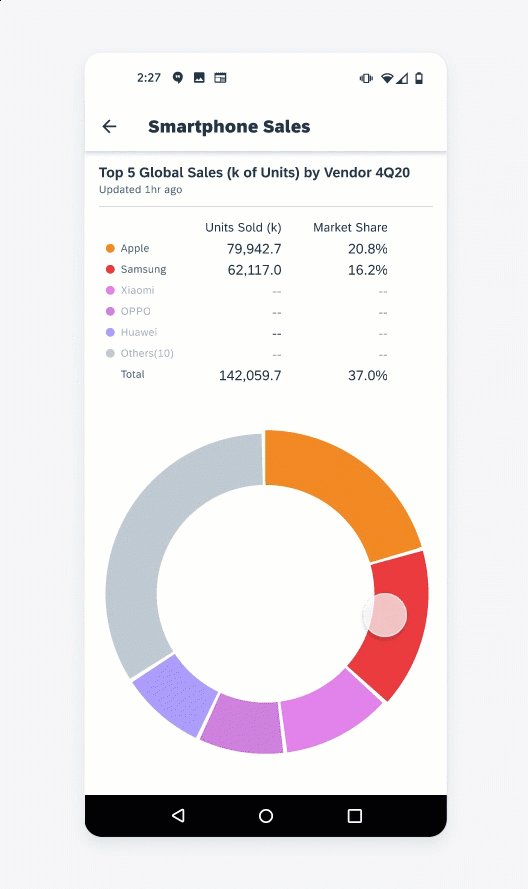
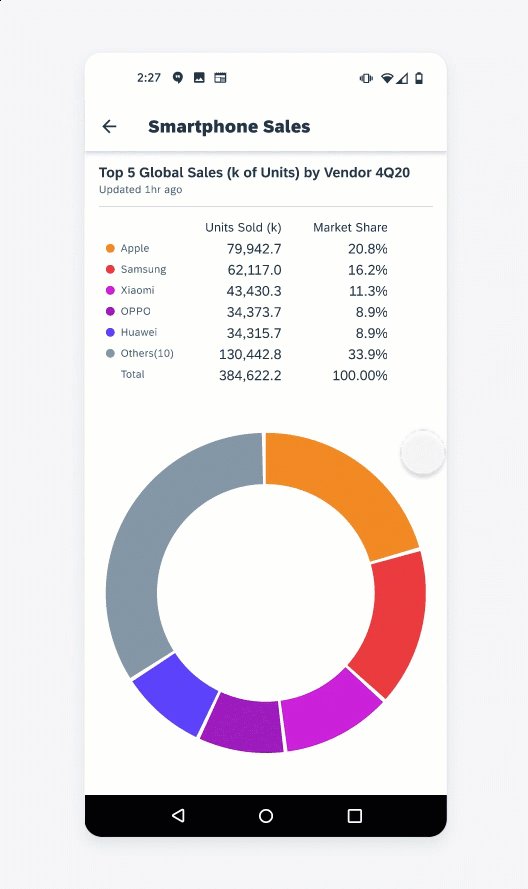
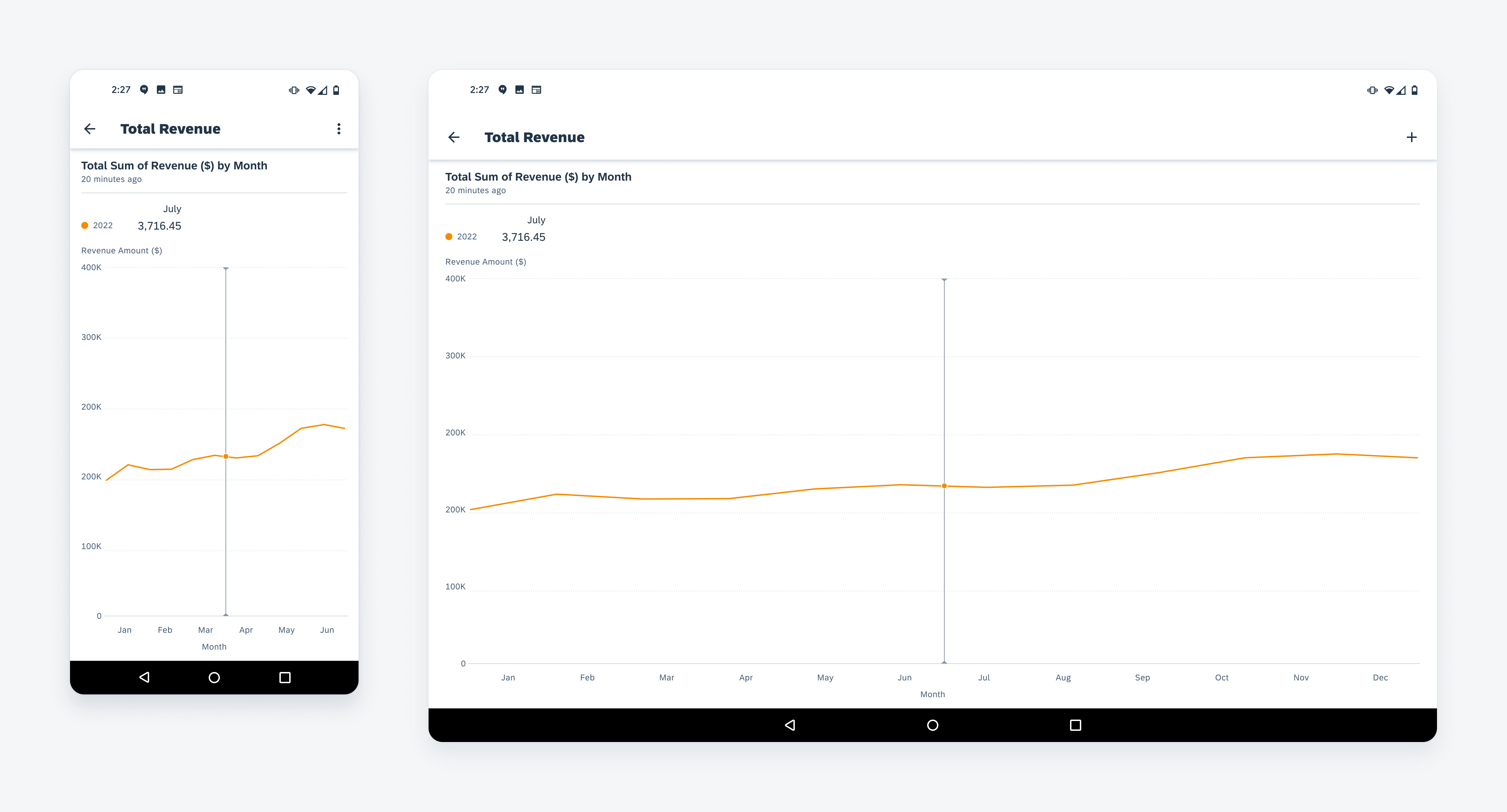
Mobile OCR scan screen (left); tablet OCR scan screen (right)
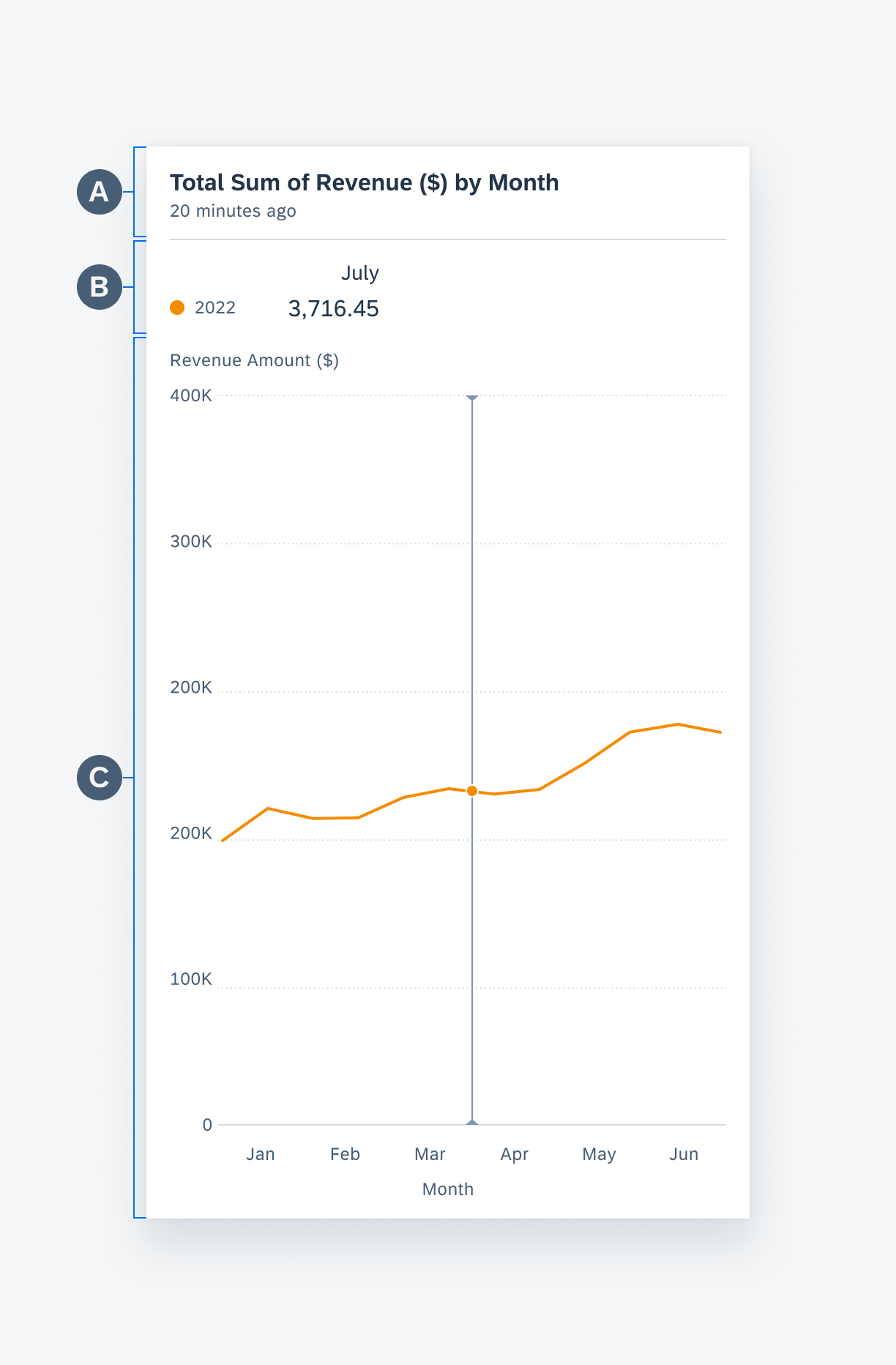
Anatomy
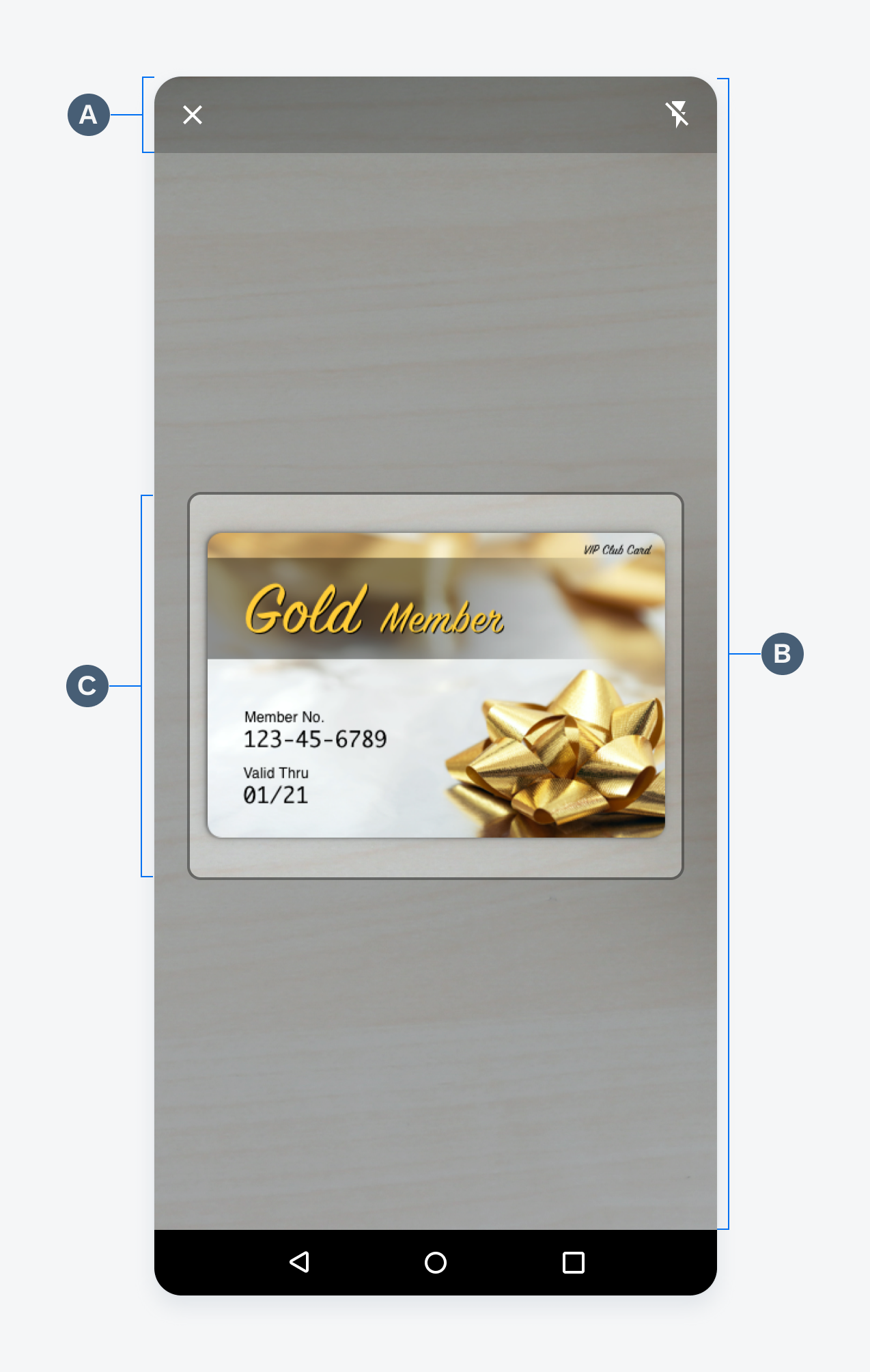
The OCR scanner comes as a full-screen modal that includes an app bar, scan window, and alignment guide.
A. App Bar
The app bar provides persistent access to two main actions:
- “Close” icon on the left to exit the scanner view
- Flash toggle button on the right to turn the camera’s flash on/off for clearer view of target content.
B. Scan Window
The scan window occupies the rest of the screen with a half transparent overlay. Users can see through the overlay to adjust the camera to the right point.
C. Alignment Guide
The alignment guide is a frame that assists users to adjust the camera to the right angle and distance. The OCR scanner processes the content inside the alignment guide area. The shape of the frame could be customizable based on the target scanning object, for example, a business card or receipt.

OCR Scan screen anatomy
Behavior and Interaction
Trigger
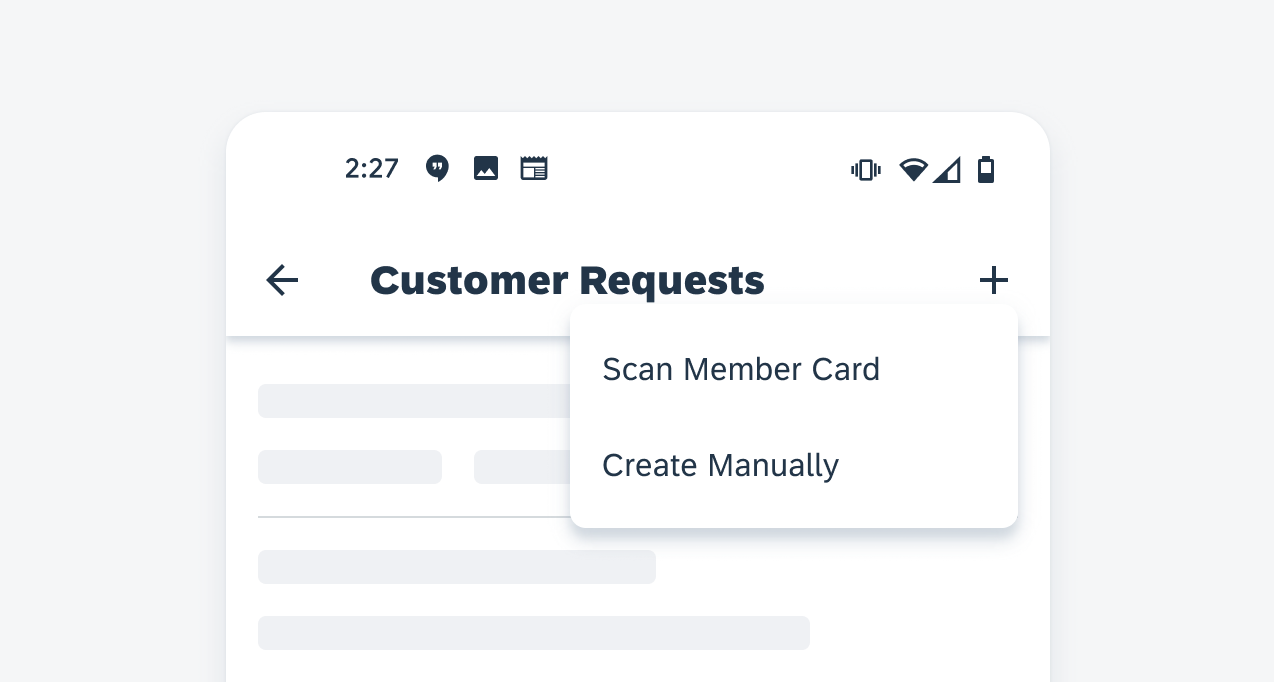
OCR scan usually serves as an alternate way to create. A common trigger is a menu option to create through scan when users tap on the “Add” or “More” icon in the app bar.

Launch the OCR scan through the menu
Scanning
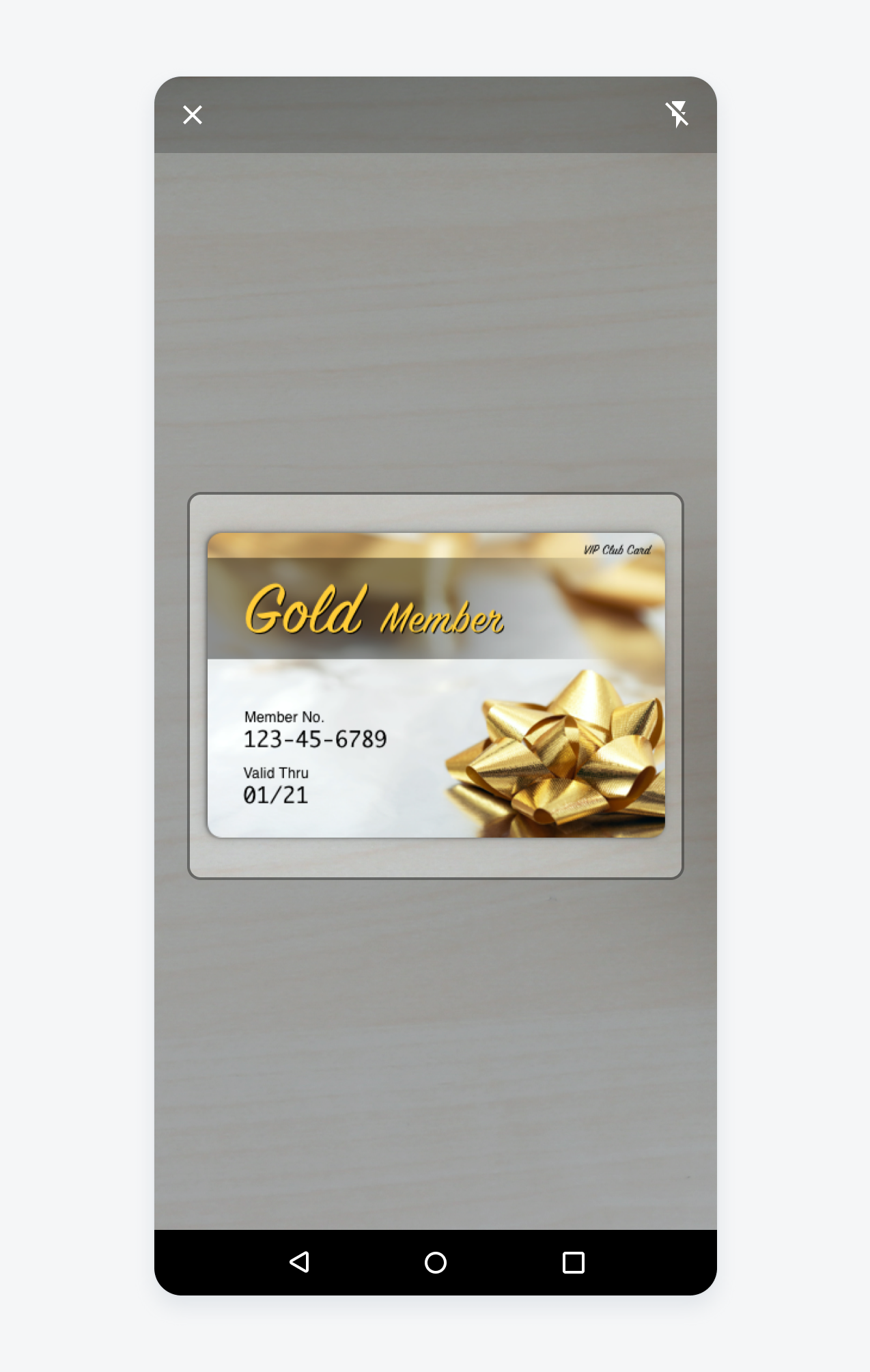
The scanner launches in a full-screen modal. The camera view is presented in the scan window. Users can adjust the camera position until the target content is inside the alignment guide. Once the content is available, the OCR scanner starts processing the text and pre-fills form fields based on the result.

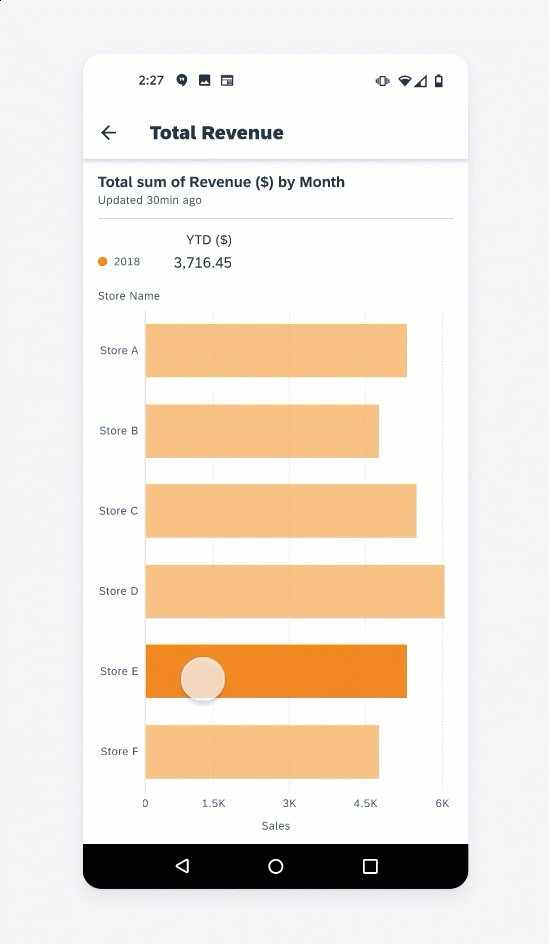
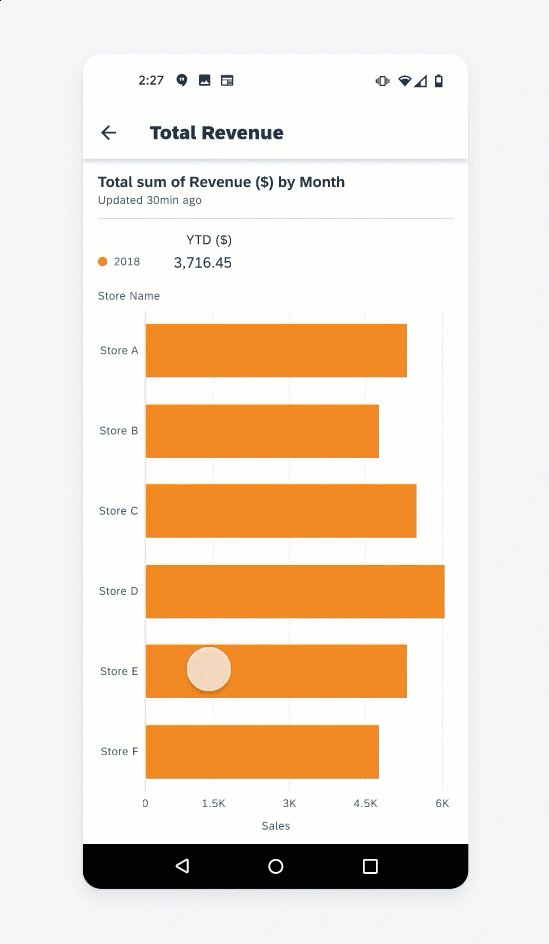
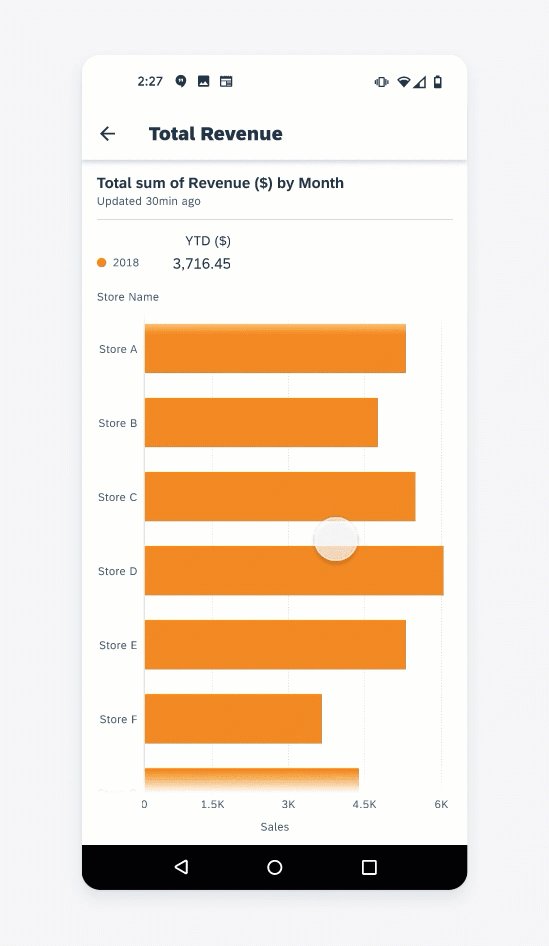
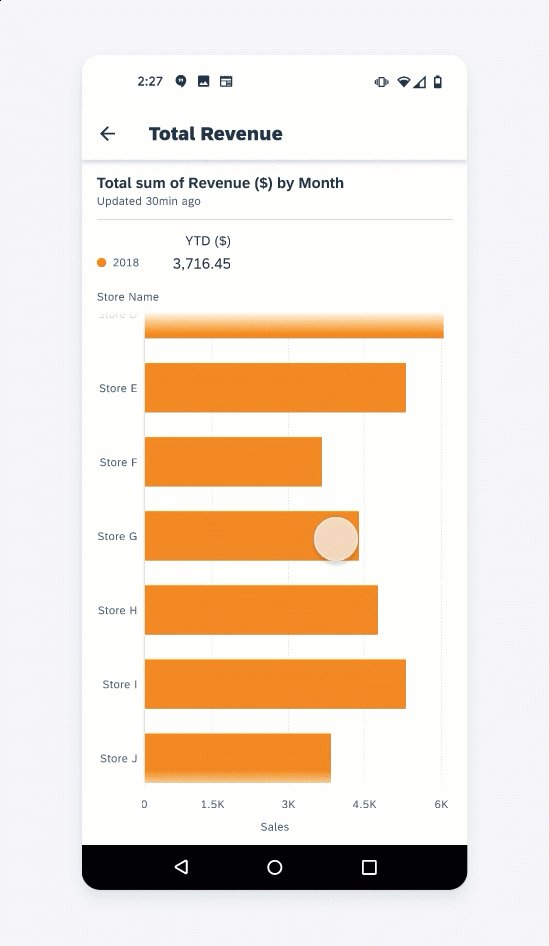
Scanning view
Confirmation
After the OCR scanner has picked up the text content, it automatically transitions to the create pattern with pre-filled content. Users can compare the pre-populated fields with text on the object and edit the result if needed. There might be additional fields that are not available through scanning. Users can manually complete those fields and finish the create process.

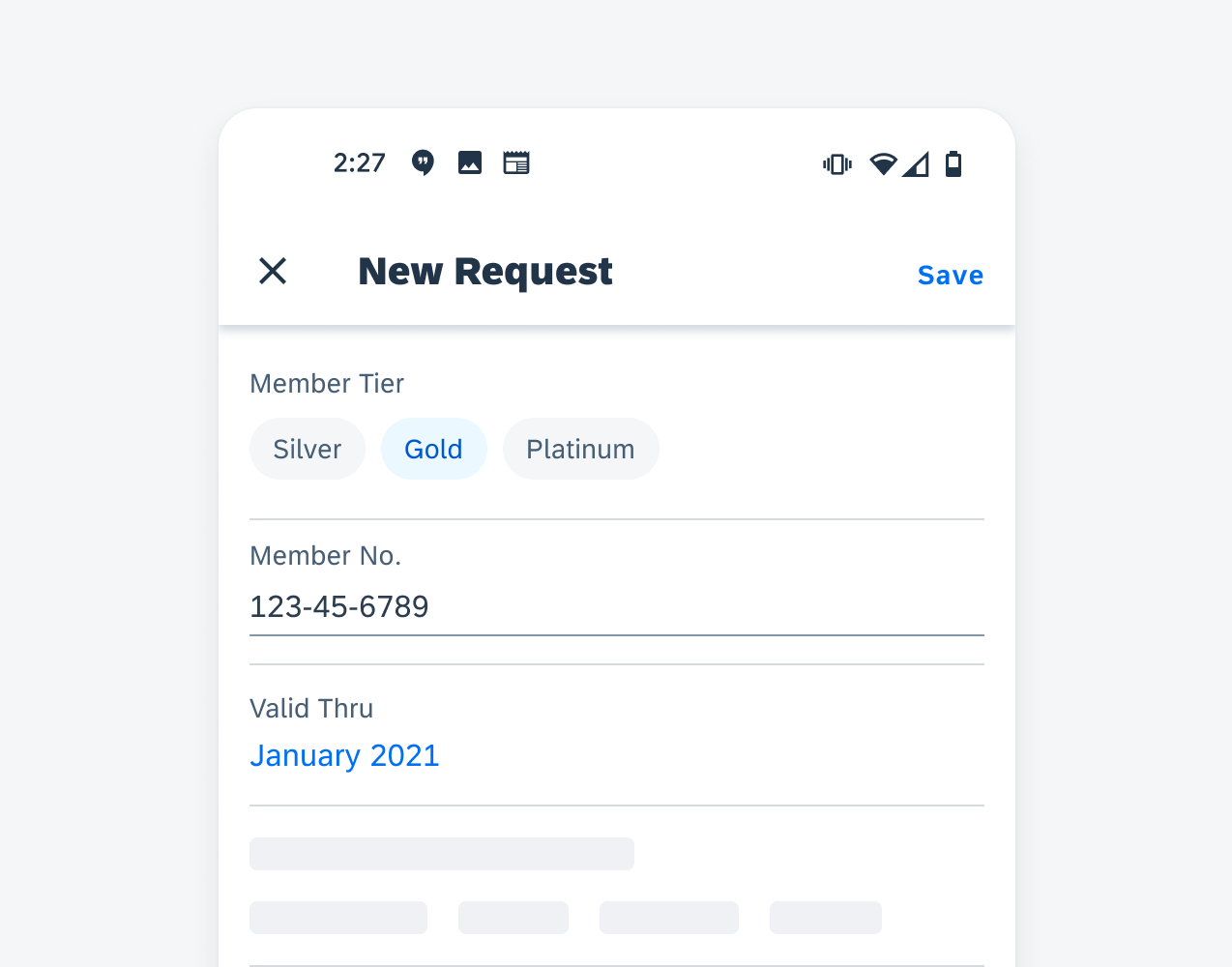
Information gathered through the OCR Scan are automatically entered
Resources
Development: MlKitTextDetectionViewOptical Character Recognition (OCR)
SAP Fiori for iOS: OCR Scanner

























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.