Timeline View
The timeline view displays a list of items such as tasks, events, or meetings in chronological order. The information in the timeline view is presented as tappable cells that show the most important information about the object. The timeline view may be filtered or searched.

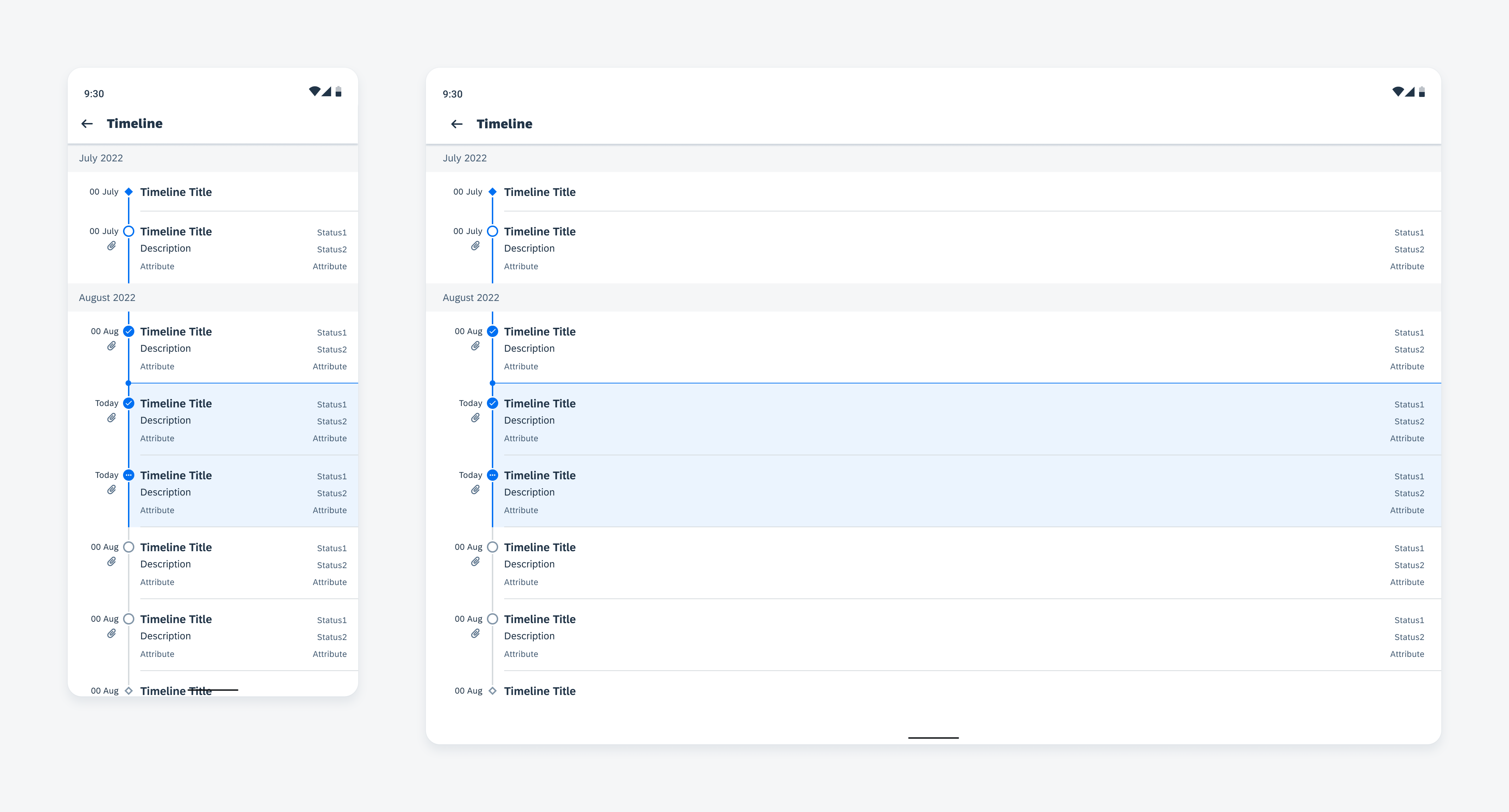
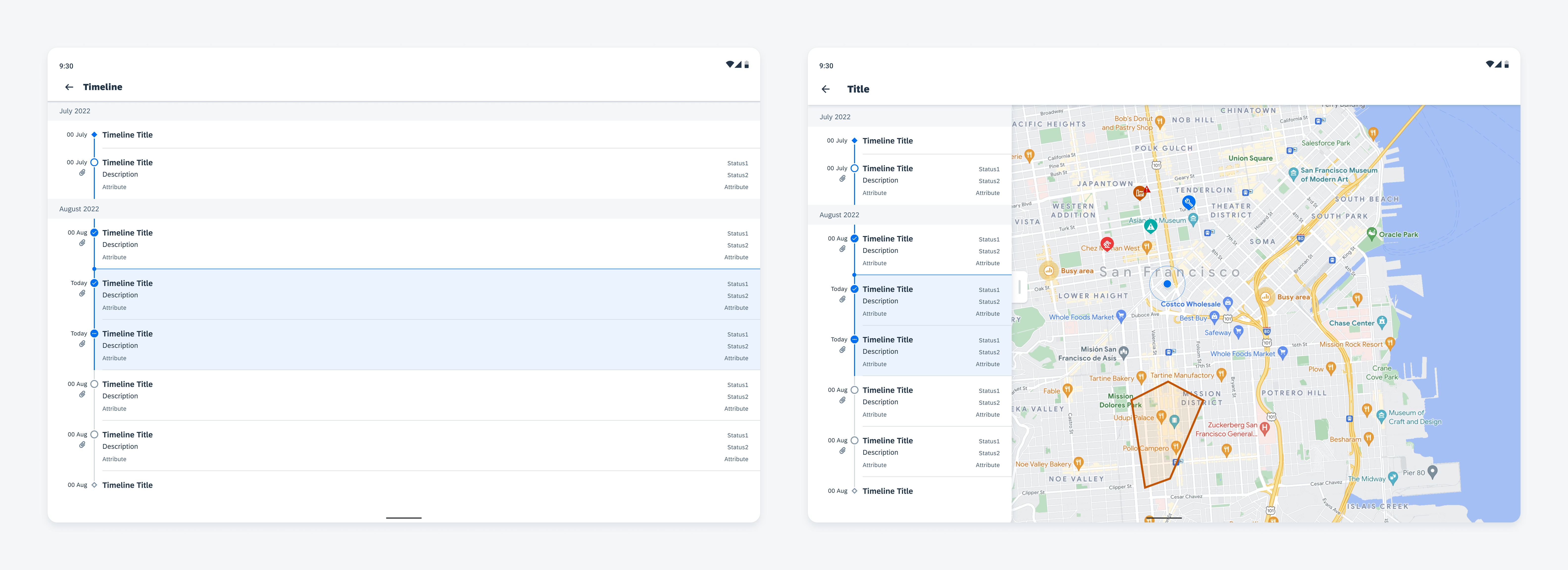
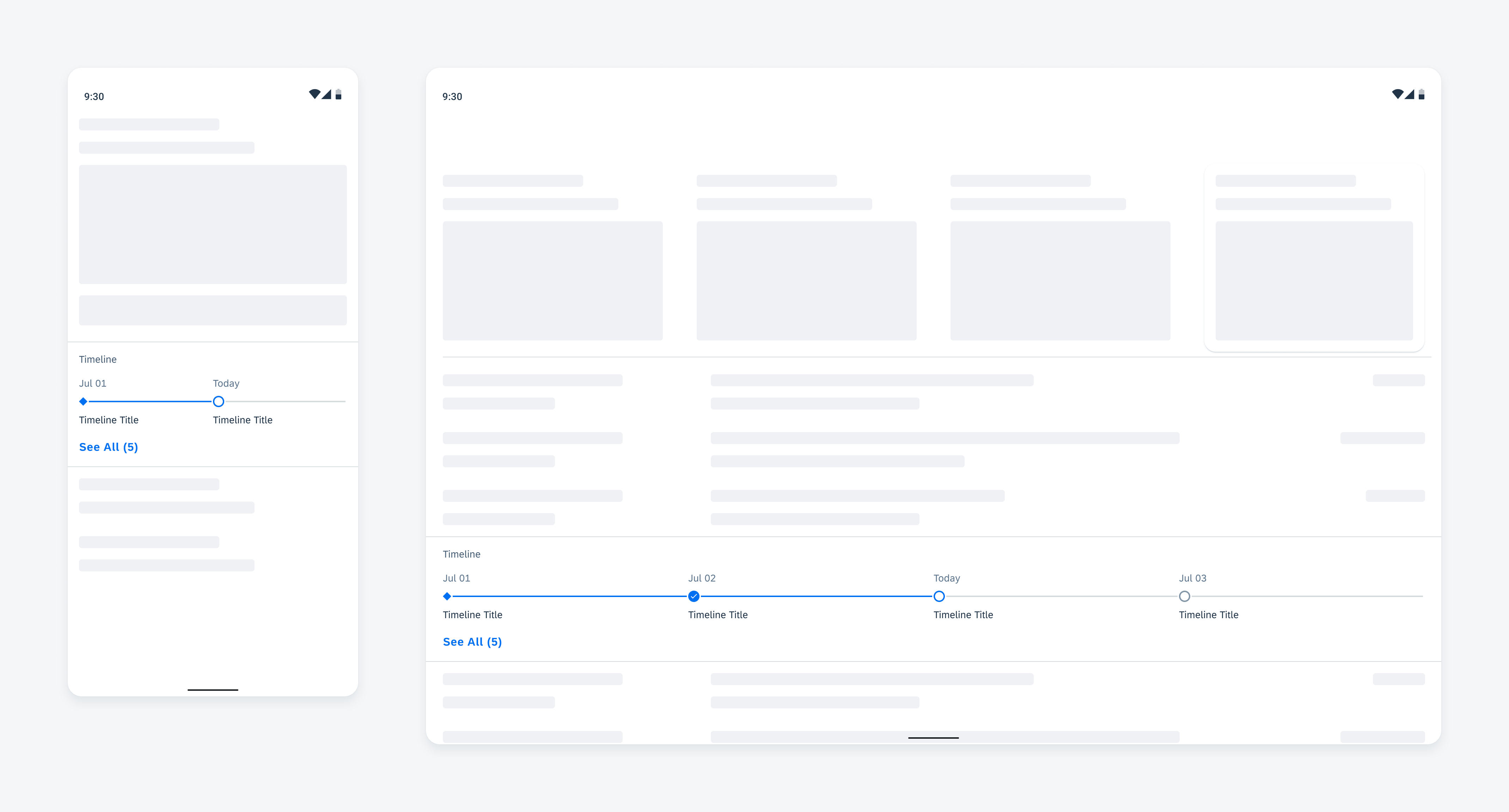
Timeline on mobile (left) and tablet (right)
Usage
Anatomy
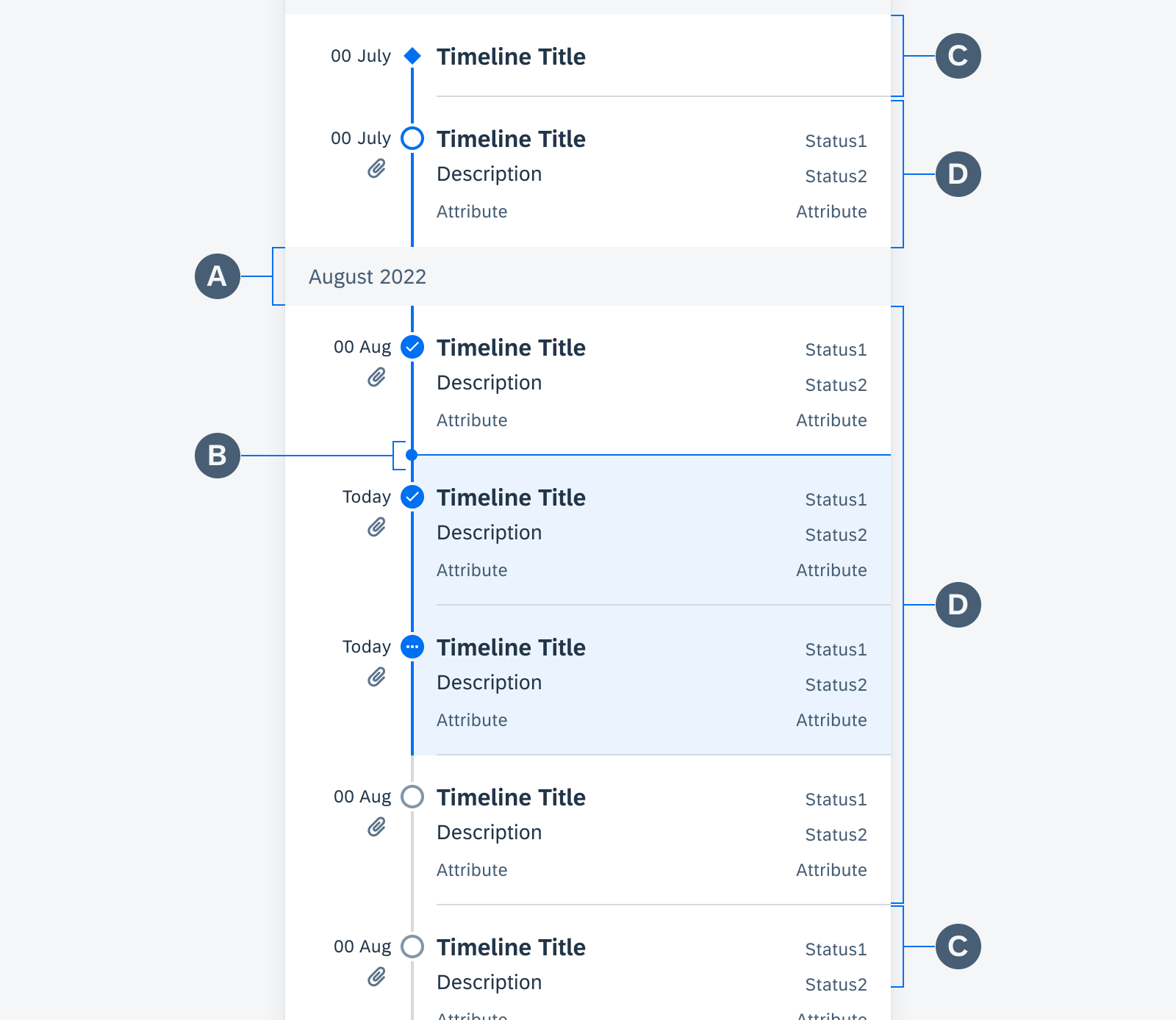
Timeline View
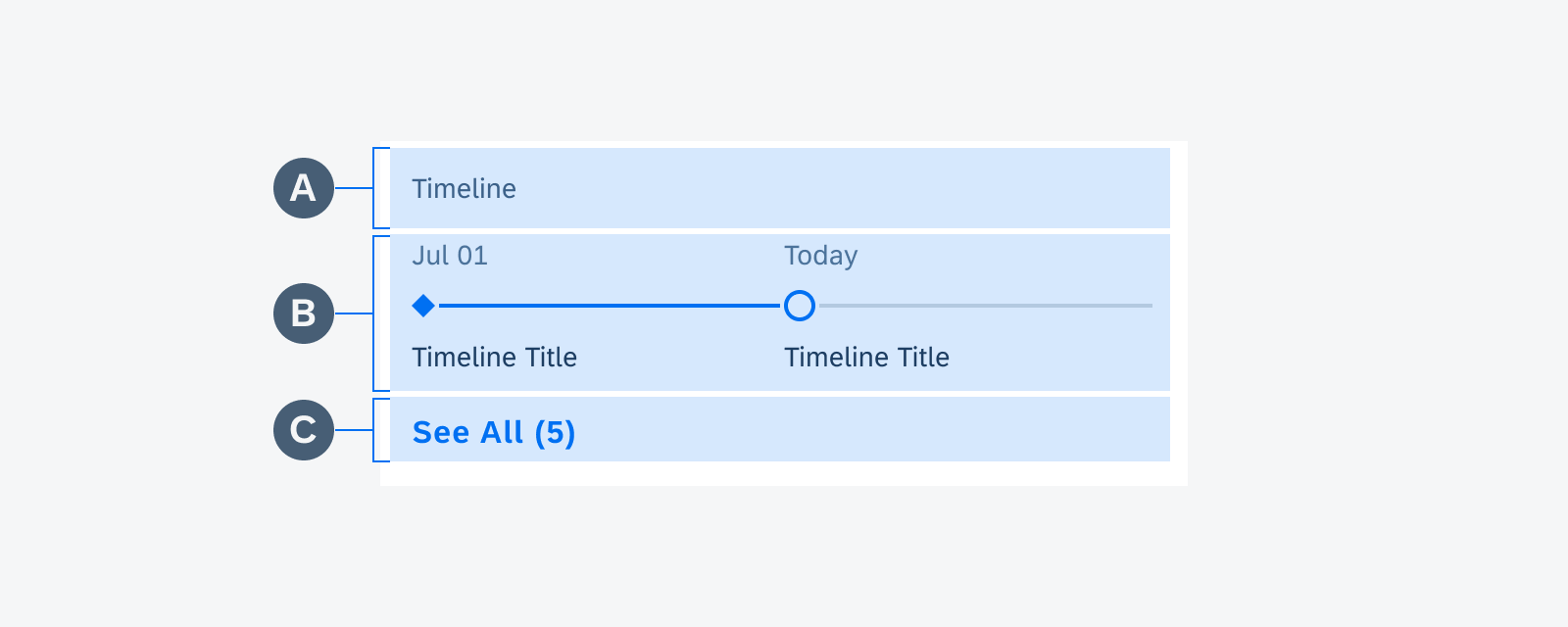
The timeline view contains a chronological axis with timestamps on the left and timeline cells to the right of the axis.
The timeline can be filtered and searched using the local search behavior. See Filter and Search for more details.
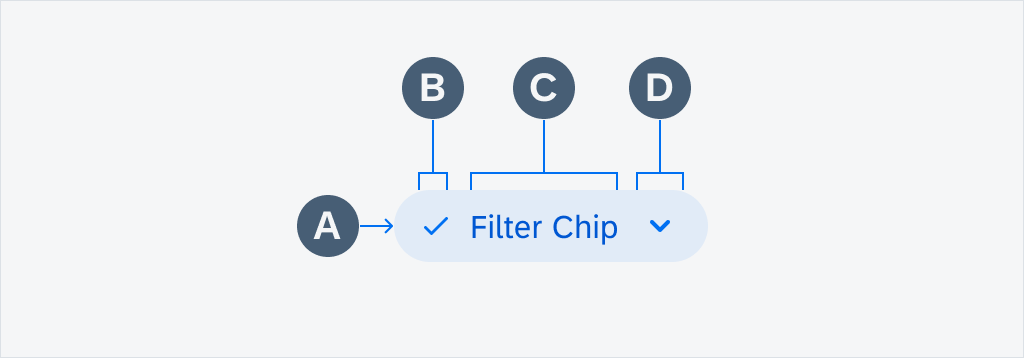
A. Header
The header shows the parent time unit (month, day, etc.) of the timeline cells with a customizable format.
B. Now Indicator
The now indicator indicates today’s timeline cell(s). It appears on top of the first cell with current tense or the cell with future tense that is closest to now.
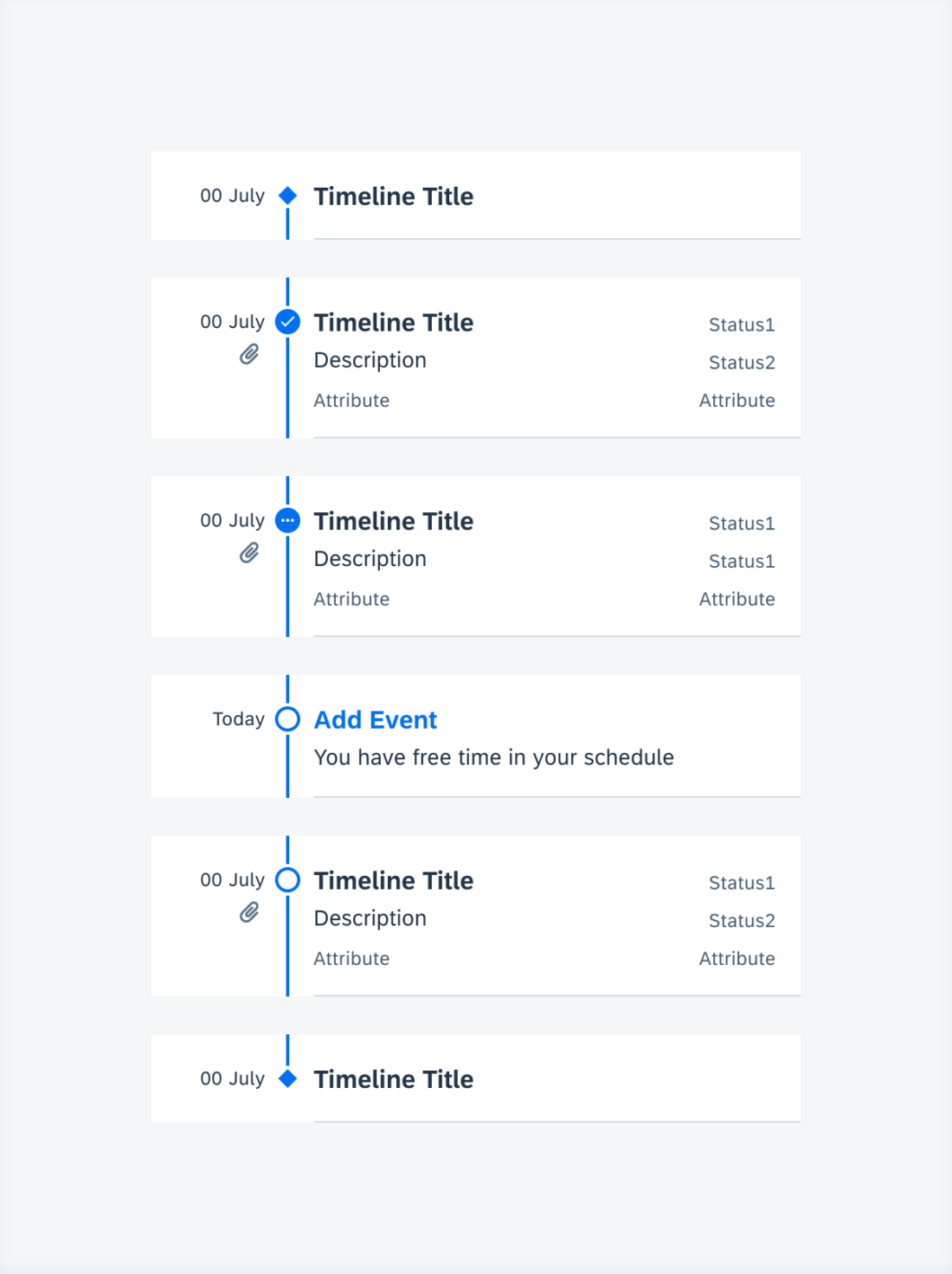
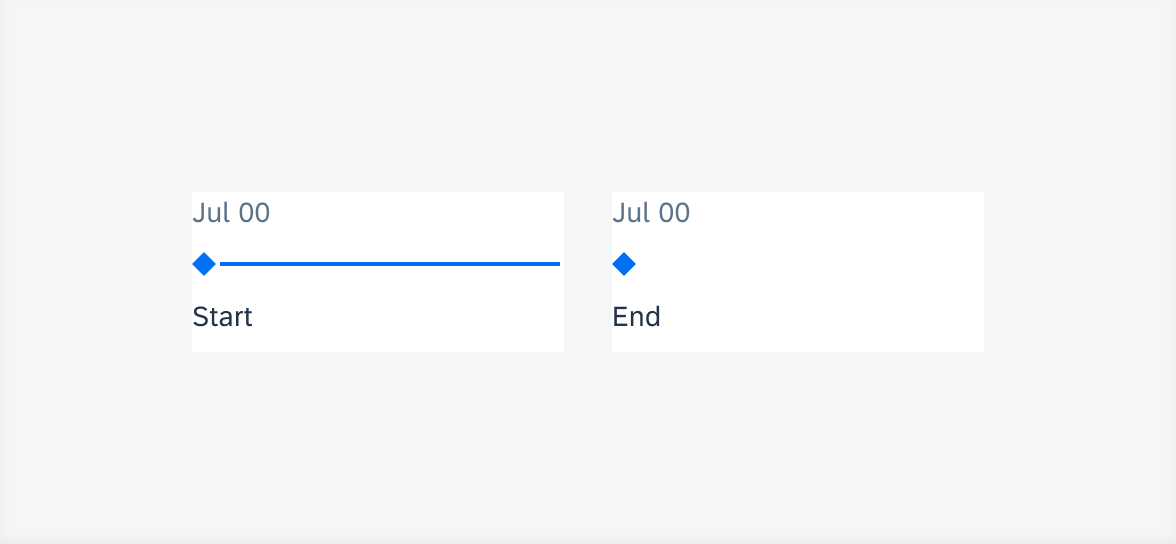
C. Timeline Start / End Cells (Optional)
Differentiated by a diamond shaped node, a start or end node indicates the beginning or end of the timeline.
D. Timeline Cells
The timeline cells provide concise key information about timeline objects. These may be tappable to drill down into full details.

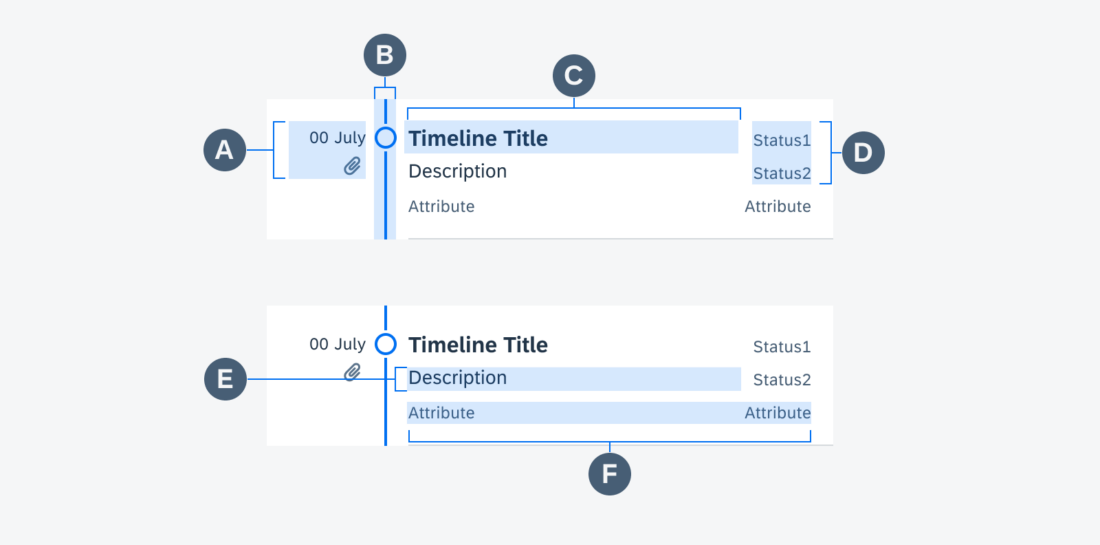
Timeline view anatomy
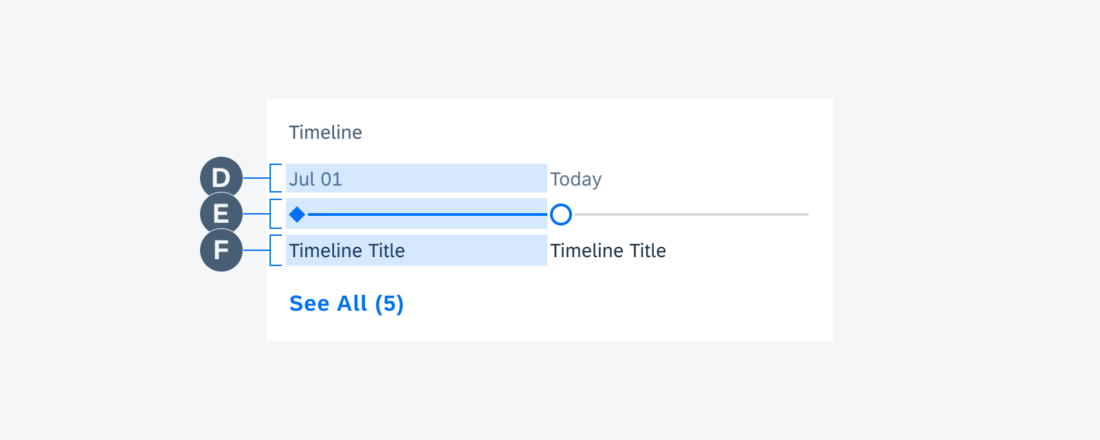
Timeline Cell
The timeline cell contains the title of the object along with other key information. Designed for flexibility, information may be hidden or formatted according to the user’s needs. These cells may also be made tappable to allow the user to navigate to the object details.
A. Timestamp Column
The timestamp column displays the timeline cell timestamp. The timestamp may have a flexible format. Underneath the timestamp, a non-interactive icon may be displayed to indicate more information upon drill down.
B. Node and Node Line
The nodes and node lines indicate the status and tense of the timeline view object by using color, shape, and icons. See variations below for details.
C. Timeline Title
The timeline title provides a concise overview of the timeline object. The timeline title may wrap to two lines before truncating.
D. Status Stack
The status stack provides 2 statuses of the timeline object.
E. Description
The description may wrap to three lines before truncating.
F. Attributes
The two attributes provide additional information about the timeline object. Attributes cannot exceed one line.
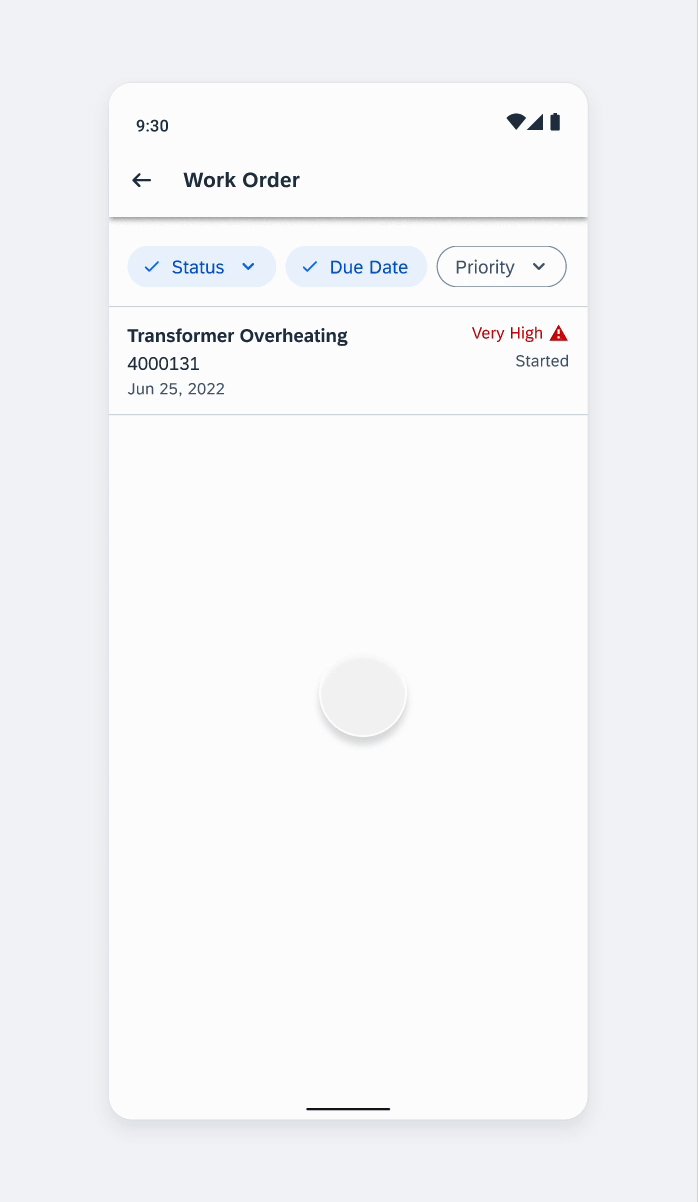
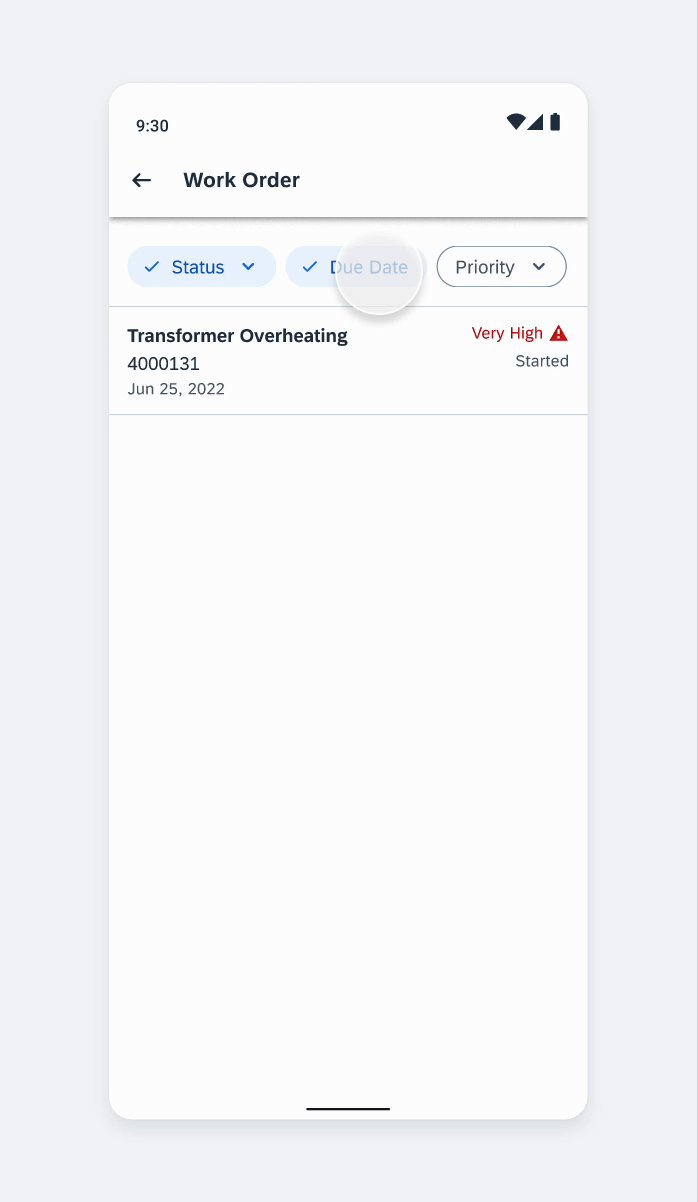
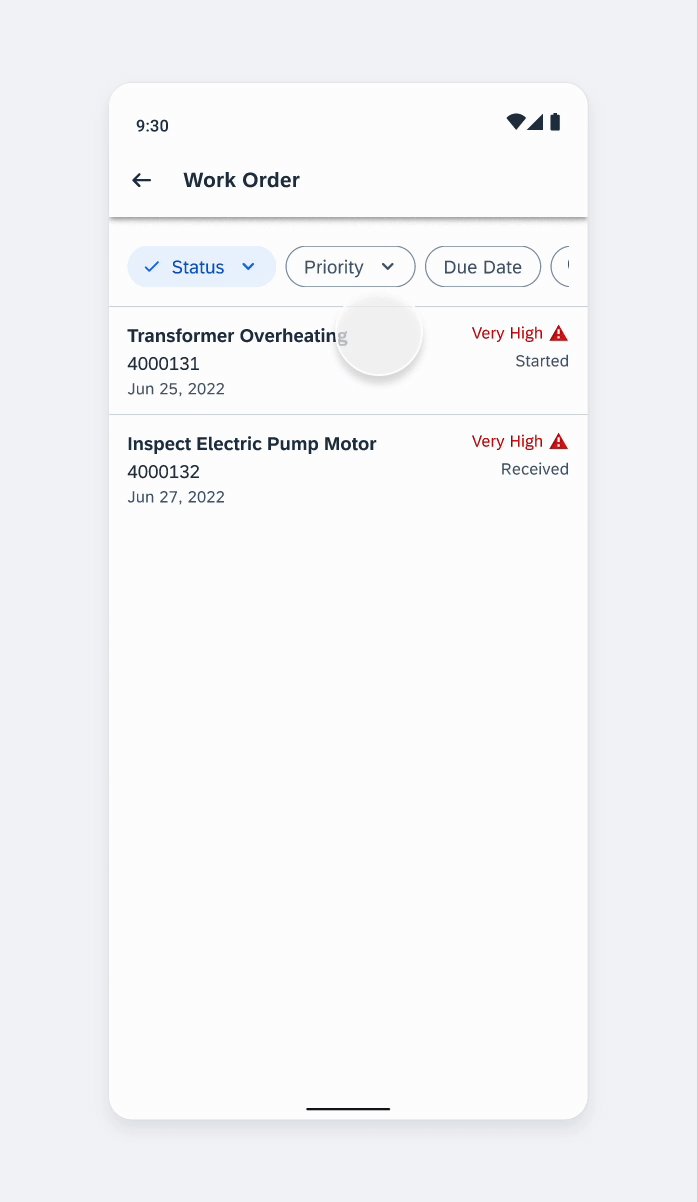
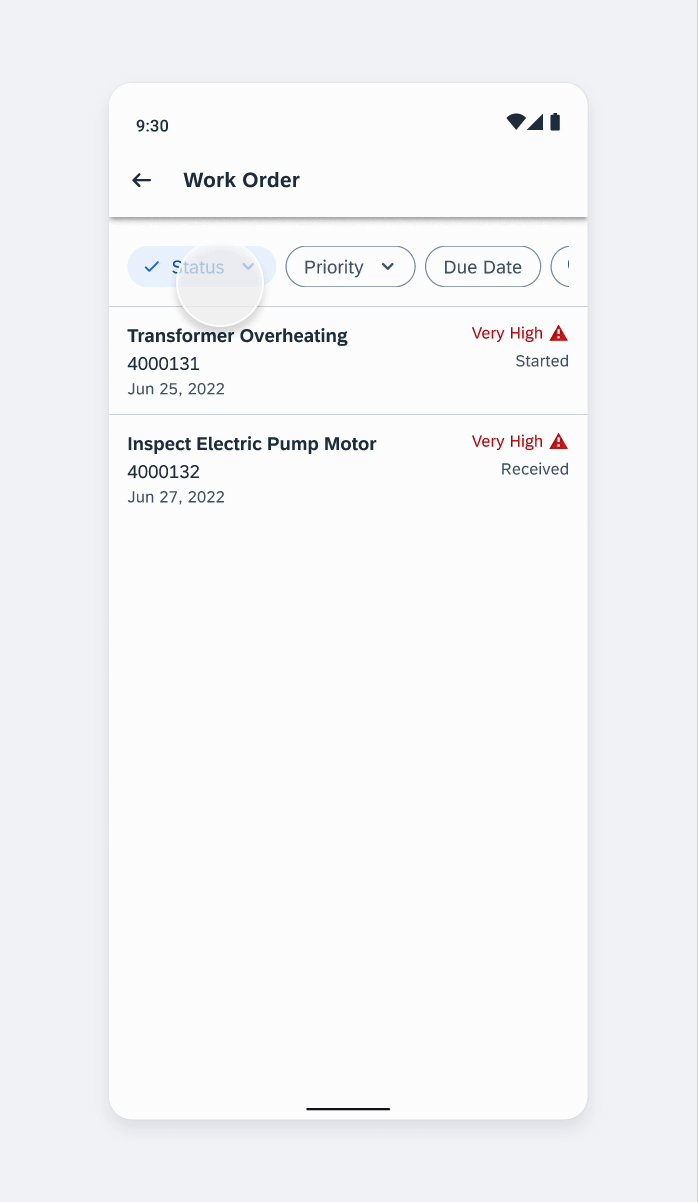
Behavior and Interaction
The navigation to a timeline view depends on the application’s information architecture and navigation paradigm.
Users can scroll through the timeline to view any number of objects in the past, present, or future. The header is fixed to help users keep track of their place on the timeline. Users may tap on a timeline cell to drill down into the object’s details on another page.

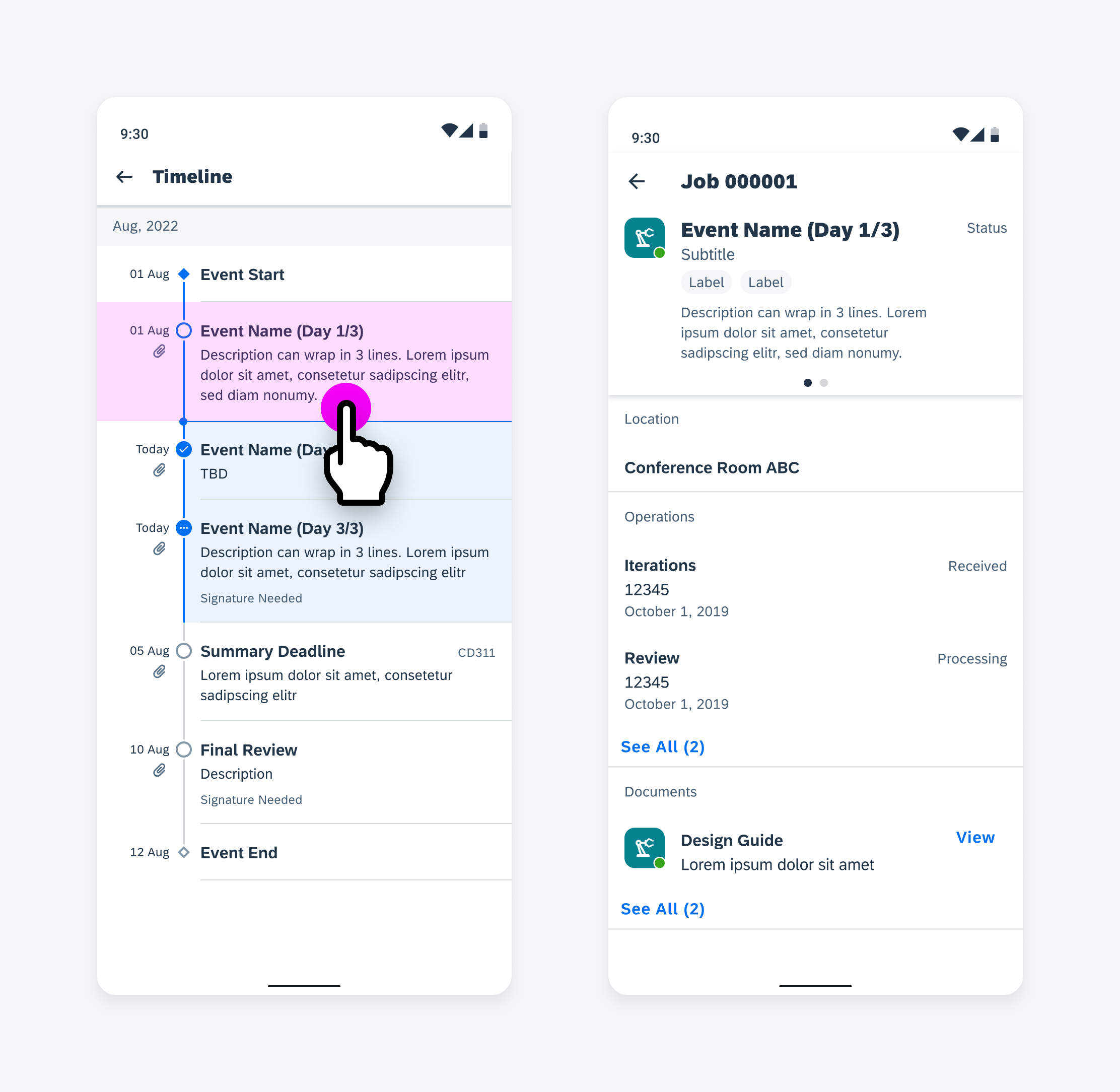
User taps on a timeline cell to navigate to full details
Variations
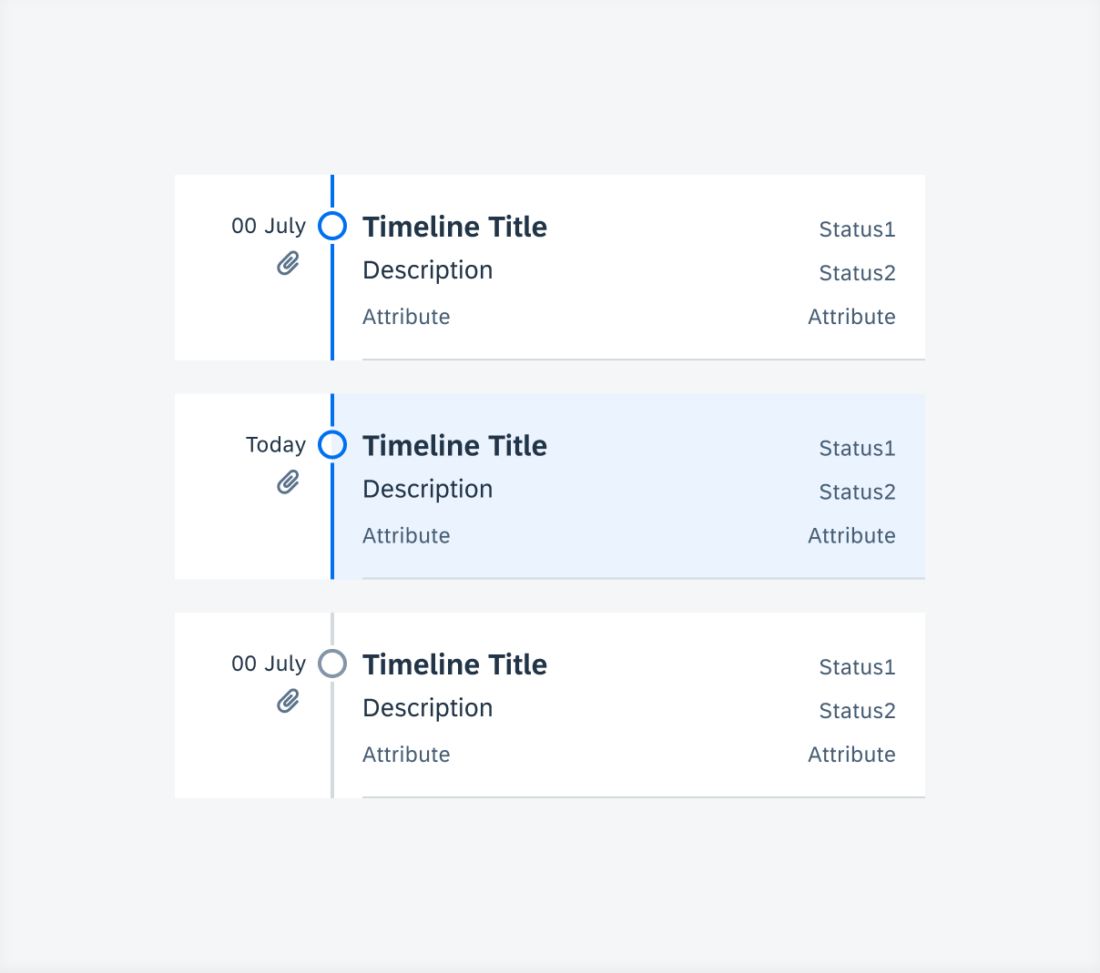
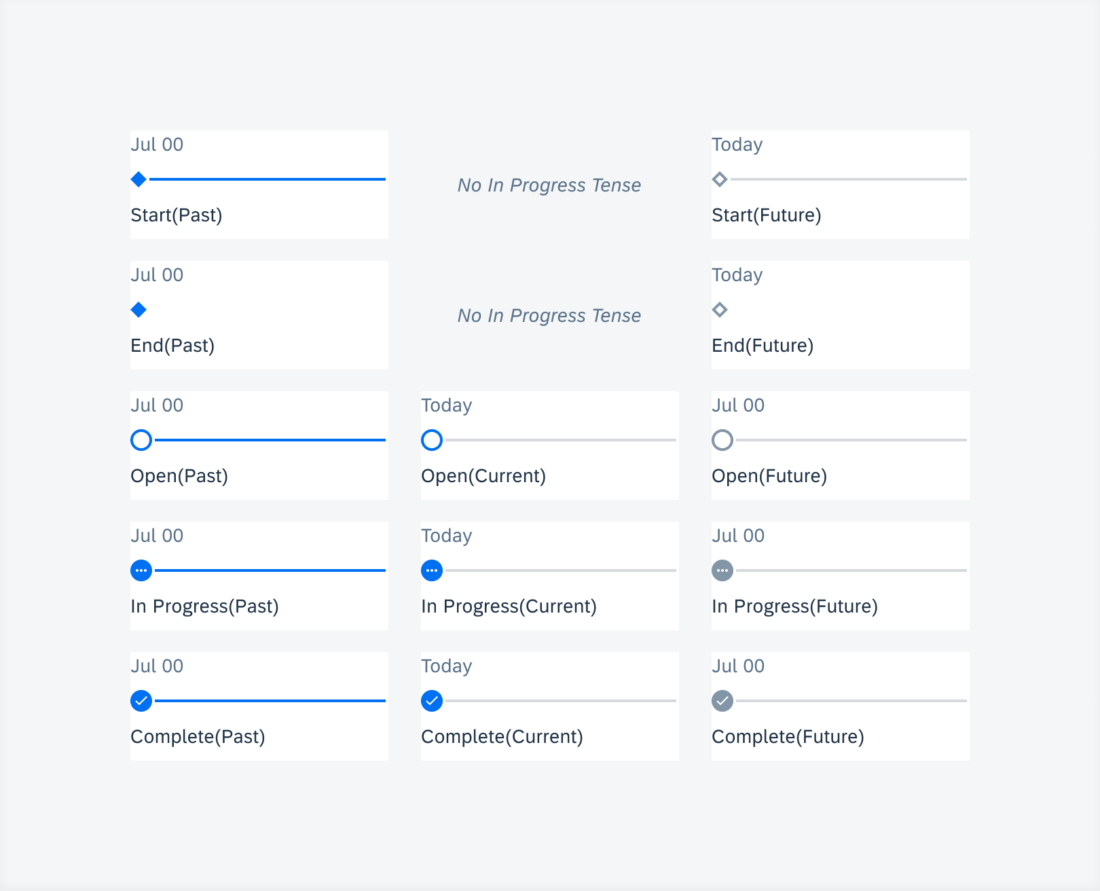
Through shape and color, timeline cell nodes and the node line indicate the state and status of timeline objects.
Past objects are indicated by a blue node and blue node line.
Current objects are indicated by a blue cell background, a blue node, and blue node line.
Future objects are indicated by a gray node and gray node line.
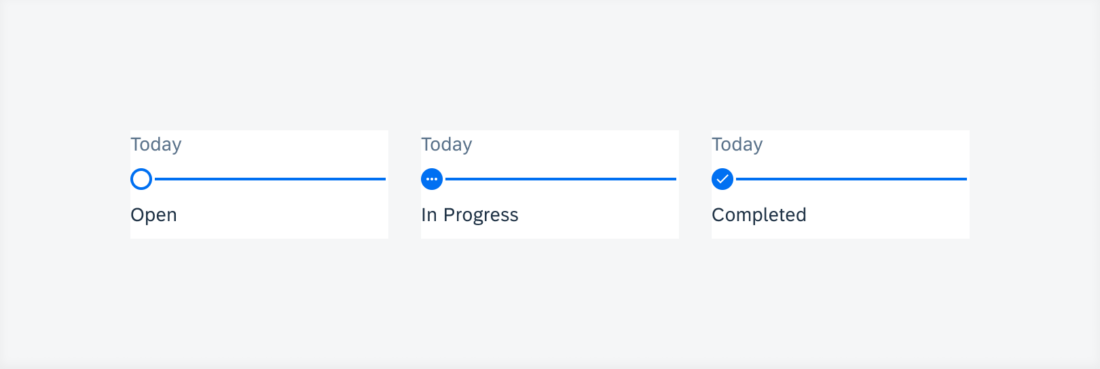
Icons within the node indicate whether an object is open, in-progress, or completed.
Adaptive Design
Mobile
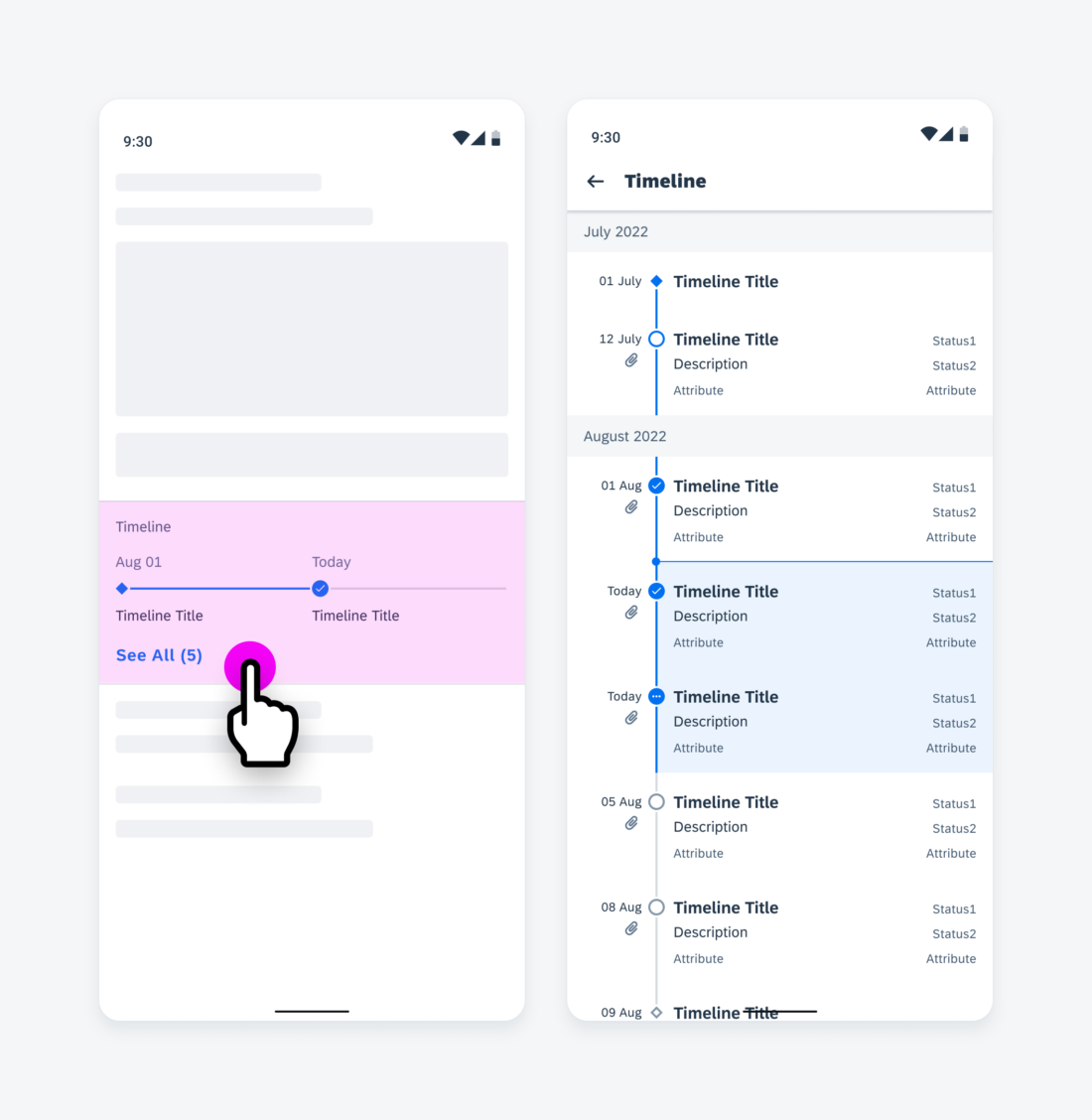
Because of the smaller real estate on mobile, the titles, descriptions and supporting texts within the timeline cell may be truncated. The timeline view may also share the screen with another content type such as a map view. Therefore, the bottom sheet can be used to display the timeline view.

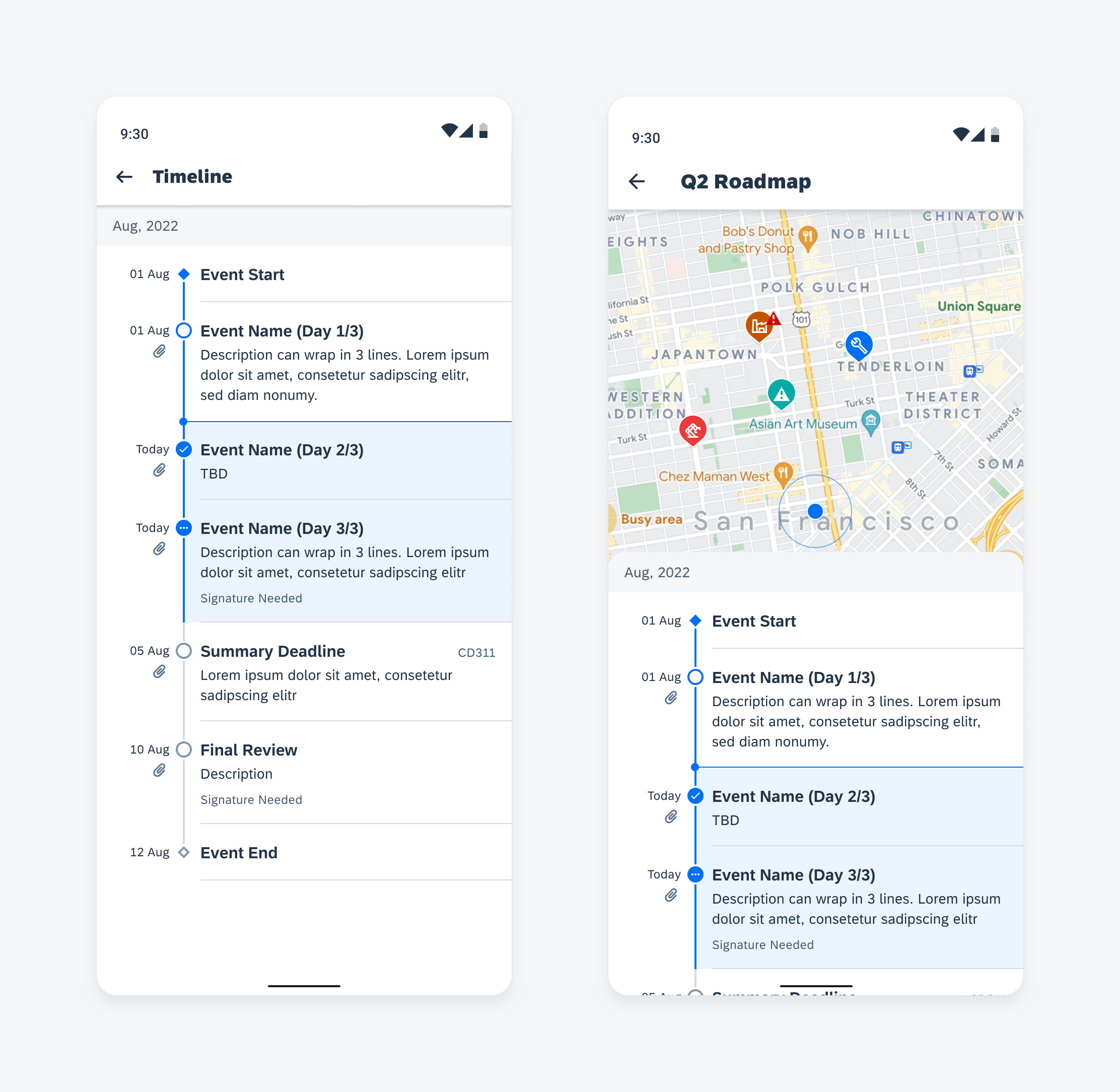
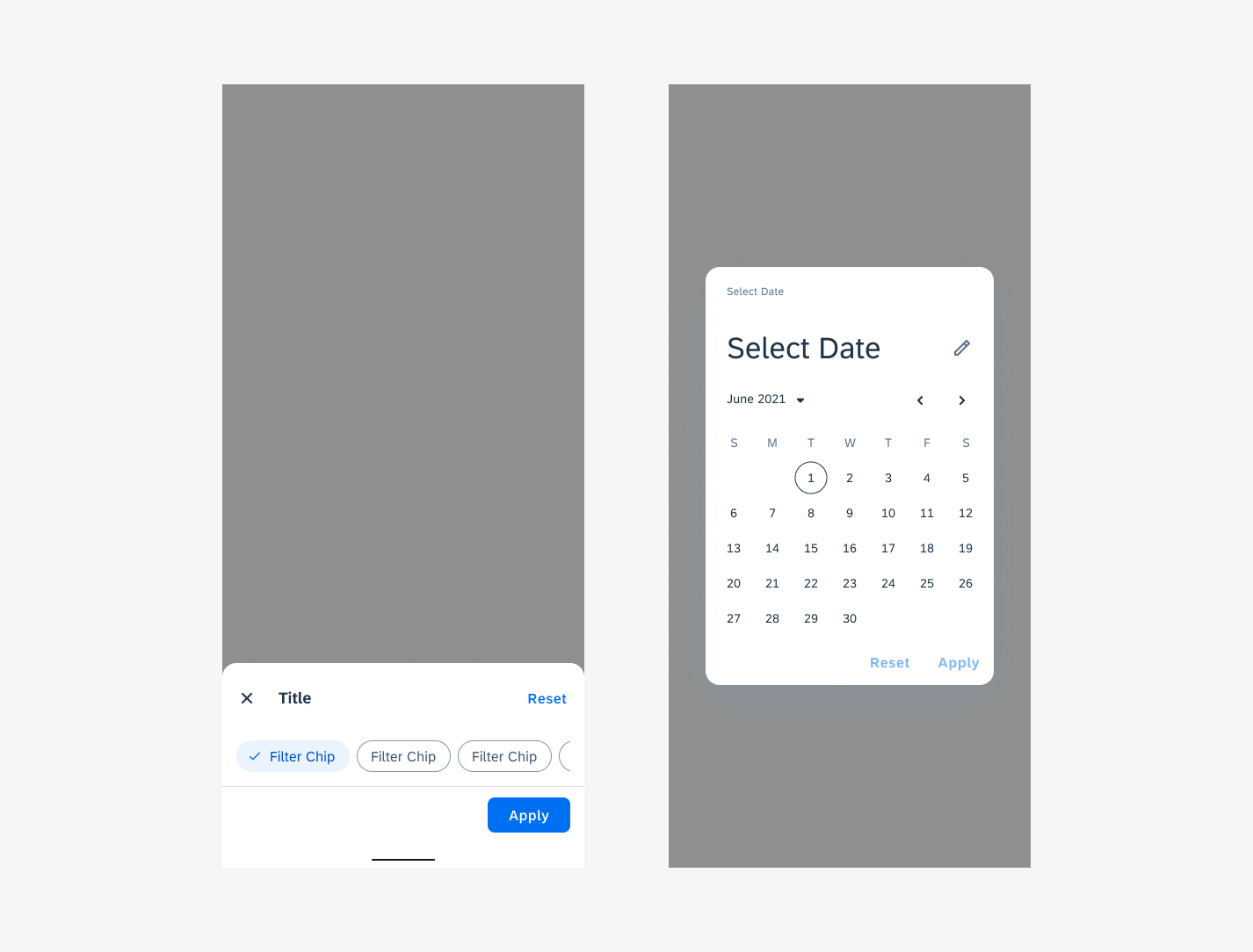
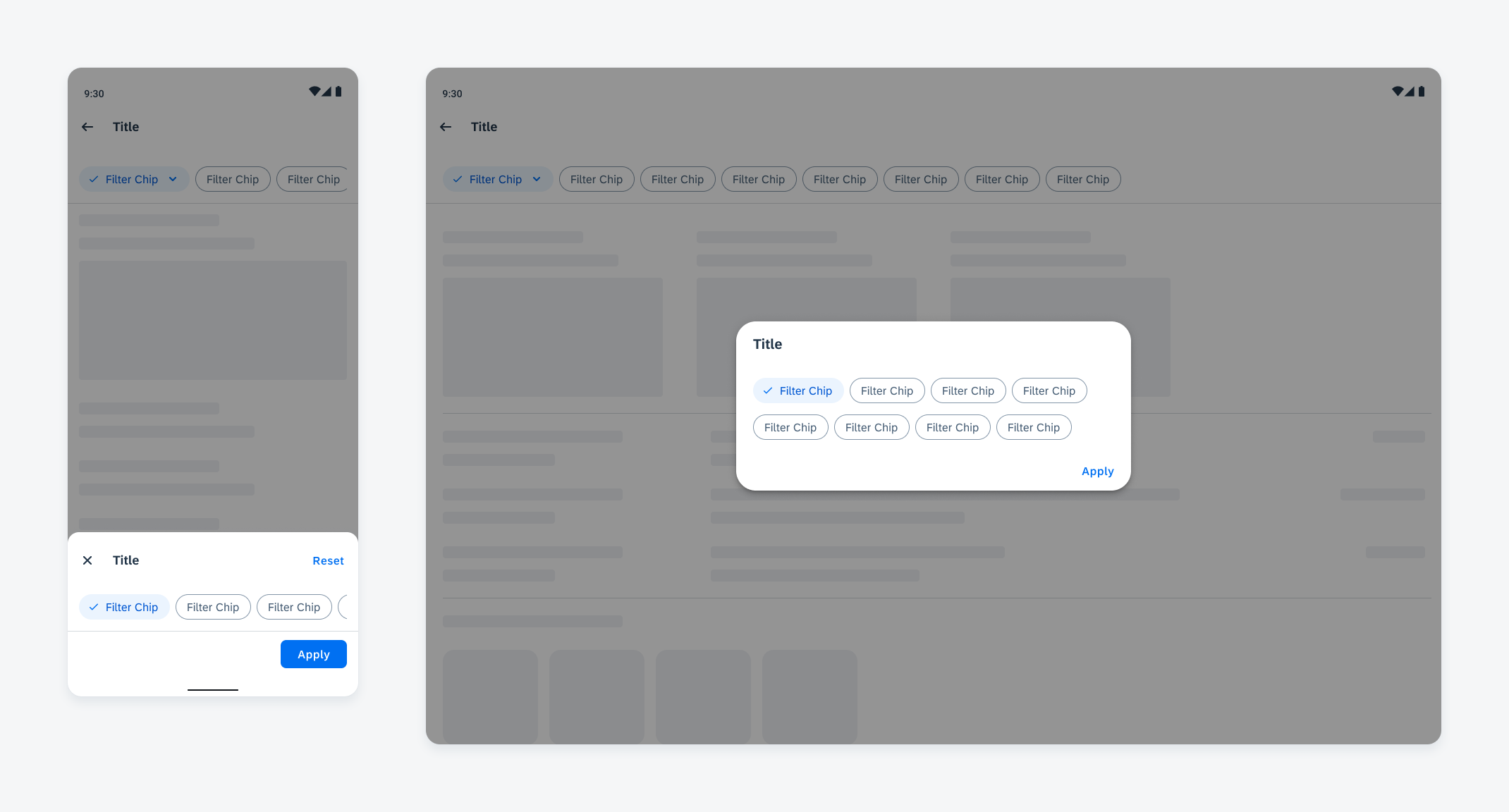
Timeline view (left) and timeline bottom sheet (right) on mobile
Tablet
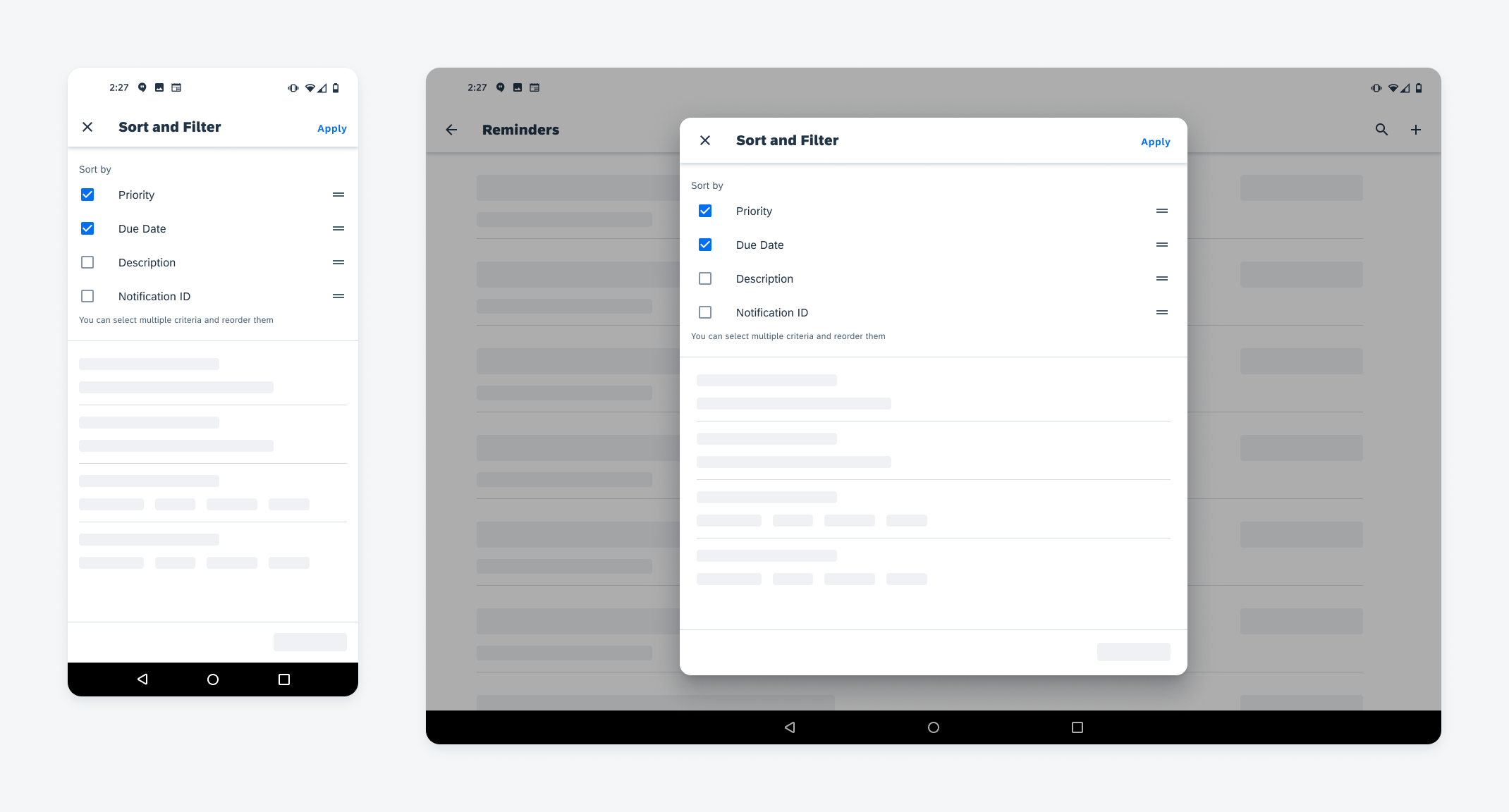
The timeline view can fit on tablet in different ways. If the timeline is the only content on the screen, it will be center-aligned. However, if the timeline shares the screen with other content, a side sheet can be used to display the timeline.

Timeline view (left) and timeline side sheet (right) on tablet
Resources
Development: TimelineView
SAP Fiori for iOS: Timeline
Related Components/Patterns: Object Cell






























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.