Timeline View
FUITimelineCell, FUITimelineMarkerCell
Intro
The timeline view displays a list of items such as tasks, events, or meetings in chronological order. The information in the timeline view is presented as tappable cells that show the most important information about the object. The timeline view may be filtered or searched.

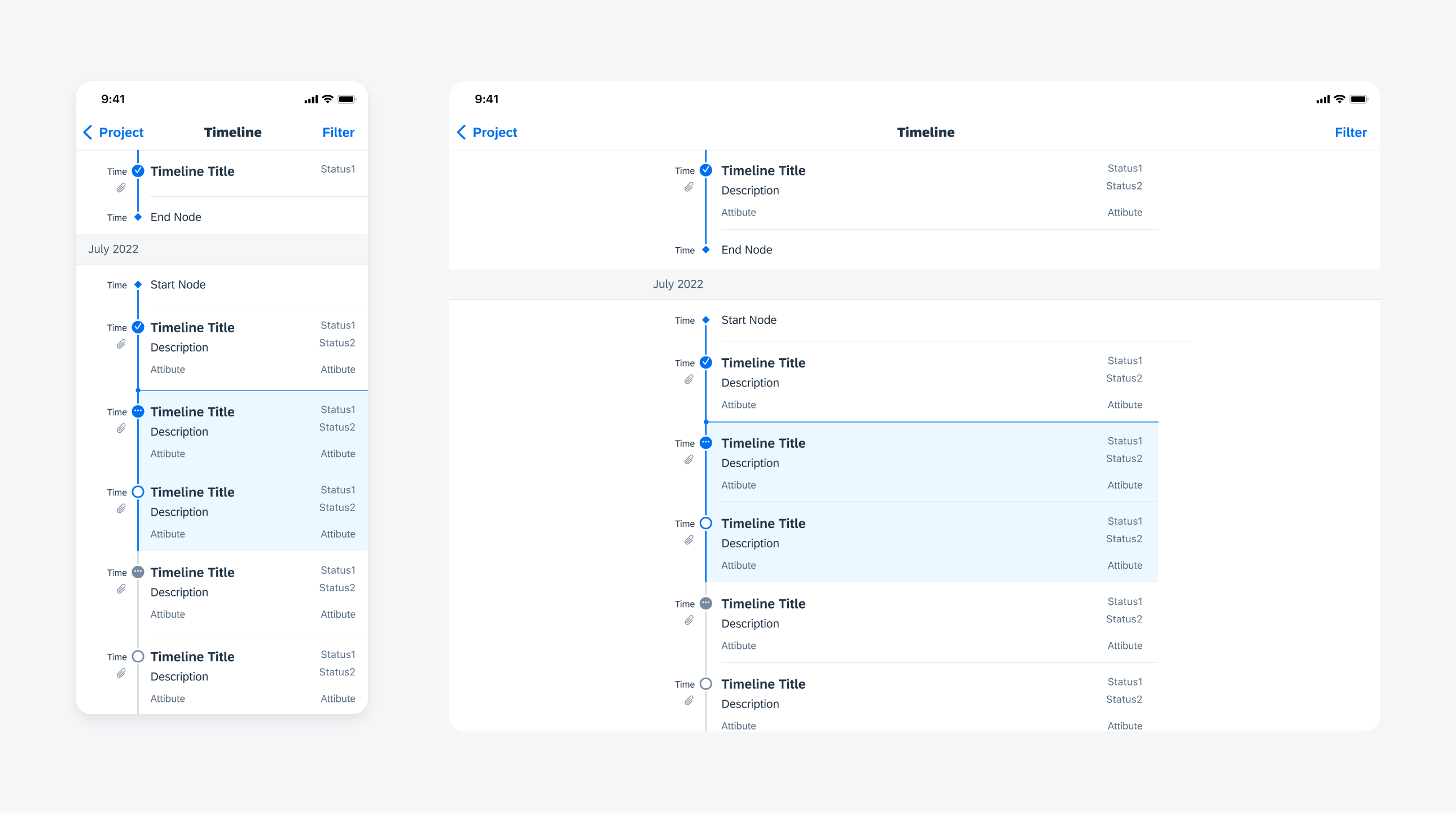
Compact width timeline view on iPhone (left), regular-readable width on iPad (right)
Full Timeline View
The full timeline view contains a chronological axis with timestamps on the left and timeline cells to the right of the axis.
The timeline can be filtered and searched using the local search behavior. For more information, see Filter and Search.
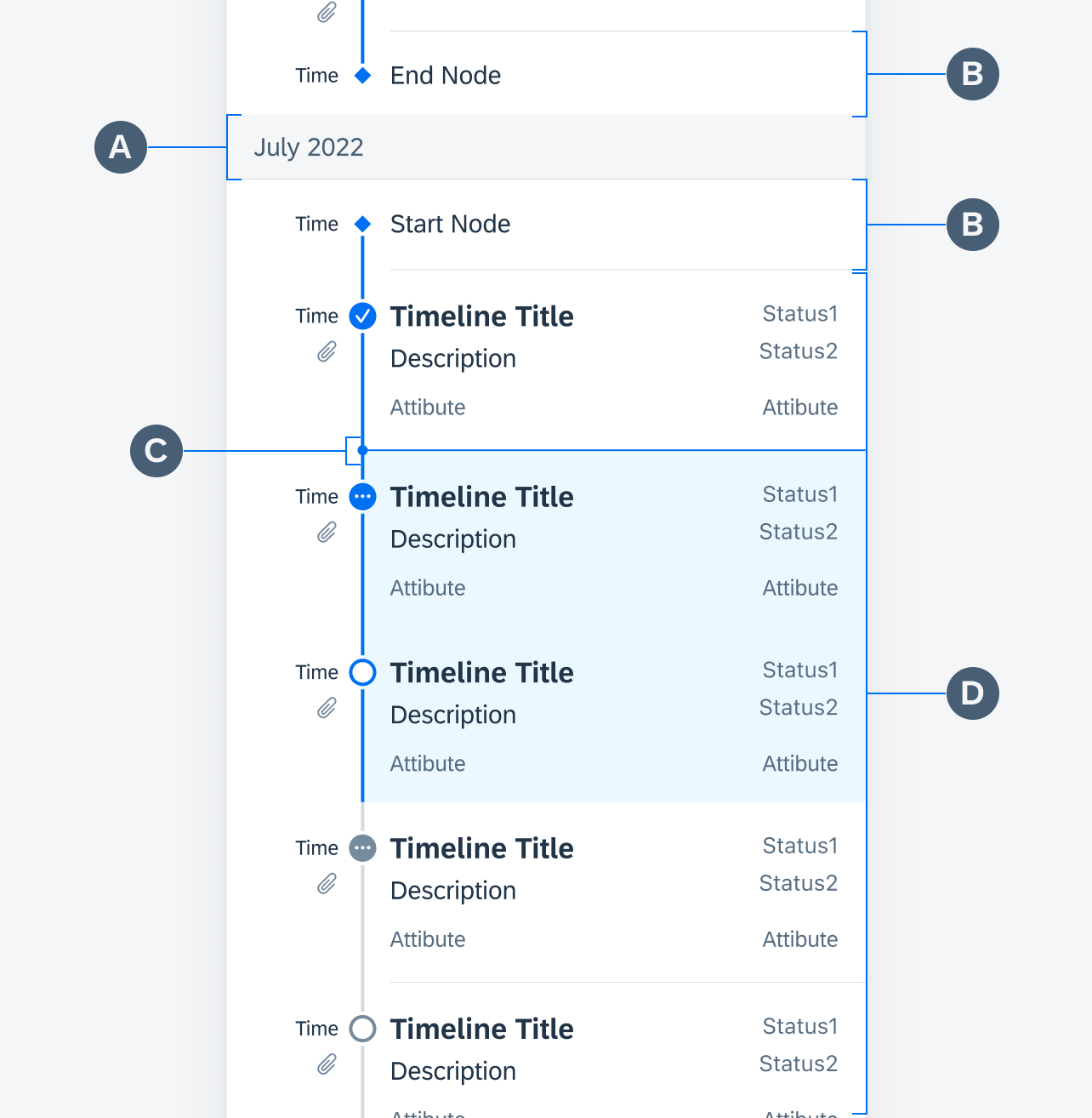
A. Header Cell
Provides a brief categorical overview.
B. Timeline Marker Cell (Optional)
Differentiated by a diamond shaped node, timeline marker cells may be commonly used to indicate a start or end node, marking the beginning or end of the timeline.
Timeline marker cells may also be used to visually break up a project or a schedule within the timeline view as well.
C. Now Indicator (Optional)
Indicates today’s timeline cell(s).
D. Timeline Cells
Provide concise key information about timeline objects. These may be tappable to drill down into full details.

Timeline view anatomy
Timeline Cell
The timeline cell contains the title of the object along with other key information. Designed for flexibility, information may be hidden or formatted according to the user’s needs. These cells may also be made tappable to allow the user to navigate to the object details.
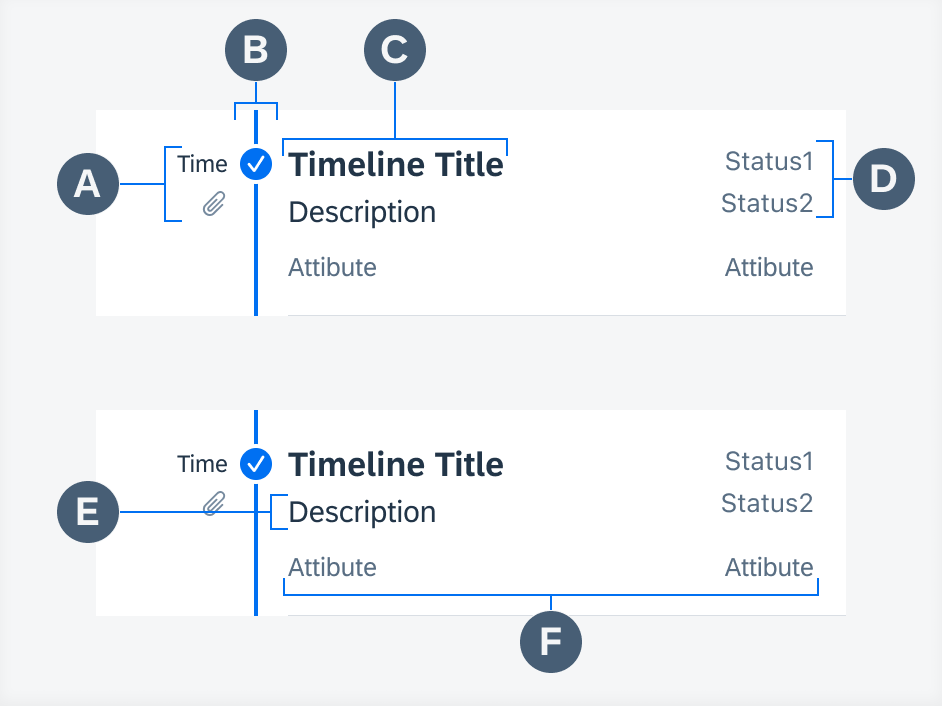
A. Timestamp Column
Displays the timeline cell timestamp. The timestamp may have a flexible format. Underneath the timestamp, a non-interactive icon may be displayed to indicate more information upon drilldown.
B. Node / Node Line
The color of the nodes and the node line indicate the state of the object. Node icons also indicate the status of the timeline object. See Variations below for details.
C. Timeline Title
Provides a concise overview of the timeline object. The timeline title may wrap to three lines before truncating.
D. Status Stack
Provides the status of the timeline object.
E. Description
Provides a brief description of the timeline object. The description may wrap to two lines before truncating.
F. Attributes
Provides additional information about the timeline object. Attributes cannot exceed one line.

Timeline cell anatomy
The navigation to a timeline depends on the application’s information architecture and navigation paradigm.
For apps that use flat navigation, the timeline may be found in its own tab in the tab bar.
For apps using hierarchical navigation, the timeline can be accessed via the timeline preview cell. If the timeline acts as the landing screen of an app, it does not require the timeline preview cell.

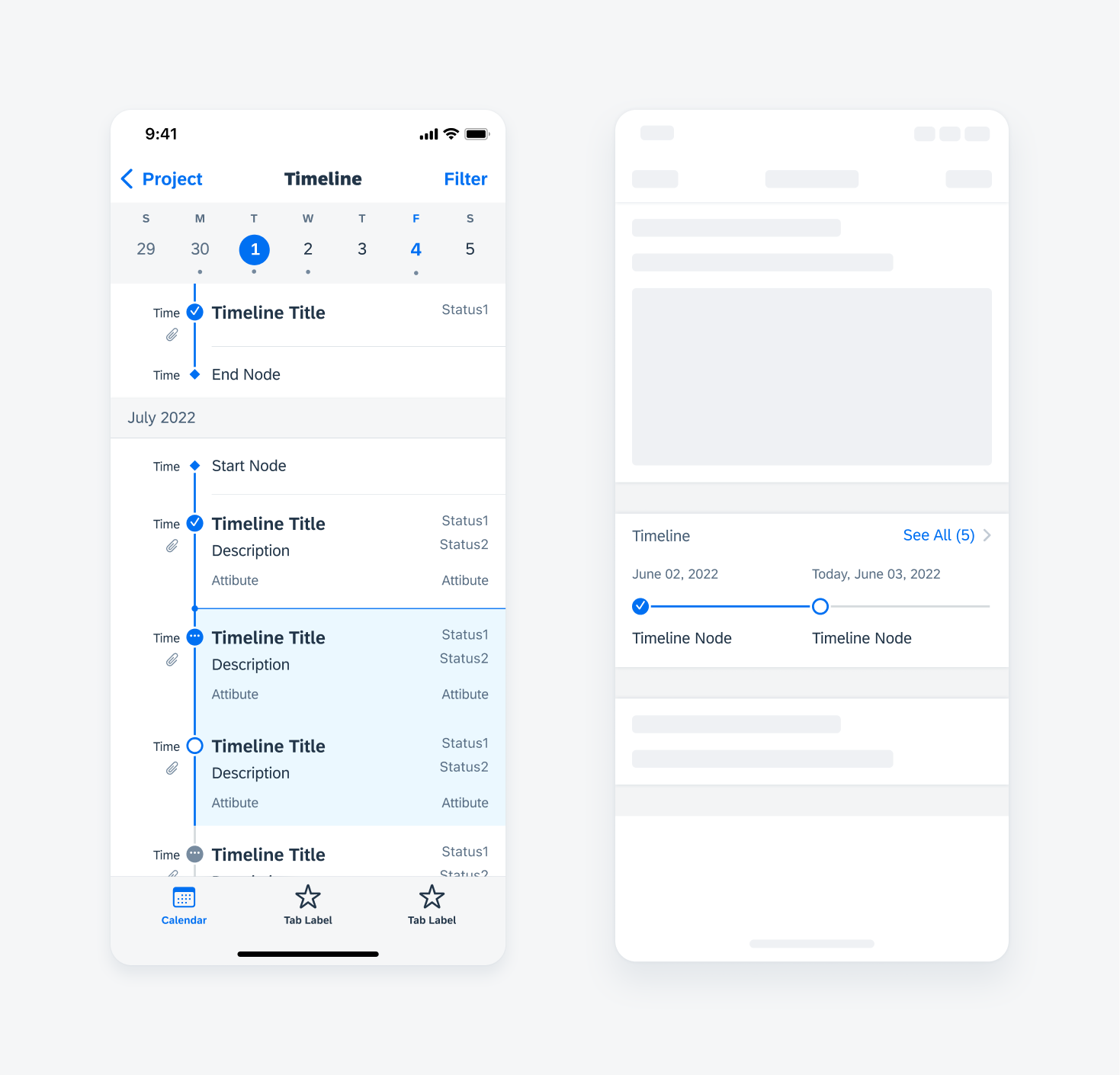
From left to right: flat navigation using tab bar, hierarchical navigation using timeline preview
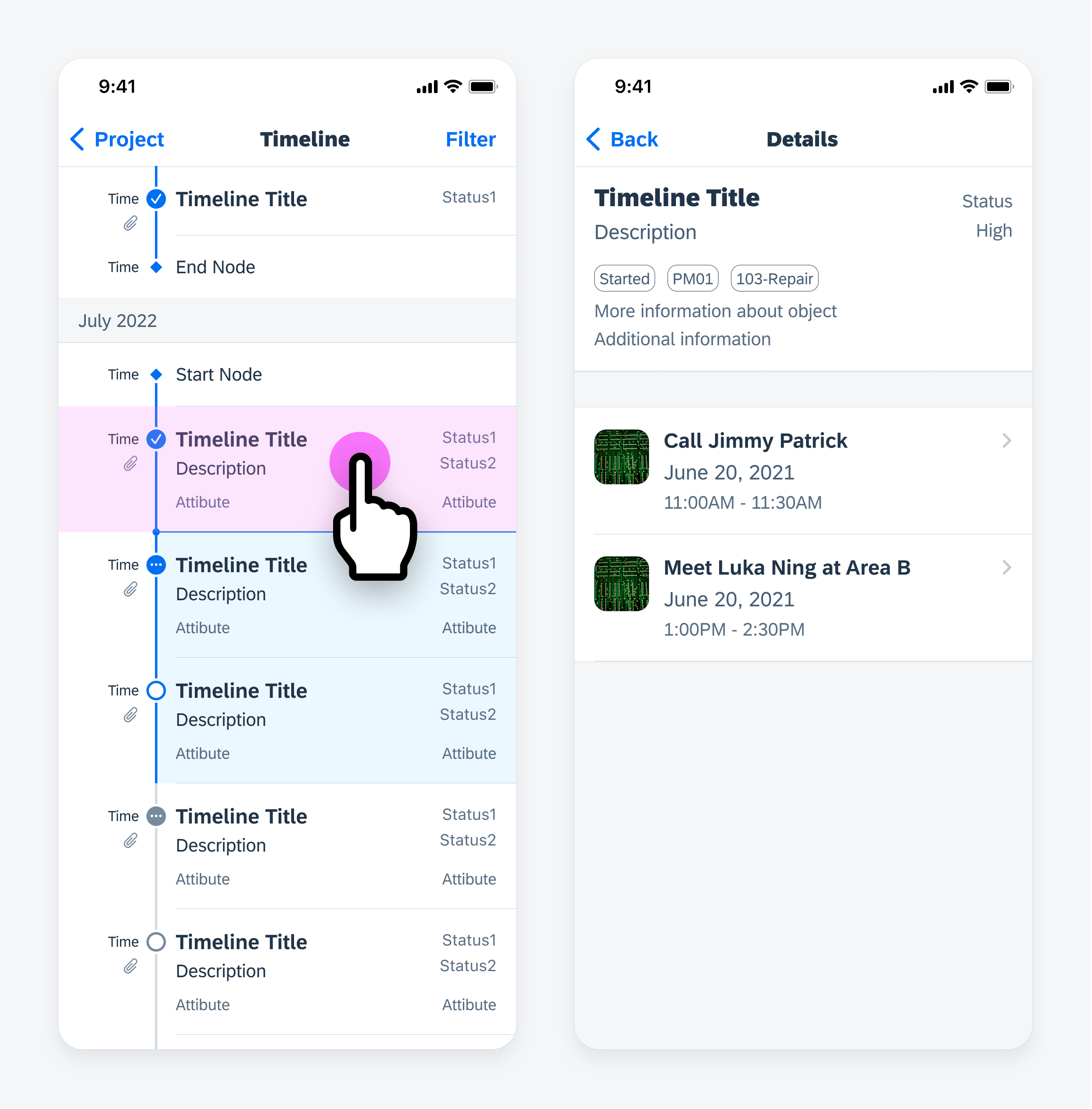
Users may tap on a timeline cell to drill down into the object’s details on another page.

User taps on a timeline cell to navigate to full details
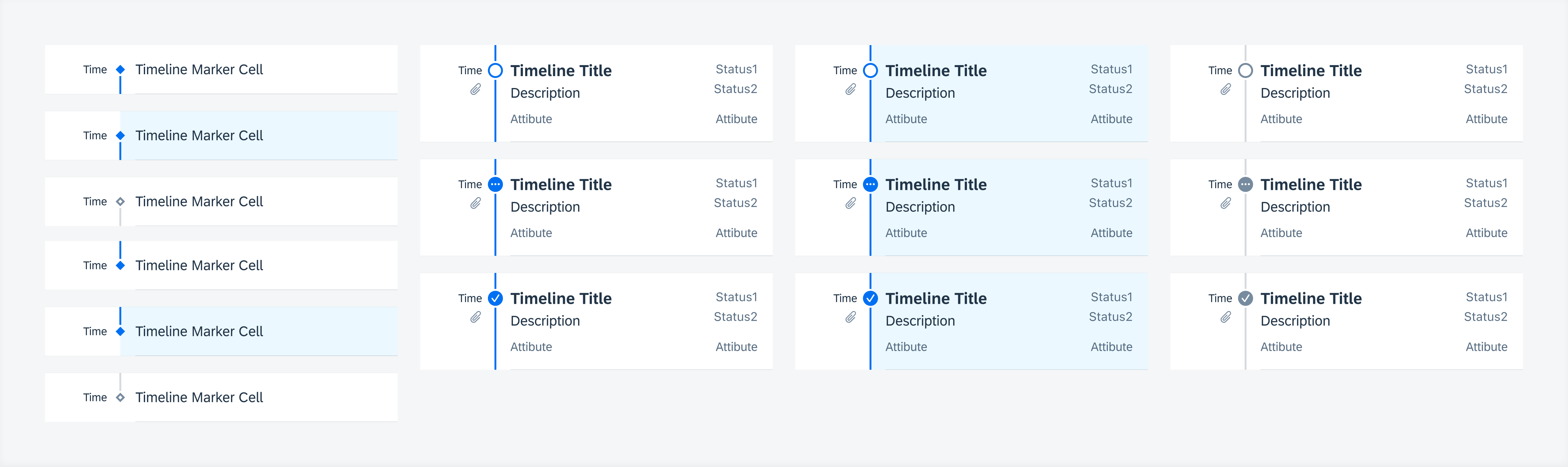
Through shape and color, timeline cell nodes and the node line indicate the state and status of timeline objects. Colors and node icons may be customized according to the user’s needs.
Past objects are indicated by a blue node and blue node line.
Current objects are indicated by a blue cell background, a blue node, and blue node line.
Future objects are indicated by a gray node and gray node line.
Finally, icons within the node indicate whether an object is open, in-progress, or completed.

From left to right: timeline markers, past objects, current objects, and future objects
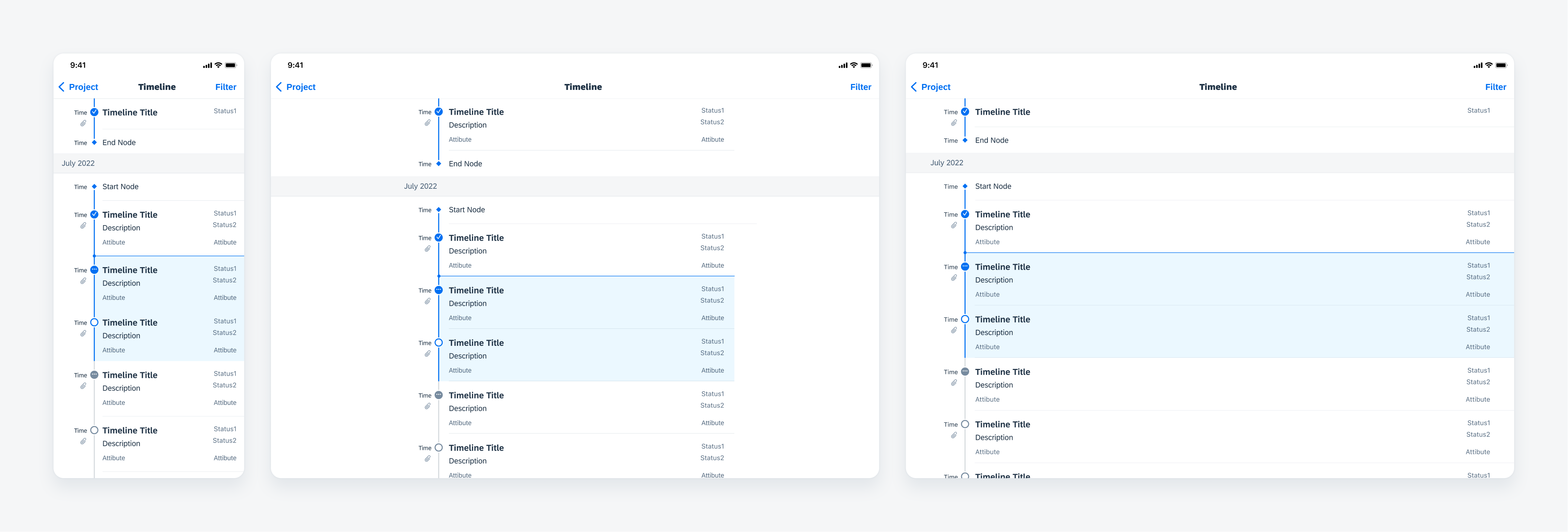
The timeline view is available in regular and compact widths.
It is typically displayed as a full screen. On an iPad, the timeline view may be in regular-readable width or regular full-width.

From left to right: compact width on iPhone, regular-readable width on iPad, regular full-width on iPad
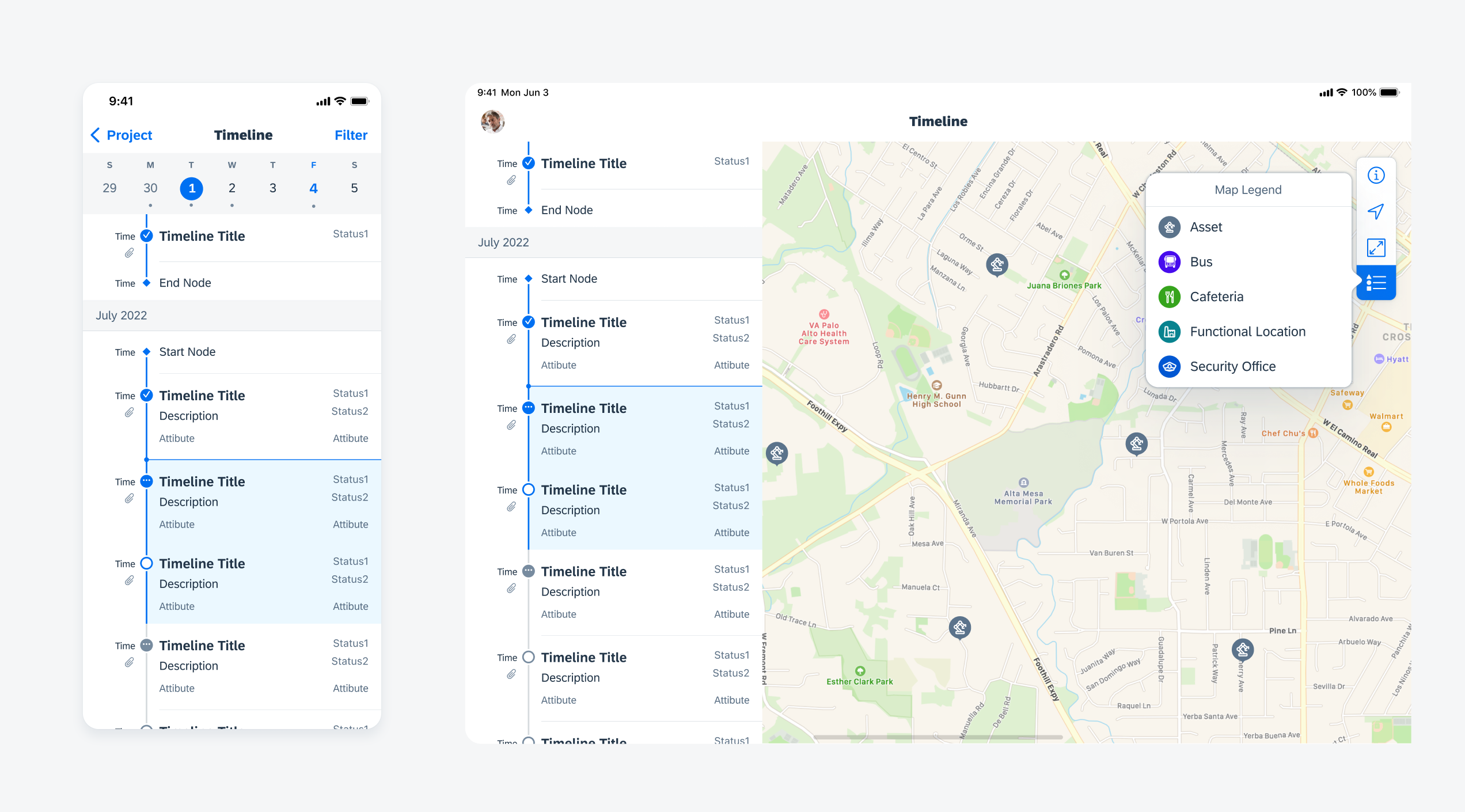
The timeline may also be combined together with another view. For instance, it can be presented with a calendar view to display a schedule or with the map view to provide geographical reference.

From left to right: compact timeline view with calendar on iPhone, compact timeline view with map view on iPad
Resources
Development: Timeline View, FUITimelineCell, FUITimelineMarkerCell
SAP Fiori for Android: Timeline View
Related Components/Patterns: Timeline Preview

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.