Search Bar
FUISearchBar
Intro
The search bar is used to locate objects within a large collection of items. It is usually used in a list report pattern or list picker to allow the user to quickly navigate to an object.

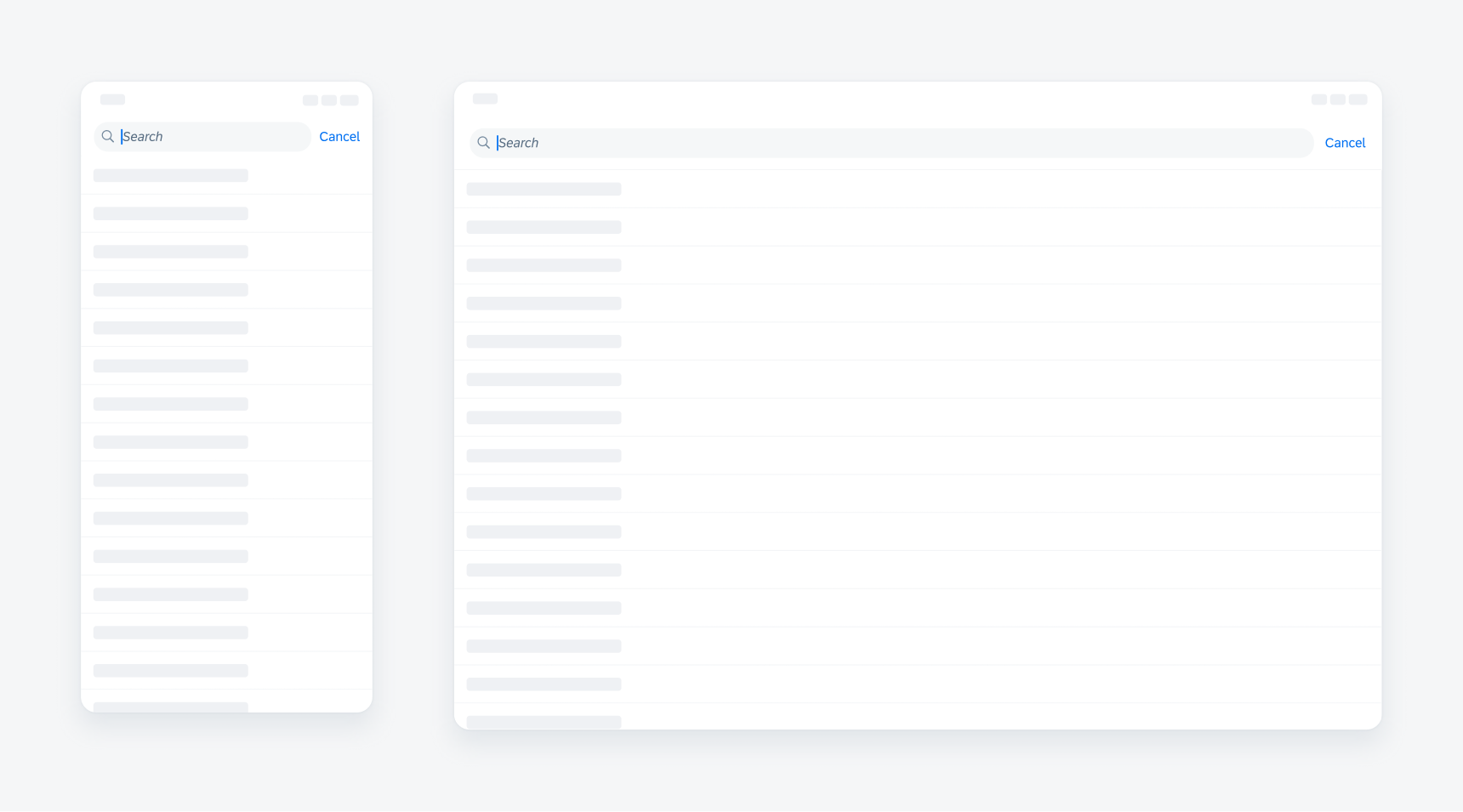
Search bar on compact (left) and on regular (right)
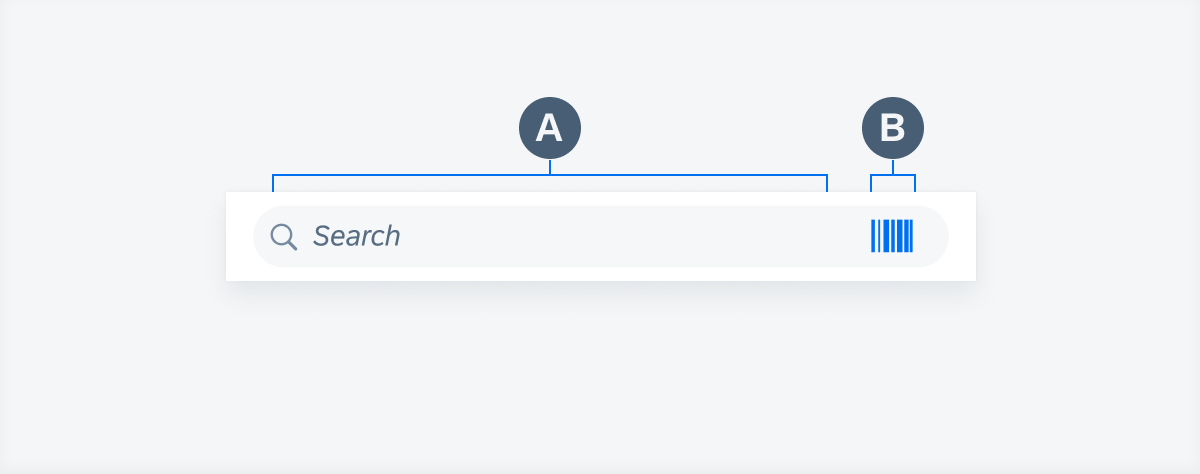
A. Prompt Text
Prompt text is included to provide context to the user about what type of objects is being searched for.
B. Icon
An icon can be included in the search bar to launch scanning functions. To learn more, see Barcode Scanner.
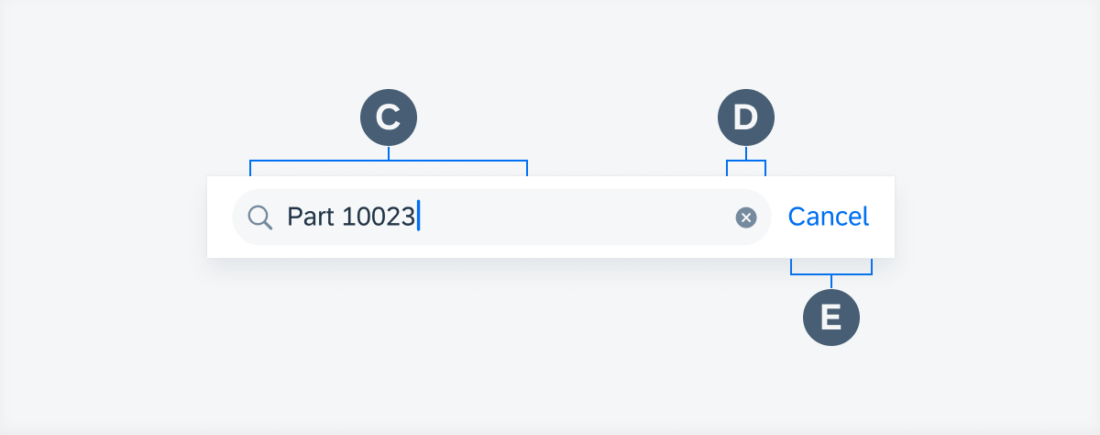
C. Input Field
This area allows the user to input keywords for search.
D. Clear Button
Tapping on the “Clear” button clears all values that have been added by the user.
E. Cancel Button
The cancel button returns the search bar to its default state.

Search bar default state

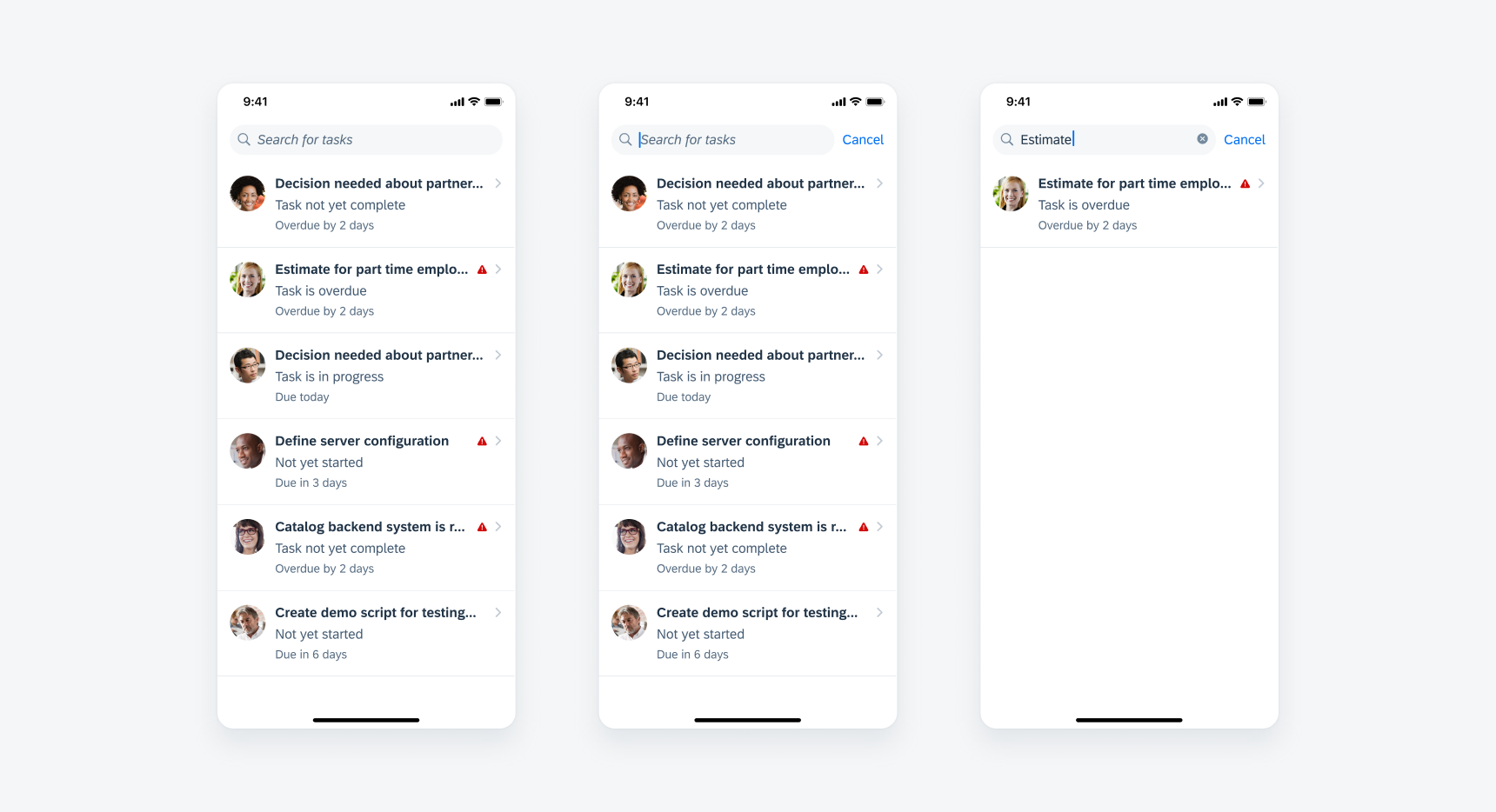
Search bar default state (left), active state (middle), search results (right)
Prominent Search Bar
A prominent search bar remains visible at all times below the navigation bar. It is used when the search is the primary action in the current screen.
Minimal Search Bar
A minimal search bar is hidden by default and is revealed when the user pulls down on the content area. Use a minimal search bar when search is a secondary action.
Development: FUISearchBar
SAP Fiori for Android: Search
Related Components/Patterns: Search to Select, Search (Pattern)


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.