Form Field Validation
This article describes data validation for fields in SAP Fiori apps. This includes information about the validation points and the choreography associated with messaging.
For more information on the messaging concept for SAP Fiori apps, see the article on message handling.
Behavior and Interaction
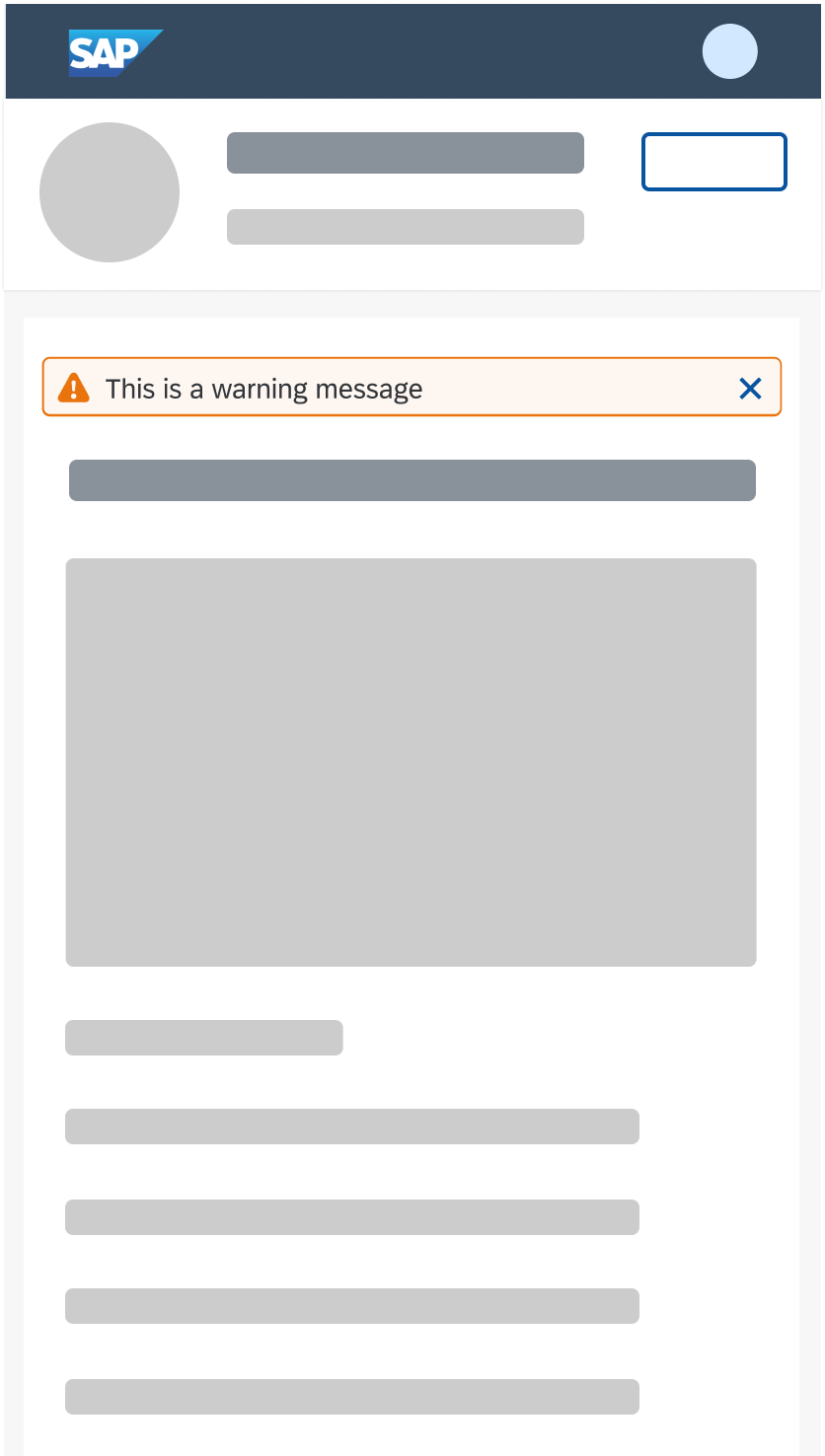
The message popover is only used to display field-related messages.
Validation Choreography
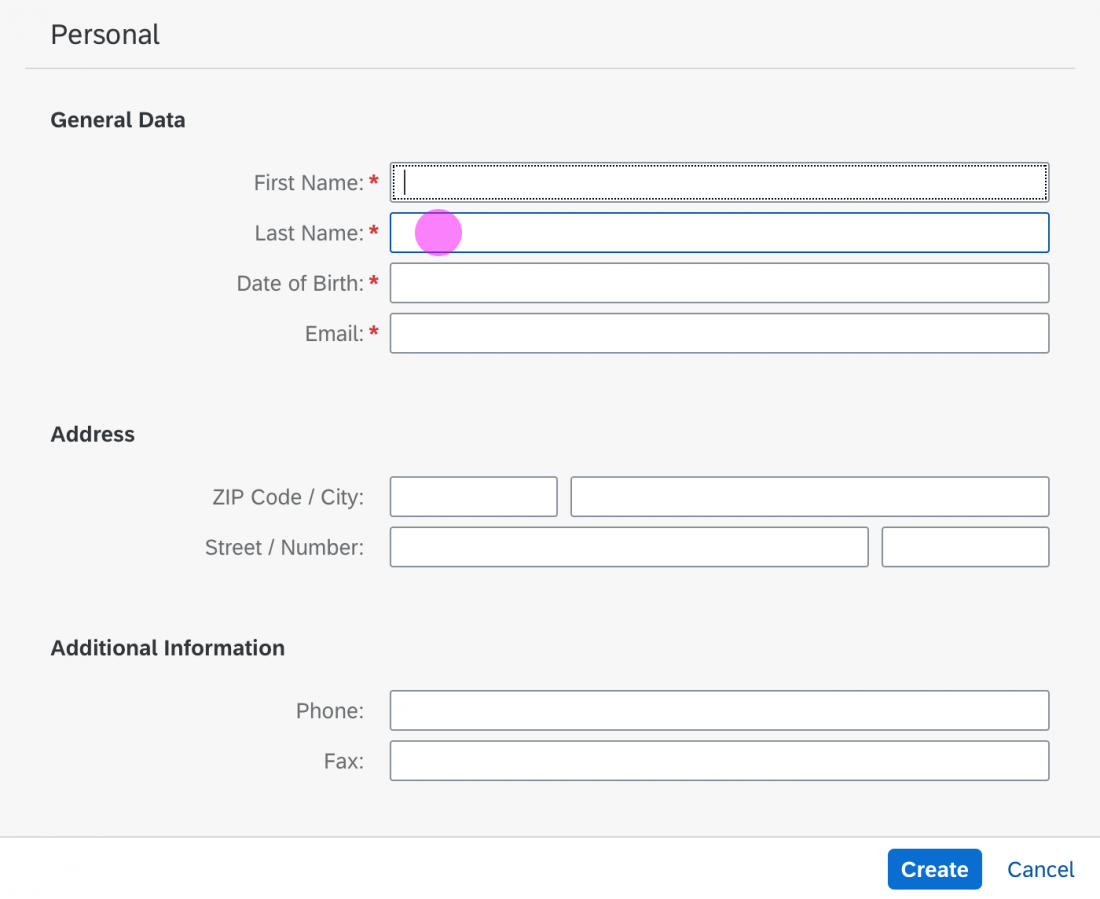
Focus Out
- Validation occurs when the value in the input field has changed and the focus leaves the field.
- The mandatory fields get value states.
- A message button appears in the toolbar (semantic button, icon: alert, counter).
- If the message popover is open and already contains one or more messages, the list is updated.
When to Use
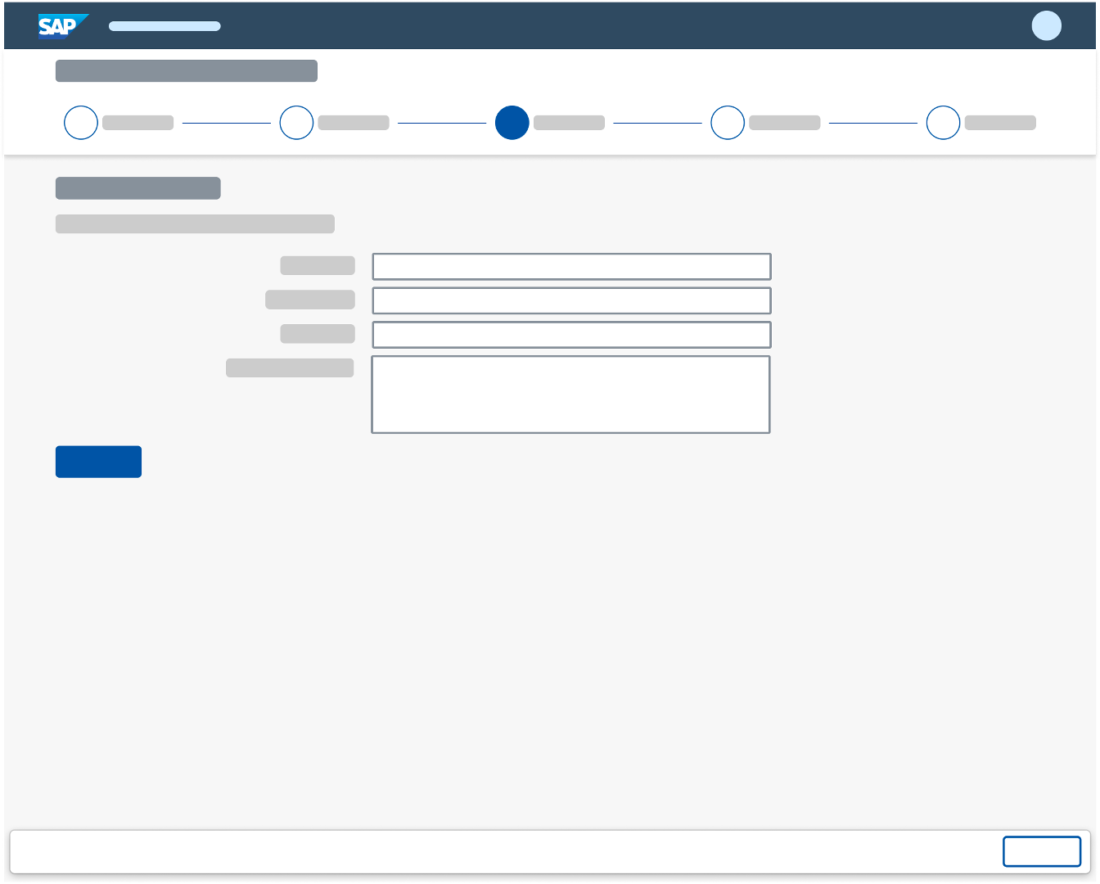
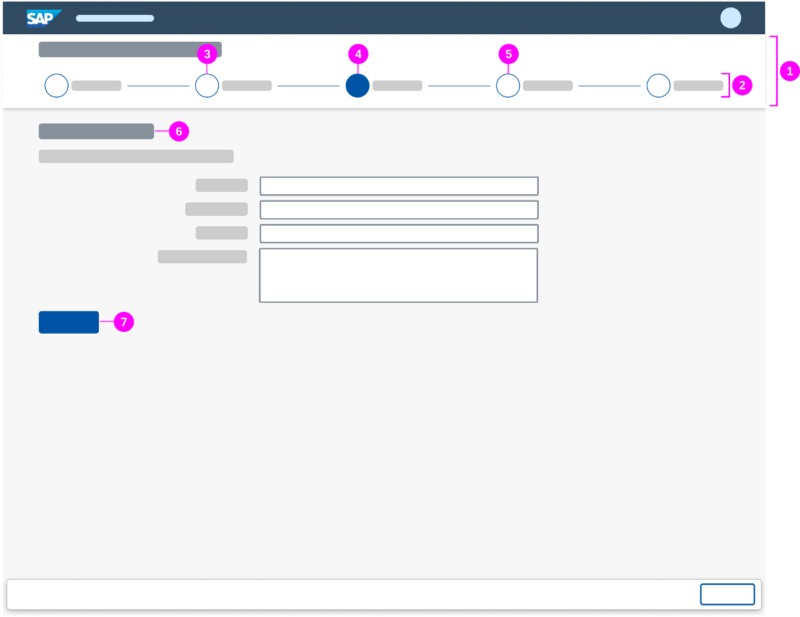
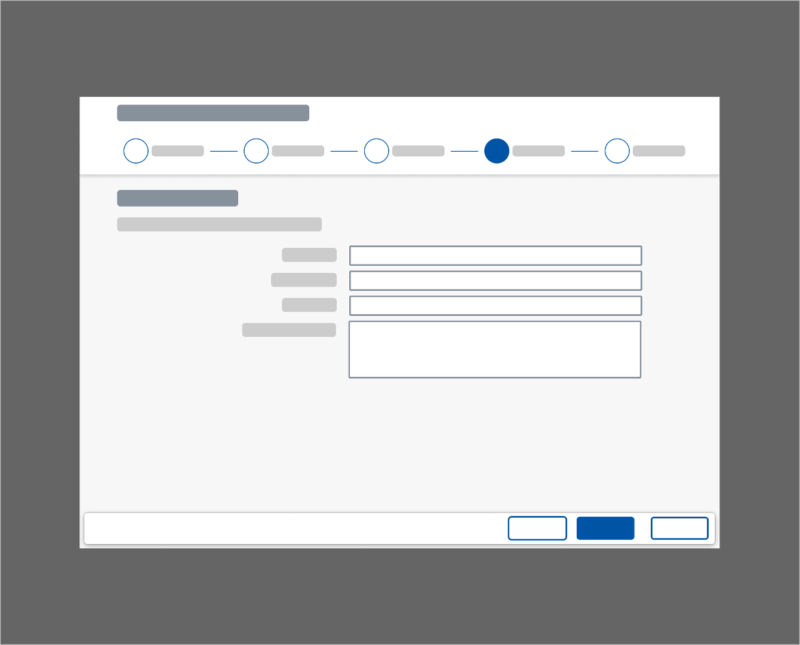
On “Enter”
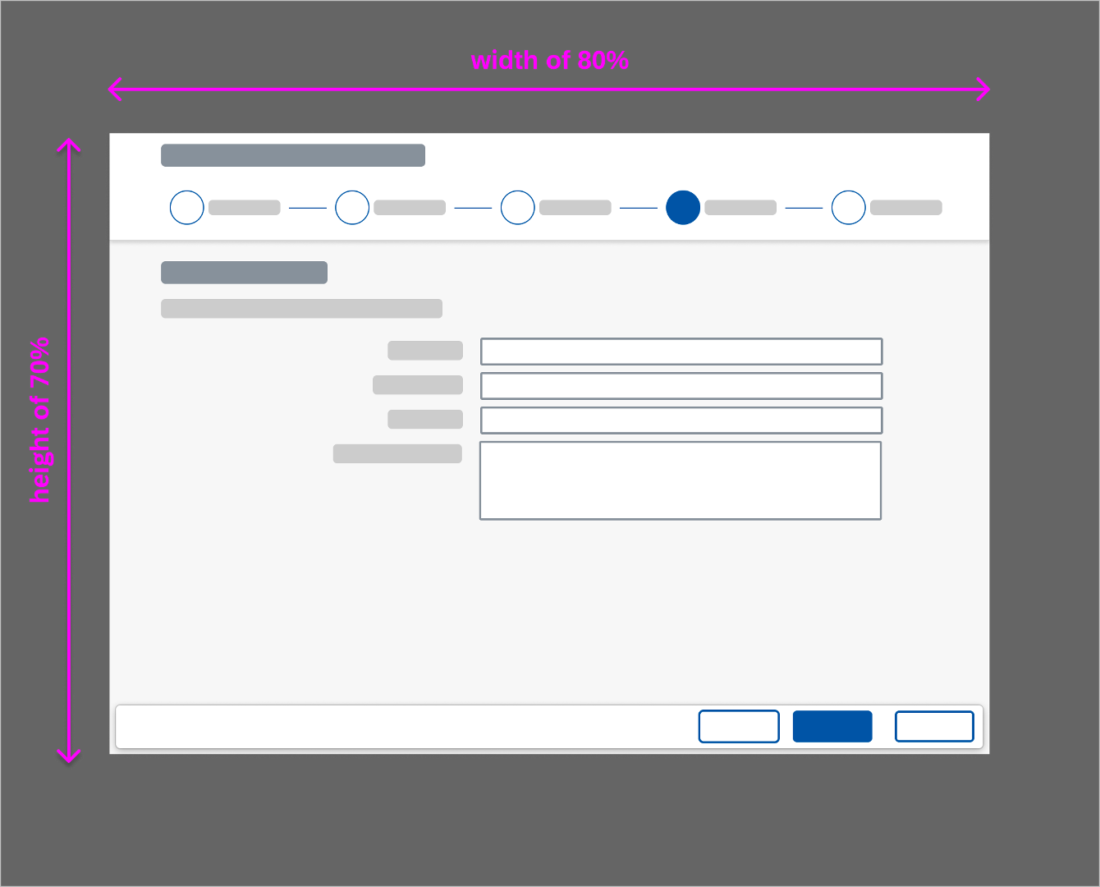
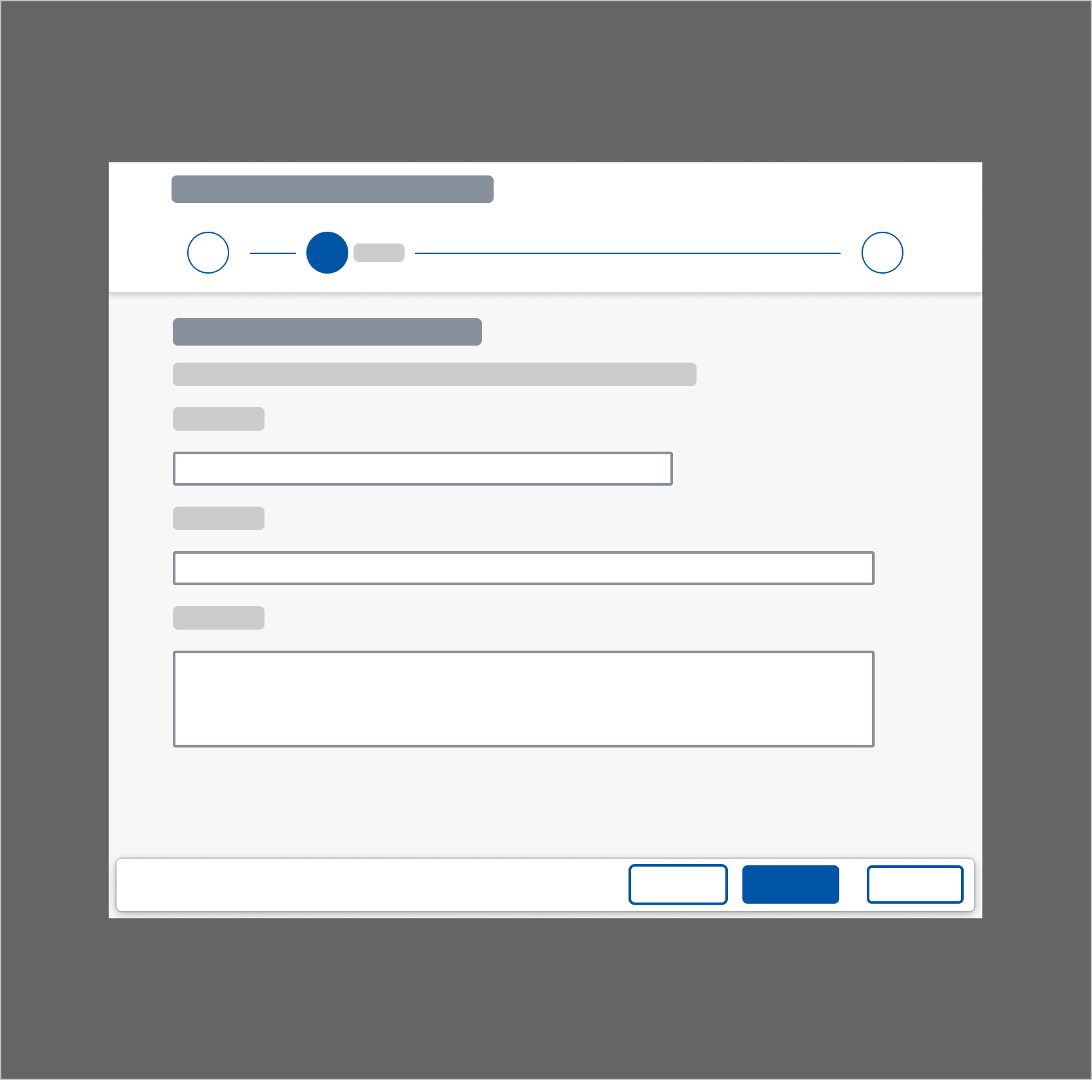
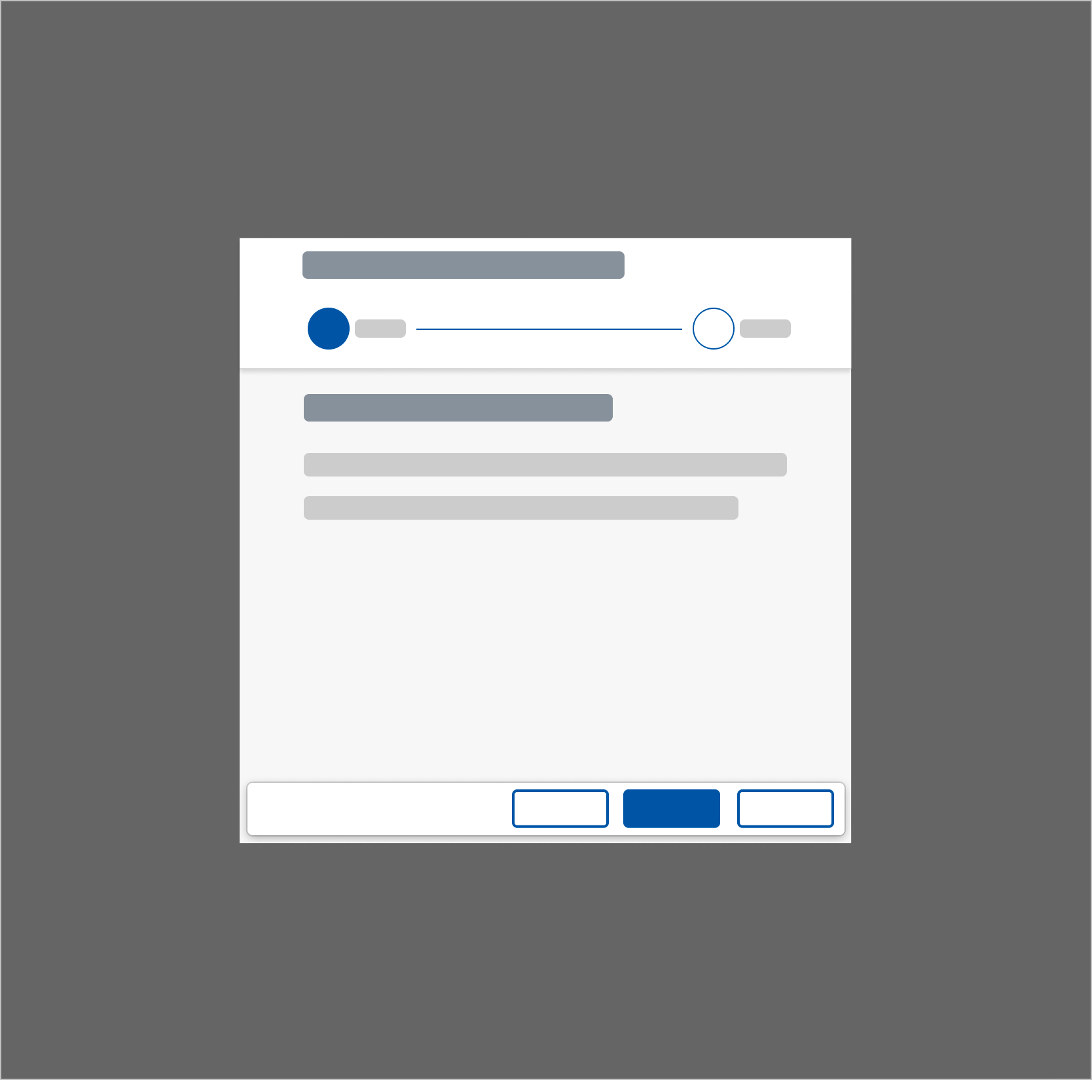
L / XL Screens
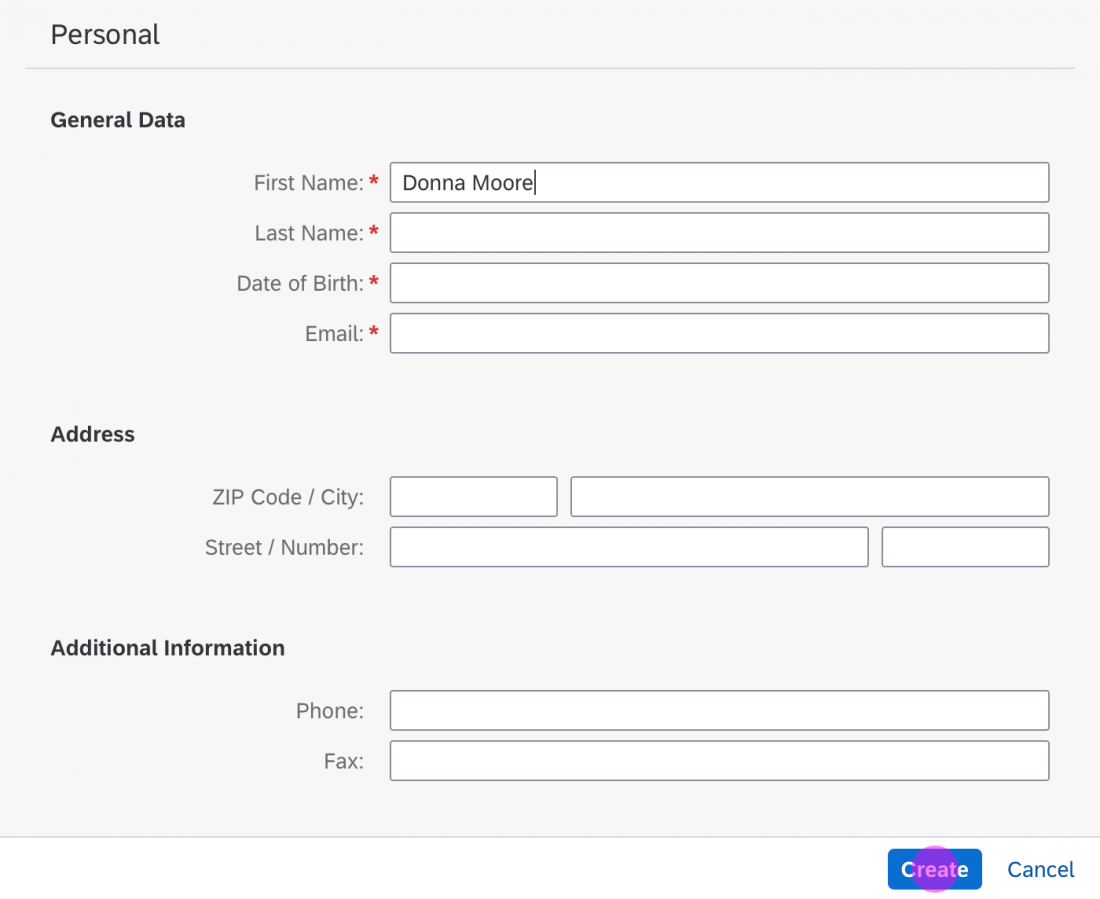
- The entire form is validated, or the whole object including all the forms it contains.
- If the user selects a value by pressing Enter, the value is selected without triggering validation (for example, when adopting a suggestion or entering a value in a combo box). The user must then press Enter a second time to trigger the full form validation process.
- Any errors or warnings are displayed in a message popover.
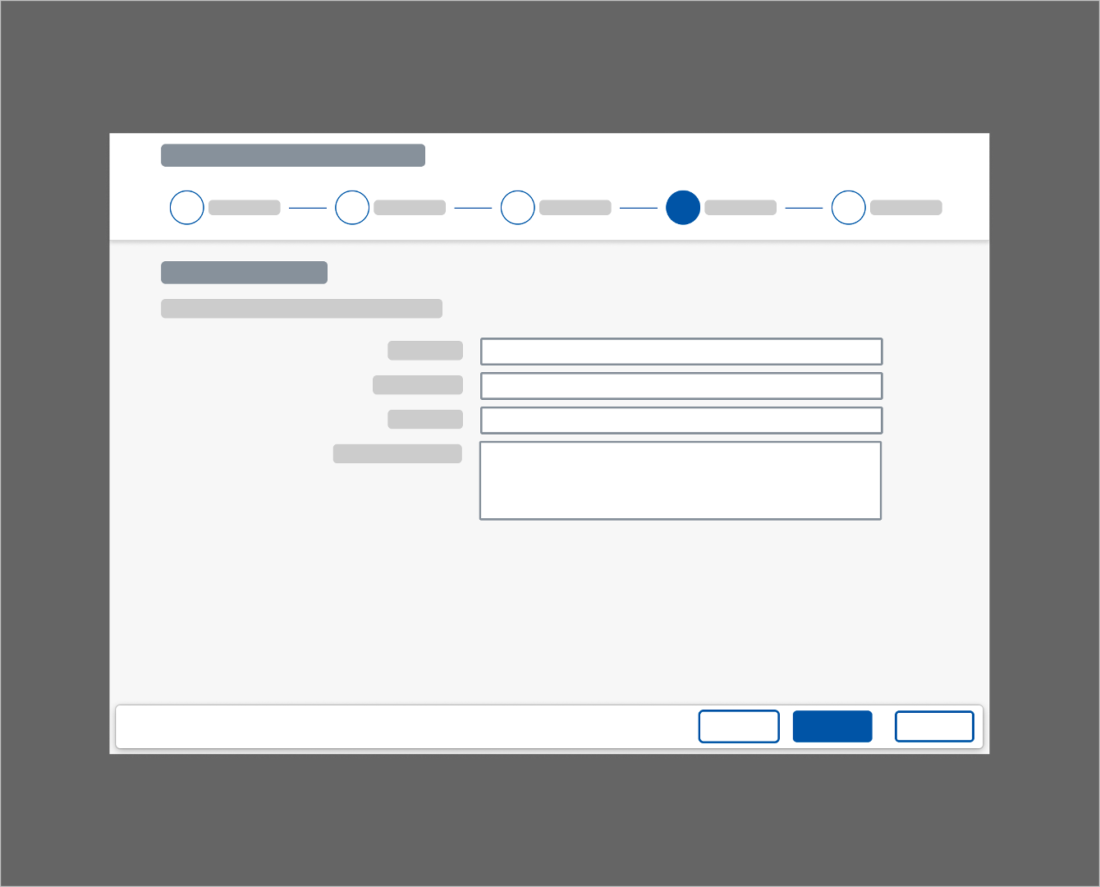
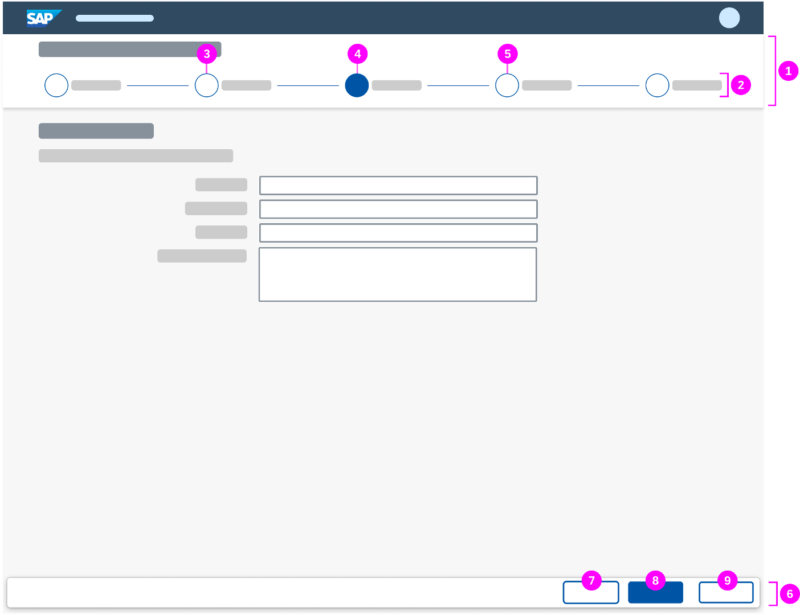
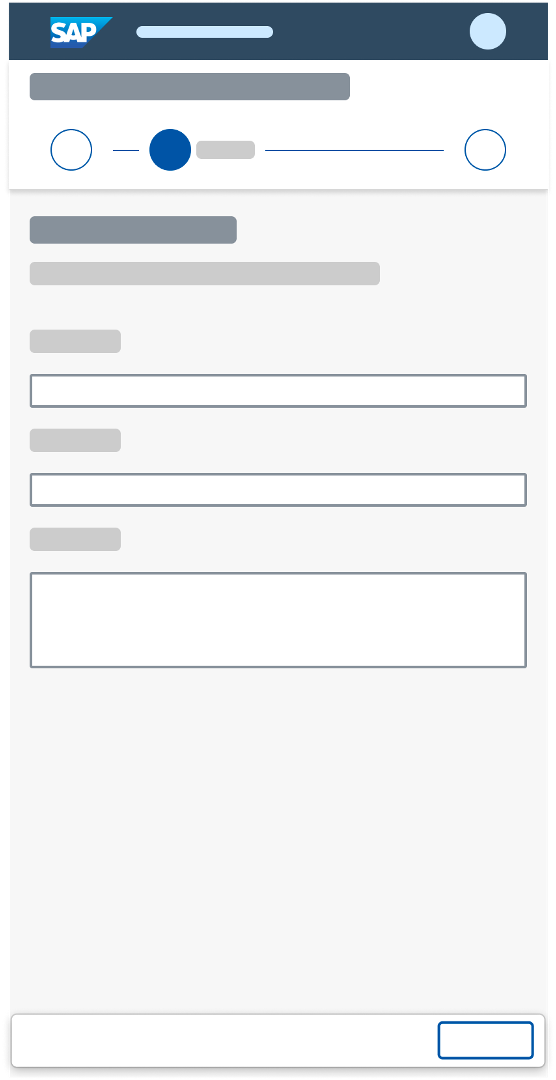
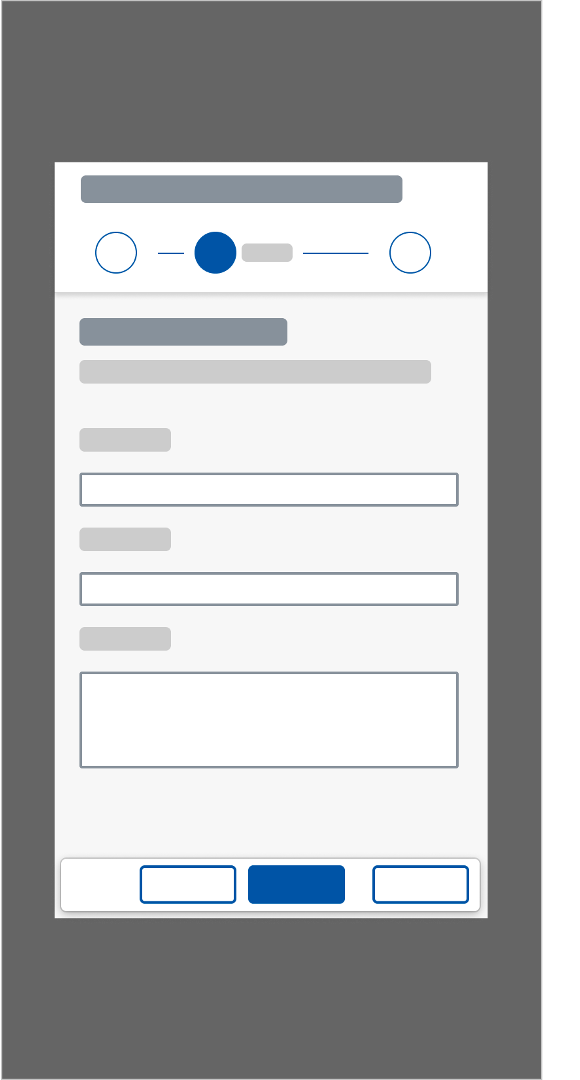
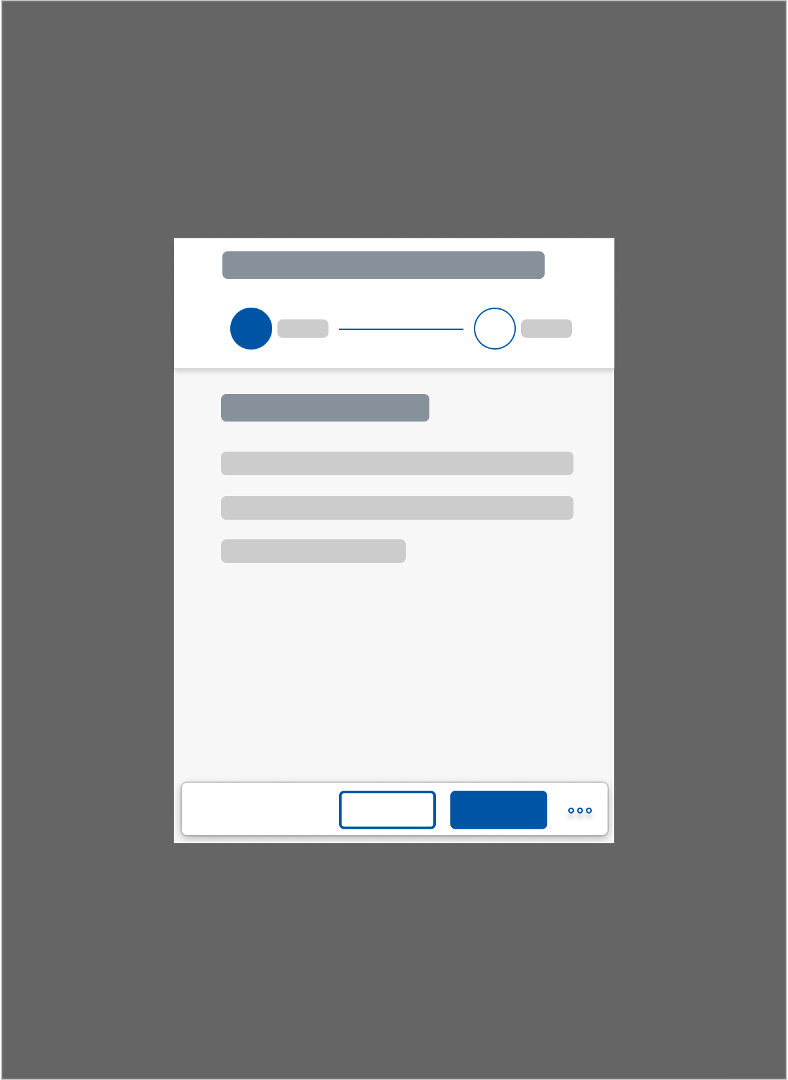
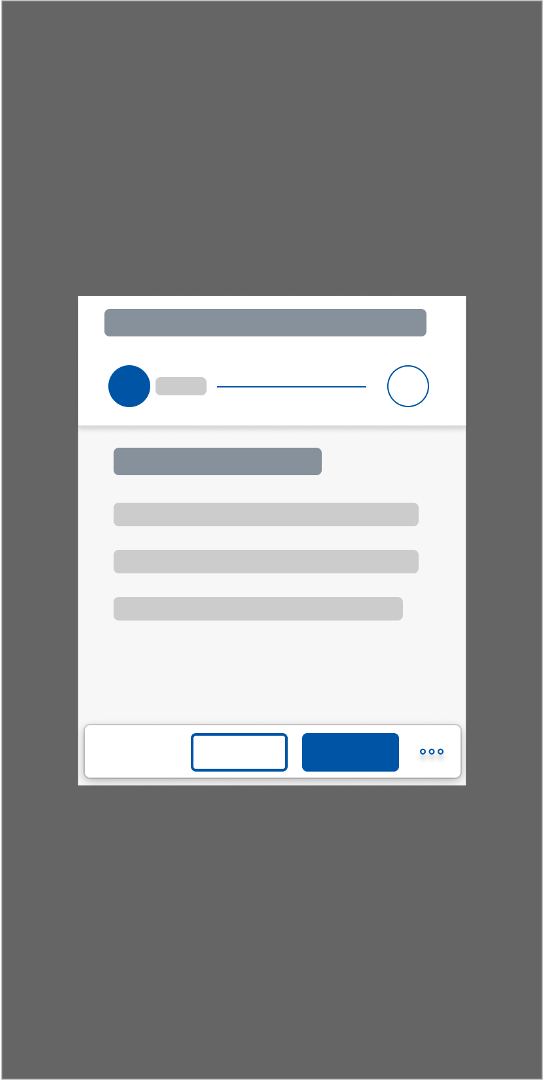
S / M Screens
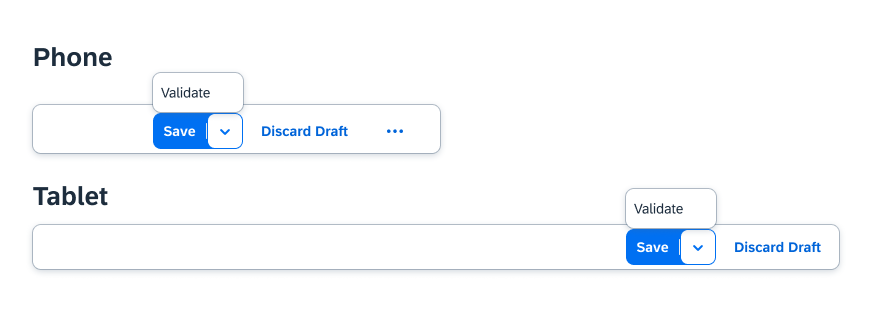
- On phones and tablet devices, there is no Enter shortcut. Instead, a Validate button is available in the footer. The Validate button is combined with Save in a split menu button.
When to Use
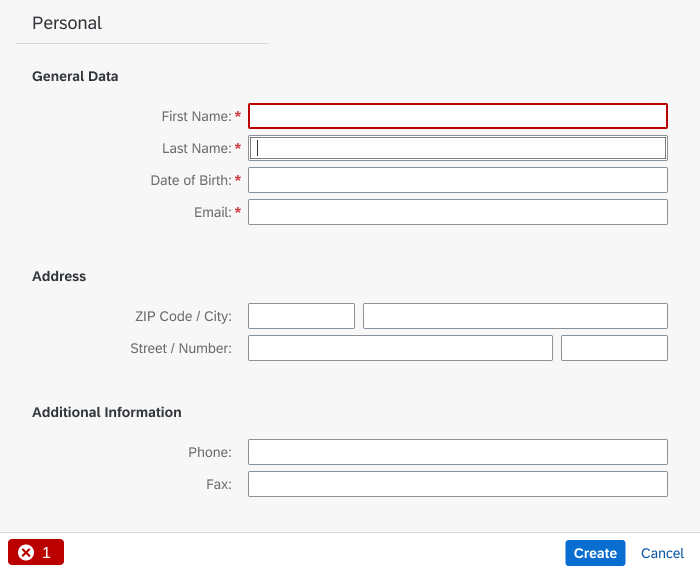
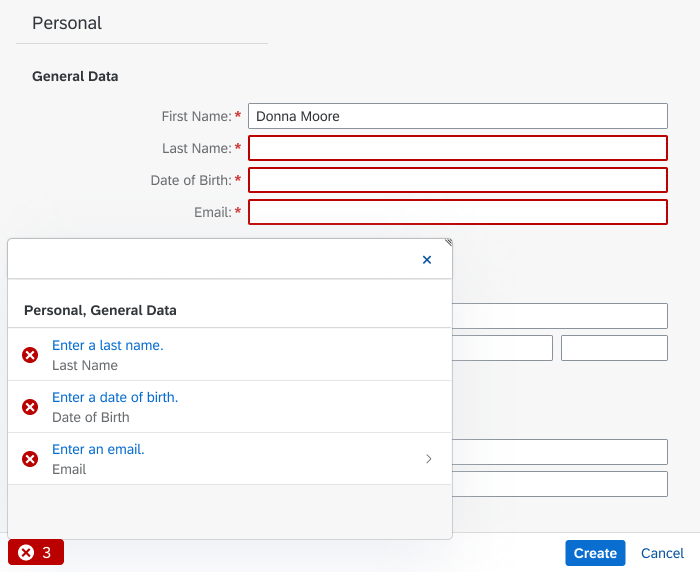
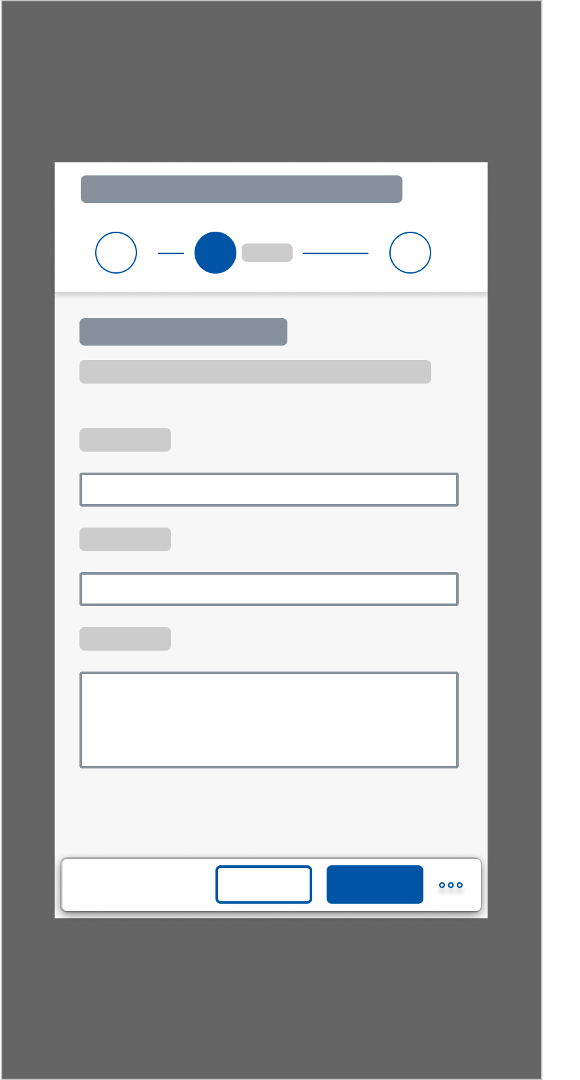
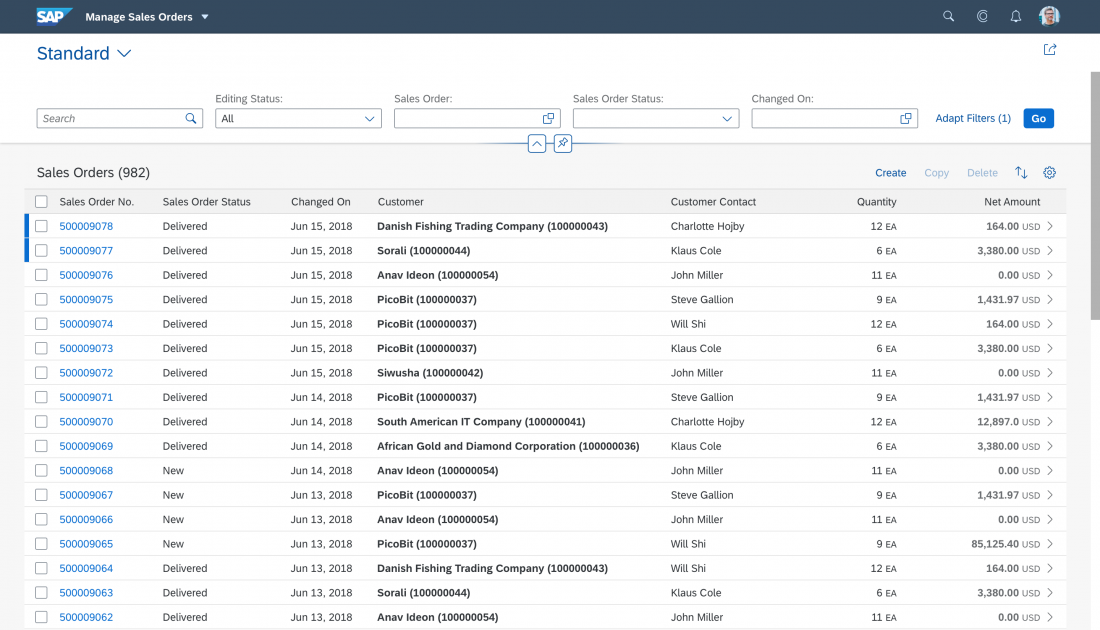
Validation
- Highlight the specific field and include a useful message.
- Display a button on the left side of the footer toolbar.
- The button displays the sap.m.MessagePopover. For more information, see message popover.
- If the issues have been resolved, and the user is able to proceed, remove the corresponding messages.
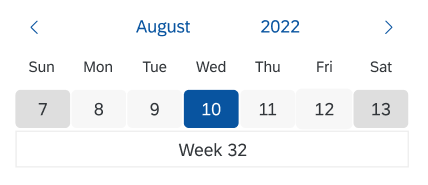
Connected Fields
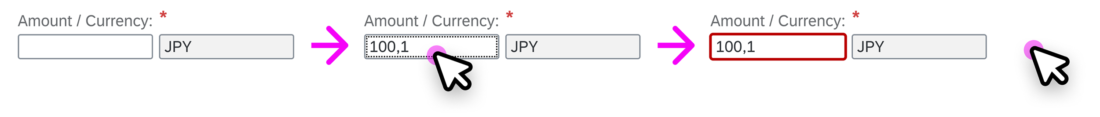
Some fields are connected because the coherence of their values depend on each other. At the time of validation, one or several of those connected fields are highlighted according to the case. In every case, the value state message is the same for every field.
Some examples of connected fields are: value/unit of measure, price/currency, or zip-code/city.
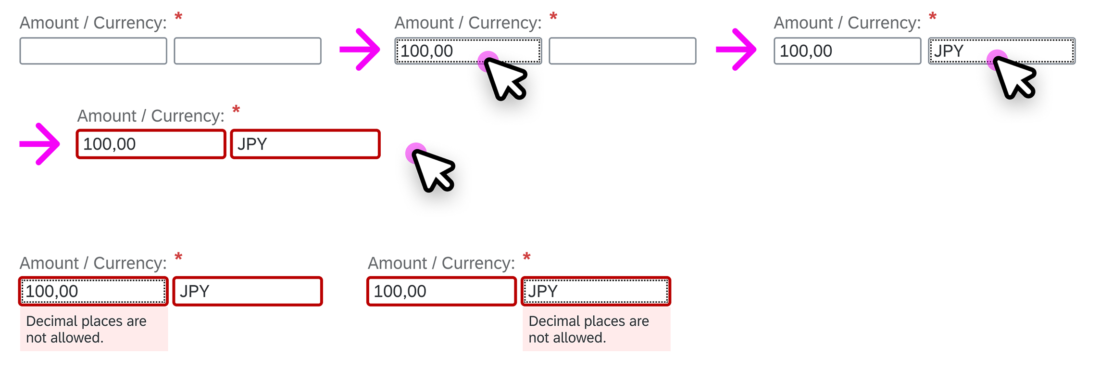
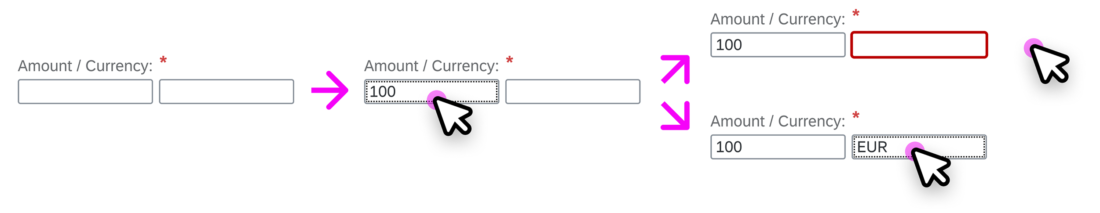
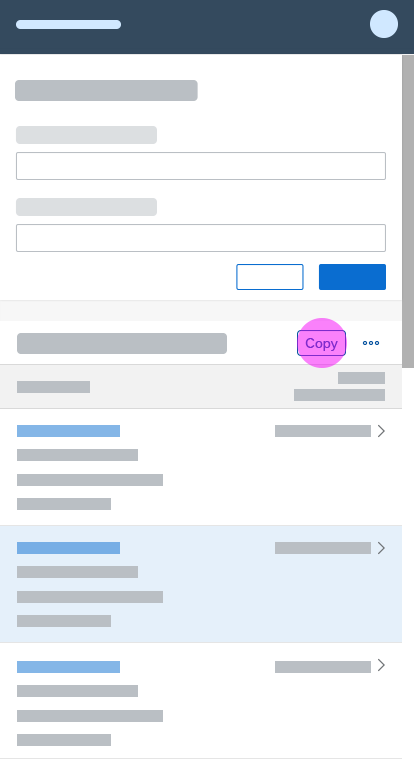
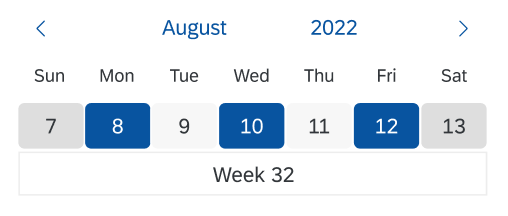
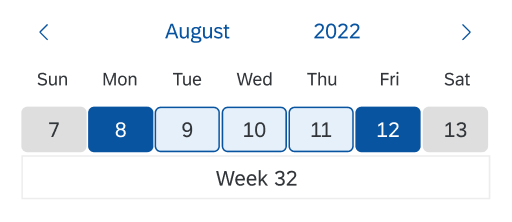
Empty Fields
If the entered values are incoherent, all connected fields get the value state after the focus has left the connected fields.
Mandatory Fields
If the focus has left the connected fields, only the missing field gets the error state.
If the connected fields are not mandatory, validation occurs only when both fields contain data.
Error Prevention
Help the user to avoid errors by using input types (sap.m.InputTypes) and mask input (sap.m.MaskInput). The input fields automatically get a specific format, which helps prevent the user from making invalid entries.
Always start with the least complex control (for example, use select instead of value help if the user needs to select only one item from a short list). Only use more intricate controls if the use case really requires it.
Guidelines
Depending on the floorplan, certain validation guidelines need to be applied.
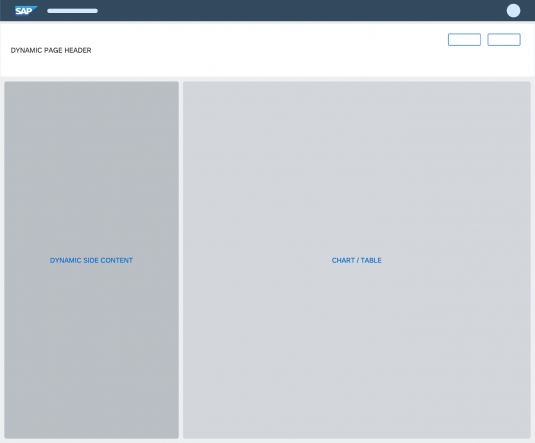
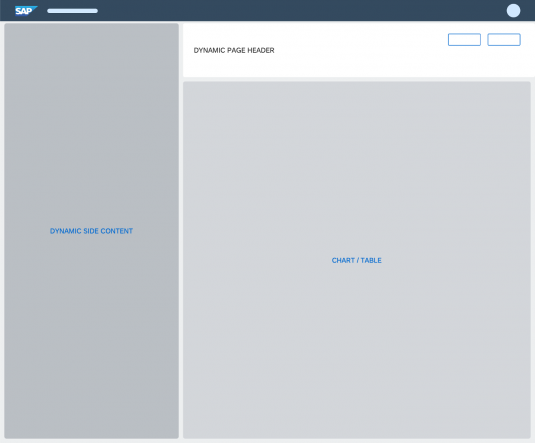
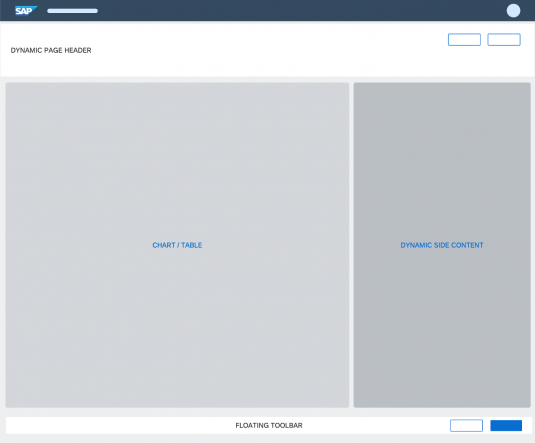
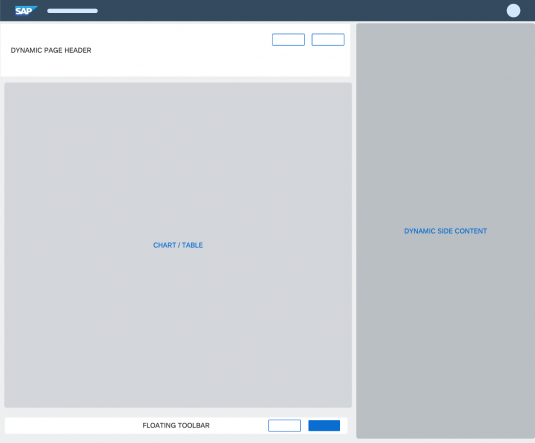
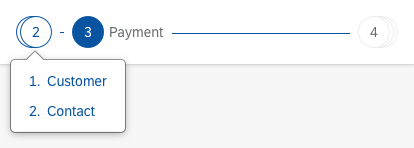
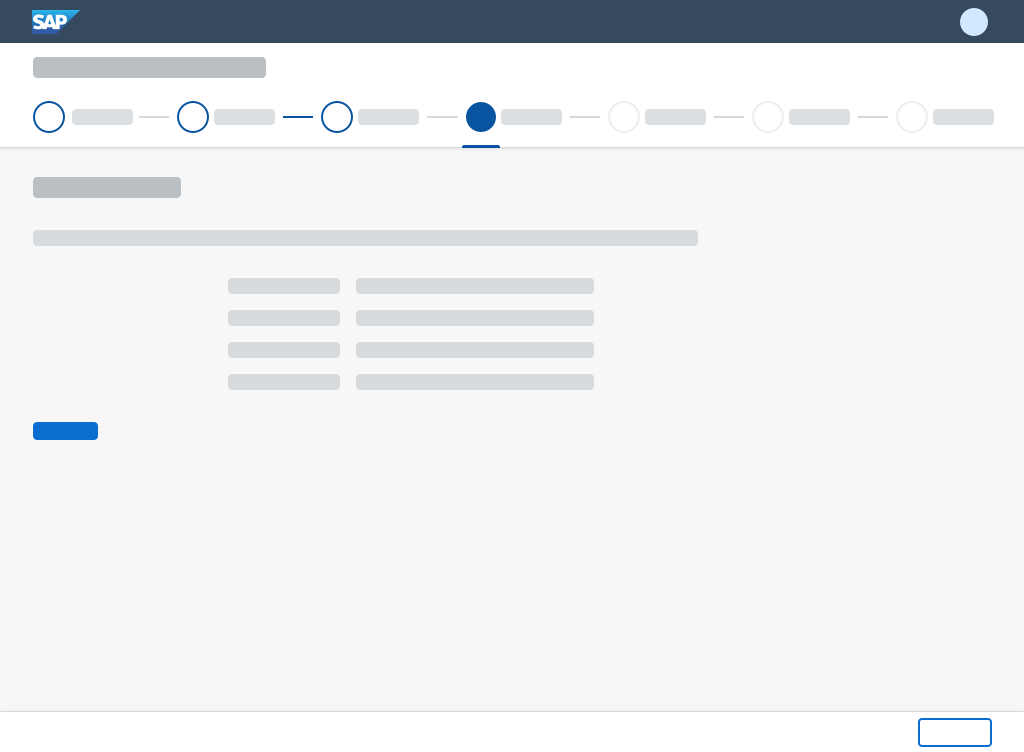
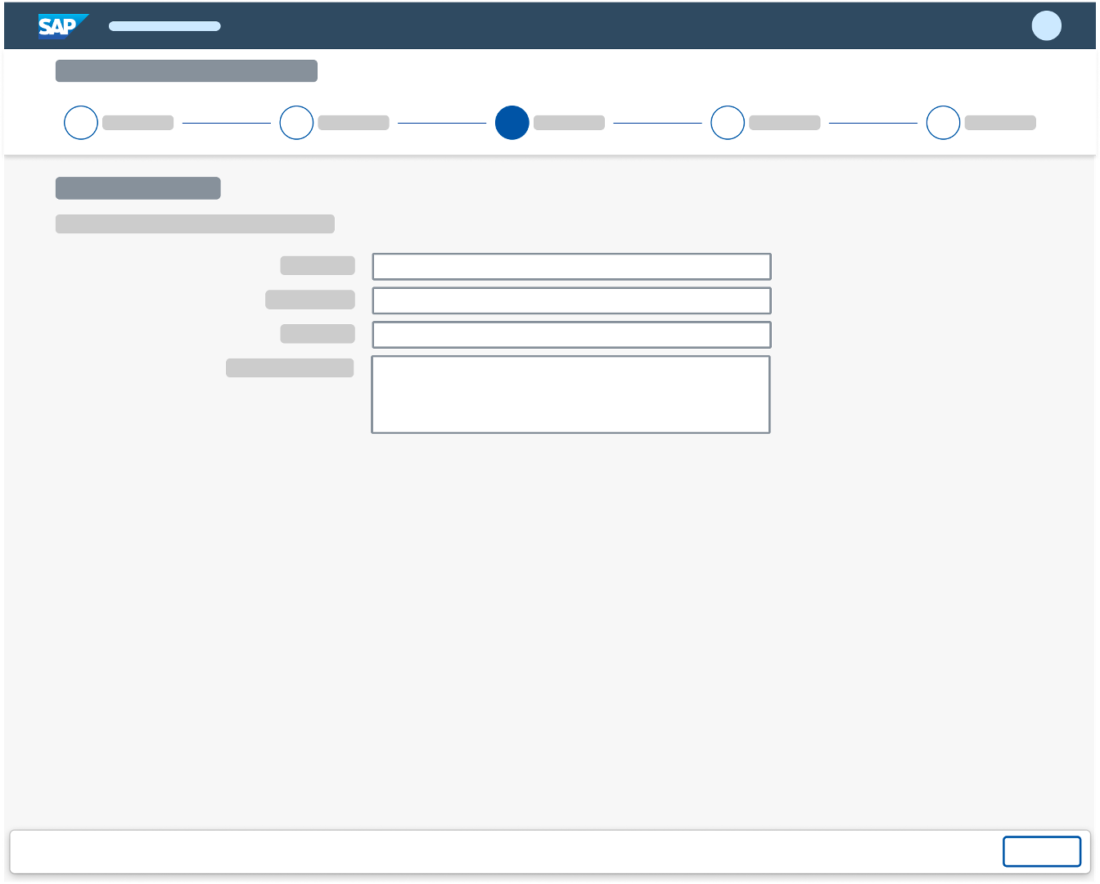
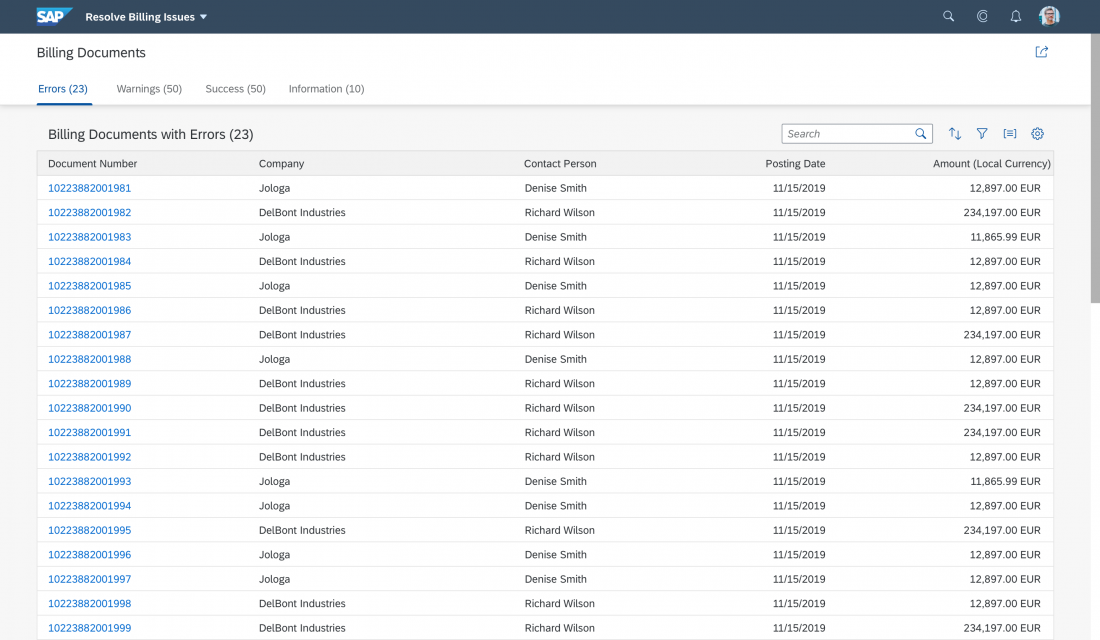
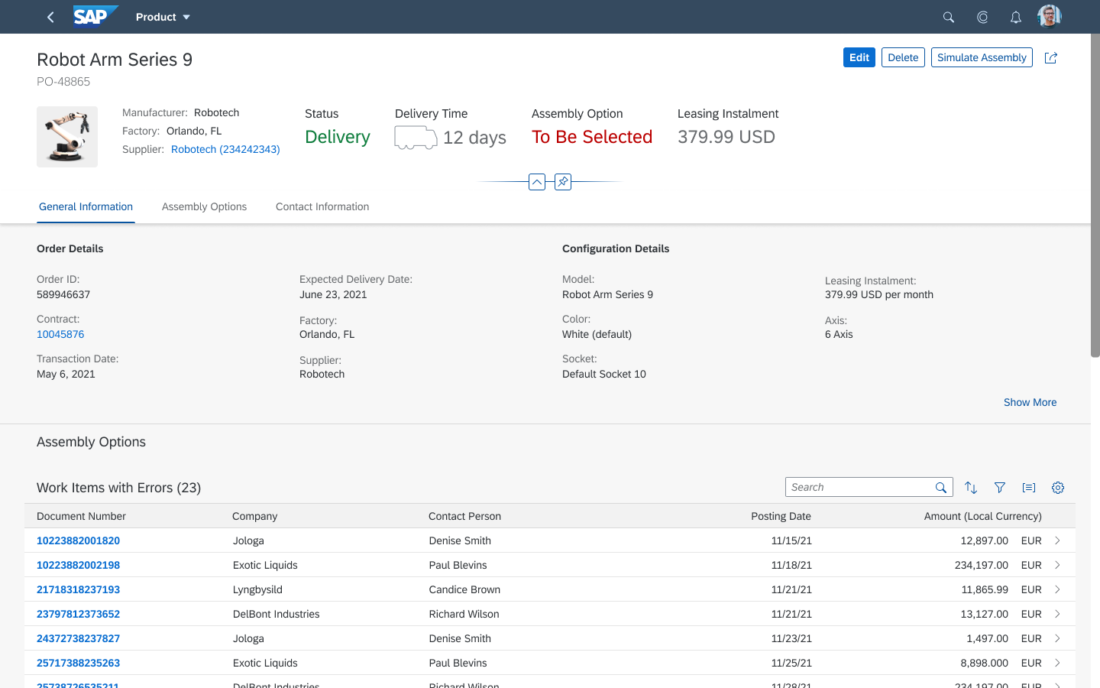
Global Edit Flow
This floorplan is significant in that the actions are only displayed in the footer toolbar on the main page of the object. The subpages do not provide action buttons. Therefore, the message popover includes all messages for the whole object (the main object page and all subpages).
The validation can be triggered by the following:
- Focus Out: Current field, or current field and dependent fields.
- On Enter: The form with the latest focus and possible dependent fields in other sections on a page
- Action Button: Complete object validation including subpages.
For more information, see Complex Objects – Global Flow.
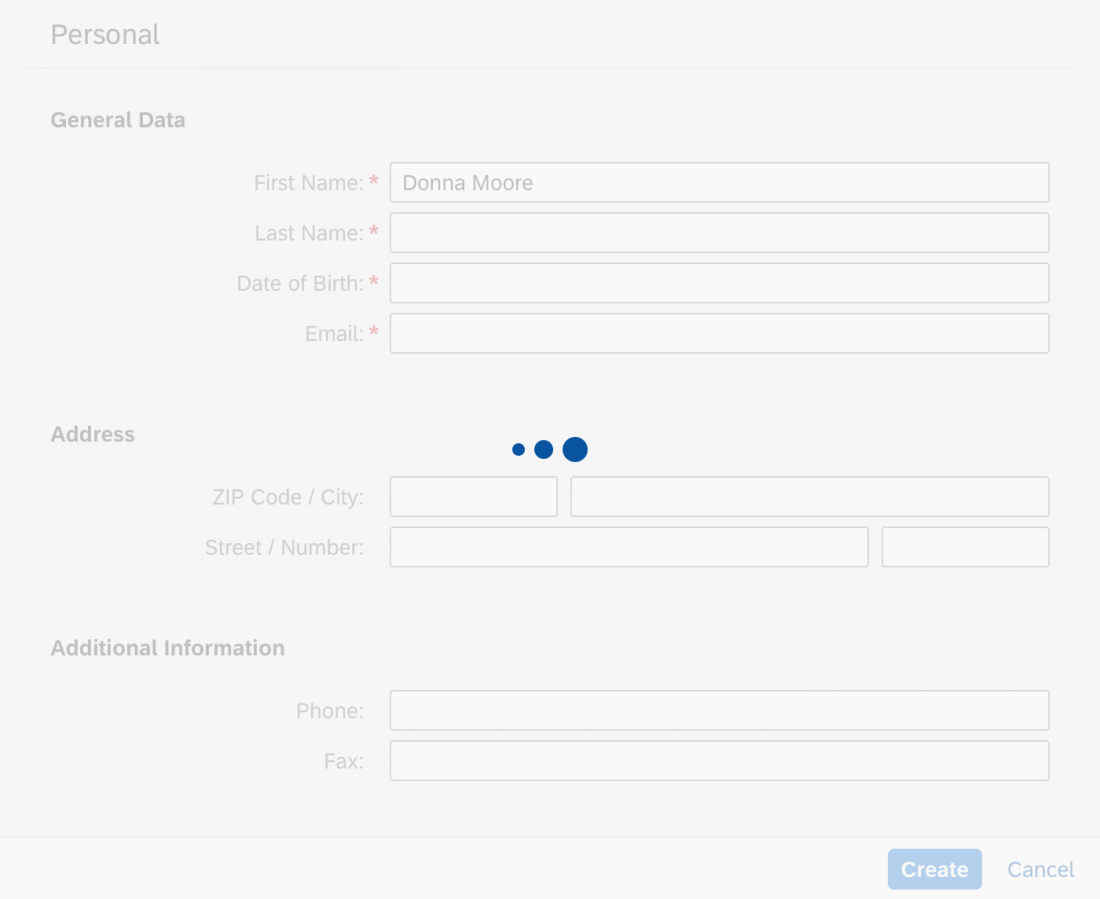
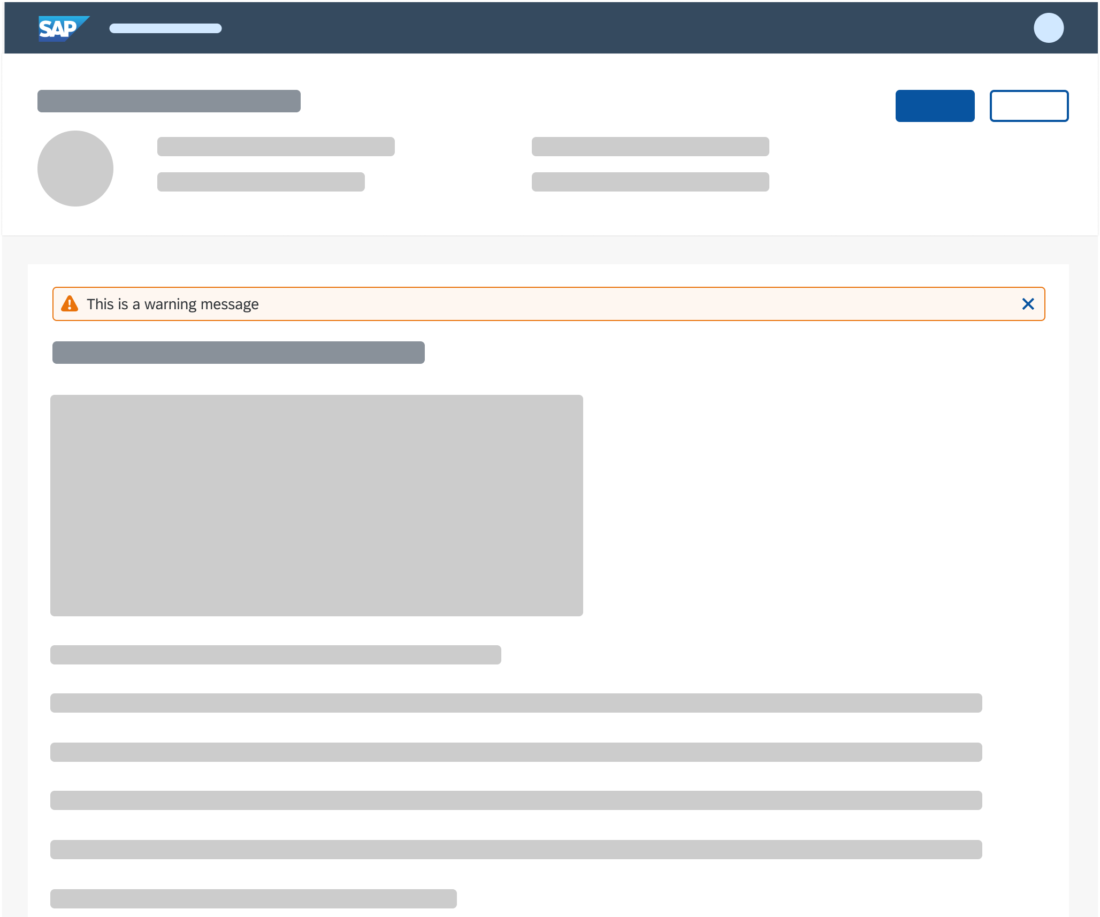
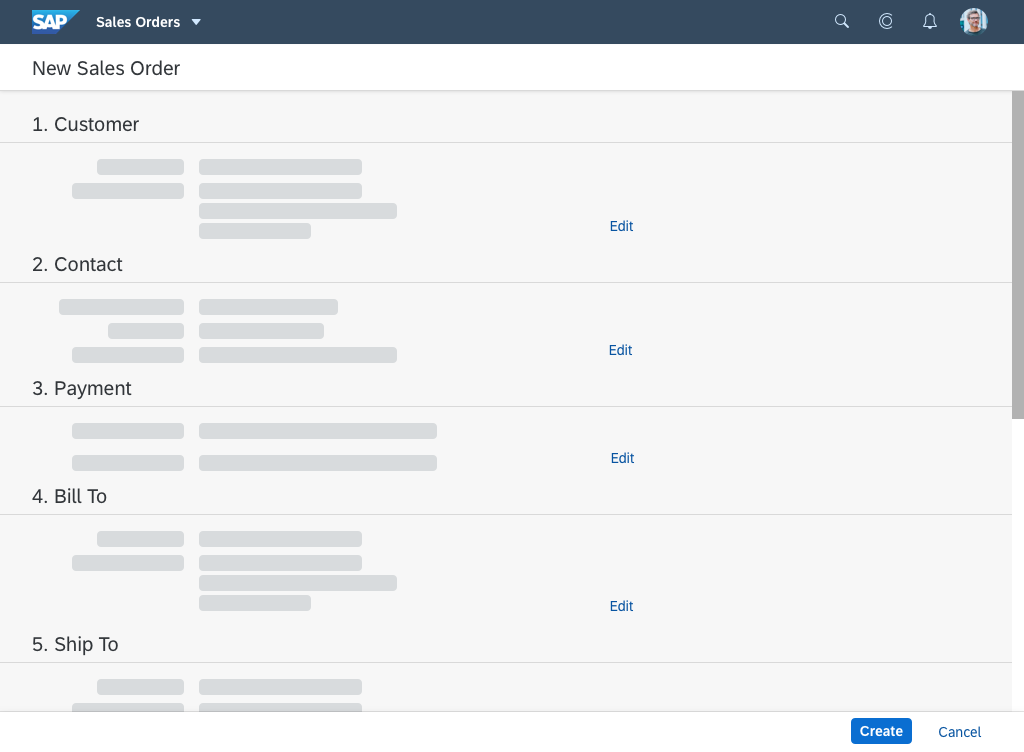
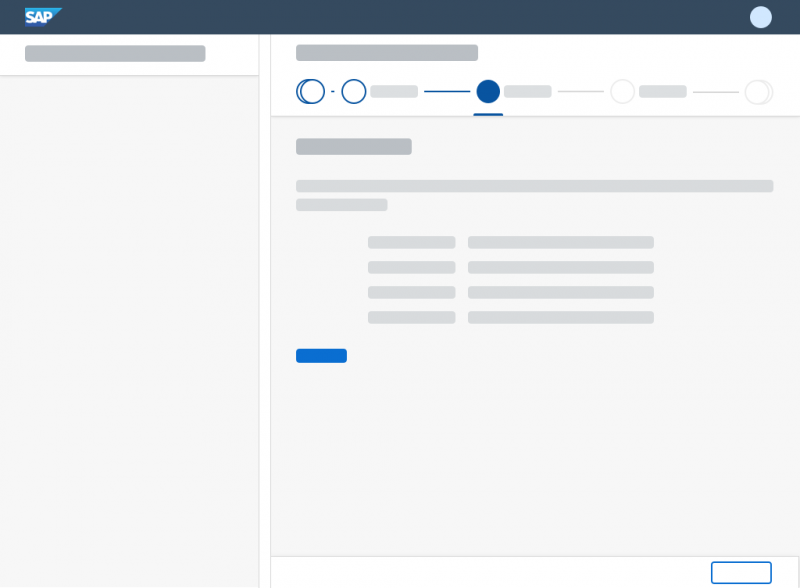
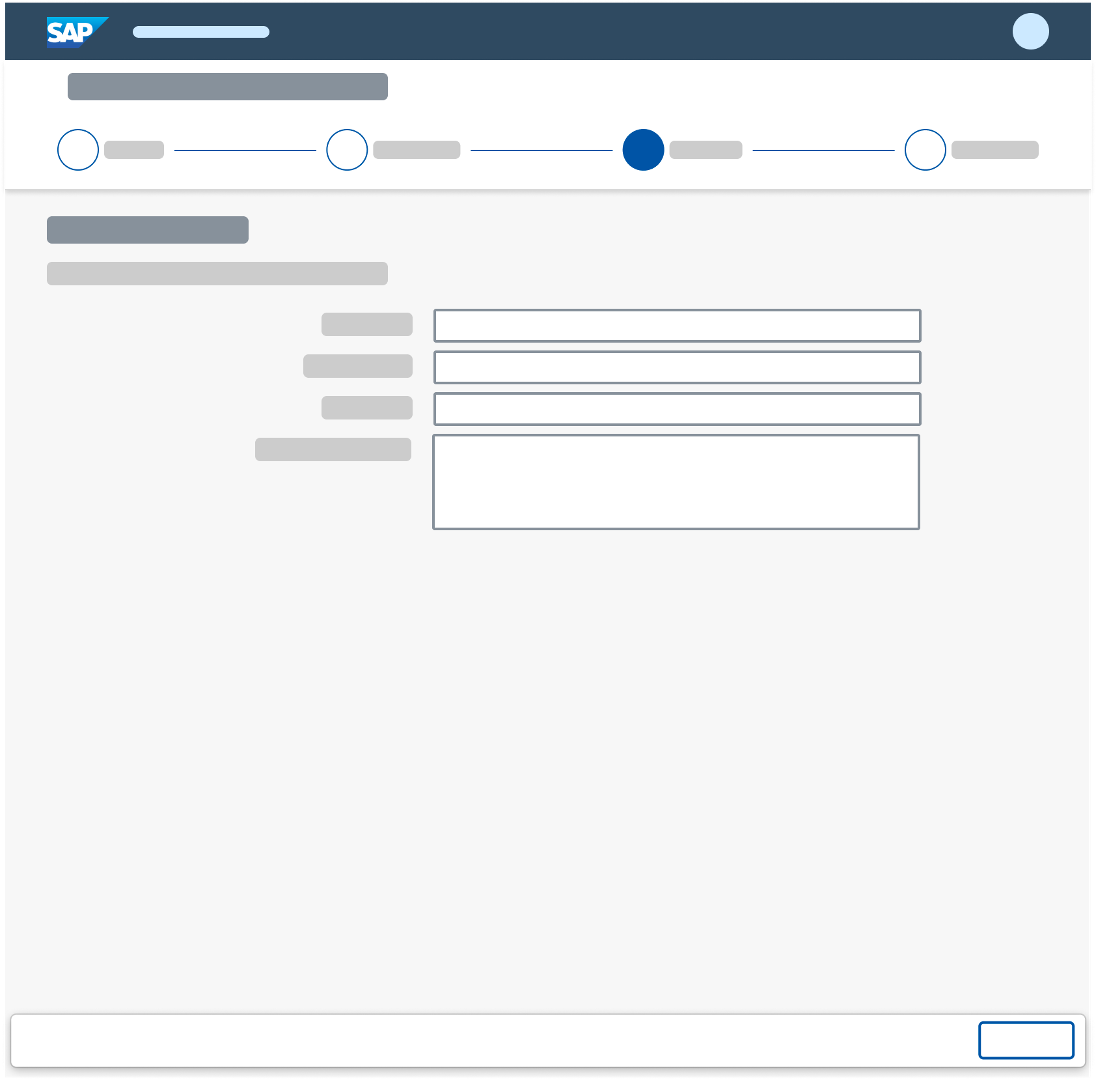
Partial Editing
When the user clicks Save, the whole form remains in a busy state until the action has been completed:
- If there are no messages: switch to display mode.
- If there are messages that relate to a field: highlight the respective field with its value state and do not use the message popover.
- If there are messages that do not relate to a field, show a dialog with the message(s).
For more information, see Partial Edit.
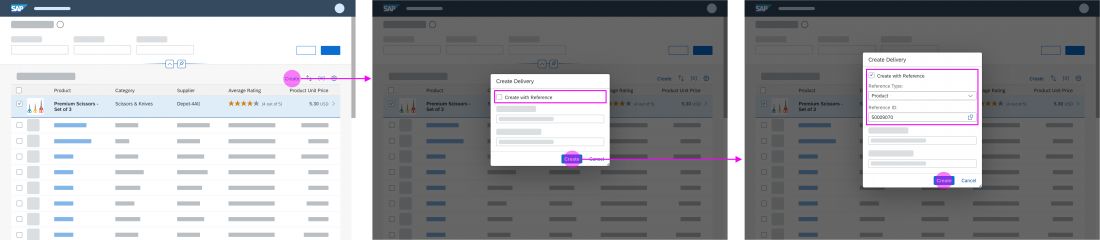
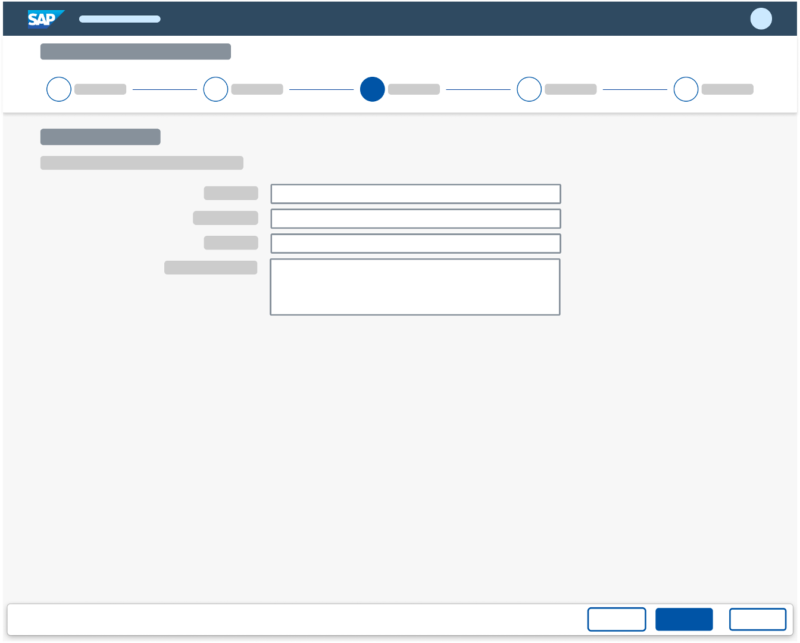
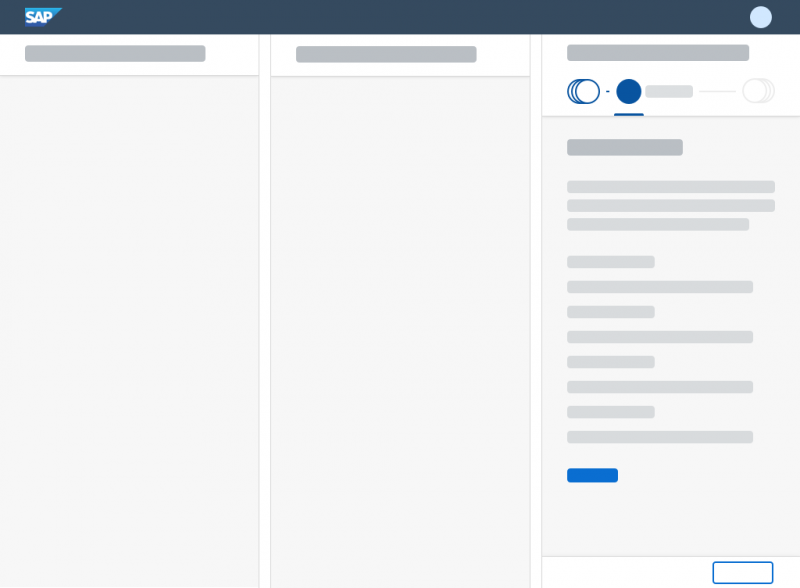
Message Popover Control
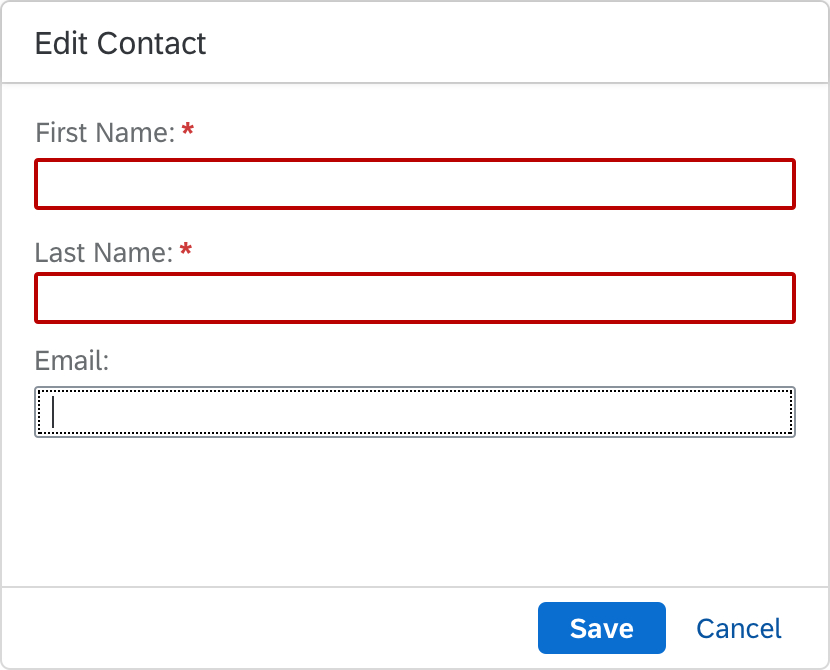
Do not show the message button and message popover:
- In a popover
- In a partial editing area. If you offer partial editing, never show a message popover for the part of the screen being edited. The message popover always belongs to the footer toolbar for the whole page.
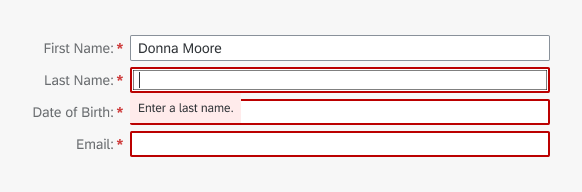
Instead, just highlight the fields that contain errors to make it easier for the user to understand the issue(s).

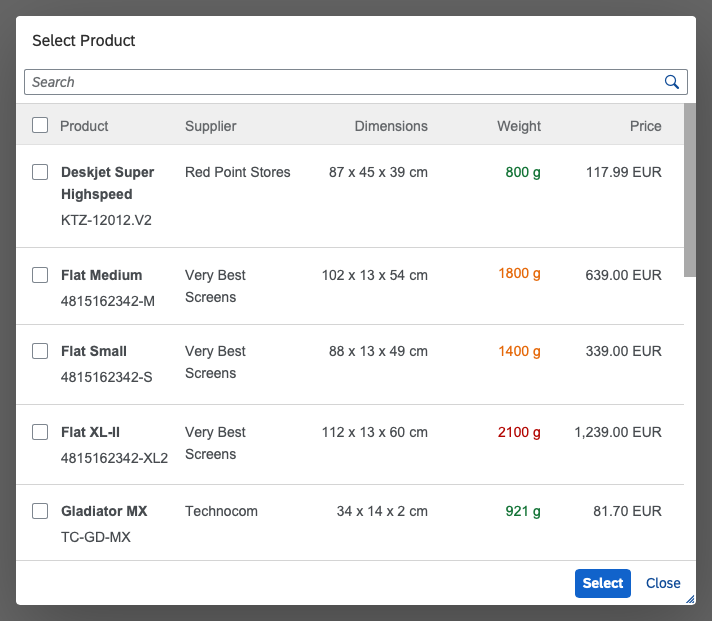
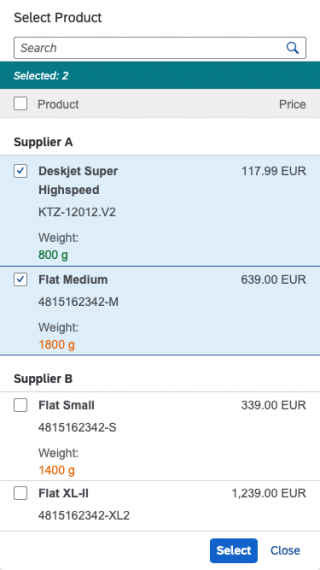
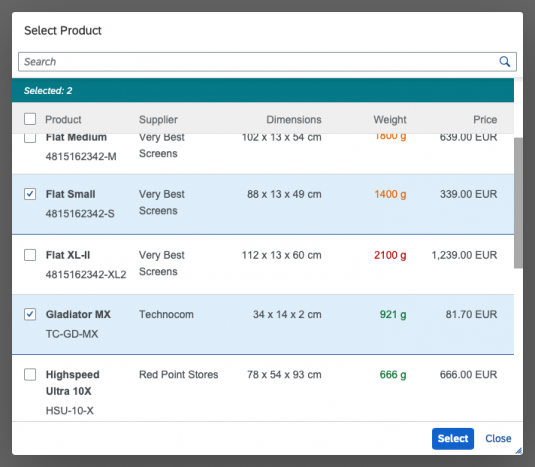
Highlighted form fields in a dialog
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Message Popover (guidelines)
- Message Box (guidelines)
- Message Toast (guidelines)
Implementation
- No Links.




































































































































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.