Color Picker Popover
The color picker popover consists of a color picker within a popover. It enables the user to choose a color from the color spectrum or define it numerically using hex, RGB(A), HSL(A), or HSV(A) values. You can use it to offer color selectors on toolbars (for example, triggered by a button).
Usage
Use the color picker popover if:
- Selecting any color freely is the typical use case (for example, for user-created content).
- There is no need for or benefit from a predefined color palette.
- Selecting a color is needed as a toolbar action. In this case, use a button or menu button to trigger the color picker popover.
Do not use the color picker popover if:
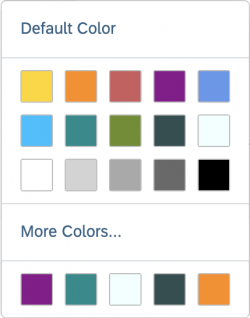
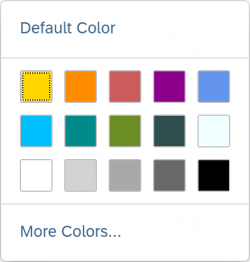
- You want to let users select a color directly on the page (for example, inside a form). Use the color palette instead.
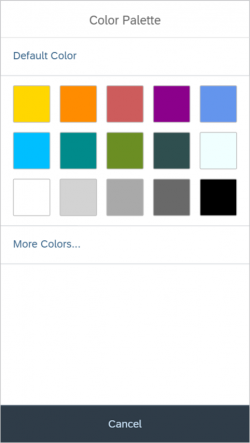
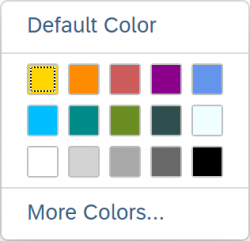
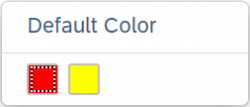
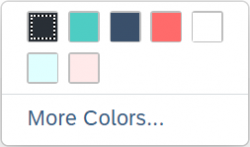
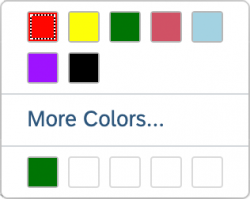
- A predefined palette is beneficial. Use a color palette popover instead.
Responsiveness
The color picker popover supports cozy and compact content densities. On a phone, the color picker popover turns into a full-screen dialog.
Layout
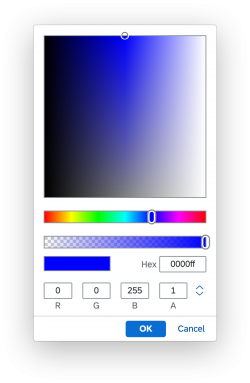
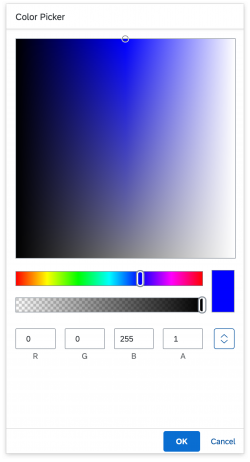
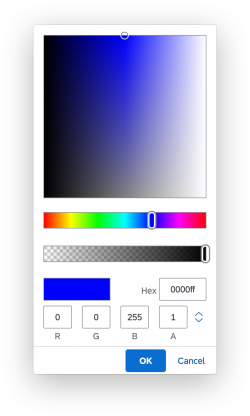
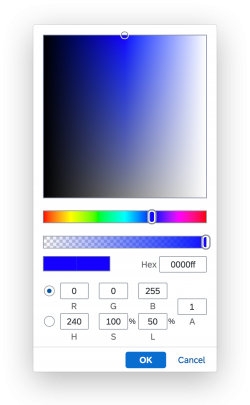
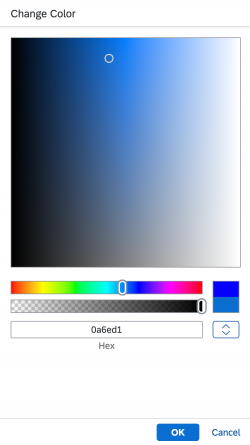
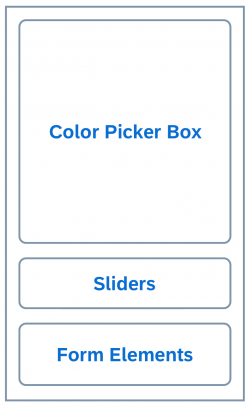
The color picker popover consists of a popover containing a color picker and a toolbar.
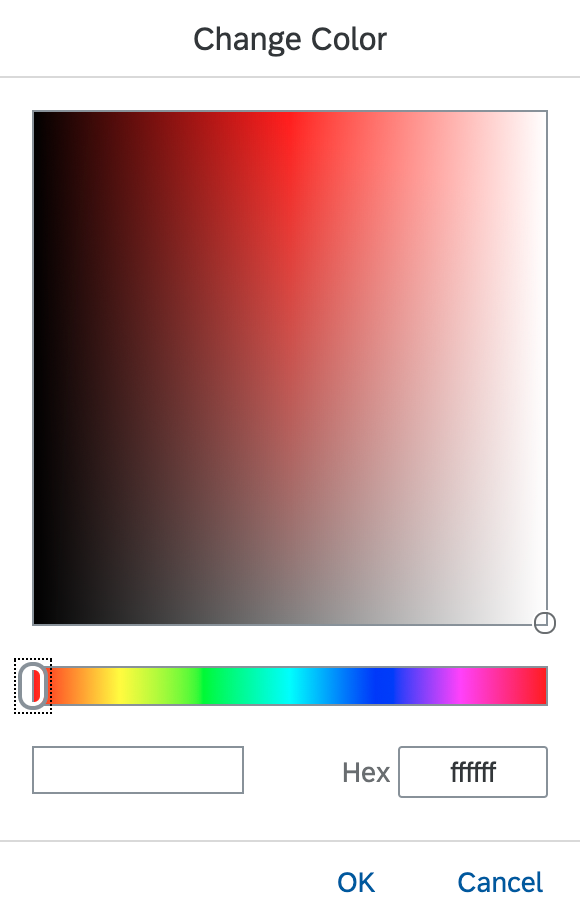
The color picker consists of the following elements:
- The color picker box for setting lightness and saturation
- Sliders for setting the hue and transparency (“alpha channel”)
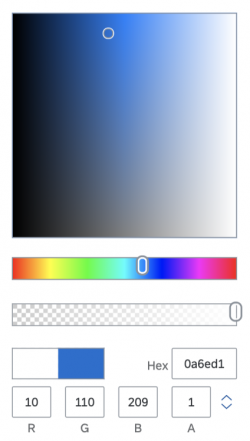
- Form elements for:
- Displaying the current and new color settings (Prior to any selection, the default color is white. However, the app developer can set a different predefined color using the
setSelectedmethod.) - Setting the color as a hexadecimal (hex) value
- Setting the color as red/green/blue (RGB) value (0 to 255 each)
- Setting the color as hue/saturation/lightness (HSL) value (hue: 0 to 360 degrees, saturation: 0% to 100%, lightness: 0% to 100%)
- Setting the transparency (“alpha channel”) value of the color (0.00 for full transparency to 1.00 for opaque)
- Displaying the current and new color settings (Prior to any selection, the default color is white. However, the app developer can set a different predefined color using the
The toolbar contains two buttons: OK (emphasized) and Cancel.
Types
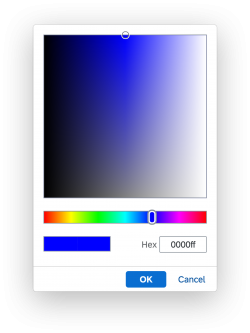
The color picker popover comes in 3 variants with different levels of complexity:
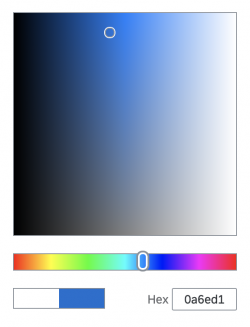
- Simplified: The simplified color picker offers basic color manipulation represented only with a hex value, without an alpha value. It shows the current and new color. Text input is only possible for hex values.
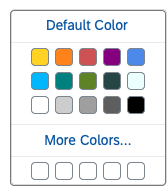
- Default: The default color picker allows all settings. It displays input fields either for red / green / blue / alpha or for hue / saturation / lightness / alpha. End users can switch between both sets of input fields.
Behavior and Interaction
Colors can be selected using mouse/touch or a keyboard:
- Mouse/touch: Users select a combination of saturation and lightness in the color picker box (click and drag). Hue and alpha values are selected with sliders.
- Keyboard: The tab key is used to set the focus on the sliders and input fields. Values are entered using the corresponding input controls. The sliders react on arrow keys, page up / page down keys, as well as on home and end keys. The color picker box is not keyboard-enabled.
The color change can be applied immediately. The OK button confirms the selection of the new color and closes the popover. The Cancel button closes the color picker popover without applying the new color.
Guidelines
- To trigger the color picker popover, use a button or a value help icon from an input field.
- Show the selected color in another place (for example, as a color value inside the triggering input field). The color picker popover closes as soon as a color is selected.
- Use the simplest color picker popover type that does the job.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Color Palette (guidelines)
- Color Palette Popover (guidelines)
- Color Picker (guidelines)




























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.