Object Page – Overview
The SAP Fiori elements object page template supports the features and settings for the overall object page behavior detailed below.
For design information, see the Object Page Floorplan guidelines and the links below.
Feature Availability
Features |
Availability |
| Illustrated Message for Unfound Page | Default
See Illustrated Message. |
| Unsaved Changes Warning | Default for the main object page in draft-enabled applications when the user navigates to:
|
Feature Details
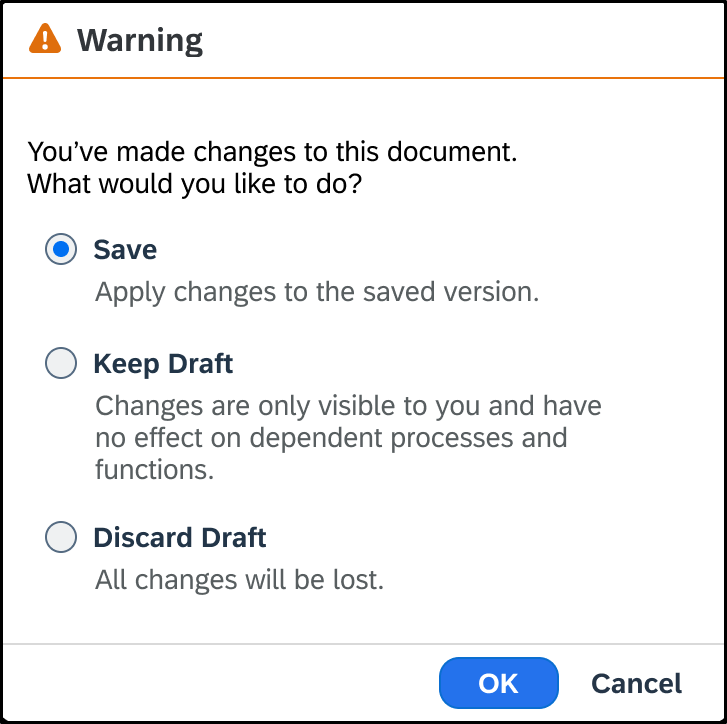
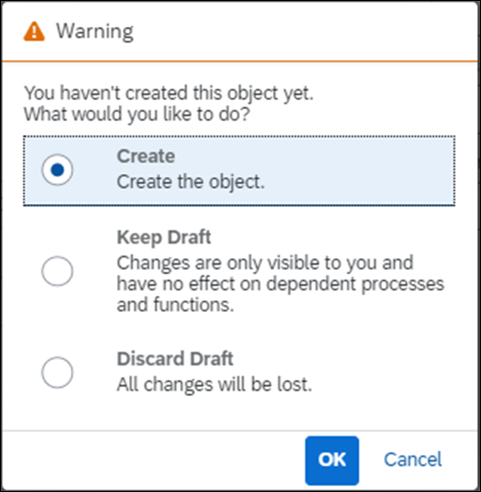
Unsaved Changes Warning
By default, in draft-enabled applications, on the main object page, a message warns users of unsaved changes when the users navigate:
- Forward to another application without saving changes in edit mode or without entering data for a new object in create mode.
You can ask the application developers to turn the message off for forward navigation. The draft is kept for the user to return to later.
- Backward to the previous page without saving changes in edit mode or the data entered for a new object in create mode.
Depending on whether the object page is in edit or create mode, the message lets the users opt to:
- Save changes in edit mode
- Create the object in create mode
- Keep the draft
- Discard the draft
- Cancel the navigation








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.