Using Figma UI Kits with Other Design Tools
You can transfer design components from the Figma UI kit to other design tools. This article outlines how to do this for Sketch, Axure RP, and Adobe XD.
Step 1: Open the UI Kit in Figma
- Go to www.figma.com, and sign up for a starter account (free).
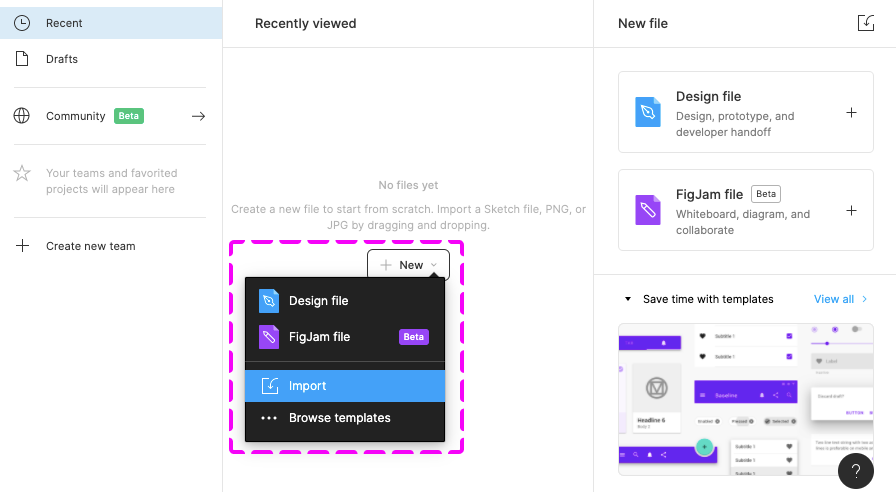
- Import the UI kit file using the button in the top right corner.
- Select the design component you need (see the design components within the layers panel on the left side).
Step 2: Export/Copy to Your Tool
Sketch
- Select the design component.
- Set up the export:
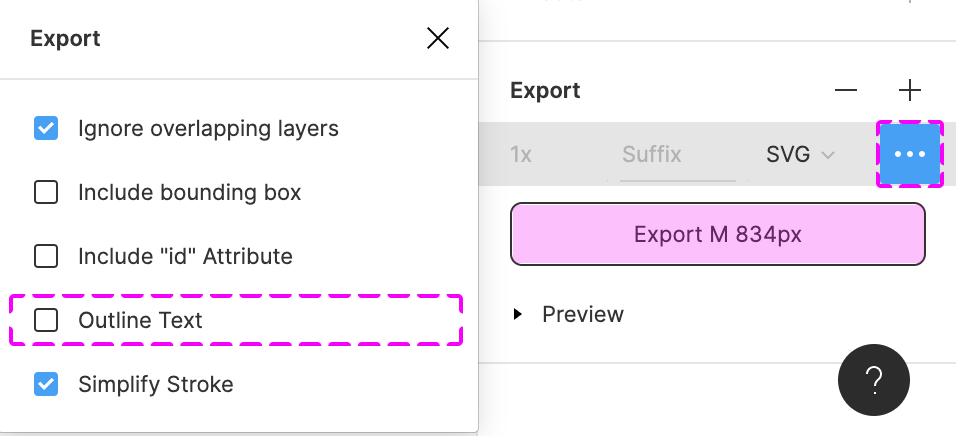
- In design panel on the right, go to the Export section and click the “+” icon.
- Choose SVG as the export file.
- In the overflow menu (…), deselect “Outline Text”.
If you don’t deselect “Outline Text”, you won’t be able to change text afterwards in your design tool.
- Click Export to export the selection.
- In Sketch, open the exported SVG file via File / Open Local Document… .
Axure RP
- Install the Axure RP Plugin.
- Select the design component on the canvas.
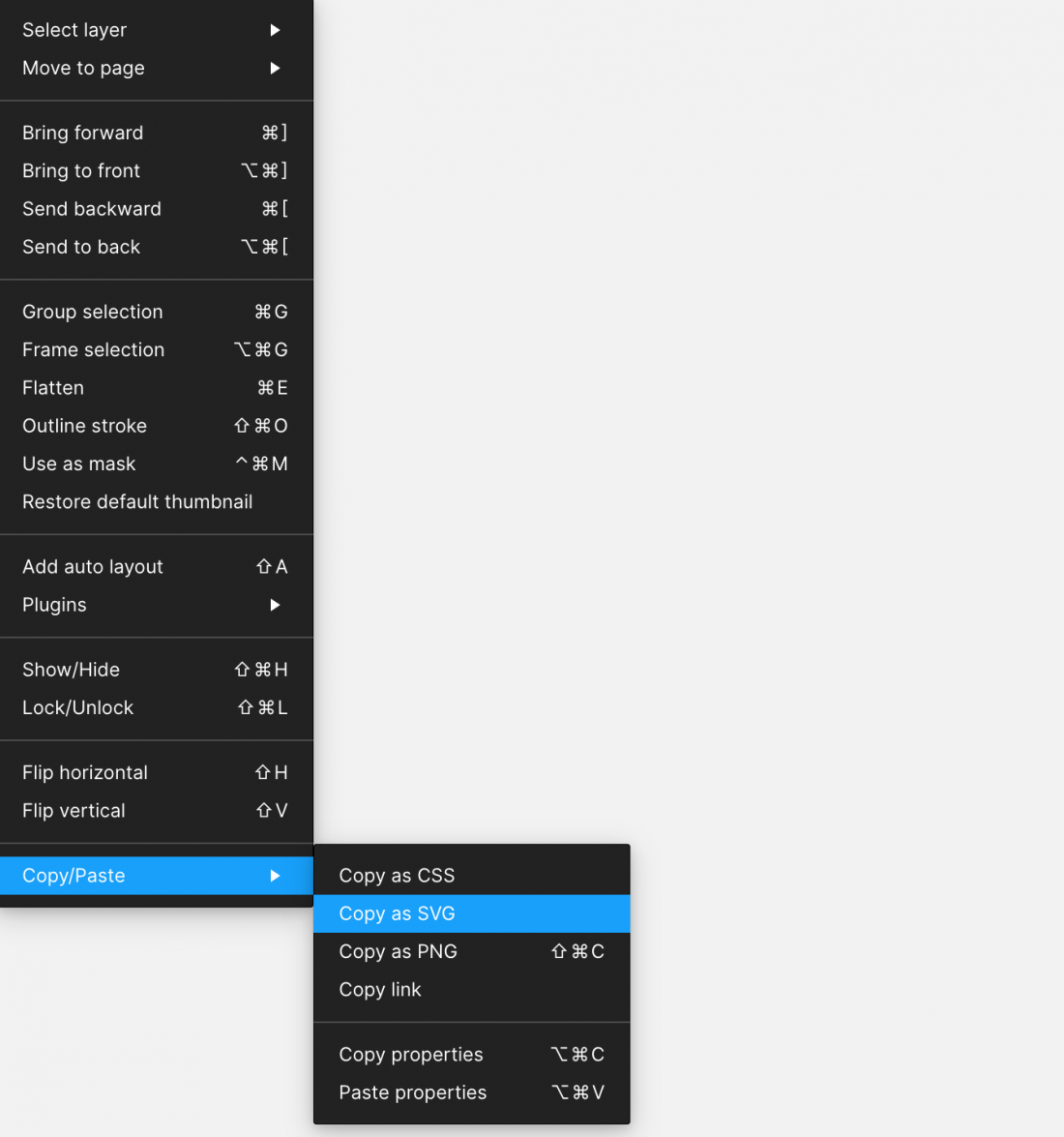
- Under the main menu on the top left go to Plugins / Axure / Copy Selection for RP.
- Open Axure RP and paste the design component to your canvas.


















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.