Segmented Button
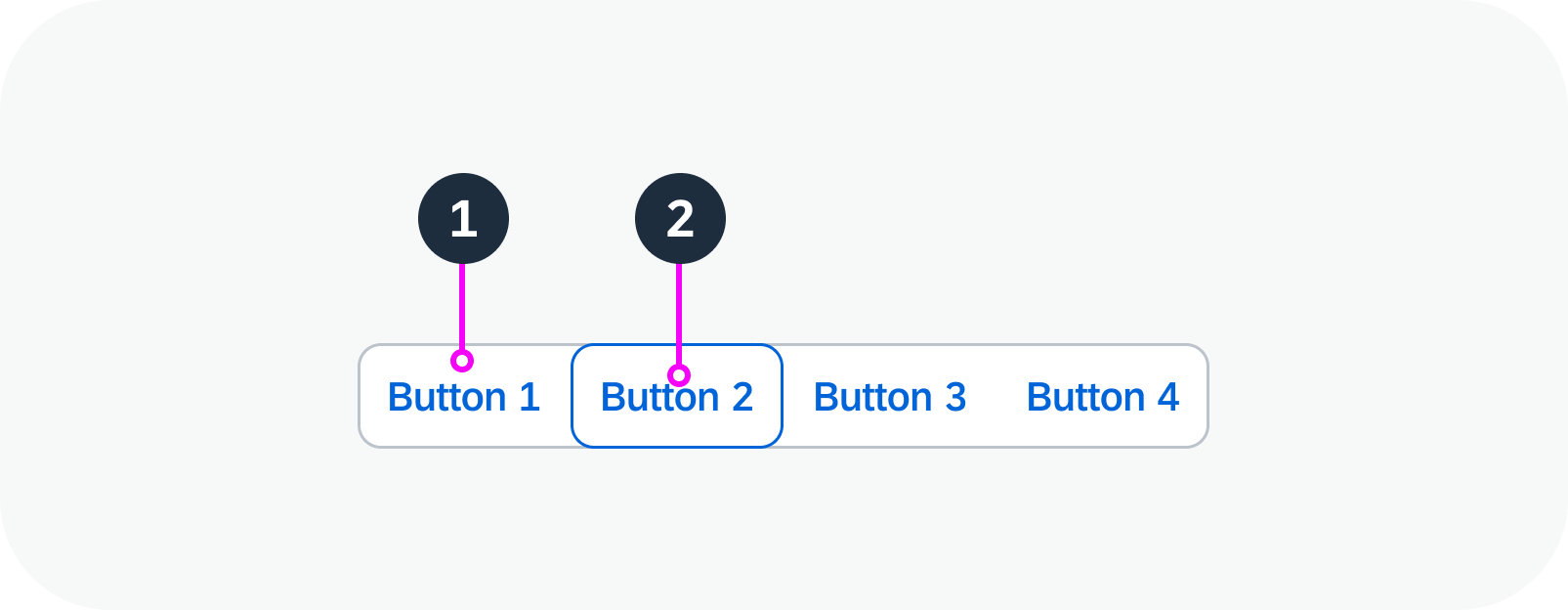
A segmented button is a group of buttons that can be toggled. The group appears as one large button with multiple segments.
Segmented buttons – live examples
When to Use
Don’t use the segmented button:
- If there are too many options. Consider using a split button or radio button group instead.
- If multiple options can be active at once. Consider using a checkbox group instead.
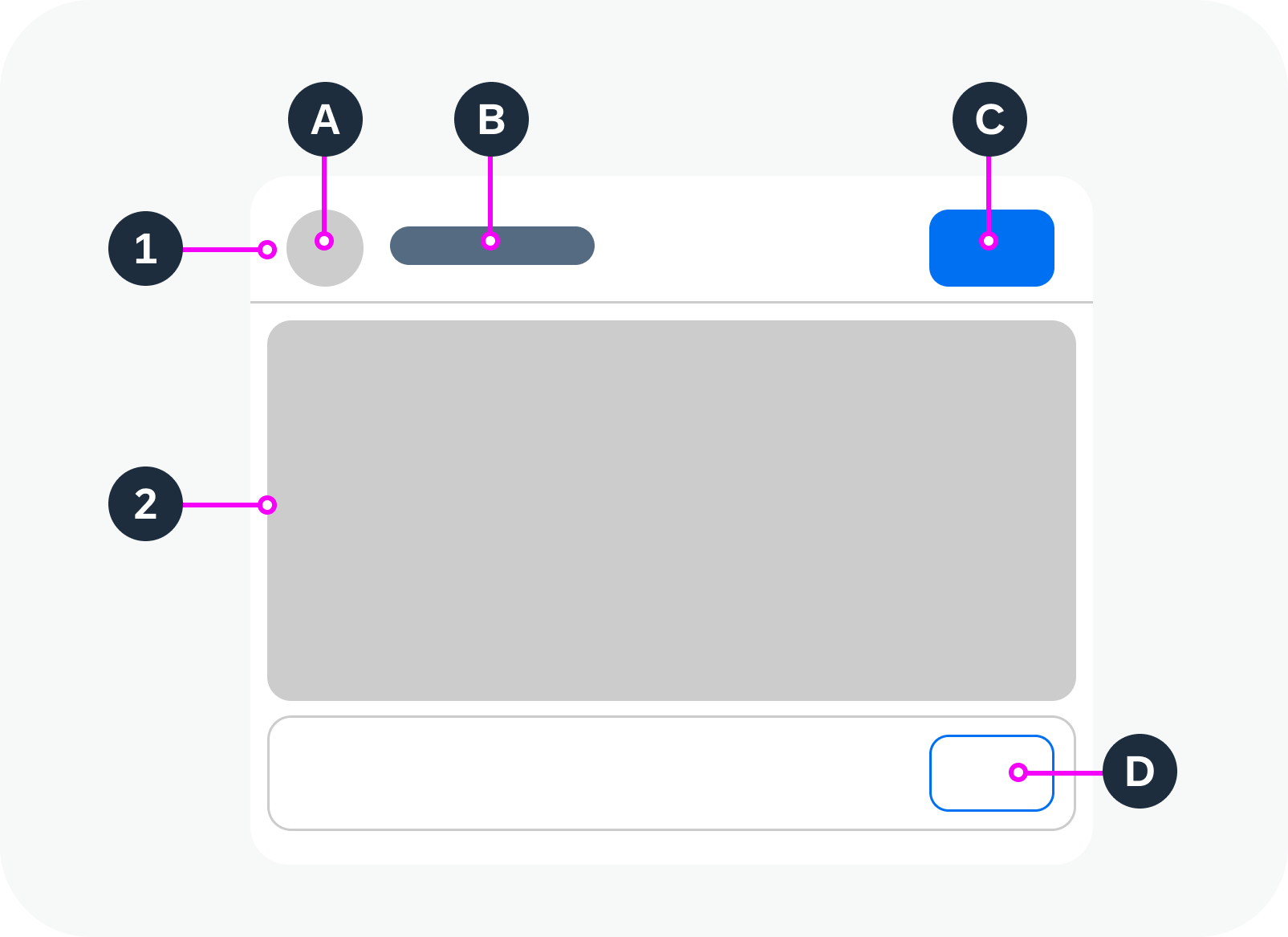
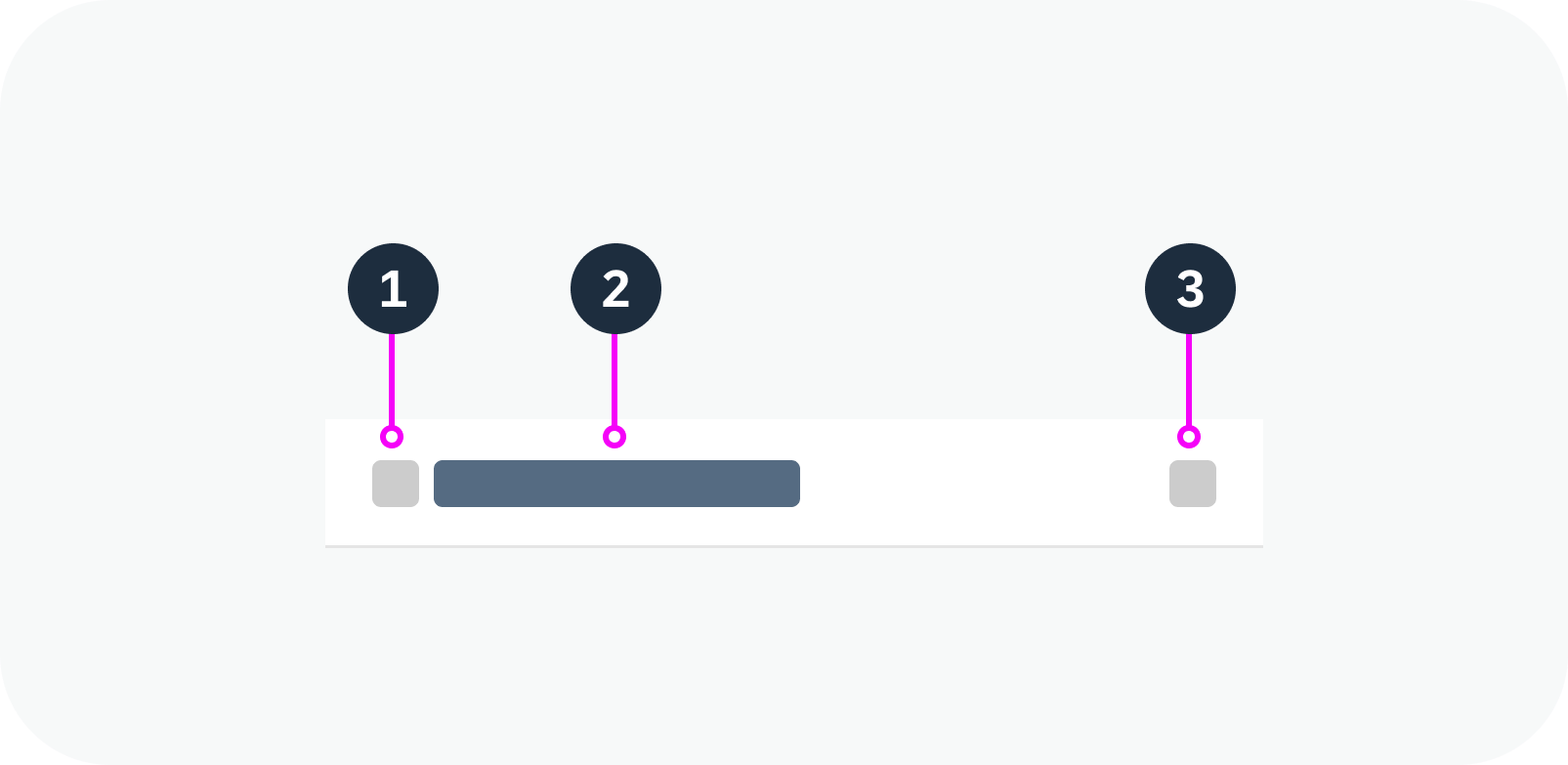
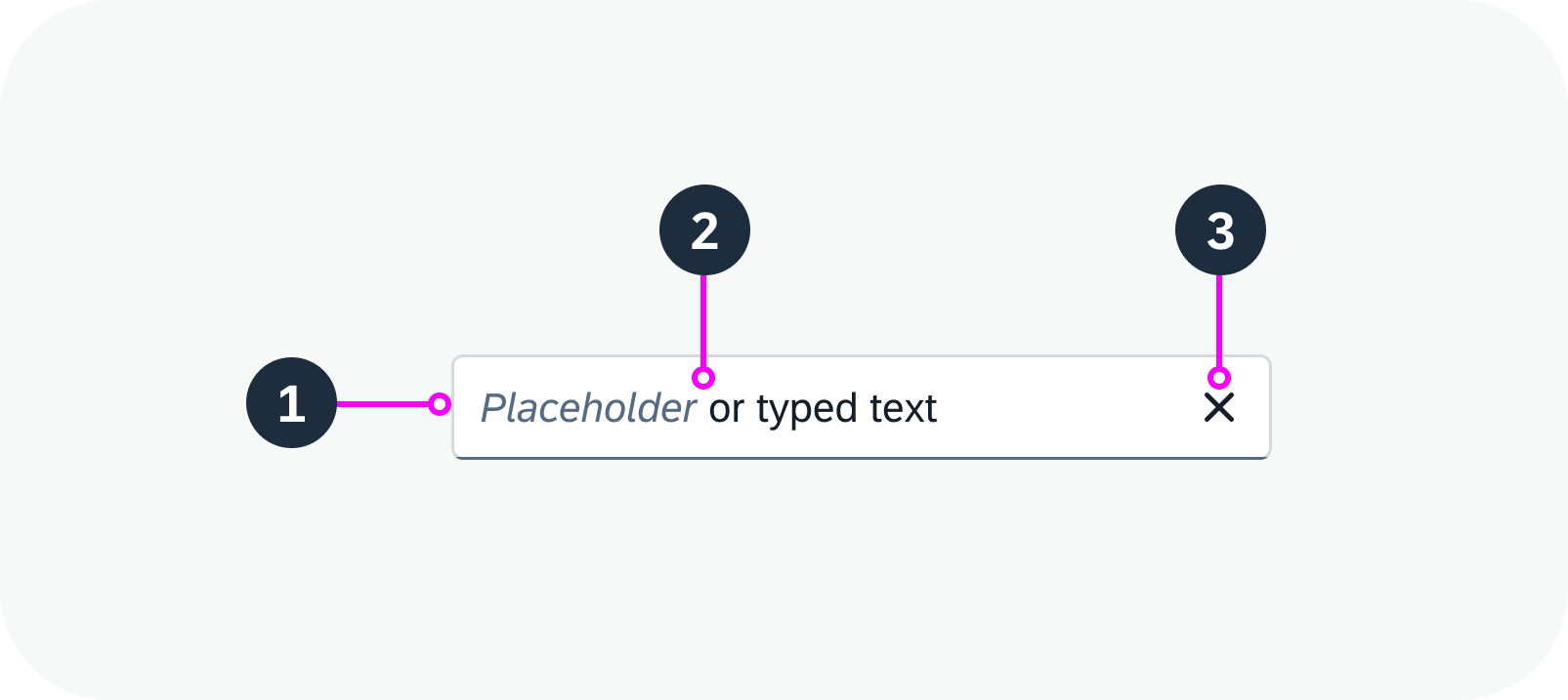
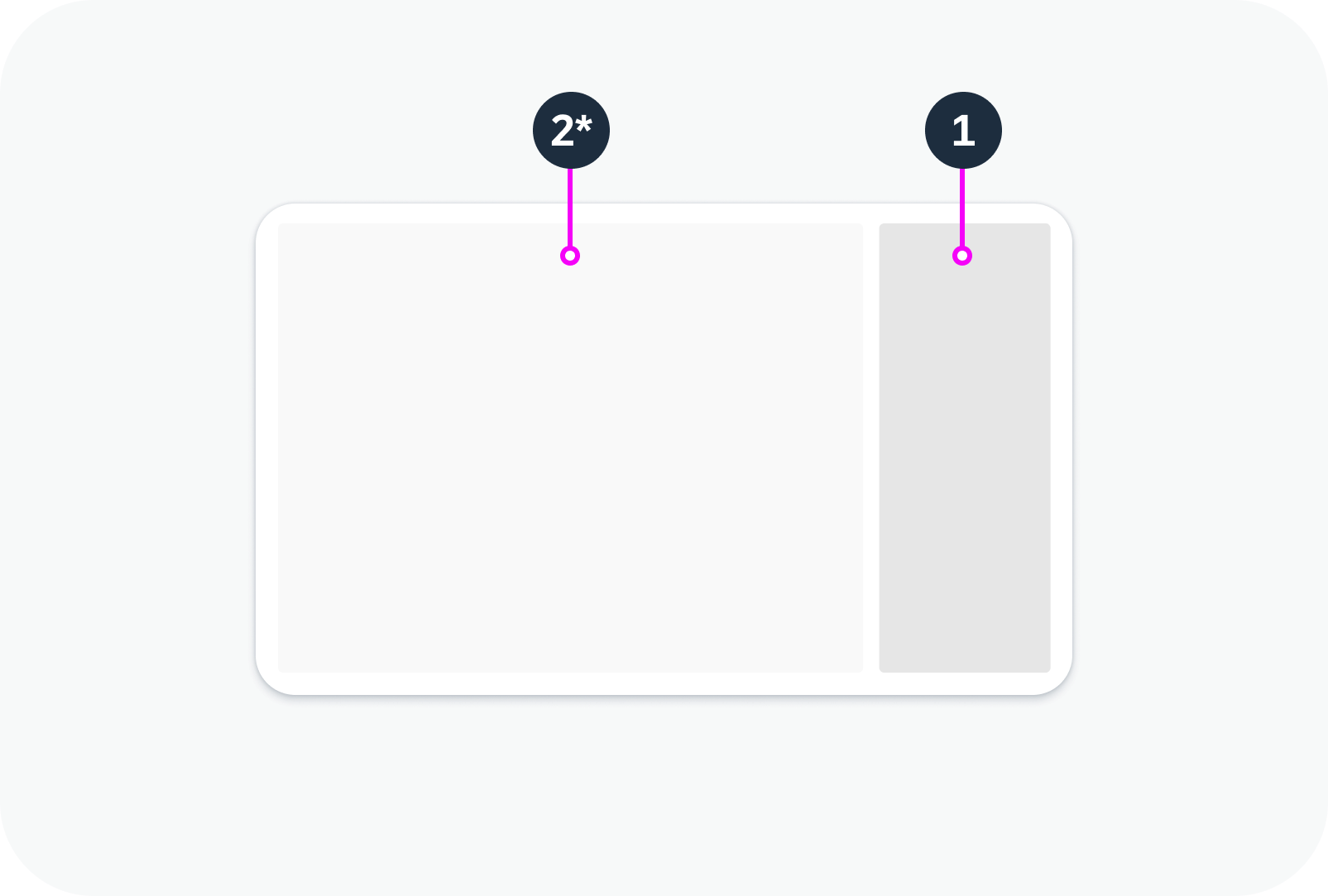
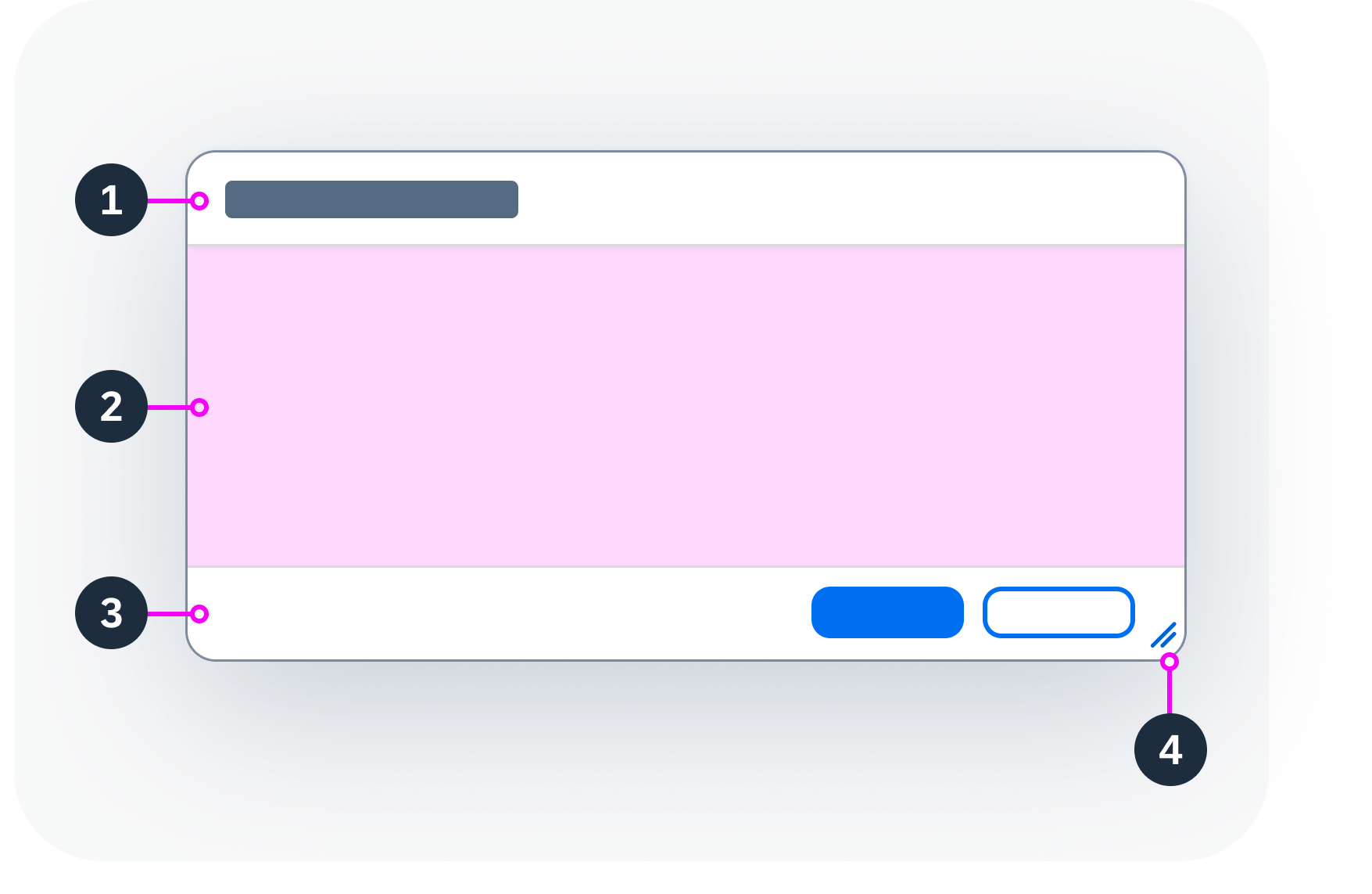
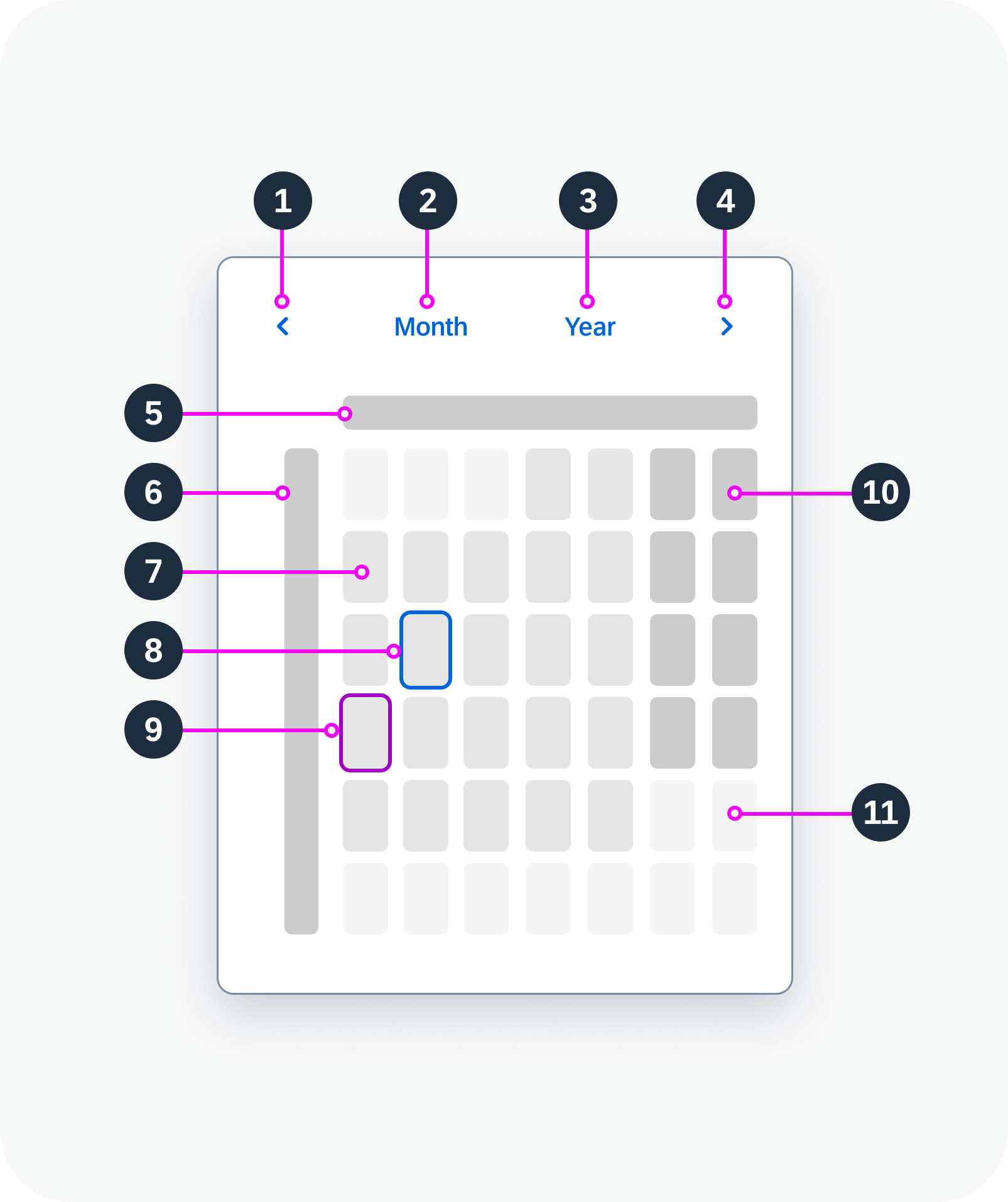
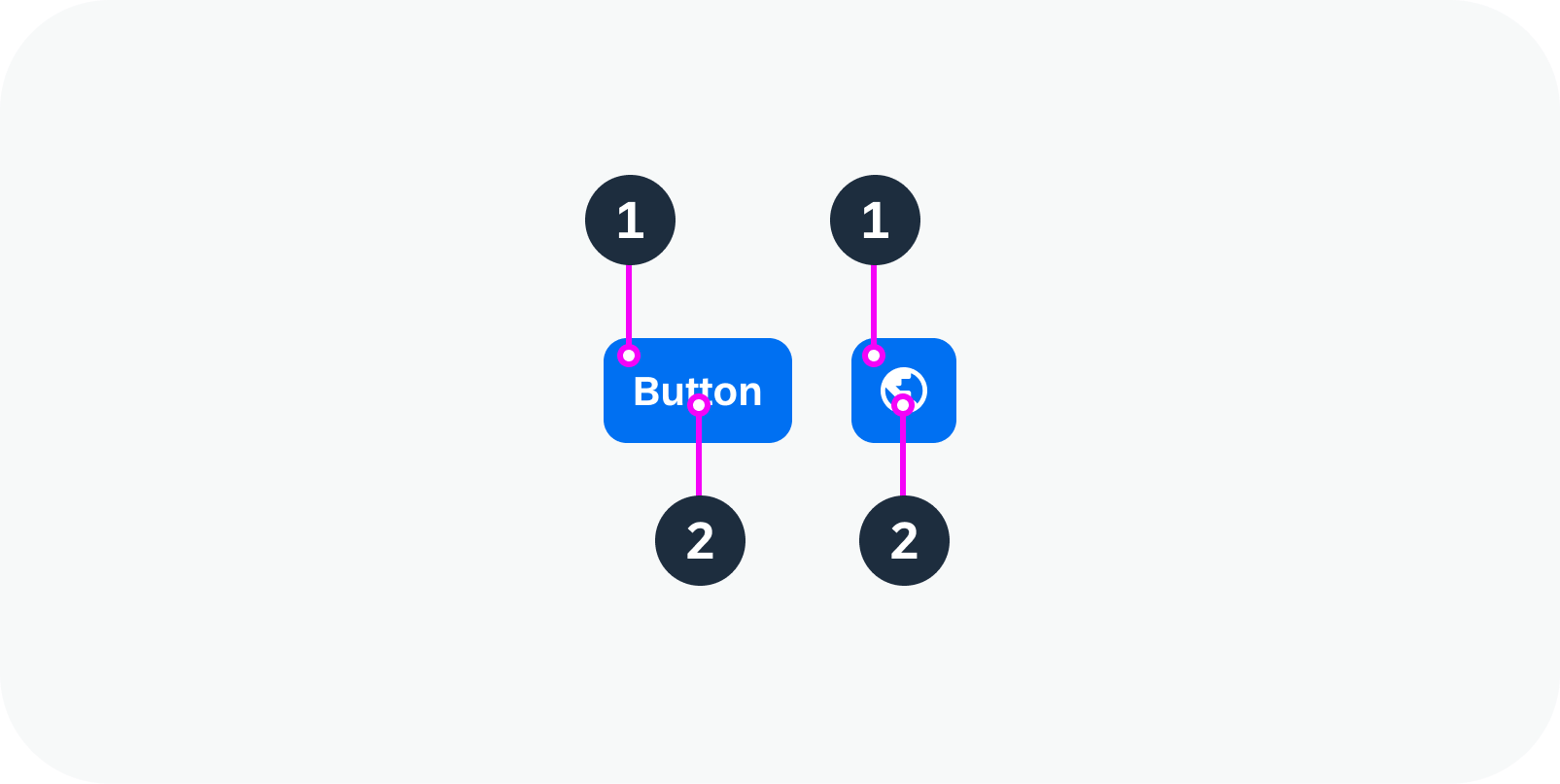
Anatomy
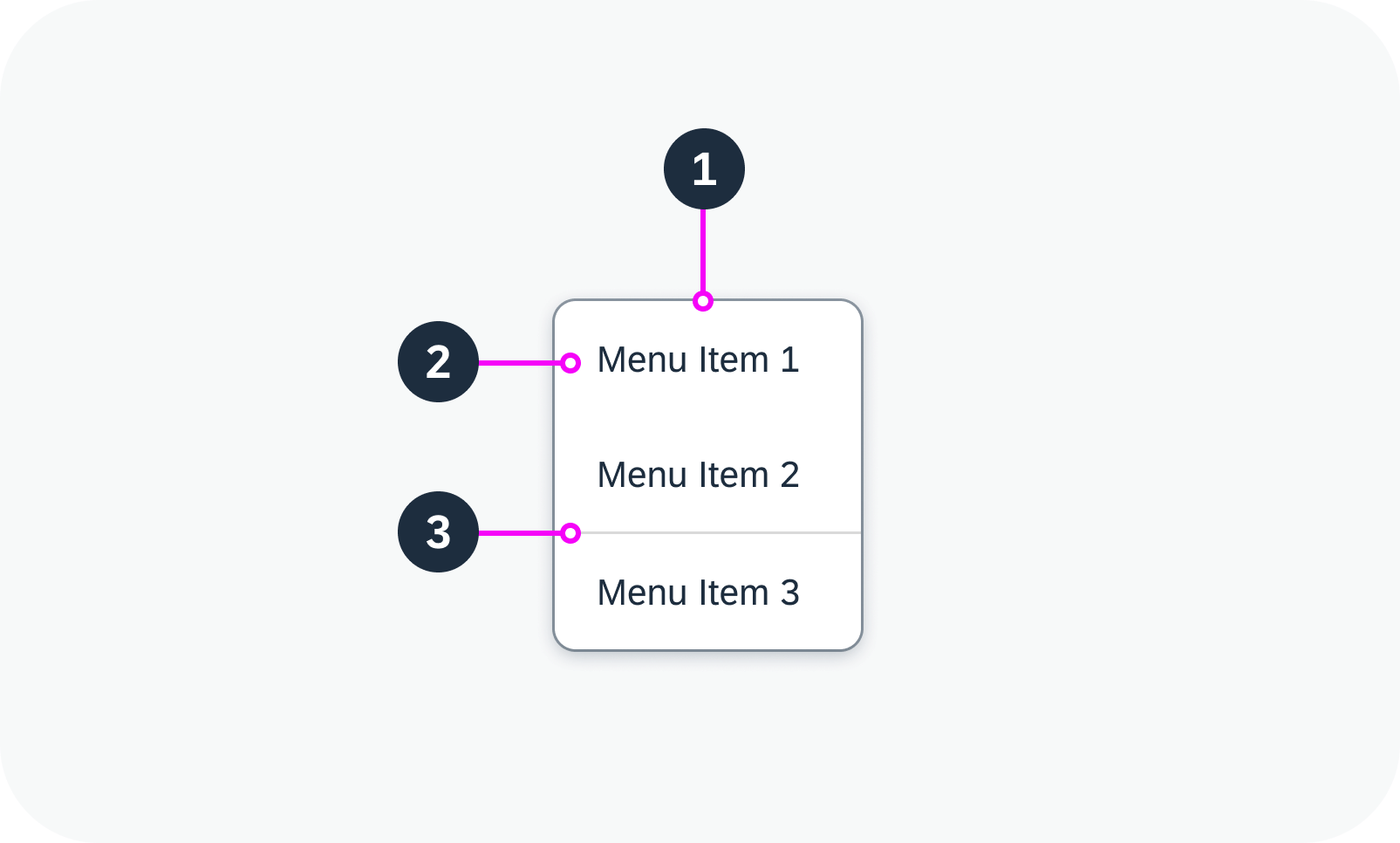
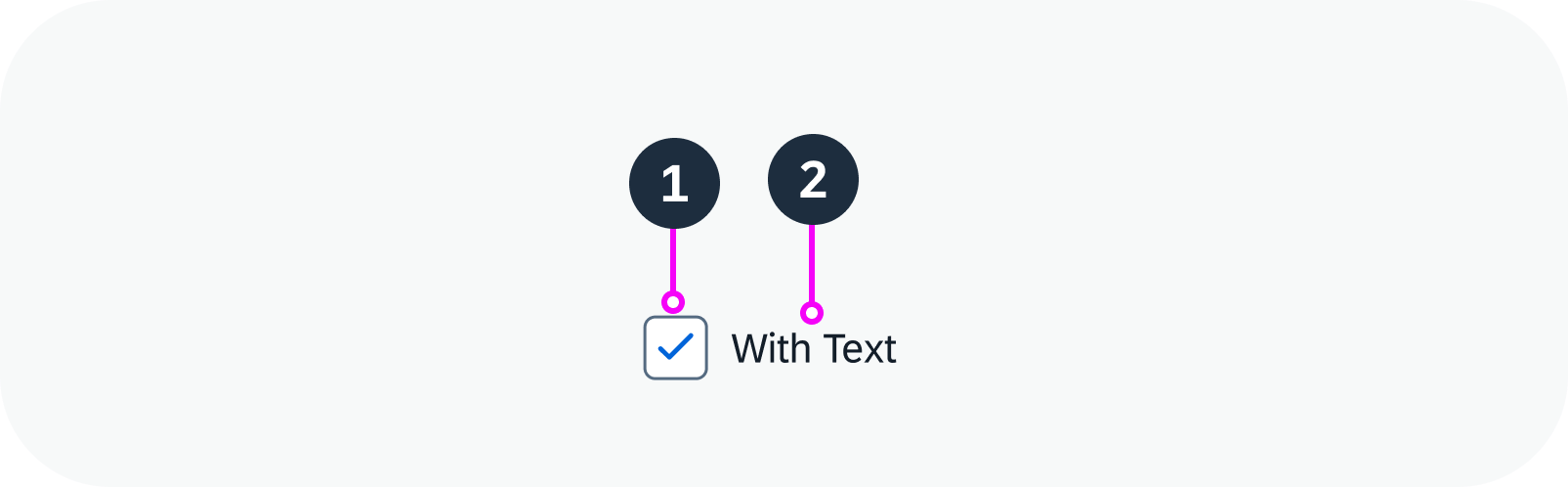
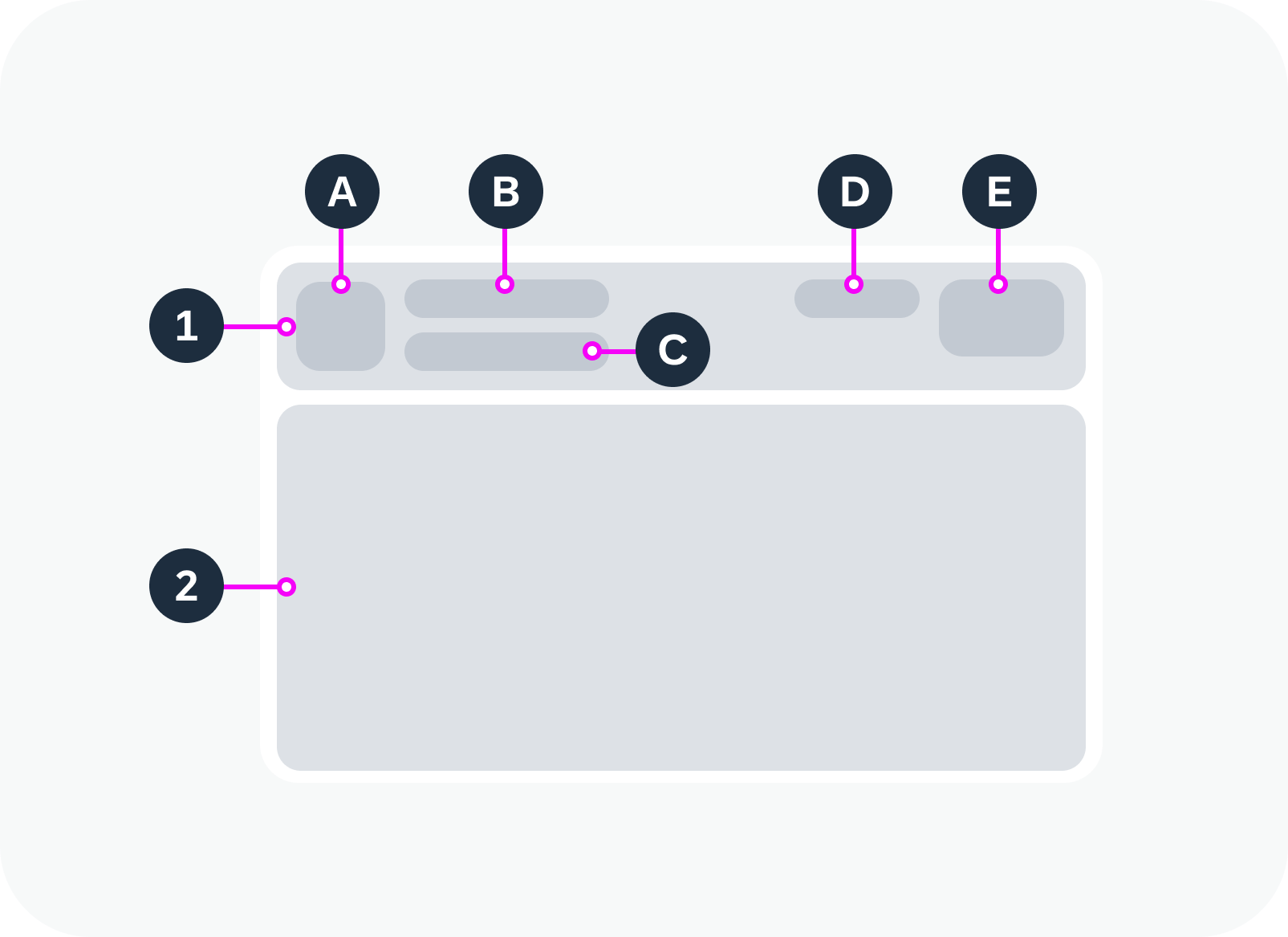
- Background: Different background colors visualize the state of the button and indicate the interactive areas (segments).
- Text / Icon: Describes or visualizes the action that is triggered for each interactive segment.

Anatomy of a segmented button
Variants
For visual representation:
- Text only
- Icon only
Text only – live example
Icon only – live example
For selection modes:
- Single: Only one item is selectable. Selecting an item deselects the previous one.
- Multi: Multiple items can be selected at once. All items ca be unselected.
Note: The segmented button can be configured to start with no items selected. However, additional customization is required to enable this functionality.
Single selection mode – live example
Multi selection mode – live example
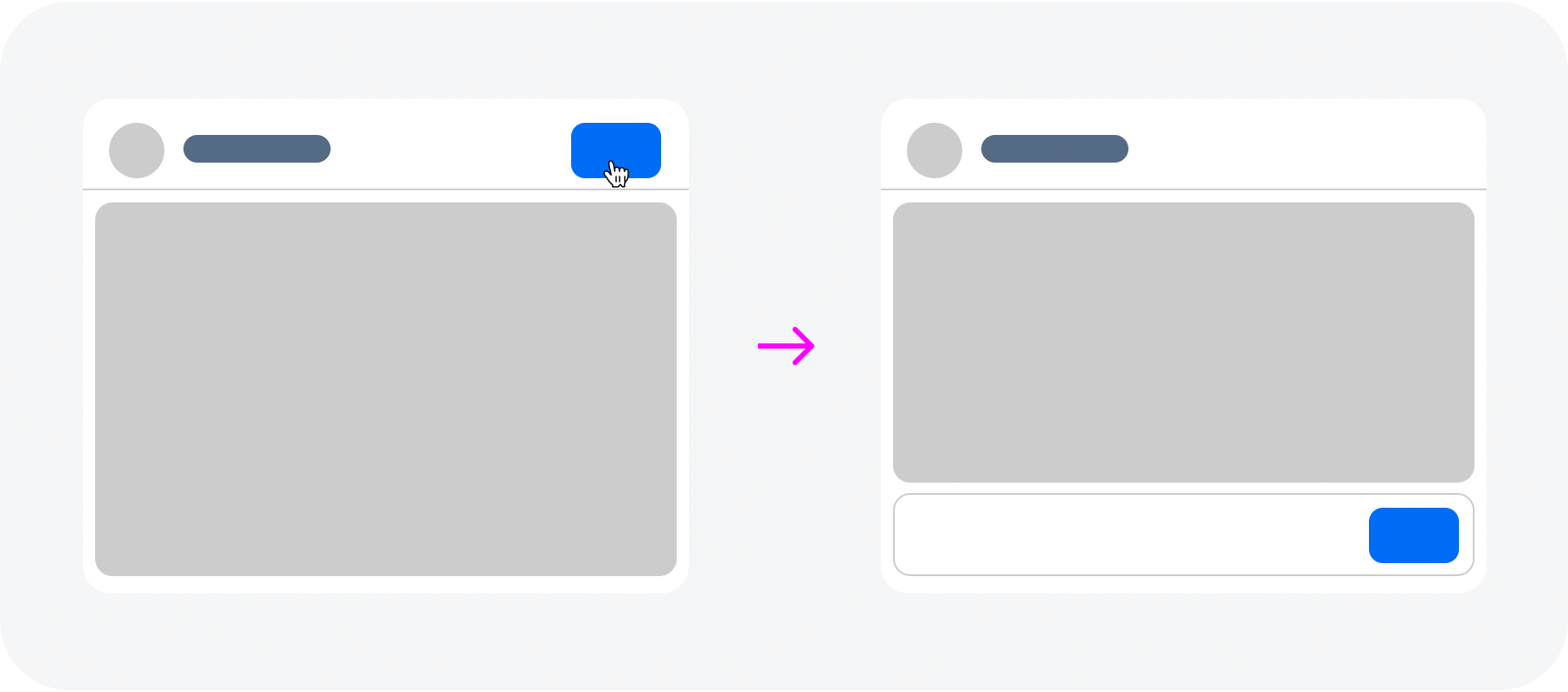
Behavior and Interaction
The segmented button behaves differently in single and multi selection mode.
Single: When the user clicks one of the options, this option becomes active (pressed). All other options remain or become inactive (not pressed).
Multi: When the user clicks one of the options, this option toggles between active and inactive (pressed and not pressed), without affecting the other options. In multi selection mode, all options can be active or inactive simultaneously.























































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.